With a publishing history of more than 140 years, Nikkei is one of the most authoritative media businesses in Japan. Along with their print newspaper, they have over 450 million monthly visits to their digital properties. To provide a better user experience and accelerate their business on the web, Nikkei successfully launched a Progressive Web App (PWA) - https://r.nikkei.com - in November 2017. They’re now seeing amazing results from the new platform.
Performance gains - 2X better Speed Index - 14 seconds faster time-to-interactive - 75% faster loading with prefetch
Business impact - 2.3X organic traffic - 58% more conversions (subscriptions) - 49% more daily active users - 2X page views per session
Business overview
Challenge
Nikkei saw a rapid rise in mobile traffic to their legacy website as smartphones became the main point of entry to the web for many users. However, using Lighthouse, an auditing tool that scans a web page and gives recommendations on how to improve across multiple categories, they understood that their site wasn’t fully optimized for mobile across multiple areas and was very slow to load.
Their website was taking ~20 secs to become consistently interactive and averaged 10 seconds on the Speed Index. Knowing that 53% of mobile users will abandon an experience if it takes more than 3 seconds to load, Nikkei wanted to reduce their load time to provide a better experience and accelerate their business on the web.
The value of speed is indisputable, especially for financial news. We made speed one of our core metrics, and our customers have appreciated the change.
Taihei Shigemori, Manager, Digital Strategy
Results

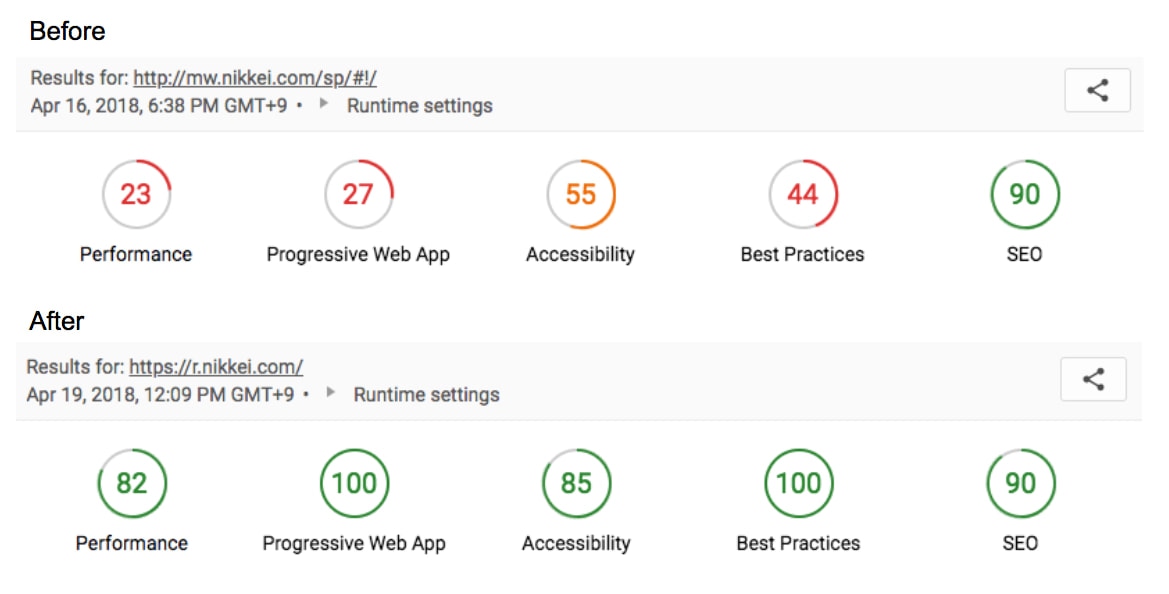
Nikkei achieved impressive performance gains. Their Lighthouse score soared from 23 to 82. Their time-to-interactive measurement improved by 14 seconds. Organic traffic, speed, conversion rate, and active daily users all rose as well.
The PWA is a multi-page app (MPA) that reduces front-end complexity, built with Vanilla JavaScript. Five core front-end engineers worked for a year to achieve this performance.
The Nikkei front-end engineers have proved that great UX brings good business performance. We’re fully invested in continuing our journey of bringing a new level of quality to the web.
Hiroyuki Higashi. Product Manager, Nikkei
Solution
Nikkei created and launched a Progressive Web App, using responsive design, vanilla JavaScript, and a multi-page architecture, they focused on building a delightful user experience. By adding a service worker, they were able to provide predictable performance, regardless of the network. This also ensures that top articles are always available and loaded almost immediately because they're stored using Cache Storage. They added a web app manifest, and together with their service worker this allows users to install the PWA, so it’s easily accessible. And to ensure performance was entirely within their control, they optimized their 3rd-party JavaScript.
