Sebbene non molto utile sul Web moderno, il formato GIF (Graphics Interchange Format) fornisce una solida introduzione ai concetti fondamentali della codifica delle immagini.
GIF può essere considerato come un wrapper per i dati di immagine. Ha un'area visibile, chiamata "schermata logica", in cui vengono disegnati singoli frame di dati dell'immagine, un po' come i livelli in un documento Photoshop. GIF supporta l'animazione simile a un flipbook: un singolo fotogramma viene disegnato sulla schermata logica, quindi sostituito da un altro e poi da un altro. Naturalmente, questa distinzione non è importante quando abbiamo a che fare con una GIF statica, composta da un singolo fotogramma disegnato sulla schermata logica.
La GIF utilizza un metodo di compressione dei dati senza perdita di dati, una variante dell'algoritmo"Lempel–Ziv-Welch", se vuoi saperne di più. I dettagli più dettagliati del funzionamento di questo algoritmo non sono sufficienti, ma a un livello generale funziona un po' come il codice JavaScript "Uglifying", in cui stringhe ripetute di caratteri in tutto il file vengono salvate in una sorta di dizionario interno, in modo che sia possibile farvi riferimento anziché ripetere ogni volta che vengono visualizzate.

È vero, l'algoritmo non è così semplice quanto un grafico per numero. Viene ripetuta la tabella generata dei codici colore per trovare sequenze ripetute di colori dei pixel e viene creata una seconda tabella di codici referenti. Tuttavia, i dati dell'immagine non vengono mai persi: vengono ordinati e riorganizzati in modo che possano essere letti senza modifiche radicali.
Sebbene le GIF usino tecnicamente la compressione senza perdita di dati, hanno un limite importante che influisce notevolmente sulla qualità delle immagini: il salvataggio di un'immagine come GIF comporterà sempre una minore fedeltà, a meno che l'immagine non utilizzi già 256 colori o meno.
Ogni frame tracciato nella schermata logica della GIF può contenere solo un massimo di 256 colori. Il formato GIF supporta anche la "trasparenza dell'indice", in cui un pixel trasparente farà riferimento all'indice di un "colore" trasparente nella tabella dei colori.
La pratica di ridurre un intervallo di valori a un insieme approssimativo e più piccolo di valori di output è chiamata quantizzazione, un termine che vedrai spesso a proposito delle codifiche delle immagini. I risultati di questa quantizzazione della tavolozza sono generalmente evidenti:

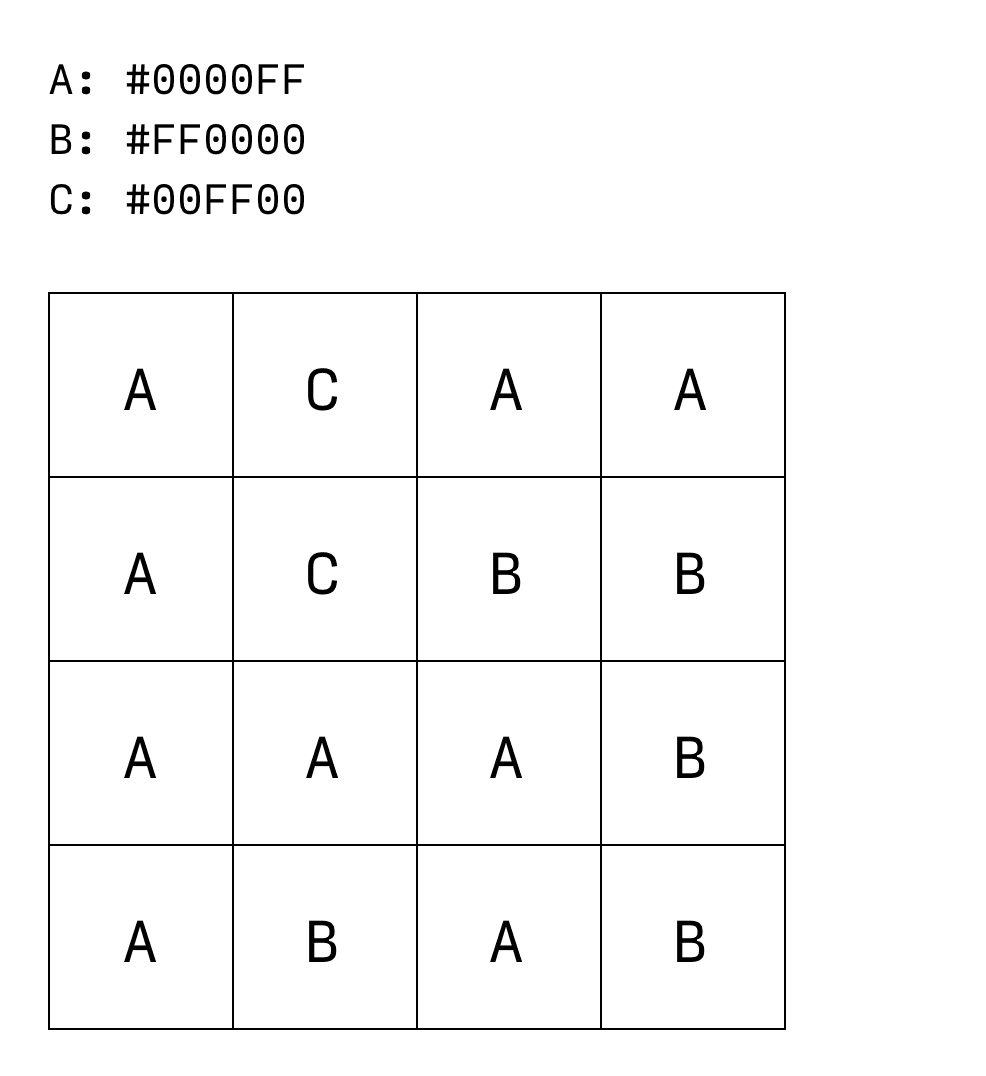
Per comprendere meglio questo processo, pensa alla griglia di immagini raster che sei riuscito a ricreare dalla mia descrizione.

