Você pode preencher um formulário de várias maneiras. As pessoas podem usar o formulário no smartphone enquanto estão em um ônibus lotado, ou com um leitor de tela ou um laptop antigo. Vamos ver como garantir que seu formulário funcione em diferentes dispositivos e contextos.
Verificar se o formulário funciona para usuários de teclado
Um bom primeiro teste para garantir que seu formulário esteja acessível é preencher o formulário usando apenas o teclado.
Abra seu formulário e tente navegar com a tecla tab.
Está claro qual campo do formulário está ativo no momento?
Para ajudar os usuários a entender qual campo do formulário está ativo,
você pode usar indicadores de foco.
Faça um teste.
Use a tecla tab para navegar até a entrada.
Você vê o contorno quando a entrada está ativa?
Esse é o indicador de foco.
É possível adicionar indicadores de foco usando o
Pseudoclasse :focus CSS.
input:focus {
outline: 4px solid #222;
}
Saiba mais sobre como projetar indicadores de foco acessíveis.
Ajudar os usuários a navegar pelo formulário
Outro bom teste de usabilidade e acessibilidade é garantir que a ordem lógica da tabulação siga a ordem visual de tabulação. Como você pode testar a ordem da tabulação? Navegue completamente pelo formulário. Você percebe algum salto de navegação sem lógica? Certifique-se de que a ordem do DOM corresponda à ordem visual.
Saiba mais sobre como garantir que a ordem visual da página siga a ordem do DOM.
Ajudar os usuários a preencher o formulário em dispositivos de toque
Ótimo! Você confirmou se o formulário funciona com o teclado. Agora, vamos ver como garantir que ele também funcione em dispositivos de toque, como celulares.
Abra o formulário no seu dispositivo touchscreen
preencha todos os campos e envie o formulário.
Você precisou tocar várias vezes para selecionar um controle de formulário?
Talvez as áreas de toque sejam muito pequenas.
Certifique-se de que
tamanho do ponto de toque de um botão tenha pelo menos 48 px;
e que cada <input> e <select> sejam grandes o suficiente para serem explorados.
Você também pode ajudar os usuários a navegar pelo formulário em dispositivos sensíveis ao toque adicionando espaço suficiente entre os controles do formulário.
Garanta que os usuários recebam um teclado otimizado
Nos módulos anteriores, você aprendeu a ativar um teclado na tela diferente
usando os atributos type ou inputmode.
Abrir
a demonstração
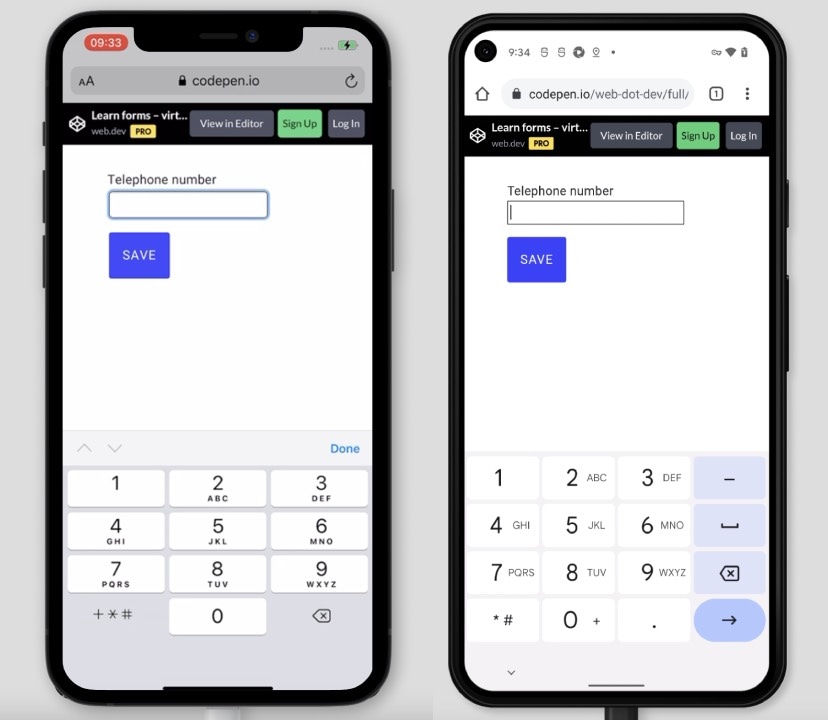
no seu telefone e toque no campo do número de telefone.
