वेब डेवलपमेंट के लिए उपलब्ध सभी टूल, प्रोग्रेसिव वेब ऐप्लिकेशन डेवलपमेंट के लिए भी मददगार हैं. इनमें लाइब्रेरी, फ़्रेमवर्क, कोड एडिटर, बिल्डर, डेवलपर टूल, डीबगर वगैरह शामिल हैं. हालांकि, PWA की खास सुविधाओं, जैसे कि इंस्टॉल करने की सुविधा, सर्विस वर्कर, ऑफ़लाइन सहायता वगैरह के साथ काम करते समय, PWA के कुछ टूल ज़्यादा मददगार होते हैं. आइए, इनके उदाहरण देखते हैं.
सिम्युलेटर और डिवाइस
जैसा कि फ़ाउंडेशन चैप्टर में बताया गया है, आपको हर तरह के उपयोगकर्ताओं को सबसे अच्छा अनुभव देने के लिए, एग्नोस्टिक डिज़ाइन पैटर्न का इस्तेमाल करना चाहिए. हालांकि, अलग-अलग डिवाइसों पर अपने अनुभव टेस्ट करना बेहतर होगा.
आपके पास शायद दर्जनों डिवाइस नहीं होंगे. इनमें iPhone, Android फ़ोन, टैबलेट, और अलग-अलग ऑपरेटिंग सिस्टम वाले डेस्कटॉप या लैपटॉप शामिल हैं. इसलिए, सिम्युलेटर और एम्युलेटर मौजूद हैं.
आसान सिम्युलेटर
ब्राउज़र में मौजूद ज़्यादातर डेवलपर टूल, एक ही डेस्कटॉप ब्राउज़र इंजन का इस्तेमाल करते समय, आपको अलग-अलग स्क्रीन साइज़ या नेटवर्क स्थितियों में PWA की जांच करने की सुविधा देते हैं. इनमें से कुछ टूल, इन सिम्युलेशन के तहत किसी दूसरे उपयोगकर्ता एजेंट को भी ज़बरदस्ती लागू कर सकते हैं.
यहां कुछ सिम्युलेटर उपलब्ध हैं:
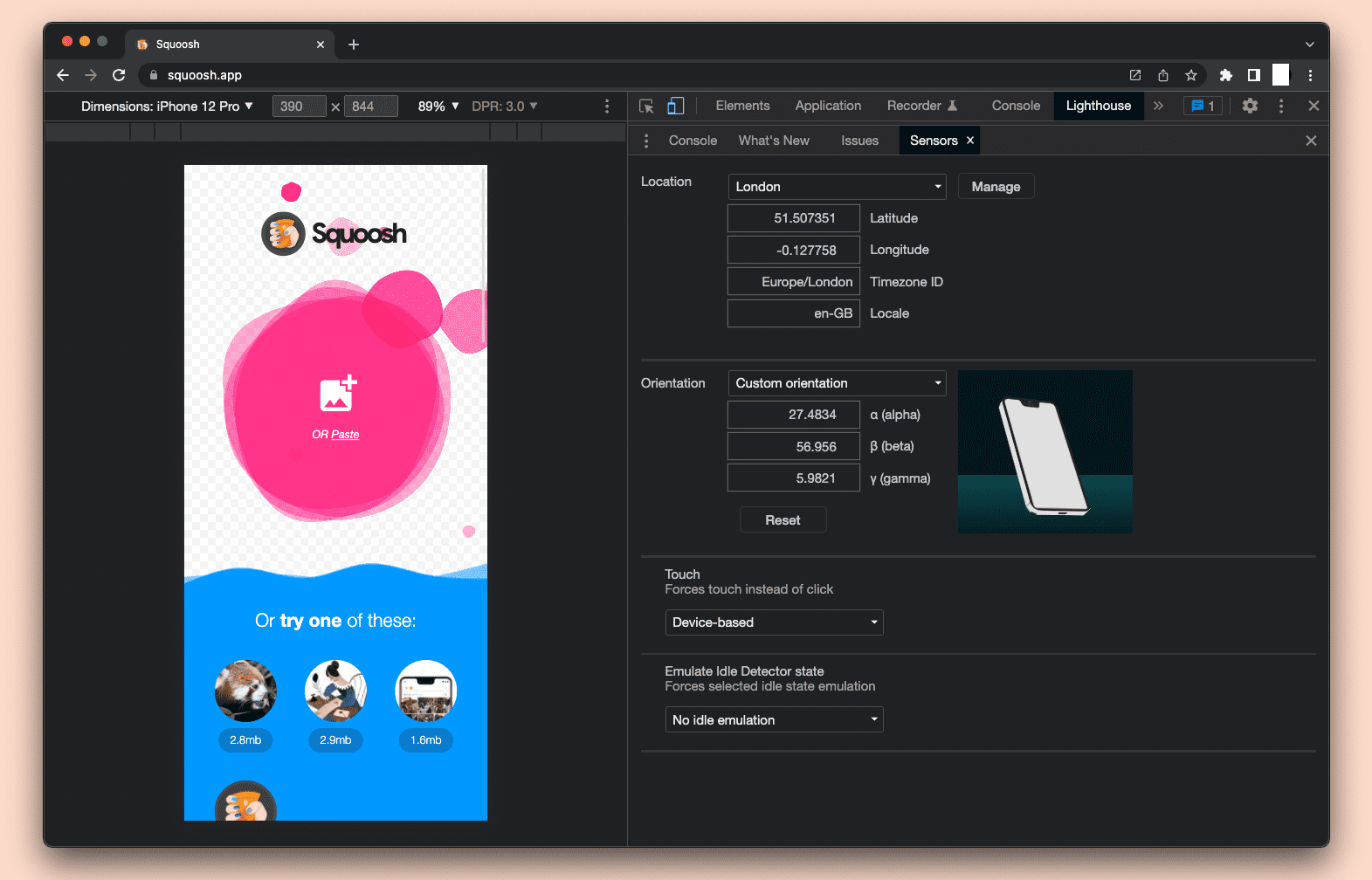
- Chromium DevTools: डिवाइस मोड, नेटवर्क थ्रॉटलिंग, और कई सेंसर सिम्युलेशन उपलब्ध हैं
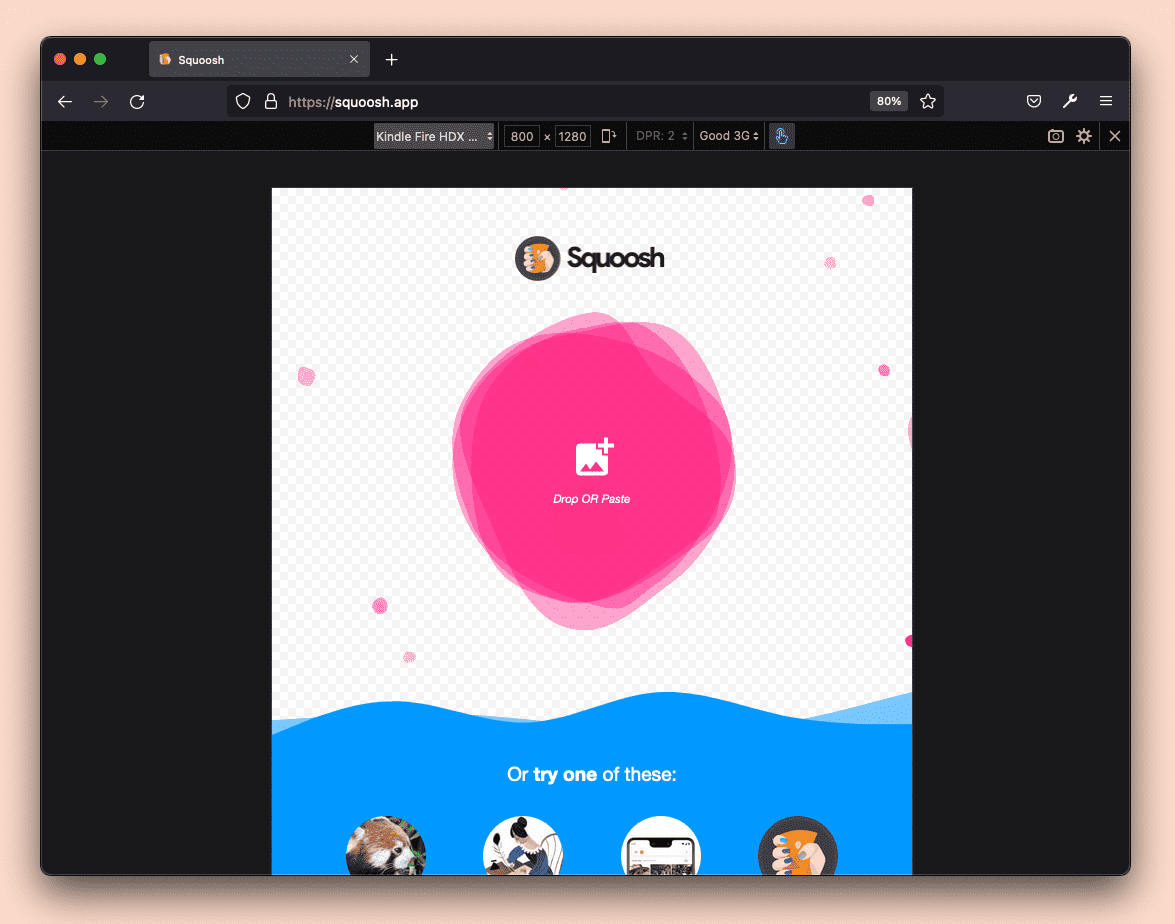
- Firefox डेवलपर टूल: रिस्पॉन्सिव डिज़ाइन मोड
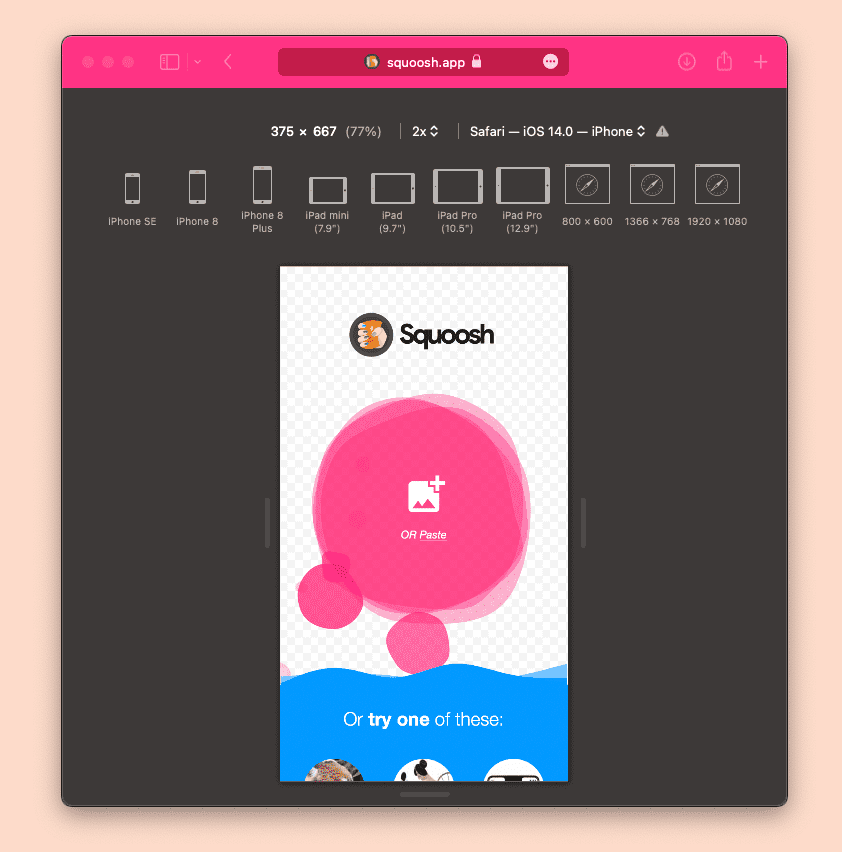
- Safari Web Inspector: रिस्पॉन्सिव डिज़ाइन मोड


 कुछ कमर्शियल और मुफ़्त सलूशन, डेवलपर और डिज़ाइनर के लिए ऑप्टिमाइज़ किए गए हैं, जैसे कि ओपन सोर्स रिस्पॉन्सिव ऐप्लिकेशन.
कुछ कमर्शियल और मुफ़्त सलूशन, डेवलपर और डिज़ाइनर के लिए ऑप्टिमाइज़ किए गए हैं, जैसे कि ओपन सोर्स रिस्पॉन्सिव ऐप्लिकेशन.
Apple के सिम्युलेटर
Apple, Simulator ऐप्लिकेशन (जिसे पहले iOS Simulator के नाम से जाना जाता था) की सुविधा उपलब्ध कराता है. इसकी मदद से, अलग-अलग ऑपरेटिंग सिस्टम के वर्शन पर, अलग-अलग iPhone और iPad पर अपना वेब ऐप्लिकेशन टेस्ट किया जा सकता है.
