Üçüncü taraf nedir?
Bir web sitesinin tamamen bağımsız olması çok nadirdir. HTTP Web Almanağı, çoğu web sitesinin (yaklaşık %95'inin) birtakım üçüncü taraf içerikleri barındırdığını göstermektedir.
Almanak, üçüncü taraf içeriğini, çeşitli içerik üreticiler tarafından yaygın olarak kullanılan, paylaşılan ve herkese açık bir kaynakta barındırılan içerik olarak tanımlar. ve tek tek site sahibinden etkilenmeden çalışır. Bunlar video, yazı tipi veya senaryo gibi resimler ya da diğer medyalar olabilir. Resimler ve komut dosyaları, bir araya getirilen diğer her şeyden daha fazla önem taşır. Üçüncü taraf içerikler bir site geliştirmek için gerekli değildir. ama belki de gerçekten herkese açık paylaşılan bir sunucudan yüklenen bir şey kullanacaksınız. Web yazı tipleri, videoların, reklamların veya JavaScript kitaplıklarının yerleştirilmiş iframe'leri. Örneğin, Google Fonts'tan sunulan web yazı tiplerini veya analizleri Google Analytics ile ölçmek; Sosyal ağlardan Beğen düğmeleri veya Şununla Oturum Aç düğmeleri eklemiş olabilirsiniz; Haritalar veya videolar yerleştiriyor ya da üçüncü taraf hizmetler aracılığıyla alışveriş satın alma işlemlerini gerçekleştiriyor olabilirsiniz; hataları takip edebilir günlük kaydı üçüncü taraf izleme araçlarıyla birlikte çalışır.
Gizliliği korumak için biraz farklı ve daha az genel bir tanım, yani üçüncü taraf bir kaynak ve belirli bir üçüncü taraf komut dosyası, paylaşılan ve herkese açık bir kaynaktan sunulur, gösterildiği gibi yaygın olarak kullanılır ancak aynı zamanda yazılmıştır başka biri tarafından yapılmasına izin verebilir. Üçüncü taraf yazarlık özelliği, kişisel bilgilerinizi nasıl koruyacağınıza karar verirken kullanıcıların kişisel bilgilerinizin gizliliği korunuyor. Bu sayede hangi risklerin mevcut olduğunu göz önünde bulundurur ve daha sonra bunları nasıl kullanacağınıza üçüncü taraf bir kaynağı olabilir. Daha önce de konuştuğumuz gibi bu sorular, bağlamı anlamanıza ve bu nedenle, hangi ödünleri vermeniz gerektiğini ve bunların ne anlama geldiğini anlayabilirsiniz.
"Üçüncü taraf kaynakları"ndan bahsederken kastedilen bu değildir. Genel olarak şunu söyleyebiliriz: birinci taraf ve üçüncü taraflar aslında bir şeyin kullanıldığı bağlamla ilgilidir. Başka bir web sitesinden yüklenen komut dosyası, üçüncü tarafa ait kaynağı ve komut dosyasını yükleyen HTTP isteği çerezler içerebilir, ancak bu çerezler aslında "üçüncü taraf çerezleri" değildir; Bunlar yalnızca çerezlerden ibaret olup "üçüncü taraf" veya "birinci taraf" komut dosyasının bir cihazda yüklü olup olmamasına veya komut dosyası sahibinin sitesindeki bir sayfaya sığdırırsınız.
Neden üçüncü taraf kaynakları kullanıyoruz?
Üçüncü taraflar, sitenize işlev eklemek için harika bir yoldur. Bunlar, kullanıcılara gösterilen veya görünmez olan özellikler olabilir. hata izleme gibi geliştirici işlevlerine sahiptir, ancak geliştirme yükünüzü azaltır ve komut dosyalarının kendileri korunur başka biri tarafından: dahil ettiğiniz hizmetin geliştirme ekibi. Bunların hepsi web'in birleştirilebilir yapısı sayesinde çalışır: parçaları bir araya getirerek toplamlarından daha büyük bir bütün oluşturmayı başarmaktır.
HTTP Arşivi'nin Web Almanağı da güzel bir açıklama veriyor:
Üçüncü taraflar, her gün kullandığınız resim, video ve yazı tipleri, araçlar, kitaplıklar, widget'lar, izleyiciler, reklamlar ve web sayfalarımıza yerleştirmeyi hayal edebileceğiniz her şey. Bu durumda, web'de içerik oluşturup yayınlayabilmek için en teknik olmayanlar bile. Üçüncü taraflar olmasaydı web büyük ihtimalle Hayatın ayrılmaz bir parçası olan zengin, sürükleyici ve karmaşık bir platform yerine çok sıkıcı, metne dayalı, akademik bir ortam olma bir araya geldi.
Üçüncü taraf kaynakları ne yapabilir?
Bazı bilgilere erişme
Web sitenizde bir üçüncü taraf kaynağı kullandığınızda, ne olduğundan bağımsız olarak bazı bilgiler bu üçüncü tarafa aktarılır. Örneğin, başka bir siteden resim eklerseniz kullanıcının tarayıcısının gönderdiği HTTP isteği bir Yönlendiren'e iletir kullanıcı IP adresi ile birlikte sayfanızın URL'sini ekleyin.
Siteler arası izleme
Aynı örnekten devam edelim. Resim üçüncü taraf sitesinden yüklendiğinde bir çerez içerebilir ve bu çerez Kullanıcı bir sonraki resim istediğinde üçüncü tarafa geri gönderilir. Bu, üçüncü tarafın, e-postalarının ve ve muhtemelen o kullanıcı için benzersiz bir kimliğe sahip bir çerez gönderebilir. Bunun anlamı, veya söz konusu üçüncü tarafa ait bir kaynağı içeren başka herhangi bir siteyi tekrar ziyaret ettiğinde, Kimlik çerezi tekrar gönderilecek. Böylece üçüncü taraf, kullanıcının ziyaret ettiği yerlerin bir günlüğünü oluşturabilir: siteniz, web sitenizin veya sitenizin sahibi olan aynı üçüncü taraf kaynağını kullanarak tüm web'de kullanılabilir.
Bu, siteler arası izlemedir: Üçüncü tarafın, bir kullanıcının birçok web sitesindeki etkinliğinin bir günlüğünü web sitelerinin tümü aynı üçüncü taraftan gelen bir kaynağı kullanır. Bu bir yazı tipi, bir resim veya bir stil sayfası olabilir. Bunların tümü statik kaynaklardır. Aynı zamanda dinamik bir kaynak da olabilir: bir metin parçası, bir sosyal medya düğmesi veya reklam. Dahil edilen komut dosyası daha da fazla bilgi toplayabilir çünkü dinamiktir: Kullanıcının tarayıcısını ve ortamını inceleyebilir ve bu verileri kaynağına geri iletebilir. Her komut dosyası bunu bir ölçüde yapabilir; ayrıca sosyal medya yerleşimi veya bir düğme kullanabilirsiniz. Popüler web sitelerinde bir çerez banner'ının ayrıntılarına bakarsanız, kuruluşların bir listesini bir izleme çerezi ekleyebilir. Orada yüzlerce olabilir. Bir üçüncü taraf, bir hizmeti ücretsiz olarak sunuyorsa, bunu onlar için ekonomik açıdan uygun bir hale getirebilir. bu verileri toplayıp bu verilerden gelir elde etmeleridir.
Hedef Gizlilik Tehdit Modeli, bir tarayıcının kullanıcılarını koruması gereken gizlilik sorunu türleriyle ilgili yararlı bir kılavuzdur. Bu belge yazıldığı sırada hâlâ tartışılmakta olan bir belgedir, ancak bu belgeye özgü bazı üst düzey sınıflandırmalar hakkında da bilgi edindik. Üçüncü taraf kaynaklarının riskleri öncelikle "istenmeyen siteler arası tanıma"dır. Burada amaç aynı kullanıcıyı birden çok sitede tespit edebilir ve bir site, Kullanıcı tarafından hassas olarak değerlendirilen bilgiler.
Bu önemli bir ayrımdır: üçüncü taraf, fazladan hassas veriler toplamasa bile, istenmeyen siteler arası tanıma kötü olur çünkü kullanıcının kimliği üzerindeki kontrolünü kaldırır. Bir kullanıcının yönlendirenine ve IP adresine erişim elde etme Çerezler ise kendi başına istenmeyen bir açıklamadır. Üçüncü taraf kaynakları kullanmak, projenin nasıl kullanılacağına ilişkin bir planlama bileşeniyle birlikte gizlilik açısından güvenli bir şekilde sunabilirsiniz. Bu işlerin bir kısmı site geliştiricisi olarak sizin görevinizdir, bir kısmı da tarayıcı tarafından yapılır kullanıcı aracısı rolünde olması gerekir. yani kullanıcı adına çalışan temsilci, hassas bilgilerin ifşa edilmesini önlemek ve istenmeyen siteler arası tanımayı test edebilir. Aşağıda, tarayıcılarla ilgili çözümleri ve yaklaşımları daha ayrıntılı bir şekilde inceleyeceğiz tanımlamayı içerir.
