मज़बूत फ़ाउंडेशन
बेहतर PWA बनाने के लिए, एक मज़बूत फ़ाउंडेशन होना ज़रूरी है. इस फ़ाउंडेशन को लागू करने के लिए, आपको कुछ सिद्धांतों का इस्तेमाल करके वेब की सीमाओं के लिए डिज़ाइन और कोड बनाना होगा:
- फ़ोकस करने की समस्या के तौर पर मोबाइल का इस्तेमाल करें. पक्का करें कि आपके डिज़ाइन के हर व्यू में सिर्फ़ ज़रूरी कॉन्टेंट और इंटरैक्शन पर फ़ोकस किया गया हो.
- डिज़ाइन की प्रोसेस में कॉन्टेंट और मुख्य फ़ंक्शन पर ज़ोर दें.
- ज़रूरत पड़ने पर, धीरे-धीरे बेहतर बनाएं. सबसे आसान और ज़्यादातर उपलब्ध टूल का इस्तेमाल करके, कॉम्पोनेंट का मुख्य कॉन्टेंट और फ़ंक्शन बनाएं. इसे ऐक्सेस करने लायक बनाएं. इसके बाद, उन बेहतर सुविधाओं को टेस्ट करें जिनका आपको इस्तेमाल करना है और उनसे अपने कॉम्पोनेंट को बेहतर बनाएं.
- उपयोगकर्ता के हिसाब से वेब की परफ़ॉर्मेंस की मेट्रिक पर फ़ोकस करके, तेज़ और अच्छा उपयोगकर्ता अनुभव दें. साथ ही, असल उपयोगकर्ता की मेट्रिक पाएं और अपने सभी उपयोगकर्ताओं के लिए परफ़ॉर्मेंस को बेहतर बनाएं. भले ही, उनके नेटवर्क कनेक्शन, इनपुट टाइप, सीपीयू या जीपीयू की क्षमता कुछ भी हो.
इन सिद्धांतों का पालन करके और आधुनिक पैटर्न और वेब सुविधाओं को बेहतर बनाकर, आपके पास शानदार और तेज़ अनुभव देने वाले डिज़ाइन बनाने का विकल्प है. ऐसे डिज़ाइन जो पिक्सल के बजाय, सीमाओं के हिसाब से काम करते हैं. इनकी मदद से, हर उपयोगकर्ता आपके कॉन्टेंट और मुख्य फ़ंक्शन को उसी तरह ऐक्सेस कर सकता है जो उसके ब्राउज़िंग कॉन्टेक्स्ट के हिसाब से सबसे सही हो.
प्रतिक्रियाशील वेब डिज़ाइन
एथन मार्कोट ने 2010 में A List Apart में रिस्पॉन्सिव वेब डिज़ाइन के बारे में लिखा था. इसके बाद, डिज़ाइनर और डेवलपर को ऐसे अनुभव बनाने के लिए बढ़ावा दिया गया है जो अलग-अलग स्क्रीन साइज़ और डिवाइसों पर काम करते हों.
हालांकि, समय के साथ इसे मोबाइल, टैबलेट, और डेस्कटॉप साइज़ में छोटा कर दिया गया. साथ ही, इन साइज़ की चौड़ाई पर iOS स्क्रीन साइज़ का काफ़ी असर पड़ा. आधुनिक सीएसएस और रिस्पॉन्सिव डिज़ाइन के मूल मकसद पर फिर से ध्यान देने से, हम स्क्श्वी साइटों को फिर से स्क्श्वी बना सकते हैं.
रिस्पॉन्सिव वेब डिज़ाइन में तीन तकनीकी चीज़ें शामिल हैं:
- फ़्लूइड ग्रिड
- फ़्लेक्सिबल मीडिया
- मीडिया क्वेरी
एथन का मानना है कि ये तकनीकी ज़रूरतें काफ़ी नहीं हैं. आगे बढ़ने के लिए, हमें अलग तरीके से सोचने की ज़रूरत है.