Simulator ऐप्लिकेशन सिर्फ़ macOS कंप्यूटर के लिए उपलब्ध है और यह [Xcode, जो AppStore में उपलब्ध है, के साथ आता है. यह अलग-अलग डिवाइस कॉन्फ़िगरेशन के साथ iOS और iPadOS को सिम्युलेट करता है. इसमें, होम स्क्रीन पर PWA इंस्टॉल होने के दौरान इस्तेमाल किया जाने वाला मोबाइल Safari ऐप्लिकेशन और Web.app इंजन शामिल होता है. इसलिए, आपको दिखने वाला आखिरी अनुभव, डिवाइस के बारे में काफ़ी सटीक जानकारी देता है.

ऐप्लिकेशन लॉन्च करने के लिए, Xcode इंस्टॉल करने के बाद, Xcode मेन्यू में सिम्युलेटर खोला जा सकता है. इसके लिए, Open Developer Tools और फिर Simulator चुनें. सिम्युलेटर में जाकर, Safari को इस तरह खोला जा सकता है, जैसे कि आप किसी असली iPhone या iPad में हों. दूसरे डिवाइसों को खोलने के लिए, File और फिर Open Simulator मेन्यू को चुनें.
PWA की जांच करने के लिए, सिम्युलेटर का इस्तेमाल करते समय वेब डेवलपर के लिए ये शॉर्टकट काम के हैं:
Command-Shift-H: होम स्क्रीन पर जाएं.Control-Command-Shift-H: ऐप्लिकेशन स्विचर ऐक्सेस करें.Command-RightऔरCommand-Left: डिवाइस घुमाएं.
सिम्युलेटर कोई वर्चुअल मशीन नहीं है. हालांकि, यह आपके macOS पर चल रहा एक ऐप्लिकेशन है, जो किसी iPhone या iPad की तरह दिखता है. इसलिए, इसका अपना टीसीपी स्टैक नहीं होता. इसलिए, अगर Simulator में localhost का इस्तेमाल किया जाता है, तो Safari आपके macOS localhost डिवाइस पर पॉइंट कर देगा.
डिफ़ॉल्ट रूप से, Xcode सिर्फ़ iOS का सबसे नया वर्शन इंस्टॉल करता है. हालांकि, आपके पास Xcode पर जाकर Preferences मेन्यू का इस्तेमाल करने और Components टैब से पुराने सिम्युलेटर डाउनलोड करने का विकल्प होता है.
iOS के सबसे नए वर्शन, पुराने माइनर वर्शन, और कम से कम एक पुराने मेजर वर्शन पर अपने PWA को टेस्ट करना बेहतर रहेगा.
Android एम्युलेटर
Android नेटवर्क में अलग-अलग तरह के एम्युलेटर मौजूद हैं. हालांकि, Android SDK टूल में मौजूद एम्युलेटर सबसे ज़्यादा इस्तेमाल किए जाते हैं.
