वेब एक दमदार प्लैटफ़ॉर्म है, लेकिन इसे सुलझाने के लिए अभी भी कुछ कमियां हैं. जो लोग वेब के लिए डेवलप करना चाहते हैं, लेकिन ज़्यादा सुविधाओं की ज़रूरत है उन्हें अपने वेब ऐप्लिकेशन को रैपर में बंडल करना होगा और उन्हें ऐप स्टोर में पब्लिश करना होगा.
डेवलपर अपने कस्टम ब्राउज़र को प्लैटफ़ॉर्म के हिसाब से अलग-अलग ऐप्लिकेशन के तौर पर उपलब्ध कराने का विकल्प चुन सकते हैं. इससे उनके वेब ऐप्लिकेशन का साइज़ बहुत ज़्यादा बढ़ जाता है. यह उन्हें ब्राउज़र फ़ोर्क और रैपर, दोनों को अप-टू-डेट रखने के लिए अतिरिक्त सुरक्षा और रखरखाव का बोझ उठाने के लिए भी मजबूर करेगा.
इस तरीके से वेब की पहुंच भी खत्म हो जाती है और अक्सर उसे यह चुनने के लिए मजबूर किया जाता है कि किन डिवाइस और ऑपरेटिंग सिस्टम को सपोर्ट करना है, जिसके लिए अक्सर अलग-अलग रैपर की ज़रूरत होती है और इससे सुरक्षा और रखरखाव का बोझ बढ़ जाता है.
इन सुविधाओं की कमियों को दूर करके, इस समस्या को ठीक किया जा सकता है. इससे, आने वाले समय में वेब को एक सॉफ़्टवेयर प्लैटफ़ॉर्म बनाने में मदद मिलेगी. इसमें अलग-अलग प्लैटफ़ॉर्म के हिसाब से इस्तेमाल किए जाने वाले SDK टूल की तुलना में, ज़्यादा से ज़्यादा इस्तेमाल के उदाहरण दिए जा सकेंगे.
प्रोजेक्ट फुगु
यहीं पर क्षमताओं वाले प्रोजेक्ट को प्रोजेक्ट फ़ुगु के नाम से जाना जाता है. capabilities प्रोजेक्ट या Project Fugu, क्रॉस-कंपनी का एक ऐसा पहल है है जो अलग-अलग कंपनियों के साथ मिलकर काम करती है. इसका मकसद, वेब ऐप्लिकेशन पर प्लैटफ़ॉर्म के हिसाब से काम करने वाले ऐप्लिकेशन की तरह ही सारी सुविधाएं उपलब्ध कराना है. ऐसा करने के लिए, उपयोगकर्ताओं की सुरक्षा, निजता, भरोसा, और वेब के अन्य मुख्य नियमों को बनाए रखा जाता है.
ट्रैक की क्षमताएं
यहां एक सार्वजनिक ट्रैकर मौजूद है, जो नई सुविधाओं को शिप करने से जुड़े सभी काम करता है. ट्रैकर पर आपको यह जानकारी दिखेगी:
- हर उस एपीआई का स्टेटस जिस पर काम किया जा रहा है या जिस पर विचार किया जा रहा है.
- ऐसे प्लैटफ़ॉर्म जिनके लिए एपीआई को टारगेट किया गया है.
- हर एपीआई के लिए लिंक और ज़्यादा जानकारी.
- खोजने और फ़िल्टर करने की सुविधाएं.
- टाइमलाइन व्यू.
क्षमता के लिए अनुरोध करना
अगर आपको नई सुविधा के लिए अनुरोध करना है, तो क्या होगा? Chromium की गड़बड़ी के ट्रैकर में समस्या के बारे में बताया जा सकता है. इसके अलावा, webwewant.fyi पर जाकर उससे जुड़े ब्राउज़र वेंडर से संपर्क करने के लिए, कोई फ़ॉर्म भी भरा जा सकता है.
हर सुविधा के लिए प्रोसेस
लॉन्च से पहले, दो स्थितियों में ऐसा हो सकता है कि एपीआई 'प्रोग्रेस' हो सकता है. यह भी हो सकता है कि दोनों ही स्थितियों में उनकी जांच की जा सके.
