この章では、ブラウザのタブの外部でコンテンツをレンダリングする際の重要な要素について説明します。
ウィンドウ
オペレーティング システムによって、アプリケーション ウィンドウの概念は異なります。たとえば、iPhone では、アプリは常に画面の 100% を占有します。Android と iPad では、通常、アプリはフルスクリーンで実行されますが、2 つのアプリ間で画面を共有できます。ただし、一度に開くアプリ インスタンスは 1 つだけです。一方、パソコンでは、アプリケーションのインスタンスを一度に複数開くことができます。使用可能な画面領域は、開いている他のすべてのアプリと共有されます。各アプリケーション インスタンスは、サイズ変更や画面のどこにでも配置できます。他のアプリと重なる場合もあります。
アイコン
Google はアプリをアイコンで認識します。このアイコンは、アプリを検索する際、設定画面、アプリを起動する場所、実行中のアプリが表示される場所に表示されます。
次のようなアクセサリーが含まれます。
- ホーム画面(iOS、iPadOS、Android)。
- アプリ ランチャー(macOS、Android)。
- スタートメニューまたはアプリメニュー(Windows、ChromeOS、Linux)。
- ドック、タスクバー、マルチタスク パネル(すべてのオペレーティング システム)。
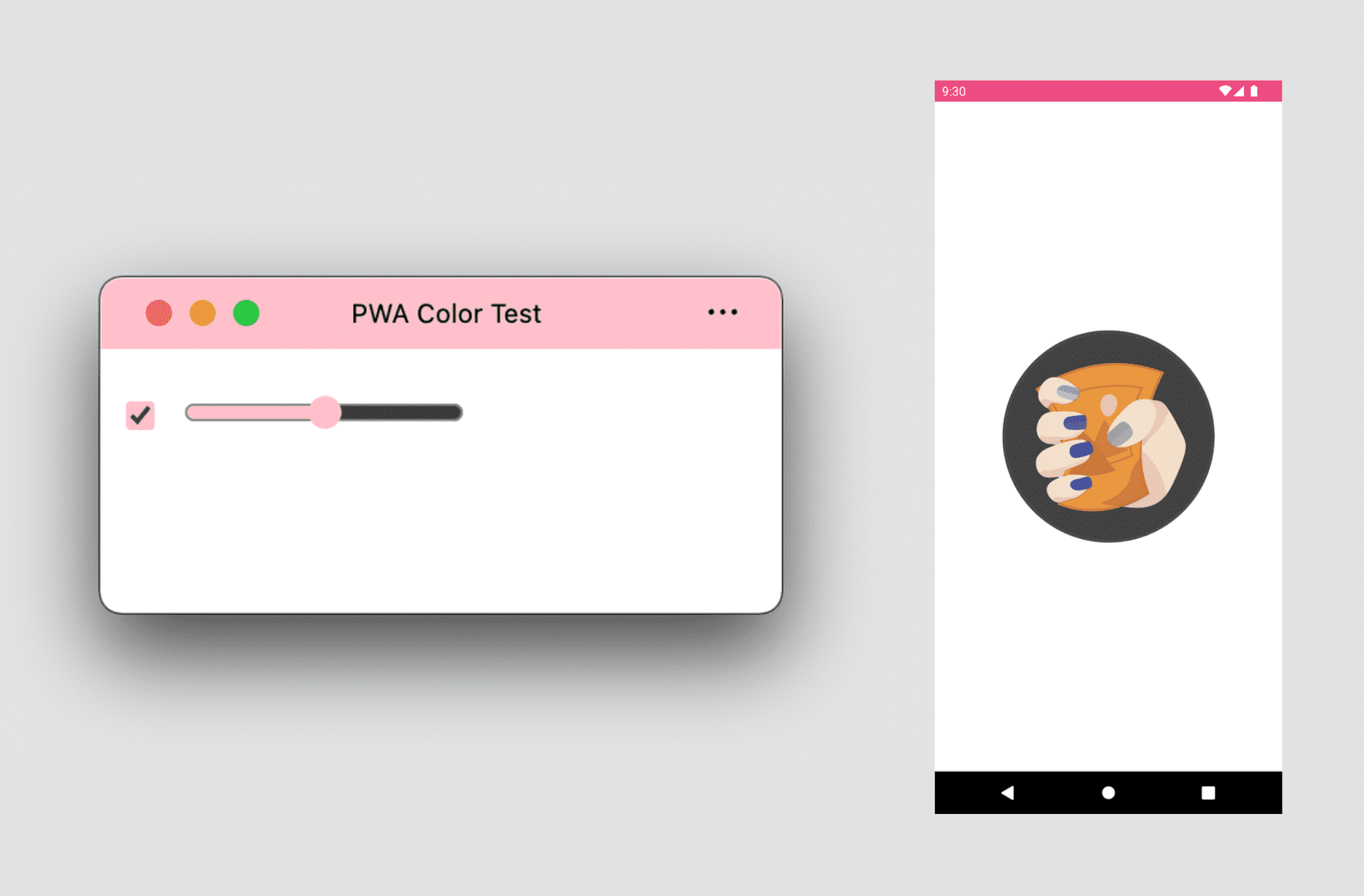
