Cari tahu apa itu penundaan input, dan pelajari teknik untuk menguranginya agar interaksi lebih cepat.
Interaksi di web adalah hal yang rumit, dengan segala macam aktivitas yang terjadi di browser untuk mendorongnya. Namun, kesamaan mereka adalah bahwa mereka mengalami beberapa penundaan input sebelum callback peristiwa mereka mulai berjalan. Dalam panduan ini, Anda akan mempelajari apa itu penundaan input, dan apa yang dapat Anda lakukan untuk meminimalkannya sehingga interaksi situs Anda berjalan lebih cepat.
Apa itu penundaan input?
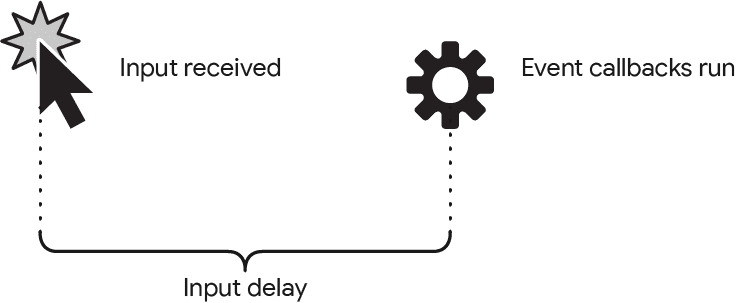
Penundaan input adalah jangka waktu yang dimulai dari saat pengguna pertama kali berinteraksi dengan halaman—seperti mengetuk layar, mengklik dengan mouse, atau menekan tombol—hingga saat callback peristiwa untuk interaksi mulai berjalan. Setiap interaksi dimulai dengan sejumlah penundaan input.

Sebagian penundaan input tidak dapat dihindari: selalu diperlukan waktu bagi sistem operasi untuk mengenali peristiwa input dan meneruskannya ke browser. Namun, bagian penundaan input tersebut sering kali tidak terasa, dan ada hal lain yang terjadi di halaman itu sendiri yang dapat membuat penundaan input cukup lama sehingga menimbulkan masalah.
Cara memahami penundaan input
Secara umum, Anda harus menjaga setiap bagian interaksi sesingkat mungkin agar situs Anda memiliki peluang terbaik untuk memenuhi nilai minimum "baik" metrik Interaction to Next Paint (INP), terlepas dari perangkat pengguna. Memastikan penundaan input tetap dalam batasnya hanyalah salah satu bagian untuk memenuhi nilai minimum tersebut.
Oleh karena itu, Anda harus berupaya untuk mendapatkan penundaan input sesingkat mungkin untuk memenuhi nilai minimum "baik" INP. Namun, Anda harus menyadari bahwa Anda tidak dapat sepenuhnya menghilangkan penundaan input. Selama Anda menghindari pekerjaan thread utama yang berlebihan saat pengguna mencoba berinteraksi dengan halaman Anda, penundaan input Anda akan cukup rendah untuk menghindari masalah.
Cara meminimalkan penundaan input
Seperti yang dikatakan sebelumnya, beberapa penundaan input tidak dapat dihindari, tetapi di sisi lain, beberapa penundaan input dapat dihindari. Berikut beberapa hal yang perlu dipertimbangkan jika Anda mengalami penundaan input yang lama.
Hindari timer berulang yang memicu tugas thread utama yang berlebihan
Ada dua fungsi timer yang umum digunakan di JavaScript yang dapat menyebabkan penundaan input: setTimeout dan setInterval. Perbedaan antara keduanya adalah setTimeout menjadwalkan callback untuk dijalankan setelah waktu yang ditentukan. setInterval, di sisi lain, menjadwalkan callback untuk dijalankan setiap n milidetik secara terus-menerus, atau hingga timer dihentikan dengan clearInterval.
setTimeout itu sendiri tidak bermasalah—bahkan, dapat membantu menghindari tugas yang panjang. Namun, hal ini bergantung pada kapan waktu tunggu habis, dan apakah pengguna mencoba berinteraksi dengan halaman saat callback waktu tunggu habis berjalan.
