מה זה צד שלישי?
די נדירים באתר שעומד בפני עצמו. לפי דוח Web Almanac של HTTP, רוב האתרים (בערך 95%) מכילים תוכן מסוים של צד שלישי.
באלמנך מגדירים תוכן של צד שלישי כתוכן שמתארח במקור משותף וציבורי, והרבה אנשים משתמשים בו של אתרים והם לא מושפעים מבעלים ספציפיים של אתרים. אלה יכולים להיות תמונות או מדיה אחרת כמו וידאו, גופנים או סקריפטים. תמונות וסקריפטים מביאים בחשבון יותר מכל השאר. תוכן של צד שלישי אינו הכרחי לפיתוח אתר, אבל זה יכול להיות גם כך; כמעט בטוח שתשתמשו במשהו שנטען משרת משותף ציבורי, בין אם מדובר בגופני אינטרנט, iframes מוטמעים של סרטונים, מודעות או ספריות JavaScript. לדוגמה, ייתכן שאתם משתמשים בגופני אינטרנט שמוצגים מ-Google Fonts, או מדידת ניתוח נתונים ב-Google Analytics. ייתכן שהוספת לחצני 'לייק' או 'כניסה באמצעות' מרשתות חברתיות. יכול להיות שאתם מטמיעים מפות או סרטונים, או מטפלים ברכישות מקניות דרך שירותי צד שלישי. יכול להיות שאתם עוקבים אחר שגיאות רישום ביומן של צוותי הפיתוח שלכם באמצעות כלי מעקב של צד שלישי.
מטעמי פרטיות, כדאי לשקול הגדרה קצת שונה ופחות רחבה: משאב של צד שלישי, במיוחד סקריפט של צד שלישי, שמוגש ממקור משותף וציבורי ונמצא בשימוש נרחב כפי שמאויר, אבל הוא גם נכתב. על ידי מישהו אחר מלבד בעלי האתר. היבט בעלות של צד שלישי הוא המרכיב החשוב ביותר כששוקלים איך להגן משתמשים הפרטיות של אנשים אחרים. פעולה זו תגרום לכם לחשוב אילו סיכונים קיימים, ולאחר מכן להחליט איך להשתמש של צד שלישי על סמך הסיכונים האלה. כפי שהסכמנו, הדברים האלה יעזרו לך להבין את ההקשר ולכן אתם יכולים להבין אילו שילובים עליכם לבצע ומה המשמעות שלהם.
זו לא בדיוק המשמעות של 'משאבים של צד שלישי' באופן כללי: ההבחנה בין נתונים של צד ראשון צד שלישי הוא בעצם הקשר שבו משתמשים במשהו. סקריפט שנטען מאתר אחר הוא צד שלישי ובקשת ה-HTTP שטוענת את הסקריפט עשויה לכלול קובצי cookie, אבל קובצי ה-cookie האלה אינם באמת "קובצי cookie של צד שלישי"; הם רק קובצי Cookie, ואם הם "צדדים שלישיים" או "צד ראשון" תלוי אם הסקריפט נטען בדף באתר שלכם או בדף באתר של בעלי הסקריפט.
למה אנחנו משתמשים במשאבים של צד שלישי?
צדדים שלישיים הם דרך מצוינת להוסיף פונקציונליות לאתר שלכם. אלה עשויות להיות פיצ'רים שחשופים למשתמשים, או בלתי נראות לפונקציות מתקדמות כמו מעקב אחר שגיאות, אבל הן מפחיתות את עומס הפיתוח והסקריפטים עצמם נשמרים על ידי מישהו אחר: צוות הפיתוח של השירות שברצונך לכלול. כל זה עובד בגלל הקומפוזביליות של האינטרנט: היכולת לחבר חלקים כדי ליצור שלם שגדול מהסכום שלהם.
אלמנך האינטרנט של HTTP Archive הוא תיאור יפה:
צדדים שלישיים מספקים אוסף אינסופי של תמונות, סרטונים, גופנים, כלים, ספריות, ווידג'טים, כלי מעקב, מודעות וכל דבר אחר שאפשר לדמיין להטמיע בדפי האינטרנט שלנו. הפעולה הזאת מאפשרת גם למשתמשים שאינם טכניים כדי ליצור ולפרסם תוכן באינטרנט. בלי צדדים שלישיים, סביר להניח שהאינטרנט להיות מדיום אקדמי משעמם ומבוסס-טקסט במקום פלטפורמה מורכבת, סוחפת ועשירה, שהיא חלק בלתי נפרד מהחיים רבים מאיתנו כיום.
מה אפשר לעשות עם משאבים של צד שלישי?
גישה למידע מסוים
כשאתם משתמשים במשאב של צד שלישי באתר שלכם, לא משנה מהותו, חלק מהמידע מועבר לאותו צד שלישי. לדוגמה, אם כוללים תמונה מאתר אחר, בקשת ה-HTTP שנשלחת על ידי הדפדפן של המשתמש תעביר את הגורם המפנה יחד עם כתובת האתר של הדף שלך וגם כתובת ה-IP של המשתמש.
מעקב באתרים שונים
בהמשך לאותה דוגמה – כשהתמונה נטענת מהאתר של הצד השלישי, היא עשויה לכלול קובץ cookie, וקובץ ה-cookie הזה יישלחו חזרה אל הצד השלישי בפעם הבאה שהמשתמש יבקש את התמונה. המשמעות היא שהצד השלישי יכול לדעת נעשה שימוש בשירות באתר שלכם והוא יכול לשלוח חזרה קובץ Cookie, אולי עם מזהה ייחודי של אותו משתמש. המשמעות היא בפעם הבאה שהמשתמש יבקר באתר שלכם, או בכל אתר אחר שכולל משאב של אותו צד שלישי, הנכסים קובץ ה-cookie המזהה יישלח שוב. כך הצד השלישי יכול ליצור יומן רישום של המקומות שבהם המשתמש מבקר: באתר שלכם, באתרים אחרים להשתמש באותו משאב של צד שלישי בכל רחבי האינטרנט.
זה מעקב בכמה אתרים: מאפשר לצד שלישי לאסוף יומן של פעילות המשתמש באתרים רבים, כל עוד כל האתרים משתמשים במשאב שמגיע מאותו צד שלישי. זה יכול להיות גופן, תמונה או גיליון סגנונות – כל המשאבים הסטטיים. הוא יכול גם להיות משאב דינמי: קטע סקריפט, לחצן ברשת חברתית, מודעה. הסקריפט הכלול יכול לאסוף עוד יותר מידע, מפני שהוא דינמי: הוא יכול לבדוק את הדפדפן והסביבה של המשתמש, ולהעביר את הנתונים האלה חזרה למקור שלו. כל סקריפט יכול לעשות זאת במידה מסוימת, כמו גם משאבים דינמיים שלא מוצגים כסקריפט, כמו הטמעה של מדיה חברתית או מודעה או לחצן שיתוף. אם תעיינו בפרטים של ההודעה על שימוש בקובצי Cookie באתרים פופולריים, תוכלו לראות רשימה של הארגונים שעשוי להוסיף למשתמשים קובץ cookie למעקב כדי ליצור תמונה של הפעילויות שלהם וליצור פרופיל של אותו משתמש. יש יכולים להיות מאות מהם. אם צד שלישי מציע שירות בחינם, אחת הדרכים שהוא יכול להועיל לו מבחינה כלכלית מפני שהם אוספים את הנתונים האלה ומייצרים מהם הכנסות.
המודל 'יעד של איומים בפרטיות' הוא מדריך שימושי לסוגים של בעיות הפרטיות שמהן הדפדפן צריך להגן על המשתמשים. זהו מסמך שעדיין נמצא בדיון בזמן כתיבתו, אבל הוא מספק כמה סיווגים כלליים מהסוגים שקיימים איומים על פרטיות. הסיכונים הנובעים ממשאבי צד שלישי הם בעיקר "זיהוי לא רצוי בין אתרים", כאשר אתר יכול לזהות את אותו משתמש בכמה אתרים, ו'גילוי נאות לגבי מידע רגיש', שבו האתר יכול לאסוף מידע שהמשתמש מחשיב כרגיש.
זוהי הבחנה חשובה: זיהוי לא רצוי של אתרים שונים הוא בעייתי גם אם הצד השלישי לא אוסף מידע רגיש נוסף מידע שמוצג לגביו, כי הוא מבטל את השליטה של המשתמש בזהות שלו. קבלת גישה לגורם המפנה ולכתובת ה-IP של משתמש וקובצי Cookie הם גילוי נאות לא רצוי בפני עצמו. השימוש במשאבים של צד שלישי בשילוב עם רכיב תכנון של אופן השימוש תוך שמירה על הפרטיות. חלק מהעבודה נמצאת בעבודה שלך כמפתחי האתר, וחלקם מתבצעים על ידי הדפדפן בתפקידו כסוכן המשתמש, כלומר, הסוכן שפועל בשם המשתמש כדי להימנע מחשיפת מידע רגיש זיהוי לא רצוי בין אתרים, כשזה אפשרי. בהמשך נבחן בפירוט את המיטיגציות והגישות בדפדפן ורמת פיתוח של אתר.
קוד צד שלישי בצד השרת
ההגדרה הקודמת שלנו לגבי צד שלישי שינתה באופן מכוון את הגישה של HTTP Almanac במקום בצד הלקוח (כפי שנדרש על הדוח שלהם!), לכלול מחברים של צד שלישי, כי מבחינת פרטיות, צד שלישי הוא כל מי שיודע משהו על המשתמשים שלכם, שהם לא אתם.