プログレッシブ ウェブアプリ用のアイコンを作成する際は、そのアイコンがプラットフォームに依存しないようにしてください。これは、各オペレーティング システムがアイコンをレンダリングし、下の画像のようにさまざまなシェイプマスクを適用できます。
![]()
アプリのテーマ設定
PWA では、次のようなさまざまな方法でアプリのスタイルをカスタマイズできます。
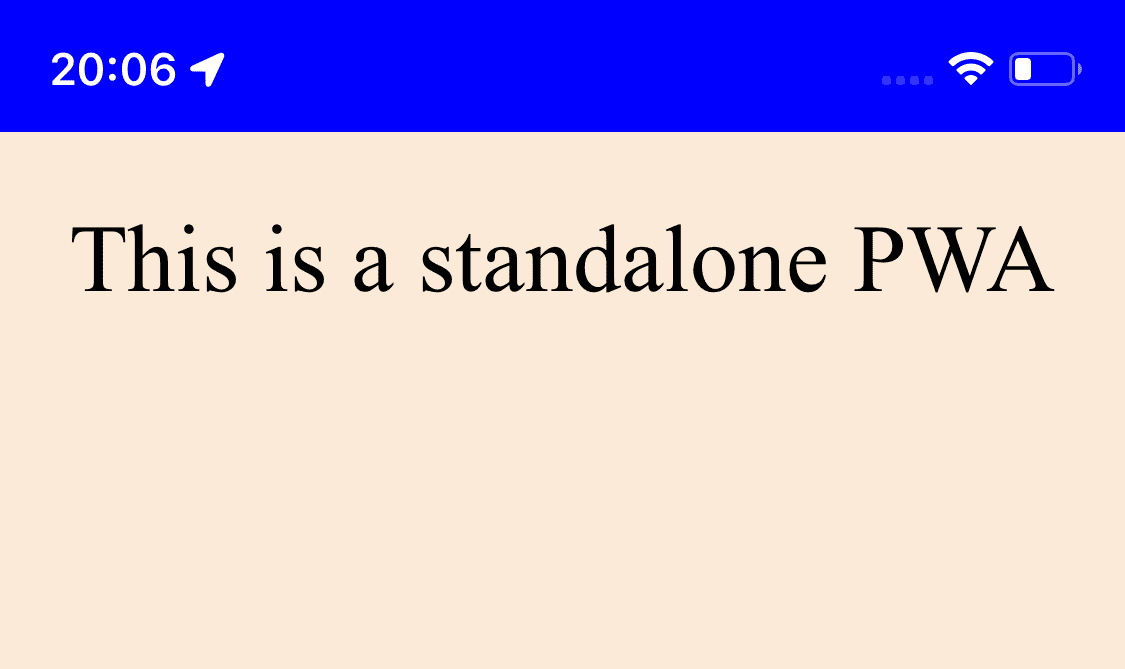
- テーマの色: デスクトップのウィンドウのタイトルバーの色とモバイル デバイスのステータスバーの色を定義します。メタタグを使用すると、ダークモードやライトモードなど、さまざまなスキームのオプションを設定できます。これらのオプションは、ユーザーの設定に基づいて使用されます。
- 背景色: アプリとその CSS が読み込まれる前のウィンドウの色を定義します。
- アクセント カラー: フォーム コントロールなど、組み込みのブラウザ コンポーネントの色を定義します。

表示モード
プログレッシブ ウェブアプリで使用するウィンドウ エクスペリエンスの種類を定義できます。選択できるオプションは次の 3 つです。
- 全画面表示
- スタンドアロン
- 最小限のユーザー インターフェース
