แม้ว่าเว็บสมัยใหม่จะไม่ค่อยมีประโยชน์มากนัก แต่ GIF (Graphics Interchange Format) เป็นการให้ข้อมูลเบื้องต้นแก่แนวคิดหลักของการเข้ารหัสรูปภาพได้เป็นอย่างดี
GIF อาจมองว่าเป็น Wrapper สำหรับข้อมูลรูปภาพ ซึ่งมีวิวพอร์ตจัดเรียง หรือที่เรียกว่า "หน้าจอเชิงตรรกะ" ซึ่งจะดึงข้อมูลรูปภาพแต่ละเฟรม คล้ายกับเลเยอร์ในเอกสาร Photoshop วิธีนี้ทำให้ GIF รองรับภาพเคลื่อนไหวที่เหมือน Flipbook ได้ โดยระบบจะวาดเฟรมหนึ่งไปยังหน้าจอเชิงตรรกะ แล้วแทนที่ด้วยอีกเฟรมหนึ่ง แน่นอนว่าความแตกต่างนี้ไม่สำคัญ เมื่อเราต้องจัดการกับ GIF แบบภาพนิ่ง ที่สร้างขึ้นจากเฟรมเดียวที่วาดลงในหน้าจอเชิงตรรกะ
GIF ใช้วิธีบีบอัดข้อมูลแบบไม่สูญเสียข้อมูล ซึ่งเป็นตัวแปรของอัลกอริทึม "Lempel–Ziv–Welch" หากคุณอยากรู้เพิ่มเติม วิธีการทำงานของอัลกอริทึมนี้มีรายละเอียดมากกว่าที่เราต้องพูดถึง แต่ในระดับสูง ระบบทำงานคล้ายกับ JavaScript "ใช้งาน" ที่สตริงอักขระที่ซ้ำกันตลอดทั้งไฟล์จะบันทึกอยู่ในประเภทพจนานุกรมภายใน เพื่อใช้อ้างอิงแทนการทำซ้ำทุกครั้งที่ปรากฏ