הדבר כולל צדדים שלישיים שמספקים שירותים שבהם אתם משתמשים בשרת, וכן את הלקוח. מדף פרטיות חשוב להבין היטב את הספרייה של צד שלישי (למשל, משהו שנכלל ב-NPM או Composer או NuGet). האם יחסי התלות מעבירים נתונים מחוץ לגבולות? אם אתם מעבירים נתונים לשירות רישום ביומן או למסד נתונים שמתארח מרחוק, אם ספריות שכוללות גם "טלפון ביתי" למחברים שלהם, ייתכן שהם עלולים להפר את פרטיות ולכן צריך לבדוק אותן. בדרך כלל צריך למסור לצד שלישי מבוסס-שרת את נתוני המשתמש. כלומר שהנתונים שאליהם הם נחשפים נמצאים בשליטתך רבה יותר. לעומת זאת, צד שלישי מבוסס לקוח - סקריפט או משאב HTTP כלולים באתר שלך ומאוחזרים באמצעות הדפדפן של המשתמש — יכולים לאסוף נתונים מסוימים ישירות מהמשתמש ללא התהליך הזה של אוסף שבו מתבצע גישור על ידך. רוב החלק הזה עוסק באופן הזיהוי של צדדים שלישיים בצד הלקוח שבחרת לכלול את המשתמשים שלך ולחשוף אותם, בדיוק מפני שיש פחות תיווך אפשרי עבורך. אבל כדאי כדאי לאבטח את הקוד בצד השרת כדי להבין את התקשורת היוצאת ממנו ולרשום או לחסום כל קוד כזה הן בלתי צפויות. פרטים על האופן שבו בדיוק לעשות זאת אינם בתחום שלנו (ותלויים מאוד בהגדרת השרת שלכם), אבל זה היבט נוסף בעמדת האבטחה והפרטיות שלכם.
למה צריך להיזהר כלפי צדדים שלישיים?
סקריפטים ותכונות של צד שלישי הם חשובים מאוד, והמטרה שלנו בתור מפתחי אתרים היא לשלב דברים כאלה, שלא צריך להתרחק מהם! אבל יש בעיות פוטנציאליות. תוכן של צד שלישי עלול ליצור בעיות בביצועים וגם עלולות ליצור בעיות אבטחה גם כי השימוש שלך בשירות חיצוני הוא במסגרת גבולות האמון שלך. אבל צד שלישי תוכן גם יכול ליצור בעיות פרטיות!
כשמדובר במשאבים של צד שלישי באינטרנט, כדאי לחשוב על בעיות אבטחה (בין היתר) שבו צד שלישי יכול לגנוב נתונים מהחברה שלכם, ולהבדיל מזה עם בעיות פרטיות, שהן (בין היתר) מקרים שבהם צד שלישי שכללתם גונב או מקבל גישה למשתמשים נתונים מבלי שאישרתם (או שנתתם להם הסכמה).
דוגמה לבעיית אבטחה היא מצב שבו 'רפליקציות באינטרנט' גניבת פרטי כרטיס אשראי – משאב של צד שלישי כלול בדף שבו המשתמש מזין פרטי כרטיס אשראי יכול, באופן פוטנציאלי, לגנוב את פרטי כרטיס האשראי ולשלוח אותם אל הצד השלישי הזדוני. מי שיוצר את הסקריפטים האלה הוא יצירתי מאוד בניסיון למצוא מקומות ולהסתיר אותם. סיכום אחד מתאר איך מתבצע רפרוף בסקריפטים הוסתרו בתוכן של צד שלישי, כמו התמונות שמשמשות לסמלי לוגו של אתרים, סמלי אתרים ורשתות מדיה חברתית, ספריות פופולריות כמו jQuery, Modernizr ו-Google Tag Manager, ווידג'טים של אתרים כמו חלונות צ'אט בשידור חי וקובצי CSS.
נושאי הפרטיות הם טיפה שונים. הצדדים השלישיים האלה הם חלק מההצעה שלכם; כדי לשמור על אמון בכם, עליכם להיות בטוחים שהמשתמשים יכולים לסמוך בהם. אם צד שלישי שאתם משתמשים בו אוסף נתונים של המשתמשים שלך ואז עושה בו שימוש לרעה, מקשה על המחיקה או הגילוי, או שיש בו פרצה באבטחת מידע או שהוא מפר את מדיניות המשתמשים בציפיות המשתמשים, סביר להניח שהם יבחינו בכך כאל חלוקת האמון שלהם בשירות שלכם, ולא רק צד שלישי. מדובר במוניטין ובמערכת היחסים שלכם בשורה. לכן חשוב שתשאלו את עצמכם: האם אתם סומכים עליכם? את הצדדים השלישיים שבהם אתם משתמשים באתר שלכם?
דוגמאות לצדדים שלישיים?
אנחנו מדברים על "צדדים שלישיים" באופן כללי, אבל יש למעשה סוגים שונים, ויש להם גישה לכמויות שונות של נתוני משתמש.
לדוגמה, הוספת רכיב <img> ל-HTML, שנטען משרת אחר, תספק לשרת מידע שונה
על המשתמשים שלך מאשר על הוספת רכיב <iframe>, או רכיב <script>. אלו דוגמאות ולא רשימה מקיפה,
שימושי כדי להבין את ההבדלים בין הסוגים השונים של פריטים של צד שלישי שבהם האתר שלכם יכול להשתמש.
בקשת משאב באתרים שונים
משאב מאתרים שונים הוא כל דבר באתר שלכם שנטען מאתר אחר ואינו <iframe> או <script>. דוגמאות
כוללים <img>, <audio>, <video>, גופן אינטרנט שנטענו על ידי CSS ומרקמים של WebGL. כל הרכיבים האלה נטענים באמצעות בקשת HTTP,
שתיארנו קודם, בקשות ה-HTTP האלה יכללו את כל קובצי ה-Cookie שהוגדרו בעבר על ידי האתר האחר, את כתובת ה-IP של המשתמש ששלח את הבקשה,
ואת כתובת ה-URL של הדף הנוכחי בתור הגורם המפנה. כברירת מחדל, כל הבקשות של צד שלישי כללו את הנתונים האלה כברירת מחדל,
יש מאמצים לצמצום או לבידוד של הנתונים שמועברים לצדדים שלישיים באמצעות דפדפנים שונים, כפי שמתואר ב"הסבר על
הגנות על דפדפן של צד שלישי" בהמשך.
הטמעת iframe חוצה-אתרים
מסמך מלא שמוטמע בדפים שלך דרך <iframe> יכול לבקש גישה נוספת לממשקי API של הדפדפן, נוסף ל-Trifecta
של קובצי Cookie, כתובת IP וגורם מפנה. באופן ספציפי לדפדפן, אילו ממשקי API זמינים ל-<iframe> דפים, והאופן שבו הם מבקשים גישה
ונמצאת כרגע בתהליך של שינויים: אפשר לעיין ב'מדיניות הרשאות' בהמשך למאמצים הנוכחיים להגביל את הגישה ל-API או לעקוב אחריה
מסמכים.
הפעלת JavaScript בין אתרים
אם כוללים רכיב <script>, נטען ומריצה JavaScript חוצה-אתרים בהקשר ברמה העליונה של הדף שלכם. המשמעות היא
מפעיל גישה מלאה לכל מה שקשור לסקריפטים שלכם מהדומיין הנוכחי. ההרשאות של הדפדפן עדיין מנהלות את הנתונים האלה.
לכן, בקשה לקבלת מיקום המשתמש (לדוגמה) עדיין תדרוש את הסכמת המשתמש. אבל מידע כלשהו שמופיע בדף או
זמין מאחר שניתן לקרוא משתני JavaScript באמצעות סקריפט כזה, והוא כולל לא רק קובצי cookie שמועברים לצד השלישי
כחלק מהבקשה, אך גם קובצי Cookie שמיועדים לאתר שלך בלבד. באותה מידה, סקריפט של צד שלישי נטען
הדף יכול לשלוח את כל בקשות ה-HTTP שהקוד שלכם מבצע, כלומר, הוא יכול לשלוח בקשות fetch() לממשקי ה-API בקצה העורפי שלכם כדי לקבל נתונים.
הכללת ספריות של צד שלישי ביחסי התלות שלך
כפי שתואר קודם, הקוד בצד השרת שלך צפוי לכלול גם יחסי תלות של צד שלישי, ולא ניתן יהיה להבדיל ביניהם לבין אלה שלך בתכנות שלהם. שאתם כוללים ממאגר ב-GitHub או מהספרייה של שפת התכנות (npm, PyPI, Composer וכו') יכול לקרוא את כל הנתונים שהקוד האחר יכול לקרוא.
הכרת הצדדים השלישיים
לכן, נדרשת הבנה מסוימת לגבי רשימת ספקי הצד השלישי שלכם, ולגבי תוכן הפרטיות, איסוף הנתונים והמשתמשים שלהם עומדים בדרישות המדיניות. לאחר מכן, הבנה זו הופכת לחלק מההתפשרות: עד כמה שימושי וחשוב הוא השירות, מאוזן מול מידת המפריעות, אי הנוחות או חוסר שביעות הרצון של המשתמשים מהדרישות שלהם. צד שלישי התוכן מספק ערך – זאת העבודה הקשה מצידכם כבעלי האתר, והוא מאפשר לכם להתמקד במיומנויות הליבה שלכם. ולכן יש ערך בהעדפה הזו לוויתור על כמה נוחות ופרטיות של משתמשים כדי לספק חוויית משתמש טובה יותר. חשוב לא לבלבל בין חוויית המשתמש לבין חוויית המפתחים, אבל: "לצוות הפיתוח שלנו קל יותר ליצור השירות" אינו סיפור מרתק בפני המשתמשים.
