JPEG — наиболее распространенный тип изображений, используемый в Интернете, и на это есть веская причина: на протяжении десятилетий JPEG почти всегда был правильным выбором для кодирования фотографий. Вариант использования указан прямо в названии: JPEG означает «Объединенная группа экспертов по фотографии», комитет, ответственный за первый выпуск стандарта в 1992 году. Однако вы увидите расширение файла JPEG как .jpg или .jpeg. последнее редко встречается в современном использовании.
В то время как сжатие без потерь пассивно сжимает данные изображения настолько хорошо, насколько это возможно, сжатие с потерями JPEG ищет возможности сделать сжатие более эффективным за счет небольших, часто незаметных изменений в данных изображения. JPEG кодирует данные изображения как блоки пикселей размером восемь на восемь и описывает блоки, а не отдельные пиксели внутри них, алгоритмически.
На бумаге это может звучать как академическое различие: «GIF использует сетку, состоящую из пикселей, тогда как JPEG использует сетку, состоящую из меньших сеток пикселей». На практике такое использование блоков, а не пикселей, означает, что JPEG хорошо подходит для гораздо более распространенного варианта использования изображений: тонких многослойных градиентов, из которых состоит фотография реального мира.

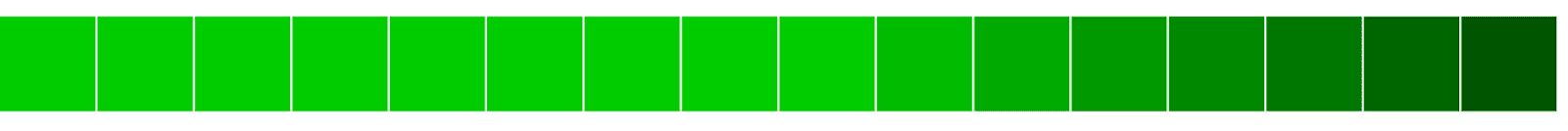
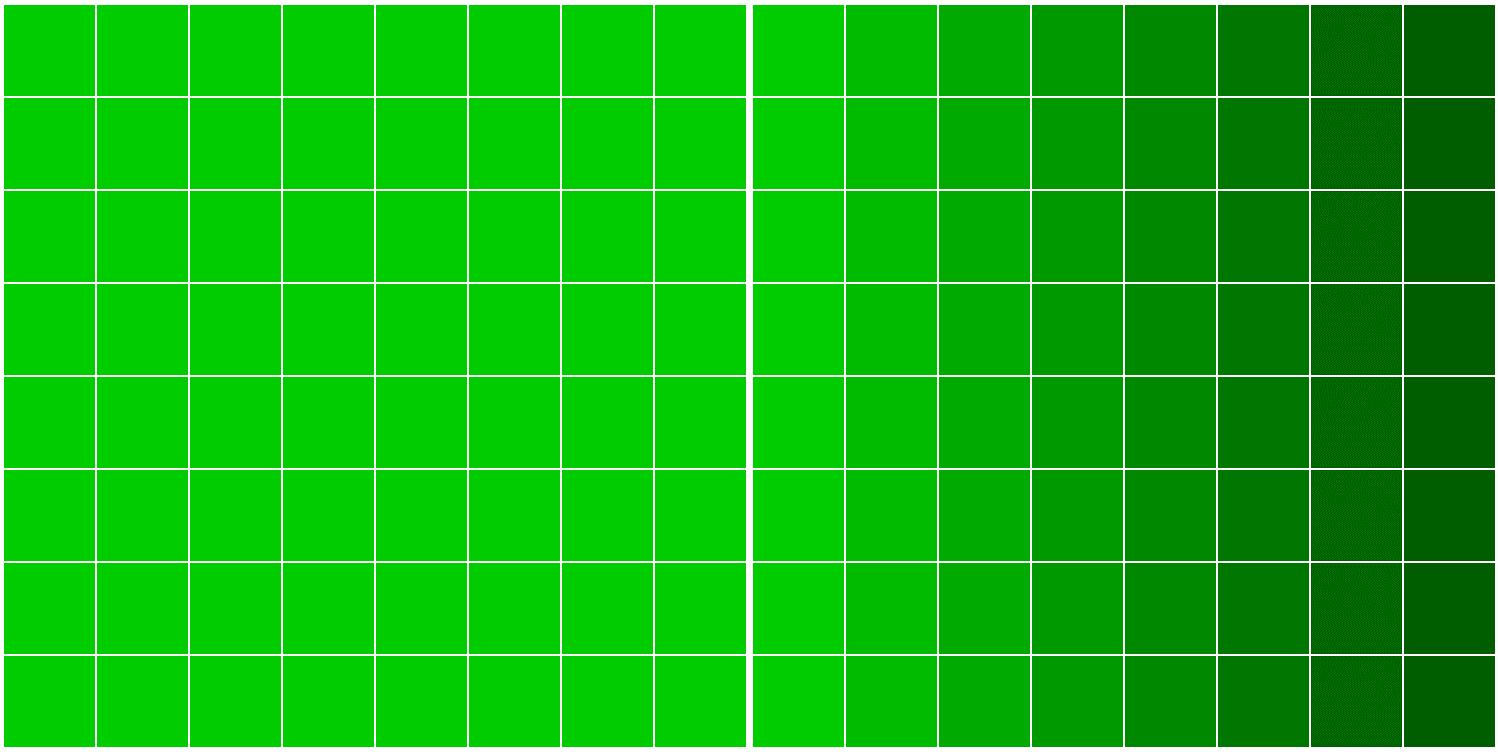
Описание даже очень простого однопиксельного градиента с использованием кодировки в стиле GIF было бы чрезвычайно многословным:
Первая строка, столбцы с первого по девятый — #00CC00. Первая строка, десятый столбец — #00BB00. Первая строка, одиннадцатый столбец — #00AA00. Первая строка, двенадцатый столбец — #009900. Первая строка, тринадцатый столбец — #008800. Первая строка, четырнадцатый столбец — #007700. Первая строка пятнадцатого столбца — #006600. Первая строка, шестнадцатый столбец — #005500.
Описание градиента с использованием кодирования в стиле JPEG гораздо более эффективно:

Первый блок — #00CC00. Второй блок представляет собой градиент от #00CC00 до #005500.
