Önbelleğe alma depolama alanı güçlü bir araçtır. Bu sayede uygulamalarınız ağ koşullarına daha az bağımlı olur. Önbellekleri doğru şekilde kullanarak web uygulamanızı çevrimdışı olarak kullanılabilir hale getirebilir ve öğelerinizi herhangi bir ağ koşulunda mümkün olduğunca hızlı bir şekilde yayınlayabilirsiniz. Öğeler ve Veriler bölümünde belirtildiği gibi, gerekli öğeleri önbelleğe almak için en iyi stratejiye karar verebilirsiniz. Hizmet çalışanınız, önbelleği yönetmek için Cache Storage API ile etkileşimde bulunur.
Cache Storage API farklı bağlamlarda kullanılabilir:
- Pencere bağlamı (PWA'nızın ana iş parçacığı).
- Hizmet çalışanı.
- Kullandığınız diğer çalışanlar.
Önbelleğinizi hizmet işçileri kullanarak yönetmenin bir avantajı, yaşam döngüsünün pencereye bağlı olmamasıdır. Bu da ana iş parçacığının engellenmediği anlamına gelir. Cache Storage API'yi kullanmak için bu bağlamların çoğunun TLS bağlantısı altında olması gerektiğini unutmayın.
Önbelleğe alınacak öğeler
Önbelleğe alma hakkında aklınıza ilk gelen soru, nelerin önbelleğe alınacağıdır. Bu sorunun tek bir cevabı olmasa da kullanıcı arayüzünü oluşturmak için ihtiyaç duyduğunuz minimum tüm kaynaklarla başlayabilirsiniz.
Bu kaynaklar şunları içermelidir:
- Ana sayfa HTML'si (uygulamanızın start_url değeri).
- Ana kullanıcı arayüzü için gereken CSS stil sayfaları.
- Kullanıcı arayüzünde kullanılan resimler.
- Kullanıcı arayüzünü oluşturmak için gereken JavaScript dosyaları.
- Temel bir deneyim oluşturmak için gereken veriler (ör. JSON dosyası).
- Web yazı tipleri.
- Çok sayfalı bir uygulamada, hızlı bir şekilde veya çevrimdışıyken yayınlamak istediğiniz diğer HTML dokümanları.
Çevrimdışı kullanıma hazır
Çevrimdışı kullanım özelliği, Progresif Web Uygulaması'nın koşullarından biridir. Ancak her PWA'nın (ör. bulut oyun çözümleri veya kripto varlık uygulamaları) tam çevrimdışı deneyime ihtiyacı olmadığını bilmek önemlidir. Bu nedenle, kullanıcılarınızı bu durumlarda yönlendirecek temel bir kullanıcı arayüzü sunmanızda bir sakınca yoktur.
PWA'nız, web oluşturma motorunun sayfayı yükleyemediğini belirten bir tarayıcı hata mesajı oluşturmamalıdır. Bunun yerine, genel ve kafa karıştırıcı bir tarayıcı hatasından kaçınmak için kendi mesajınızı göstermek üzere servis çalışanınızı kullanın.
PWA'nızın ihtiyaçlarına bağlı olarak kullanabileceğiniz birçok farklı önbelleğe alma stratejisi vardır. Bu nedenle, hızlı ve güvenilir bir deneyim sunmak için önbelleğe alma kullanımınızı tasarlamak önemlidir. Örneğin, uygulama öğelerinizin tümü hızlı indiriliyor, çok fazla yer kaplamıyor ve her istekte güncellenmesi gerekmiyorsa tüm öğelerinizi önbelleğe almak geçerli bir strateji olabilir. Öte yandan, en son sürüm olması gereken kaynaklarınız varsa bu öğeleri hiç önbelleğe almamayı düşünebilirsiniz.
API'yi kullanma
Kaynak içinde, her biri tanımlayabileceğiniz bir dize adıyla tanımlanan bir dizi önbellek tanımlamak için Cache Storage API'yi kullanın. API'ye caches nesnesi aracılığıyla erişin. open yöntemi, yeni bir önbelleğin oluşturulmasını veya daha önce oluşturulmuş bir önbelleğin açılmasını sağlar. open yöntemi, önbellek nesnesi için bir promise döndürür.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
Öğeleri indirme ve depolama
Tarayıcının öğeleri indirip depolamasını istemek için add veya addAll yöntemlerini kullanın. add yöntemi bir istek gönderir ve bir HTTP yanıtı, addAll ise bir istek veya URL dizisine dayalı bir işlem olarak bir grup HTTP yanıtı depolar.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
Önbellek depolama arayüzü, tüm üstbilgiler ve gövde dahil olmak üzere bir yanıtın tamamını depolar. Bu nedenle, anahtar olarak bir HTTP isteği veya URL kullanarak daha sonra bu anahtarı alabilirsiniz. Bunu nasıl yapacağınızı Yayınlama bölümünde görebilirsiniz.