Selain itu, setTimeout dapat dijalankan dalam loop atau secara rekursif, yang lebih mirip dengan setInterval, meskipun sebaiknya tidak menjadwalkan iterasi berikutnya hingga iterasi sebelumnya selesai. Meskipun loop akan menghasilkan thread utama setiap kali setTimeout dipanggil, Anda harus berhati-hati untuk memastikan callback-nya tidak melakukan pekerjaan yang berlebihan.
setInterval menjalankan callback pada interval, sehingga lebih mungkin mengganggu interaksi. Hal ini karena—tidak seperti satu instance panggilan setTimeout, yang merupakan callback sekali pakai yang dapat menghalangi interaksi pengguna—sifat berulang setInterval membuatnya lebih mungkin akan menghalangi interaksi, sehingga meningkatkan penundaan input interaksi.

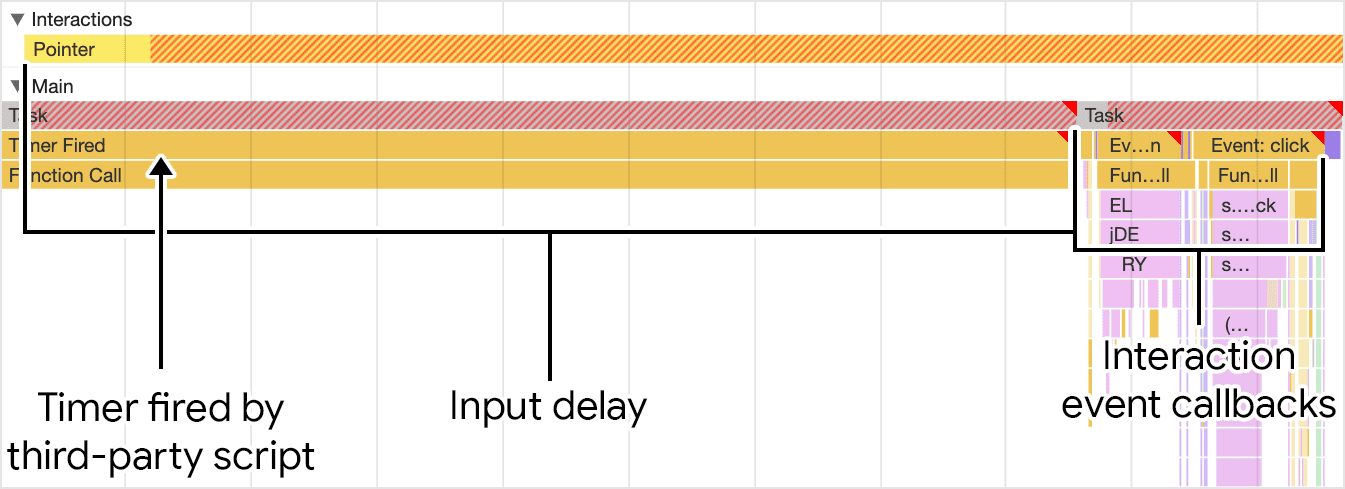
setInterval sebelumnya berkontribusi pada penundaan input seperti yang digambarkan di panel performa Chrome DevTools. Penundaan input yang ditambahkan menyebabkan callback peristiwa untuk interaksi berjalan lebih lambat daripada yang seharusnya.
Jika timer terjadi dalam kode pihak pertama, Anda memiliki kontrol atasnya. Evaluasi apakah Anda membutuhkannya, atau lakukan yang terbaik untuk mengurangi pekerjaan di dalamnya sebanyak mungkin. Namun, timer dalam skrip pihak ketiga berbeda. Anda sering kali tidak memiliki kontrol atas tindakan yang dilakukan skrip pihak ketiga, dan memperbaiki masalah performa dalam kode pihak ketiga sering kali melibatkan kerja sama dengan pemangku kepentingan untuk menentukan apakah skrip pihak ketiga tertentu diperlukan, dan jika ya, menjalin kontak dengan vendor skrip pihak ketiga untuk menentukan tindakan yang dapat dilakukan untuk memperbaiki masalah performa yang mungkin disebabkan oleh skrip tersebut di situs Anda.
