يمكنك ملء نموذج بعدة طرق. يمكن للأشخاص استخدام النموذج التابع لك على هواتفهم الذكية أثناء الوقوف في حافلة مزدحمة، أو قارئ شاشة أو من كمبيوتر محمول قديم. لنرَ كيف يمكنك التأكد من عمل النموذج على أجهزة مختلفة وفي سياقات مختلفة.
التأكّد من أنّ النموذج مناسب لمستخدمي لوحة المفاتيح
الاختبار الأول الجيد للتأكد من إمكانية الوصول إلى النموذج هو ملء النموذج باستخدام لوحة المفاتيح فقط.
افتح النموذج وحاوِل التنقّل باستخدام المفتاح tab.
هل من الواضح حقل النموذج النشط حاليًا؟
لمساعدة المستخدمين في معرفة أي حقل من حقول النموذج يكون نشطًا،
يمكنك استخدام مؤشرات التركيز.
التجربة الآن
استخدِم مفتاح tab للانتقال إلى الإدخال.
هل يظهر لك المخطط عندما يكون الإدخال نشطًا؟
هذا هو مؤشر التركيز.
يمكنك إضافة مؤشرات التركيز باستخدام
:focus فئة CSS الزائفة.
input:focus {
outline: 4px solid #222;
}
مزيد من المعلومات حول تصميم مؤشرات التركيز التي يسهل الوصول إليها.
مساعدة المستخدمين على التنقّل في النموذج
هناك اختبار جيد آخر لقابلية الاستخدام وإمكانية الوصول وهو التأكد من أن ترتيب علامة التبويب المنطقي يتبع ترتيب علامة التبويب المرئية. كيف يمكنك اختبار ترتيب التنقل بـ Tab؟ اضغط على مفتاح التبويب (Tab) للانتقال بين أجزاء النموذج. هل تلاحظ أي قفزات غير منطقية في التنقّل؟ تأكَّد من أنّ ترتيب نموذج العناصر في المستند (DOM) يتطابق مع الترتيب المرئي.
يُرجى الاطّلاع على مزيد من المعلومات حول كيفية التأكّد من أنّ الترتيب المرئي على الصفحة يتّبع طلب "نموذج العناصر في المستند" (DOM)
مساعدة المستخدمين في إكمال النموذج على الأجهزة التي تعمل باللمس
رائع! تأكدت من أن النموذج يعمل مع لوحة المفاتيح. والآن، لنتعرف على كيفية التأكد من أن هذه الميزة تعمل أيضًا على الأجهزة التي تعمل باللمس، مثل الهواتف المحمولة.
افتح النموذج على جهاز اللمس،
ملء جميع الحقول وإرسال النموذج
هل اضطررت إلى النقر عدّة مرات لاختيار عنصر تحكّم في النموذج؟
قد تكمن المشكلة في أن مناطق النقر صغيرة جدًا.
تأكد من أن
أن يكون حجم هدف النقر للزر 48 بكسل على الأقل،
وأن كل <input> و<select> يكونان كبيرين بما يكفي للاستفادة منهما.
يمكنك أيضًا مساعدة المستخدمين على التنقل في النموذج على الأجهزة التي تعمل باللمس عن طريق إضافة مسافة كافية بين عناصر التحكم في النموذج.
ضمان حصول المستخدمين على لوحة مفاتيح محسَّنة
لقد تعلمت في الوحدات السابقة كيفية تنشيط لوحة مفاتيح مختلفة على الشاشة
باستخدام إحدى السمتين type أو inputmode.
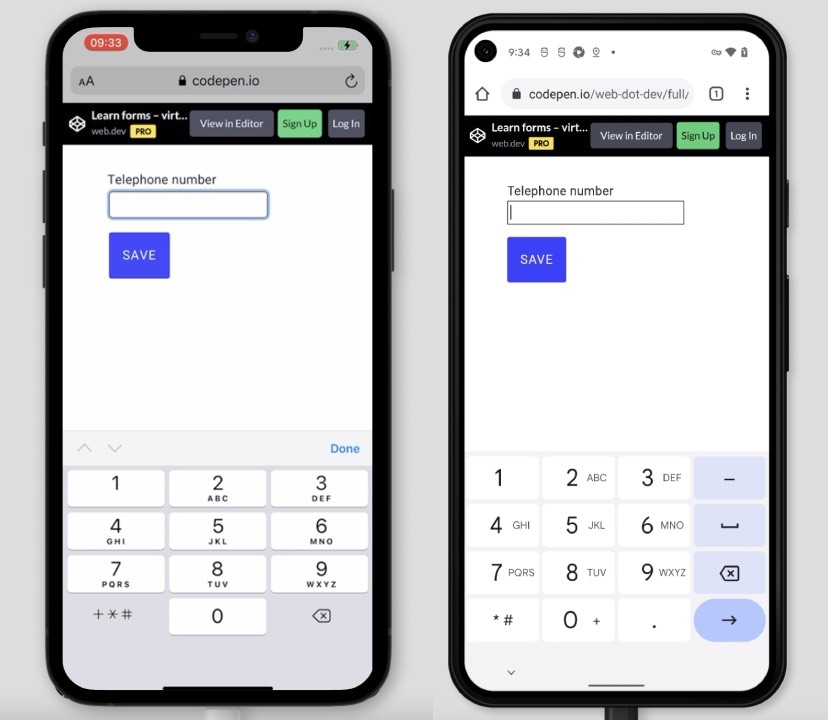
مفتوح
العرض التوضيحي
على هاتفك وانقر على حقل رقم الهاتف.