איך אפשר להבין את זה הוא תהליך הבדיקה.
עריכת ביקורת על צדדים שלישיים
כדי להבין מה עושה צד שלישי, צריך לעבור את תהליך הביקורת. אפשר לעשות זאת מבחינה טכנית וגם מבחינה טכנית, וגם לצד שלישי מסוים ולכל האוסף שלכם.
ביצוע בדיקה לא טכנית
השלב הראשון הוא לא טכני: חשוב לקרוא את מדיניות הפרטיות של הספקים. אם כוללים משאבים של צד שלישי, לבדוק את מדיניות הפרטיות. הן יהיו ארוכות ומלאות טקסט משפטי, וחלק מהמסמכים עשויים להשתמש בחלק מהגישות הוצגה אזהרה ספציפית מפני במודולים קודמים, כמו הצהרות כלליות מדי וללא אינדיקציה שמסבירה איך או מתי יוסרו הנתונים שנאספו. חשוב להבין שמנקודת מבט של המשתמש, כל הנתונים שנאסף באתר שלך, כולל על ידי צדדים שלישיים, יהיה כפוף למדיניות פרטיות זו. גם אם תעשה הכול בצורה נכונה, כשאתם מקפידים על היעדים שלכם וגובים את המשתמשים בציפיות לשמירה על פרטיות הנתונים רגישות, משתמשים עשויים לחשוב שאתה אחראי לכל פעולה של הצדדים השלישיים שבחרת. אם יש משהו את מדיניות הפרטיות שלהם ואתם לא מעוניינים לציין במדיניות שלכם, מפני שהיא תפגע אז אמון, מומלץ לבדוק אם יש ספק חלופי.
מידע זה יכול להיות שימושי לשלב בבדיקה הטכנית שנדון בה בהמשך, כאשר היא מיידעת את אחר. חשוב שתכירו את המשאבים של צד שלישי שאתם משלבים מסיבות עסקיות (כמו רשתות של מודעות). או תוכן מוטמע) כיוון שמתקיימים קשרים עסקיים. זה מקום טוב להתחיל בו ביקורת. הביקורת הטכנית עשויה גם לזהות צדדים שלישיים, בייחוד כאלה הכלולים מסיבות עסקיות (רכיבים חיצוניים, ניתוחים, ספריות עזר), והרשימה יכולה להצטרף לרשימה של צדדים שלישיים שמתמקדים בעסקים. המטרה כאן היא שבעלי האתר ירגישו שאתם מבינים מה שהגורמים שאתם מוסיפים לאתר שלכם עושים, והיכולת שלכם כעסק להציג את היועץ המשפטי שלכם עם המלאי הזה של צדדים שלישיים, כדי לוודא שאתם עומדים בהתחייבויות הנדרשות.
ביצוע בדיקה טכנית
לצורך בדיקה טכנית, חשוב להשתמש במשאבים במקום שלהם כחלק מהאתר. כלומר, לא לטעון תלות באמצעות רצועת בדיקה ולבחון אותה בצורה הזו. ודאו שאתם רואים איך יחסי התלות פועלים כחלק מהאתר שלכם. שנפרסו באינטרנט הציבורי ולא במצב בדיקה או פיתוח. חשוב מאוד לראות את האתר שלכם משתמש חדש. פותחים דפדפן בפרופיל חדש ונקי, כדי שלא תהיו מחוברים לחשבון ולא יהיה לכם הסכם שמור, ונסו לבקר באתר.
להירשם באתר שלכם לחשבון חדש, אם אתם מספקים חשבונות משתמשים. צוות העיצוב יתזמן את המשתמש החדש הזה
תהליך הרכישה מנקודת המבט של חוויית המשתמש, אבל כדאי לבחון את הגישה אליו מנקודת מבט של פרטיות. לא רק ללחוץ
"אישור" בתנאים ובהגבלות, באזהרה לגבי שימוש בקובצי cookie או במדיניות הפרטיות. להגדיר בעצמכם את המשימה של שימוש בשירות משלכם
מבלי לחשוף מידע אישי או להשתמש בקובצי cookie למעקב, ולבדוק אם אפשר לעשות זאת וכמה קשה לעשות זאת.
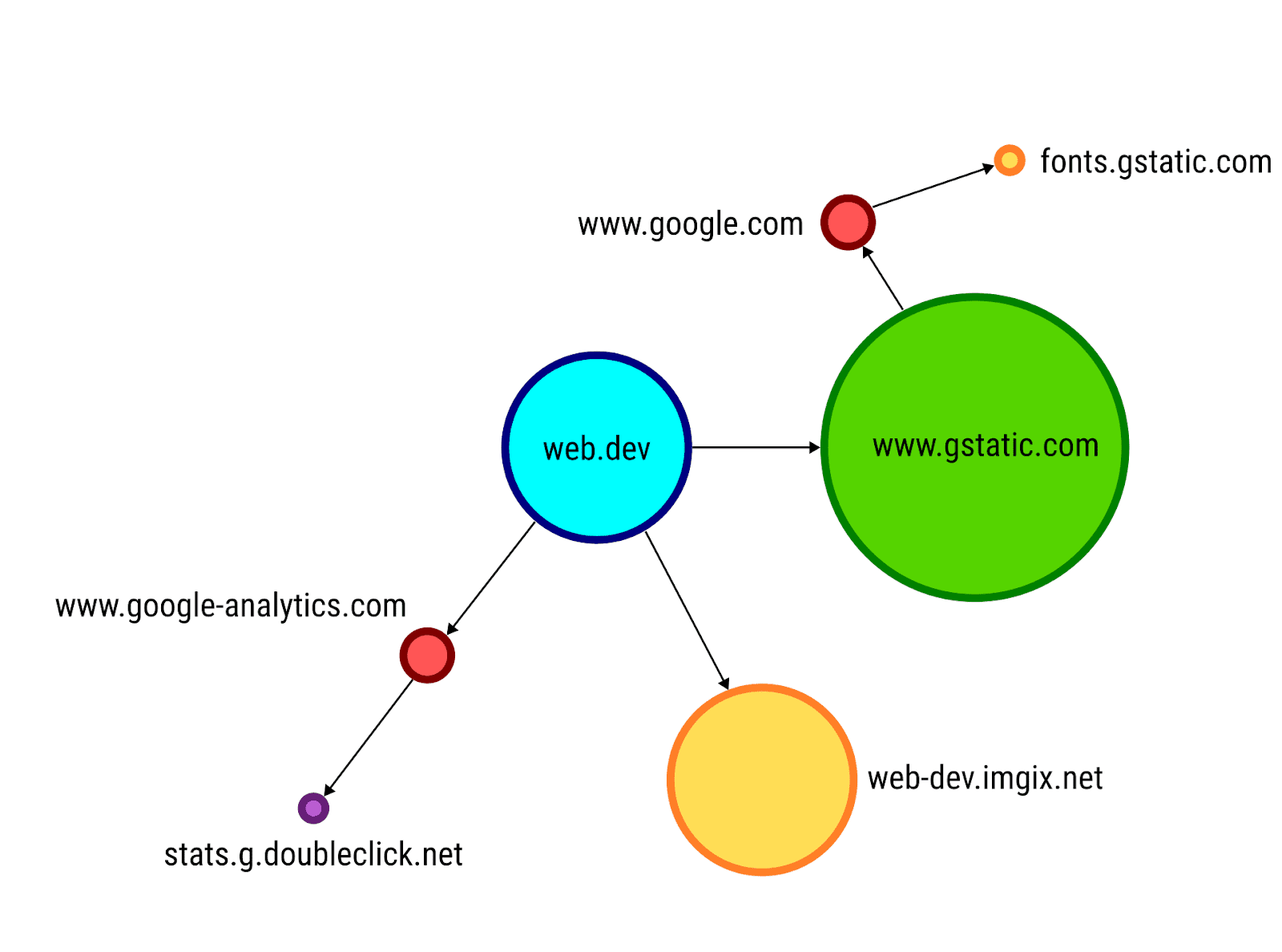
כדאי גם לעיין בכלים למפתחים בדפדפן כדי לראות לאילו אתרים מתבצעת גישה ואילו נתונים מועברים אליהם.
האתרים האלה. הכלים למפתחים מספקים רשימה של בקשות HTTP נפרדות (בדרך כלל בקטע שנקרא 'רשת'), ואפשר לראות
מכאן, בקשות מקובצות לפי סוג (HTML, CSS, תמונות, גופנים, JavaScript, בקשות שהופעלו על ידי JavaScript). ייתכן גם
כדי להוסיף עמודה חדשה שתציג את הדומיין של כל בקשה, שתמחיש לכמה מקומות שונים יוצרים קשר,
ויכולות להיות 'בקשות של צד שלישי' תיבת סימון כדי להציג צדדים שלישיים בלבד. (אפשר גם להשתמש ב-Content-Security-Policy
דיווח לביצוע בדיקה מתמשכת, שעבורה ממשיכים לקרוא).