Hindari tugas yang panjang
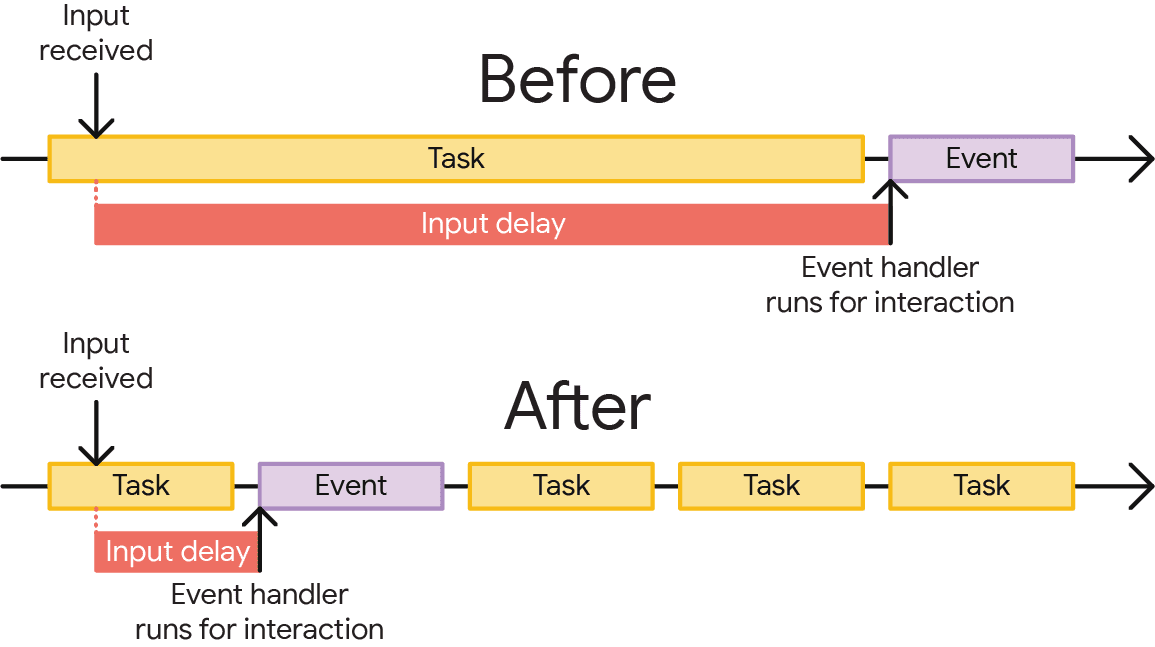
Salah satu cara untuk mengurangi penundaan input yang lama adalah dengan menghindari tugas yang lama. Jika Anda memiliki pekerjaan thread utama yang berlebihan yang memblokir thread utama selama interaksi, hal itu akan menambah penundaan input bagi mereka sebelum tugas yang panjang selesai.

Selain meminimalkan jumlah pekerjaan yang Anda lakukan dalam suatu tugas—dan Anda harus selalu berupaya melakukan sesedikit mungkin pekerjaan di thread utama—Anda dapat meningkatkan responsivitas terhadap input pengguna dengan memecah tugas yang panjang.