また、ウィンドウ コントロールの横にあるタイトルバー領域を使用して、ウィンドウ コントロール オーバーレイという高度な表示モードを備えたアプリに近い操作性で PWA を作成できます。PWA のタイトルバーのウィンドウ コントロール オーバーレイをカスタマイズするをご覧ください。
全画面表示
全画面表示は、ゲーム、VR、AR などの臨場感あふれるエクスペリエンスに適しています。現在のところ、この機能は Android デバイスでのみご利用いただけます。ステータスバーとナビゲーション バーが非表示になり、PWA のコンテンツに画面全体が使用されます。
デスクトップと iPadOS では、全画面 PWA はサポートされていませんが、PWA 内から Fullscreen API を使用して、ユーザーのリクエストに応じてアプリを全画面表示できます。
スタンドアロン エクスペリエンス
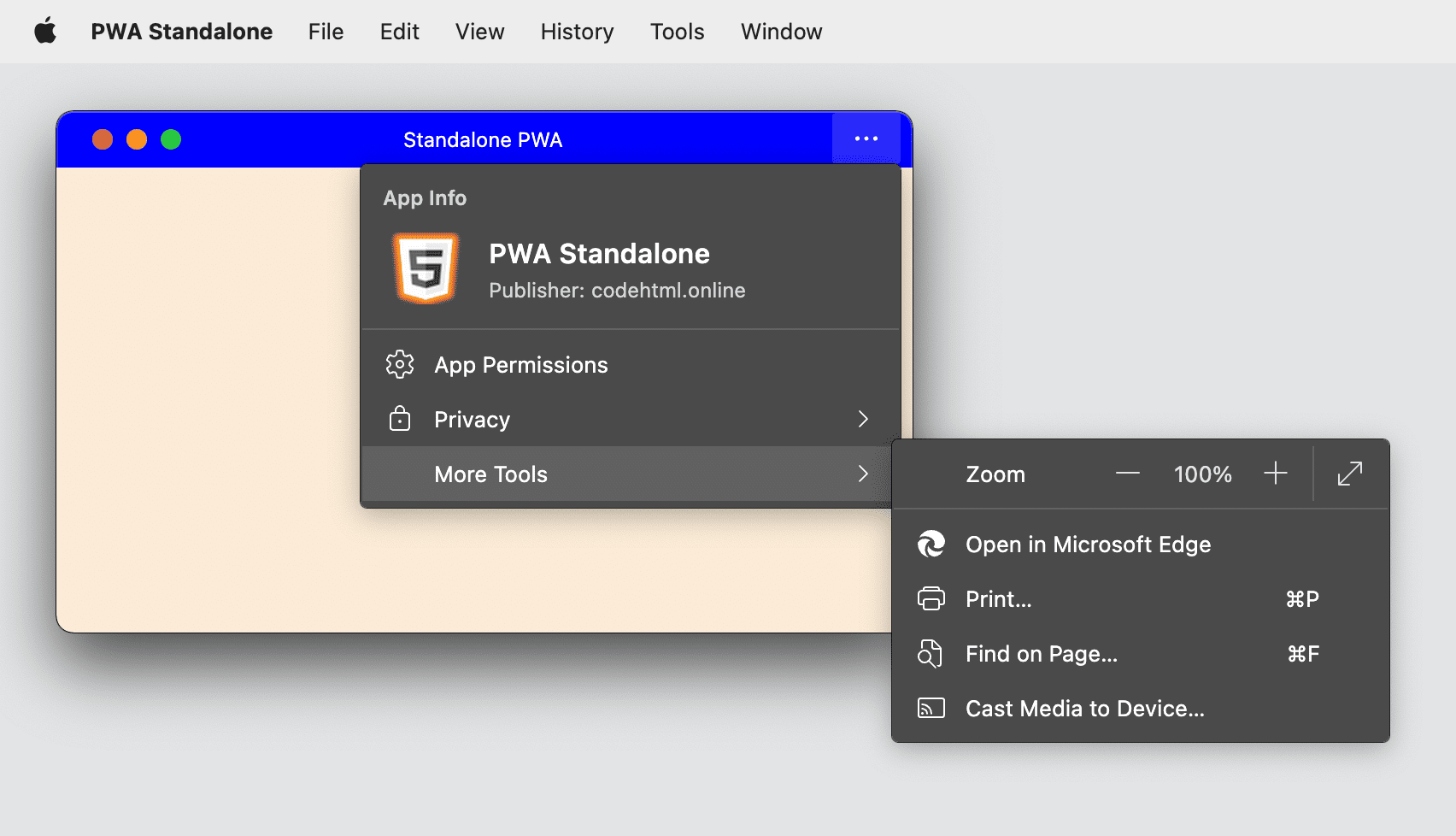
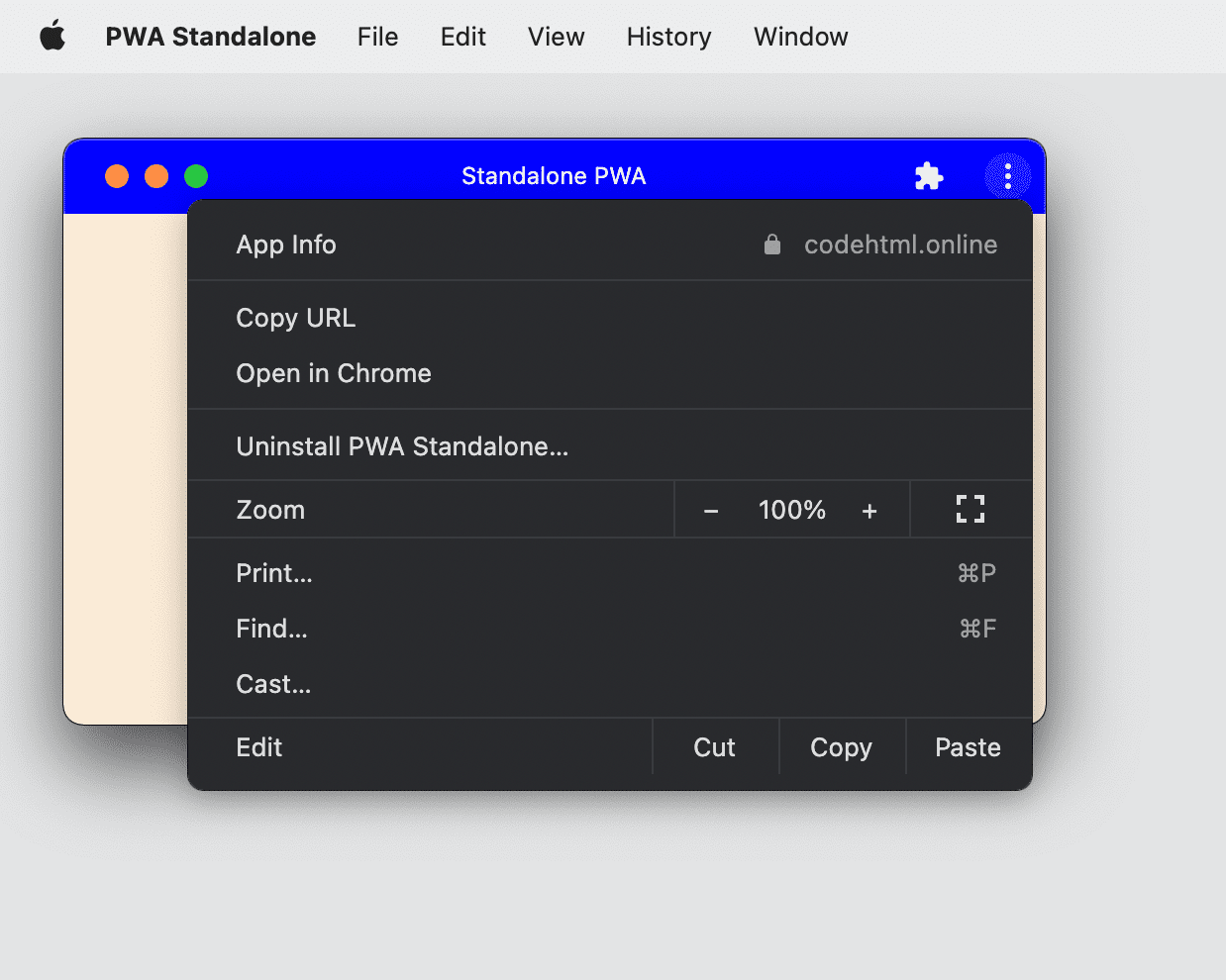
プログレッシブ ウェブアプリの最も一般的なスタンドアロン モードでは、ブラウザのナビゲーション UI なしで OS 標準のウィンドウで PWA が表示されます。このウィンドウには、ユーザーが以下の操作を行えるブラウザ制御メニューが表示されることもあります。
- 現在の URL をコピーします。
- ブラウザの拡張機能の確認、適用、無効化を行う。
- 権限を表示、変更する。
- 現在のオリジンと SSL 証明書を確認します。