הכלי 'Request Map Generator' של סימון השמע' יכול גם לספק סקירה מועילה של כל בקשות המשנה ששולחים דף גלוי לכולם.
זו גם הנקודה שבה אפשר לכלול את הצדדים השלישיים שמתמקדים בעסק, שזוהו כחלק מהבדיקה הלא טכנית. (כלומר: רשימה של החברות שיש לך קשרים פיננסיים איתן כדי להשתמש במשאבים שלהן). המטרה כאן היא למצוא התאמה בין הרשימה של הצדדים השלישיים שלדעתכם משתמשים בהם (מרשומות פיננסיות ומשפטיות) לבין הרשימה שאתם אכן משתמשים בה באמצעות (על ידי בדיקת בקשות HTTP של צד שלישי שהאתר שלכם שולח). להיות מסוגלים לזהות כל צד שלישי צד שלישי שאליו נשלחות בקשות טכניות יוצאות. אם אתם לא מצליחים לזהות בקשות בבדיקה הטכנית של צד שלישי שמזוהה לפי קשרים עסקיים, חשוב להבין מדוע ולהניח את הגורם המנחה בבדיקה: אולי כדאי לצד שלישי המשאב נטען רק במדינה מסוימת, בסוג מכשיר מסוים או עבור משתמשים מחוברים. פעולה זו תגדיל את רשימה של אזורים באתר שצריך לבדוק כדי לוודא שאתם רואים את כל הגישות היוצאות. (לחלופין, יכול להיות שהוא יזהה צד שלישי משאב שאתם משלמים עליו ולא משתמשים בו, שתמיד מעודד את מחלקת הכספים).
לאחר שתצמצם את רשימת הבקשות לצדדים שלישיים שהיית רוצה להשתתף בביקורת, על ידי לחיצה על של בקשה מסוימת תציג את כל הפרטים שלה, ובמיוחד אילו נתונים הועברו אליה. זה גם מאוד נפוצות שבקשה של צד שלישי שהקוד שלכם שולחת מועברת לאחר מכן כדי ליזום בקשות רבות אחרות של צד שלישי. צדדים שלישיים נוספים אלה גם "מיובאים" במדיניות הפרטיות שלכם. המשימה הזו קשה אבל בעלת ערך, בדרך כלל אפשר להוסיף אותו בניתוחים קיימים. צוות הפיתוח של הקצה הקדמי כבר אמור לבדוק בקשות סיבות לביצועים (אולי בעזרת כלים קיימים כמו WebPageTest או Lighthouse) ושילוב נתונים. והביקורת על הפרטיות בתהליך הזה יכולה להפוך את התהליך לפשוט יותר.

מה מותר לעשות
פותחים דפדפן עם פרופיל משתמש חדש ונקי, כדי שלא תיכנסו לחשבון ולא יהיה לכם הסכם שמור. לאחר מכן פותחים את הדפדפן כלים למפתחים חלונית רשת כדי לראות את כל הבקשות היוצאות. מוסיפים עמודה חדשה כדי להציג את הדומיין של כל בקשה, ובודקים את "בקשות של צד שלישי" כדי להציג רק צדדים שלישיים, אם יש כאלה. לאחר מכן:
- נכנסים לאתר שלכם.
- להירשם לחשבון חדש, אם אתם מספקים חשבונות משתמשים.
- מנסים למחוק את החשבון שנוצר.
- לבצע פעולה רגילה או שתיים באתר (בדיוק הפעולה הזו תלויה במה שהאתר עושה, אבל כדאי לבחור פעולות נפוצות שרוב המשתמשים מבצעים).
- לבצע פעולה או שתיים שידוע לכם שהן קשורות במיוחד לצדדים שלישיים. למשל, שיתוף תוכן עם רשתות חברתיות, התחלת תהליך תשלום או הטמעת תוכן מאתר אחר.
במהלך ביצוע כל אחת מהמשימות האלה, מתעדים את המשאבים המבוקשים מדומיינים שאינם שלכם. לשם כך, מעיינים בחלונית 'רשת' כמתואר. אלו הם כמה מהצדדים השלישיים שלך. דרך טובה לעשות זאת היא להשתמש בכלי הרשת של הדפדפן כדי לתעד את הרשת מבקשים יומנים בקובץ HAR.
קובצי HAR ותיעוד
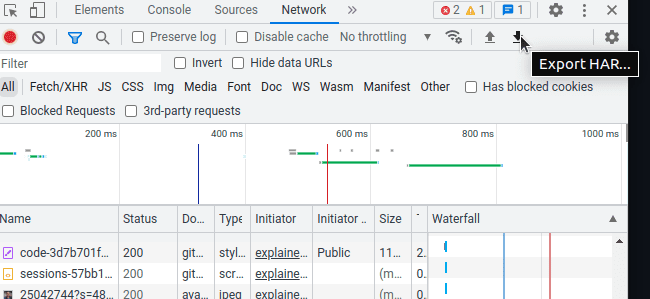
קובץ HAR הוא פורמט JSON סטנדרטי של כל בקשות הרשת שנשלחות על ידי דף. כדי לקבל קובץ HAR של דף מסוים:
Chrome
פותחים את כלי הפיתוח בדפדפן (תפריט > כלים נוספים > כלים למפתחים), עוברים לחלונית 'רשת', טוענים (או מרעננים) את הדף ו לבחור את סמל השמירה של החץ למטה בפינה השמאלית העליונה, ליד התפריט הנפתח 'ללא ויסות נתונים'.

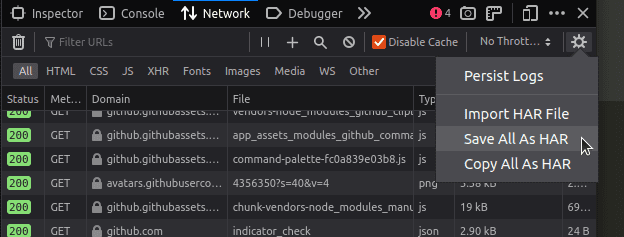
Firefox
פותחים את הכלים למפתחים בדפדפן (תפריט > כלים נוספים > כלים למפתחי אתרים), עוברים לחלונית 'רשת', טוענים (או מרעננים) את הדף ובוחרים סמל גלגל השיניים בפינה השמאלית העליונה ליד התפריט הנפתח של ויסות הנתונים. בתפריט של הערוץ, בוחרים באפשרות Save All As HAR (שמירת הכול כ-HAR)**.

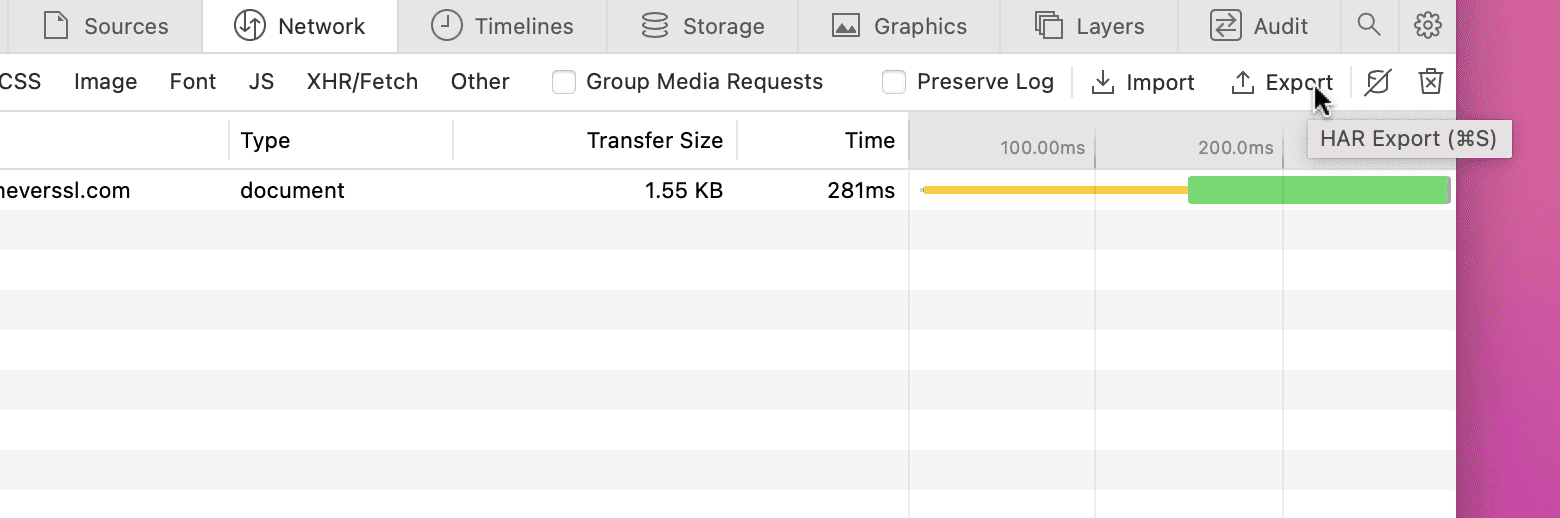
Safari
פותחים את הכלים למפתחים בדפדפן (תפריט > פיתוח > הצגת בודק האינטרנט. אם אין תפריט 'פיתוח', מפעילים אותו דרך תפריט > Safari > העדפות > מתקדם > הצגת התפריט 'פיתוח' בסרגל התפריטים), עוברים לחלונית 'רשת', טוענים (או מרעננים) את הדף בפינה השמאלית העליונה, בוחרים באפשרות Export (ייצוא) (משמאל ל-Preserve Log; ייתכן שיהיה צורך להגדיל את החלון).