Sunucu tarafı üçüncü taraf kodu
Önceki üçüncü taraf tanımımız, HTTP Almanağı'nın istemci tarafı yaklaşımını kasıtlı olarak değiştirdi (uygun olduğu şekilde) (ör!) yaparken üçüncü taraf yazarlık da dahil edilir. Çünkü gizlilik açısından bakıldığında, üçüncü taraf, kullanıcılarınızla alakalı olduğunu unutmayın.
Sunucuda kullandığınız hizmetleri sağlayan üçüncü tarafların yanı sıra istemci de buna dahildir. Gizlilikten üçüncü taraf kitaplığını (ör. NPM, Composer veya NuGet paketi) anlamak da önemlidir. Bağımlılıklarınız sınırlarınızın dışına veri iletiyor mu? Bir günlük kaydı hizmetine veya uzaktan barındırılan bir veritabanına veri iletirseniz kitaplıklar ayrıca "telefon ana sayfası" da eklerseniz söz konusu içerik üreticiler tarafından ihlal edilmişse kullanıcılarınızın yasal incelemelerini gizlilik Bu nedenle denetlenmeleri gerekir. Sunucu tabanlı bir üçüncü tarafın kullanıcı verilerini genellikle sizin vermeniz gerekir, bu da verilerin daha sizin kontrolünüzde olduğunu anlamanıza yardımcı olur. Buna karşılık, istemci tabanlı üçüncü taraf (komut dosyası veya HTTP kaynağı) eklenebilir ve kullanıcının tarayıcısı tarafından getirilir; bazı verileri bu işlem olmadan doğrudan kullanıcıdan toplayabilir. sizin tarafınızdan aracılık edilen bir koleksiyondur. Bu modülün çoğu, istemci taraflı üçüncü tarafların nasıl tespit edileceğiyle ilgilenir. Uyumlulaştırmayı daha az mümkün olduğu için kullanıcılarınızı dahil etmeyi ve göstermeyi seçtiniz. Ama buna değer sunucu tarafı kodunuzun güvenliğini sağlamalı, bu sayede ondan giden iletişimleri anlayabilirsiniz ve bu kodlardan herhangi birini günlüğe kaydedebilir veya olduğunu unutmayın. Bunun tam olarak nasıl yapılacağıyla ilgili ayrıntılar buradaki kapsamımızın dışındadır (ve sunucu kurulumunuza büyük ölçüde bağlıdır) ancak güvenlik ve gizlilikle ilgili tutumunuzun bir parçası da budur.
Üçüncü taraflar konusunda neden dikkatli olmanız gerekir?
Üçüncü taraf komut dosyaları ve özellikleri çok önemlidir ve web geliştiricileri olarak amacımız bu tür öğeleri ve özellikleri entegre etmektir. yapmamaya ne dersiniz? Ancak bazı sorunlar da var. Üçüncü taraf içerikler performans sorunlarına yol açabilir ve ayrıca güven sınırınızın içine harici bir hizmet getirdiğiniz için güvenlik sorunları da oluşturacaktır. Ancak üçüncü taraf, içerikler de gizlilik sorunlarına yol açabilir.
Web'deki üçüncü taraf kaynaklarından bahsederken, güvenlik sorunlarının (diğer konuların yanı sıra) üçüncü bir tarafın şirketinizden veri çalabileceği ve bu verileri gizlilik sorunlarıyla karşılaştırabileceğiniz başka bir nokta var. dahil ettiğiniz bir üçüncü tarafın, kullanıcılarınızın bilgilerini çaldığı veya bunlara erişim elde ettiği durumlarda verilerini paylaşmadığınızı düşünebilirsiniz.
Güvenlik sorununa örnek olarak "web skimmer'lar" Kredi kartı bilgilerini çalma (örneğin, Google Play'de bulunan bir üçüncü taraf kaynağı) kullanıcının kredi kartı bilgilerini girdiği bir sayfada, potansiyel olarak bu kredi kartı bilgilerini çalarak tespit edebilirsiniz. Bu skimmer komut dosyalarını oluşturanlar, bunları saklayacakları yerler bulurken çok yaratıcı olurlar. Özet, Skimmer komut dosyalarının nasıl çalıştığını açıklar. Site logoları, site simgeleri ve sosyal medya ağları için kullanılan resimler gibi üçüncü taraf içeriklerinde gizli kalmış, jQuery, Modernizr ve Google Etiket Yöneticisi gibi popüler kitaplıklar, canlı sohbet pencereleri ve CSS dosyaları gibi site widget'ları.
Gizlilik sorunları biraz daha farklıdır. Aşağıdaki üçüncü taraflar teklifinizin bir parçasıdır; ve kullanıcılarınızın düzenli olarak kullanıcılarınızın onlara güvenebileceğinden emin olmanız gerekir. Kullandığınız bir üçüncü taraf, sizinle ilgili ve kullanıcılarınızın bunları kötüye kullanması, silmeyi veya keşfetmeyi zorlaştıran ya da veri ihlaline uğrayan veya kullanıcılarınızın haklarını ihlal eden kullanıcılarınız büyük olasılıkla bunu hizmetinize duydukları güvenin bir kırılımı olarak algılayacak. üçüncü taraf. Bu, saygınlık ve online ilişkinizdir. Kendinize şu soruyu sormanız önemlidir: hangi üçüncü tarafları kullanıyor?
Üçüncü taraf örnekleri nelerdir?
"Üçüncü taraflar" hakkında konuşuyoruz genel olarak, ancak aslında farklı türler vardır ve farklı miktarlarda kullanıcı verilerine erişimleri vardır.
Örneğin, HTML'nize farklı bir sunucudan yüklenmiş bir <img> öğesi eklediğinizde bu sunucuya farklı bilgiler verilir.
kullanıcılarınız hakkında <iframe> veya <script> öğesi eklemekten daha önemlidir. Bunlar kapsamlı bir liste olmaktan çok örnektir, ancak
, sitenizin kullanabileceği farklı üçüncü taraf öğe türleri arasındaki farkları anlamak için yararlıdır.
Siteler arası kaynak isteme
Siteler arası kaynak, sitenizdeki farklı bir siteden yüklenen ve <iframe> veya <script> olmayan herhangi bir öğedir. Örnekler
<img>, <audio>, <video>, CSS tarafından yüklenen web yazı tipleri ve WebGL dokularını içerir. Bunların tümü bir HTTP isteği aracılığıyla yüklenir ve
Daha önce açıklandığı üzere bu HTTP istekleri, daha önce diğer site tarafından ayarlanan çerezleri, istekte bulunan kullanıcının IP adresini,
ve yönlendiren olarak geçerli sayfanın URL'sini ekleyin. Daha önce tüm üçüncü taraf istekleri varsayılan olarak bu verileri içeriyordu ancak
"Anlama" bölümünde açıklandığı gibi, çeşitli tarayıcılar tarafından üçüncü taraflara iletilen verileri azaltmak veya izole etmek için
Üçüncü Taraf Tarayıcı Korumaları" ilerleyebilir.
Siteler arası iframe yerleştirme
<iframe> aracılığıyla sayfalarınıza yerleştirilmiş tüm dokümanlar, üçlü simgenin yanı sıra tarayıcı API'lerine de ek erişim isteğinde bulunabilir.
dahil edilir. <iframe> sayfalarının tam olarak hangi API'leri kullanabileceği ve bunların nasıl erişim isteğinde bulunduğu tarayıcıya özgüdür.
ve şu anda değişiklikler yapılıyor: "İzin Politikası"na bakın yerleşik olarak API erişimini azaltma veya izleme konusundaki mevcut çalışmalar için
yardımcı olur.
Siteler arası JavaScript yürütme
Bir <script> öğesi eklendiğinde, sayfanızın üst düzey bağlamında siteler arası JavaScript yüklenir ve bu JavaScript çalıştırılır. Bu,
komut dosyasının, kendi birinci taraf komut dosyalarınızın erişebildiği her şeye tam erişimi olduğundan emin olun. Tarayıcı izinleri bu verileri yönetmeye devam eder
Bu nedenle, kullanıcının konumunu istemek için (örneğin) yine de kullanıcı sözleşmesi gerekir. Ancak sayfada bulunan veya
JavaScript değişkenleri bu tür bir komut dosyası tarafından okunabildiğinden, yalnızca üçüncü tarafa iletilen çerezleri değil,
değil, aynı zamanda yalnızca siteniz için hazırlanan çerezleri de kapsar. Aynı şekilde, sitenize üçüncü taraf bir komut dosyası da
sayfası, kendi kodunuzun yaptığı HTTP isteklerinin tümünü yapabilir, yani veri almak için arka uç API'lerinize fetch() isteklerinde bulunabilir.
Bağımlılıklarınıza üçüncü taraf kitaplıklar ekleme
Daha önce açıklandığı gibi sunucu tarafı kodunuz büyük olasılıkla üçüncü taraf bağımlılıklarını da içerecektir. Bu bağımlılıklar kendi kodunuzdan ayırt edilemez kod yazma gücüne sahiptir. Bir GitHub deposundan veya programlama dilinizin kitaplığından (npm, PyPI, besteci vb.) eklediğiniz kod diğer kodunuzun okuyabileceği tüm verileri okuyabilir.