В чем JPEG действительно хорош, так это в квантовании уровня «высокочастотной» детализации изображения, часто незаметном. В результате сохранение изображения в формате JPEG обычно означает снижение качества этого изображения измеримым, но не обязательно видимым образом . Как вы узнали , квантование палитры в стиле GIF — относительно простая операция: уменьшение количества цветов в изображении приводит к уменьшению размера файлов, но таким образом, чтобы их было легко заметить человеческим глазом.
JPEG, с другой стороны, хорошо подходит к тому, как выполняется квантование: сжатие с потерями в JPEG пытается квантовать источник изображения способом, который примерно соответствует тому, как наши собственные психовизуальные системы квантовают мир вокруг нас. По сути, JPEG пытается отбросить детали, которые мы изначально вряд ли увидели, поэтому он может ускользнуть от нас за счет дополнительного сжатия.
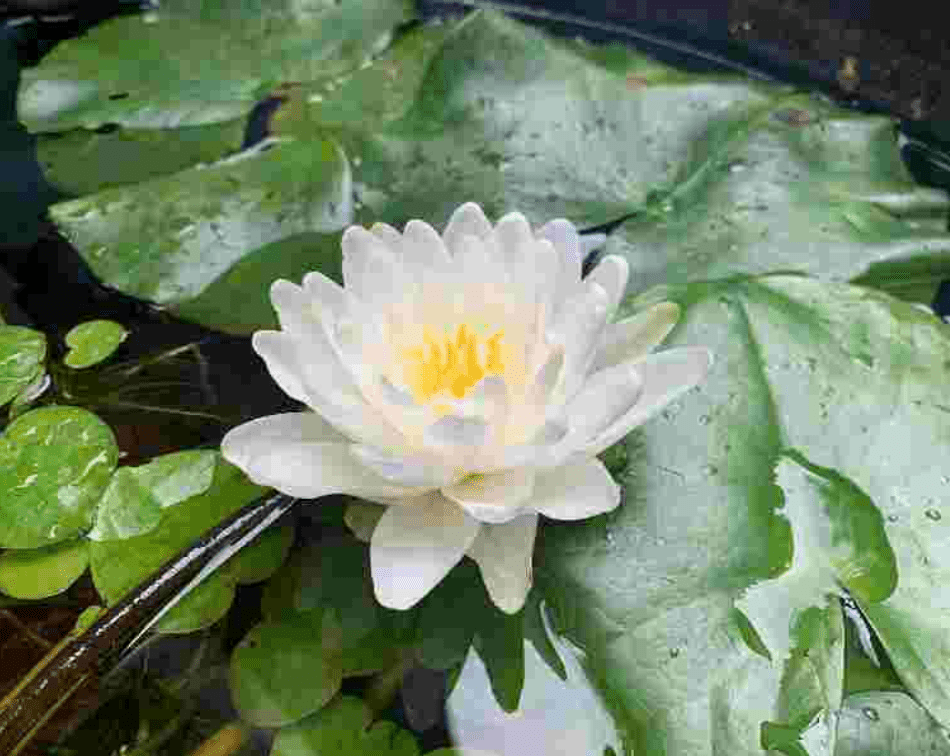
Человеческая психовизуальная система делает многое для «сжатия» образов, которые вы постоянно воспринимаете. Когда я смотрю на свой крошечный сад, я могу мгновенно обработать огромное количество информации: например, отдельные яркие цветы. выделяться. Я сразу замечаю, что почва пыльно-серая, а листья поникают — моим растениям нужна вода. Что я вижу , но не осознаю полностью, так это точную форму, размер, угол и оттенок зеленого любого из отдельных падающих листьев. Я, конечно, могу активно искать такой уровень детализации, но это будет просто слишком много информации, чтобы пассивно воспринимать ее, и это не принесет никакой реальной пользы. Итак, моя психовизуальная система производит собственное небольшое квантование, преобразуя эту информацию в фразу «листья опускаются».
По сути, JPEG работает точно так же. Сжатие с потерями в формате JPEG снижает уровень детализации изображения таким образом, что это может вообще не регистрироваться в наших естественно «потерянных» психовизуальных системах, если делать это в разумных пределах, и открывает гораздо больше возможностей для экономии полосы пропускания, чем одно только сжатие без потерь.