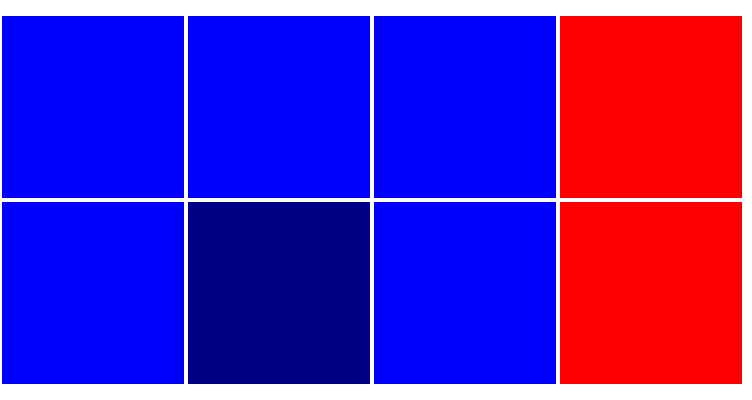
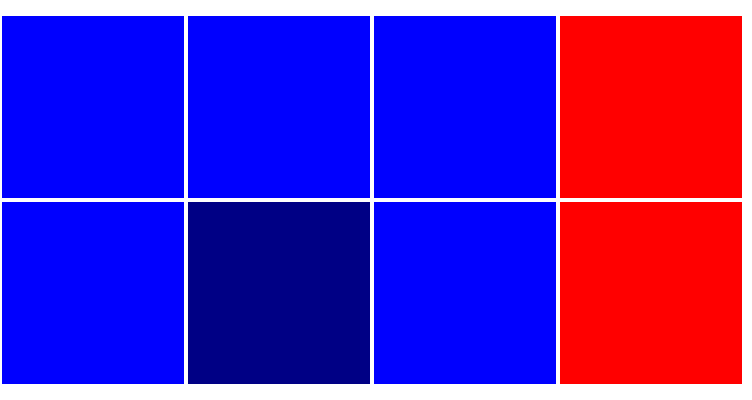
Questa volta, aggiungi qualche dettaglio in più all'immagine originale: qualche pixel in più, uno dei quali ha una tonalità di blu leggermente più scura:

In assenza di compressione, per così dire, questa griglia potrebbe essere descritta come:
Riga uno, colonna uno è #0000FF. La riga uno, la colonna due è #0000FF. Riga uno, colonna tre è #0000FF. La riga uno, la colonna quattro è #FF0000. Riga due, colonna uno è #0000FF. La riga due, la colonna due è #000085. La riga due, la colonna tre è #0000FF. La riga due, la colonna quattro è #FF0000.
Utilizzando un elemento simile alla compressione dei dati senza perdita di dati e all'indicizzazione dei colori delle GIF, potresti descriverlo come:
A: #0000FF, B: #FF0000, C: #000085. Riga uno, colonne da uno a tre sono indicate dalla A. La riga uno, la colonna quattro è la B. La riga due, la colonna uno è A. La riga due, la colonna due è C. La riga due, la colonna tre è A. La riga due, la colonna quattro è la B.
In questo modo, la descrizione pixel per pixel viene raggruppata in più posizioni ("le colonne da una a tre sono...") e consente di salvare alcuni caratteri definendo i colori ripetuti in un dizionario, per certi versi, in primo piano. La fedeltà visiva non cambia. Le informazioni sono state compresse senza alcuna perdita.