मोबाइल का इस्तेमाल करने वाले लोगों के बारे में मिथक
रिस्पॉन्सिव डिज़ाइन के शुरुआती दिनों में, साइटों को आसानी से डिज़ाइन करने के नाम पर कई अनुमान लगाए गए थे. उदाहरण के लिए, छोटे वर्शन फ़ोन के लिए थे और उनकी चौड़ाई 320 पिक्सल थी, मीडियम वर्शन टैबलेट के लिए थे और उनकी चौड़ाई 1024 पिक्सल थी, और इससे बड़ी चौड़ाई वाले वर्शन डेस्कटॉप के लिए थे. छोटी स्क्रीन पर टच की सुविधाएं थीं, लेकिन बड़ी स्क्रीन पर नहीं. फ़ोन का इस्तेमाल करने वाले लोग जल्दी में होते हैं और उनका ध्यान भटकता रहता है. इसलिए, उन्हें "कम डेटा" वाला अनुभव चाहिए.
इनमें से कोई भी बात सही नहीं है. ये मोबाइल के बारे में गलत धारणाएं हैं. इन धारणाओं के पीछे यह मानना है कि उपयोगकर्ता की ज़रूरतें, स्क्रीन साइज़ या डिवाइस के टाइप के आधार पर अलग-अलग होती हैं. यह जांच के दौरान सही नहीं साबित होता.
उदाहरण के लिए, सोशल नेटवर्क का कोई PWA, जिसे आज ही मोबाइल और डेस्कटॉप पर इंस्टॉल किया जा सकता है. डेस्कटॉप पर, कई उपयोगकर्ता काम करते समय स्क्रीन के एक तरफ़ फ़ीड के साथ एक छोटी विंडो रख सकते हैं. ऐसे में, उपलब्ध चौड़ाई की वजह से यह मान लेना कि वे मोबाइल डिवाइस का इस्तेमाल कर रहे हैं, गलत होगा.
ब्राउज़र के टैब से बाहर मौजूद PWA की दुनिया, रिस्पॉन्सिव डिज़ाइन की दुनिया में भी नई चुनौतियां जोड़ रही है. जैसे, मिनी-मोड और फ़ोल्ड किए जा सकने वाले डिवाइसों के साथ काम करना.
मिनी-मोड
डेस्कटॉप डिवाइस पर इंस्टॉल किए गए PWA की विंडो, बहुत छोटी हो सकती है. यह ब्राउज़र की विंडो और मोबाइल व्यूपोर्ट से भी छोटी हो सकती है. यह वेब पर एक नई सुविधा है: हम मिनी-मोड की सुविधा दे सकते हैं. यह एक ऐसी विंडो है जो 200x100 सीएसएस पिक्सल तक छोटी हो सकती है.
इन दिनों कोई PWA बनाते समय, यह सोचना अच्छा होता है कि मिनी-मोड में क्या ऑफ़र करना है. ऐसा, रिस्पॉन्सिव वेब डिज़ाइन की मदद से किया जा सकता है. जैसे, संगीत प्लेयर पर सिर्फ़ कंट्रोल बटन, डैशबोर्ड की जानकारी या तुरंत की जाने वाली कार्रवाइयां.
डेस्कटॉप पर, किसी PWA को उससे भी छोटी विंडो में रेंडर किया जा सकता है जो आपने ब्राउज़र के लिए डिज़ाइन की है. यह आपके रिस्पॉन्सिव वेब डिज़ाइन के लिए, एक नया ब्रेकपॉइंट जोड़ता है: मिनी-मोड.
फ़ोल्ड किए जा सकने वाले और हाइब्रिड डिवाइस
फ़ोल्ड किए जा सकने वाले और हाइब्रिड डिवाइस भी इन दिनों आम हैं:
- छोटे क्लैमशेल फ़ोन.
- फ़ोल्ड किए जा सकने वाले ऐसे डिवाइस जिनका इस्तेमाल फ़ोन या टैबलेट के तौर पर किया जा सकता है.
- ऐसे लैपटॉप जिन्हें टैबलेट में बदला जा सकता है.
- ऐसे टैबलेट जो कीबोर्ड और ट्रैकपैड की मदद से लैपटॉप की तरह काम कर सकते हैं.
- इसके बाद, फ़ोन को हब की मदद से डेस्कटॉप में बदला जा सकता है.
हर वेबसाइट के लिए यह समस्या होती है. हालांकि, प्रोग्रेसिव वेब ऐप्लिकेशन की मदद से, ऐप्लिकेशन इंस्टॉल होने के दौरान विंडो को कंट्रोल किया जा सकता है और उसकी ज़िम्मेदारी ली जा सकती है. इसलिए, आपका डिज़ाइन हर संदर्भ में बेहतर अनुभव देना चाहिए.