PWA डेवलपर के तौर पर, आपको अपने Android एम्युलेटर में भी ब्राउज़र की ज़रूरत होगी. इससे, जांच में और जटिल चीज़ें जुड़ जाएंगी. ऐसा इसलिए, क्योंकि AOSP (Android ओपन सोर्स प्रोजेक्ट) में ब्राउज़र डाउनलोड करने के लिए, Google Chrome या Play Store शामिल नहीं है. इसलिए, हर Android एम्युलेटर, PWA की टेस्टिंग के लिए काम का नहीं होता.
एम्युलेट करने के लिए, Android SDK में दो टूल मौजूद हैं:
- SDK Manager: ऑपरेटिंग सिस्टम के अलग-अलग वर्शन और प्लगिन को डाउनलोड और अपडेट करता है.
- AVD Manager: Android वर्चुअल डिवाइस (एवीडी) की जानकारी जोड़ता है, उनमें बदलाव करता है, और उन्हें मिटाता है. इनमें से हर डिवाइस, एक ऐसे डिवाइस को दिखाता है जिसमें एक Android OS इंस्टॉल हो. यह वर्चुअल मशीन के इंस्टेंस की तरह ही है.
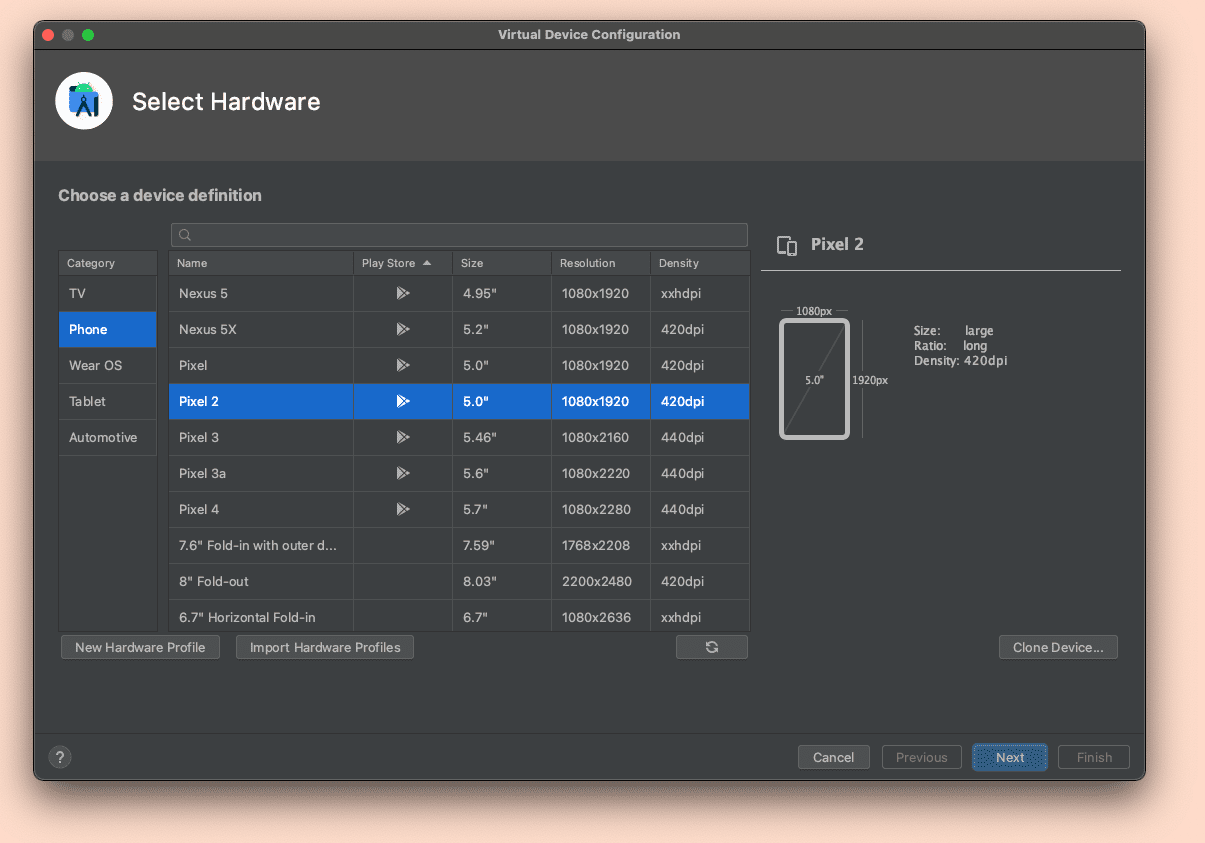
सिर्फ़ Android SDK या Android Studio को इंस्टॉल किया जा सकता है. यह एक मुफ़्त IDE है. इसमें एम्युलेटर के साथ Android SDK भी शामिल है. SDK टूल में, आपको एम्युलेटर खोलने और सेट अप करने के लिए, कमांड लाइन का इस्तेमाल करना होगा. Android Studio में, वेलकम स्क्रीन के मेन्यू से ज़रूरी टूल खोले जा सकते हैं. AVD मैनेजर में जाकर, स्क्रीन साइज़, क्षमताओं, और Android OS वर्शन के अलग-अलग कॉम्बिनेशन वाले जितने चाहें उतने डिवाइस बनाए जा सकते हैं.

Android एम्युलेटर की मदद से, PWA को इंस्टॉल करने की सुविधा के साथ-साथ उपयोगकर्ता अनुभव की जानकारी भी देखी जा सकती है. साथ ही, यह भी देखा जा सकता है कि इस्तेमाल की जा रही सुविधाएं उम्मीद के मुताबिक काम कर रही हैं या नहीं.
Google Chrome का इस्तेमाल करना
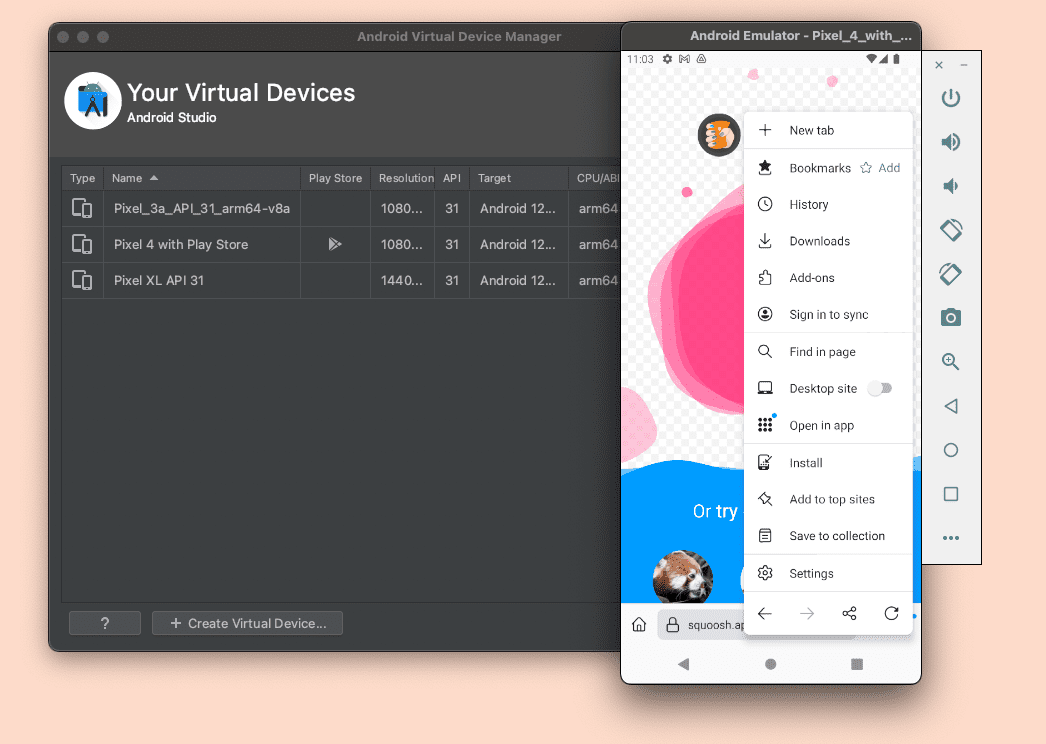
Android एम्युलेटर में Google Chrome का इस्तेमाल करने के लिए, आपको Play services में एक एवीडी बनाना होगा. ऐसा करने के लिए, पक्का करें कि आपके AVD के लिए इस्तेमाल किए जा रहे SDK टूल पर Play आइकॉन मौजूद हो, जैसा कि इस इमेज में दिखाया गया है:

Play services में मौजूद एवीडी में Play Store भी शामिल होता है. इसलिए, Google खाते से अपना खाता सेट अप करने के बाद, Chrome को नए वर्शन में अपडेट किया जा सकता है.
