Una tarea larga es código JavaScript que monopoliza el subproceso principal durante períodos prolongados, lo que hace que la IU se "congele".
Mientras se carga una página, las tareas largas pueden vincular el subproceso principal y hacer que la página no responda a las entradas del usuario, incluso si parece estar lista. A menudo, los clics y las presiones no funcionan porque las funciones interactivas, como los objetos de escucha de eventos y los controladores de clics, aún no se adjuntan a los elementos de la IU. Por este motivo, las tareas largas pueden aumentar en gran medida tu tiempo de carga.

Las Herramientas para desarrolladores de Chrome ahora pueden visualizar tareas largas, lo que facilita ver las tareas que se deben optimizar.
¿Qué se considera una tarea larga?
Las tareas largas que consumen mucha CPU se deben a un trabajo complejo que tarda más de 50 ms. El modelo RAIL sugiere que proceses los eventos de entrada del usuario en 50 ms para garantizar una respuesta visible en un plazo de 100 ms y preservar la conexión entre la acción y la reacción.
Punto clave: Si bien el modelo RAIL sugiere proporcionar una respuesta visual a la entrada del usuario en un plazo de 100 ms, los umbrales de la métrica Interacción a la siguiente pintura (INP) permiten hasta 200 ms para establecer expectativas más alcanzables, en especial para dispositivos más lentos.
¿Hay tareas largas en mi página que podrían retrasar la interactividad?
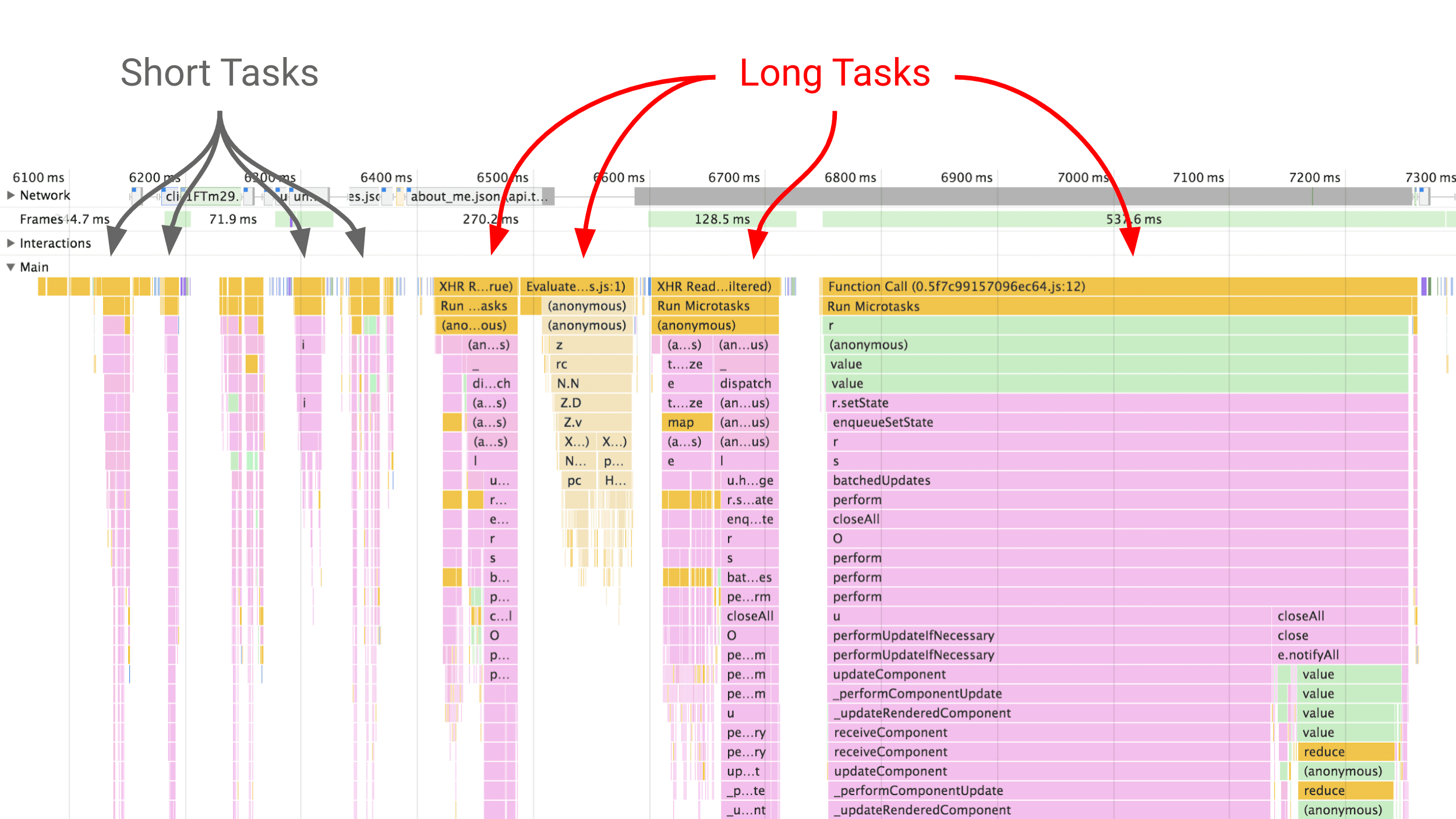
Hasta ahora, debías buscar manualmente "bloques amarillos largos" de la secuencia de comandos de más de 50 ms en DevTools de Chrome o usar la API de Long Tasks para descubrir qué tareas retrasaban la interactividad.

Para facilitar tu flujo de trabajo de auditoría de rendimiento, DevTools ahora visualiza las tareas largas. Las tareas (que se muestran en gris) tienen marcas rojas si son tareas largas.

