พื้นที่เก็บข้อมูลแคชเป็นเครื่องมือที่มีประสิทธิภาพ ซึ่งทำให้แอปของคุณทำงานได้โดยไม่ต้องอาศัยสภาพเครือข่ายมากนัก การใช้แคชอย่างมีประสิทธิภาพจะช่วยให้เว็บแอปพร้อมใช้งานแบบออฟไลน์และแสดงชิ้นงานได้เร็วที่สุดไม่ว่าเครือข่ายจะเป็นอย่างไร ดังที่ได้กล่าวไว้ในชิ้นงานและข้อมูล คุณสามารถตัดสินใจเลือกกลยุทธ์ที่ดีที่สุดในการแคชชิ้นงานที่จำเป็น หากต้องการจัดการแคช เวิร์กเกอร์บริการจะโต้ตอบกับ Cache Storage API
Cache Storage API พร้อมใช้งานในบริบทต่างๆ ดังนี้
- บริบทของหน้าต่าง (ชุดข้อความหลักของ PWA)
- Service Worker
- ผู้ปฏิบัติงานคนอื่นๆ ที่คุณใช้
ข้อดีอย่างหนึ่งของการจัดการแคชโดยใช้ Service Worker คือวงจรชีวิตของ Service Worker ไม่ได้เชื่อมโยงกับ Window ซึ่งหมายความว่าคุณไม่ได้บล็อกเธรดหลัก โปรดทราบว่าหากต้องการใช้ Cache Storage API บริบทส่วนใหญ่เหล่านี้ต้องอยู่ภายใต้การเชื่อมต่อ TLS
สิ่งที่ควรแคช
คำถามแรกที่คุณอาจมีเกี่ยวกับแคชคือควรแคชอะไร แม้ว่าคำถามนี้จะไม่มีคำตอบที่ตายตัว แต่คุณก็เริ่มต้นด้วยทรัพยากรขั้นต่ำทั้งหมดที่จำเป็นในการแสดงผลอินเทอร์เฟซผู้ใช้ได้
แหล่งข้อมูลเหล่านั้นควรมีสิ่งต่อไปนี้
- HTML ของหน้าหลัก (start_url ของแอป)
- สไตล์ชีต CSS ที่จําเป็นสําหรับอินเทอร์เฟซผู้ใช้หลัก
- รูปภาพที่ใช้ในอินเทอร์เฟซผู้ใช้
- ไฟล์ JavaScript ที่จําเป็นสําหรับแสดงผลอินเทอร์เฟซผู้ใช้
- ข้อมูล เช่น ไฟล์ JSON ที่จําเป็นสําหรับแสดงผลประสบการณ์การใช้งานขั้นพื้นฐาน
- แบบอักษรเว็บ
- ในแอปพลิเคชันหลายหน้า ให้ระบุเอกสาร HTML อื่นๆ ที่ต้องการแสดงอย่างรวดเร็วหรือขณะออฟไลน์
พร้อมใช้งานแบบออฟไลน์