दूसरे ब्राउज़र का इस्तेमाल करना
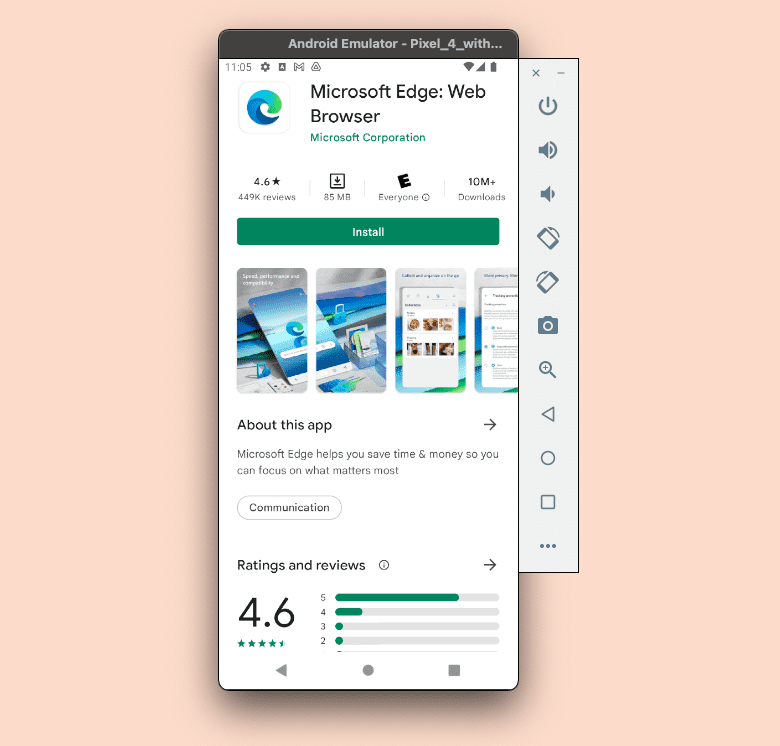
अगर आपने Play services के साथ एवीडी का इस्तेमाल किया है, तो आपके पास Play Store से भी ब्राउज़र डाउनलोड करने का विकल्प है.
Android के लिए उपलब्ध ज़्यादातर ब्राउज़र, APK (Android पैकेज) के तौर पर उपलब्ध हैं. इनमें Samsung Internet, Microsoft Edge, Opera, Firefox, और Brave शामिल हैं. अगर आपके पास उस ब्राउज़र का APK है जिसकी आपको जांच करनी है, तो उसे एम्युलेटर में खींचें और छोड़ें. इसके अलावा, ADB का इस्तेमाल करके कमांड-लाइन का इस्तेमाल करके उसे इंस्टॉल किया जा सकता है.

डेस्कटॉप एम्युलेटर
किसी अन्य डेस्कटॉप कंप्यूटर को एम्युलेट करने के लिए, आम तौर पर VirtualBox या VMWare जैसे वर्चुअल मशीन सिस्टम का इस्तेमाल किया जाता है. इन टूल में भी, कुछ एनवायरमेंट को एम्युलेट करना मुश्किल होता है. जैसे, Windows या Linux पर macOS को एम्युलेट करना. हालांकि, कुछ अन्य विकल्पों के लिए लाइसेंस की ज़रूरत हो सकती है. जैसे, macOS या Windows पर Windows को एम्युलेट करना.
फ़िज़िकल डिवाइसों का इस्तेमाल करना
अपने PWA की जांच करने के लिए, असल डिवाइसों का इस्तेमाल करना भी अच्छा आइडिया है. हमें कई डिवाइसों के मालिक की ज़रूरत नहीं है, क्योंकि हमारे पास क्लाउड-आधारित कुछ सुविधाएं हैं. इनकी मदद से, फ़िज़िकल डिवाइसों को कहीं से भी इस्तेमाल किया जा सकता है. ये रहे कुछ मुफ़्त समाधान और कुछ व्यावसायिक समाधान, जिनके साथ एक फ़्री-टीयर उपलब्ध है.

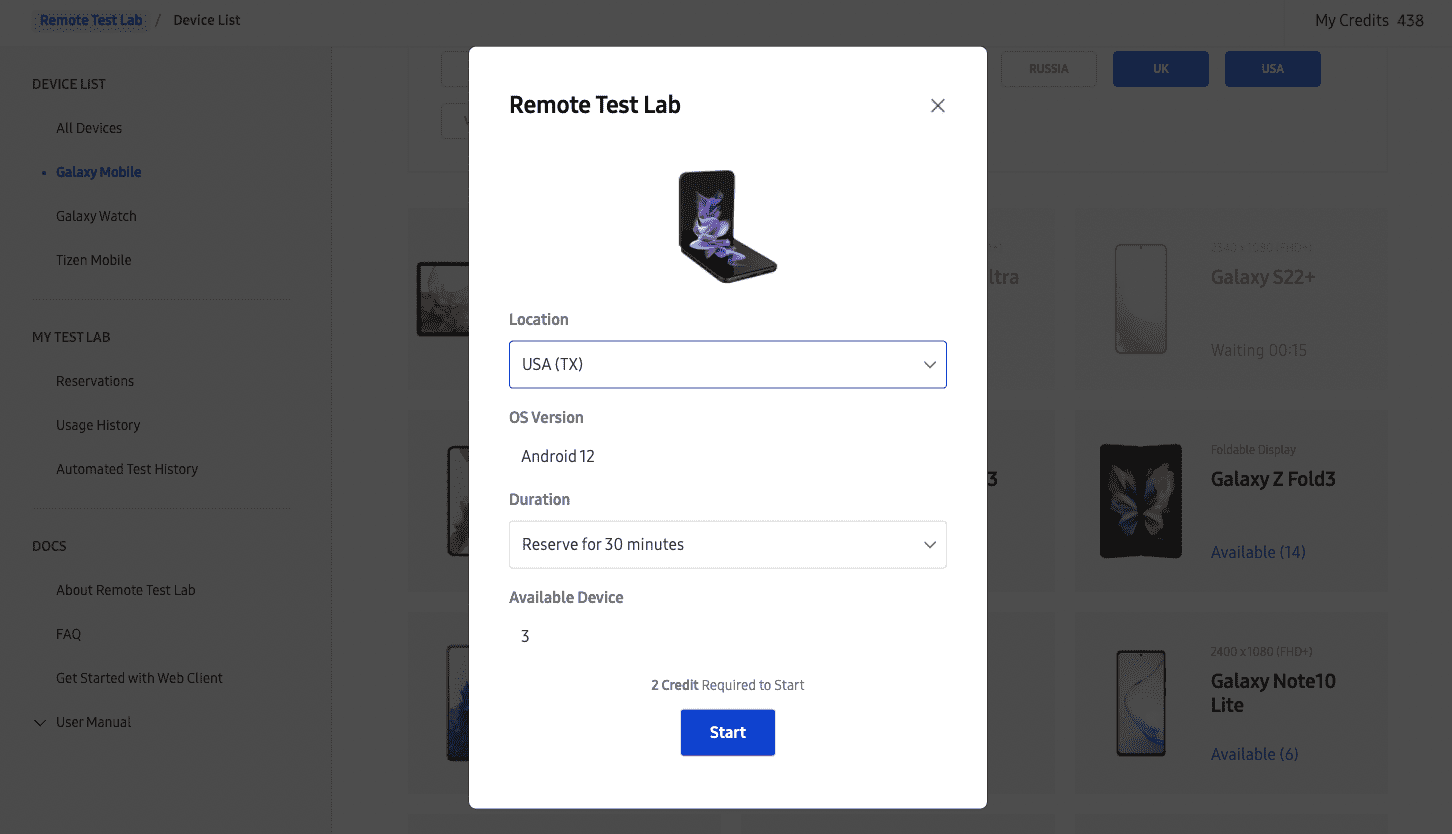
Samsung Remote Test Lab हमारी सेवाओं में से एक है. यह बिना किसी शुल्क के उपलब्ध कराया जाने वाला समाधान है. इसकी मदद से, Samsung के अलग-अलग डिवाइसों पर अपने PWA की जांच की जा सकती है. इनमें फ़ोन, टैबलेट, और फ़ोल्ड किए जा सकने वाले डिवाइस शामिल हैं.
