W Save-Data nagłówku żądania wskazówki klienta dostępnym w przeglądarkach Chrome, Opera i Yandex deweloperzy mogą udostępniać lżejsze i szybsze aplikacje użytkownikom, którzy włączyli w swojej przeglądarce tryb oszczędzania danych.
Potrzebowanie lekkich stron

Wszyscy zgadzają się, że szybsze i lżejsze strony internetowe zapewniają lepsze wrażenia użytkownika, ułatwiają zrozumienie i zapamiętanie treści oraz zwiększają liczbę konwersji i przychody. Badania Google wykazały, że „zoptymalizowane strony wczytują się 4 razy szybciej niż ich oryginalne wersje, a ich rozmiar w bajtach jest mniejszy nawet o 80%. Szybsze wczytywanie spowodowało również zwiększenie ruchu na zoptymalizowanych stronach o 50%.
Chociaż liczba połączeń 2G w końcu spada, w 2015 r. 2G nadal była dominującą technologią sieciową. Penetracja i dostępność sieci 3G i 4G szybko rośnie, ale związane z tym koszty i ograniczenia sieci są nadal istotnym czynnikiem dla setek milionów użytkowników.
To mocne argumenty przemawiające za optymalizacją stron.
Istnieją alternatywne metody zwiększania szybkości strony bez bezpośredniego udziału programistów, takie jak przeglądarki z serwerami proxy i usługi transkodowania. Chociaż takie usługi są dość popularne, mają one istotne wady: prostą (a czasem niedopuszczalną) kompresję obrazów i tekstu, brak możliwości przetwarzania bezpiecznych stron (HTTPS), optymalizację tylko stron odwiedzanych przez wyniki wyszukiwania i inne. Popularność tych usług jest sama w sobie wskaźnikiem, że programiści internetowi nie spełniają w pełni oczekiwań użytkowników dotyczących szybkich i lekkich aplikacji oraz stron. Osiągnięcie tego celu jest jednak skomplikowane, a czasami trudne.
Nagłówek żądania Save-Data
Jedną z prostych metod jest korzystanie z pomocy przeglądarki za pomocą nagłówka żądania Save-Data. Dzięki identyfikacji tego nagłówka strona internetowa może dostosować i zoptymalizować wrażenia użytkowników, którzy są ograniczeni pod względem kosztów i wydajności.
Obsługiwane przeglądarki (poniżej) umożliwiają użytkownikowi włączenie *trybu oszczędzania danych, który pozwala przeglądarce stosować zestaw optymalizacji w celu zmniejszenia ilości danych wymaganych do renderowania strony. Gdy ta funkcja jest dostępna lub reklamowana, przeglądarka może żądać obrazów o niższej rozdzielczości, opóźniać wczytywanie niektórych zasobów lub kierować żądania przez usługę, która stosuje inne optymalizacje związane z treścią, takie jak kompresja zasobów tekstowych i obrazów.
Obsługa przeglądarek
- Chrome 49 i nowsze wersje wyświetlają reklamy
Save-Datagdy użytkownik włączy opcję „Oszczędzanie danych” w telefonie lub rozszerzenie „Oszczędzanie danych” w przeglądarce na komputerze. - Opera 35 lub nowsza wyświetla reklamę
Save-Data, gdy użytkownik włączy tryb „Opera Turbo” na komputerze lub opcję „Oszczędzanie danych” w przeglądarkach na Androida. - Yandex 16.2+ wyświetla reklamy
Save-Data, gdy tryb Turbo jest włączony w przeglądarkach na komputerze lub mobilnych.
Wykrywanie ustawienia Save-Data
Aby określić, kiedy wyświetlić użytkownikom „wersję light”, aplikacja może sprawdzić nagłówek Save-Data żądania wskazówki klienta. Ten nagłówek żądania wskazuje preferencje klienta dotyczące zmniejszonego wykorzystania danych ze względu na wysokie koszty przesyłania, niską prędkość połączenia lub inne powody.
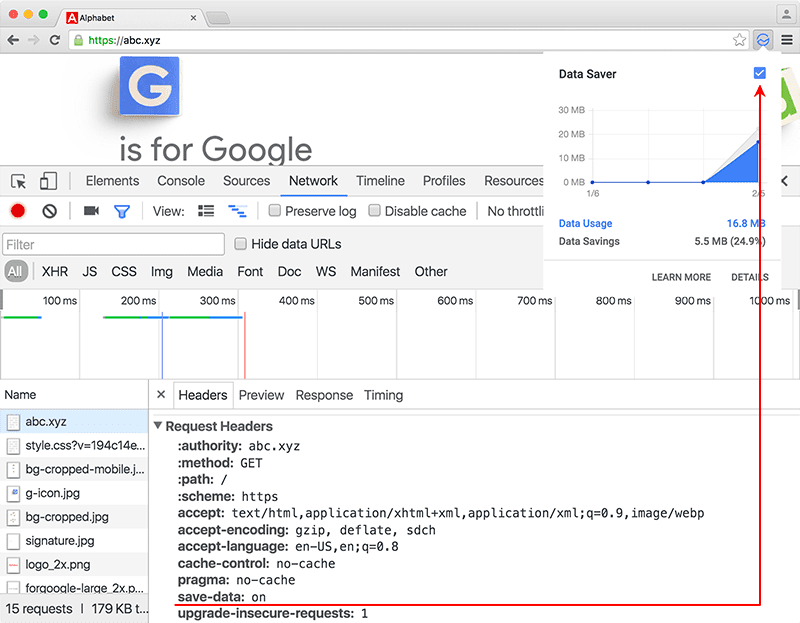
Gdy użytkownik włączy w przeglądarce tryb oszczędzania danych, przeglądarka doda nagłówek Save-Data do wszystkich wychodzących żądań (zarówno HTTP, jak i HTTPS).