सब कुछ पहले
लेकिन आपको कहां से शुरू करना चाहिए? मोबाइल फ़र्स्ट, कॉन्टेंट फ़र्स्ट, ऑफ़लाइन फ़र्स्ट? वेब के लिए डिज़ाइन करते समय, कौनसा फ़ॉर्मैट इस्तेमाल करना चाहिए? इसका जवाब है, सबसे पहले. मोबाइल फ़र्स्ट शब्द का इस्तेमाल कई तरीकों से किया गया है. इसे पहली बार 2009 में, ल्यूक व्रोब्लेव्स्की ने इस्तेमाल किया था. वेब पर प्लैटफ़ॉर्म के हिसाब से यूज़र इंटरफ़ेस (यूआई) और यूज़र अनुभव (यूएक्स) पैटर्न को एमुलेट करने से लेकर, वेब ऐप्लिकेशन बनाने से पहले मोबाइल ऐप्लिकेशन बनाने तक, इस शब्द का इस्तेमाल कई तरीकों से किया गया है. हालांकि, इसका मूल मकसद यह है: मोबाइल आपको फ़ोकस करने के लिए मजबूर करता है. जैसा कि लूक ने कहा:
मोबाइल डिवाइसों के लिए, सॉफ़्टवेयर डेवलपमेंट टीमों को किसी ऐप्लिकेशन में सिर्फ़ सबसे ज़रूरी डेटा और कार्रवाइयों पर फ़ोकस करना होता है. 320 x 480 पिक्सल की स्क्रीन में, ग़ैर-ज़रूरी एलिमेंट के लिए जगह नहीं होती. आपको प्राथमिकता तय करनी होगी. इसलिए, जब कोई टीम मोबाइल फ़र्स्ट डिज़ाइन करती है, तो नतीजा एक ऐसा अनुभव होता है जो उपयोगकर्ताओं को उन मुख्य टास्क पर फ़ोकस करने में मदद करता है जिन्हें वे पूरा करना चाहते हैं. इसमें, डेस्कटॉप से ऐक्सेस की जाने वाली आज की वेबसाइटों में मौजूद, ग़ैर-ज़रूरी इंटरफ़ेस और अन्य चीज़ों को हटा दिया जाता है. इससे उपयोगकर्ताओं को अच्छा अनुभव मिलता है और कारोबार को भी फ़ायदा होता है.
ल्यूक व्रोब्लेव्स्की
अपनी वेबसाइट के हर व्यू को सिर्फ़ उन ज़रूरी टास्क पर फ़ोकस करें जिन्हें उपयोगकर्ता वहां पूरा करना चाहता है. साथ ही, सिर्फ़ इसलिए आइडिया में ज़्यादा चीज़ें न जोड़ें, क्योंकि उनके पास स्क्रीन रीयल इस्टेट ज़्यादा है.
दूसरे सिद्धांत के बारे में रिस्पॉन्सिव वेब डिज़ाइन में बताया गया है: "अलग-अलग अनुभवों का ग्रेडिएंट." आपका लक्ष्य यह नहीं होना चाहिए कि हर उपयोगकर्ता को एक जैसा और पिक्सल-परफ़ेक्ट अनुभव मिले. ऐसा करना मुमकिन नहीं है.
वेब पर अपने अनुभवों को एक तय चीज़ के तौर पर न देखें. इसके बजाय, इसे सुझावों के एक सेट के तौर पर देखें. उपयोगकर्ता के डिवाइस का इस्तेमाल, उसके मौजूदा संदर्भ के हिसाब से सबसे अच्छा अनुभव देने के लिए किया जाएगा. ऐसा करने के लिए, प्रगतिशील बेहतर बनाने की सुविधा को अपनाना होगा.
प्रोग्रेसिव एन्हैंसमेंट
प्रगतिशील बेहतर बनाने की सुविधा एक पैटर्न है. इसकी मदद से, स्टैंडर्ड एचटीएमएल, सीएसएस, और JavaScript से लेकर हर जगह चलने वाला कोड लिखा जा सकता है. साथ ही, एपीआई उपलब्ध न होने पर, सही फ़ॉलबैक के साथ उस पर सुविधाओं की लेयर जोड़ी जा सकती हैं.
