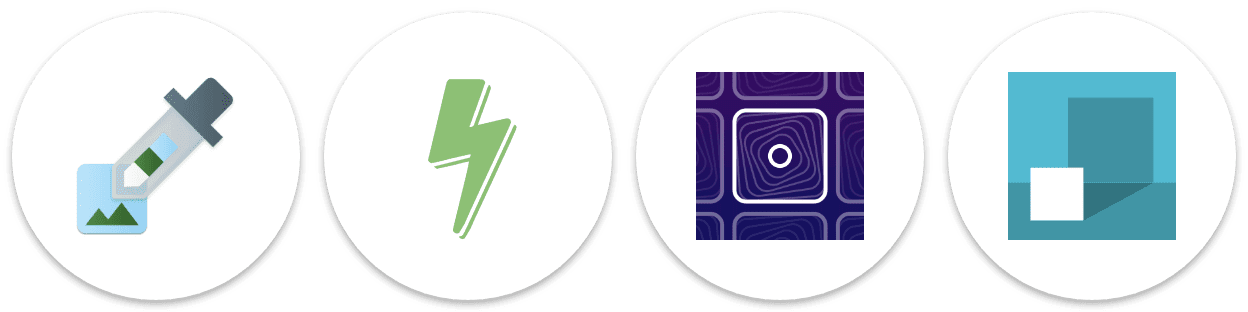
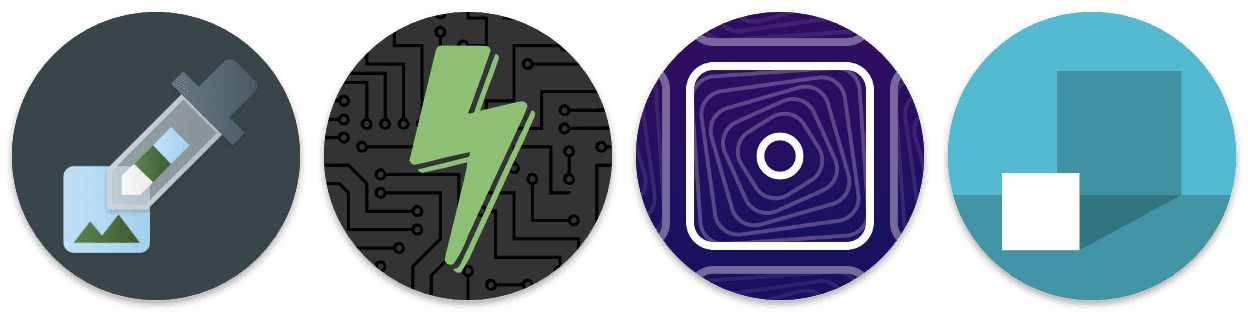
अगर आपने हाल ही में लॉन्च हुए किसी Android फ़ोन पर प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) इंस्टॉल किया है, तो आपको ऐप्लिकेशन के आइकॉन का बैकग्राउंड सफ़ेद दिख सकता है. Android 8.0 में, ऐडैप्टिव आइकॉन की सुविधा शुरू की गई थी. इसकी मदद से, डिवाइस के अलग-अलग मॉडल पर ऐप्लिकेशन के आइकॉन अलग-अलग आकार में दिखते हैं. इस फ़ॉर्मैट का इस्तेमाल न करने वाले आइकॉन का बैकग्राउंड सफ़ेद होता है.

मास्क किए जा सकने वाले आइकॉन, Chrome और Firefox के लिए एक नया आइकॉन फ़ॉर्मैट है. इससे आपके प्रोग्रेसिव वेब ऐप्लिकेशन में, अडैप्टिव आइकॉन का इस्तेमाल किया जा सकता है. साथ ही, आपको अपने आइकॉन के दिखने के तरीके पर ज़्यादा कंट्रोल मिलता है.

क्या मेरे मौजूदा आइकॉन तैयार हैं?
मास्क किए जा सकने वाले आइकॉन को अलग-अलग आकार में दिखाया जा सकता है. इसलिए, आपको कुछ पैडिंग के साथ एक अपारदर्शी इमेज देनी होगी, ताकि ब्राउज़र किसी भी ब्राउज़र या प्लैटफ़ॉर्म के लिए, ज़रूरी आकार और साइज़ में काट सके.
मास्केबल आइकॉन की खास जानकारी में, स्टैंडर्ड "कम से कम सुरक्षित क्षेत्र" शामिल होता है. सभी प्लैटफ़ॉर्म इस क्षेत्र का सम्मान करते हैं. आपके आइकॉन के ज़रूरी हिस्से, जैसे कि लोगो, आइकॉन के बीच में मौजूद गोल आकार के अंदर होने चाहिए. इस गोल आकार की त्रिज्या, आइकॉन की चौड़ाई के 40% के बराबर होनी चाहिए. कुछ प्लैटफ़ॉर्म पर, बाहरी 10% किनारे को काटा जा सकता है.
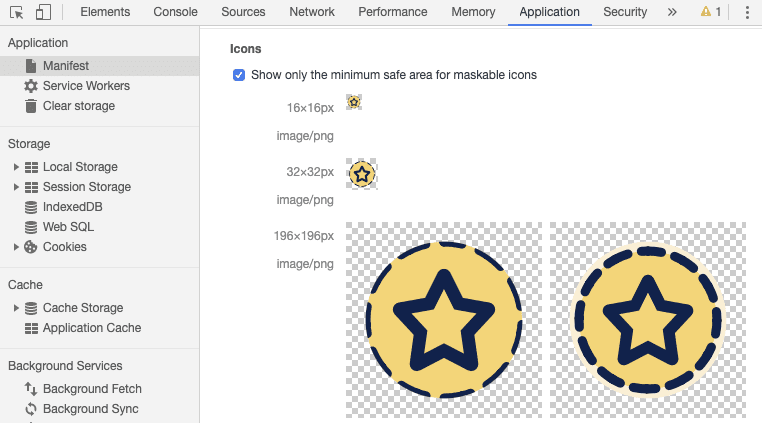
Chrome DevTools का इस्तेमाल करके, यह देखा जा सकता है कि आपके आइकॉन के कौनसे हिस्से सेफ़ ज़ोन में हैं. प्रोग्रेसिव वेब ऐप्लिकेशन खोलकर, DevTools लॉन्च करें और ऐप्लिकेशन पैनल पर जाएं. आइकॉन सेक्शन में, मास्क किए जा सकने वाले आइकॉन के लिए, सिर्फ़ कम से कम ज़रूरी जगह दिखाएं को चुना जा सकता है. इससे आपके आइकॉन का वह हिस्सा काट दिया जाता है जो सुरक्षित नहीं है, ताकि सिर्फ़ सुरक्षित हिस्सा दिखे. अगर आपका लोगो इस सुरक्षित जगह में दिखता है, तो इसका मतलब है कि आपका आइकॉन तैयार है.

