Une tâche longue est un code JavaScript qui monopolise le thread principal pendant de longues périodes, ce qui entraîne le "blocage" de l'interface utilisateur.
Lors du chargement d'une page, les tâches longues peuvent occuper le thread principal et empêcher la page de répondre aux entrées utilisateur, même si elle semble prête. Les clics et les appuis ne fonctionnent souvent pas, car les fonctionnalités interactives telles que les écouteurs d'événements et les gestionnaires de clics n'ont pas encore été associés aux éléments d'interface utilisateur. Par conséquent, les tâches longues peuvent considérablement augmenter votre délai avant interactivité.

Chrome DevTools peut désormais visualiser les tâches longues, ce qui permet de repérer plus facilement les tâches à optimiser.
Qu'est-ce qu'une tâche longue ?
Les tâches longues gourmandes en CPU sont causées par un travail complexe qui prend plus de 50 ms. Le modèle RAIL vous suggère de traiter les événements d'entrée utilisateur en 50 ms pour garantir une réponse visible sous 100 ms et préserver la connexion entre l'action et la réaction.
Point clé: Bien que le modèle RAIL suggère de fournir une réponse visuelle à l'entrée utilisateur sous 100 ms, les seuils de la métrique Interaction to Next Paint (INP) autorisent jusqu'à 200 ms pour définir des attentes plus réalistes, en particulier pour les appareils plus lents.
Ma page contient-elle des tâches longues qui pourraient retarder l'interactivité ?
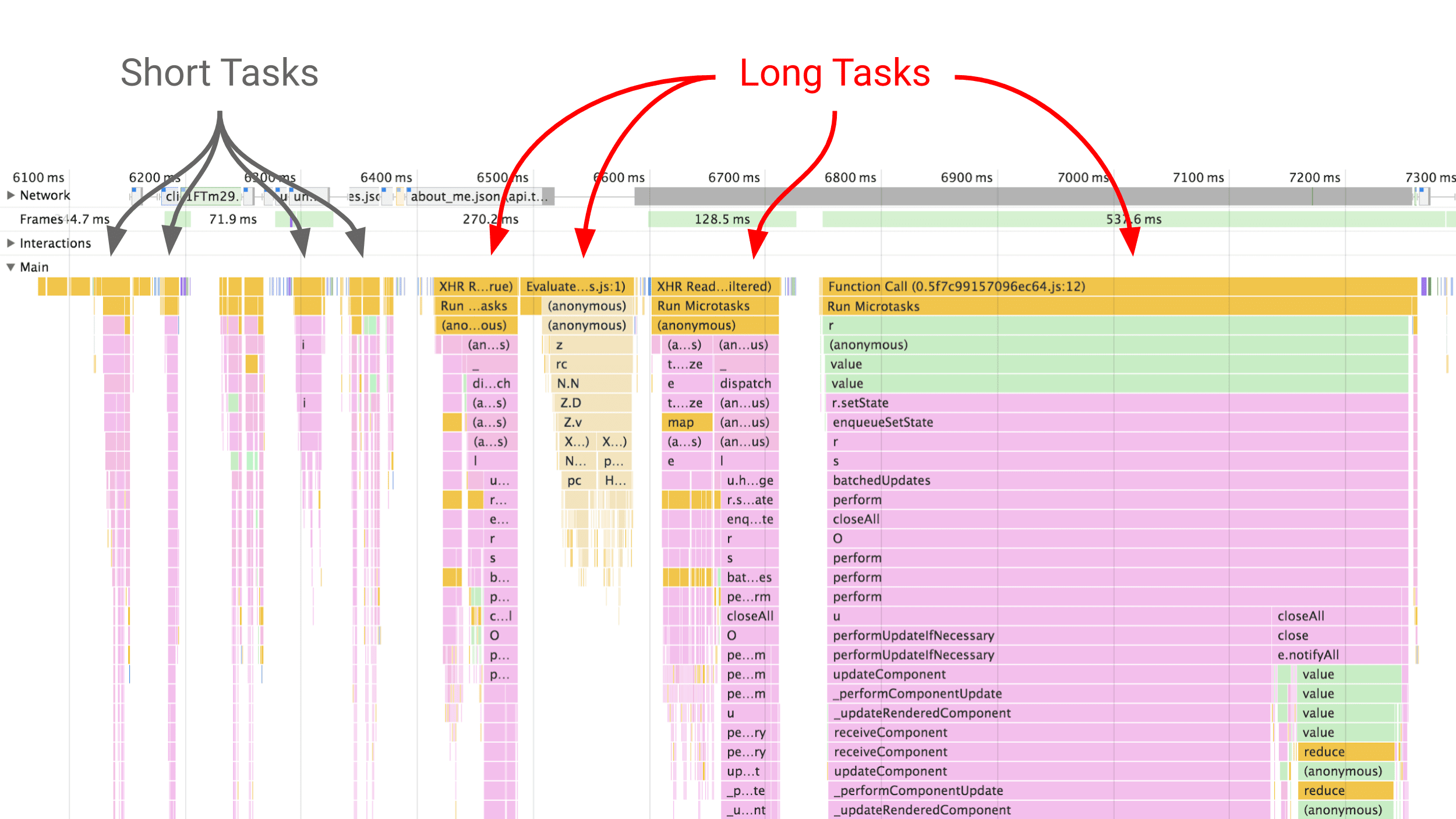
Jusqu'à présent, vous deviez rechercher manuellement des "blocs jaunes longs" de script de plus de 50 ms dans Chrome DevTools ou utiliser l'API Long Tasks pour déterminer quelles tâches retardaient l'interactivité.

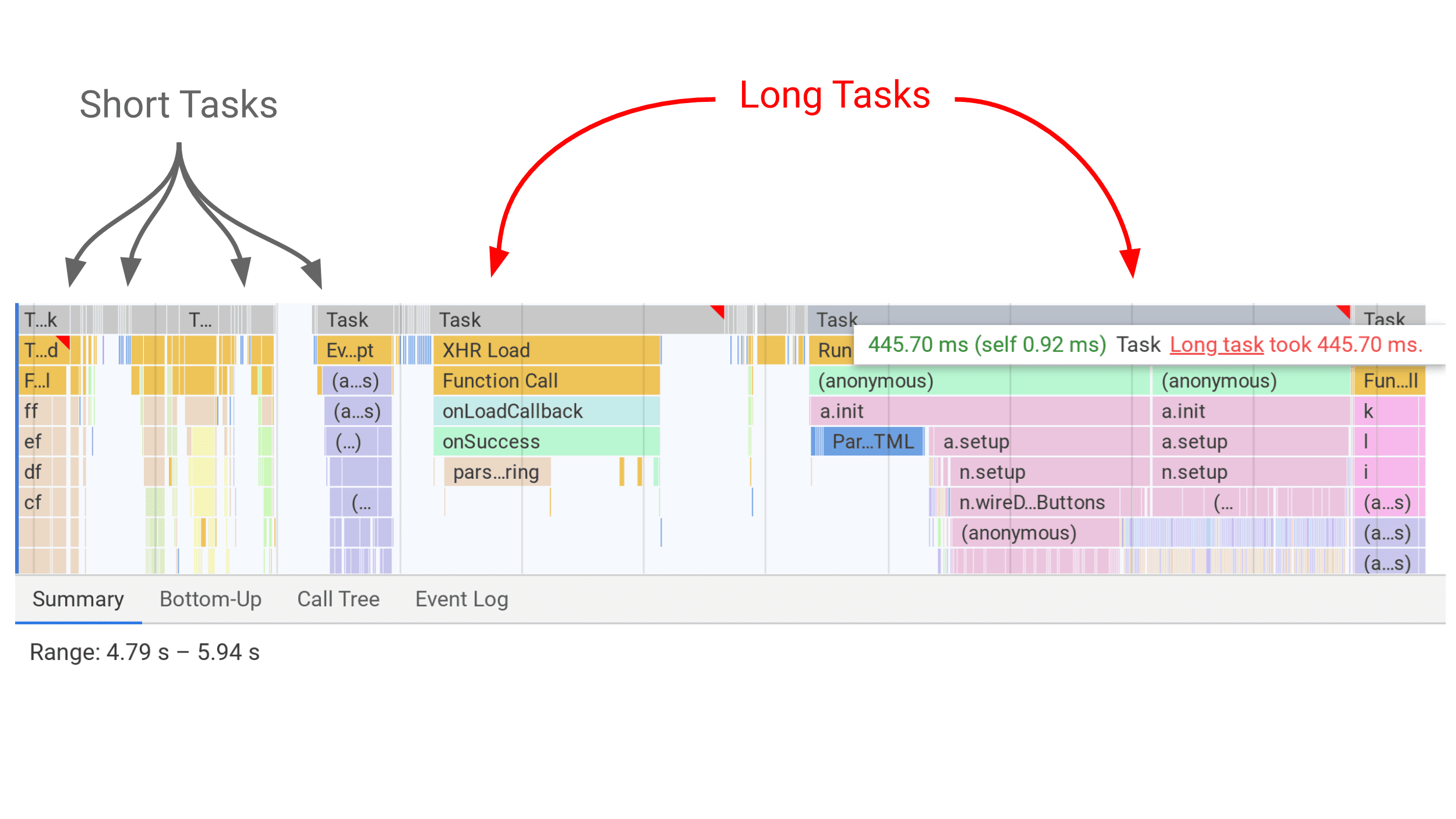
Pour faciliter votre workflow d'audit des performances, DevTools visualise désormais les tâches longues. Les tâches (affichées en gris) sont signalées en rouge s'il s'agit de tâches longues.