ขอสนับสนุนว่าอัลกอริทึมไม่ได้ใช้งานง่ายเท่ากับการระบายสีตามตัวเลข โดยจะย้อนกลับไปดูตารางรหัสสีที่สร้างขึ้นอีกครั้งเพื่อหาลำดับสีพิกเซลที่เรียงกันซ้ำๆ และสร้างตารางรหัสที่อ้างอิงถึงได้ชุดที่ 2 ข้อมูลรูปภาพจะสูญหายไปโดยไม่จำเป็น เพียงแต่จัดเรียงและจัดระเบียบใหม่ให้สามารถอ่านได้โดยไม่มีการเปลี่ยนแปลงพื้นฐาน
แม้ในทางเทคนิคแล้ว GIF จะใช้การบีบอัดแบบไม่สูญเสียข้อมูล แต่ก็มีข้อจำกัดหลักๆ ที่ส่งผลกระทบอย่างมากต่อคุณภาพของรูปภาพ ดังนี้ การบันทึกรูปภาพเป็น GIF จะลดความคมชัดเสมอ เว้นแต่รูปภาพนั้นใช้สีไม่เกิน 256 สีอยู่แล้ว
แต่ละเฟรมที่วาดลงในหน้าจอเชิงตรรกะของ GIF มีสีได้สูงสุด 256 สีเท่านั้น GIF ยังสนับสนุน "ความโปร่งใสของดัชนี" ซึ่งพิกเซลโปร่งใสจะอ้างอิงดัชนีของ "สี" โปร่งใสในตารางสี
การลดช่วงของค่าให้เหลือชุดของค่าเอาต์พุตที่เล็กลงโดยประมาณเรียกว่าการวัดปริมาณ ซึ่งเป็นคำศัพท์ที่คุณจะพบบ่อยเมื่อเรียนรู้เกี่ยวกับการเข้ารหัสรูปภาพ ผลลัพธ์ของการวัดปริมาณจานสีนี้มักจะเห็นได้ชัด:

ลองนึกย้อนกลับไปที่ตารางรูปภาพแรสเตอร์ที่คุณสร้างใหม่จากคำอธิบายของฉันเพื่อให้เข้าใจกระบวนการนี้มากขึ้น

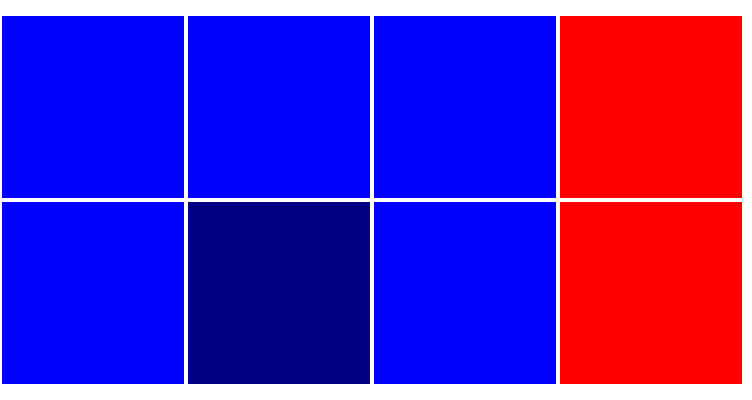