W momencie pisania tego tekstu w nagłówku przeglądarki znajduje się tylko jeden token *on (Save-Data: on), ale w przyszłości może to zostać rozszerzone o inne preferencje użytkownika.
Dodatkowo można wykryć, czy w JavaScript jest włączona opcja Save-Data:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
Sprawdzanie obecności obiektu connection w obiekcie navigator jest bardzo ważne, ponieważ reprezentuje on interfejs Network Information API, który jest implementowany tylko w przeglądarkach Chrome, Chrome na Androida i Samsung Internet. W tym celu wystarczy sprawdzić, czy navigator.connection.saveData jest równe true. W takim przypadku możesz zastosować dowolną operację zapisu danych.

Jeśli Twoja aplikacja korzysta z elementu service worker, może sprawdzać nagłówki żądań i stosować odpowiednią logikę, aby zoptymalizować działanie.
Serwer może też szukać reklamowanych preferencji w nagłówku żądania Save-Data i zwracać alternatywną odpowiedź – inny znacznik, mniejsze obrazy i filmy itp.
Wskazówki i sprawdzone metody dotyczące wdrażania
- Podczas korzystania z
Save-Datanależy udostępnić interfejsy obsługiwane przez te urządzenia i umożliwić użytkownikom łatwe przełączanie się między nimi. Na przykład:- Poinformuj użytkowników, że
Save-Datajest obsługiwana, i zachęć ich do korzystania z niej. - Umożliw użytkownikom identyfikację i wybór trybu za pomocą odpowiednich promptów oraz intuicyjnych przycisków włączania/wyłączania lub pól wyboru.
- Gdy wybrany jest tryb oszczędzania danych, należy poinformować o możliwości wyłączenia tego trybu i przywrócenia pełnej funkcjonalności.
- Poinformuj użytkowników, że
- Pamiętaj, że lekkie aplikacje nie są gorsze od innych. Nie pomijają ważnych funkcji ani danych, ale są bardziej świadomi kosztów i wrażeń użytkowników. Na przykład:
- Aplikacja z galeria zdjęć może wyświetlać podgląd w niższej rozdzielczości lub używać mechanizmu karuzeli z mniejszą ilością kodu.
- Aplikacja wyszukiwania może zwracać mniej wyników naraz, ograniczać liczbę wyników z dużą ilością multimediów lub zmniejszać liczbę zależności wymaganych do renderowania strony.
- Witryna informacyjna może wyświetlać mniej wiadomości, pomijać mniej popularne kategorie lub wyświetlać mniejsze podglądy multimediów.
- Zadbaj o to, aby logika serwera sprawdzała nagłówek żądania
Save-Datai rozważ udostępnienie alternatywnej, lżejszej odpowiedzi strony, gdy jest ona włączona. Możesz na przykład zmniejszyć liczbę wymaganych zasobów i zależności, zastosować bardziej agresywną kompresję zasobów itp.- Jeśli serwujesz alternatywną odpowiedź na podstawie nagłówka
Save-Data, pamiętaj, aby dodać go do listy Vary (Vary: Save-Data), aby poinformować pamięci podręczne na wyższych poziomach, że powinny przechowywać w pamięci podręcznej i serwować tę wersję tylko wtedy, gdy jest obecny nagłówek żądaniaSave-Data. Aby dowiedzieć się więcej, zapoznaj się ze sprawdzonymi metodami interakcji z pamięcią podręczną.