Ne zaman önbelleğe alınmalıdır?
Dosyaları ne zaman önbelleğe alacağınıza karar vermek PWA'nızda sizin sorumluluğunuzdadır. Hizmet çalışanı yüklenirken mümkün olduğunca fazla öğe depolamak bir yaklaşım olsa da bu genellikle en iyi fikir değildir. Gereksiz kaynakları önbelleğe almak bant genişliği ve depolama alanı israfına yol açar ve uygulamanızın istenmeden eski kaynakları sunmasına neden olabilir.
Tüm öğeleri tek seferde önbelleğe almanız gerekmez. Öğeleri PWA'nızın yaşam döngüsü boyunca birçok kez önbelleğe alabilirsiniz. Örneğin:
- Hizmet çalışanı yüklendiğinde.
- İlk sayfa yüklendikten sonra.
- Kullanıcı bir bölüme veya rotaya gittiğinde
- Ağ boşken.
Ana mesaj dizisinde veya hizmet çalışanı bağlamında yeni dosyaların önbelleğe alınmasını isteyebilirsiniz.
Hizmet çalışanında öğeleri önbelleğe alma
En yaygın senaryolardan biri, hizmet çalışanı yüklendiğinde minimum bir öğe grubunu önbelleğe almaktır. Bunu yapmak için hizmet çalışanındaki install etkinliğindeki önbellek depolama arayüzünü kullanabilirsiniz.
Hizmet çalışanı iş parçacığı herhangi bir zamanda durdurulabileceğinden, tüm öğeleri depolama ve uygulamanın tutarlılığını koruma fırsatını artırmak için tarayıcıdan addAll vaadinin tamamlanmasını beklemesini isteyebilirsiniz. Aşağıdaki örnekte, hizmet çalışanı etkinlik dinleyicisinde alınan etkinlik bağımsız değişkeninin waitUntil yöntemi kullanılarak bunun nasıl yapılacağı gösterilmektedir.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
waitUntil() yöntemi bir söz alır ve tarayıcıdan, hizmet çalışanı sürecini sonlandırmadan önce sözdeki görevin çözülmesini (yerine getirilmesini veya başarısız olmasını) beklemesini ister. waitUntil() yöntemine tek bir sonuç gelmesi için add() veya addAll() çağrılarını döndürmek ve vaatleri zincirleme yapmanız gerekebilir.
Promise'leri async/await söz dizimini kullanarak da işleyebilirsiniz. Bu durumda, await işlevini çağırabilen ve çağrıldıktan sonra waitUntil() işlevine bir promise döndüren eşzamansız bir işlev oluşturmanız gerekir. Aşağıdaki örnekte bu işlev gösterilmektedir:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
Alanlar arası istekler ve opak yanıtlar
PWA'nız, kaynak alanınızdaki ve alan adları arasında öğeleri (ör. üçüncü taraf CDN'lerdeki içerikler) indirip önbelleğe alabilir. Alanlar arası bir uygulamada önbelleğe alma etkileşimi, aynı kaynak isteklerine çok benzer. İstek yürütülür ve yanıtın bir kopyası önbelleğinizde saklanır. Diğer önbelleğe alınmış öğelerde olduğu gibi, yalnızca uygulamanızın kaynağında kullanılabilir.
Öğe, saydam olmayan yanıt olarak depolanır. Bu, kodunuzun söz konusu yanıtın içeriğini veya başlıklarını göremeyeceği ya da değiştiremeyeceği anlamına gelir. Ayrıca opak yanıtlar, depolama API'sinde gerçek boyutlarını göstermez. Bu da kotaları etkiler. Bazı tarayıcılar, dosya yalnızca 1 KB olsa bile 7 MB gibi büyük boyutlar gösterir.
Öğeleri güncelleme ve silme
Öğeleri cache.put(request, response) kullanarak güncelleyebilir ve delete(request) ile silebilirsiniz.
