คุณสามารถกรอกแบบฟอร์มได้หลายวิธี ผู้คนอาจใช้แบบฟอร์มของคุณในสมาร์ทโฟนขณะยืนอยู่ในรถประจำทางที่แออัด หรือด้วยโปรแกรมอ่านหน้าจอ หรือจากแล็ปท็อปเครื่องเก่า มาดูกันว่าคุณจะทำให้มั่นใจว่าแบบฟอร์มของคุณทำงานได้บนอุปกรณ์และบริบทที่แตกต่างกันได้อย่างไร
ตรวจสอบว่าแบบฟอร์มเหมาะกับผู้ใช้แป้นพิมพ์
การทดสอบแรกเพื่อให้แน่ใจว่าคุณเข้าถึงแบบฟอร์มได้คือการกรอกแบบฟอร์มโดยใช้แป้นพิมพ์เท่านั้น
เปิดแบบฟอร์มและลองไปยังส่วนต่างๆ ด้วยปุ่ม tab
ระบุชัดเจนได้ไหมว่าขณะนี้ช่องฟอร์มใดใช้งานอยู่
เพื่อช่วยให้ผู้ใช้เข้าใจว่าช่องใดที่ใช้งานอยู่
คุณสามารถใช้สัญญาณบอกสถานะโฟกัสได้
ลองใช้เลย
ใช้ปุ่ม tab เพื่อไปยังอินพุต
คุณเห็นโครงร่างเมื่ออินพุตทำงานอยู่ไหม
นั่นคือสัญญาณบอกสถานะโฟกัส
คุณสามารถเพิ่มตัวบ่งชี้โฟกัสได้โดยใช้
:focus คลาส Pseudo ของ CSS
input:focus {
outline: 4px solid #222;
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การออกแบบตัวชี้วัดโฟกัสที่เข้าถึงได้
ช่วยผู้ใช้ไปยังส่วนต่างๆ ของแบบฟอร์ม
การทดสอบความสามารถในการใช้งานและความสามารถในการเข้าถึงที่ดีอีกอย่างคือ การตรวจสอบว่าลำดับแท็บที่สมเหตุสมผลเป็นไปตามลำดับของแท็บภาพ คุณจะทดสอบลำดับแท็บได้อย่างไร แตะแบบฟอร์มอย่างครบถ้วน คุณสังเกตเห็นการข้ามการนำทางที่ไม่เหมาะสมไหม ตรวจสอบว่าลำดับ DOM ตรงกับลำดับของภาพ
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธี ตรวจสอบว่าลำดับภาพในหน้าเว็บเป็นไปตามลำดับของ DOM
ช่วยให้ผู้ใช้กรอกแบบฟอร์มในอุปกรณ์ระบบสัมผัส
เยี่ยม! ตรวจสอบว่าแบบฟอร์มของคุณทำงานกับแป้นพิมพ์ได้ ตอนนี้มาดูกันว่าคุณจะมั่นใจได้อย่างไรว่าโทรศัพท์จะทำงานบนอุปกรณ์แบบสัมผัส เช่น โทรศัพท์มือถือได้
เปิดแบบฟอร์มในอุปกรณ์แบบสัมผัส
กรอกข้อมูลทุกช่องและส่งแบบฟอร์ม
คุณต้องแตะหลายครั้งเพื่อเลือกตัวควบคุมแบบฟอร์มไหม
ปัญหาอาจเกิดจากพื้นที่การแตะมีขนาดเล็กเกินไป
ตรวจสอบว่า
ขนาดเป้าหมายการแตะของปุ่มมีขนาดอย่างน้อย 48 พิกเซล
และ <input> กับ <select> แต่ละไฟล์ก็มีขนาดใหญ่พอที่จะเข้าถึงได้