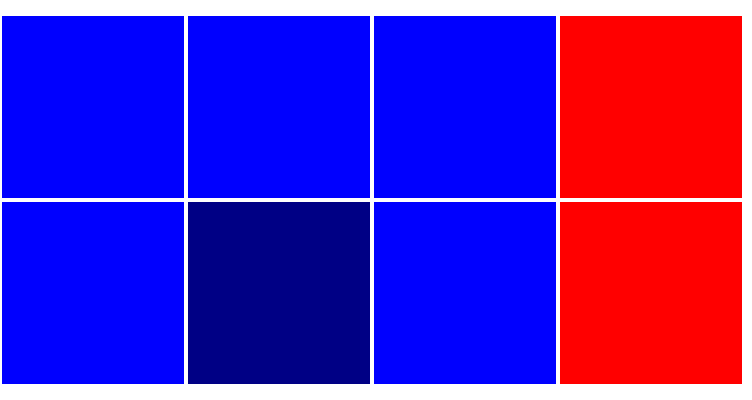
คราวนี้ให้เพิ่มรายละเอียดอีกเล็กน้อยให้กับรูปภาพต้นฉบับ ซึ่งก็คือ 2-3 พิกเซล หนึ่งในนั้นเป็นสีน้ำเงินที่เข้มขึ้นเล็กน้อย:

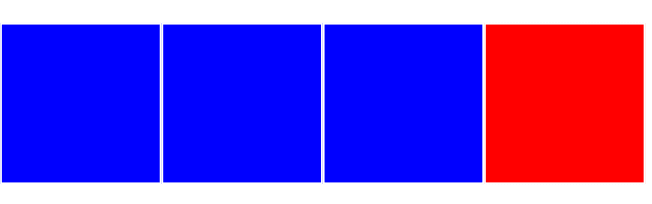
ไม่มีการบีบอัด คุณสามารถอธิบายตารางนี้ได้ดังต่อไปนี้
แถวที่ 1 คอลัมน์ที่ 1 คือ #0000FF แถวที่ 1 คอลัมน์ที่ 2 คือ #0000FF แถวที่ 1 คอลัมน์ที่ 3 คือ #0000FF แถวที่ 1 คอลัมน์ที่ 4 คือ #FF0000 แถวที่ 2 คอลัมน์ที่ 1 คือ #0000FF แถวที่ 2 คอลัมน์ที่ 2 คือ #000085 แถวที่ 2 คอลัมน์ที่ 3 คือ #0000FF แถวที่ 2 คอลัมน์ที่ 4 คือ #FF0000
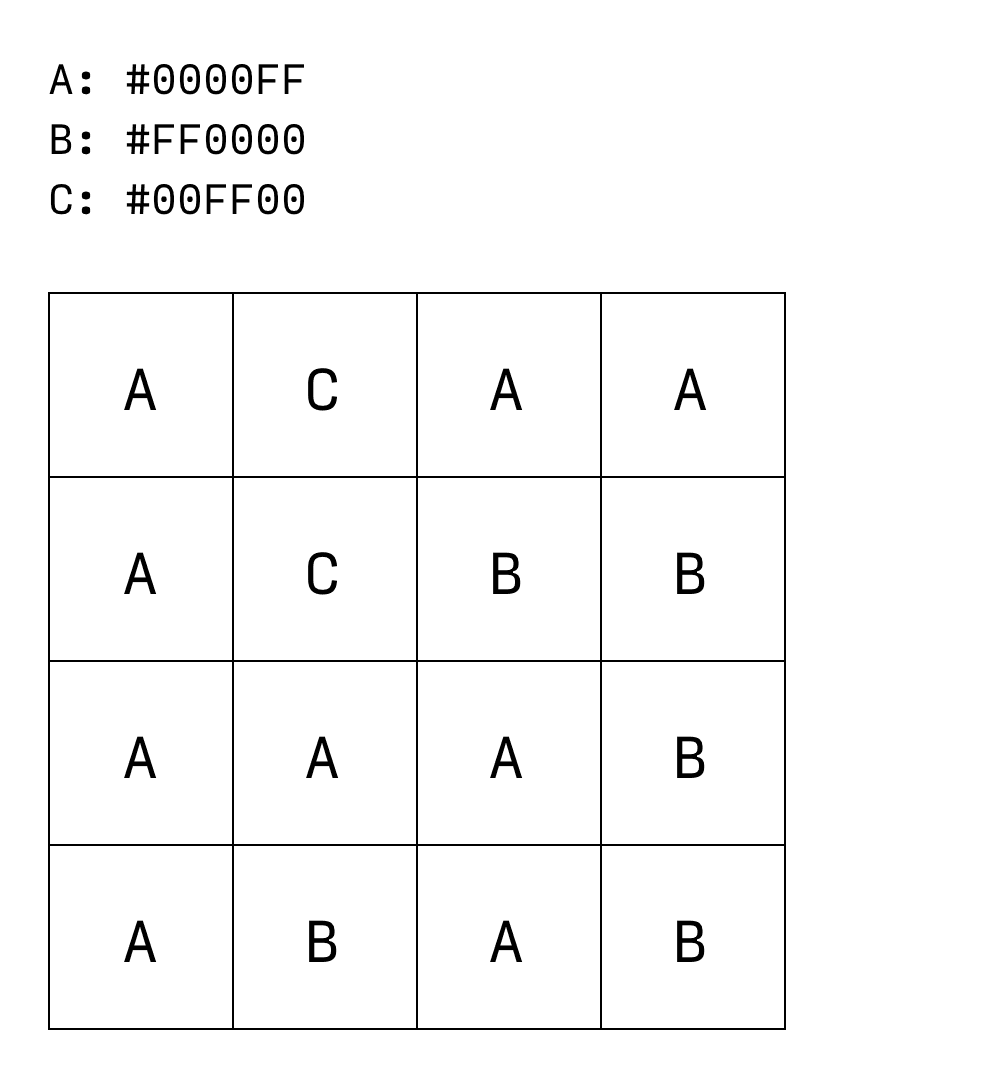
การใช้สิ่งที่คล้ายกับการบีบอัดข้อมูลแบบไม่สูญเสียรายละเอียดและการจัดทำดัชนีสีของ GIF คุณอาจอธิบายได้ว่า
ตอบ: #0000FF, B: #FF0000, C: #000085 แถว 1 คอลัมน์ 1 ถึง 3 คือ A แถวที่ 1 คอลัมน์ที่ 4 คือ B แถวที่ 2 คอลัมน์ที่ 1 คือ A แถวที่ 2 คอลัมน์ที่ 2 คือ C แถว 2 คอลัมน์ที่ 3 คือ A แถวที่ 2 คอลัมน์ที่ 4 คือ B