Üçüncü taraflarınızı tanıma
Bunun için de üçüncü taraf tedarikçiler listenizi ve bu tedarikçilerin gizliliğini, veri toplama sürecini ve kullanıcıları iyice anlamak gerekir. ve politikalara göre değişir. Bu kavrayış, mevcut avantajlar arasında bir denge oluşturur: kullanıcılarınıza yönelik taleplerinin ne kadar rahatsız edici, rahatsız edici veya rahatsız edici olduğuna karşı dengelenmiş bir hizmettir. Üçüncü taraf İçerik, site sahibi olarak zor işleri yaparak değer katar ve temel yetkinliklerinize odaklanmanıza olanak tanır. Dolayısıyla bu dengeyi vermek ve daha iyi bir kullanıcı deneyimi için kullanıcı konforu ve gizliliğinden ödün vermek önemlidir. Yine de kullanıcı deneyimini geliştirici deneyimiyle karıştırmamak önemlidir: "Geliştirici ekibimizin sunuyorum." kullanıcılar için ikna edici bir hikaye değildir.
Bu bilgiyi nasıl edineceğiniz denetim sürecidir.
Üçüncü taraflarınızı denetleyin
Üçüncü tarafların ne yaptığını anlamak denetim sürecidir. Bunu hem teknik hem de teknik olmayan olarak yapabilirsiniz ve bireysel üçüncü taraf için ve tüm koleksiyonunuz için geçerlidir.
Teknik olmayan bir denetim yapma
İlk adım teknik değildir: Tedarikçilerinizin gizlilik politikalarını okuyun. Üçüncü taraf kaynakları eklerseniz gizlilik politikalarını inceleyin. Kurslar uzun ve yasal metinlerle dolu olacak. Bazı belgelerde farklı yaklaşımların kullanılması gerekebilir. önceki modüllerde, fazlasıyla genel ifadeler gibi ve herhangi bir uyarı içermeyen verilerin nasıl veya ne zaman kaldırılacağına dair Kullanıcı açısından bakıldığında, tüm kullanıcı verilerinin üçüncü taraflar dahil olmak üzere sitenizde toplanan bilgiler bu gizlilik politikalarına tabidir. Karşılaşsanız bile hedefleriniz konusunda şeffaf olduğunuzda ve kullanıcılarınızın beklentilerini aştığınızda beklentilerine uygun kullanıcılar, seçtiğiniz üçüncü tarafların yaptığı her şeyden sizi sorumlu tutabilir. Proje yönetiminde herhangi bir kullanıcı sayısını azaltacağı için bunları kendi politikalarınızda belirtmek istemezsiniz. güvendikten sonra olup olmadığını düşünün.
Bu, daha sonra tartışılan teknik denetimle paralel olan bir özellik olduğundan, başka bir tane. İşle ilgili olarak dahil ettiğiniz üçüncü taraf kaynaklarını (reklam ağları gibi) bilmeniz gerekir. veya yerleştirilmiş içerik) sorun. Burası teknik olmayan bir eğitime başlamak için iyi bir yerdir denetli. Teknik denetim, büyük olasılıkla üçüncü tarafları, özellikle de teknik denetim veya daha az ticari nedenler (harici bileşenler, analizler, yardımcı kitaplıklar) içerir ve bu liste, iş odaklı üçüncü taraflar olabilir. Buradaki hedef, site sahibi olarak üçüncü yayıncının ne anlama geldiğini anladığınızı hissetmenizdir. hakkında bilgi edindiniz ve işletme olarak sizin için hukuk danışmanınızla tüm yükümlülüklerini yerine getirdiğinizden emin olmak için bu üçüncü taraf envanteriyle uyumlu şekilde çalışır.
Teknik denetim yapma
Teknik bir denetim için kaynakların web sitesinin bir parçası olarak yerinde kullanılması önemlidir; Yani, sistem tarafından oluşturulan test edin ve bu şekilde kontrol edin. Bağımlılıklarınızın gerçek web sitenizin bir parçası olarak nasıl davrandığını gördüğünüzden emin olun, bir test veya geliştirme modunda değil, herkese açık internette dağıtılabilir. Kendi web sitenizi, bir sürü emin olmanız gerekir. Oturum açmamış ve kayıtlı bir sözleşmeniz olması için temiz, yeni bir profilde bir tarayıcı açın ve sitenizi ziyaret etmeyi deneyin.
Kullanıcı hesapları sağlıyorsanız kendi sitenizden yeni bir hesap için kaydolun. Bu yeni kullanıcıyı tasarım ekibiniz düzenleyecek
çok daha iyi bir örnektir. Ancak bu konuya gizlilik açısından yaklaşmak işinize yarayabilir. Yalnızca tıklama değil,
"Kabul et" hükümler ve koşullar ya da çerez uyarısı veya gizlilik politikası; kendi hizmetinizi kullanma görevini
ve izleme çerezleri olmadan, bu şekilde devam edip edemeyeceğinize ve bunu yapmanın ne kadar zor olduğuna bakın.
Hangi sitelere erişildiğini ve hangi verilerin aktarıldığını görmek için tarayıcı geliştirici araçlarına bakmak da yararlı olabilir.
bu tür siteler. Geliştirici araçları, ayrı HTTP isteklerinin (normalde "Ağ" adlı bir bölümde) listesini sağlar ve
buradan istekler türe göre gruplanmış olarak (HTML, CSS, resimler, yazı tipleri, JavaScript, JavaScript tarafından başlatılan istekler). Ayrıca mümkünse
her isteğin alan adını (bu, kaç farklı yerle iletişim kurulduğunu gösterecek şekilde) yeni bir sütun eklemek için
ve "üçüncü taraf istekleri" olabilir. yalnızca üçüncü tarafları göstermek için onay kutusunu işaretleyin. (Content-Security-Policy kullanmak da
(devamlı denetim gerçekleştirmek için)
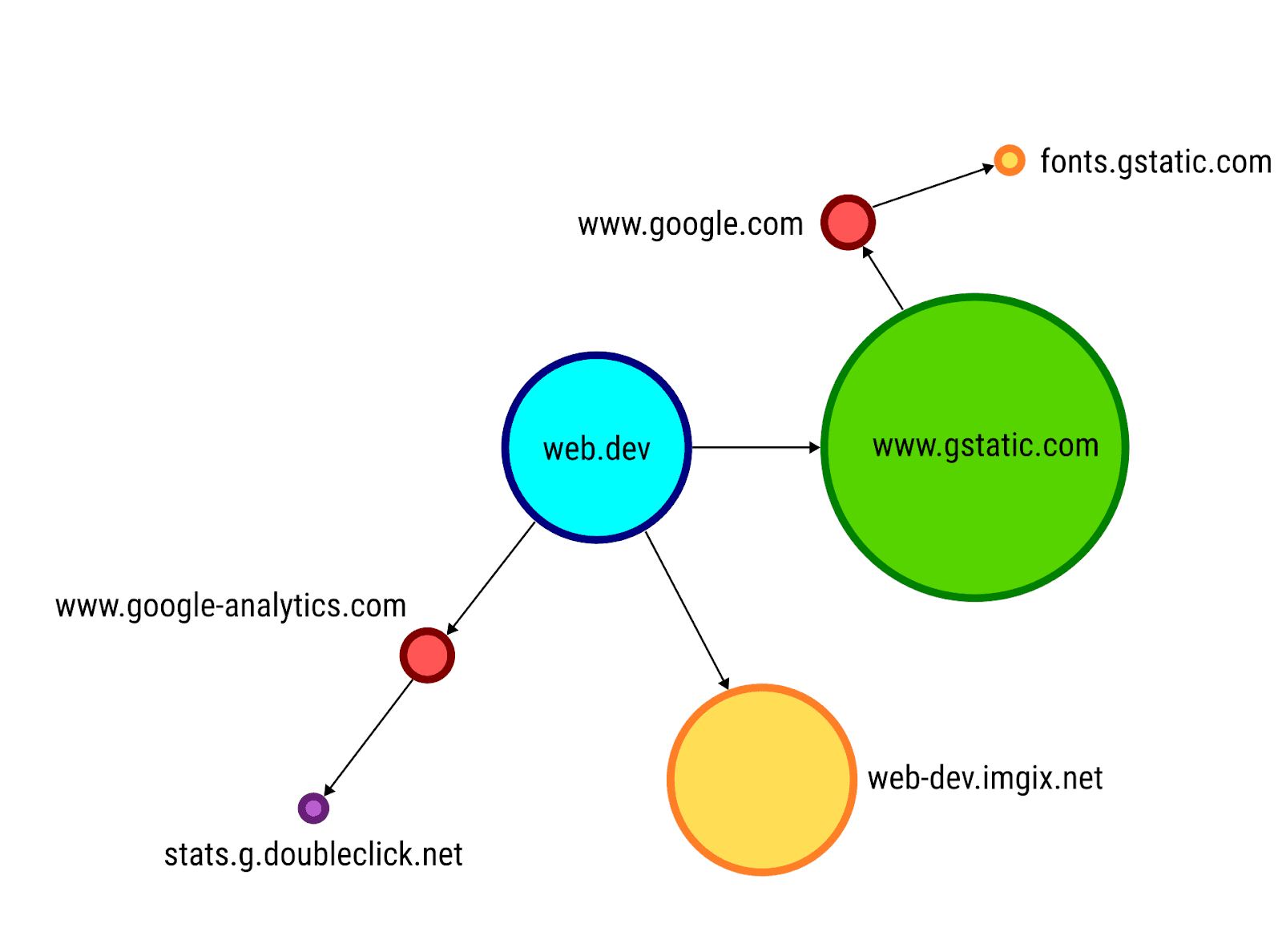
Simon Hearne'ün "Request Map Generator" aracı, Google Haritalar'daki tüm herkese açık bir sayfanın gönderdiği alt istekler.