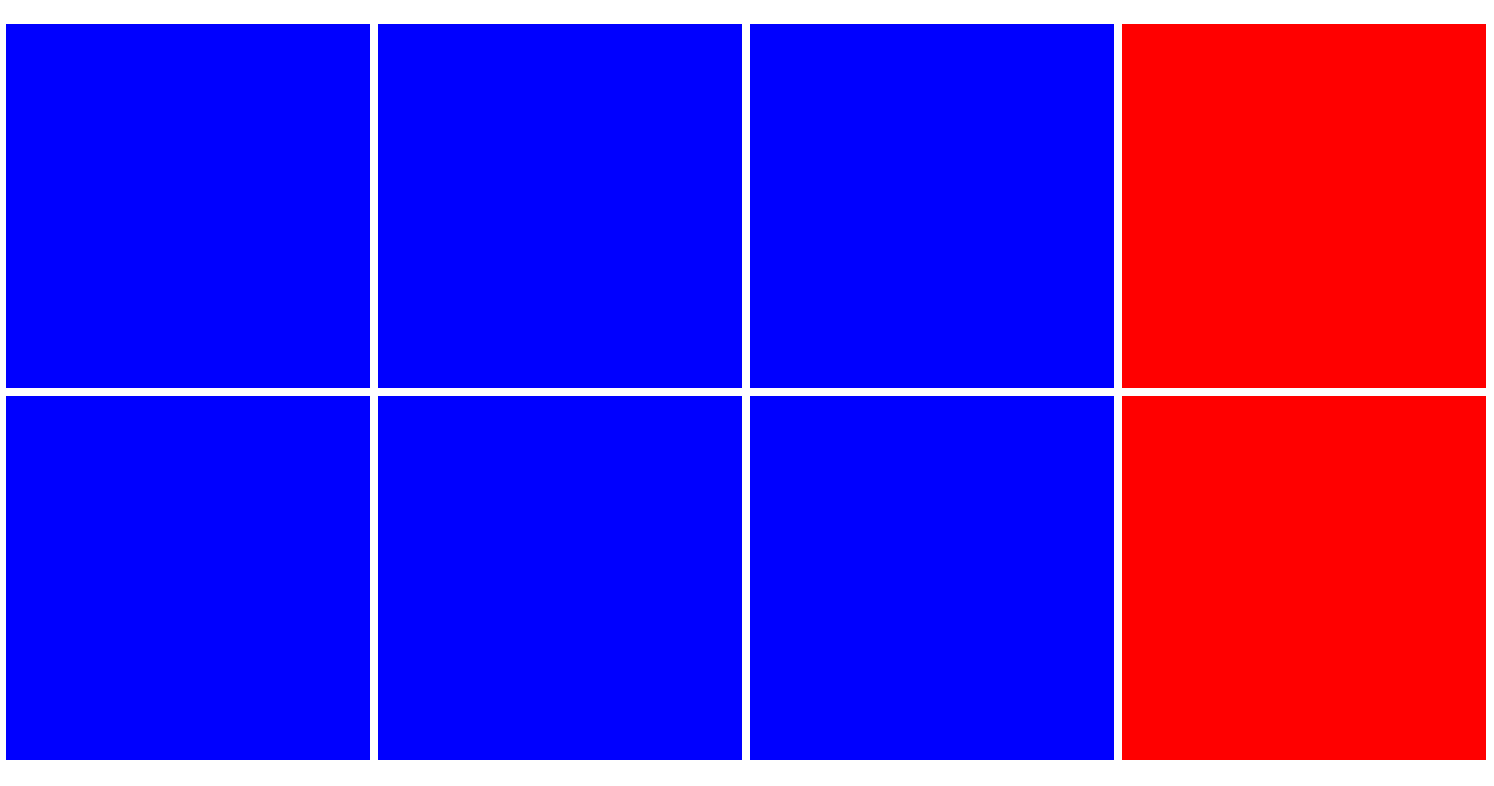
Tuttavia, come puoi vedere, il singolo pixel di colore blu scuro ha un impatto enorme sulle dimensioni della codifica. Se dovessi limitarmi a una tavolozza dei colori quantizzata, la variazione potrebbe essere ulteriormente ridotta:
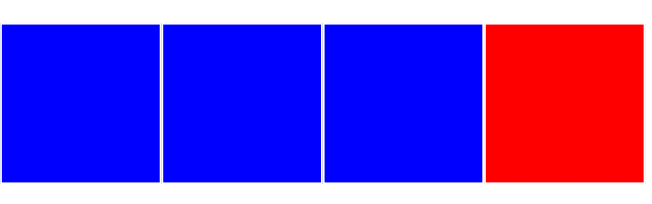
A: #0000FF, B: #FF0000. Riga uno, colonne da uno a tre sono indicate dalla A. La riga uno, la colonna quattro è la B. La riga due e le colonne da una a tre sono indicate dalla A. La riga due, la colonna quattro è la B.
Lo sfortunato risultato finale di quei byte salvati è che hai perso la perfezione in pixel.

