Google ha originariamente sviluppato WebP come formato di immagine con perdita di dati per sostituire JPEG, in grado di produrre file più piccoli di un un file immagine di qualità comparabile codificato come JPEG. I successivi aggiornamenti del formato hanno introdotto l'opzione della compressione senza perdita di dati. Trasparenza del canale alfa di tipo PNG e animazione di tipo GIF, tutti utilizzabili insieme alla compressione con perdita di dati in stile JPEG. WebP è un formato incredibilmente versatile.
L'algoritmo di compressione con perdita di dati di WebP si basa su un metodo creato dal codec video VP8 per comprimere i fotogrammi chiave nei video. A livello generale, è simile alla codifica JPEG: WebP opera in termini di "blocchi" anziché singoli pixel, e ha una divisione simile tra luminanza e crominanza. I blocchi di luminanza di WebP sono 16x16, mentre i blocchi di crominanza sono 8x8 e quei "macroblocchi" sono sono ulteriormente suddivisi in sottoblocchi 4x4.
Dove WebP differisce radicalmente da JPEG in due caratteristiche: "Blocca previsione" e "quantizzazione del blocco adattiva".
Blocca previsione
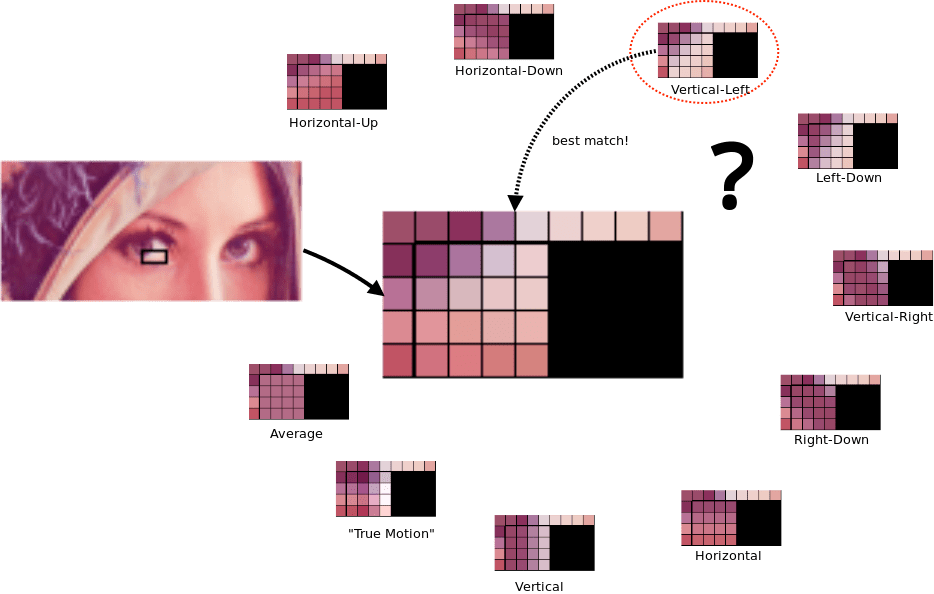
La previsione dei blocchi è il processo attraverso il quale i contenuti di ogni blocco di crominanza e luminanza vengono previsti in base ai valori dei blocchi circostanti, in particolare quelli sopra e a sinistra di quello corrente. Come puoi immaginare, gli algoritmi che svolgono queste operazioni sono piuttosto complesse, ma per usare un linguaggio semplice: "se c'è il blu sopra il blocco corrente e il blu a sinistra del blocco corrente, supponiamo che sia blu."
In realtà, sia PNG che JPEG eseguono questo tipo di previsione in una certa misura. WebP, tuttavia, è unico in quanto campiona l'ambiente circostante blocchi" dati e quindi tenta di completare il blocco corrente per mezzo di diverse "modalità di previsione", cercando efficacemente di "disegnare" la parte mancante dell'immagine. I risultati forniti da ciascuna modalità di previsione vengono poi confrontati con i dati di immagini reali e le è selezionata l'opzione di corrispondenza predittiva.

Anche la corrispondenza predittiva più vicina non sarà del tutto corretta, perciò le differenze tra i valori i valori effettivi del blocco vengono codificati nel file. Durante la decodifica dell'immagine, il motore di rendering utilizza gli stessi dati per applicare la stessa logica predittiva, generando gli stessi valori previsti per ogni blocco. La differenza tra la previsione e l'immagine prevista codificata nel file viene poi applicata alle previsioni, in modo simile al commit Git che rappresenta un differenziale una patch applicata al file locale, invece che a una nuova copia del file.