Bu aşamada, teknik olmayan denetim kapsamında tanımlanan işletme odaklı üçüncü tarafları da dahil edebilirsiniz. (yani kaynaklarını kullanmak için finansal ilişkiniz olan şirketlerin listesi). Burada amaç, kullanarak kullandığınızı düşündüğünüz üçüncü tarafların (mali ve yasal kayıtlardan) ve kullandığınız listeyle eşleşmesi için kullanarak (web sitenizin gönderdiği üçüncü taraf HTTP isteklerine bakarak). Her bir işletme için üçüncü taraf aşamasını tanımlayabilmeniz gerekir taleplerinin gönderildiği üçüncü taraf sağlayıcılarla ilgilidir. Teknik denetimde bir üçüncü tarafla ilgili istekleri belirleyemiyorsanız varsa, bu durumun nedenini bulmak ve testinizde buna yol göstermesi önemlidir: belki de üçüncü taraf, kaynak yalnızca belirli bir ülkede, belirli bir cihaz türünde veya giriş yapmış kullanıcılar için yüklendiğinde. Bu işlem kontrol edin ve tüm giden erişimleri gördüğünüzden emin olun. (Muhtemelen bir üçüncü taraf bir kaynaktır ve bu finans departmanını her zaman neşelendirir.)
Denetime dahil olmasını istediğiniz üçüncü taraflara yönelik isteklerin listesini daralttıktan sonra bireysel talep, bu talebin tüm ayrıntılarını ve özellikle de söz konusu isteğe hangi verilerin aktarıldığını gösterir. Ayrıca, özellikle kodunuzun başlattığı üçüncü taraf isteğinin, diğer birçok üçüncü taraf isteğini başlatmak için devam etmesi yaygındır. Söz konusu ek üçüncü taraflar da "içe aktarılan" kendi gizlilik politikanıza ekleyebilirsiniz. Bu görev zahmetli ama değerlidir ve genellikle mevcut analizlere eklenebilir. ön uç geliştirme ekibinizin halihazırda (örneğin WebPageTest veya Lighthouse gibi mevcut araçların yardımıyla) ve bir veri işlemeye ve gizlilik denetimi de bu süreci kolaylaştırabilir.

Yapılması gerekenler
Oturum açmamak ve kayıtlı bir sözleşmeniz olmaması için temiz, yeni bir kullanıcı profili olan bir tarayıcı açın; ardından tarayıcıyı açın Ağ panelini açın. Her isteğin alan adını gösteren yeni bir sütun ekleyin ve "üçüncü taraf istekleri" varsa yalnızca üçüncü tarafları göstermek için onay kutusunu işaretleyin. Ardından:
- Sitenizi ziyaret edin.
- Kullanıcı hesapları sağlıyorsanız yeni bir hesap için kaydolun.
- Oluşturduğunuz hesabı silmeyi deneyin.
- Sitede bir ya da iki normal işlem yapın (bunun tam olarak ne olacağı sitenizin ne yaptığına bağlıdır, ancak çoğu kullanıcının gerçekleştirdiği yaygın işlemleri seçin).
- Özellikle üçüncü taraf bağımlılıkları içerdiğini bildiğiniz bir ya da iki işlem yapın. Bu adımlar arasında şunlar sayılabilir: ödeme akışı başlatma veya başka bir siteden içerik yerleştirme.
Bu görevlerin her birini yaparken Ağ paneline bakarak size ait olmayan alanlardan istenen kaynakların bir kaydını yapın gerekir. Bunlar üçüncü taraflarınızdan bazılarıdır. Bunu yapmanın iyi bir yolu, ağı yakalamak için tarayıcı ağ araçlarını kullanmaktır HAR dosyasına ekleyin.
HAR dosyaları ve yakalama
HAR dosyası, bir sayfa tarafından yapılan tüm ağ isteklerinin standartlaştırılmış bir JSON biçimidir. Belirli bir sayfanın HAR dosyasını almak için:
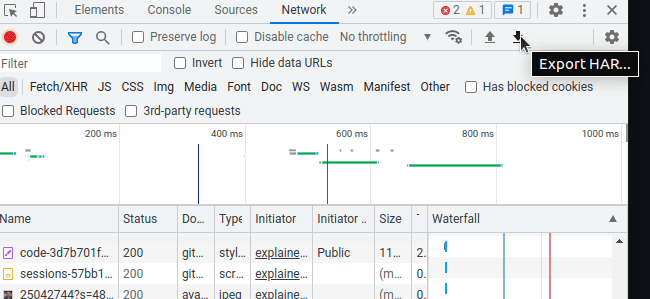
Chrome
Tarayıcı Geliştirici Araçları'nı açın (Menü > Diğer Araçlar > Geliştirici Araçları), Ağ paneline gidin, sayfayı yükleyin (veya yenileyin) ve Sağ üstte, Hızlandırma yok açılır menüsünün yanında bulunan aşağı ok kaydet simgesini seçin.

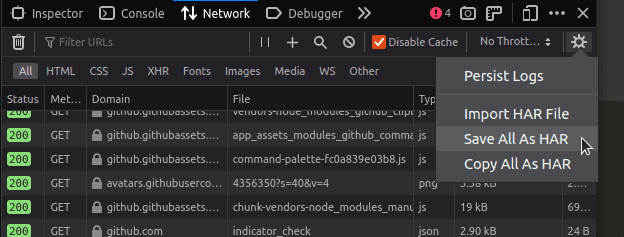
Firefox
Tarayıcı geliştirici araçlarını açın (Menü > Diğer Araçlar > Web Geliştirici Araçları), Ağ paneline gidin, sayfayı yükleyin (veya yenileyin) ve sınırlama açılır menüsünün yanında bulunan dişli simgesine dokunun. Menüden Tümünü HAR Olarak Kaydet**'i seçin.

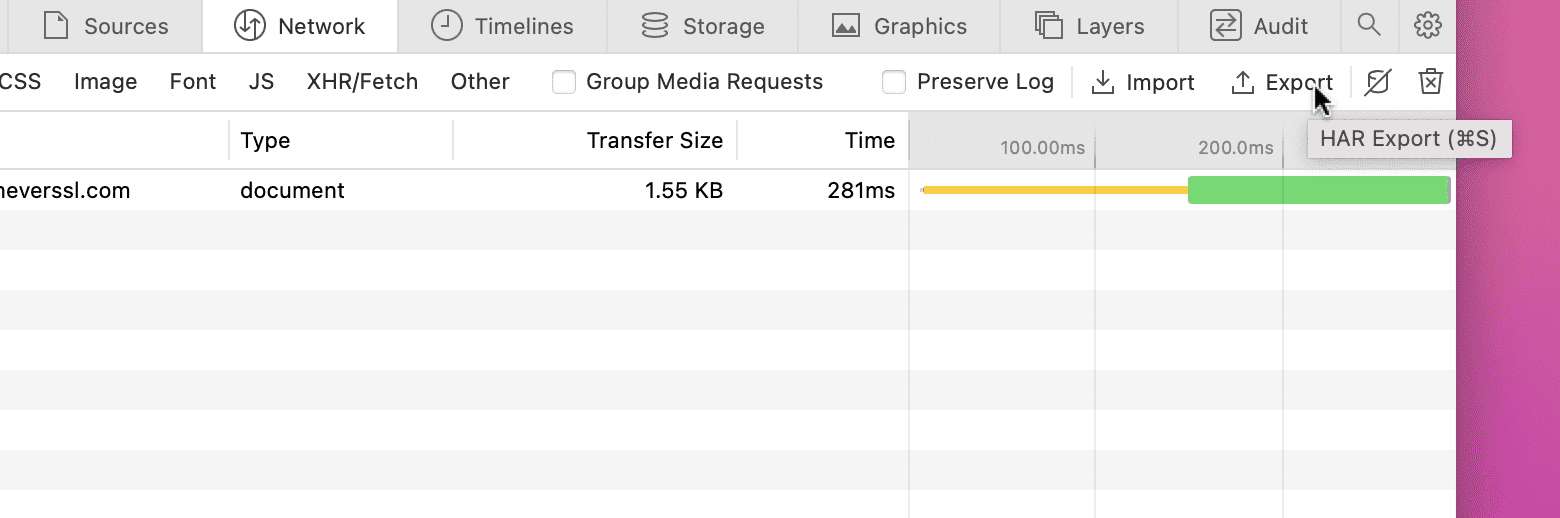
Safari
Tarayıcı geliştirici araçlarını açın (Menü > Geliştirme > Web Denetleyicisini Göster; Geliştirme menünüz yoksa) Menü > Safari > Tercihler > Gelişmiş > Menü çubuğunda Geliştirme menüsünü göster) tıklayın) Ağ paneline gidin, sayfayı yükleyin (veya yenileyin), tıklayın ve sağ üstteki Dışa Aktar'ı seçin (Günlüğü Koru'nun sağında; pencereyi büyütmeniz gerekebilir).