Para usar la nueva herramienta de visualización, sigue estos pasos:
- Registra un seguimiento en el panel Rendimiento de la carga de una página web.
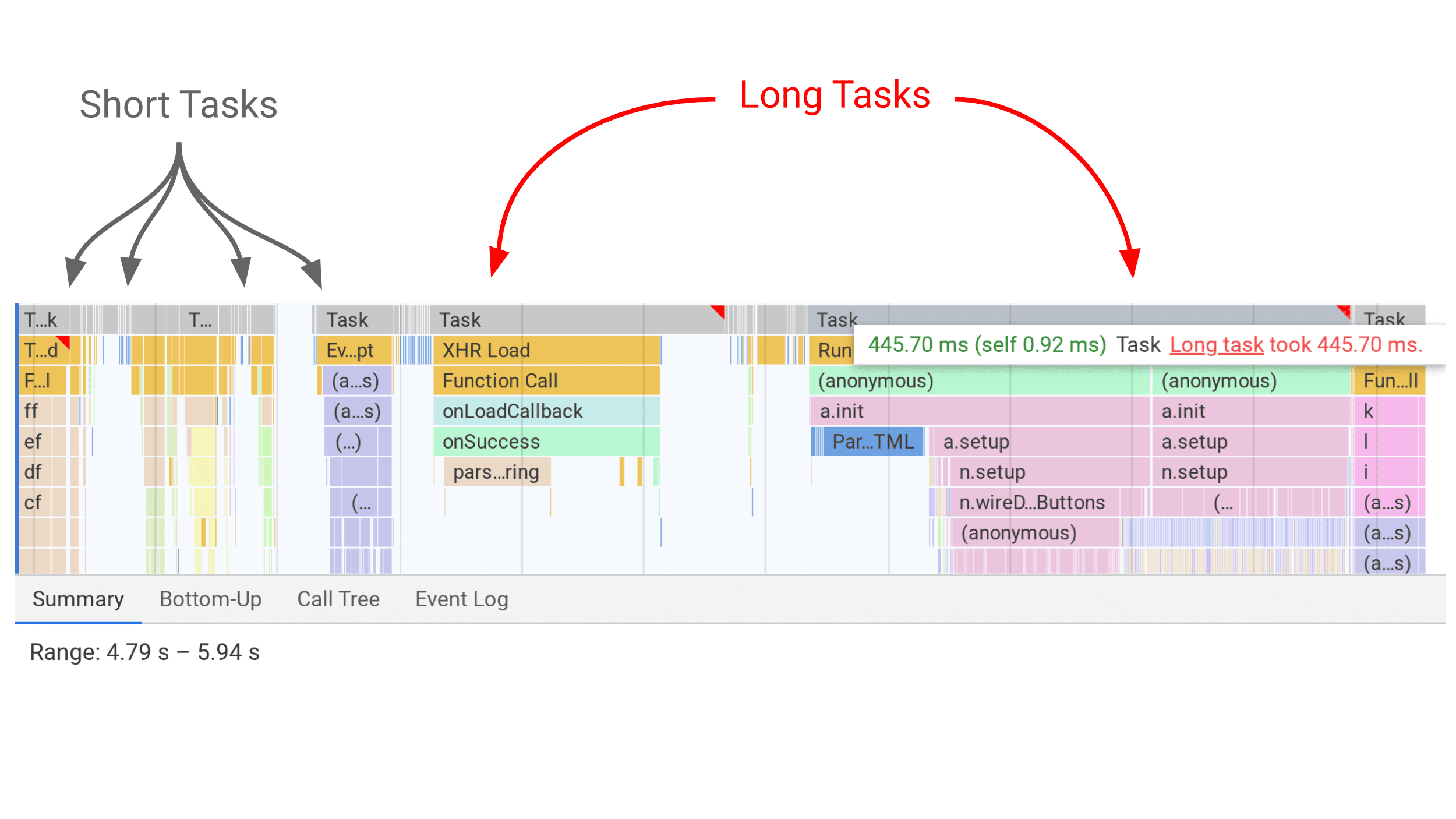
- Busca una marca roja en la vista del subproceso principal. Deberías ver que las tareas ahora están marcadas en gris y etiquetadas como Tarea.
- Mantén el puntero sobre una barra gris. Verás un diálogo que muestra la duración de la tarea y si se considera una tarea de larga duración.
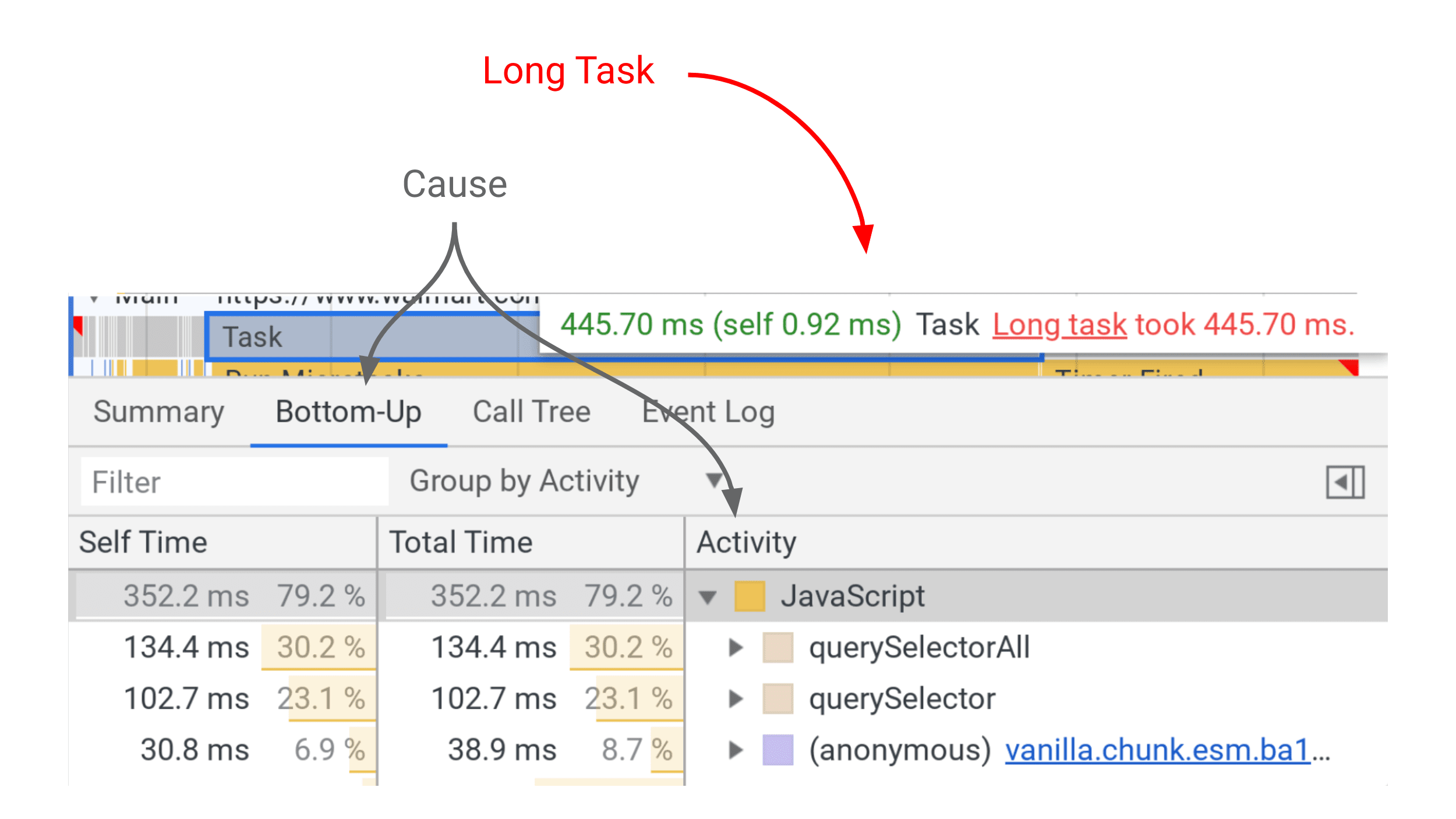
¿Qué causa mis tareas de larga duración?
Para descubrir la causa de una tarea larga, selecciona la barra gris Task. En el panel inferior, selecciona De abajo hacia arriba y Agrupar por actividad. Esto te permite ver qué actividades contribuyeron más (en total) a que la tarea tarde tanto en completarse. En el siguiente ejemplo, la causa de la demora parece ser un conjunto costoso de consultas de DOM.

¿Cuáles son las formas comunes de optimizar las tareas largas?
Las secuencias de comandos grandes suelen ser una causa importante de las tareas largas. Considera dividirlos. También debes tener en cuenta las secuencias de comandos de terceros, que también pueden contener tareas largas que retrasan que el contenido principal se vuelva interactivo.
Divide todo tu trabajo en fragmentos que se ejecuten en menos de 50 ms y ejecútalos en el lugar y el momento adecuados. El lugar correcto para algunos de ellos podría estar fuera del subproceso principal, en un trabajador de servicio. Para obtener orientación sobre cómo dividir tareas largas, consulta Cómo optimizar tareas largas y Inactivo hasta que sea urgente de Phil Walton.
Mantén la capacidad de respuesta de tus páginas. Minimizar las tareas largas es una excelente manera de garantizar que los usuarios tengan una experiencia agradable cuando visiten tu sitio. Para obtener más información sobre las tareas largas, consulta Métricas de rendimiento centradas en el usuario.