- डेवलपर ट्रायल: यह ज़रूरी नहीं है कि इस सुविधा को इस्तेमाल करने पर ध्यान मिले. यह ज़रूरी नहीं है कि एपीआई स्टेबल हो और इसे असल उपयोगकर्ताओं के लिए लागू न करें.
about:flagsपर जाकर, Chromium पर काम करने वाले ब्राउज़र पर फ़्लैग को चालू या बंद किया जा सकता है. इससे आपको अपने ब्राउज़र के इंस्टेंस पर जांच करने की सुविधा मिलती है.
- ऑरिजिन ट्रायल: इस स्थिति में डेवलपर अपने एक ब्राउज़र इंस्टेंस के मुकाबले ज़्यादा ऑडियंस के लिए टेस्ट कर सकते हैं. हालांकि, इस सुविधा को अभी टेस्ट किया जा रहा है और इसे लागू करने की प्रोसेस बदल सकती है. इस बारे में ज़्यादा जानकारी यहां दी गई है.
ऑरिजिन ट्रायल
ऑरिजिन ट्रायल की मदद से नई सुविधाएं आज़माई जा सकती हैं. साथ ही, वेब स्टैंडर्ड की उपयोगिता, व्यावहारिकता, और असर के बारे में कम्यूनिटी को सुझाव दिया जा सकता है. ऑरिजिन ट्रायल के तहत उपलब्ध एपीआई ये हैं:
- प्रयोग के तौर पर उपलब्ध ये बदलाव बदल सकते हैं और हो सकते हैं कि वे उपलब्ध न हों. इसमें प्रयोग का दायरा भी शामिल नहीं है. साथ ही, हो सकता है कि वे कुछ समय के लिए उपलब्ध न रहें, भले ही उन्हें सभी उपयोगकर्ताओं के लिए चालू कर दिया गया हो. इसलिए, जहां भी मुमकिन हो, आपको सुविधा की पहचान करने वाली सुविधा या ग्रेसफ़ुल डिग्रेडेशन की सुविधा लागू करनी चाहिए, ताकि सुविधा उपलब्ध न होने पर ऐसी स्थिति में कार्रवाई की जा सके.
- असल उपयोगकर्ताओं के साथ इस्तेमाल करने के लिए स्थिर है, लेकिन मुफ़्त में आज़माने की अवधि के दौरान इनमें बदलाव हो सकता है.
- यह पक्का करने के लिए कि वे असल में स्टैंडर्ड न बन जाएं, सभी उपयोगकर्ताओं के लिए सीमित तौर पर उपलब्ध है. इसलिए, हमारा सुझाव है कि आप अपने कोडबेस में इस सुविधा को चालू कर लें. यह सुविधा, उपयोगकर्ताओं के किसी सबसेट के लिए, हर ब्राउज़र पर मुफ़्त में आज़माने की सुविधा से जुड़े दिशा-निर्देशों के मुताबिक होनी चाहिए.
- यह सिर्फ़ ऑरिजिन ट्रायल शुरू करने वाले ब्राउज़र वेंडर तक सीमित होता है. इसलिए, उदाहरण के लिए, Chrome का ऑरिजिन ट्रायल Safari, Firefox या Edge में काम नहीं करेगा.