Daha fazla ayrıntı için, üçüncü taraflara nelerin aktarıldığını kaydedebilirsiniz (İstek bölümünde), ancak bu veriler genellikle kod karartılmış ve kullanışlı bir şekilde yorumlanamaz.
Üçüncü tarafları entegre etmeyle ilgili en iyi uygulamalar
Sitenizin hangi üçüncü tarafları kullandığıyla ilgili kendi politikalarınızı belirleyebilirsiniz: Kullandığınız reklam sağlayıcısını uygulamalarına göre değiştirebilirsiniz. veya çerez izni pop-up'ının ne kadar rahatsız edici olduğunu ya da sitenizde sosyal medya düğmelerini kullanmak isteyip istemediğinizi, izleme bağlantılarını veya tweet'lerinizde Google Analytics'ten izlemek için utm_campaign bağlantılarını kullanabilirsiniz. Bir projeyi etkileyebilecek bir web sitesi geliştirmek, analiz hizmetinizin gizliliği ve güvenliğidir. Bazı analiz hizmetleri açık ve net bir şekilde gizliliği korumaya yönelik. Genellikle gizlilik koruması sağlayan üçüncü taraf komut dosyalarını kullanmanın da yolları vardır: kullanıcılarının deneyimini iyileştirmek isteyen ilk ekip değilsiniz üçüncü taraf veri toplamasına karşı koruduğundan ve ayrıca çözümler zaten var. Son olarak, birçok üçüncü taraf sağlayıcı artık veri toplama sorunlarına karşı geçmişe kıyasla daha hassas. Genellikle kullanıcıları daha iyi koruyan bir modu etkinleştirecek özellikler veya parametreler ekleyebilirsiniz. Aşağıda birkaç örnek verilmiştir.
Sosyal medya paylaşım düğmesi eklerken
HTML düğmelerini doğrudan yerleştirmeyi düşünün: https://sharingbuttons.io/ sitesinde iyi tasarlanmış bazı örnekler bulabilirsiniz. Dilerseniz düz HTML bağlantıları da ekleyebilirsiniz. Bunun karşılığında, "paylaşım sayısını" kaybedersiniz istatistik ve müşterilerinizi sınıflandırma beceriniz inceleyebilirsiniz. Bu, üçüncü taraf sağlayıcı kullanmak ve daha az analiz verisi almak arasında bir denge örneğidir.
Daha genel olarak, üçüncü bir taraftan bir tür etkileşimli widget'ı yerleştirirken bunun yerine bir o üçüncü tarafa bağlantı verin. Bu durum, sitenizde satır içi deneyime sahip olmadığı anlamına gelir. Ancak site, paylaşımla ilgili kararı değiştirir üçüncü tarafla paylaştığınız verileri kullanıcılarınızla paylaşabilirsiniz. Kullanıcı, tercih ettiği şekilde etkileşime geçip geçmemeyi seçebilir.
Örneğin, hizmetinizi mysite.example.com adresinde paylaşmak üzere aşağıdaki gibi Twitter ve Facebook için bağlantılar ekleyebilirsiniz:
<a href="https://facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Facebook" target="_blank" >Share on Facebook</a>
<a href="https://twitter.com/intent/tweet/?text=My%20cool%20service!&url=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Twitter" target="_blank">Share on Twitter</a>
Facebook'un paylaşılacak URL'nin belirtilmesine, Twitter'ın da bir URL ve metnin belirtilmesine izin verdiğini unutmayın.
Video yerleştirirken
Video barındırma sitelerinden video yerleştirirken, yerleştirme kodunda gizliliği korumaya yönelik seçenekler olup olmadığına bakın.
Örneğin, YouTube'da çerezlerin izlenmesini önlemek için yerleştirme URL'sindeki youtube.com yerine www.youtube-nocookie.com kullanın.
yerleştirilen sayfa sayısını
belirlemenize olanak tanır. "Gizliliği geliştirilmiş modu etkinleştir" seçeneğini de işaretleyebilirsiniz oluştururken
YouTube'un kendisinden Paylaş/Gömme bağlantısı. Bu, üçüncü tarafça sağlanan daha fazla kullanıcıyı koruma amaçlı bir mod kullanmaya iyi bir örnektir.
(https://support.google.com/youtube/answer/171780 adresinde bu konu daha ayrıntılı şekilde açıklanıyor.
ve diğer yerleştirme seçeneklerini ekleyebilirsiniz.)
Bu konuda daha az seçenek sunan diğer video siteleri de vardır. Örneğin TikTok'ta videoları izlemeden yerleştirebilme olanağı yoktur. daha iyi bir örnekle açıklayacağım. Videoları kendiniz barındırabilirsiniz (bu alternatif bir videodur), ancak çok çok daha fazla çaba sarfediyorlar.
Daha önce bahsettiğimiz etkileşimli widget'larda olduğu gibi, yerleştirilmiş bir videonun yerine sağlanan web sitesinin bağlantısını kullanmak genellikle mümkündür.
Bu yöntem daha az etkileşimlidir çünkü video satır içinde oynatılmaz, ancak kullanıcıyla birlikte izlenip izlenmeme tercihi sizdedir. Bu özellik,
etkileşimli içeriği, kullanıcı gerektiren bir içerikle dinamik olarak değiştirmenin adı olan "dış cephe kalıbı"na örnek olarak kullanılır.
işlemi tetikler. Yerleştirilmiş bir TikTok videonun yerine TikTok video sayfasına yönlendiren düz bir bağlantı kullanabilirsiniz, bunun yerine biraz daha fazlasını yapabilirsiniz.
video için bir küçük resim alıp görüntüleyebilir ve bunu bir bağlantı haline getirebilirsiniz. Seçilen video sağlayıcı
izlemeden video yerleştirmenin kolay bir yolunu destekler, birçok video barındırıcısı oEmbed'i destekler.
bir videoya veya yerleştirilmiş içeriğe yönlendiren bir bağlantı, küçük resim ve başlık dahil olmak üzere videonun programatik ayrıntılarını döndürür. TikTok, oEmbed'i destekliyor
(ayrıntılar için https://developers.tiktok.com/doc/embed-videos adresine bakın),
bir TikTok videosunun bağlantısını https://www.tiktok.com/@scout2015/video/6718335390845095173 (manuel veya programatik olarak) o video hakkındaki JSON meta verilerine dönüştürebilirsiniz:
https://www.tiktok.com/oembed?url=https://www.tiktok.com/@scout2015/video/6718335390845095173 ve bu nedenle bir küçük resim
tıklayın. WordPress genellikle oEmbed'i istemek için bunu kullanır Google Trendler'i kullanabilirsiniz. Bunu programatik olarak kullanabilirsiniz
“dış cephe" göstermek için etkileşimli görünen ve kullanıcı videoyu tıklamayı seçtiğinde etkileşimli bir videoyu yerleştirmeye veya videoya bağlantı vermeye geçiş yapan reklam öğeleridir.
Analytics komut dosyalarını yerleştirirken
Analytics, kullanıcılarınızla ilgili bilgi toplayarak analiz edilebilir bir şekilde tasarlanmıştır. Bu verilerin amacı da budur. Analiz sistemleri, temel olarak erişimler ve kullanıcılar hakkında veri toplayıp görüntüleme hizmetlerini (Google Analytics gibi üçüncü taraf sunucularında kolayca) göz önünde bulundurun. https://matomo.org/ gibi kendi bünyesinde barındırılan analiz sistemleri de mevcuttur ancak bu işlem, üçüncü taraf bir çözümümü var. Böyle bir sistemi kendi altyapınızda çalıştırmak, veri toplamayı azaltmanıza yardımcı olur. çünkü kendi ekosisteminizi terk etmez. Diğer yandan, bu verileri yönetmek, kaldırmak ve bunlarla ilgili politikalar belirlemek sizin sorumluluğunuzda olur. Siteler arası izlemeyle ilgili endişelerin çoğu gizli bir şekilde yapıldığında ortaya çıkar. gizli şekilde veya hiç veri toplama gerektirmeyen bir hizmeti kullanmanın yan etkisi olarak Analiz yazılımı, , site sahiplerini kullanıcıları hakkında bilgilendirmek amacıyla veri toplamak üzere tasarlanmıştır.
Geçmişte, dev bir balık ağı gibi her şey hakkında mümkün olan tüm verileri toplamaya yönelik bir yaklaşım vardı ve sonra ilginç kalıplar olup olmadığını analiz edebilirsiniz. Bu zihniyet büyük ölçüde huzursuzluk ve endişe hissi yarattı veri toplamayla ilgili daha fazla bilgi edineceksiniz. Artık birçok site öncelikle hangi soruların sorulacağını sonra bu soruları yanıtlamak için belirli ve sınırlı veriler toplayın.