แม้ว่าความสามารถในการทำงานแบบออฟไลน์เป็นหนึ่งในข้อกำหนดของ Progressive Web App แต่คุณก็ควรทราบว่า PWA บางรายการไม่จำเป็นต้องมีการใช้งานแบบออฟไลน์อย่างเต็มรูปแบบ เช่น โซลูชันเกมบนระบบคลาวด์หรือแอปสินทรัพย์คริปโต ดังนั้น คุณจึงนำเสนออินเทอร์เฟซผู้ใช้พื้นฐานที่แนะนำผู้ใช้ผ่านสถานการณ์เหล่านั้นได้
PWA ไม่ควรแสดงผลข้อความแสดงข้อผิดพลาดของเบราว์เซอร์ที่ระบุว่าเครื่องมือแสดงผลเว็บโหลดหน้าเว็บไม่ได้ ให้ใช้ Service Worker เพื่อแสดงข้อความของคุณเองแทน เพื่อหลีกเลี่ยงข้อผิดพลาดทั่วไปที่สร้างความสับสนในเบราว์เซอร์
มีกลยุทธ์การแคชหลายอย่างที่คุณใช้ได้ ทั้งนี้ขึ้นอยู่กับความต้องการของ PWA ด้วยเหตุนี้ คุณจึงควรออกแบบการใช้งานแคชเพื่อให้ได้รับประสบการณ์การใช้งานที่รวดเร็วและเชื่อถือได้ เช่น หากชิ้นงานทั้งหมดของแอปจะดาวน์โหลดได้อย่างรวดเร็ว ไม่กินพื้นที่มาก และไม่จำเป็นต้องอัปเดตในคำขอทุกรายการ การแคชชิ้นงานทั้งหมดจะเป็นกลยุทธ์ที่ถูกต้อง ในทางกลับกัน หากคุณมีทรัพยากรที่ต้องเป็นเวอร์ชันล่าสุด คุณอาจพิจารณาไม่แคชชิ้นงานเหล่านั้นเลย
การใช้ API
ใช้ Cache Storage API เพื่อกำหนดชุดแคชภายในต้นทาง โดยแต่ละรายการจะระบุด้วยชื่อสตริงที่คุณกำหนดได้ เข้าถึง API ผ่านออบเจ็กต์ caches และเมธอด open จะเปิดใช้การสร้างหรือเปิดแคชที่สร้างไว้แล้ว เมธอด open จะแสดงผลพรอมต์สําหรับออบเจ็กต์แคช
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
การดาวน์โหลดและจัดเก็บชิ้นงาน
หากต้องการขอให้เบราว์เซอร์ดาวน์โหลดและจัดเก็บชิ้นงาน ให้ใช้เมธอด add หรือ addAll เมธอด add จะส่งคําขอและจัดเก็บการตอบกลับ HTTP 1 รายการ และ addAll จะจัดเก็บกลุ่มการตอบกลับ HTTP เป็นธุรกรรมตามอาร์เรย์ของคําขอหรือ URL
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