لاحظ أن الأرقام تظهر بشكل افتراضي على لوحة المفاتيح على الشاشة،
إلى جانب الأحرف الأخرى التي قد تحتاجها لرقم هاتف.
يمكنك استخدام type="tel" للحصول على لوحة مفاتيح على الشاشة محسَّنة لإدخال أرقام الهواتف.

استخدِم هاتفًا لتجربته بنفسك،
ومعرفة ما إذا كان بإمكانك بسهولة إدخال كل حرف مطلوب لملء رقم الهاتف.
إذا أردت معرفة طريقة عمل لوحة المفاتيح على الشاشة مع جهاز type آخر، يمكنك تجربة type="email" في العرض التوضيحي.
التأكّد من أنّ أزرار النموذج غير مخفية
تخيل أنك ملأت نموذجًا طويلاً،
وأنت على استعداد لإرساله. ولكن أين يظهر الزر إرسال؟
قد يكون خلف شريط أدوات المتصفح، في أسفل الشاشة.
يمكنك استخدام دالة env() CSS لضمان ظهور الأزرار.
تعرَّف على كيفية
ضمان عدم حجب واجهات المستخدم على الأزرار
التأكد من أن النموذج يعمل على منصات مختلفة
حاول اختبار نماذجك على أكبر عدد ممكن من الأجهزة. هل لديك كمبيوتر محمول قديم؟ افتح المتصفح التلقائي عليه واختبِر النموذج. هل لديك جهاز لوحي مع صديقك؟ يمكنك استعارته واختبار النموذج هناك أيضًا.
هل تبدو بعض الأنماط مختلفة في متصفّح واحد؟ يمكنك معرفة كيفية التأكد من أن تعمل الأنماط على جميع الأنظمة الأساسية في وحدة لاحقة.
توفّر BrowserStack حسابات تجريبية مجانية للمشاريع المفتوحة المصدر. ويوفر قسم Browserling فترة تجريبية مجانية لاختبارها على متصفحات مختلفة، الأجهزة وأنظمة التشغيل.
مساعدة المستخدمين على إكمال نماذجك في سياقات مختلفة
لا يستخدم الأشخاص متصفحات وأجهزة وأنظمة تشغيل مختلفة فحسب. يستخدم الأشخاص نماذجك أيضًا في سياقات مختلفة. ننصحكم بتجربتها. هل الشمس مشرقة في الخارج الآن؟ أخرِج هاتفك وتنقّل للخارج. يعد استخدام النموذج في الضوء الساطع طريقة جيدة لاختبار ما إذا كانت نسب التباين قابلة للاستخدام.
مزيد من المعلومات حول سهولة الوصول إلى الألوان والتباين.
التأكّد من أنّ النموذج يعمل عندما يكون الاتصال بالإنترنت ضعيفًا
لنفترض أنك سافرت إلى مكان ما على متن قطار. فتحت صفحة ويب على هاتفك. تتساءلين عن مدى استغراق تحميل موقع إلكتروني وقتًا طويلاً 👈.
يمكنك محاكاة الاتصالات البطيئة وأنواع الشبكات المختلفة باستخدام WebPageTest أو DevTools:
مزيد من المعلومات حول وإجراء اختبارات باستخدام معدل نقل بيانات منخفض ووقت استجابة طويل.
مساعدة المستخدمين في استخدام النموذج أثناء التنقل
تخيل أنك تمشي إلى موعد. فجأة، يرن هاتفك، وتردّ على المكالمة، وفي الوقت نفسه، للحصول على تنبيه من شركة التأمين لإكمال نموذج الطلب الذي بدأته. فتح النموذج، ومحاولة ملئه بينما تستمر في المشي والتحدث.
تذكَّر أن الأشخاص سيستخدمون نماذجك في العديد من السياقات المختلفة. في المواقف العصيبة أثناء القيام بأشياء أخرى أثناء التنقل. يمكنك مساعدة المستخدمين من خلال التأكد من سهولة استخدام النموذج.
يُرجى محاولة ضبط حد زمني لإكمال النموذج. حاول محاكاة الظروف غير المثالية حيث يمكنك اختبار النموذج.
احرص على مشاركة نتائج الاختبار
توثيق جميع الاختبارات ومشاركة النتائج مع فريقك سيساعد هذا في تحديد أولويات بنود العمل للتأكد من أن كل فرد في فريقك على دراية بأهم المهام.
مزيد من المعلومات حول مشاركة نتائج الاختبار.
التحقق من فهمك
اختبر معلوماتك حول الاختبار عبر المنصات
هل يمكنك عرض مؤشرات التركيز لمستخدمي لوحة المفاتيح فقط؟
:focus-visible".:focus-detected".:focus-shown".الموارد
- WebPageTest: اختبارات تحسين وأداء الموقع الإلكتروني
- إجراء الاختبارات باستخدام معدل نقل بيانات منخفض ووقت استجابة طويل
- مشاركة نتائج الاختبار