Best practices
- Improve loading speed and interactivity by using modern web APIs, compression, and code optimization practices.
- Progressively enhance UX by adding PWA features such as offline support and Add to Home Screen.
- Build performance budgets into performance strategy.
Technical Deep Dive
Speed matters
Speed is more important than ever. As smartphones became the main browsing device for many users, Nikkei saw a rapid increase of mobile traffic on their service. But using Lighthouse, they realized that their legacy website wasn’t fully optimized for mobile, with the Speed Index averaging 10 seconds, very slow initial load, and a large JavaScript bundle. It was time for Nikkei to rebuild their website and adapt web-performance best practices. Here are the results and key performance optimizations in the new PWA.
Leveraging web APIs & best practices to speed loading
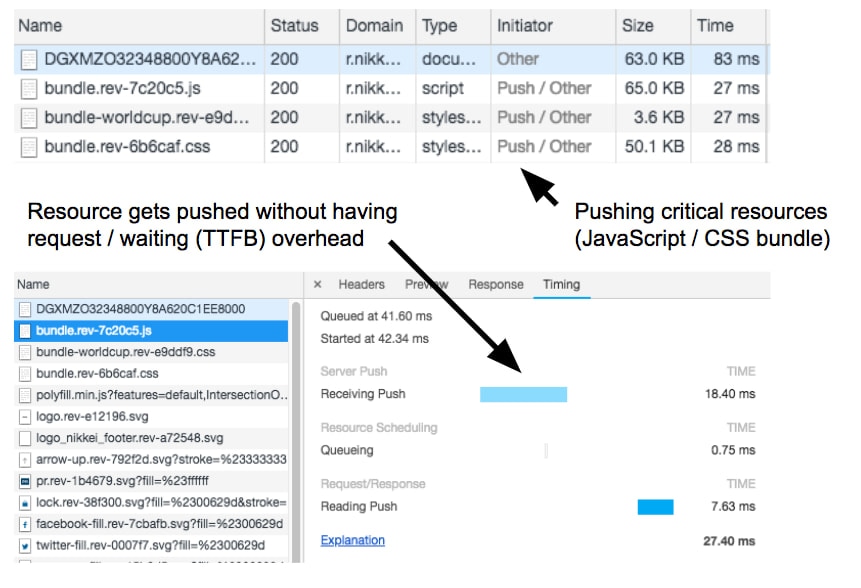
Preload key requests

It is important to prioritize the loading of the critical path. Using HTTP/2 Server Push, they're able to prioritize critical JavaScript and CSS bundles they know a user will need.
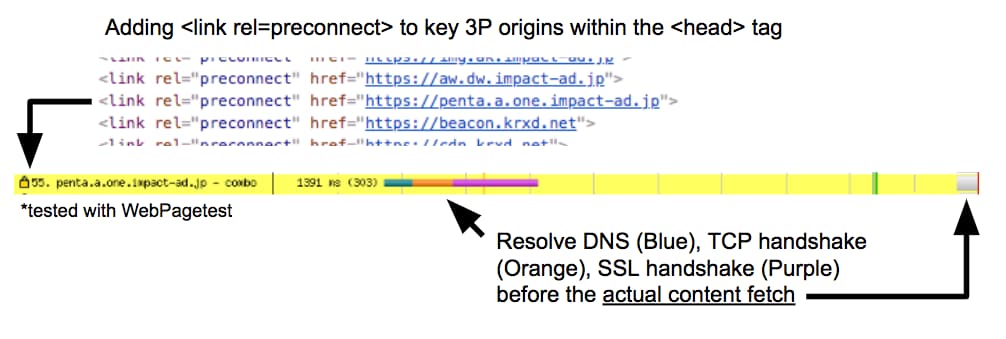
Avoid multiple, costly round trips to any origin

The website needed to load 3rd party resources for tracking, ads and many
other use cases. They used
<link rel=preconnect>
to pre-resolve DNS/TCP/SSL handshake and negotiation for these key 3rd party
origins.