Например, JPEG использует одну из наших основных психовизуальных слабостей: наши глаза более чувствительны к различиям в яркости, чем к различиям в оттенках. Прежде чем применять какое-либо сжатие, JPEG использует процесс, называемый «дискретное косинусное преобразование», для разделения изображения на отдельные частоты — «слои», так сказать, — представляющие яркость (яркость) и цветность (цвет) или «яркость» и «цветность».
Слой яркости минимально сжимается, отбрасывая лишь мелкие детали, которые вряд ли заметны человеческому глазу.
Слои цветности значительно уменьшены. Вместо простого квантования палитры слоев цветности, как в GIF, JPEG может выполнять процесс, называемый «субдискретизацией», при котором слой цветности сохраняется с более низким разрешением. При рекомбинировании путем эффективного растяжения слоев цветности с более низким разрешением по слою яркости разница часто незаметна. Небольшие различия в оттенке могут быть заметны, если мы сравним исходный источник изображения и наш JPEG рядом, но только тогда, когда мы точно знаем, что искать.
С учетом вышесказанного, JPEG не идеален. Каким бы хитрым ни был JPEG в обходе сжатия, оно может стать совершенно очевидным, если зайти слишком далеко. Фактически, если вы проводили много времени в Интернете, особенно в давние времена, возможно, вы заметили, что результат сжатия JPEG зашел слишком далеко:

Слишком агрессивное сжатие данных изображения означает, что уровень детализации снижается настолько, что наши психовизуальные системы естественным образом игнорируют его, поэтому иллюзия разрушается. Становится очевидным, что деталей не хватает. Поскольку JPEG работает с блоками, могут начать проявляться швы между этими блоками.
Прогрессивный JPEG
Прогрессивный JPEG (PJPEG) эффективно меняет порядок рендеринга JPEG. «Базовые» файлы JPEG визуализируются сверху вниз по ходу передачи, тогда как прогрессивный JPEG разбивает рендеринг на набор полноразмерных «сканирований» (также выполняемых сверху вниз), при этом каждое сканирование повышает качество изображения. Все изображение появляется сразу, хотя и размыто, и становится более четким по мере продолжения передачи.