לקבלת פרטים נוספים, אפשר גם לתעד את המידע שמועבר לצדדים שלישיים (בקטע 'בקשה'), אם כי לעיתים קרובות, הנתונים האלה מועברים מעורפל (obfuscated) ולא ניתן לפענוח באופן מועיל.
שיטות מומלצות לשילוב עם צדדים שלישיים
תוכלו לקבוע מדיניות משלכם לגבי צדדים שלישיים באתר שלכם: לשנות את ספק המודעות שאתם משתמשים בו בהתאם לנהלים שלהם, או עד כמה החלון הקופץ לקבלת הסכמה לקובצי Cookie מטריד או פולשני, או אם אתם רוצים להשתמש בלחצנים של רשתות חברתיות באתר שלכם, מעקב אחר קישורים בהודעות האימייל או בקישורי utm_campaign למעקב ב-Google Analytics בציוצים שלך. היבט אחד שיש להביא בחשבון, פיתוח אתר הוא מצב הפרטיות והאבטחה של שירות ניתוח הנתונים שלכם. שירותים מסוימים לניתוח נתונים פועלים באופן מפורש הגנה על הפרטיות. לעיתים קרובות יש גם דרכים להשתמש בסקריפט של צד שלישי שמוסיף בעצמו הגנה על פרטיות: אתם לא הצוות הראשון שמעוניין לשפר את ולהגן עליהם מפני איסוף נתונים על ידי צד שלישי. הם כבר פתרונות. לסיום, הרבה ספקי צד שלישי רגישים יותר לבעיות באיסוף נתונים היום מבעבר, ולעיתים קרובות יש תכונות או פרמטרים שניתן להוסיף כדי להפעיל מצב שמגן על המשתמש בצורה טובה יותר. הנה מספר דוגמאות.
כשמוסיפים לחצן לשיתוף במדיה חברתית
כדאי להטמיע לחצני HTML ישירות: באתר https://sharingbuttons.io/ יש כמה דוגמאות מעוצבות היטב. לחלופין, תוכלו להוסיף קישורי HTML פשוטים. החיסרון הוא הפסד 'ספירת המניות' הנתונים הסטטיסטיים והיכולת שלכם לסווג את הלקוחות בניתוח הנתונים ב-Facebook. זוהי דוגמה לפשרה בין שימוש בספק צד שלישי לבין קבלת פחות ניתוחי נתונים.
באופן כללי, כאשר מטמיעים ווידג'ט אינטראקטיבי מסוג כלשהו מצד שלישי, לרוב אפשר לספק במקום זאת יקשרו אל אותו צד שלישי. המשמעות היא שהאתר לא כולל ממשקים מוטבעים, אבל יש שינוי בהחלטה לגבי שיתוף נתונים עם צד שלישי מכם למשתמשים, שיכול לבחור לנהל אינטראקציה או לא כמו שהוא רוצה.
לדוגמה, אפשר להוסיף קישורים ל-Twitter ול-Facebook כדי לשתף את השירות ב-mysite.example.com באופן הבא:
<a href="https://facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Facebook" target="_blank" >Share on Facebook</a>
<a href="https://twitter.com/intent/tweet/?text=My%20cool%20service!&url=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Twitter" target="_blank">Share on Twitter</a>
שימו לב: ב-Facebook אפשר לציין כתובת URL לשיתוף, וב-Twitter אפשר לציין כתובת URL וטקסט.
בעת הטמעת סרטון
כשאתם מטמיעים סרטונים מאתרים שמארחים סרטונים, כדאי שתחפשו אפשרויות לשמירה על הפרטיות בקוד ההטמעה.
לדוגמה: ב-YouTube, כדי להימנע ממעקב אחר קובצי cookie, צריך להחליף את הטקסט youtube.com בכתובת ה-URL המוטמעת ב-www.youtube-nocookie.com
מוצבות למשתמשים שצופים בדף ההטמעה. אפשר גם לסמן את האפשרות 'הפעלת מצב פרטיות מוגברת' בזמן היצירה של
שיתוף או הטמעה של קישור מתוך YouTube עצמו. זאת דוגמה טובה לשימוש במצב שמגן על המשתמש יותר מצד שלישי.
(בכתובת https://support.google.com/youtube/answer/171780 אנחנו מתארים את זה בפירוט רב יותר,
ואפשרויות הטמעה אחרות עבור YouTube באופן ספציפי).
באתרי סרטונים אחרים יש פחות אפשרויות בנושא הזה: לדוגמה, ב-TikTok אין דרך להטמיע סרטון ללא מעקב נכון לזמן הכתיבה הזו. אפשר לארח את הסרטונים בעצמך (באמצעות חלופה), אבל זה יכול להיות נדרשת עבודה רבה יותר, במיוחד כדי לתמוך במכשירים רבים.
כמו בווידג'טים האינטראקטיביים שצוינו קודם, לרוב אפשר להחליף סרטון מוטמע בקישור לאתר שמספק.
האפשרות הזו פחות אינטראקטיבית כי הסרטון לא מופעל בתוך השורה, אבל המשתמש יכול לבחור אם לצפות בו. סוג הפריט יכול להיות
משמש כדוגמה ל'דפוס Facade', השם להחלפה דינמית של תוכן אינטראקטיבי בתוכן שדורש משתמש
כדי להפעיל אותו. אפשר להחליף סרטון TikTok מוטמע בקישור פשוט לדף הסרטונים של TikTok, אבל עם קצת יותר
ניתן לאחזר ולהציג תמונה ממוזערת עבור הסרטון ולהפוך אותה לקישור. גם אם ספק הווידאו שנבחר לא
תומכים בדרך קלה להטמעת סרטונים ללא מעקב, ומארחים רבים של סרטונים תומכים ב-oEmbed, ממשק API שכאשר ניתן
קישור לסרטון או לתוכן מוטמע יחזיר את הפרטים הפרוגרמטיים לגביו, כולל תמונה ממוזערת ושם. שירות TikTok תומך ב-oEmbed
(מידע נוסף זמין בכתובת https://developers.tiktok.com/doc/embed-videos), כלומר
אפשר (באופן ידני או פרוגרמטי) להפוך קישור לסרטון TikTok https://www.tiktok.com/@scout2015/video/6718335390845095173 למטא-נתונים של JSON לגבי אותו סרטון באמצעות
https://www.tiktok.com/oembed?url=https://www.tiktok.com/@scout2015/video/6718335390845095173, ולכן מאחזרים תמונה ממוזערת
להצגה. הקוד הזה משמש לעיתים קרובות ב-WordPress כדי לבקש oEmbed מידע על תוכן מוטמע, למשל. אפשר להשתמש באפשרות הזו באופן פרוגרמטי
כדי להציג 'facade' שנראה אינטראקטיבי ועובר להטמיע או לקשר סרטון אינטראקטיבי כשהמשתמש בוחר ללחוץ עליו.
בהטמעת סקריפטים של ניתוח נתונים
מערכת Analytics נועדה לאסוף מידע על המשתמשים שלכם כדי שיהיה אפשר לנתח אותו: למטרה הזו הוא מיועד. מערכות ניתוח הן למעשה שירותים לאיסוף ולהצגה של נתונים על גישות ומשתמשים. פעולה זו מתבצעת בקלות בשרת של צד שלישי, כמו Google Analytics של יישום. יש גם מערכות ניתוח נתונים באירוח עצמי, כמו https://matomo.org/, אבל זו עבודה רבה יותר מאשר שימוש לפתרון של צד שלישי. עם זאת, הפעלת מערכת כזו בתשתית משלכם תעזור לכם לצמצם את איסוף הנתונים, כי הוא לא יוצא מהסביבה העסקית שלכם. מצד שני, ניהול הנתונים האלה, הסרתם והגדרת מדיניות לגביהם הופך לאחריות שלכם. רוב הדאגה במעקב באתרים שונים מתרחשת כאשר הוא מבוצע בחשאי באופן סודי, או כתוצאות לוואי של שימוש בשירות שלא צריך לכלול איסוף נתונים בכלל. תוכנת Analytics היא גלויה לאיסוף נתונים כדי ליידע את בעלי האתרים לגבי המשתמשים.
בעבר הייתה גישה לאיסוף כל הנתונים שאפשר על כל דבר, כמו רשת דיג ענקית, ואז לנתח אותו מאוחר יותר כדי לאתר דפוסים מעניינים. מצב הרוח הזה יצר לרוב אי-נוחות ותחושת אי-שקט על איסוף הנתונים שהסברנו בחלק הראשון של הקורס. כיום, אתרים רבים מנסים קודם כל להחליט אילו שאלות לשאול, ואז לאסוף נתונים ספציפיים ומוגבלים כדי לענות על השאלות האלה.
אם באתר שלכם ובאתרים אחרים משתמשים בשירות מסוים של צד שלישי, והוא פועל על ידי הכללת ה-JavaScript של הצד השלישי באתר, והיא מגדירה קובצי Cookie לכל משתמש, לכן חשוב לקחת בחשבון שהוא עלול לבצע זיהוי לא רצוי בין אתרים; כלומר, לעקוב אחרי המשתמשים באתרים שונים. ייתכן שחלקם עשויים שלא, אבל עמדת ההגנה על הפרטיות כאן מבוססת על ההנחה שירות צד שלישי כזה למעשה מבצע מעקב באתרים שונים, אלא אם יש לכם סיבה טובה לחשוב או לדעת אחרת. אין בכך כשלעצמם סיבה להימנע משירותים כאלה, אבל כדאי להביא בחשבון את השיקולים שלכם בהערכת ההשפעות להשתמש בהם.