दूर से जांच करना
अगर आपको अपने प्रोग्रेसिव वेब ऐप्लिकेशन को किसी असल डिवाइस, सिम्युलेटर या एम्युलेटर में डीबग करना है, तो आपको अपने डेस्कटॉप के ब्राउज़र टूल से, रिमोट जांच के सेशन को कनेक्ट करना होगा.
कारोबारी टूल भी उपलब्ध हैं, लेकिन सभी ब्राउज़र ऐसा करने के कई तरीके भी देते हैं, जिनमें शामिल हैं:
- WebKit Remote Inspector का इस्तेमाल करके Safari और इंस्टॉल किए गए PWA को iOS और iPadOS से कनेक्ट किए गए डिवाइसों और सिम्युलेटर पर कनेक्ट किया जा सकता है.
- Chromium DevTools रिमोट डीबगिंग की सुविधा, ताकि Android पर Chrome, Edge, Samsung इंटरनेट, और Chromium पर आधारित अन्य ब्राउज़र और उन ब्राउज़र से इंस्टॉल किए गए PWA से कनेक्ट किया जा सके. इनमें कनेक्ट किए गए फ़िज़िकल डिवाइस और एम्युलेटर शामिल हैं.
- कनेक्ट किए गए असल डिवाइसों और एम्युलेटर पर, Android के लिए Firefox से कनेक्ट करने के लिए Firefox रिमोट डीबगिंग.
Android के लिए पोर्ट फ़ॉरवर्डिंग
Android फ़िज़िकल डिवाइसों या एम्युलेटर पर, localhost के लिए उपलब्ध PWA की जांच करते समय आपको कोई समस्या होगी. ऐसा इसलिए, क्योंकि localhost आपकी डेवलपमेंट मशीन के बजाय, Android टीसीपी स्टैक की ओर इशारा करेगा.
localhost की जगह अपने लोकल आईपी पते का इस्तेमाल किया जा सकता है. हालांकि, ऐसा करना सही नहीं है, क्योंकि localhost को छोड़कर, सर्विस वर्कर और कई सुविधाएं सिर्फ़ एचटीटीपीएस कनेक्शन के साथ काम करेंगी. इसलिए, आपका PWA ऑफ़लाइन काम नहीं करेगा या PWA की ज़रूरी शर्तों को पूरा नहीं करेगा.
अपने डेस्कटॉप कंप्यूटर पर, Chromium ब्राउज़र पर पोर्ट फ़ॉरवर्डिंग को चालू करके समस्या हल की जा सकती है. इस स्थिति में, आपके पास अपने होस्ट कंप्यूटर से किसी भी ऑरिजिन और पोर्ट पर Android डिवाइस के localhost पर मौजूद पोर्ट को जोड़ने का विकल्प होगा. इसमें अपने डेवलपमेंट कंप्यूटर का localhost भी शामिल है. ज़्यादा जानकारी के लिए, यह गाइड देखें.
Chromium ब्राउज़र
Chromium ब्राउज़र, DevTools से शुरू करके, प्रोग्रेसिव वेब ऐप्लिकेशन को डीबग करने और उनकी जांच करने के लिए कई टूल ऑफ़र करते हैं.
Chromium पर काम करने वाले ज़्यादातर ब्राउज़र, जैसे कि Samsung Internet, Microsoft Edge, और Google Chrome में अलग-अलग चैनल होते हैं. जैसे, स्टेबल, बीटा, और कैनरी. ब्राउज़र के आने वाले वर्शन पर अपने PWA को टेस्ट करने के लिए, डेस्कटॉप और Android पर अलग-अलग वर्शन इंस्टॉल किए जा सकते हैं. इसकी मदद से, ऐसी सुविधाएं बनाई और टेस्ट की जा सकती हैं जो फ़िलहाल बड़े पैमाने पर उपलब्ध नहीं हैं. इसके अलावा, इससे उन सुविधाओं और बदलावों की जांच की जा सकती है जो काम नहीं करते और नए वर्शन में आपका ऐप्लिकेशन कैसा काम करेगा.
कहीं से भी जांच करने की सुविधा का इस्तेमाल करके, इन सभी टूल का इस्तेमाल करके डेस्कटॉप और Android डिवाइसों पर अपने PWA को डीबग और टेस्ट किया जा सकता है.
सर्विस वर्कर टूल
Chromium DevTools में सर्विस वर्कर और उनके एपीआई के "ऐप्लिकेशन" टैब को डीबग करने के लिए टूल का पूरा सेट मौजूद है. "सर्विस वर्कर" सेक्शन की मदद से, ये काम किए जा सकते हैं:
- सर्विस वर्कर के इंस्टॉल होने की स्थिति और लाइफ़साइकल देखें.
- सर्विस वर्कर को अपडेट करना और उसका रजिस्ट्रेशन रद्द करना.
- अपडेट की प्रोसेस को फ़ॉलो करें.
- मौजूदा सर्विस वर्कर के क्लाइंट देखें.
- सर्विस वर्कर को पुश मैसेज भेजें.
- बैकग्राउंड सिंक और समय-समय पर होने वाले बैकग्राउंड सिंक की कार्रवाइयां रजिस्टर करें.

इन टूल के बारे में ज़्यादा पढ़ें.
स्टोरेज टूल
Application और फिर Storage में, अपने ऑरिजिन से डेटा को देखा जा सकता है, उसकी झलक देखी जा सकती है, अपडेट किया जा सकता है, और मिटाया जा सकता है. जैसे, Web Storage की एंट्री या IndexedDB स्टोर.