また、タブで PWA がレンダリングされるときに、アドレスバーまたは URL バーの代わりにタイトルバーに権限とハードウェアの使用状況が表示されることがあります。

 上記の画像は、Microsoft Edge と Chrome のデスクトップで PWA がスタンドアロン モードでどのように表示されるかを示しています。
上記の画像は、Microsoft Edge と Chrome のデスクトップで PWA がスタンドアロン モードでどのように表示されるかを示しています。モバイル デバイスでは、スタンドアロンの PWA エクスペリエンスにより、ステータスバーが表示されたままの標準画面が作成されるため、ユーザーは通知、時刻、バッテリー残量を確認できます。多くの場合、パソコンのスタンドアロン エクスペリエンスに含まれるような、ブラウザで制御されるメニューはありません。

Android の一部のブラウザでは、PWA がフォアグラウンドにある間、固定のサイレントな通知が作成され、ユーザーは現在の URL などのオプションをコピーできます。

最小限のユーザー インターフェース
このモードは、Android とパソコンのオペレーティング システムでプログレッシブ ウェブアプリで利用できます。これを使用すると、PWA をレンダリングするブラウザに最小限のユーザー インターフェースが表示され、ユーザーがアプリケーション内を移動できるようになります。
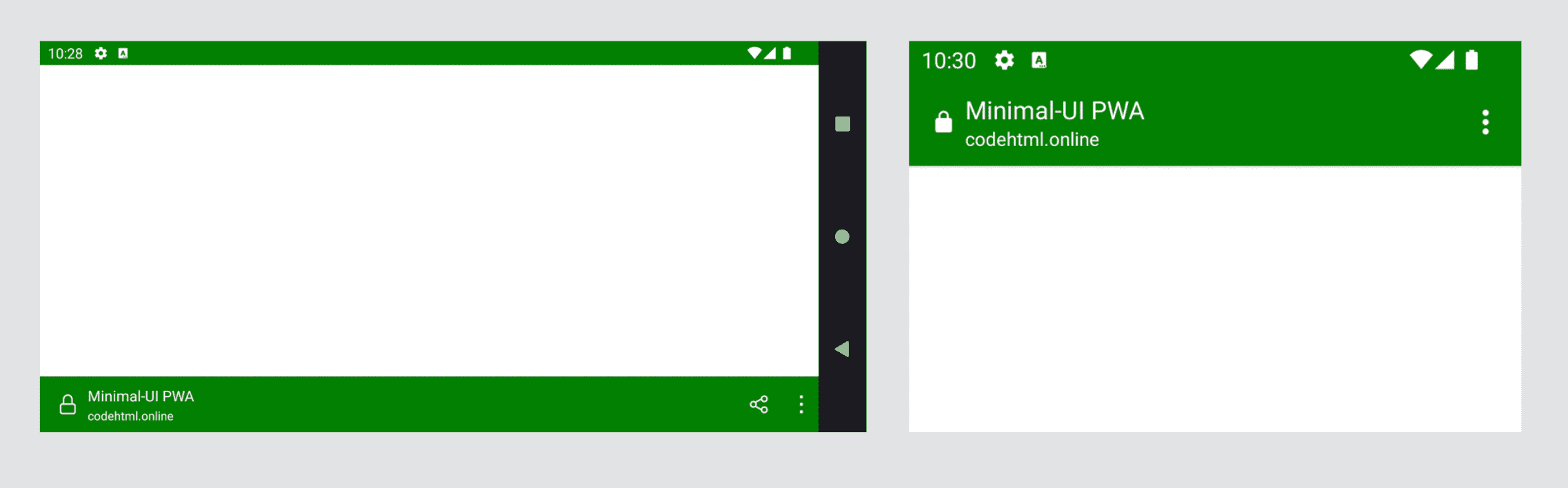