इसे बेहतर कैसे बनाया जा सकता है? सुविधा की पहचान करने का पैटर्न एक ऐसा तरीका है जिसमें सहायता के लिए जांच की जाती है और जांच के नतीजों के आधार पर कार्रवाई की जाती है. ऐसा करने के लिए, वेब प्लैटफ़ॉर्म में पहले से मौजूद कई टूल और तरीके इस्तेमाल किए जा सकते हैं.
@supports का इस्तेमाल करके, देखें कि ब्राउज़र पर सीएसएस की किसी सुविधा का इस्तेमाल किया जा सकता है या नहीं. साथ ही, नतीजे के आधार पर नियम लागू करें.
यह सीएसएस प्रॉपर्टी और वैल्यू, दोनों पर लागू होता है. अगर कोई प्रॉपर्टी काम करती है और कोई वैल्यू काम नहीं करती, तो वैल्यू काम नहीं करेगी. ठीक उसी तरह, अगर कोई प्रॉपर्टी काम नहीं करती, तो वह भी काम नहीं करेगी. JavaScript कोड, CSSSupportsRule की मदद से इसे ऐक्सेस कर सकता है.
वेब प्लैटफ़ॉर्म की ज़्यादातर नई सुविधाएं, मौजूदा ऑब्जेक्ट से जुड़ी होती हैं. इसलिए, ऑब्जेक्ट स्टाइल का पता लगाने में 'सुविधा', JavaScript में अच्छी तरह से काम करती है. इसी तरह, एलिमेंट पर प्रॉपर्टी या तरीकों की जांच करने जैसी अन्य लुकअप भी अच्छी तरह से काम करेंगी.
डिवाइस की पहचान होने से रोकना
आपको User-Agent स्ट्रिंग के आधार पर, सहायता से जुड़ी अनुमान लगाने के बजाय, सीधे तौर पर सुविधा के साथ काम करने की जांच करनी चाहिए.
उपयोगकर्ता-एजेंट स्ट्रिंग कभी भी पूरी तरह से भरोसेमंद नहीं रही हैं. "सही अनुमान लगाने" के लिए, ये एल्गोरिदम हर ब्राउज़र, ऑपरेटिंग सिस्टम, और डिवाइस के कॉम्बिनेशन के बारे में काफ़ी जानकारी रखते हैं. इसके बावजूद, उपयोगकर्ताओं को धोखाधड़ी का शिकार बनाया जा सकता है. उदाहरण के लिए, मोबाइल ब्राउज़र पर डेस्कटॉप साइट के रीडायरेक्ट, डेस्कटॉप उपयोगकर्ता-एजेंट स्ट्रिंग को धोखाधड़ी के मकसद से इस्तेमाल करने जितना ही आसान होते हैं.
इसके अलावा, ब्राउज़र अपनी उपयोगकर्ता-एजेंट स्ट्रिंग को फ़्रीज़ करने पर काम कर रहे हैं. साथ ही, सुविधा का पता लगाने के लिए उपयोगकर्ता-एजेंट स्ट्रिंग को खास तौर पर, बंद किए जाने की वजह के तौर पर बताया गया है. इससे, उपयोगकर्ता और डिवाइस की पहचान करने के लिए, इन स्ट्रिंग पर पहले से ज़्यादा भरोसा नहीं किया जा सकेगा.
कॉन्टेंट को प्राथमिकता देना
वेब के लिए डिज़ाइन करने का एक और सिद्धांत यह है: अपने कॉन्टेंट से शुरू करें. उदाहरण के लिए, रीयल-टाइम स्टॉक टिकर, स्टॉक की कीमतों के ग्राफ़ के साथ, स्टॉक की टेबल होती है. इसमें किसी समयावधि के दौरान स्टॉक की कीमत की जानकारी होती है. साथ ही, इसमें साइट को रीफ़्रेश करने का लिंक भी हो सकता है.
इसके बाद, इसे JavaScript और फ़ेच अनुरोधों के साथ बेहतर बनाया जा सकता है, ताकि टाइमर पर टेबल की वैल्यू अपडेट की जा सकें. इसके अलावा, रीयल-टाइम में पुश-आधारित अपडेट देने के लिए, इसे सॉकेट के साथ बेहतर बनाया जा सकता है. नतीजों को ग्राफ़ में दिखाने के लिए, इसे फिर से बेहतर बनाया जा सकता है. ऐसा सीएसएस, एसवीजी या कैनवस की मदद से किया जा सकता है. हालांकि, कॉन्टेंट ही इसकी मुख्य बात है.