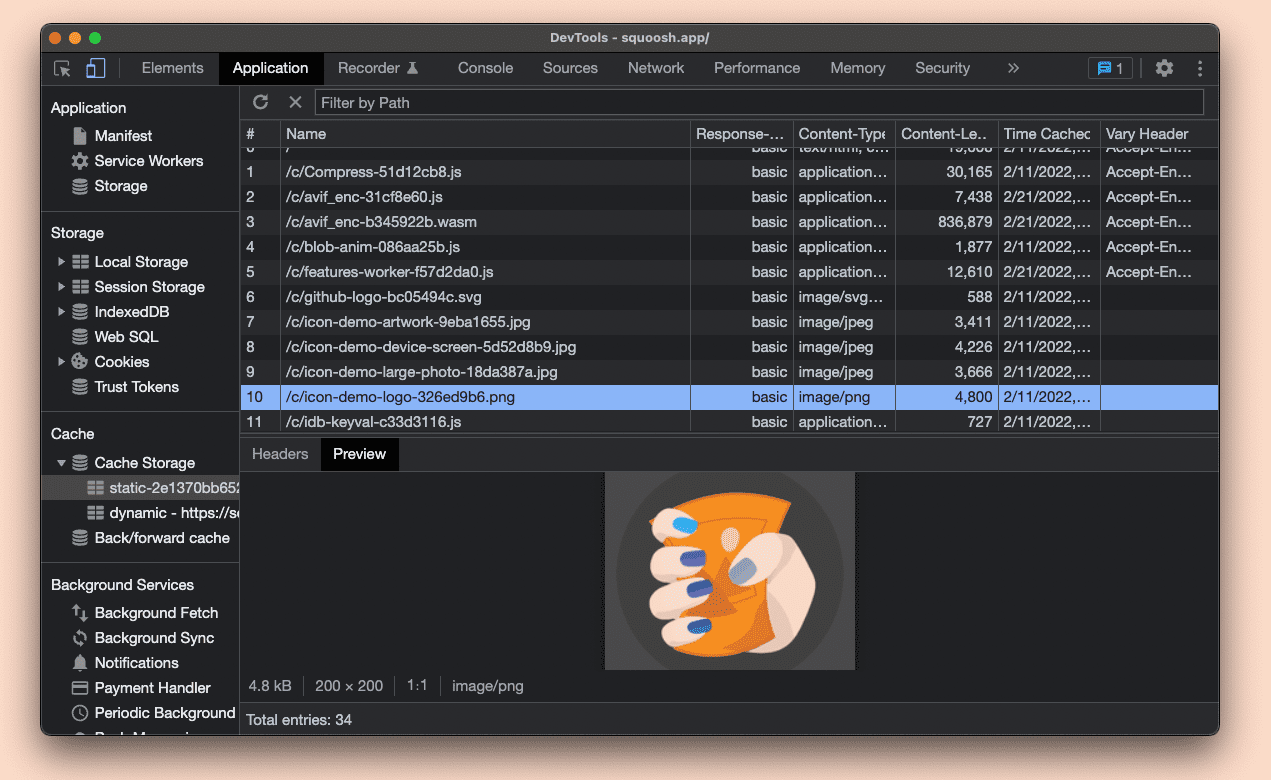
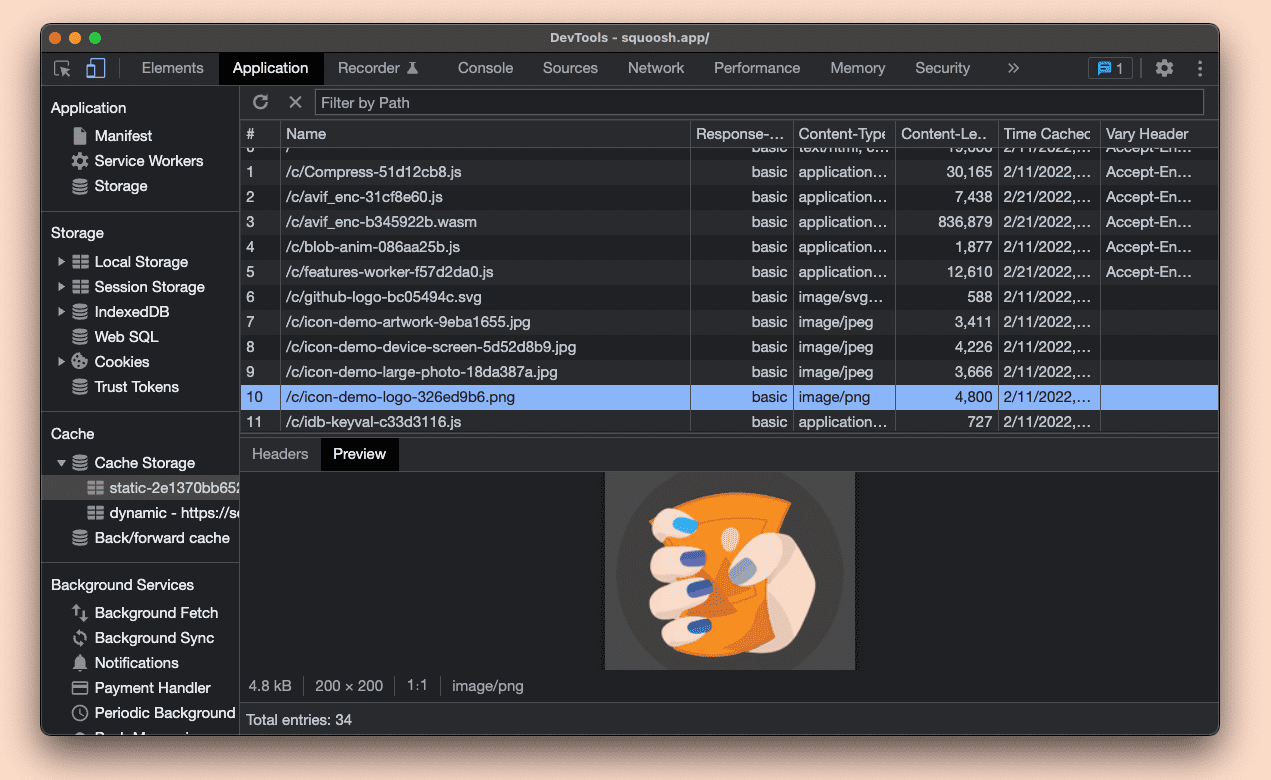
Application, Cache और फिर Cache Storage में, मौजूदा ऑरिजिन में सेव सभी कैश मेमोरी देखी जा सकती है. साथ ही, कॉन्टेंट की झलक देखी जा सकती है और एंट्री मिटाई जा सकती हैं. कैश मेमोरी टूल के बारे में ज़्यादा पढ़ें.

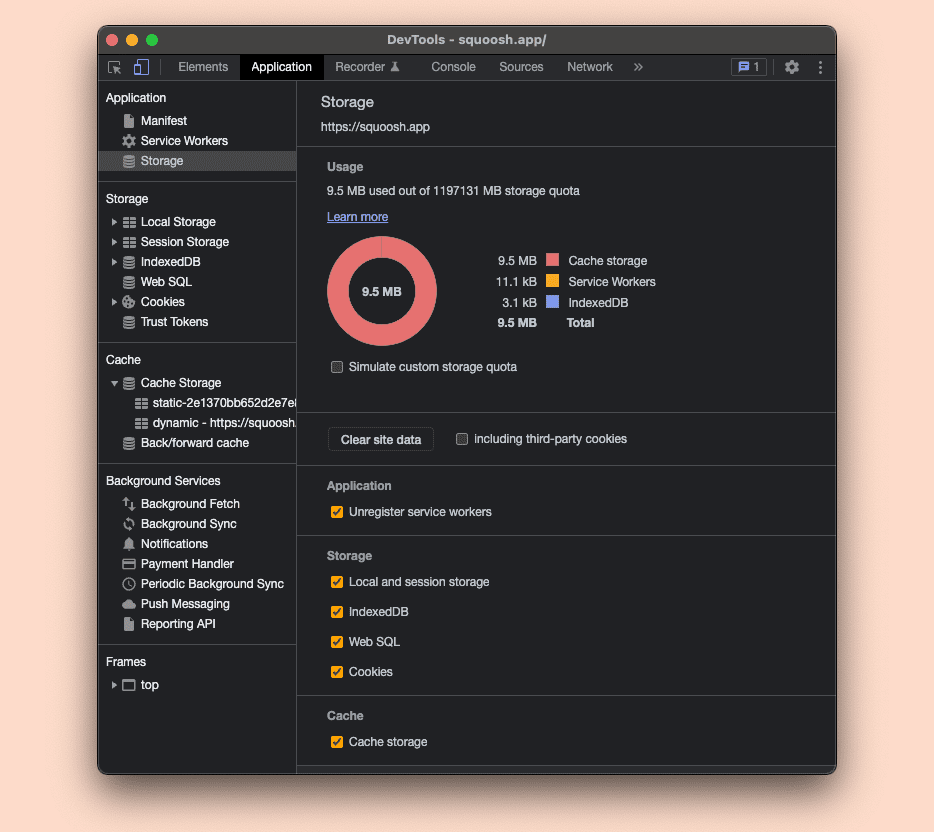
साथ ही, Application और फिर Storage चुनने पर, यह देखा जा सकता है कि इस्तेमाल किया जा रहा मौजूदा कोटा कितना है, कस्टम कोटा स्टोरेज को सिम्युलेट किया जा सकता है, और Clear site data का इस्तेमाल करके, सर्विस वर्कर रजिस्ट्रेशन के साथ-साथ अपना सारा डेटा मिटाया जा सकता है.