วิธีนี้จะช่วยย่อคำอธิบายแบบพิกเซลต่อพิกเซลในไม่กี่ตำแหน่ง (“คอลัมน์ 1 ถึง 3 เป็น...”) และบันทึกอักขระ 2-3 ตัวโดยกำหนดสีที่ซ้ำกันในพจนานุกรมไว้ด้านบน ความแม่นยำของภาพจะไม่มีการเปลี่ยนแปลง มีการบีบอัดข้อมูลโดยไม่สูญเสียข้อมูล

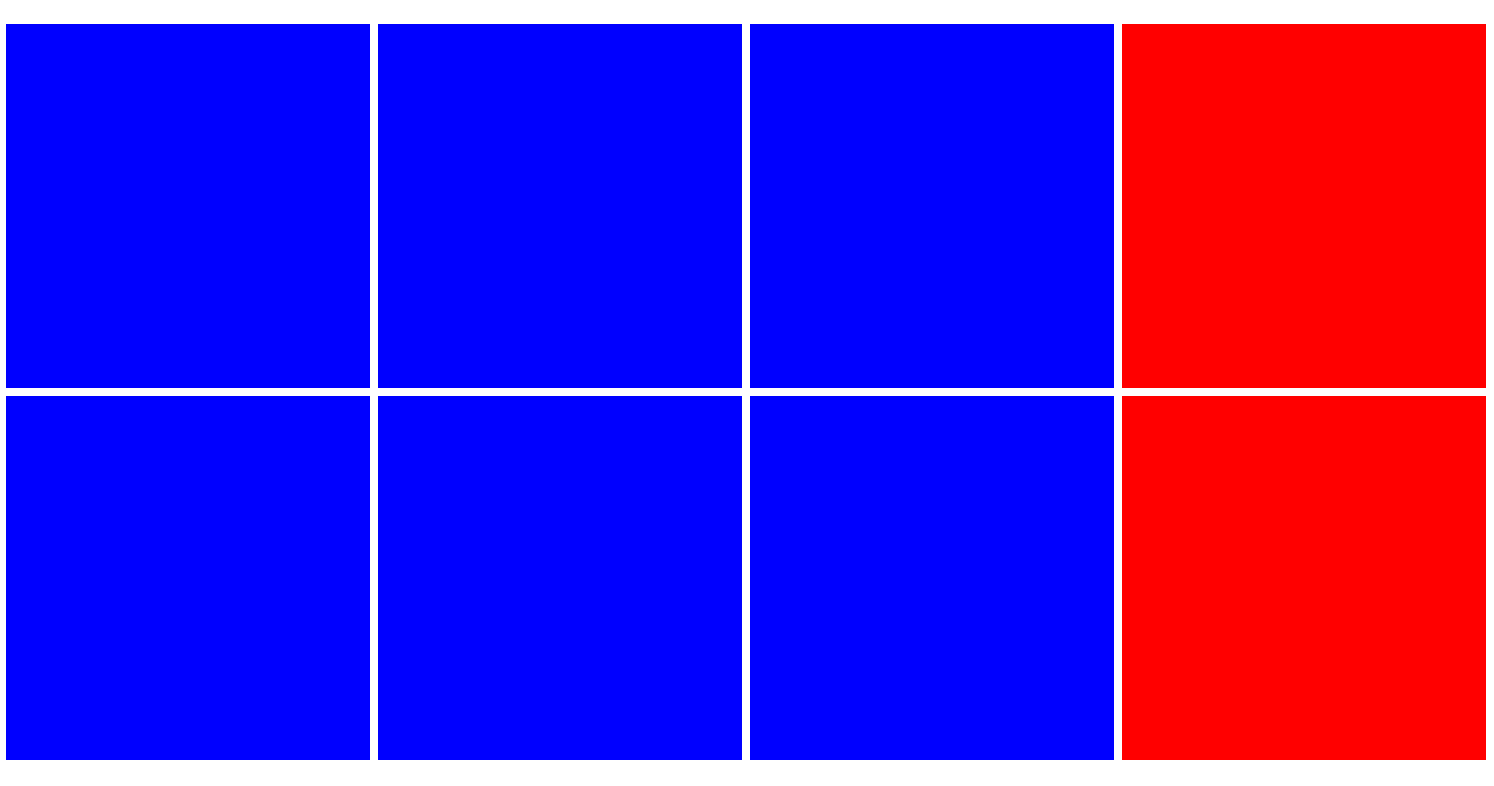
อย่างไรก็ตาม คุณจะเห็นได้ว่าพิกเซลสีน้ำเงินเข้มขนาดเดียวมีผลกระทบกับขนาดของการเข้ารหัสมากกว่าที่เคย ถ้าผมต้องจำกัดตัวเองให้อยู่ในชุดสี ที่หาค่าได้ ก็จะสามารถลดภาพลงได้อีกมาก เช่น
ตอบ: #0000FF, B: #FF0000 แถว 1 คอลัมน์ 1 ถึง 3 คือ A แถวที่ 1 คอลัมน์ที่ 4 คือ B แถว 2 คอลัมน์ 1 ถึง 3 คือ A แถวที่ 2 คอลัมน์ที่ 4 คือ B
ผลที่น่าเสียดายของไบต์ที่บันทึกพวกนั้นคือคุณสูญเสียความสมบูรณ์แบบพิกเซลไป

แน่นอน คุณซึ่งเป็นเครื่องมือแสดงผลก็คงไม่รู้ เพราะรายละเอียดของพิกเซลสีน้ำเงินเข้มได้หายไปจากวิธีเข้ารหัสรูปภาพต้นฉบับของฉัน คุณแสดงผลรูปภาพตรงตามที่ฉันเข้ารหัสไว้ ตามความเข้าใจร่วมกันเกี่ยวกับสีที่เรามีอยู่
ในตัวอย่างที่ยกมานี้ การลดสามสีเหลือสองสีจะสร้างความแตกต่างด้านคุณภาพอย่างเห็นได้ชัด ในรูปภาพที่มีขนาดใหญ่และมีรายละเอียดมากกว่า เอฟเฟกต์อาจไม่ค่อยสังเกตเห็นได้มากนักแต่จะยังคงมองเห็นได้อยู่