Android के अलग-अलग आकार के साथ, मास्क किए जा सकने वाले आइकॉन की जांच करने के लिए, Tiger Oakes के Maskable.app का इस्तेमाल करें. कोई आइकॉन खोलें और Maskable.app की मदद से, अलग-अलग आकार और साइज़ आज़माएं. साथ ही, झलक को अपनी टीम के साथ शेयर करें.
मैं मास्क किए जा सकने वाले आइकॉन का इस्तेमाल कैसे करूं?
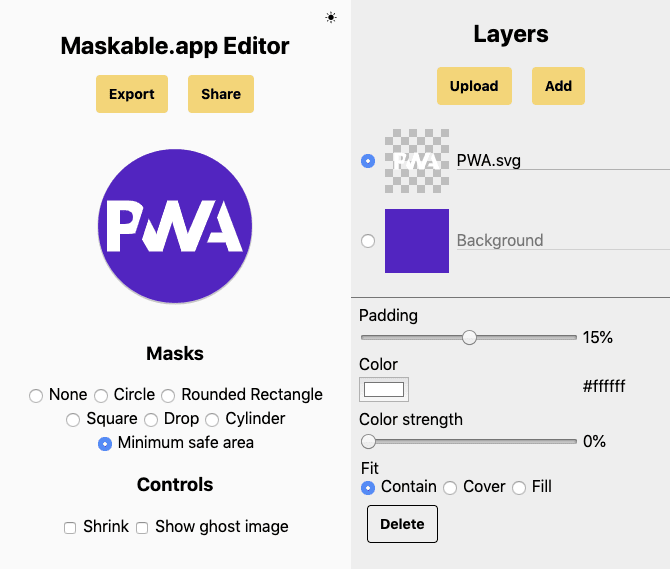
किसी मौजूदा आइकॉन के आधार पर, मास्क किया जा सकने वाला आइकॉन बनाने के लिए, Maskable.app Editor का इस्तेमाल किया जा सकता है. अपना आइकॉन अपलोड करें, रंग और साइज़ में बदलाव करें, फिर इमेज एक्सपोर्ट करें.

मास्क किया जा सकने वाला आइकॉन बनाने और उसे DevTools में टेस्ट करने के बाद, आपको नई एसेट पर ले जाने के लिए, वेब ऐप्लिकेशन मेनिफ़ेस्ट को अपडेट करना होगा. वेब ऐप्लिकेशन मेनिफ़ेस्ट, JSON फ़ाइल में आपके वेब ऐप्लिकेशन के बारे में जानकारी देता है. साथ ही, इसमें icons कलेक्शन शामिल होता है.
purpose फ़ील्ड से ब्राउज़र को पता चलता है कि आपके आइकॉन का इस्तेमाल कैसे किया जाना चाहिए. डिफ़ॉल्ट रूप से, आइकॉन का मकसद "any" होता है. Android में, इन आइकॉन का साइज़ बदलकर, उन्हें सफ़ेद रंग के बैकग्राउंड पर दिखाया जाता है.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
किसी आइकॉन को मास्क किया जा सकता है. इसके लिए, उसकी purpose वैल्यू को "maskable" पर सेट करें. इससे यह पता चलता है कि इसका इस्तेमाल आइकॉन मास्क के साथ किया जाना चाहिए. इससे सफ़ेद रंग का बैकग्राउंड हट जाता है और आपको आइकॉन के रंग-रूप पर ज़्यादा कंट्रोल मिलता है. अगर आपको अपने मास्क किए जा सकने वाले आइकॉन का इस्तेमाल, अन्य डिवाइसों पर मास्क के बिना करना है, तो एक से ज़्यादा मकसद (उदाहरण के लिए, "any maskable") भी बताए जा सकते हैं. इसके लिए, स्पेस का इस्तेमाल करें.
Acknowledgements
इस पेज की समीक्षा जो मेडली ने की है.