На бумаге это кажется чисто технической разницей, но есть огромное преимущество в восприятии: предоставляя полноразмерную версию изображения сразу вместо пустого пространства, PJPEG может восприниматься конечным пользователем быстрее, чем базовый JPEG. Кроме того, за исключением самых маленьких изображений, кодирование изображения в формате PJPEG почти всегда означает меньший размер файла по сравнению с базовым JPEG — ненамного, но помогает каждый байт.
Однако есть один небольшой компромисс: декодирование PJPEG более сложное на стороне клиента, что означает немного большую нагрузку на браузер (и аппаратное обеспечение устройства) во время рендеринга. Эти затраты на рендеринг трудно точно определить количественно, но они очень незначительны и вряд ли будут заметны, за исключением устройств с очень низкой мощностью. Это компромисс, на который стоит пойти, и, в общем, прогрессивный подход — это разумный подход по умолчанию при кодировании изображения в формате JPEG.
Использование JPEG
Вся эта информация может вас немного ошеломить. Однако есть и хорошие новости для вашей повседневной работы: технические особенности сжатия JPEG абстрагируются, а вместо этого представляются как единый параметр «качества»: целое число от 0 до 100. 0 обеспечивает наименьший возможный размер файла, и, как и следовало ожидать, худшее качество изображения. По мере продвижения от 0 до 100 качество и размер файла увеличиваются. Эта настройка, конечно, субъективна — не каждый инструмент интерпретирует значение «75» одинаково, а качество восприятия всегда варьируется в зависимости от содержания изображения.
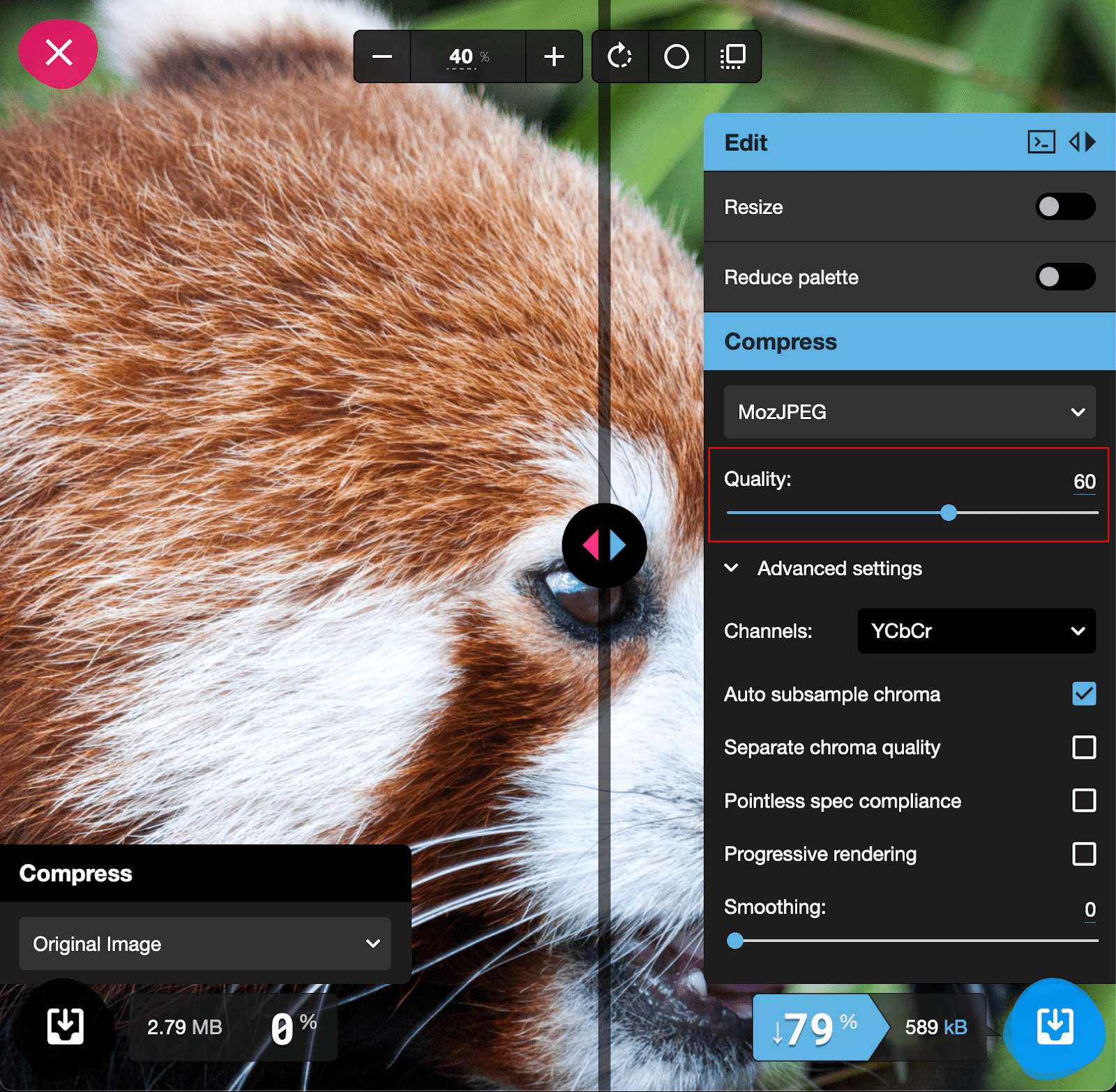