Per spiegarci meglio, piuttosto che approfondire la complessità matematica del vero algoritmo predittivo, inventeremo una codifica simile a WebP con un'unica modalità di previsione e utilizzarla per inoltrare in modo efficiente una griglia di numeri, come facevamo con i formati precedenti. Il nostro algoritmo ha una singola modalità di previsione, che chiameremo "modalità di previsione uno": il valore di ogni blocco è la somma dei valori dei blocchi sopra e alla sua sinistra, iniziando con 1.
Ora, supponiamo di iniziare con i seguenti dati di immagine reali:
111151111
122456389
Utilizzando il nostro modello predittivo per determinare i contenuti di una griglia 2x9, otterremmo il seguente risultato:
111111111
123456789
I nostri dati sono perfetti per l'algoritmo predittivo che abbiamo inventato: i dati previsti sono molto simili ai nostri dati reali. Non è perfetto, ovviamente, perché i dati effettivi hanno diversi blocchi diversi da quelli previsti. Quindi, la codifica che inviamo include non solo il metodo di previsione da utilizzare, ma anche una differenza tra i blocchi che dovrebbero differire dai valori previsti:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Utilizza lo stesso tipo di linguaggio semplice utilizzato da alcune delle codifiche dei formati precedenti di cui abbiamo parlato:
Griglia 2x9 che utilizza la modalità di previsione 1. Da +4 a 1x5, da -1 a 2x3, da -4 a 2x7.
Il risultato finale è un file codificato incredibilmente efficiente.
quantizzazione del blocco adattiva
La compressione JPEG è un'operazione generale che applica lo stesso livello di quantizzazione a ogni blocco dell'immagine. In un'immagine con una composizione uniforme, che sicuramente ha senso, ma le fotografie del mondo reale non sono più uniformi del mondo che ci circonda. In pratica, ciò significa che le nostre impostazioni di compressione JPEG non sono determinate dai dettagli dell'alta frequenza, ovvero dai dettagli la compressione eccelle, ma dalle parti dell'immagine in cui è più probabile che appaiano gli artefatti di compressione.

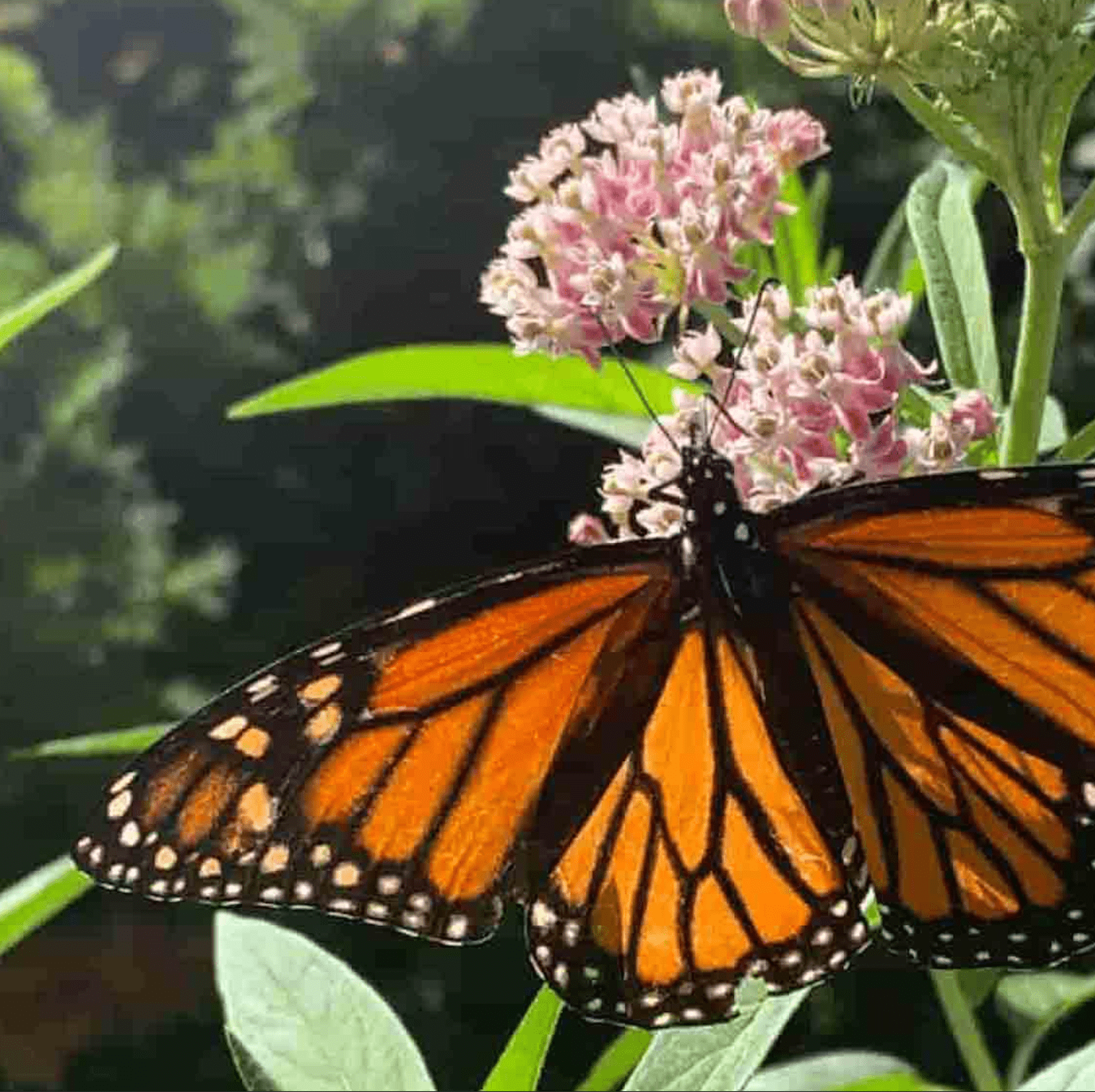
Come si può vedere in questo esempio esagerato, le ali della monarca in primo piano sembrano relativamente nitide, un po' sgranate rispetto all'originale ad alta risoluzione, ma di certo non si può notare senza l'originale. Analogamente, l'infiorescenza dettagliata dell'alga da latte e le foglie in primo piano... io e te possiamo vedere tracce di compressione artefatti con i nostri occhi esperti, ma anche con la compressione ben al di là di livelli ragionevoli, cose in primo piano sembrano ancora abbastanza nitidi. Le informazioni a bassa frequenza in alto a sinistra nell'immagine (lo sfondo verde sfocato delle foglie) sembrano terribile. Anche uno spettatore non esperto noterà subito il problema di qualità, perché i sottili gradienti sullo sfondo arrotondati per difetto a blocchi frastagliati e a tinta unita.
