JPEG は、ウェブで最も一般的な画像タイプです。それにはもっともな理由があります。何十年もの間、JPEG は写真のエンコードにほぼ確実に正しい選択でした。用途はまさにその名前です。JPEG は、1992 年に初めて標準を発行した委員会である「Joint Photographic Experts Group」の略です。JPEG のファイル拡張子は .jpg か .jpeg のいずれかですが、最近の用途では .jpeg は稀です。
可逆圧縮では画像データが可能な限り受動的に圧縮されますが、JPEG の非可逆圧縮では、画像データに小さな、多くの場合認識できない変更を行うことで、圧縮効率を高める機会を探します。JPEG では、画像データを 8 x 8 のピクセル ブロックとしてエンコードし、ブロック内の個々のピクセルではなくブロックをアルゴリズム的に記述します。
紙では学術的な区別のように聞こえるかもしれません。「GIF はピクセルで構成されるグリッドを使用しますが、JPEG はより小さなピクセル グリッドで構成されたグリッドを使用します」。 実際には、ピクセルではなくブロックを使用することにより、JPEG はより一般的な画像のユースケース(現実の写真を構成する微妙な階層的なグラデーションなど)に適しています。

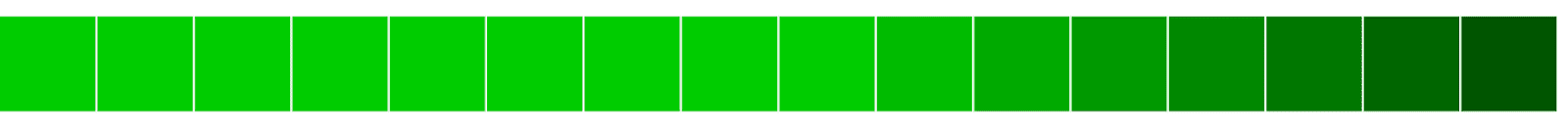
GIF スタイルのエンコードを使用して、非常に単純な 1 ピクセルのグラデーションを記述しても、非常に冗長になります。
行 1、列 1 ~ 9 は #00CC00 です。行 1、列 10 は #00BB00 です。行 1、列 11 は #00AA00 です。行 1、列 12 は #009900 です。行 1、列 13 は #008800 です。行 1、列 14 は #007700 です。行 1、列 15 は #006600 です。行 1、列 16 は #005500 です。
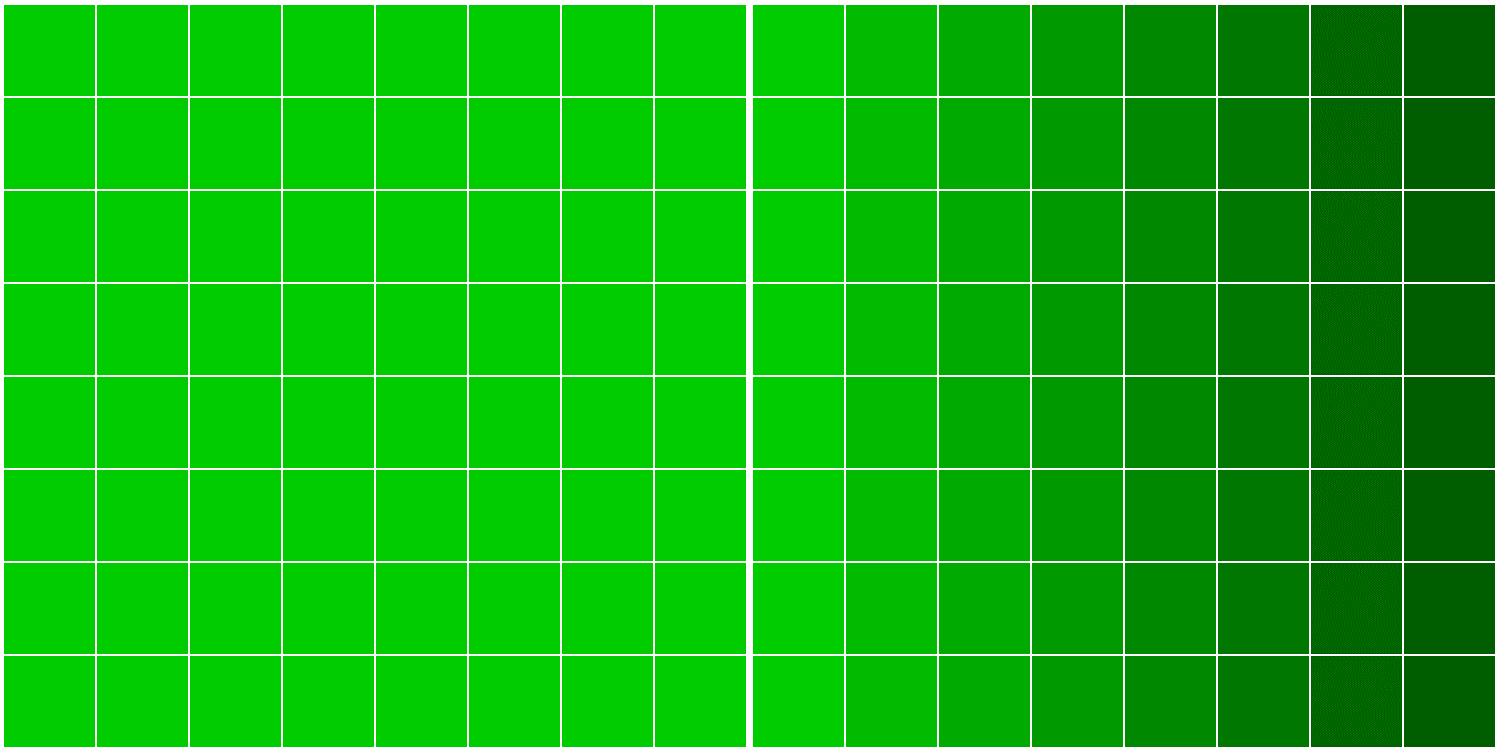
JPEG スタイルのエンコードを使用してグラデーションを記述すると、はるかに効率的です。

ブロック 1 は #00CC00 です。ブロック 2 は #00CC00 から #005500 へのグラデーションです。