בעבר, במקום השימוש בניתוח נתונים, הקביעה אם להשתמש בו או לא: לאסוף את כל הנתונים ולסכן את הפרטיות בתמורה לכך. לקבל תובנות ותכנון, או לוותר על כל התובנות. עם זאת, המצב הזה כבר לא נכון, ולעיתים קרובות יש גבול אמצעי למצוא בין שתי הקיצוניות האלה. מומלץ לבדוק אצל ספק ניתוח הנתונים אם יש אפשרויות הגדרה להגבלה את הנתונים שנאספים ומפחיתים את כמות ומשך האחסון שלהם. מאחר שיש לך את הרשומות מהבדיקה הטכנית שתוארו קודם לכן, אפשר להריץ מחדש את הקטעים הרלוונטיים של הביקורת כדי לוודא ששינוי ההגדרות האישיות להפחית בפועל את כמות הנתונים שנאספים. אם אתם מבצעים את המעבר באתר קיים, הפעולה הזו יכולה להעניק לכם אמצעים ניתנים לכימות שאפשר לכתוב לגביהם עבור המשתמשים. לדוגמה, ב-Google Analytics יש כמה אפשרויות הסכמה (כלומר, מושבתות כברירת מחדל). תכונות לשמירה על פרטיות, שרבות מהן יכולות לעזור בציות לחוקים מקומיים להגנה על נתונים. כמה אפשרויות שכדאי לשקול כשמגדירים את Google ב-Analytics, אפשר להגדיר את תקופת השמירה של הנתונים שנאספים ('ניהול' > 'פרטי מעקב' > 'שמירת נתונים') שנמוכה מברירת המחדל של 26 חודשים. והפעלת חלק מהפתרונות הטכניים יותר, כמו אנונימיזציה חלקית של כתובות IP (פרטים נוספים זמינים בכתובת https://support.google.com/analytics/answer/9019185).
שימוש בצדדים שלישיים תוך שמירה על הפרטיות
עד עכשיו הסברנו איך להגן על המשתמשים מפני צדדים שלישיים במהלך שלב העיצוב של האפליקציה, אתם מתכננים מה האפליקציה עושה. ההחלטה שלא להשתמש בכלל בצד שלישי מסוים היא חלק מהתכנון, ובדיקת השימושים שלך גם נכללת בקטגוריה הזו: מדובר בקבלת החלטות בנוגע לעמדת הפרטיות שלך. אבל, ההחלטות לא מפורטות מאוד מטבען, הבחירה להשתמש בצד שלישי מסוים או הבחירה שלא לעשות זאת אינה החלטה מורכבת. סביר להניח שתרצו למצוא משהו באמצע: תצטרכו או מתכננים להשתמש בהצעה מסוימת של צד שלישי, אבל לצמצם נטיות שפוגעות בפרטיות (בין אם מתוך מכוון או באופן מקרי). זו המשימה של הגנה על משתמשים ב'זמן build': הוספת אמצעי הגנה במטרה להפחית נזקים שלא ציפיתם להם. כל אלה הן כותרות HTTP חדשות שאפשר לספק בזמן מילוי הבקשה והם יצביעו על סוכן המשתמש או יצביעו על עמדות מסוימות לגבי פרטיות או אבטחה.
מדיניות הגורם המפנה
מה מותר לעשות
צריך להגדיר מדיניות של strict-origin-when-cross-origin או noreferrer כדי למנוע מאתרים אחרים לקבל את הכותרת של הגורם המפנה
כשמקשרים אליהם או כשהם נטענים כמשאבי משנה לפי דף:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
או בצד השרת, למשל ב-Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
במקרה הצורך, יש להגדיר מדיניות מפורטת יותר לגבי בקשות או רכיבים ספציפיים.
למה המדיניות הזו מגינה על פרטיות המשתמשים
כברירת מחדל, כל בקשת HTTP שהדפדפן שולח מעבירה בכותרת Referer שמכילה את כתובת ה-URL של הדף שממנו נשלחה הבקשה,
קישור, תמונה מוטמעת או סקריפט. זו עשויה להיות בעיה בפרטיות כי כתובות URL עשויות להכיל מידע פרטי ואת כתובות ה-URL האלה.
להיות זמין לצדדים שלישיים, מעביר אליהם את המידע הפרטי הזה. ב-Web.dev נמצאת רשימה של כמה דוגמאות
מכתובות URL שמכילות מידע פרטי – אם ידוע לך שמשתמש הגיע לאתר שלך מ-https://social.example.com/user/me@example.com, אפשר לדעת מי המשתמש הזה,
שזו הדלפה מובהקת. אבל גם כתובת אתר שלא חושפת בעצמה מידע פרטי חושפת את המשתמש המסוים הזה (שאולי אתם מכירים,
אם הם מחוברים) הגיעו לכאן מאתר אחר, ולכן המשתמש הזה ביקר באתר האחר. מדובר בחשיפה בפני עצמה
מידע שאולי לא ידוע לך על היסטוריית הגלישה של המשתמש.
הוספה של כותרת Referrer-Policy (עם איות נכון!) מאפשרת לשנות את ההגדרה הזו, כך שחלק מכתובות ה-URL המפנה או אף אחת מהן לא יועברו.
MDN מציג את הפרטים המלאים, אבל ברוב הדפדפנים יש
אימצו עכשיו את הערך המשוער של strict-origin-when-cross-origin כברירת מחדל, כלומר כתובת ה-URL של הגורם המפנה מועברת עכשיו אל
צדדים כמקור בלבד (https://web.dev ולא https://web.dev/learn/privacy). זוהי הגנה על הפרטיות מועילה ללא
שתצטרכו לעשות משהו. אבל אפשר להדק את העניין עוד יותר על ידי ציון הערך Referrer-Policy: same-origin כדי למנוע העברת
להפנות מידע לצדדים שלישיים (או Referrer-Policy: no-referrer כדי להימנע מהעברה למישהו כולל המקור שלך).
(זו דוגמה נחמדה לאיזון בין פרטיות לבין שירותים; ברירת המחדל החדשה הרבה יותר שמירה על פרטיות מבעבר, אבל
עדיין מספק מידע כללי לצדדים שלישיים לבחירתך, כמו ספק שירותי הניתוח).
כדאי גם לציין במפורש את הכותרת הזו כי כך יודעים בדיוק מהי המדיניות, ולא להסתמך על ברירות המחדל של הדפדפן.
אם אין לך אפשרות להגדיר כותרות, אפשר להגדיר מדיניות לגורם מפנה לדף HTML שלם באמצעות מטא-רכיב ב-<head>:
<meta name="referrer" content="same-origin">; ואם מדובר בצדדים שלישיים ספציפיים, אפשר גם להגדיר referrerpolicy
באלמנטים בודדים כמו <script>, <a> או <iframe>: <script src="https://thirdparty.example.com/data.js" referrerpolicy="no-referrer">
Content-Security-Policy
הכותרת Content-Security-Policy, שמכונה בדרך כלל 'CSP', קובעת מאיפה אפשר לטעון משאבים חיצוניים.
הוא משמש בעיקר למטרות אבטחה, על ידי מניעת התקפות על ידי סקריפטים חוצי-אתרים והחדרת סקריפטים, אבל כאשר משתמשים בו
בנוסף לביקורות הרגילות, הוא יכול גם להגביל את המקומות שאליהם הצדדים השלישיים שבחרתם יוכלו להעביר נתונים.
חוויית המשתמש הזו עלולה להיות פחות טובה. אם אחד מהסקריפטים של צד שלישי מתחיל לטעון תלות המקור לא מופיע ברשימה שלך, הבקשה תיחסם, הסקריפט ייכשל והאפליקציה עלולה להיכשל יחד איתו. (או לפחות להיות מצומצם לגרסת החלופה שלו שנכשלה ב-JavaScript). האפשרות הזו שימושית כשמטמיעים את המדיניות CSP למטרות אבטחה, שזו המטרה הרגילה שלו: הגנה מפני בעיות שקשורות לסקריפטים חוצי-אתרים (ולשם כך, צריך להשתמש במדיניות CSP מחמירה). אחרי שמזהים את כל הסקריפטים המוטבעים בדף, אפשר ליצור רשימה שלהם, לחשב ערך גיבוב (hash) או להוסיף ערך אקראי (שנקרא 'צליל') לכל אחד מהם, ולאחר מכן מוסיפים את רשימת הגיבובים ל-Content Security Policy. הפעולה הזו תמנע סקריפט לא מופיע ברשימה בטעינה. צריך לשלב זאת בתהליך הייצור של האתר: סקריפטים בדפים שלך צריכים לכלול את הצופן החד-פעמי או כדי לחשב את הגיבוב כחלק מה-build. פרטים נוספים זמינים במאמר על strict-csp.