นอกจากนี้ คุณยังสามารถช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของแบบฟอร์มในอุปกรณ์ที่มีการสัมผัสได้ โดยเพิ่มระยะห่างที่เพียงพอระหว่างตัวควบคุมแบบฟอร์ม
ตรวจสอบว่าผู้ใช้จะได้รับแป้นพิมพ์ที่เพิ่มประสิทธิภาพ
คุณได้เรียนรู้วิธีเปิดใช้งานแป้นพิมพ์บนหน้าจอแบบอื่นในโมดูลก่อนหน้า
โดยใช้แอตทริบิวต์ type หรือ inputmode
เปิด
การสาธิต
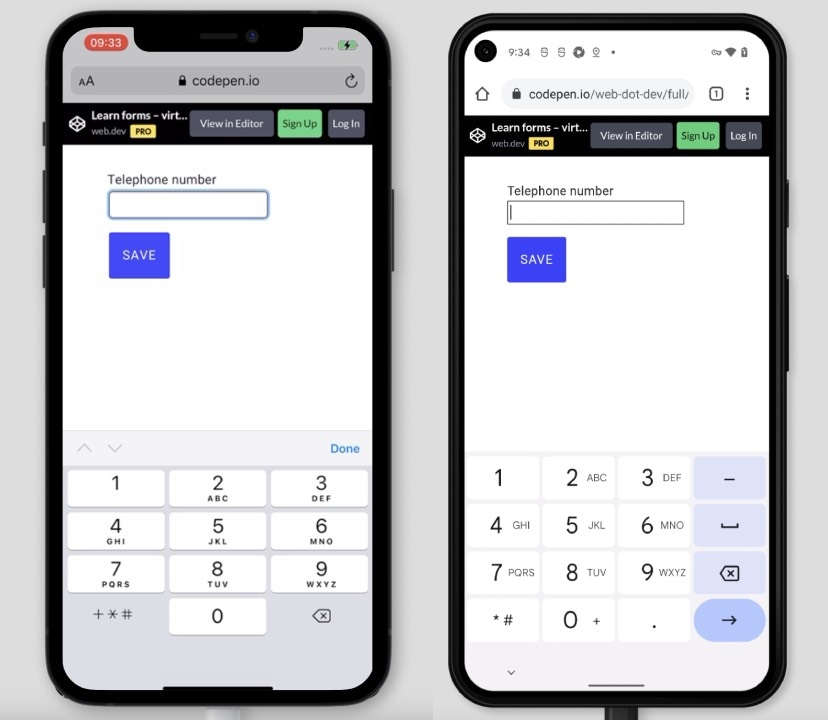
บนโทรศัพท์ แล้วแตะช่องหมายเลขโทรศัพท์
โปรดทราบว่าตัวเลขจะแสดงโดยค่าเริ่มต้นบนแป้นพิมพ์บนหน้าจอ
พร้อมด้วยอักขระอื่นๆ ที่คุณอาจต้องใช้สำหรับหมายเลขโทรศัพท์
ใช้ type="tel" เพื่อรับแป้นพิมพ์บนหน้าจอที่เพิ่มประสิทธิภาพสำหรับการป้อนหมายเลขโทรศัพท์

ใช้โทรศัพท์ทดลองด้วยตัวเอง
และดูว่าคุณสามารถป้อนอักขระทุกตัวที่จำเป็นสำหรับการกรอกหมายเลขโทรศัพท์ได้ง่ายขึ้น
หากคุณสงสัยว่าแป้นพิมพ์บนหน้าจอทำงานอย่างไรสำหรับ type อื่น ให้ลองใช้ type="email" ในการสาธิต
ตรวจสอบว่าปุ่มแบบฟอร์มไม่ได้ซ่อนอยู่
สมมติว่าคุณกรอกแบบฟอร์มขนาดยาว
และคุณก็พร้อมที่จะส่งแล้ว แต่ปุ่มส่งอยู่ที่ไหน
ซึ่งอาจอยู่หลังแถบเครื่องมือเบราว์เซอร์ที่ด้านล่างของหน้าจอ
วิธีหนึ่งที่จะทำให้มั่นใจได้ว่าปุ่มมองเห็นได้คือการใช้ฟังก์ชัน CSS ของ env()
เรียนรู้วิธีการ
ตรวจสอบว่าอินเทอร์เฟซผู้ใช้ของอุปกรณ์ไม่บดบังปุ่ม
ตรวจสอบว่าแบบฟอร์มใช้งานได้ในแพลตฟอร์มต่างๆ
พยายามทดสอบแบบฟอร์มของคุณบนอุปกรณ์ต่างๆ ให้มากที่สุด หากคุณมีแล็ปท็อปเครื่องเก่า เปิดเบราว์เซอร์เริ่มต้น จากนั้นทดสอบแบบฟอร์มของคุณ เพื่อนของคุณมีแท็บเล็ตใช่ไหม ยืมกล้องและทดสอบฟอร์มจากในแอปได้เช่นกัน
การจัดรูปแบบบางอย่างดูแตกต่างออกไปในเบราว์เซอร์หนึ่งไหม คุณสามารถเรียนรู้วิธีตรวจสอบว่า ใช้งานได้ข้ามแพลตฟอร์มในโมดูลถัดไป
BrowserStack เสนอบัญชีทดสอบฟรีสำหรับโครงการโอเพนซอร์ส และ Browserling มีการให้ทดลองใช้ฟรีเพื่อทดสอบกับเบราว์เซอร์ต่างๆ อุปกรณ์และระบบปฏิบัติการ
ช่วยให้ผู้ใช้กรอกแบบฟอร์มในบริบทต่างๆ