Pour utiliser le nouvel outil de visualisation:
- Enregistrez une trace dans le panneau "Performances" du chargement d'une page Web.
- Recherchez un indicateur rouge dans la vue du thread principal. Les tâches sont maintenant marquées en gris et libellées Tâche.
- Pointez sur une barre grise. Une boîte de dialogue s'affiche, indiquant la durée de la tâche et si elle est considérée comme une tâche longue.
Pourquoi mes tâches sont-elles longues ?
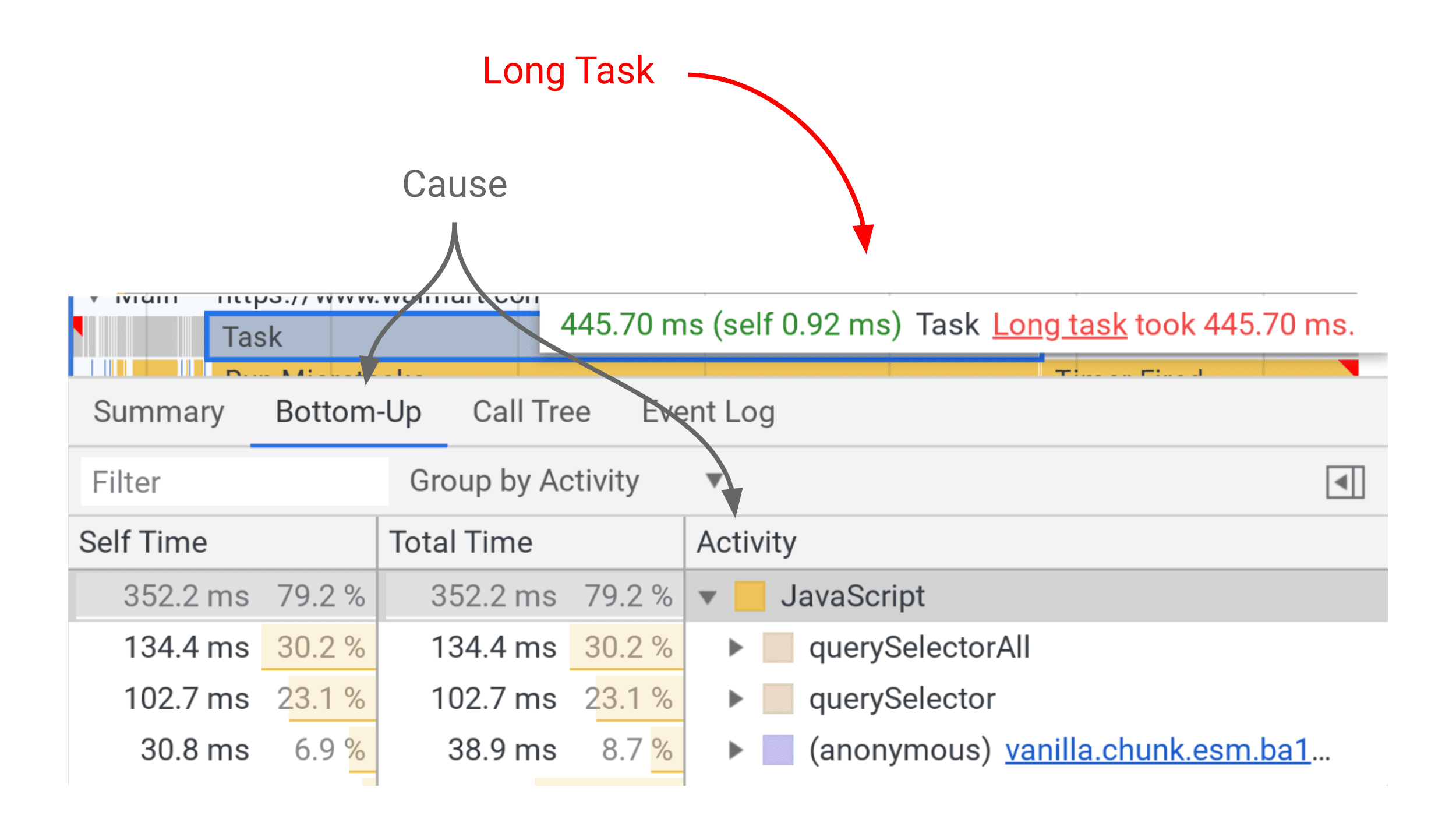
Pour identifier la cause d'une tâche longue, sélectionnez la barre Tâche grise. Dans le panneau situé en dessous, sélectionnez De bas en haut et Grouper par activité. Vous pouvez ainsi voir quelles activités ont le plus contribué (au total) à la durée de la tâche. Dans l'exemple suivant, la cause du retard semble être un ensemble coûteux de requêtes DOM.

Quelles sont les méthodes courantes d'optimisation des tâches longues ?
Les scripts volumineux sont souvent une cause majeure des tâches longues. Envisagez de les diviser. Surveillez également les scripts tiers, qui peuvent également contenir des tâches longues qui retardent l'interactivité du contenu principal.
Divisez tout votre travail en blocs qui s'exécutent en moins de 50 ms, puis exécutez ces blocs au bon endroit et au bon moment. Pour certains d'entre eux, l'emplacement approprié peut être en dehors du thread principal, dans un service worker. Pour obtenir des conseils sur la division des tâches longues, consultez Optimiser les tâches longues et Idle Until Urgent de Phil Walton.
Assurez-vous que vos pages sont responsives. Minimiser les tâches longues est un excellent moyen de vous assurer que vos utilisateurs bénéficient d'une expérience agréable lorsqu'ils visitent votre site. Pour en savoir plus sur les tâches longues, consultez la section Métriques de performances centrées sur l'utilisateur.