อินเทอร์เฟซพื้นที่เก็บข้อมูลแคชจะจัดเก็บคำตอบทั้งหมด รวมถึงส่วนหัวและเนื้อหา คุณจึงเรียกข้อมูลดังกล่าวในภายหลังได้โดยใช้คําขอ HTTP หรือ URL เป็นคีย์ คุณดูวิธีดำเนินการได้ในบทการแสดงโฆษณา
กรณีที่ควรแคช
ใน PWA คุณเป็นผู้ตัดสินใจว่าจะแคชไฟล์เมื่อใด แม้ว่าวิธีหนึ่งคือการจัดเก็บชิ้นงานให้ได้มากที่สุดเมื่อติดตั้ง Service Worker แต่โดยทั่วไปแล้ววิธีนี้ไม่ใช่วิธีที่ดีที่สุด การแคชทรัพยากรที่ไม่จำเป็นจะทำให้แบนด์วิดท์และพื้นที่เก็บข้อมูลสิ้นเปลือง และอาจทำให้แอปแสดงทรัพยากรที่ล้าสมัยโดยไม่ตั้งใจ
คุณไม่จำเป็นต้องแคชชิ้นงานทั้งหมดพร้อมกัน คุณสามารถแคชชิ้นงานหลายครั้งตลอดอายุการใช้งานของ PWA ได้ เช่น
- เกี่ยวกับการติดตั้ง Service Worker
- หลังจากโหลดหน้าแรก
- เมื่อผู้ใช้ไปยังส่วนหรือเส้นทาง
- เมื่อเครือข่ายไม่มีการใช้งาน
คุณสามารถขอให้แคชไฟล์ใหม่ในเธรดหลักหรือในบริบทของ Service Worker ได้
การแคชชิ้นงานใน Service Worker
สถานการณ์ที่พบบ่อยที่สุดอย่างหนึ่งคือการแคชชุดชิ้นงานขั้นต่ำเมื่อติดตั้ง Service Worker ซึ่งทำได้โดยใช้อินเทอร์เฟซพื้นที่เก็บข้อมูลแคชภายในเหตุการณ์ install ใน Service Worker
เนื่องจากเธรด Service Worker สามารถหยุดได้ทุกเมื่อ คุณจึงขอให้เบราว์เซอร์รอให้ addAll promise เสร็จสิ้นได้เพื่อเพิ่มโอกาสในการเก็บชิ้นงานทั้งหมดและทำให้แอปมีความสอดคล้องกัน ตัวอย่างต่อไปนี้แสดงวิธีดำเนินการนี้โดยใช้เมธอด waitUntil ของอาร์กิวเมนต์เหตุการณ์ที่ได้รับใน Listener เหตุการณ์ของ Service Worker
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
เมธอด waitUntil() จะรับพรอมต์และขอให้เบราว์เซอร์รอให้งานในพรอมต์เสร็จสมบูรณ์ (สำเร็จหรือไม่สำเร็จ) ก่อนสิ้นสุดกระบวนการของ Service Worker คุณอาจต้องต่อสัญญาและแสดงผลลัพธ์การเรียก add() หรือ addAll() เพื่อให้ผลลัพธ์เดียวไปยังเมธอด waitUntil()