बैकग्राउंड में चलने वाली सेवाएं
Chromium DevTools में बैकग्राउंड में चलने वाली सेवाओं के इवेंट रिकॉर्ड करने वाले टूल का एक सेट भी है. यह टूल, Application और फिर Background Services पर क्लिक करने पर मिलता है. इससे आप यह देख सकते हैं कि सर्विस वर्कर एपीआई के ऊपर, बैकग्राउंड में कुछ इवेंट होने पर क्या होता है. इन टूल के बारे में ज़्यादा पढ़ें.
वेब ऐप्लिकेशन मेनिफ़ेस्ट टूल
Chromium DevTools में Application, Manifest के तहत, वेब ऐप्लिकेशन मेनिफ़ेस्ट और इंस्टॉल करने की शर्तों के लिए एक सेक्शन है. इस सेक्शन में, यह देखा जा सकता है कि मेनिफ़ेस्ट सही से लोड हुआ है या नहीं, मेनिफ़ेस्ट की वैल्यू, आइकॉन कैसे दिखते हैं, ऐप्लिकेशन आईडी, और मास्केबल आइकॉन के लिए क्विक चेकर की सुविधा.
इस सेक्शन में, इंस्टॉल करने की शर्तों से जुड़ी समस्याओं के बारे में चेतावनियां और गड़बड़ियां भी दिखाई जाती हैं.

इन टूल के बारे में ज़्यादा पढ़ें.
इंस्टॉलेशन डीबग करना
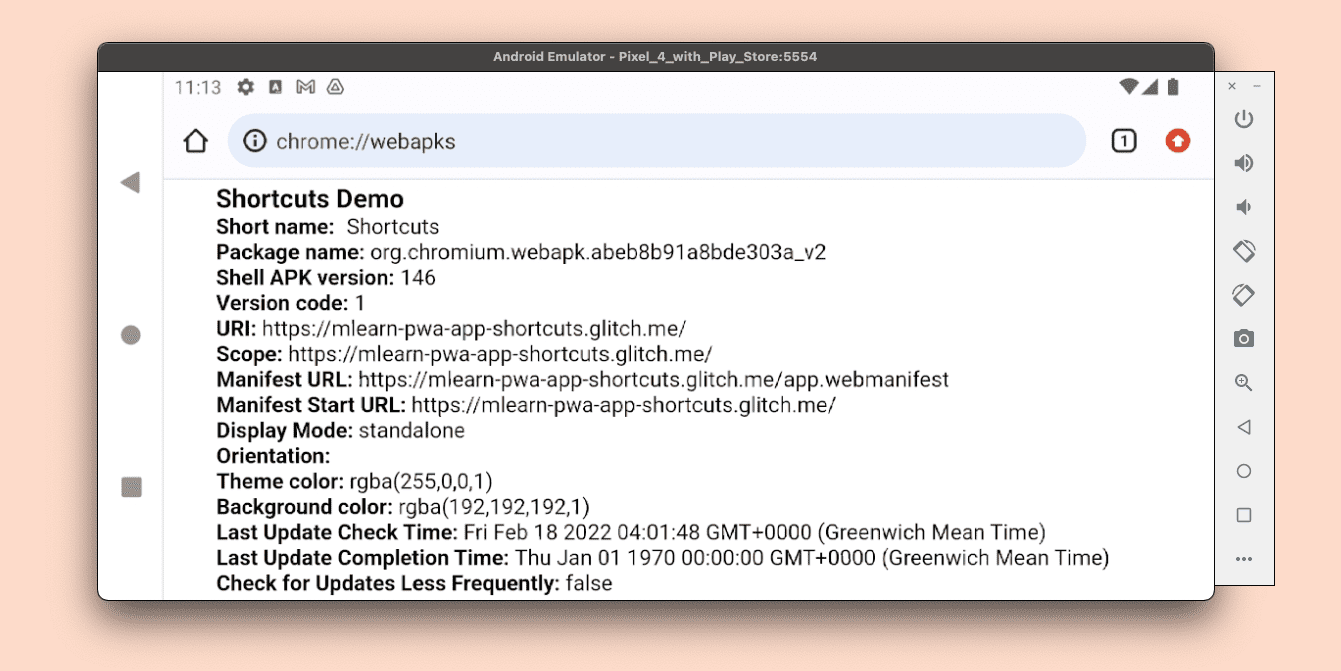
WebAPK इंस्टॉलेशन मोड का इस्तेमाल करने वाले Android डिवाइसों पर, Chromium ब्राउज़र पर about:webapk पर ब्राउज़ करके, इंस्टॉल किए गए ऐप्लिकेशन की सूची ऐक्सेस की जा सकती है.
यहां से आपको मौजूदा अपडेट की स्थिति दिखेगी और WebAPK अपडेट का अनुरोध किया जाएगा.
डेस्कटॉप कंप्यूटर पर, about:apps पर ब्राउज़ करके, उपयोगकर्ता के लिए इंस्टॉल किए गए PWA की सूची और about:app-service-internals पर ब्राउज़ करके, डीबग किए गए वर्शन को देखा जा सकता है.

Safari
लिखने के समय, Safari में PWA को टेस्ट करने और डीबग करने के लिए कुछ ही टूल उपलब्ध हैं. सर्विस वर्कर की स्थिति और लाइफ़साइकल को देखने और डीबग करने के लिए, कोई टूल मौजूद नहीं है. साथ ही, कैश मेमोरी के कॉन्टेंट की जांच करने वाला कोई भी टूल मौजूद नहीं है. साथ ही, iOS और iPadOS पर, वेब ऐप्लिकेशन मेनिफ़ेस्ट की सहायता और इंस्टॉल करने के लिए कोई टूल मौजूद नहीं है.
Safari सिर्फ़ स्टेबल वर्शन के लिए उपलब्ध है. वहीं, macOS के लिए उपलब्ध Safari Technology Preview पर आपको पहले से ही Safari के आने वाले वर्शन की सुविधाएं आज़माने की सुविधा मिलती है. iOS और iPadOS के बीटा प्रोग्राम में कभी-कभी Safari के नए वर्शन शामिल होते हैं, जिनका इस्तेमाल टेस्ट के लिए किया जा सकता है.