ผู้คนไม่ได้ใช้เพียงเบราว์เซอร์ อุปกรณ์ และระบบปฏิบัติการที่แตกต่างกัน นอกจากนี้ ผู้คนยังใช้แบบฟอร์มของคุณในบริบทที่ต่างกันด้วย ลองใช้เลย! ตอนนี้ข้างนอกมีแดดออกไหม พกโทรศัพท์ออกไปข้างนอก การใช้แบบฟอร์มในแสงจ้าเป็นวิธีที่ดีในการทดสอบว่าอัตราส่วนคอนทราสต์ใช้งานได้หรือไม่
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การช่วยเหลือพิเศษด้วยสีและคอนทราสต์
ตรวจสอบว่าแบบฟอร์มทำงานได้เมื่อการเชื่อมต่อไม่ดี
สมมติว่าคุณเดินทางบนรถไฟ คุณเปิดหน้าเว็บบนโทรศัพท์ สงสัยว่าการโหลดเว็บไซต์จะใช้เวลานานขนาดไหน 🔘
คุณสามารถจำลองการเชื่อมต่อที่ช้าและเครือข่ายประเภทต่างๆ ได้ด้วย WebPageTest หรือ DevTools
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การทดสอบแบนด์วิดท์ต่ำและเวลาในการตอบสนองสูง
ช่วยให้ผู้ใช้ใช้แบบฟอร์มได้ทุกที่ทุกเวลา
ลองจินตนาการว่าคุณกำลังเดินไปยังการนัดหมาย ทันใดนั้นโทรศัพท์ก็ดังขึ้น คุณรับสาย และในขณะเดียวกัน รับการแจ้งเตือนจากบริษัทประกันภัยให้กรอกแบบฟอร์มใบสมัครที่คุณได้เริ่มไว้ คุณเปิดแบบฟอร์มแล้วพยายามกรอกข้อมูลในขณะที่เดินและพูดอยู่
โปรดทราบว่าผู้คนจะใช้แบบฟอร์มของคุณในบริบทต่างๆ ในสถานการณ์ที่เครียด ขณะที่ทำสิ่งอื่นๆ ได้ทุกที่ทุกเวลา คุณสามารถช่วยเหลือผู้ใช้ได้โดยการตรวจสอบว่าแบบฟอร์มของคุณใช้งานง่าย
ลองจำกัดเวลาในการกรอกแบบฟอร์ม ลองจำลองสภาวะที่ไม่สมบูรณ์แบบซึ่งคุณสามารถทดสอบฟอร์มของคุณได้
อย่าลืมแชร์ผลการทดสอบ
บันทึกการทดสอบทั้งหมดและแชร์ผลลัพธ์กับทีม ซึ่งจะช่วยจัดลำดับความสำคัญของรายการการทำงาน เพื่อให้ทุกคนในทีมรับรู้ถึงงานที่สำคัญที่สุด
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การแชร์ผลการทดสอบ
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับการทดสอบข้ามแพลตฟอร์ม
คุณแสดงสัญญาณบอกสถานะโฟกัสเฉพาะผู้ใช้แป้นพิมพ์ได้ไหม
:focus-visible:focus-detected:focus-shownแหล่งข้อมูล
- WebPageTest: การทดสอบประสิทธิภาพของเว็บไซต์และการเพิ่มประสิทธิภาพ
- การทดสอบแบนด์วิดท์ต่ำและเวลาในการตอบสนองสูง
- การแชร์ผลการทดสอบ