นอกจากนี้ คุณยังจัดการ Promise โดยใช้ไวยากรณ์ async/await ได้ด้วย ในกรณีนี้ คุณจะต้องสร้างฟังก์ชันแบบไม่พร้อมกันที่เรียก await ได้และแสดงผล Promise ให้กับ waitUntil() หลังจากที่มีการเรียกใช้ ดังตัวอย่างต่อไปนี้
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
คำขอข้ามโดเมนและการตอบกลับแบบทึบ
PWA สามารถดาวน์โหลดและแคชชิ้นงานจากต้นทางและข้ามโดเมน เช่น เนื้อหาจาก CDN ของบุคคลที่สาม เมื่อใช้แอปข้ามโดเมน การโต้ตอบกับแคชจะคล้ายกับคำขอที่มีต้นทางเดียวกันมาก ระบบจะดำเนินการตามคําขอและจัดเก็บสําเนาของคําตอบไว้ในแคช เช่นเดียวกับชิ้นงานอื่นๆ ที่แคชไว้ ชิ้นงานนี้จะใช้ได้เฉพาะในต้นทางของแอปเท่านั้น
ระบบจะจัดเก็บชิ้นงานเป็นการตอบกลับแบบทึบ ซึ่งหมายความว่าโค้ดของคุณจะไม่สามารถดูหรือแก้ไขเนื้อหาหรือส่วนหัวของการตอบกลับนั้น นอกจากนี้ การตอบกลับแบบทึบจะไม่แสดงขนาดจริงใน Storage API ซึ่งจะส่งผลต่อโควต้า บางเบราว์เซอร์แสดงขนาดที่ใหญ่ เช่น 7 MB แม้ว่าไฟล์จะมีขนาดเพียง 1 KB ก็ตาม
การอัปเดตและลบเนื้อหา
คุณสามารถอัปเดตเนื้อหาโดยใช้ cache.put(request, response) และลบเนื้อหาด้วย delete(request)
ดูรายละเอียดเพิ่มเติมในเอกสารประกอบเกี่ยวกับออบเจ็กต์แคช
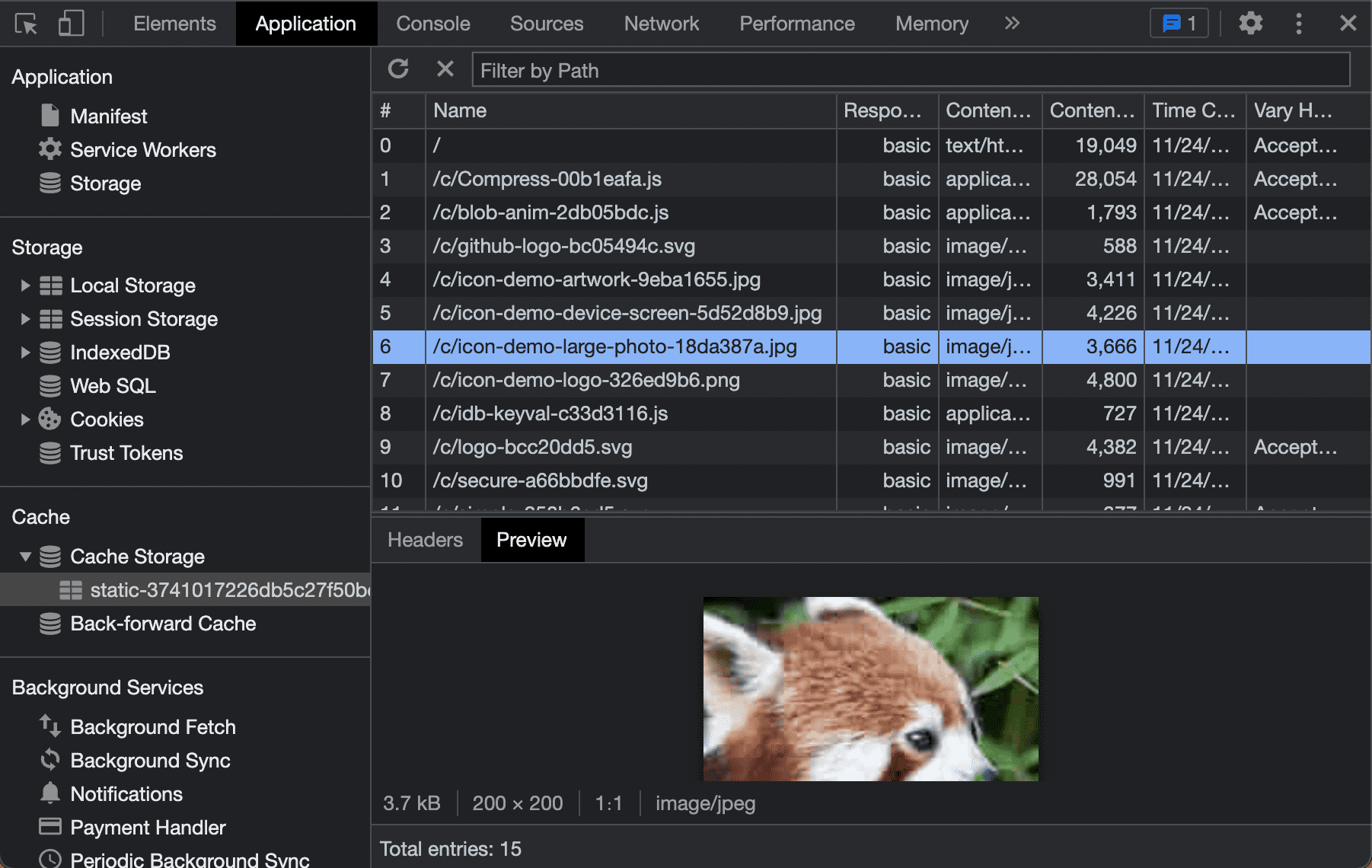
การแก้ไขข้อบกพร่องพื้นที่เก็บข้อมูลแคช
เบราว์เซอร์หลายรุ่นมีวิธีแก้ไขข้อบกพร่องของเนื้อหาที่จัดเก็บแคชภายในแท็บแอปพลิเคชันของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ คุณจะเห็นเนื้อหาของแคชทุกรายการภายในต้นทางปัจจุบัน เราจะอธิบายเพิ่มเติมเกี่ยวกับเครื่องมือเหล่านี้ในบทเครื่องมือและการแก้ไขข้อบกพร่อง