최신 Android 휴대전화에 프로그레시브 웹 앱 (PWA)을 설치한 경우 앱 아이콘의 배경이 흰색일 수 있습니다. Android 8.0에서는 기기 모델에 따라 다양한 모양으로 앱 아이콘을 표시하는 적응형 아이콘을 도입했습니다. 이 형식을 사용하지 않는 아이콘은 배경이 흰색입니다.

마스크 가능한 아이콘은 프로그레시브 웹 앱에서 적응형 아이콘을 사용하고 아이콘의 모양을 더 효과적으로 제어할 수 있는 Chrome 및 Firefox의 새로운 아이콘 형식입니다.

현재 아이콘이 준비되었나요?
마스크 가능한 아이콘은 다양한 도형을 지원해야 하므로 브라우저 또는 플랫폼에 필요한 도형과 크기로 브라우저에서 잘릴 수 있는 패딩이 있는 불투명 이미지를 제공해야 합니다.
마스크를 사용할 수 있는 아이콘 사양에는 모든 플랫폼에서 준수하는 표준화된 '최소 안전 영역'이 포함되어 있습니다. 로고와 같은 아이콘의 중요한 부분은 아이콘 중앙에 있는 원형 영역 내에 있어야 하며, 이 영역의 반지름은 아이콘 너비의 40% 와 같습니다. 일부 플랫폼에서는 외부 10% 가장자리가 잘릴 수 있습니다.
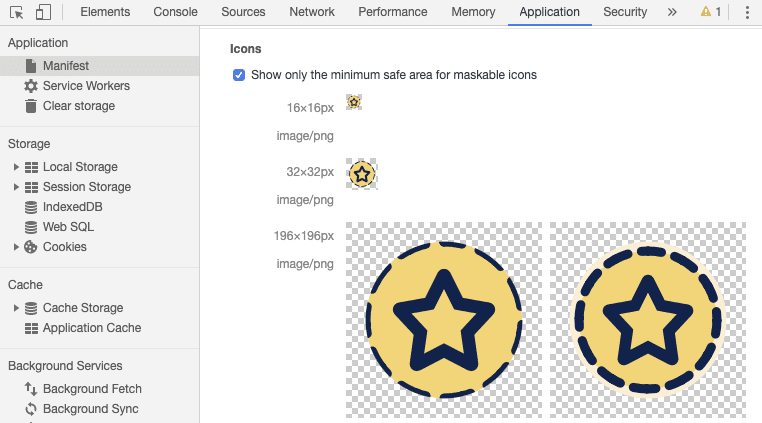
Chrome DevTools를 사용하여 아이콘의 어느 부분이 안전 영역 내에 있는지 확인할 수 있습니다. 프로그레시브 웹 앱이 열려 있는 상태에서 DevTools를 실행하고 애플리케이션 패널로 이동합니다. 아이콘 섹션에서 마스크를 사용할 수 있는 아이콘의 최소 안전 영역만 표시하도록 선택할 수 있습니다. 이렇게 하면 안전 영역만 표시되도록 아이콘이 잘립니다. 로고가 이 안전 영역 내에 표시되면 아이콘이 준비된 것입니다.

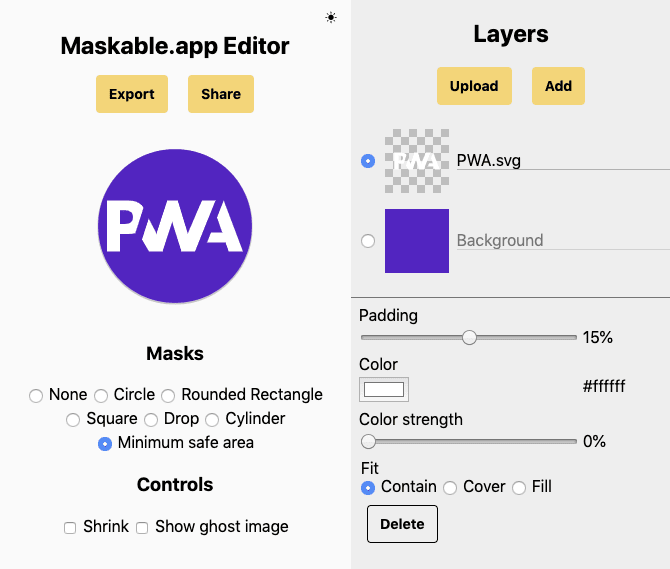
다양한 Android 도형으로 마스크 가능한 아이콘을 테스트하려면 Tiger Oakes의 Maskable.app을 사용하세요. 아이콘을 열면 Maskable.app에서 다양한 도형과 크기를 사용해 보고 미리보기를 팀과 공유할 수 있습니다.
마스크 가능한 아이콘을 채택하려면 어떻게 해야 하나요?
기존 아이콘을 기반으로 마스크 가능한 아이콘을 만들려면 Maskable.app 편집기를 사용하면 됩니다. 아이콘을 업로드하고 색상과 크기를 조정한 다음 이미지를 내보냅니다.

마스크 가능한 아이콘을 만들고 DevTools에서 테스트한 후에는 새 애셋을 가리키도록 웹 앱 매니페스트를 업데이트해야 합니다. 웹 앱 매니페스트는 JSON 파일로 웹 앱에 관한 정보를 제공하며 icons 배열을 포함합니다.
purpose 필드는 브라우저에 아이콘을 사용하는 방법을 알려줍니다. 기본적으로 아이콘의 목적은 "any"입니다. Android에서는 이러한 아이콘의 크기가 흰색 배경에서 조절됩니다.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
아이콘을 마스킹할 수 있게 하려면 purpose 값을 "maskable"로 설정하여 아이콘 마스크와 함께 사용해야 함을 나타냅니다. 이렇게 하면 흰색 배경이 제거되고 아이콘의 모양을 더 세부적으로 제어할 수 있습니다. 마스크 가능한 아이콘이 다른 기기에서 마스크 없이 사용되도록 하려면 공백으로 구분된 여러 목적 (예: "any maskable")을 지정할 수도 있습니다.
감사의 말씀
이 페이지는 조 미들리님이 검토했습니다.