JPEG が真価を発揮するのは、画像に含まれる「高周波」のディテールレベルを、多くの場合、それを認識できないレベルで量子化することです。そのため、画像を JPEG として保存することは、通常、測定は可能であるものの、必ずしも可視とはならない方法で画像の品質を下げることを意味します。すでに学んだように、GIF スタイルのパレット量子化は比較的簡単な操作です。画像の色数を減らすと、ファイルが小さくなりますが、人間の目では簡単に特定できます。
一方、JPEG は量子化の方法が賢明です。JPEG の非可逆圧縮は、Google 独自の心理視覚的システムが私たちを取り巻く世界を量子化する方法とほぼ同じ方法で画像ソースを量子化しようとします。JPEG は実際には、最初に見る可能性の低い詳細情報を捨てようとするので、圧縮が追い越されてしまいます。
人間の心理視覚的システムは、あなたが絶えず取り込んでいる画像を「圧縮」するために多大な労力を費やしています。自分の小さな庭を見つめると、大量の情報を即座に処理できます。たとえば、鮮やかな色の花が目立っています。土がほこりっぽく灰色で、葉が垂れ下がっていることがすぐに登録します。私の植物には水が必要です。実はこれを確認していますが、完全に処理していないと、落ちる個々の葉の正確な形状、サイズ、角度、濃さがわかります。もちろんそのレベルの詳細を積極的に探せますが、単に情報が多すぎて受動的に取り込めず、実質的なメリットはありません。心理視覚的システムは独自に少し量子化を行い、その情報から「落ち葉が落ちている」という情報を抽出します。
実際には JPEG でも同じように機能します。JPEG の非可逆圧縮では、本来の「不可逆」心理視覚的システムにまったく登録しづらい方法で画像のディテールレベルを下げられますが、それでも無理なく圧縮できる場合、帯域幅を節約できる機会が大幅に増えます。
たとえば、JPEG は心理的視覚における大きな弱点の一つを利用します。つまり、人間の目は色相の違いよりも明るさの違いに敏感です。JPEG では、圧縮を適用する前に「離散コサイン変換」というプロセスを使用して、画像を「レイヤ」という個別の周波数(「レイヤ」)に分割します。これは、輝度(輝度)と色度(カラー)、または輝度と彩度を表します。
輝度レイヤは最小限に圧縮され、人間の目では認識できないほどの細かいディテールのみが破棄されます。