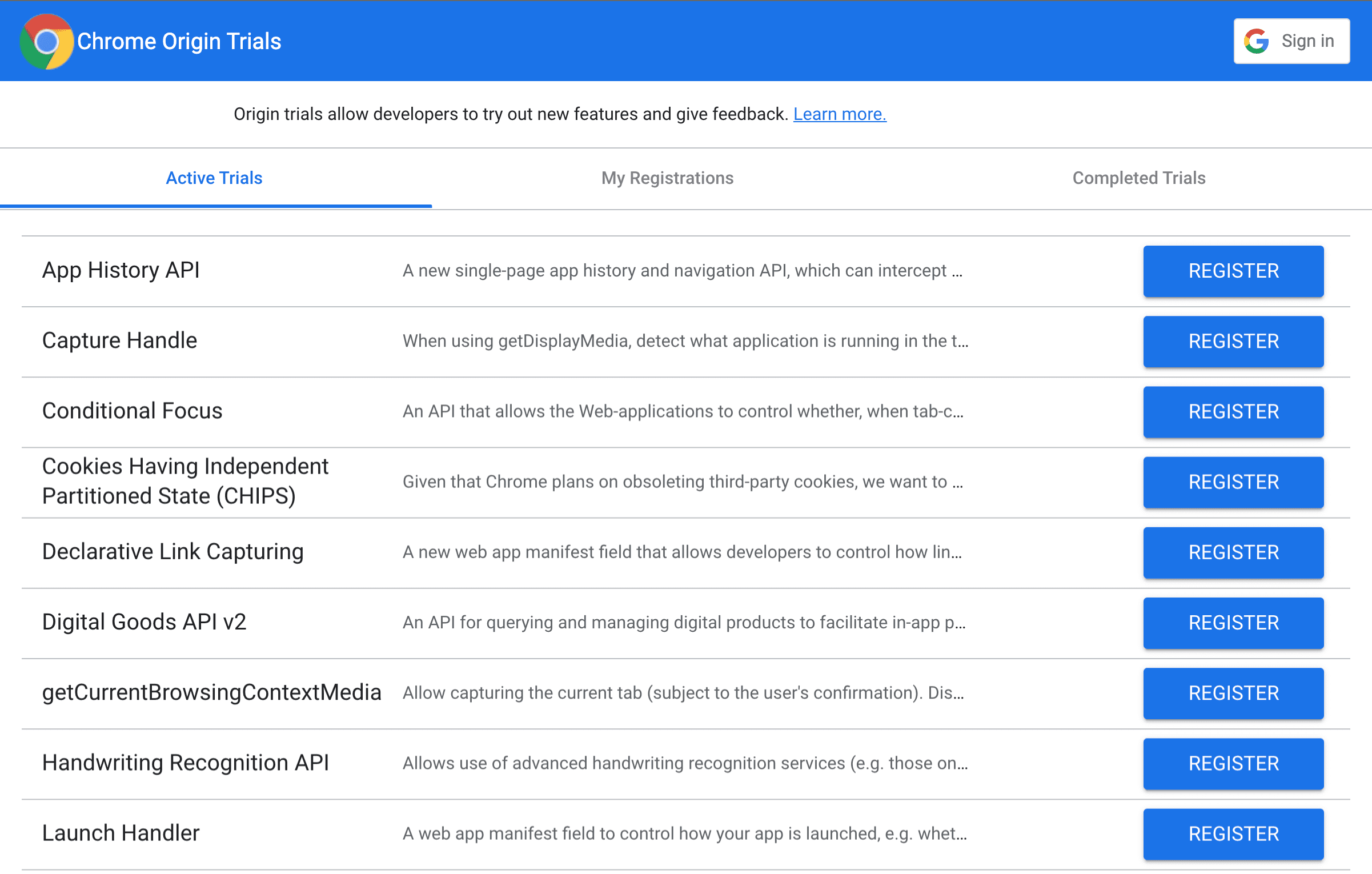
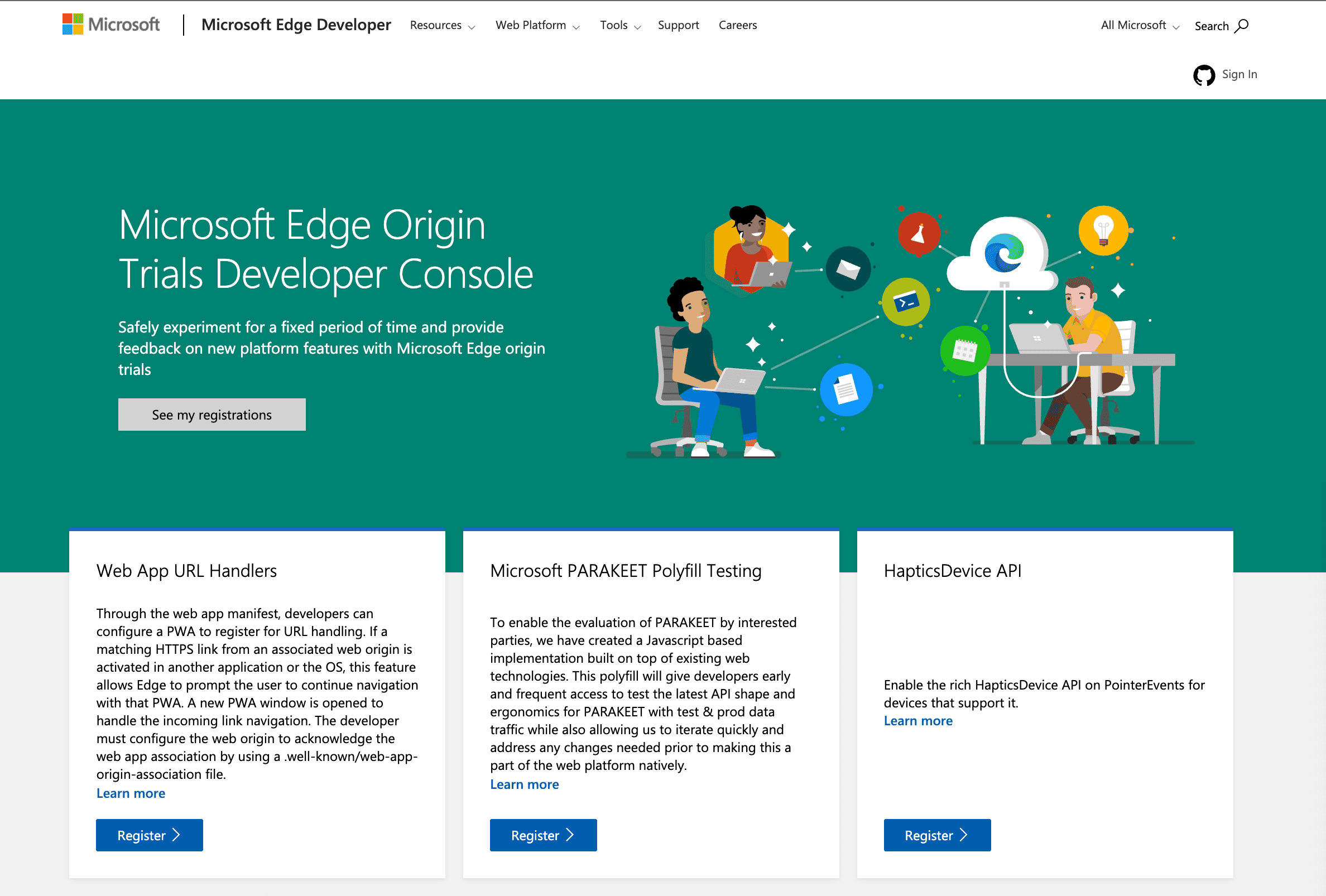
अगर आपको ये शर्तें सही लगती हैं, तो मुफ़्त में आज़माने की सुविधा में हिस्सा लेने के लिए, ऑरिजिन को रजिस्टर किया जा सकता है. Chrome में ऑरिजिन ट्रायल के लिए साइन अप करने के निर्देश यहां देखें. Microsoft Edge के लिए, इस लिंक पर जाएं


Safari की एक्सपेरिमेंटल सुविधाएं
Safari की मदद से डेवलपर, नए और अधूरे एपीआई और सुविधाओं को भी आज़मा सकते हैं. हालांकि, यह ऑरिजिन ट्रायल की सुविधा उपलब्ध नहीं कराता. आप उपयोगकर्ताओं के लिए, Safari की प्रयोग के तौर पर उपलब्ध सुविधाओं को चालू नहीं कर सकते.