Perhatikan tumpang-tindih interaksi
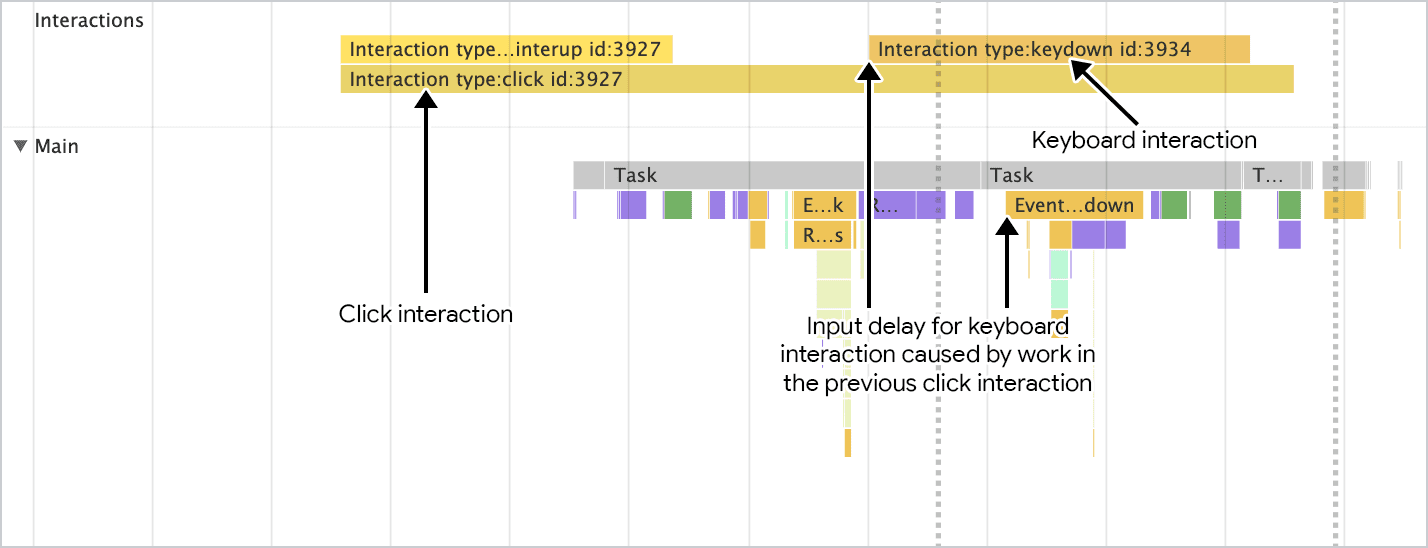
Bagian yang sangat menantang dalam mengoptimalkan INP adalah jika Anda memiliki interaksi yang tumpang-tindih. Tumpang-tindih interaksi berarti bahwa setelah Anda berinteraksi dengan satu elemen, Anda melakukan interaksi lain dengan halaman sebelum interaksi awal memiliki kesempatan untuk merender frame berikutnya.

Sumber tumpang-tindih interaksi bisa sesederhana pengguna melakukan banyak interaksi dalam waktu singkat. Hal ini dapat terjadi saat pengguna mengetik di kolom formulir, tempat banyak interaksi keyboard dapat terjadi dalam waktu yang sangat singkat. Jika pekerjaan pada peristiwa utama sangat mahal—seperti dalam kasus umum kolom pelengkapan otomatis yang membuat permintaan jaringan ke backend—Anda memiliki beberapa opsi:
- Pertimbangkan untuk melakukan penghilangan getaran input untuk membatasi jumlah eksekusi callback peristiwa dalam jangka waktu tertentu.
- Gunakan
AbortControlleruntuk membatalkan permintaanfetchkeluar sehingga thread utama tidak menjadi padat saat menangani callbackfetch. Catatan: propertisignalinstanceAbortControllerjuga dapat digunakan untuk membatalkan peristiwa.
Penyebab lain peningkatan penundaan input karena interaksi yang tumpang-tindih dapat berupa animasi yang mahal. Secara khusus, animasi di JavaScript dapat memicu banyak panggilan requestAnimationFrame, yang dapat mengganggu interaksi pengguna. Untuk mengatasinya, gunakan animasi CSS jika memungkinkan untuk menghindari antrean frame animasi yang berpotensi mahal—tetapi jika Anda melakukannya, pastikan Anda menghindari animasi non-komposit sehingga animasi berjalan terutama di GPU dan thread compositor, dan bukan di thread utama.
Kesimpulan
Meskipun penundaan input mungkin tidak mewakili sebagian besar waktu yang diperlukan untuk menjalankan interaksi Anda, penting untuk memahami bahwa setiap bagian interaksi memerlukan sejumlah waktu yang dapat Anda kurangi. Jika Anda mengamati input yang tertunda lama, Anda dapat menguranginya. Menghindari callback timer berulang, memecah tugas yang panjang, dan menyadari potensi tumpang-tindih interaksi dapat membantu Anda mengurangi penundaan input, sehingga menghasilkan interaktivitas yang lebih cepat bagi pengguna situs Anda.
Gambar utama dari Unsplash, oleh Erik Mclean.