Android では、現在の <title> 要素とオリジンをレンダリングするタイトルバーが表示され、小さなプルダウン メニューを使用できます。パソコンでは、タイトルバーにナビゲーションを支援する一連のボタンが表示されます。たとえば、現在の読み込みステータスに基づいて、停止アクションと再読み込みアクションを切り替えるコントロールや、戻るボタンなどがあります。
![Microsoft Edge 上の [戻る] ボタンと [再読み込み] ボタンを備えたデスクトップの最小限の UI](https://web.dev/static/learn/pwa/app-design/image/a-desktop-minimal-ui-mic-ace1638dbc433.png?authuser=0&hl=ja)

デスクトップ用にデザインを最適化する
デスクトップで動作するようにプログレッシブ ウェブアプリを設計する場合は、ブラウザのタブ内やモバイル オペレーティング システム内のアプリの場合とは異なり、ウィンドウサイズが無限に存在することを考慮する必要があります。
第 3 章で、ミニモードについて説明しました。デスクトップ アプリは 200 x 100 ピクセルまで小さくできます。このウィンドウでは、HTML の <title> 要素のコンテンツがウィンドウのタイトルとして使用されます。このコンテンツは、アプリ間で Alt+Tab キーを押したときや、その他の場所でもレンダリングされます。