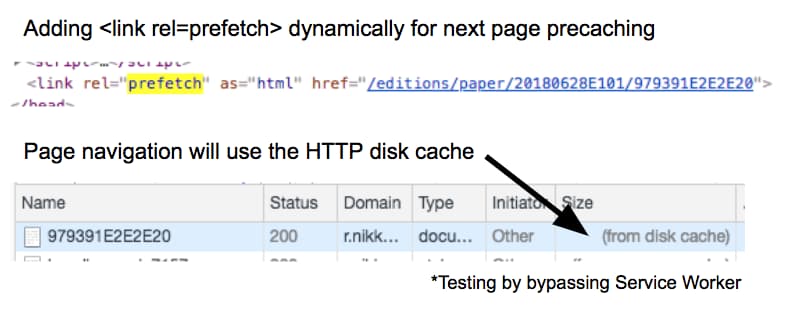
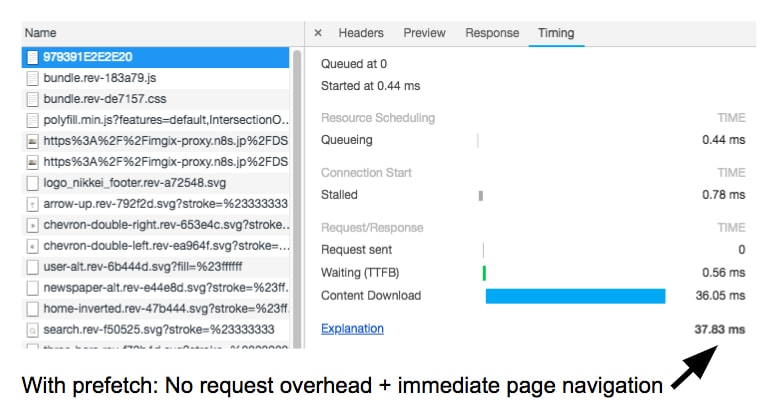
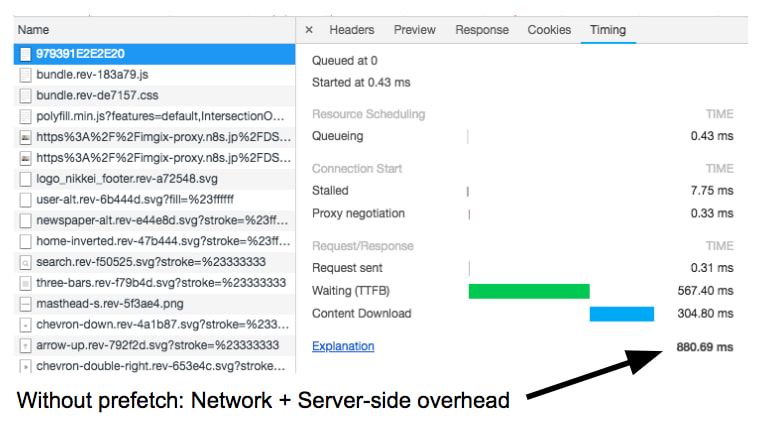
Dynamically prefetch the next page



When they were confident that the user will navigate to a certain page, they
didn’t just wait for the navigation to happen. Nikkei dynamically adds
<link rel=prefetch>
to the <head> and pre-fetches the next page before the user actually clicks
the link. This enables instant page navigation.
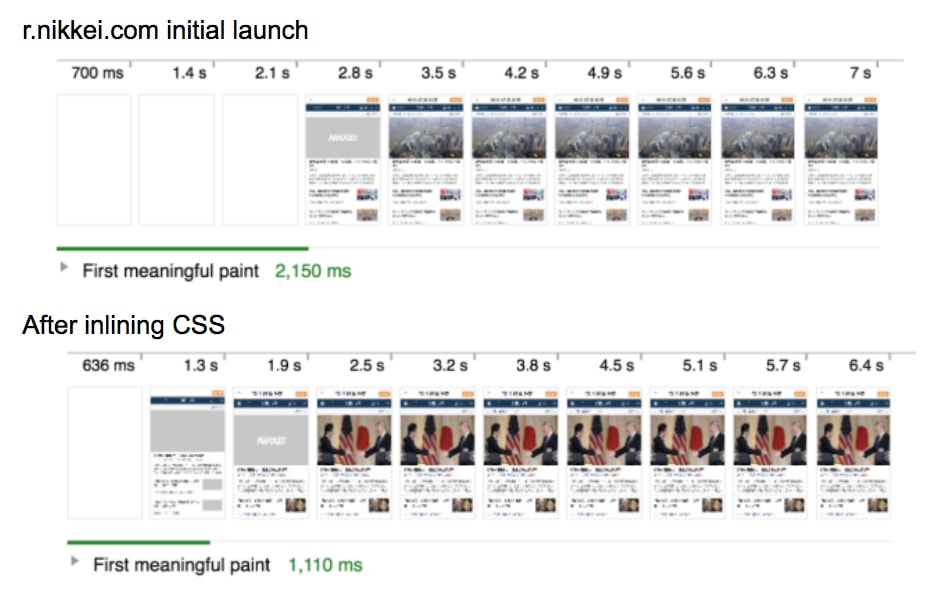
Inline Critical-path CSS

Reducing render blocking CSS is one of the best practices of speed loading. The website inlines all the critical CSS with 0 render blocking stylesheets. This optimization reduced first meaningful paint by more than 1 second.