Bazı üçüncü taraf hizmetleri siteniz ve başka siteler tarafından kullanılıyorsa ve JavaScript'i sitenize ekleyerek sizin tarafınızdan çalışıyorsa ve her kullanıcı için çerezler ayarlıyorsa bu kullanıcının siteler arası istenmeyen tanıma yapıyor olabileceğini göz önünde bulundurmak önemlidir. yani sitelerde kullanıcılarınızı izlemektir. Bazıları olmayabilir ya da bazıları olmayabilir, ancak burada gizliliği korumaya yönelik bir duruş, böyle bir üçüncü taraf hizmetinin, aksini düşünmek veya bilmemek için geçerli bir nedeniniz olmadığı sürece siteler arası izleme yapması gerekir. Bu, bu tür hizmetlerden kaçınmak için tek başına bir neden değildir ancak dengeyi değerlendirirken dikkate almanız gereken bir noktadır. değer katmış olacaksınız.
Eskiden analizde seçilip kullanılıp kullanılmayacağına karar vermek gerekirdi: Karşılıklı olarak tüm verileri toplamak ve gizlilikten ödün vermek. analiz ve planlama için veya analizden tamamen vazgeçebilir. Ancak bu durum artık geçerli değil ve çoğunlukla da bir orta yol bulmak için kullanabilirsiniz. Sınırlandırılacak yapılandırma seçenekleri için analiz sağlayıcınıza başvurun depolama süresini ve miktarını kısaltmak için çok iyi bir fırsattır. Teknik denetimden gelen kayıtlara sahip olduğunuz için, daha önce açıklandığı gibi, söz konusu yapılandırmaları değiştirdiğinizde yaptığınız değişikliklerin denetimin ilgili bölümlerini tekrar tekrar çalıştırabilirsiniz. aslında toplanan veri miktarını azaltır. Bu geçişi mevcut bir sitede yapıyorsanız bu, size kullanıcılarınız için yazılabilecek, ölçülebilir bir ölçüdür. Örneğin, Google Analytics'te etkinleştirme (bu nedenle varsayılan olarak devre dışı) seçeneği bulunur. ve bunların çoğu yerel veri koruma yasalarına uymanıza yardımcı olabilecek niteliktedir. Google'ı kurarken dikkate alınması gereken bazı seçenekler Analizler, toplanan verilerdeki saklama süresini (Yönetici > İzleme Bilgileri > Veri Saklama) 26 aylık varsayılan süreden daha düşük bir süreye ayarlamayı içerir. ve kısmi IP anonimleştirme gibi daha teknik bazı çözümlerin etkinleştirilmesini sağlayabilirsiniz (daha fazla bilgi için bkz. https://support.google.com/analytics/answer/9019185).
Üçüncü tarafları gizliliği korumaya yönelik bir şekilde kullanma
Şu ana kadar uygulamanızın tasarım aşamasında kullanıcılarınızı üçüncü taraflardan nasıl koruyacağınızı uygulamanın ne yapacağını planlıyorsunuz. Belirli bir üçüncü tarafı kullanmamaya karar vermek bu planlamanın bir parçasıdır. Ayrıca, kullanımlarınızı denetleme de bu kategoriye giriyor: Bu, gizlilik konusundaki tutumunuzla ilgili kararlar vermekle ilgilidir. Ancak bu doğası gereği çok ayrıntılı değildir; veya belirli bir üçüncü tarafı kullanmayı seçmek çok farklı bir karar değildir. Belirli bir üçüncü taraf teklifini kullanmak veya kullanmayı planlamak, ancak kasıtlı veya kasıtlı olmasına bakılmaksızın, gizliliği ihlal eden eğilimleri azaltma Bu, "derleme zamanında" kullanıcıları koruma görevidir: beklenmedik zararları azaltmak için önlemler almak. Bunların tümü, sunum sırasında sağlayabileceğiniz yeni HTTP üstbilgileridir Bu sayfa, kullanıcı aracısına belirli gizlilik veya güvenlik önlemlerini alması için ipucu veya komut verir.
Yönlendiren-Politika
Yapılması gerekenler
Diğer sitelerin Yönlendiren başlığı almasını engellemek için strict-origin-when-cross-origin veya noreferrer politikası ayarlayın
bağlantı verdiğinizde veya bir sayfa tarafından alt kaynak olarak yüklendiğinde:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Alternatif olarak, sunucu tarafında, örneğin Express'te:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Gerekirse belirli öğeler veya istekler için bir laxer politikası belirleyin.
Bu özellik neden kullanıcı gizliliğini korur?
Varsayılan olarak tarayıcının gönderdiği her bir HTTP isteği, isteği başlatan sayfanın URL'sini içeren bir Referer başlığında geçiş yapar.
Bunlar bir bağlantı, yerleştirilmiş resim veya komut dosyası olabilir. URL'ler gizli bilgiler içerebileceği ve söz konusu URL'ler gizli bilgiler içerebileceği için bu durum bir gizlilik sorunu olabilir
üçüncü tarafların kullanımına sunulduğunda bu gizli bilgileri onlara iletir. Web.dev bazı örnekleri listeler
gizli veri içeren URL'lerin yüzdesi (bir kullanıcının sitenize https://social.example.com/user/me@example.com üzerinden geldiğini bildiğinizde) o kullanıcının kim olduğunu
Bu kesin bir sızıntıdır. Ancak, kendisi özel bilgileri ifşa etmeyen bir URL bile bu kullanıcının (tanıyor olabileceğiniz,
varsa) buraya başka bir siteden gelmiştir ve dolayısıyla bu kullanıcı diğer siteyi ziyaret etmiş demektir. Bu durum kendi başına
veya kullanıcılarınızın tarama geçmişi hakkında bilmeniz gereken her şeyi öğreteceğim.
Referrer-Policy üstbilgisi sağlamanız (doğru yazımla!) bunu değiştirmenize olanak tanır. Böylece, yönlendiren URL'nin bir kısmı veya hiçbiri aktarılmaz.
MDN, tüm ayrıntıları listeler ancak çoğu tarayıcıda
artık varsayılan olarak strict-origin-when-cross-origin olan varsayılan bir değer benimsenmiştir, yani yönlendiren URL artık üçüncü
tarafları yalnızca kaynak olarak (https://web.dev/learn/privacy yerine https://web.dev). Bu, özellikle başa çıkmak zorunda kalmadan
hiçbir şeyi düşünmezsiniz. Bununla birlikte, olası analizlerin aktarılmasını önlemek için Referrer-Policy: same-origin belirterek bunu daha da daraltabilirsiniz.
üçüncü taraflara hiçbir şekilde yönlendiren bilgilerini gönderme (veya kendi kaynağınız dahil olmak üzere hiç kimseye iletmemek için Referrer-Policy: no-referrer).
(Bu, gizlilik-yardımcı program dengesinin güzel bir örneği. Yeni varsayılan ayar eskisinden çok daha fazla gizlilik korumasına sahip olsa da
seçtiğiniz üçüncü taraflara (analiz sağlayıcınız gibi) üst düzey bilgiler vermeye devam eder.)
Tarayıcının varsayılan ayarlarına güvenmek yerine, politikanın ne olduğunu tam olarak bildiğiniz için bu başlığın açıkça belirtilmesi de yararlı olur.
Üstbilgileri ayarlayamıyorsanız <head> içinde bir meta öğe kullanarak HTML sayfasının tamamı için bir yönlendiren politikası ayarlayabilirsiniz:
<meta name="referrer" content="same-origin">; Ayrıca, belirli üçüncü taraflarla ilgili endişeleriniz varsa bir referrerpolicy
<script>, <a> veya <iframe> gibi bağımsız öğelerdeki özellik: <script src="https://thirdparty.example.com/data.js" referrerpolicy="no-referrer">
Content-Security-Policy
Genellikle "İGP" olarak adlandırılan Content-Security-Policy başlığı, harici kaynakların nereden yükleneceğini belirtir.
Öncelikli olarak siteler arası komut dosyası çalıştırma saldırılarını ve komut dosyası yerleştirmeyi önleyerek güvenlik amacıyla kullanılır, ancak
Ayrıca, düzenli olarak yaptığınız denetimlerin yanı sıra seçtiğiniz üçüncü tarafların veri iletebileceği yerleri de sınırlayabilir.
Bu potansiyel olarak mükemmelden daha az bir kullanıcı deneyimi sunar; üçüncü taraf komut dosyalarınızdan biri bir kaynak listenizde yer almıyorsa bu istek engellenir, komut dosyası başarısız olur ve uygulamanız başarısız olabilir. (veya en azından JavaScript başarısız yedek sürümüne düşürülmelidir). Bu, güvenlik için CSP uygulandığında faydalıdır, Bu, sitenin normal amacıdır: siteler arası komut dosyası çalıştırma sorunlarına karşı koruma sağlamak (ve bunu yapmak için katı bir CSP kullanmak). Sayfanızda kullanılan tüm satır içi komut dosyalarını öğrendikten sonra bunların bir listesini yapabilir, bir karma değeri hesaplayabilir veya rastgele bir değer ekleyebilirsiniz ("tek seferlik rastgele sayı") yazıp karma listesini İçerik Güvenliği Politikanıza ekleyin. Bu işlem, yüklenmediğinden emin olun. Bunun, sitenin üretim sürecine eklenmesi gerekir: Sayfalarınızdaki komut dosyalarının içeren bir karma oluşturma işlemi uygular. Tüm ayrıntılar için strict-csp ile ilgili makaleye bakın.