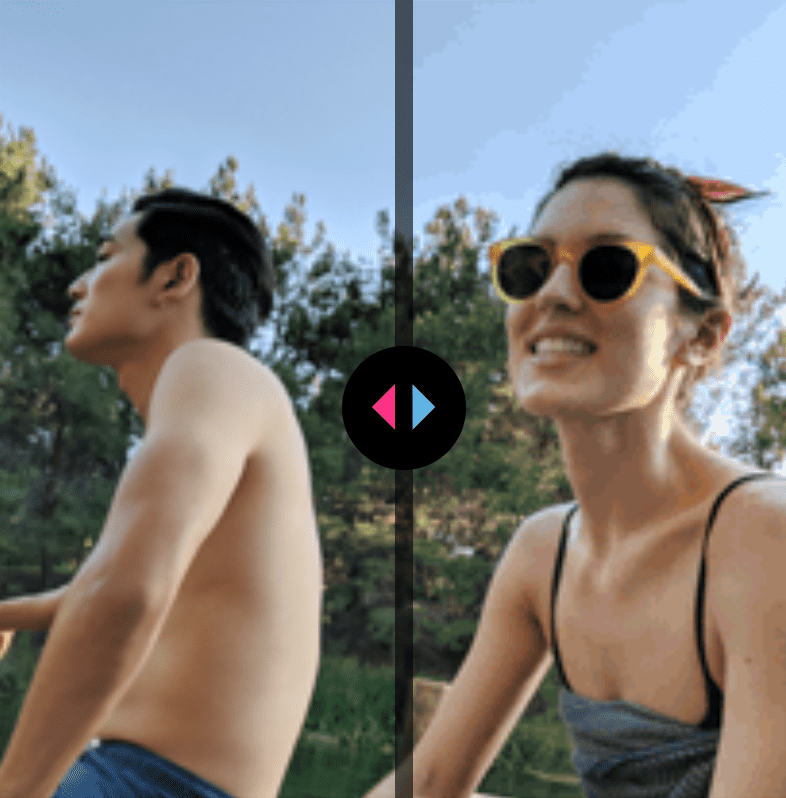
เมื่อเข้ารหัสเป็น GIF การไล่ระดับสีบางๆ อย่างเงาจะแตกเป็นจุดๆ โดยแต่ละพิกเซลจะโดดเด่นจากสภาพแวดล้อม

ในทางปฏิบัติ การรวมการบีบอัดแบบไม่สูญเสียข้อมูลและการหาปริมาณจานสีหมายความว่า GIF ไม่มีประโยชน์มากนักในการพัฒนาเว็บสมัยใหม่ การบีบอัดแบบไม่สูญเสียข้อมูลไม่สามารถลดขนาดไฟล์ได้มากพอ และการลดสีลงหมายถึงการลดคุณภาพลงอย่างเห็นได้ชัด
ท้ายที่สุด GIF เป็นเพียงรูปแบบที่มีประสิทธิภาพในการเข้ารหัสรูปภาพทั่วไปที่ใช้ชุดสีที่จำกัดอยู่แล้ว มีการใช้ขอบแข็งแทนการลบรอยหยัก และการใช้สีทึบแทนการไล่ระดับสี ซึ่งเป็นกรณีการใช้งานทั้งหมดที่มีรูปแบบอื่นๆ ให้ใช้งานได้ดีกว่า ไฟล์ PNG ขนาดเล็กและมีรูปภาพเด่นกว่ามักจะเป็นตัวเลือกที่ดีกว่าสำหรับรูปภาพแรสเตอร์ แม้ว่าทั้ง 2 รูปจะมีขนาดต่ำกว่า SVG ในแง่ของขนาดไฟล์และความสอดคล้องของภาพสำหรับกรณีการใช้งาน เช่น ไอคอนหรือภาพลายเส้นที่มีเวกเตอร์โดดเด่นกว่า กรณีการใช้งาน GIF ที่ทันสมัยที่พบได้บ่อยที่สุดคือ ภาพเคลื่อนไหว แต่มีรูปแบบวิดีโอสมัยใหม่ที่มีประสิทธิภาพมากกว่าและเข้าถึงได้มากกว่าที่จะตอบโจทย์นี้ได้