Чтобы понять, как работает этот параметр сжатия, давайте воспользуемся распространенным веб-инструментом для оптимизации файлов изображений: Squoosh .
Squoosh , поддерживаемый командой Chrome, обеспечивает параллельное сравнение различных методов кодирования и настройки вывода изображений с параметрами конфигурации, варьирующимися от глобального ползунка качества от 0 до 100, до возможности точной настройки деталей. передискретизация цветности и яркости. Чем ниже число «качество», тем выше степень сжатия и тем меньше будет размер полученного файла.

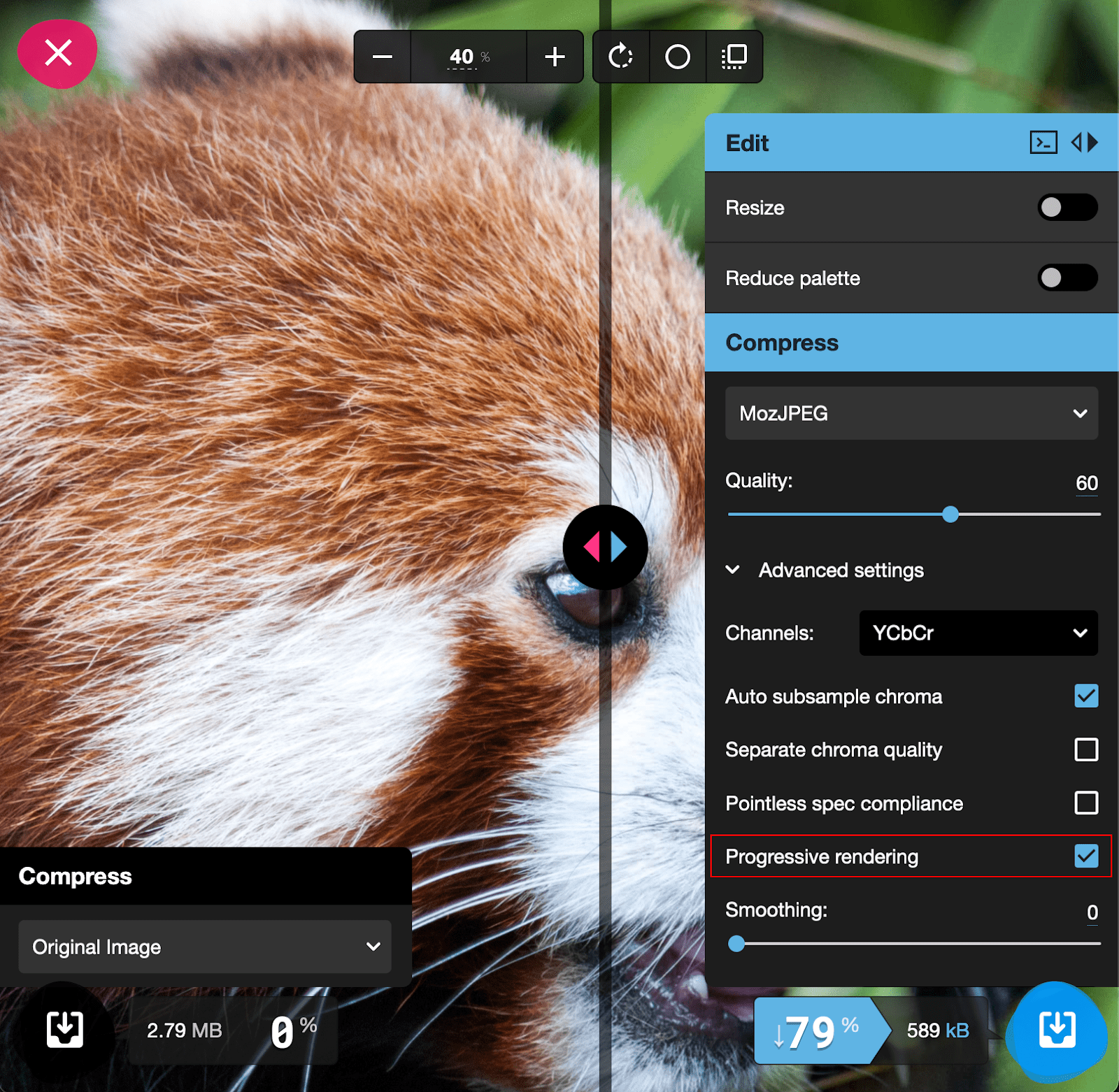
Здесь при значении «качество» 60 размер файла уменьшается на 79%. Не обманывайтесь значениями этого ярлыка: различия в качестве по большей части шкалы будут незаметны для человеческого глаза даже при параллельном сравнении.
Чтобы преобразовать исходное изображение в прогрессивный JPEG, установите флажок «Прогрессивная визуализация» в разделе «Дополнительные параметры». Некоторые из этих параметров конфигурации почти наверняка представляют собой более глубокое погружение, чем требуется для обычного веб-проекта, но они могут дать вам более детальный взгляд на то, как то, что вы узнали о кодировании JPEG, влияет на размер и качество файла в реальных случаях использования.

На практике в этом нет ничего особенного, несмотря на то, насколько сложным, как мы теперь знаем, является JPEG. Squoosh — это лишь один из бесчисленных методов сохранения оптимизированных файлов JPEG, каждый из которых использует один и тот же метод определения уровня сжатия: одно целое число от 0 до 100.
Определение идеального уровня сжатия для ваших изображений — сложная задача, учитывая, что вся сложность кодирования JPEG сводится к одному целому числу, особенно когда так много зависит от содержимого изображения. Подобно размышлениям о моргании или дыхании, рассмотрение настроек сжатия JPEG меняет то, как мы их воспринимаем.