इंट्रिन्सिक डिज़ाइन
- उपयोगकर्ता अनुभव के लिए, मोबाइल को फ़ोकस करने की समस्या के तौर पर इस्तेमाल करना.
- डिज़ाइन की प्रोसेस में कॉन्टेंट और मुख्य फ़ंक्शन पर ज़ोर देना.
- जहां उपलब्ध हो वहां बेहतर सुविधाओं के साथ लगातार बेहतर हो रहा है.
इन सिद्धांतों को मिलाकर, हमें कुछ नया मिलता है: इंटिग्रल डिज़ाइन. इंटिग्रिंस लेआउट डिज़ाइन करना शीर्षक वाले अपने टॉक में, जेन सिमंस ने यूज़र इंटरफ़ेस डिज़ाइन और बनाने के लिए, ग्रिड, फ़्लेक्सबॉक्स, फ़्लो लेआउट, और लिखने के मोड जैसे आधुनिक सीएसएस टूल इस्तेमाल करने के बारे में बताया है. इन टूल की मदद से, वे ये काम कर सकती हैं:
आपके पास हमारे कॉन्टेंट और डिज़ाइन के हिसाब से लेआउट बनाने का विकल्प है.
जेन सिमंस
इस नई सीएसएस की मदद से, डिज़ाइनर लेआउट पर कुछ कंट्रोल वापस पा सकते हैं. हालांकि, ऐसा वेब डिज़ाइन के नए सिद्धांतों के मुताबिक करते हैं. स्क्रीन के तय साइज़ के आधार पर फ़ॉर्म बनाने के बजाय, कॉन्टेंट के हिसाब से नियम तय किए जाते हैं. इन नियमों के आधार पर, कॉन्टेंट की खास प्रॉपर्टी का इस्तेमाल करके लेआउट तय किया जाता है. जैसे, कॉन्टेंट कितना छोटा या बड़ा हो सकता है, टेक्स्ट का साइज़, और उपलब्ध स्पेस. इनकी मदद से, अपने डिज़ाइन को बेहतर बनाया जा सकता है. यह डिज़ाइन, आपके कॉन्टेंट के साथ इंटरैक्ट करता है. इसके लिए, हर पिक्सल की जगह को कंट्रोल करने की ज़रूरत नहीं होती.
इंट्रिन्सिक लेआउट, वेब पर कंट्रोल के बारे में बातचीत को पूरा करते हैं और उसे परिभाषित करते हैं. वेब पर कंट्रोल का मतलब यह नहीं है कि आपकी साइट पर आने वाले हर व्यक्ति के लिए, डिवाइसों या स्क्रीन के साइज़ या रंगों या फ़ॉन्ट या लेआउट या सुविधाओं को तय किया जाए. वेब पर कंट्रोल करने का मतलब है, ऐसे नियम लिखना जिनका इस्तेमाल ब्राउज़र आपके अनुभव को बेहतर बनाने के लिए करेगा. साथ ही, आपके प्रोग्रेसिव वेब ऐप्लिकेशन में हर उपयोगकर्ता के लिए, उसे यूनीक बनाकर तैयार करेगा.
वेब परफ़ॉर्मेंस
हमारे PWA के लिए, वेब परफ़ॉर्मेंस सबसे अहम है. उपयोगकर्ताओं को बेहतर अनुभव देना ज़रूरी है. इससे हर तरह से ज़्यादा कन्वर्ज़न मिलेंगे.
वेबसाइट की परफ़ॉर्मेंस को बेहतर बनाने के लिए, ये काम करने होंगे:
- उपयोगकर्ता पर आधारित मुख्य मेट्रिक को समझें.
- हर मेट्रिक के लिए लक्ष्य सेट करें.
- हमारे PWA का आकलन करें.
- अपने कोड या सर्वर में तकनीक और सबसे सही तरीकों को स्टैटिक तौर पर लागू करके, अपनी मेट्रिक को बेहतर बनाना.
- फिर से मेज़र करें.
- उपयोगकर्ता के संदर्भ के आधार पर, हर उपयोगकर्ता के अनुभव को लाइव तौर पर बेहतर बनाएं.