Naturalmente, il motore di rendering non sa che i dettagli del pixel blu più scuro sono stati esclusi dalla codifica dell'immagine sorgente. Hai visualizzato l'immagine esattamente come l'ho codificata io, sulla base della nostra comprensione comune dei colori a nostra disposizione.
In questo esempio esagerato, ridurre tre colori a due fa una chiara differenza in termini di qualità. In un'immagine più grande e più dettagliata, gli effetti potrebbero non essere così evidenti, ma lo sarebbero comunque.
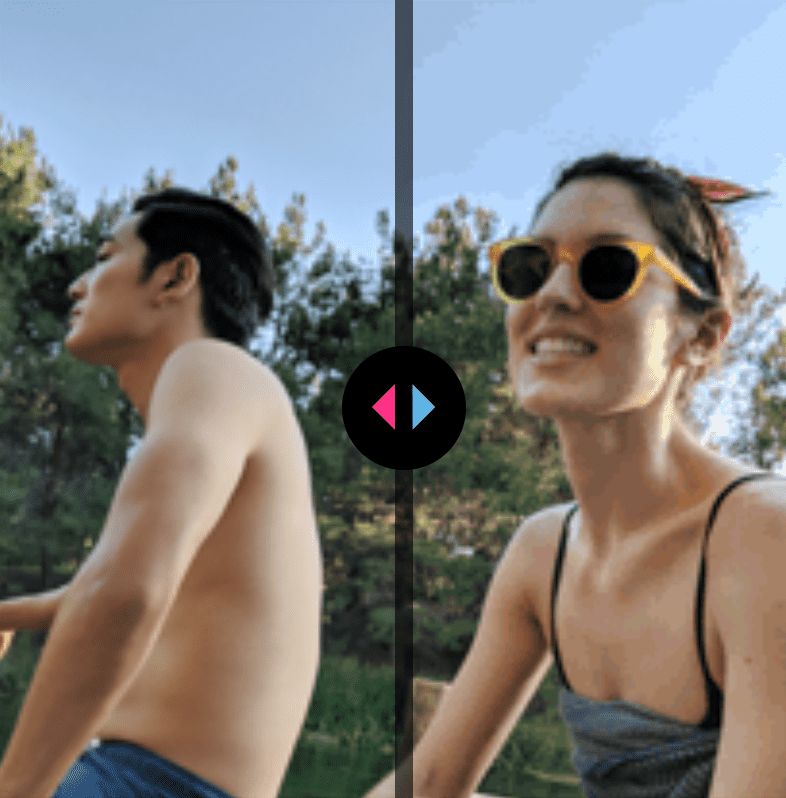
Quando vengono codificati come GIF, sottili gradienti, come le ombre, diventano screpolati e i singoli pixel si distinguono dall'ambiente circostante:

In pratica, la combinazione di compressione senza perdita di dati e quantizzazione della tavolozza significa che le GIF non sono molto utili nello sviluppo web moderno. La compressione senza perdita di dati non è sufficiente per ridurre le dimensioni dei file e una tavolozza ridotta si traduce in un netto calo della qualità.
In definitiva, il formato GIF è solo un formato efficiente per la codifica di immagini semplici che utilizzano già tavolozze dei colori limitate, bordi netti anziché anti-alias e colori a tinta unita anziché gradienti: tutti casi d'uso che sono gestiti meglio da altri formati. Il file PNG più piccolo e più in primo piano è spesso una scelta migliore per le immagini raster, anche se entrambi sono di gran lunga inferiori a SVG in termini di dimensioni del file e fedeltà visiva per casi d'uso come icone o line art, dove brilla il vettore. Il caso d'uso moderno più comunemente visto per le GIF è l'animazione, ma esistono formati video moderni molto più efficienti e accessibili per questo scopo.