Neyse ki tarayıcılar ilgili Content-Security-Policy-Report-Only başlığını destekliyor. Bu üstbilgi sağlanırsa istekler
sağlanan politikayı ihlal edenler engellenmez ancak sağlanan URL'ye JSON raporu gönderilir. Böyle bir başlık,
aşağıdaki gibi görünür:
Content-Security-Policy-Report-Only: script-src 3p.example.com; report-uri https://example.com/report/,
Tarayıcı 3p.example.com dışında bir yerden komut dosyası yüklerse bu istek başarılı olur, ancak rapor
sağlanan report-uri adresine gönderilecektir. Normalde bu, bir politikayı uygulamadan önce denemeler yapmak için kullanılır, ancak
bu yöntemi “devam eden bir denetim”
yöntemi olarak kullanmak demektir. Daha önce açıklanan düzenli denetime ek olarak,
Beklenmedik alanların görünüp görünmediğini görmek için İGP raporlamasını etkinleştirebilir. Bu, üçüncü taraf kaynaklarınızın yüklendiği anlamına gelebilir
üçüncü taraflara ait olan ve onları göz önünde bulundurmanız ve değerlendirmeniz gereken kaynaklardır. (Bu, aynı zamanda bazı sitelerin veya
güvenlik sınırınızı aşıp komut dosyası oluşturma kötüye kullanımları (bunu bilmeniz de önemlidir!)
Content-Security-Policy, kullanımı karmaşık ve karmaşık bir API'dir. Bu biliniyor ve "yeni nesil"i inşa etmek için çalışmalar devam ediyor CSP
ve kullanımı o kadar karmaşık olmayacaktır.Bu, henüz hazır değil, ancak bu aşamanın nereye doğru gittiğini görmek isterseniz
(veya tasarımında yardım almak isterseniz) ayrıntılı bilgi için https://github.com/WICG/csp-next adresini ziyaret edin.
Yapılması gerekenler
Bu HTTP üst bilgisini sunulan sayfalara ekleyin: Content-Security-Policy-Report-Only: default-src 'self'; report-uri https://a-url-you-control.
JSON, bu URL'de yayınlandığında dosyayı saklayın. Başkaları tarafından ziyaret edildiğinde web sitenizin istediği üçüncü taraf alanlarının bir koleksiyonunu elde etmek için, depolanan verileri inceleyin.
Bu listede ne zaman değişiklik olduğunu görmek için Content-Security-Policy-Report-Only üstbilgisini, beklediğiniz alanları listeleyecek şekilde güncelleyin:
Content-Security-Policy-Report-Only: default-src 'self' https://expected1.example.com https://expected2.example.com ; report-uri https://a-url-you-control
Neden?
Bu, devam eden teknik denetiminizin bir parçasıdır. Gerçekleştirdiğiniz ilk teknik denetim, size
sitenizin kullanıcı verilerini paylaştığı veya aktardığı üçüncü tarafların listesi. Daha sonra bu başlık, sayfa isteklerinin raporlanmasına neden olur
artık hangi üçüncü taraflarla iletişim kurulduğunu görebilir ve zaman içindeki değişiklikleri izleyebilirsiniz. Bu, yalnızca değişikliklerle ilgili
değil, aynı zamanda teknik denetime eklenmemiş yeni eklenen üçüncü taraflar da işaretlenecektir.
Beklediğiniz alanlar hakkında rapor oluşturmayı durdurmak için başlığı güncellemek önemlidir. Ancak, kılavuzun tekrarlanması gerekir.
zaman zaman teknik denetim (Content-Security-Policy yaklaşımı hangi verilerin aktarıldığını işaretlemediği için, yalnızca
bir istekte bulunuldu.)
Her zaman veya her sayfada sunulan sayfalara eklenmesi gerekmediğini unutmayın. Sayfa yanıtlarının sayısını azaltın Böylece, aşırı miktarlarda olmayan raporların temsili bir örneğini alabilirsiniz.
İzin politikası
Permissions-Policy üstbilgisi (Feature-Policy adı ile kullanıma sunulan), konsept olarak Content-Security-Policy ile benzerdir.
ancak güçlü tarayıcı özelliklerine erişimi kısıtlar. Örneğin, ivme ölçer, hız ölçer gibi cihaz donanımlarının kullanımını kısıtlamak
kamera veya USB cihazları ya da tam ekrana geçme veya eşzamanlı XMLHTTPRequest kullanma izni gibi donanım olmayan özellikleri kısıtlama.
Bu kısıtlamalar üst düzey bir sayfaya (yüklenen komut dosyalarının bu özellikleri kullanmayı denemesini önlemek için) veya
iframe aracılığıyla yüklenen alt çerçeveli sayfalar API kullanımıyla ilgili bu kısıtlama aslında tarayıcının parmak izi ile ilgili değildir; üçüncü tarafların araya giren şeyler yapmasına (ör. güçlü API'ler, pop-up)
izin pencereleri vb.) kullanır. Bu durum, Hedef Gizlilik Tehdit Modeli tarafından "intrusion" olarak tanımlanır.
Permissions-Policy üstbilgisi, (özellik, izin verilen kaynaklar) çiftlerinin bir listesi olarak belirtilir. Dolayısıyla:
Permissions-Policy: geolocation=(self "https://example.com"), camera=(), fullscreen=*
Bu örnek, bu sayfanın ("self") ve example.com kaynağındaki <iframe> öğelerinin navigator.geolocation API'lerini kullanmasına olanak tanır
JavaScript'ten; bu sayfanın ve tüm alt çerçevelerin tam ekran API'yi kullanmasına izin verir ve bu sayfa dahil olmak üzere
kamera kullanmalarını engelleyebilirsiniz. Burada çok daha fazla ayrıntıya ve olası örneklere ilişkin bir liste bulabilirsiniz.
Permissions-Policy başlığı tarafından işlenen özelliklerin listesi büyüktür ve değişimde olabilir. Şu anki liste https://github.com/w3c/webappsec-permissions-policy/blob/main/features.md adresinde güncellenir.
Yapılması gerekenler
Permissions-Policy özelliğini destekleyen tarayıcılar, alt çerçevelerde güçlü özelliklere varsayılan olarak izin vermez ve bu özellikleri etkinleştirmek için sizin de harekete geçmeniz gerekir.
Bu yaklaşım varsayılan olarak gizlidir. Sitenizdeki alt çerçevelerin bu izinleri gerektirdiğini fark ederseniz bunları seçerek ekleyebilirsiniz.
Ancak, varsayılan olarak ana sayfaya herhangi bir izin politikası uygulanmaz. Bu nedenle, varsayılan olarak kullanılan komut dosyaları (üçüncü taraf komut dosyaları dahil)
bu özellikleri kullanması kısıtlanmamıştır. Bu nedenle, kısıtlayıcı bir dosya eklemek
Permissions-Policy özelliğini tüm sayfalara varsayılan olarak ekleyin, ardından sayfalarınızın gerektirdiği özellikleri kademeli olarak tekrar ekleyin.
Permissions-Policy ürününün etkilediği güçlü özelliklere örnek olarak kullanıcının konumunu isteme, sensörlere erişim (ör.
ivme ölçer, jiroskop ve manyetometre), tam ekrana geçme izni ve kullanıcının kamerası ile mikrofonuna erişim isteğinde bulunur.
Özelliklerin (değişen) tam listesi yukarıda bağlantılıdır.
Maalesef tüm özelliklerin varsayılan olarak engellenmesi ve ardından isteğe bağlı olarak yeniden izin verilmesi, tüm özelliklerin başlıkta listelenmesini gerektirir.
Bu da rezillik hissi uyandırabilir. Yine de, böyle bir Permissions-Policy başlığı iyi bir başlangıç noktasıdır. permissionspolicy.com/
Bu tür bir başlık oluşturmak için kolayca tıklanabilir bir oluşturucu vardır:
Permissions-Policy: accelerometer=(), ambient-light-sensor=(), autoplay=(), battery=(), camera=(), cross-origin-isolated=(),
display-capture=(), document-domain=(), encrypted-media=(), execution-while-not-rendered=(), execution-while-out-of-viewport=(),
fullscreen=(), geolocation=(), gyroscope=(), keyboard-map=(), magnetometer=(), microphone=(), midi=(), navigation-override=(),
payment=(), picture-in-picture=(), publickey-credentials-get=(), screen-wake-lock=(), sync-xhr=(), usb=(), web-share=(), xr-spatial-tracking=()
Web tarayıcılarında yerleşik gizlilik özelliklerini anlama
"Oluşturma süresine" ek olarak, ve "tasarım zamanı" korumaları için "çalışma zamanında" gerçekleşen gizlilik korumaları da vardır. Tarayıcılarda uygulanan özellikler. Bunlar, site olarak doğrudan kontrol edebileceğiniz veya yararlanabileceğiniz özellikler değildir Bunlar ürün özellikleridir ancak siteleriniz ürünle ilgili bu kararlardan etkilenebileceği için bilmeniz gereken özelliklerdir. en iyi yoludur. Bu tarayıcı korumalarının sitenizi nasıl etkileyebileceğine dair bir örnek vermek gerekirse, sayfa kurulumuna devam etmeden önce bir üçüncü taraf bağımlılığının yüklenmesi ve üçüncü taraf bağımlılığın hiç yüklenmemesi durumunda sayfa kurulumunuz hiçbir zaman tamamlanmayabilir ve bu nedenle kullanıcıya yarı yüklenmiş bir sayfa sunulur.