Observe que os números são mostrados por padrão no teclado na tela,
além de outros caracteres que você pode precisar para um número de telefone.
Use type="tel" para ter um teclado na tela otimizado para inserir números de telefone.

Use um smartphone para testar por conta própria,
e veja se você consegue inserir facilmente
todos os caracteres necessários para preencher um número de telefone.
Se você quiser saber como o teclado na tela funciona para outra type, teste o type="email" na demonstração.
Verificar se os botões do formulário não estão ocultos
Imagine que você preencheu um formulário longo,
e está tudo pronto para o envio. Mas onde fica o botão Enviar?
Ele pode estar atrás da barra de ferramentas do navegador, na parte inferior da tela.
Uma maneira de garantir que os botões estejam visíveis é usar a função CSS env().
Saiba como
garanta que os botões não sejam escondidos pelas interfaces do usuário do dispositivo.
Verifique se o formulário funciona em diferentes plataformas
Tente testar seus formulários no maior número de dispositivos possível. Tem um laptop antigo? Abra o navegador padrão nela e teste o formulário. Seu amigo tem um tablet? Peça emprestado e teste seu formulário lá também.
Algum estilo parece diferente em um navegador? Você pode aprender como garantir funcionam em várias plataformas, em um módulo posterior.
O BrowserStack oferece contas de teste sem custo financeiro para projetos de código aberto, e a ferramenta Navegador oferece uma avaliação sem custo financeiro para testar em diferentes navegadores, dispositivos e sistemas operacionais.
Ajude os usuários a preencher formulários em diferentes contextos
As pessoas não usam apenas navegadores, dispositivos e sistemas operacionais diferentes. As pessoas também usam os formulários em diferentes contextos. Faça o teste! O sol está brilhando lá fora agora? Pegue seu smartphone e saia. Usar o formulário com luz intensa é uma boa maneira de testar se as taxas de contraste são utilizáveis.
Saiba mais sobre acessibilidade de cor e contraste.
Verificar se o formulário funciona com conectividade ruim
Imagine que você viaja para algum lugar de trem. Você abre uma página da Web no smartphone. Você se pergunta como o carregamento de um site pode demorar tanto {7/}.
É possível simular conexões lentas e diferentes tipos de rede com o WebPageTest ou DevTools.
Saiba mais sobre testes com baixa largura de banda e alta latência.
Ajude os usuários a utilizar seu formulário em qualquer lugar
Imagine que você está caminhando até um compromisso. De repente, seu telefone toca, você atende a chamada e, ao mesmo tempo, receber um alerta da sua seguradora para preencher o formulário de inscrição que você começou. Você abre o formulário e tenta preenchê-lo enquanto caminha e fala.
Lembre-se de que as pessoas usarão os formulários em muitos contextos diferentes. Em situações estressantes, enquanto faz outras coisas, indo de um lugar para outro. Você pode ajudar os usuários garantindo que seu formulário seja fácil de usar.
Defina um limite de tempo para preencher o formulário. Tente simular condições imperfeitas onde você pode testar seu formulário.
Compartilhe os resultados do teste
Documente todos os testes e compartilhe os resultados com sua equipe. Isso ajuda a priorizar itens de ação, para garantir que todos em sua equipe estejam cientes das tarefas mais importantes.
Saiba mais sobre compartilhar resultados de testes.
Teste seu conhecimento
Teste seus conhecimentos sobre testes multiplataforma
É possível mostrar indicadores de foco apenas para usuários de teclado?
:focus-visible.:focus-detected.:focus-shown.Recursos
- WebPageTest: testes de desempenho e otimização de sites
- Testes com baixa largura de banda e alta latência
- Compartilhar os resultados dos testes