HTML の <title> 要素に注意し、その使用方法を再検討してください。<title> は SEO のためだけに使用するものではなく、ブラウザのタブで最初の文字列のみをレンダリングするものでもありません。スタンドアロンのデスクトップ ウィンドウのユーザー エクスペリエンスの一部となります。
CSS のベスト プラクティス
コンテンツがスタンドアロン エクスペリエンスでレンダリングされる場合、CSS のレイアウト、デザイン、アニメーションに関するこれまでの経験はすべて有効です。ただし、スタンドアロン ウィンドウでエクスペリエンスを改善するためのヒントとコツがあります。
メディアクエリ
PWA で最初に利用できるメディアクエリは、browser、standalone、minimal-ui、fullscreen のいずれかの値を受け入れる display-mode プロパティです。
このメディアクエリは、各モードに異なるスタイルを適用します。たとえば、ブラウザモードの場合のみインストール インビテーションをレンダリングしたり、ユーザーがシステム アイコンからアプリを使用している場合にのみ特定の情報をレンダリングしたりできます。たとえば、アプリがスタンドアロン モードで起動されたときに使用する「戻る」ボタンを追加するなどです。
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
アプリのエクスペリエンス
ユーザーは、インストール済みの PWA を使用するときに、アプリの動作を期待します。最適なエクスペリエンスとは何かを定義するのは簡単ではありませんが、デフォルトのウェブ動作では、状況によっては最適なエクスペリエンスが得られないことがあります。
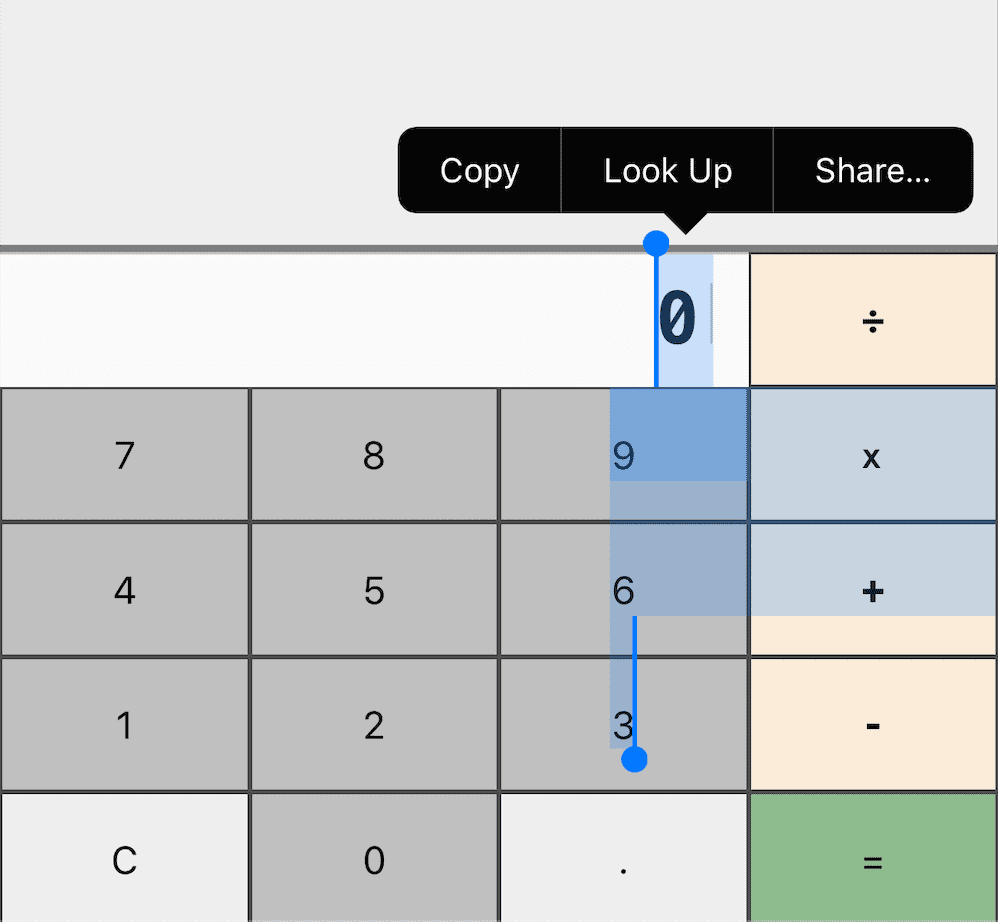
ユーザー選択
通常、コンテンツはマウスまたはポインタ、または長押しのタップ操作で選択できます。コンテンツには有用ですが、PWA 内のナビゲーション アイテム、メニュー、ボタンの最適なエクスペリエンスは提供されません。

したがって、user-select: none とその接頭辞 -webkit- を使用して、これらの要素でのユーザー選択を無効にすることをおすすめします。
.unselectable {
user-select: none;
}
アクセント カラー
PWA では、HTML フォーム コントロール内で accent-color プロパティを使用して、ブランドに合った色を定義できます。
システム フォント
ダイアログやメッセージなどの要素をユーザーのデフォルトのプラットフォーム フォントと一致させる場合は、次のフォント ファミリーを使用できます。
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
下方向にスワイプして更新