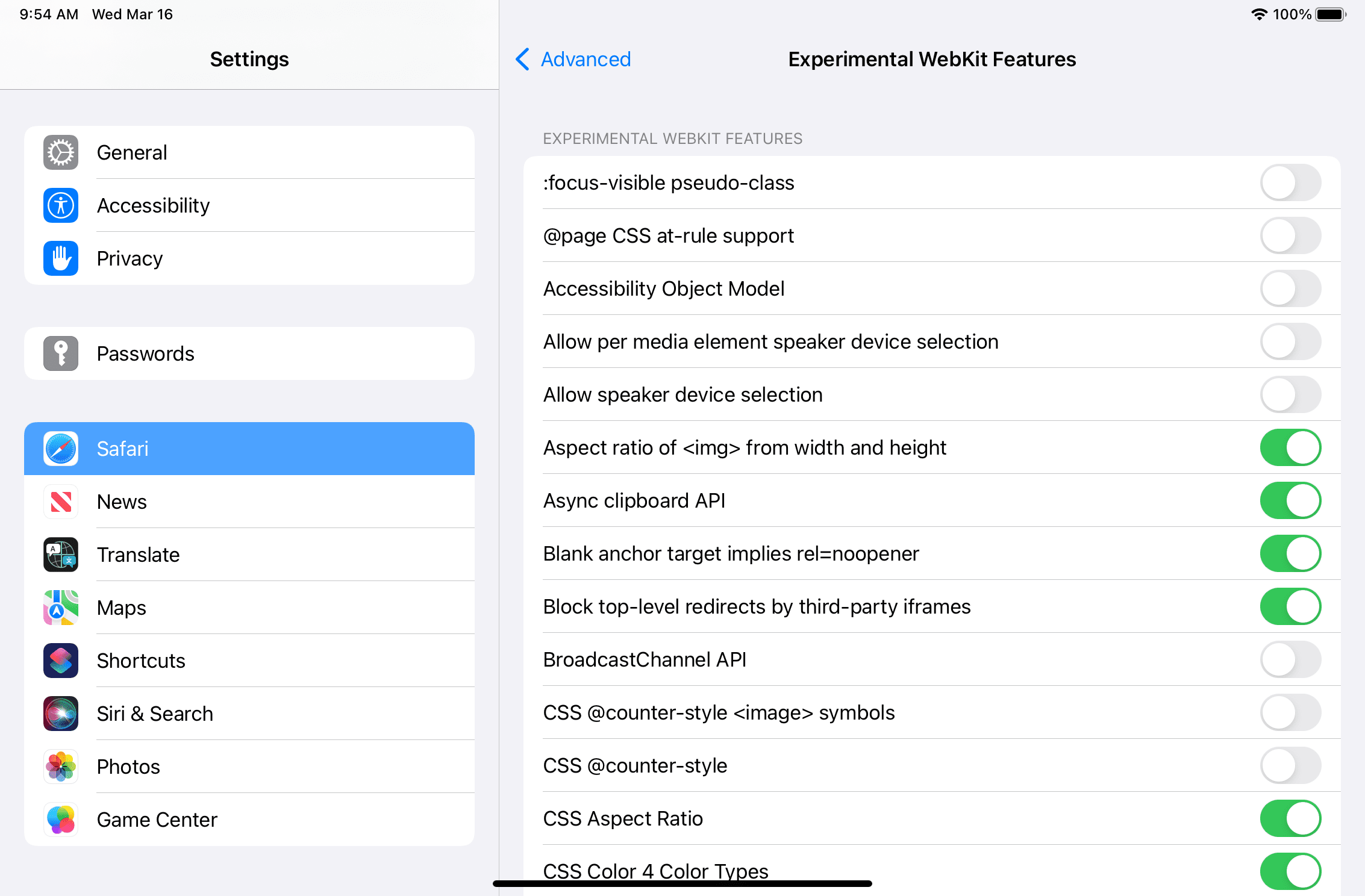
Safari का समाधान, फ़्लैग की तरह ही है. इसे एक्सपेरिमेंट के तौर पर उपलब्ध सुविधाएं कहा जाता है. Safari के हर नए वर्शन में कई एक्सपेरिमेंट वाली सुविधाएं होती हैं. इनमें से कुछ सुविधाएं चालू होती हैं और कुछ डिफ़ॉल्ट रूप से बंद रहती हैं.
डेवलपर के तौर पर, आपके पास इन डिफ़ॉल्ट सेटिंग को बदलने का विकल्प होता है:
- macOS के लिए Safari में सुविधाओं को डेवलप करें और प्रयोग के तौर पर उपलब्ध कराने वाला मेन्यू.
- iOS और iPadOS के Settings ऐप्लिकेशन में, Safari, ऐडवांस, एक्सपेरिमेंटल फ़ीचर पर जाएं.

Firefox की प्रायोगिक सुविधाएं
Firefox सेटिंग के ज़रिए एक्सपेरिमेंटल सुविधाएं ऑफ़र करता है. इन्हें about:config का इस्तेमाल करके कॉन्फ़िगरेशन एडिटर ऐक्सेस करके चालू या बंद किया जा सकता है.