למרבה המזל, הדפדפנים תומכים בכותרת קשורה, Content-Security-Policy-Report-Only. אם הכותרת הזו מוצגת, נשלחת בקשה
לא ייחסם תוכן שמפר את המדיניות שסופקה, אבל דוח JSON יישלח לכתובת ה-URL שסופקה. כותרת כזו עשויה
נראים כך:
Content-Security-Policy-Report-Only: script-src 3p.example.com; report-uri https://example.com/report/,
ואם הדפדפן טוען סקריפט מכל מקום מלבד 3p.example.com, הבקשה הזו מצליחה אבל דוח
יישלח אל report-uri שסופקו. בדרך כלל משתמשים בפונקציה הזו כדי להתנסות במדיניות לפני הטמעה, אבל
היא להשתמש בזה כדרך לערוך "ביקורת מתמשכת". בנוסף לביקורת הרגילה שתיארנו קודם,
יכול להפעיל את הדיווח על CSP כדי לראות אם מופיעים דומיינים לא צפויים, והמשמעות היא שהמשאבים של הצד השלישי נטענים
ומקורות מידע של צד שלישי, ושעליכם לשקול ולהעריך. (הוא יכול גם להעיד על
שבו סקריפטים חמקים מגבולות האבטחה, כמובן, חשוב לדעת גם על כך!)
Content-Security-Policy הוא API מורכב ומאובטח לשימוש. הדבר ידוע, ויש עוד מאמצים לפיתוח 'הדור הבא' של CSP
שתוכלו לעמוד באותם יעדים אבל לא יהיה כל כך מסובך לשימוש.זה עדיין לא מוכן, אבל אם רוצים לראות לאן ממשיכים
(או כדי לקחת חלק בתכנון ולעזור!) כדאי להיכנס אל https://github.com/WICG/csp-next פרטים נוספים.
מה מותר לעשות
צריך להוסיף את כותרת ה-HTTP הזו לדפים שמוצגים: Content-Security-Policy-Report-Only: default-src 'self'; report-uri https://a-url-you-control.
כשמפרסמים קובץ JSON בכתובת ה-URL הזו, צריך לאחסן אותו. בודקים את הנתונים השמורים כדי לקבל אוסף של דומיינים של צד שלישי שהאתר שלכם מבקש כשהם מבקרים בהם.
צריך לעדכן את הכותרת Content-Security-Policy-Report-Only כך שיוצגו בה הדומיינים הרצויים כדי לראות מתי הרשימה משתנה:
Content-Security-Policy-Report-Only: default-src 'self' https://expected1.example.com https://expected2.example.com ; report-uri https://a-url-you-control
סיבה
התהליך הזה הוא חלק מהבדיקה הטכנית שלך באופן שוטף. הביקורת הטכנית הראשונית שביצעת תיתן לך
רשימה של צדדים שלישיים שהאתר שלכם משתף או מעביר אליהם נתוני משתמשים. הכותרת הזו תגרום לבקשות דפים לדווח
לגבי הגורמים השלישיים שעובדים עכשיו, ואפשר לעקוב אחר השינויים לאורך זמן. זה לא רק מתריע על שינויים
שבוצעו על ידי הצדדים השלישיים הקיימים, אבל יסמנו גם צדדים שלישיים חדשים שנוספו ושלא נוספו לביקורת הטכנית.
חשוב לעדכן את הכותרת כך שתפסיק לדווח על הדומיינים שלהם מצפים, אבל חשוב גם לחזור על התהליך
ביקורת טכנית מעת לעת (כי גישת Content-Security-Policy לא מסמנת אילו נתונים מועברים, אלא רק
שנשלחה בקשה).
לתשומת ליבכם: לא צריך להוסיף אותו לדפים שמוצגים בכל פעם או בכל דף. צמצום מספר התגובות לדפים שמקבלים את הכותרת כדי לקבל דגימה מייצגת של דוחות שלא כוללים כמות גדולה מדי.
מדיניות ההרשאות
הכותרת Permissions-Policy (שהופיעה בשם Feature-Policy) דומה בקונספט שלה ל-Content-Security-Policy,
אך הוא מגביל את הגישה לתכונות דפדפן מתקדמות. לדוגמה, ניתן להגביל את השימוש בחומרת המכשיר כמו מד התאוצה,
מצלמה או התקני USB, או כדי להגביל תכונות שאינן חומרה, כמו הרשאה לעבור למסך מלא או להשתמש ב-XMLHTTPRequest סינכרוני.
ניתן להחיל את ההגבלות האלה על דף ברמה העליונה (כדי למנוע מסקריפטים שנטענו לנסות להשתמש בתכונות האלה) או על
דפים עם תת-מסגרות שנטענים באמצעות iframe. הגבלת השימוש ב-API לא קשורה ליצירה של טביעת אצבע דיגיטלית של הדפדפן. אלא לאסור על צדדים שלישיים לבצע פעולות מפריעות (כמו שימוש בממשקי API חזקים, חלונות קופצים
חלונות הרשאות וכו'). המודל הזה מוגדר על ידי Target Privacy Threat Model כ'פגיעה'.
הכותרת Permissions-Policy מצוינת כרשימה של צמדים (תכונה, מקורות מורשים), כך:
Permissions-Policy: geolocation=(self "https://example.com"), camera=(), fullscreen=*
הדוגמה הזו מאפשרת לדף הזה ("עצמי") ול-<iframe> מהמקור example.com להשתמש בממשקי ה-API של navigator.geolocation
מ-JavaScript; היא מאפשרת לדף הזה ולכל תתי-המסגרות להשתמש ב-API במסך מלא, והיא אוסרת על כל דף, כולל הדף הזה,
משימוש במצלמה לקריאת פרטי סרטון. יש הרבה יותר פרטים ורשימה של דוגמאות אפשריות כאן.
רשימת התכונות שהכותרת Permissions-Policy שלהן מטופלת היא גדולה ויכול להיות שלא תמיד תהיה בהן גישה. כרגע הרשימה היא נמצאים בכתובת https://github.com/w3c/webappsec-permissions-policy/blob/main/features.md.
מה מותר לעשות
כברירת מחדל, דפדפנים שתומכים ב-Permissions-Policy לא מאפשרים שימוש בתכונות מתקדמות בתת-מסגרות, וצריך לפעול כדי להפעיל אותן.
כברירת מחדל, הגישה הזו פרטית. אם גיליתם שתת-מסגרות באתר שלכם דורשות את ההרשאות האלה, תוכלו להוסיף אותן באופן סלקטיבי.
עם זאת, לא חלה מדיניות הרשאות על הדף הראשי כברירת מחדל, ולכן סקריפטים (כולל סקריפטים של צד שלישי)
שנטענו על ידי הדף הראשי, אינם מוגבלים מניסיון להשתמש בתכונות האלה. לכן מומלץ להחיל
Permissions-Policy בכל הדפים כברירת מחדל, ולאחר מכן מוסיפים בהדרגה תכונות שעמדו בדרישות לדפים.
דוגמאות לתכונות מתקדמות שמשפיעות על Permissions-Policy כוללות בקשה למיקום המשתמש וגישה לחיישנים (כולל
מד תאוצה, ג'ירוסקופ ומגנטומטר), הרשאה לעבור למסך מלא ובקשת גישה למצלמה ולמיקרופון של המשתמש.
רשימת התכונות המלאה (המשתנה) מופיעה למעלה.
לצערנו, כדי לחסום את כל התכונות כברירת מחדל ואז לאשר אותן מחדש באופן סלקטיבי, צריך לפרט את כל התכונות בכותרת,
מה שעלול להיראות לא אלגנטי. למרות זאת, כותרת Permissions-Policy היא מקום טוב להתחיל בו. permissionspolicy.com/
יש מחולל נוח שניתן ללחוץ עליו כדי ליצור כותרת כזו: הוא משמש ליצירת כותרת שתשבית את כל התוצאות של השאילתה הבאה:
Permissions-Policy: accelerometer=(), ambient-light-sensor=(), autoplay=(), battery=(), camera=(), cross-origin-isolated=(),
display-capture=(), document-domain=(), encrypted-media=(), execution-while-not-rendered=(), execution-while-out-of-viewport=(),
fullscreen=(), geolocation=(), gyroscope=(), keyboard-map=(), magnetometer=(), microphone=(), midi=(), navigation-override=(),
payment=(), picture-in-picture=(), publickey-credentials-get=(), screen-wake-lock=(), sync-xhr=(), usb=(), web-share=(), xr-spatial-tracking=()
הסבר על תכונות הפרטיות המובנות בדפדפני אינטרנט
בנוסף לשיטה 'זמן build', ו'זמן עיצוב' הגנה על הפרטיות, יש גם אמצעי הגנה על פרטיות שמתרחשים בזמן הריצה: כלומר, פרטיות שמוטמעות בדפדפנים עצמם כדי להגן על המשתמשים. אלה לא תכונות שיש לך אפשרות לשלוט בהן באופן ישיר או להקיש עליהן כאתר מפתח — אלה תכונות מוצר — אבל אלה תכונות שצריך להכיר, כי האתרים שלך עשויים להיות מושפעים מההחלטות האלה לגבי המוצרים בדפדפנים. הנה דוגמה לאופן שבו ההגנות האלה על הדפדפן עשויות להשפיע על האתר שלך אם יש לך JavaScript בצד הלקוח שממתין אם תלות בצד שלישי תיטען לפני שתמשיכו בהגדרת הדף, והתלות של צד שלישי אף פעם לא נטענת, הגדרת הדף עשויה אף פעם לא להשלים, ולכן למשתמש מוצג דף שנטען למחצה.
הן כוללות מניעת מעקב חכמה ב-Safari (ומנוע WebKit הבסיסי) וEnhanced Tracking Protection (חסימת מעקב משופרת) ב-Firefox (והמנוע שלו, Gecko). כל האפשרויות האלה מקשות על צדדים שלישיים ליצור פרופילים מפורטים של המשתמשים שלכם.