彩度層が大幅に減少します。JPEG では、GIF のように彩度レイヤのパレットを単純に量子化するのではなく、彩度レイヤをより低い解像度で保存する「サブサンプリング」と呼ばれる処理を実行できます。低解像度の彩度レイヤを輝度レイヤの上に効果的に引き伸ばして再結合すると、多くの場合、違いはわかりません。元の画像ソースと JPEG を並べて比較すると、色相のわずかな違いが顕著になることがありますが、これは何を探すべきかが正確にわかってからです。
とはいえ、JPEG は完全とは言えません。JPEG のような巧妙な圧縮は、人間をこすり落とすようなものです。あまりに長すぎると、明らかに明白なものになります。 実際に、ウェブに長い時間(特に過去数日間)を費やしている場合、JPEG 圧縮の結果に次の処理の時間が長すぎることにお気づきかもしれません。

画像データを過度に圧縮すると、心理視覚的システムが自然に無視するよりも細かいレベルが下がり、幻覚が損なわれます。細部が欠落していることが明らかになります。JPEG はブロック単位で動作するため、これらのブロック間のシームが出現し始めることがあります。
プログレッシブ JPEG
プログレッシブ JPEG(PJPEG)は、JPEG のレンダリング処理を実質的に並べ替えます。「ベースライン」JPEG は転送の進行とともに上から下へレンダリングされるのに対し、プログレッシブ JPEG はフルサイズの「スキャン」のセットにレンダリングを中断します(同様に上から下まで行う)。スキャンのたびに画像の品質が向上します。ぼやけているものの、画像全体が直ちに表示され、転送が進むにつれて鮮明になります。

紙面では厳密には技術的な違いに思えるかもしれませんが、知覚面では大きなメリットがあります。空白ではなくフルサイズの画像をすぐに配信することで、エンドユーザーにとって PJPEG はベースライン JPEG よりも高速感じられるのです。また、最も小さい画像を除き、ほぼすべての画像を PJPEG としてエンコードすると、ベースライン JPEG よりもファイルサイズが小さくなります。ただし、1 バイトごとにサイズが小さくなるわけではありません。