वेब पर परफ़ॉर्मेंस मेट्रिक से यह पता चलता है कि आपका कॉन्टेंट स्क्रीन पर कितनी तेज़ी से दिखता है. साथ ही, इससे यह भी पता चलता है कि आपकी वेबसाइट कितनी इंटरैक्टिव है और उपयोगकर्ताओं को कैसा अनुभव मिलता है.
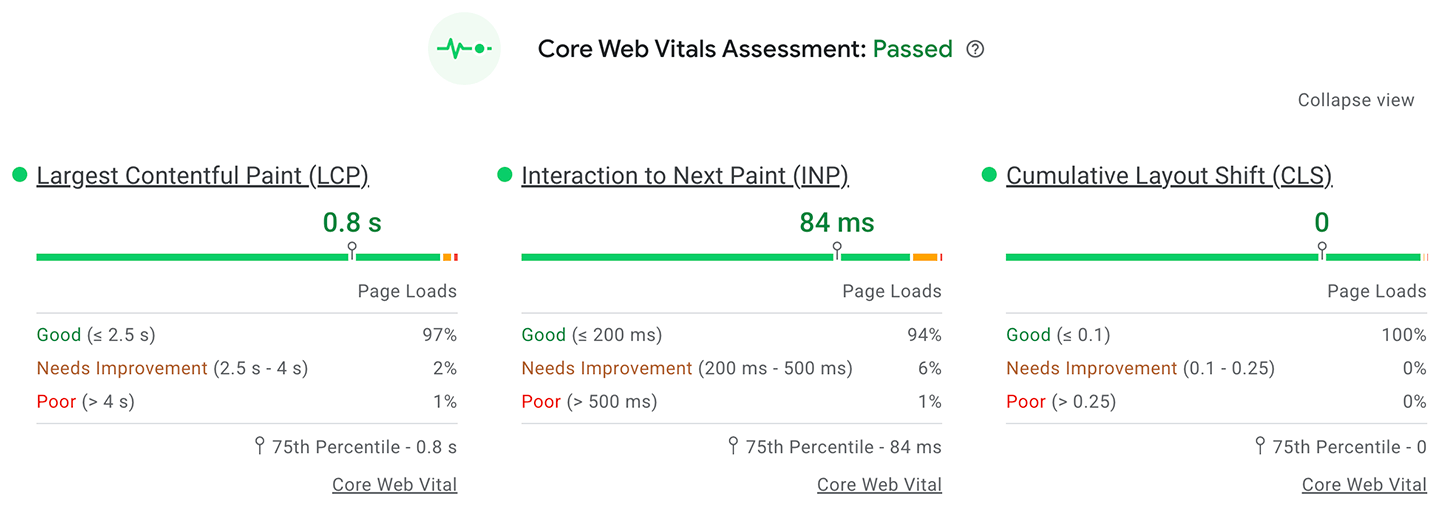
Core Web Vitals
पिछले एक दशक से, हम वेब परफ़ॉर्मेंस को मेज़र करने के लिए अलग-अलग मेट्रिक का इस्तेमाल कर रहे हैं. फ़िलहाल, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के तौर पर सुझाई गई मेट्रिक का सेट, परफ़ॉर्मेंस और उपयोगकर्ता अनुभव पर असर डालने वाले तीन मुख्य पहलुओं पर फ़ोकस करता है:
- लोडिंग—इसका डेटा सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) से मिलता है.
- इंटरैक्टिविटी—इसे पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी) से दिखाया जाता है.
- विज़ुअल स्टैबिलिटी—इसका पता कुल लेआउट शिफ़्ट (सीएलएस) से चलता है.

वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट की मदद से, एक नज़र में यह देखा जा सकता है कि परफ़ॉर्मेंस और उपयोगकर्ता अनुभव के मामले में आपका PWA कितना अच्छा या खराब है.
PWA की बुनियादी बातें
यह ज़रूरी है कि आपके PWA में रिस्पॉन्सिव डिज़ाइन, मोबाइल और सब कुछ पहले, इंट्रिन्सिक डिज़ाइन, और वेब परफ़ॉर्मेंस की बुनियाद अच्छी हो. इससे आपके सभी उपयोगकर्ताओं को बेहतर अनुभव मिल पाएगा.