Per evitare che questo accada, WebP adotta un approccio adattivo alla quantizzazione: un'immagine è suddivisa in un massimo di quattro immagini simili segmenti e i relativi parametri di compressione sono ottimizzati in modo indipendente. Utilizzando la stessa compressione eccessiva con WebP:

Le dimensioni di entrambi i file immagine sono all'incirca le stesse. La qualità è più o meno la stessa se osserviamo le ali della monarca: Se guardi attentamente, puoi individuare alcune piccole differenze nel risultato finale, ma non ci sono differenze reali nella qualità complessiva. Nel WebP, i fiori dell'alga da latte sono solo un po' più nitidi, di nuovo, probabilmente non abbastanza da essere notati a meno che tu non abbia confrontandole una di fianco all'altra e cercando davvero le differenze di qualità, come facciamo noi. Lo sfondo è una storia diversa del tutto: ha a malapena traccia degli artefatti di JPEG chiaramente più evidenti. WebP ci offre le stesse dimensioni di file, ma una velocità di un'immagine di qualità: fornisci o scatta alcuni piccoli dettagli che i nostri sistemi psicovisivi non sarebbero in grado di rilevare molto da vicino.
Utilizzo di WebP
Le caratteristiche interne di WebP potrebbero essere notevolmente più complesse della codifica JPEG, ma altrettanto semplice ai fini delle nostre tutta la complessità della codifica WebP è standardizzata attorno a un'unica "qualità" espresso da 0 a 100, proprio come JPEG. Ancora una volta, questo non significa che il tuo impegno sia limitato a un'unica "qualità" generale dell'ambientazione. Puoi e dovresti i più piccoli dettagli della codifica WebP, solo per comprendere meglio come queste impostazioni normalmente invisibili possono dimensioni e qualità dei file.
Google offre un codificatore a riga di comando cwebp che consente di convertire o comprimere singoli file o intere directory di immagini:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
E se non sei incline alla riga di comando, Squoosh ci può aiutare anche per la codifica di WebP. Ci permette di scegliere confronti fianco a fianco tra differenti codifiche, impostazioni, livelli qualitativi e differenze di dimensioni dei file dalla codifica JPEG.