ただし、小さなトレードオフが 1 つあります。それは、PJPEG のデコードはクライアント側でより複雑になるため、レンダリング時にブラウザとデバイスのハードウェアにわずかな負荷がかかるということです。このレンダリング オーバーヘッドを正確に定量化することは困難ですが、処理能力が非常に低いデバイスを除き、ごくわずかであり、気づくことはほとんどありません。トレードオフは価値があります。言うまでもなく、プログレッシブは、画像を JPEG でエンコードする場合に有効なデフォルト アプローチです。
JPEG の使用
こうした情報には少し戸惑ってしまうかもしれません。ただし、JPEG 圧縮の技術的な詳細は抽象化され、代わりに 0 ~ 100 の整数の 1 つの「品質」設定として公開されています。0 に設定するとファイルサイズが最小になり、画質も最悪になります。0 から 100 まで上がると画質とファイルサイズの両方が 大きくなりますもちろん、この設定は主観的なものです。すべてのツールが「75」の値を同じように解釈するわけではなく、知覚の質は画像の内容に応じて常に変化します。
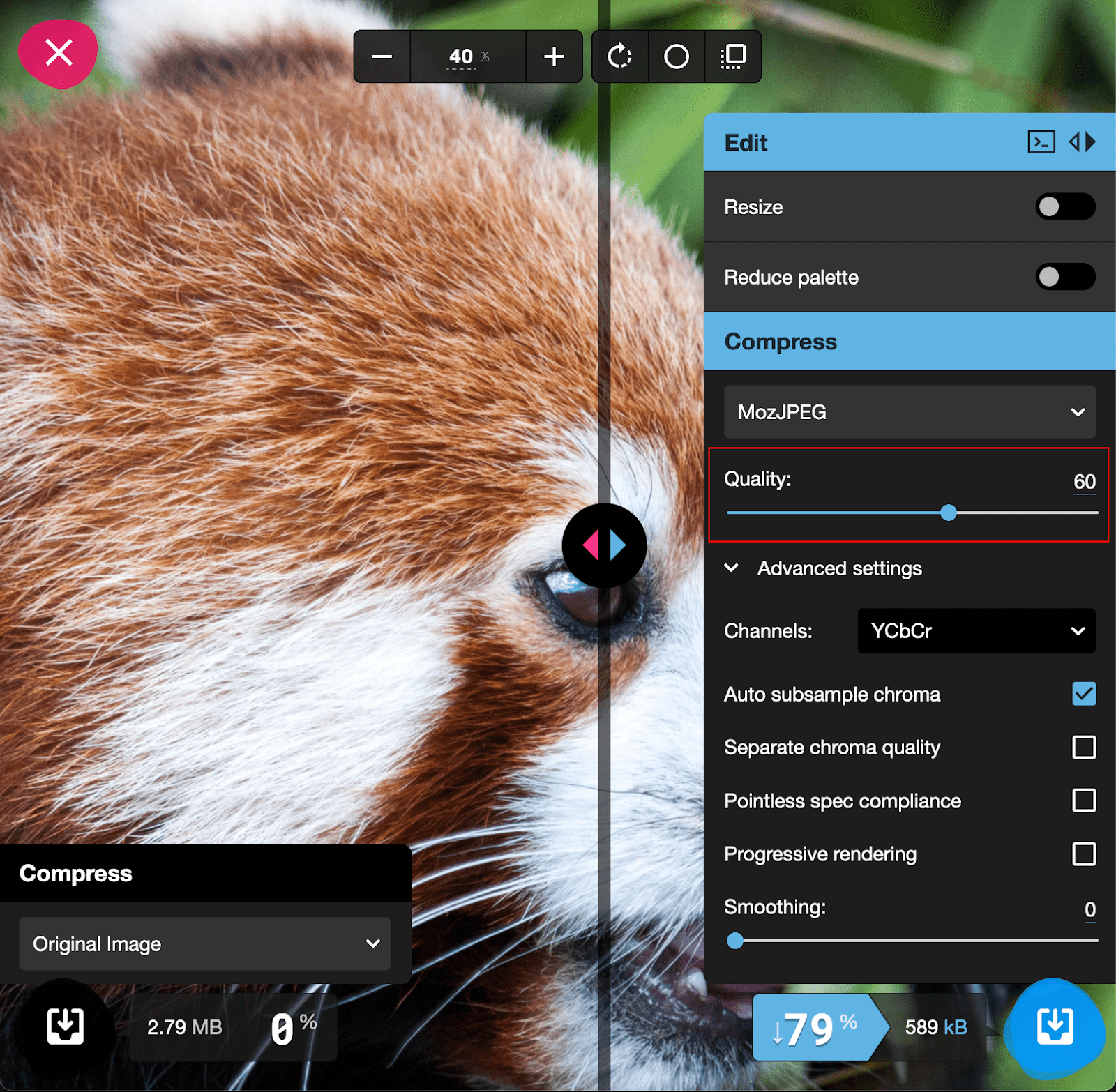
この圧縮設定の仕組みを理解するために、画像ファイルの最適化によく使用されるウェブベースのツール Squoosh を見てみましょう。
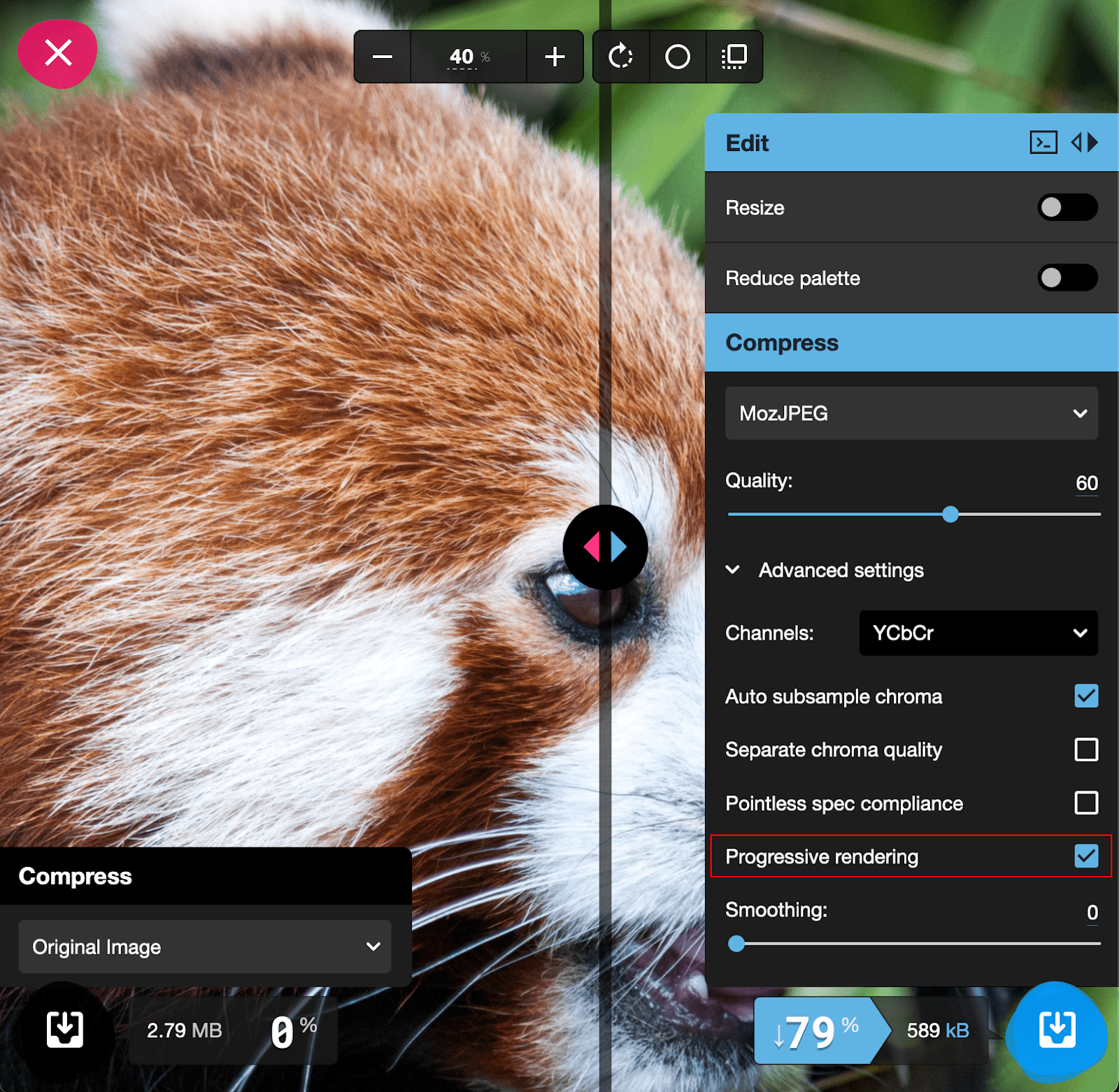
Squoosh(Chrome チームによって管理されています)は、画像出力の異なるエンコードと構成方法を並べて比較し、0 ~ 100 のグローバルな「品質」スライダーから、色度と輝度の再サンプリングの詳細を微調整する機能まで構成オプションを提供します。「品質」の数値が小さいほど圧縮率は高くなり、生成されるファイルは小さくなります。

この例では、「quality」が 60 に設定されているため、ファイルサイズは 79% 縮小されます。このラベルの影響に惑わされないようにしてください。横に並べて比較しても、ほとんどの尺度における品質の違いは、人間の目には認識できません。
ソース画像をプログレッシブ JPEG に変換するには、[詳細オプション] で [プログレッシブ レンダリング] のチェックボックスをオンにします。 これらの構成オプションの一部は、ほぼ間違いなく平均的なウェブ プロジェクトよりも詳細ですが、JPEG エンコードについて学んだことが実際のユースケースでのファイルサイズや品質にどのように影響するかを詳しく調べることができます。