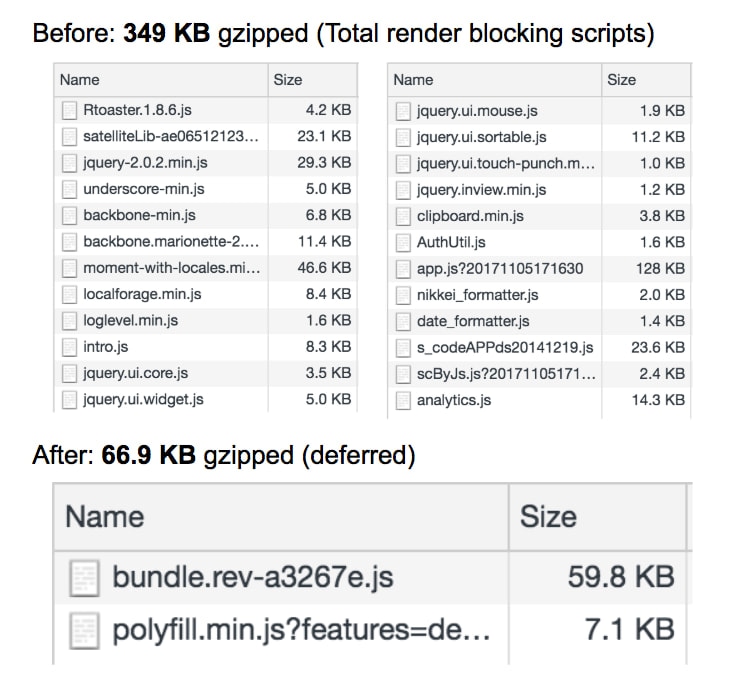
Optimize JavaScript bundles

In their previous experience, Nikkei's JavaScript bundles were bloated, weighing over 300KB in total. Through a rewrite to vanilla JavaScript and modern bundling optimizations, such as route-based chunking and tree-shaking, they were able to trim this bloat. They reduced their JavaScript bundle size by 80%, dropping it to 60KB with RollUp.
Other best practices implemented
- Compression: Gzip/Brotli all compressible resources using Fastly CDN
- Caching: Enable HTTP caching, edge side caching
- Image optimization: Use imgix for optimization and image format detection
- Lazy load non-critical resources: Use intersection observer API to load below-the-fold fragments
- Have a web font-loading strategy: Prioritize the use of system font
- Optimize first meaningful paint: Render the content server side
- Adopt performance budgets: Keeping JavaScript transmission and parse/compile times low
Optimizing third-party JavaScript
While it’s not as easy to optimize 3rd party JavaScripts compared to your own scripts, Nikkei successfully minified and bundled all ad-related scripts, which are now served from its own content delivery network (CDN). Ad-related tags usually provide a snippet to initiate and load other required scripts, which often block the page rendering and also require extra network turnaround time for each of the scripts downloaded. Nikkei took the following approach and improved initialization time by 100ms, plus reduced JS size by 30%:
- Bundle all the required scripts using a JS bundler (e.g., Webpack)
- Async load the bundled script, so that it doesn’t block the page rendering
- Attach the calculated ad banner to Shadow DOM (vs iframe)
- Progressively load ads on user scroll with Intersection Observer API
Progressively enhancing the website
In addition to these basic optimizations, Nikkei leveraged Web App Manifest and service workers to make their website installable and even work offline. By using the cache-first strategy in their service worker, all core resources and top articles are stored in the Cache Storage and reused even in contingency situations such as a flaky or offline network, providing consistent, optimized performance.
Hack the Nikkei
A traditional daily newspaper company with a history of 140+ years successfully accelerated its digitalization through the power of web and PWA. Nikkei’s front-end engineers proved that great UX delivers strong business performance. The company will continue its journey of bringing a new level of quality to the web.