הגישות של הדפדפן לגבי תכונות הפרטיות משתנות לעיתים קרובות, וחשוב להישאר מעודכנים; רשימת ההגנות הבאה
נכונות בזמן הכתיבה. דפדפנים יכולים גם ליישם אמצעי הגנה אחרים. הן לא ממצות את כל התרחישים האלה. מומלץ לעיין במודול בנושא שיטות מומלצות
כדי להתעדכן בשינויים, ולהקפיד לבדוק גרסאות עתידיות של הדפדפן כדי לבדוק אם יש שינויים שעשויים להשפיע על הפרויקטים.
חשוב לזכור שמצבי גלישה פרטית/גלישה פרטית מיישמים לפעמים הגדרות שונות מברירת המחדל של הדפדפן (קובצי cookie של צד שלישי עשויים להיחסם
כברירת מחדל במצבים כאלה, לדוגמה). לכן, בדיקה במצב פרטי לא תמיד משקפת את חוויית הגלישה האופיינית של רוב המשתמשים,
כשהם לא משתמשים בגלישה פרטית. בנוסף, חשוב לזכור שחסימת קובצי cookie במצבים שונים עשויה לגרום לפתרונות אחסון אחרים כמו window.localStorage,
נחסמות גם כן, לא רק קובצי Cookie.
Chrome
- בעתיד, יש לחסום קובצי cookie של צד שלישי. נכון לעכשיו, האפליקציות לא חסומות כברירת מחדל (אבל המשתמש יכול להפעיל את האפשרות הזו): https://support.google.com/chrome/answer/95647 מסביר את הפרטים.
- תכונות הפרטיות של Chrome, ובמיוחד תכונות ב-Chrome שמתכתבות עם Google ועם שירותי צד שלישי, מתוארים בכתובת privacysandbox.com/.
Edge
- קובצי cookie של צד שלישי לא חסומים כברירת מחדל (אבל המשתמש יכול להפעיל את האפשרות הזו).
- חסימות של התכונה מניעת מעקב ב-Edge מכשירי מעקב מאתרים שלא ביקרו בהם ומכלי מעקב מזיקים מוכרים חסומים כברירת מחדל.
Firefox
- קובצי cookie של צד שלישי לא חסומים כברירת מחדל (אבל המשתמש יכול להפעיל את האפשרות הזו).
- ההגדרה Enhanced Tracking Protection (חסימת מעקב משופרת) של Firefox חוסמת כברירת מחדל קובצי cookie למעקב, סקריפטים של יצירה של טביעת אצבע דיגיטלית (fingerprinting), סקריפטים של מטבעות וירטואליים וכלי מעקב מוכרים. (https://support.mozilla.org/kb/trackers-and-scripts-firefox-blocks-enhanced-track מספק פרטים נוספים).
- קובצי cookie של צד שלישי מוגבלים על-ידי האתר, כך שלכל אתר יש למעשה מאגר קובצי cookie נפרד ולא ניתן לקשר ביניהם אתרים (Mozilla מכנה זאת "Total Cookie Protection" (הגנה מלאה על קובצי Cookie).
כדי לקבל תובנות לגבי מה שעלול להיות חסום וכדי לפתור בעיות בניפוי באגים, אפשר ללחוץ על סמל המגן בסרגל הכתובות או להיכנס אל about:protections ב-Firefox (במחשב).
Safari
- קובצי cookie של צד שלישי חסומים כברירת מחדל.
- כחלק מהתכונה מניעת מעקב חכמה,
Safari מקטין את הגורם המפנה שמועבר לדפים אחרים להיות אתר ברמה העליונה, ולא דף ספציפי: (
https://something.example.com, במקוםhttps://something.example.com/this/specific/page). - הנתונים של הדפדפן
localStorageנמחקים אחרי שבעה ימים.
(החלק https://webkit.org/blog/10218/full-third-party-cookie-blocking-and-more/ מסכם את התכונות האלה.)
כדי לקבל תובנות לגבי מה שעלול לחסום וכדי לעזור בניפוי באגים, יש להפעיל את 'מצב ניפוי באגים חכם של מניעת מעקב'. ב-Safari תפריט מפתחים (במחשב). (מידע נוסף זמין בכתובת https://webkit.org/blog/9521/intelligent-tracking-prevention-2-3/).
הצעות API
למה אנחנו צריכים ממשקי API חדשים?
התכונות והמדיניות החדשים לשמירה על הפרטיות במוצרי הדפדפן עוזרות לשמור על פרטיות המשתמשים, אבל הן כוללות גם אתגרים. ניתן להשתמש בטכנולוגיות אינטרנט רבות למעקב חוצה-אתרים, למרות שהן מיועדות למטרות אחרות ומשמשות אותן. לדוגמה, מערכות רבות של איחוד שירותי אימות הזהות שבהן אנחנו משתמשים מדי יום מסתמכות על קובצי Cookie של צד שלישי. פתרונות פרסום שונים שבעלי אתרים שההכנסות מהם מבוססות כיום על בסיס קובצי Cookie של צד שלישי. הרבה פתרונות לזיהוי הונאות מסתמכים על יצירה של טביעת אצבע דיגיטלית (fingerprinting). מה קורה לתרחישים האלה כשמפסיקים להשתמש בקובצי Cookie של צדדים שלישיים וביצירה של טביעת אצבע דיגיטלית?
לדפדפנים יהיה קשה להבחין בין תרחישים לדוגמה, ולהבחין בין שימושים שמפירים את הפרטיות באופן מהימן מאנשים אחרים. לכן רוב הדפדפנים המובילים חסמו קובצי Cookie של צדדים שלישיים ויצירה של טביעת אצבע דיגיטלית (fingerprinting), או שמתכוונים לעשות זאת, כדי להגן על המשתמשים פרטיות.
נדרשת גישה חדשה: אנחנו מוציאים משימוש את קובצי ה-Cookie של צד שלישי ומצמצמים את השימוש בטביעות אצבע, ומפתחים צריכים ממשקי API שנוצרו במיוחד שעומדים בתרחישים לדוגמה (שעדיין לא נעלמו), אבל תוכננו תוך שמירה על הפרטיות. המטרה היא לתכנן ולבנות ממשקי API שלא ניתן להשתמש בהם למעקב באתרים שונים. להבדיל מתכונות הדפדפן שתוארו בקטע הקודם, הטכנולוגיות האלה שואפים להפוך לממשקי API לדפדפנים שונים.
דוגמאות להצעות API
הרשימה הבאה אינה מקיפה, כי היא מבוססת על חלק קטן מהנושאים שבהם מדברים.
דוגמאות להצעות API להחלפת טכנולוגיות שמבוססות על קובצי cookie של צד שלישי:
- תרחישים לדוגמה של זהויות: FedCM
- תרחישים לדוגמה במודעות: מדידת קליקים פרטיים, שיוך פרטי הדדי, Attribution Reporting , Topics FLEDGE, PARAKEET.
דוגמאות להצעות API להחלפת טכנולוגיות המבוססות על מעקב פסיבי:
- תרחישים לדוגמה לזיהוי הונאות: אסימוני מהימנות.
דוגמאות להצעות נוספות שממשקי API אחרים יוכלו להתבסס עליהן בעתיד ללא קובצי cookie של צד שלישי:
בנוסף, אנחנו מתחילים לפתח סוג נוסף של הצעת API במטרה להצטמצם עם הקלות במעקב סמוי וספציפי לדפדפן. אחת הדוגמאות היא תקציב פרטיות. במגוון תרחישים לדוגמה, ממשקי ה-API שהוצעו בהתחלה על ידי Chrome זמינים במסגרת המונח הכולל של ארגז החול לפרטיות.
כותרת Global-Privacy-Control היא כותרת שנועדה להעביר לאתר שהמשתמש רוצה שמידע אישי שנאסף לא ישותף עם אתרים אחרים. הכוונה שלה דומה ל'Do Not Track', שבוטלה.
הסטטוס של הצעות ה-API
רוב הצעות ה-API האלה עדיין לא פרוסות, או שהן פרוסות רק מאחורי סימונים או בסביבות מוגבלות לצורך ניסויים.
שלב החציון הציבורי הזה חשוב: ספקי דפדפנים ומפתחים אוספים דיון וניסיון כדי לבדוק אם ממשקי ה-API האלה ואם הם באמת עושים את מה שהם נועדו. מפתחים, ספקי דפדפנים וגורמים בסביבה העסקית אחרים משתמשים בשלב הזה כדי לבצע איטרציה בעיצוב של ה-API.
המקום הטוב ביותר לקבלת עדכונים לגבי ממשקי ה-API החדשים שאנחנו מציעים הוא רשימת ההצעות של קבוצת הפרטיות ב-GitHub.
האם אתם צריכים להשתמש בממשקי ה-API האלה?
אם המוצר שלכם מבוסס ישירות על קובצי cookie של צד שלישי או טכניקות כמו יצירה של טביעת אצבע דיגיטלית (fingerprinting), מומלץ לקחת חלק בממשקי ה-API החדשים, להתנסות בהם ולתרום מהניסיון שלכם לדיונים ולעיצוב ה-API. בכל שאר המקרים, לא בהכרח צריך לדעת את כל הפרטים על ממשקי ה-API החדשים האלה בזמן הכתיבה, אבל כדאי להיות מודעים למה שצפוי בקרוב.