Safari'de Akıllı İzleme Önleme de mevcuttur (ve temel WebKit motoru) ve Gelişmiş İzleme Koruması . Bunların tümü üçüncü tarafların kullanıcılarınızın ayrıntılı profillerini oluşturmasını zorlaştırır.
Gizlilik özellikleriyle ilgili tarayıcı yaklaşımları sık sık değiştiğinden en son gelişmeleri takip etmek önemlidir; aşağıdaki koruma listesi
doğru olduğundan emin olun. Tarayıcılar başka korumaları da uygulayabilir; bu listede olası her örneğe yer verilmemiştir. En iyi uygulamaların ele alındığı modüle göz atın
.
Gizli/gizli tarama modlarının bazen tarayıcının varsayılan ayarlarından farklı ayarlar uyguladığını unutmayın (üçüncü taraf çerezleri engellenebilir)
varsayılan olarak ayarlayabilirsiniz. Bu nedenle, gizli modda test yapmak her zaman çoğu kullanıcının normal tarama deneyimini yansıtmayabilir.
gizli taramayı kullanmıyorlar. Çerezleri çeşitli durumlarda engellemenin, window.localStorage gibi diğer depolama çözümleri anlamına gelebileceğini de unutmayın.
çerezler de engellenir.
Chrome
- Üçüncü taraf çerezlerinin gelecekte engellenmesi amaçlanır. Bu yazının yazıldığı andan itibaren varsayılan olarak engellenmemiştir. (ancak bu özellik bir kullanıcı tarafından etkinleştirilebilir): https://support.google.com/chrome/answer/95647 ve ayrıntıları açıklar.
- Chrome'un gizlilik özellikleri, özellikle de Google ve üçüncü taraf hizmetleriyle iletişim kuran Chrome özellikleri, privacysandbox.com/ adresinde açıklanmaktadır.
Edge
- Üçüncü taraf çerezleri varsayılan olarak engellenmez (ancak bu özellik bir kullanıcı tarafından etkinleştirilebilir).
- Edge'in İzleme Önleme özellik engellemeleri Ziyaret edilmeyen sitelerdeki ve bilinen zararlı takip cihazlarından gelen takip cihazları varsayılan olarak engellenir.
Firefox
- Üçüncü taraf çerezleri varsayılan olarak engellenmez (ancak bu özellik bir kullanıcı tarafından etkinleştirilebilir).
- Firefox'un Gelişmiş İzleme Koruması varsayılan olarak izleme çerezlerini engeller, dijital parmak izi komut dosyaları, kripto para birimi komut dosyaları ve bilinen izleyiciler. (https://support.mozilla.org/kb/trackers-and-scripts-firefox-blocks-enhanced-track daha fazla ayrıntı sağlar).
- Üçüncü taraf çerezleri siteyle sınırlı olduğundan, her site aslında ayrı bir çerez deposuna sahiptir ve farklı (Mozilla'da buna "Toplam Çerez Koruması" denir.)
Nelerin engellenebileceği hakkında bilgi edinmek ve hata ayıklamaya yardımcı olmak için adres çubuğundaki kalkan simgesini tıklayın veya Firefox'ta (masaüstü) about:protections adresini ziyaret edin.
Safari
- Üçüncü taraf çerezleri varsayılan olarak engellenir.
- Akıllı İzleme Önleme özelliği kapsamında
Safari, diğer sayfalara iletilen yönlendireni belirli bir sayfa yerine üst düzey site olacak şekilde azaltır: (
https://something.example.com, (https://something.example.com/this/specific/pageyerine). localStoragetarayıcı verileri yedi gün sonra silinir.
(https://webkit.org/blog/10218/full-third-party-cookie-blocking-and-more/, bu özellikleri özetler.)
Nelerin engellenebileceği hakkında bilgi edinmek ve hata ayıklamaya yardımcı olmak için "Akıllı İzleme Önleme Hata Ayıklama Modu"nu etkinleştirin Safari'de geliştirici menüsü (masaüstünde). (Daha ayrıntılı bilgi için https://webkit.org/blog/9521/intelligent-tracking-prevention-2-3/ adresini ziyaret edin.)
API teklifleri
Neden yeni API'lere ihtiyacımız var?
Tarayıcı ürünlerindeki gizliliği korumaya yönelik yeni özellikler ve politikalar, kullanıcı gizliliğinin korunmasına yardımcı olmakla birlikte bazı zorlukları da beraberinde getirir. Birçok web teknolojisi, başka amaçlar için tasarlanmış ve kullanılmasına rağmen siteler arası izlemede kullanılabilir. Örneğin, pek çok kimlik federasyon sistemi üçüncü taraf çerezlerine dayanıyor. Yayıncıların sunduğu çok sayıda reklamcılık çözümü üçüncü taraf çerezlerini temel alır. Sahtekarlık algılama çözümlerinin çoğu dijital parmak izinden yararlanır. Ne? üçüncü taraf çerezleri ve dijital parmak izi kullanımdan kalktığında ne olur?
Tarayıcıların kullanım alanlarını ayırt etmesi ve gizliliği ihlal eden kullanımları güvenilir bir şekilde ayırt etmesi zor ve hataya açık olabilir. yardımcı olabilir. Önde gelen çoğu tarayıcının, kullanıcıları korumak için üçüncü taraf çerezlerini ve dijital parmak izini engellemesinin veya bunu amaçlamasının nedeni budur. gizlilik.
Yeni bir yaklaşım gerekiyor: Üçüncü taraf çerezlerinin aşamalı olarak kullanımdan kaldırılması ve dijital parmak izinin azaltılması nedeniyle, geliştiricilerin amaca yönelik API'lere ihtiyacı var kullanım alanlarını karşılayan (geçerliliğini yitirmeyen) ancak gizliliği koruyacak şekilde tasarlanmış olan kampanyalar. Hedefimiz, kaliteyi artırmaya Siteler arası izleme için kullanılamayan API'ler. Önceki bölümde açıklanan tarayıcı özelliklerinden farklı olarak, bu teknolojiler tarayıcılar arası API'ler haline gelmeyi hedefler.
API teklifi örnekleri
Aşağıdaki liste, konuşulanların bazılarına ilişkin örnekleri içerir. Bu listede olası her örneğe yer verilmemiştir.
Üçüncü taraf çerezlerine dayanan teknolojilerin yerini alacak API teklifi örnekleri:
- Kimlik kullanım alanları: FedCM
- Reklamların kullanım alanları: Özel Tıklama Ölçümü, Birlikte Çalışamayan Gizli İlişkilendirme, İlişkilendirme Raporları, Konular, FLEDGE, PARAKEET.
Pasif izlemeye dayalı teknolojilerin yerini alacak API teklifi örnekleri:
- Sahtekarlık algılamanın kullanım alanları: Güven Jetonları.
Üçüncü taraf çerezleri olmadan diğer API'lerin gelecekte temel alabileceği diğer teklif örnekleri:
Ayrıca, tarayıcıya özgü gizli izleme çözümlerine ulaşmak için başka bir API teklifi türü de ortaya çıkmaktadır. Gizlilik Bütçesi buna örnek gösterilebilir. Bu çeşitli kullanım alanlarında, başlangıçta Chrome tarafından önerilen API'ler, Özel Korumalı Alan çatı terimi altında yer alır.
Global-Privacy-Control, kullanıcının toplanan kişisel verilerin diğer sitelerle paylaşılmamasını istiyor. Amacı, kullanımdan kaldırılan Do Not Track'e benziyor.
API tekliflerinin durumu
Bu API tekliflerinin çoğu henüz dağıtılmadı veya yalnızca işaretlerin arkasında ya da deneme için sınırlı ortamlarda dağıtılıyor.
Bu herkese açık geliştirme aşaması önemlidir: Tarayıcı tedarikçi firmaları ve geliştiriciler, bu API'lerin uygun olup olmadığıyla ilgili tartışmalar ve deneyimler toplarlar faydalı olup olmadıklarını görebilirsiniz. Geliştiriciler, tarayıcı satıcıları ve diğer ekosistem aktörleri bu aşamayı kullanır API'nın tasarımını yinelemek için kullanacak.
Teklif edilen yeni API'leri takip etmenin en iyi yolu, şu anda Gizlilik Grubu'nun GitHub'daki teklifler listesidir.
Bu API'leri kullanmanız gerekiyor mu?
Ürününüz doğrudan üçüncü taraf çerezlerine veya dijital parmak izi gibi tekniklere dayanıyorsa bu yeni API'lerle ilgilenmeniz, bunlarla denemeler yapmanız ve kendi deneyimlerinizi tartışmalara ve API tasarımına dahil etmeniz gerekir. Diğer tüm durumlarda, bu yeni API'lerle ilgili tüm ayrıntıları yazma sırasında mutlaka bilmeniz gerekmez. Ancak gelişmeleri takip etmekte fayda vardır.