सर्विस वर्कर टूल
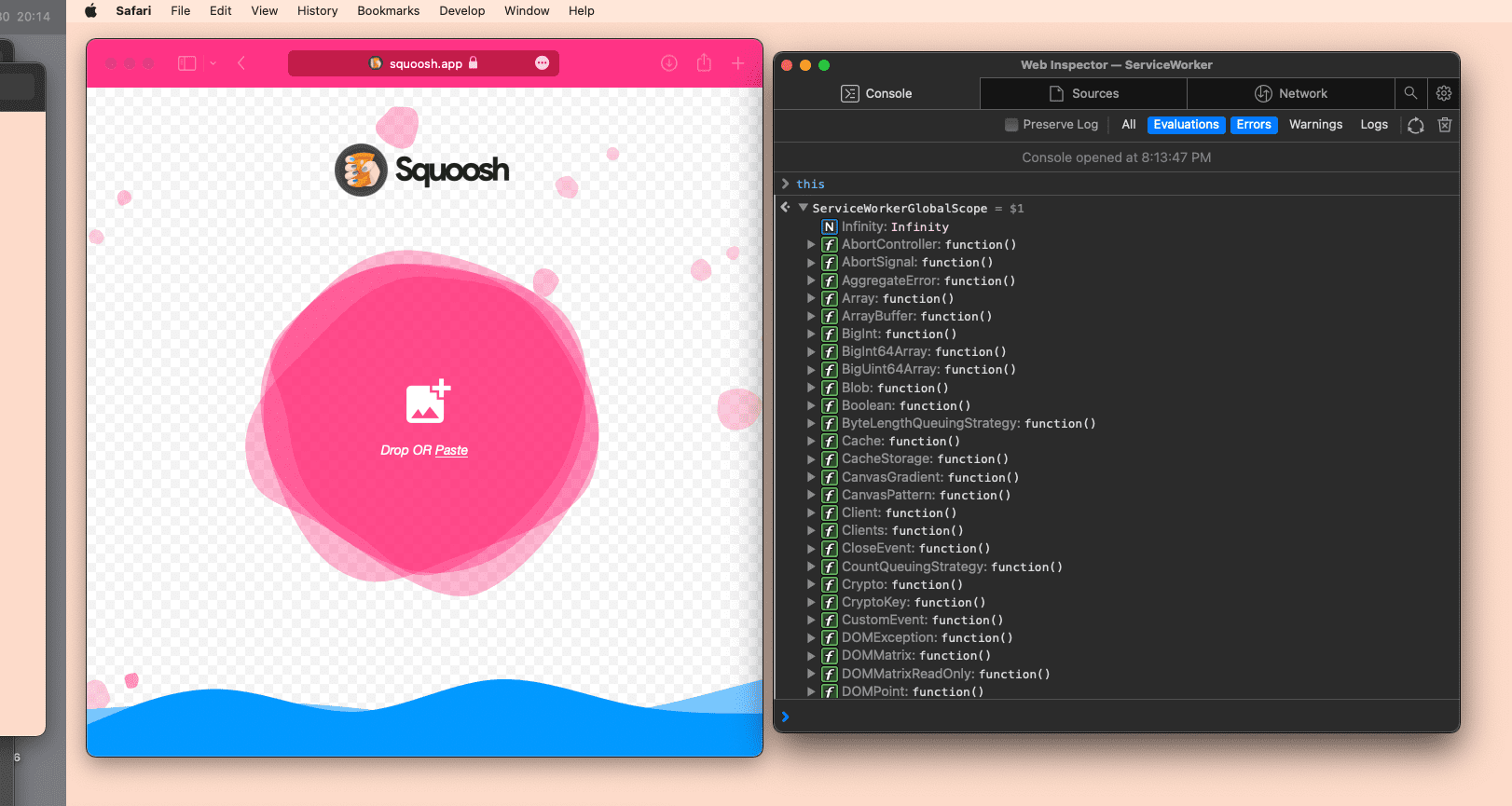
Safari (macOS और iOS और iPadOS, दोनों के लिए) पर यह किया जा सकता है कि मौजूदा समय में चल रहे सर्विस वर्कर के लिए इंस्पेक्टर विंडो खोली जाए.
macOS पर Safari के Develop, Service Workers मेन्यू में मौजूदा समय में चल रहे सर्विस वर्कर सेशन की सूची होगी. किसी डिवाइस की रिमोट जांच के लिए, आपको Develop मेन्यू में जाकर डिवाइस को चुनना होगा. सर्विस वर्कर के कॉन्टेक्स्ट, उसी सबमेन्यू में दिखेंगे जिसमें ऑरिजिन या PWA के इंस्टॉल किए गए नाम से विंडो कॉन्टेक्स्ट होंगे.
इनमें से किसी एक को चुनने पर, Safari एक नई विंडो खोलेगा. इसमें प्रतिबंधित इंस्पेक्टर दिखेगा. इसमें सिर्फ़ Consoles, Sources, और Network Tabs शामिल होंगे.

Firefox
Firefox सभी प्लैटफ़ॉर्म पर सर्विस वर्कर और सिर्फ़ Android पर इंस्टॉल करने के लिए ऐप्लिकेशन मेनिफ़ेस्ट का इस्तेमाल करता है. यूएसबी रिमोट जांच सेशन की मदद से, डेस्कटॉप और Android पर PWA के टूल ऐक्सेस किए जा सकते हैं.
डेस्कटॉप वर्शन का इस्तेमाल किया जा सकता है, जिसे Firefox डेवलपर वर्शन कहते हैं. Chromium ब्राउज़र की तरह, डेस्कटॉप और Android पर Firefox के अलग-अलग चैनलों में इसके वर्शन होते हैं, जिनमें स्टेबल, बीटा, और डेव वर्शन शामिल हैं.
PWA के लिए टूल
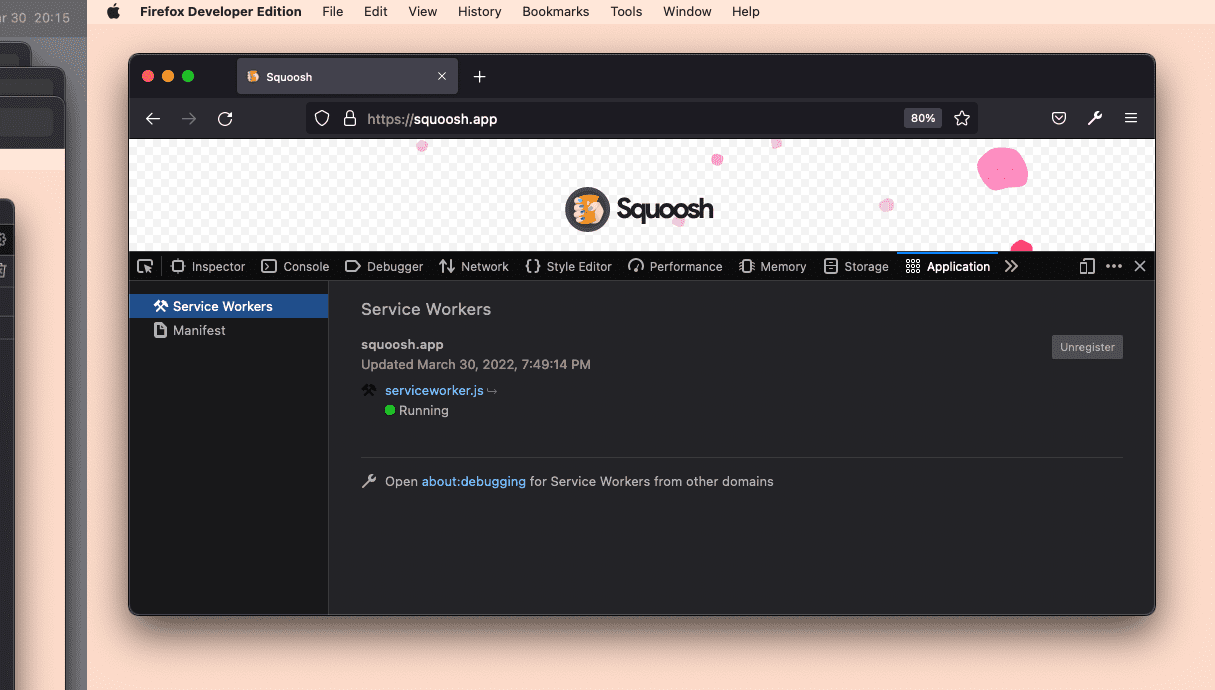
Firefox पर सर्विस वर्कर इंस्पेक्टर, एक बेसिक टूल है. यह टूल, Application, Service Workers में डेवलपर टूल में उपलब्ध है. यह आपको, रजिस्टर किए गए सर्विस वर्कर को देखने, उसकी काम करने की स्थिति देखने, और उसका रजिस्ट्रेशन रद्द करने की सुविधा देता है. सर्विस वर्कर के कोड को डीबग करने की सुविधा, Firefox के कुछ डेवलपर वर्शन पर ही उपलब्ध हो सकती है.

मेनिफ़ेस्ट टूल, Application, Manifest में उपलब्ध है और यह मेनिफ़ेस्ट की वैल्यू को सिर्फ़ आइकॉन की झलक के साथ रेंडर करता है.
Storage में जाकर, ऑरिजिन का स्टोरेज मैनेज किया जा सकता है. इसमें IndexedDB और कैश मेमोरी भी शामिल है.
वेब ऐप्लिकेशन के लिए, Firefox के डेवलपर टूल की सुविधा के बारे में ज़्यादा जानें.