Google Chrome や Safari などの最新のモバイル ブラウザには、プルダウンしたときにページを更新する機能があります。Android 版 Chrome など一部のブラウザでは、スタンドアロン PWA でもこの動作が有効になっています。
この操作を無効にすることをおすすめします。たとえば、独自のジェスチャー管理や更新アクションを提供する場合や、ユーザーが意図せずアクションをトリガーする可能性がある場合などです。
この動作は、overscroll-behavior-y: contain を使用して無効にできます。
body {
overscroll-behavior-y: contain;
}
セーフエリア
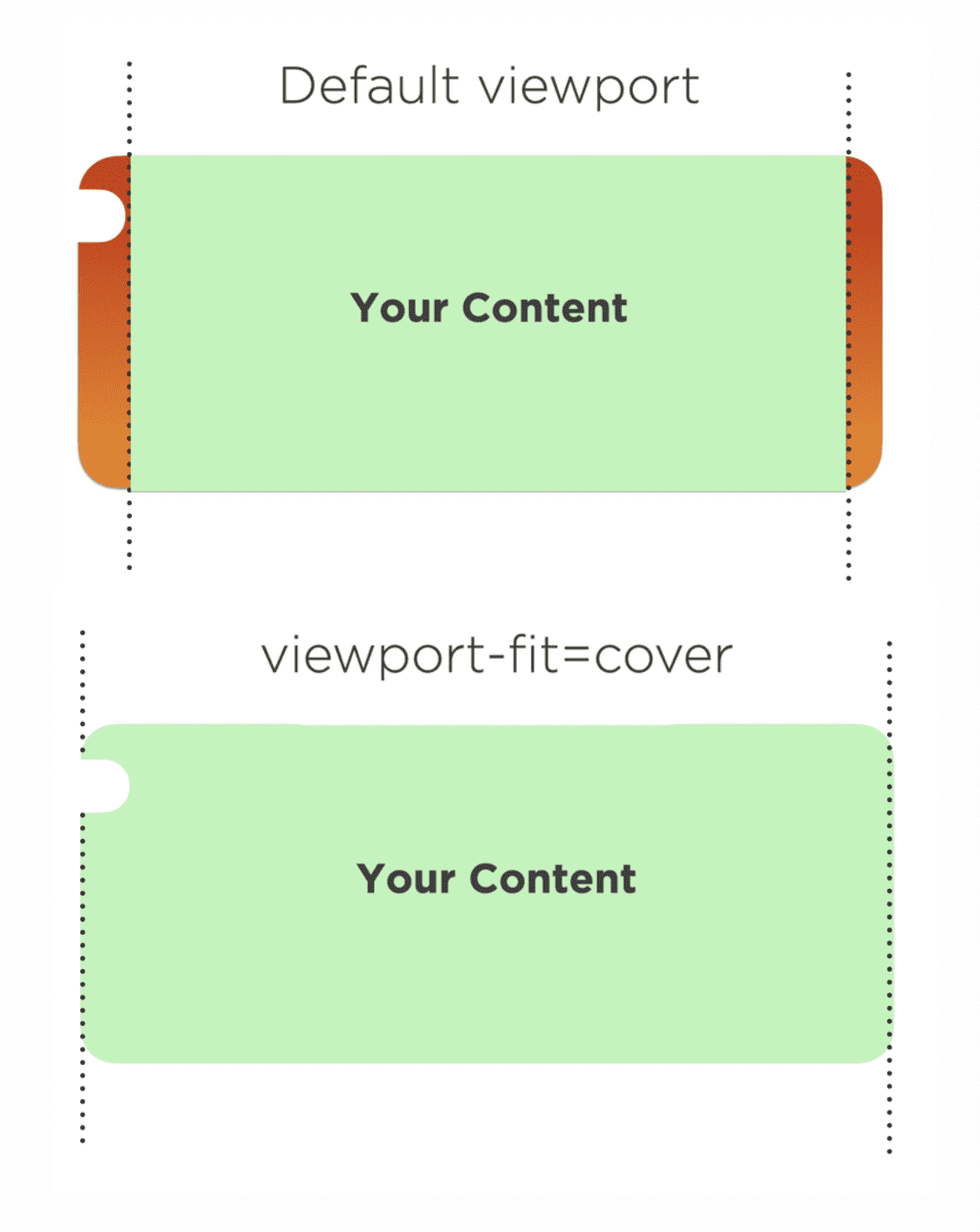
デバイスによっては、遮るものがない長方形の画面がなく、代わりに円形などの異なる形状のものや、iPhone 13 のノッチなど、画面の一部を使用できない場合があります。このような場合、一部のブラウザでは、コンテンツを表示できるセーフエリアを含む環境変数が公開されています。

画面全体(非表示領域も含む)にアクセスして色や画像をレンダリングする場合は、<meta name="viewport"> タグのコンテンツに viewport-fit=cover を含めます。次に、safe-area-inset-* 環境変数を使用して、コンテンツをこれらの領域に安全に拡張します。