JPEG の内部はかなり複雑ですが、実際にはそういった点に及ぶことはありません。Squoosh は、最適化された JPEG を保存する数え切れない方法の一つです。どの方法でも、圧縮レベルは 0 ~ 100 の単一の整数を使用して決定できます。
JPEG エンコードの複雑さがすべて 1 つの整数にまで精細化されるため、画像にとって理想的な圧縮レベルを決定することは至難の業です。特に、画像のコンテンツに大きく左右される要素が多い場合です。まばたきや呼吸について考えるように、JPEG の圧縮設定を考慮すると、その認識方法が変わります。
外を見てみると、これらすべてを書いた後、私の心理視覚的処理はより手作業になってしまいました。今は、絵自体(いわゆる)は変わっていないのに、個々の皮を見ています。そのため、JPEG 圧縮の構成はかなり煩雑です。どのような種類の視覚的な欠陥に注目すべきかが正確に把握できているためです。まず画像圧縮について考えることで、個々の皮に焦点を当てることができます。わずかなぼかしや、時折発生する圧縮アーティファクトを見つけやすくなります。JPEG 圧縮の設定を微調整しながらアーティファクトを探し出そうとすると、目に見えないアーティファクトが見つかる可能性が高くなります。そのユーザーが何を探すべきか正確にわかっていても、JPEG 圧縮を検討しているページにアクセスする可能性はまずありません。
そのため、アーティファクトを探して画像をアップスケールしようとしないでください。また、画像の中でアーティファクトが最初に表示されることがわかっている部分に注意しすぎないようにしてください。ユーザーにとっては、消失性の心理視覚的システムが通常負う小さなディテールに、かすかなアーティファクトが調和します。JPEG がどのような手法で作ろうとしているかを理解していても、ウェブ ブラウジング中にそうした手法を見つけなければ、そうしたアーティファクトに気づくことはないでしょう。そのため、ほとんどの場合、JPEG 圧縮を目に見える範囲よりも少し小さくするのが安全です。特に、直接的なスタイル設定や周囲のレイアウトで設定された制約により、画像が固有のサイズよりも小さく表示される場合は特にそうです。