Daha fazla ayrıntı için Önbelleğe alma nesnesi dokümanlarını inceleyin.
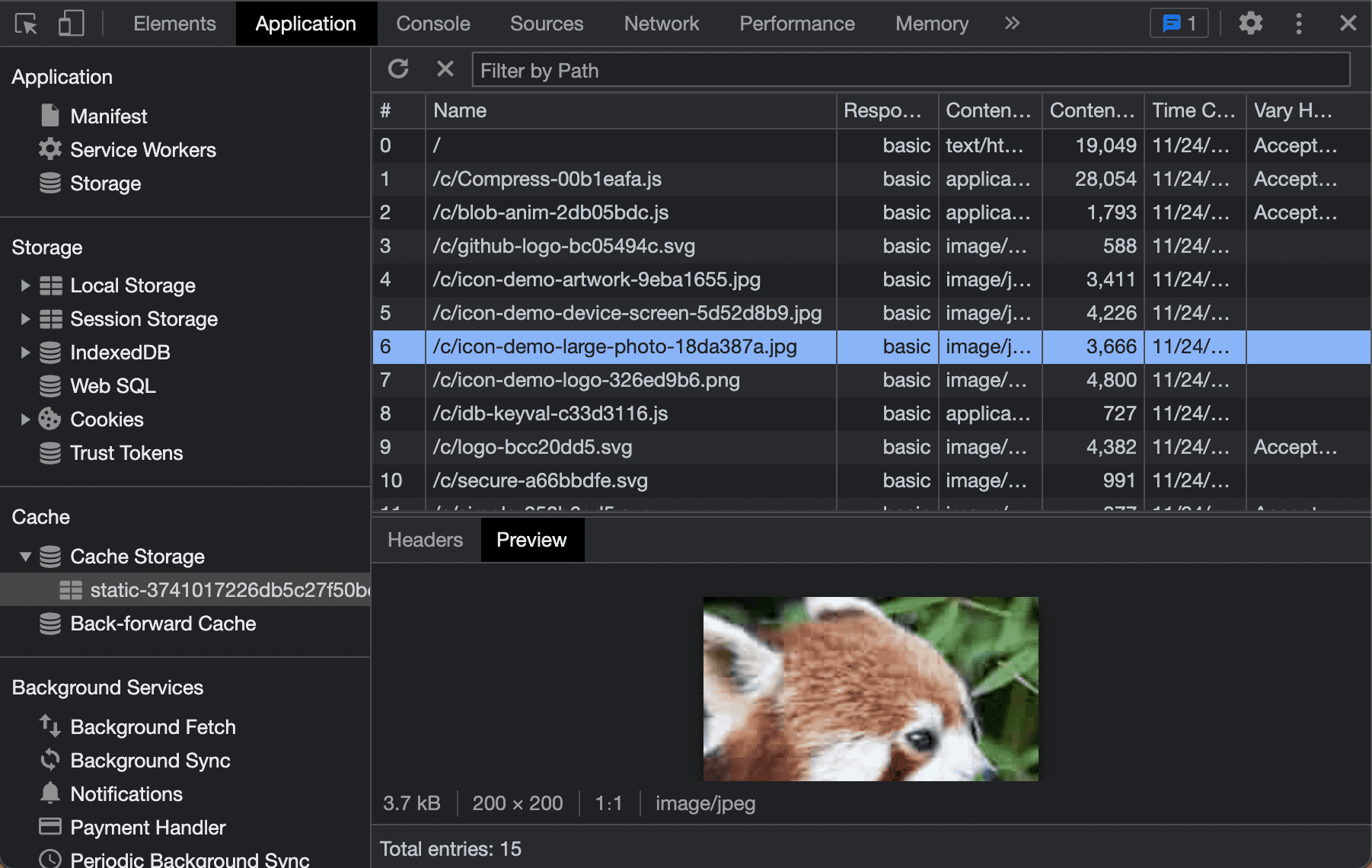
Önbellek Depolama Alanı'nda hata ayıklama
Birçok tarayıcı, DevTools Uygulama sekmesinde önbellek depolama alanının içeriğinde hata ayıklama olanağı sunar. Burada, mevcut kaynaktaki her önbelleğin içeriğini görebilirsiniz. Bu araçlar hakkında daha fazla bilgiyi Araçlar ve Hata Ayıklama bölümünde bulabilirsiniz.