Теперь, оглядываясь назад, после написания всего этого, моя психовизуальная обработка стала более ручной — теперь я смотрю на отдельные листья, хотя сама картина — так сказать — не изменилась. Это делает настройку сжатия JPEG немного сложной: вы точно знаете, какие визуальные дефекты следует искать. Думая в первую очередь о сжатии изображения, вы сосредотачиваетесь на отдельных листьях — мы готовы обнаружить небольшое размытие и случайные артефакты сжатия. Чем усерднее вы ищете артефакты при точной настройке параметров сжатия JPEG, тем больше вероятность, что вы их найдете, хотя пользователь, скорее всего, этого не сделает. Даже если этот пользователь точно знал, что искать, он вряд ли посетит страницу, думая о сжатии JPEG.
По этой причине избегайте инстинктивного увеличения изображения в поисках артефактов или даже слишком внимательно смотрите на те части наших изображений, где, как вы знаете, артефакты появятся в первую очередь. Для пользователей слабые артефакты смешиваются с мельчайшими деталями, которые их психовизуальные системы с потерями обычно замалчивают. Фактически, даже если вы понимаете трюки, которые пытается использовать JPEG, вы не заметите те же самые артефакты при просмотре веб-страниц, если только не начнете их искать. По этой причине почти всегда можно с уверенностью подтолкнуть сжатие JPEG немного ниже, чем вы думаете, что это может быть заметно, особенно когда это изображение будет отображаться меньше , чем его внутренний размер из-за прямого стиля или ограничений, установленных окружающими. макет.