- Jeśli serwujesz alternatywną odpowiedź na podstawie nagłówka
- Jeśli używasz serwisu workera, Twoja aplikacja może wykryć, kiedy włączono opcję zapisywania danych, sprawdzając obecność nagłówka żądania
Save-Datalub wartość właściwościnavigator.connection.saveData. Jeśli ta opcja jest włączona, zastanów się, czy możesz zmienić żądanie, aby pobrać mniej bajtów, lub użyć już pobranej odpowiedzi. - Rozważ uzupełnienie
Save-Datao inne sygnały, np. informacje o typie i technologii połączenia użytkownika (patrz NetInfo API). Możesz na przykład wyświetlać uproszczone wersje stron wszystkim użytkownikom korzystającym z sieci 2G, nawet jeśliSave-Datajest wyłączona. Z drugiej strony fakt, że użytkownik korzysta z „szybkiego” połączenia 4G, nie oznacza, że nie chce oszczędzać danych – na przykład podczas roamingu. Dodatkowo możesz zwiększyć obecnośćSave-Dataza pomocą podpowiedzi dla klientaDevice-Memory, aby jeszcze lepiej dostosować aplikację do użytkowników na urządzeniach z ograniczoną pamięcią. Pamięć urządzenia użytkownika jest również wyświetlana wnavigator.deviceMemorypodpowiedzi klienta.
Przepisy
To, co możesz osiągnąć za pomocą Save-Data, jest ograniczone tylko do tego, co możesz wymyślić. Aby pokazać Ci, co jest możliwe, omówimy kilka przypadków użycia. Czytając ten artykuł, możesz wymyślić inne zastosowania, więc eksperymentuj i sprawdź, co jest możliwe.
Sprawdzanie, czy w kodzie po stronie serwera występuje Save-Data
Stan Save-Data możesz wykryć w JavaScriptzie za pomocą właściwości navigator.connection.saveData, ale czasami korzystniejsze jest wykrywanie go po stronie serwera. W niektórych przypadkach skrypt JavaScript może nie zostać wykonany. Poza tym wykrywanie po stronie serwera to jedyny sposób na modyfikowanie znaczników przed wysłaniem ich do klienta, co jest istotne w przypadku niektórych z najbardziej korzystnych zastosowań Save-Data.
Składnia służąca do wykrywania nagłówka Save-Data w kodzie po stronie serwera zależy od używanego języka, ale podstawowa koncepcja powinna być taka sama w przypadku każdego zaplecza aplikacji. W PHP np. nagłówki żądań są przechowywane w superglobalnym tablicy $_SERVER pod indeksami zaczynającymi się od HTTP_. Oznacza to, że możesz wykryć nagłówek Save-Data, sprawdzając istnienie i wartość zmiennej $_SERVER["HTTP_SAVE_DATA"] w ten sposób:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
Jeśli umieścisz to sprawdzenie przed wysłaniem znacznika do klienta, zmienna $saveData będzie zawierać stan Save-Data i będzie dostępna do użycia w dowolnym miejscu na stronie. Teraz, gdy już znasz ten mechanizm, przyjrzyjmy się kilku przykładom, w jaki sposób można go wykorzystać do ograniczenia ilości danych wysyłanych do użytkownika.
wyświetlać obrazy o niskiej rozdzielczości na ekranach o wysokiej rozdzielczości.
Typowym zastosowaniem obrazów w internecie jest wyświetlanie ich w parach:
jeden obraz na „standardowe” ekrany (1 x) i drugi obraz dwa razy większy (2 x) na ekrany o wysokiej rozdzielczości (np. Retina
Display). Ta klasa ekranów o wysokiej rozdzielczości nie jest koniecznie ograniczona do urządzeń wysokiej klasy i staje się coraz bardziej popularna. W przypadku, gdy preferujesz lżejszą aplikację, możesz wysłać na te ekrany obrazy o niższej rozdzielczości (1x), a nie większe (2x). Aby to osiągnąć, gdy występuje nagłówek Save-Data
, po prostu modyfikujemy znaczniki przesyłane do klienta:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
Ten przypadek użycia jest doskonałym przykładem tego, jak niewiele wysiłku wymaga dostosowanie się do prośby użytkownika o ograniczenie ilości danych. Jeśli nie chcesz modyfikować znaczników na zapleczu, możesz uzyskać ten sam efekt, używając modułu przekształcania adresów URL, np. Apachemod_rewrite. Przykłady tego, jak to zrobić, znajdziesz w następujących artykułach:
Możesz też rozszerzyć tę koncepcję o właściwości CSS background-image, po prostu dodając klasę do elementu <html>:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
Tutaj możesz ustawić kierowanie na klasę save-data w elemencie <html> w pliku CSS, aby zmienić sposób dostarczania obrazów. Możesz wysłać obrazy tła o niskiej rozdzielczości na ekrany o wysokiej rozdzielczości, jak pokazano w powyższym przykładzie kodu HTML, lub pominąć niektóre zasoby.
pomijanie nieistotnych obrazów,
Niektóre obrazy w internecie są po prostu nieistotne. Takie obrazy mogą stanowić przyjemne uzupełnienie treści, ale mogą nie być pożądane przez użytkowników, którzy chcą w pełni wykorzystać limitowane pakiety danych. W najprostszym przypadku Save-Data możemy użyć kodu wykrywania PHP z poprzedniego przykładu i całkowicie pominąć nieistotne znaczniki obrazów:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
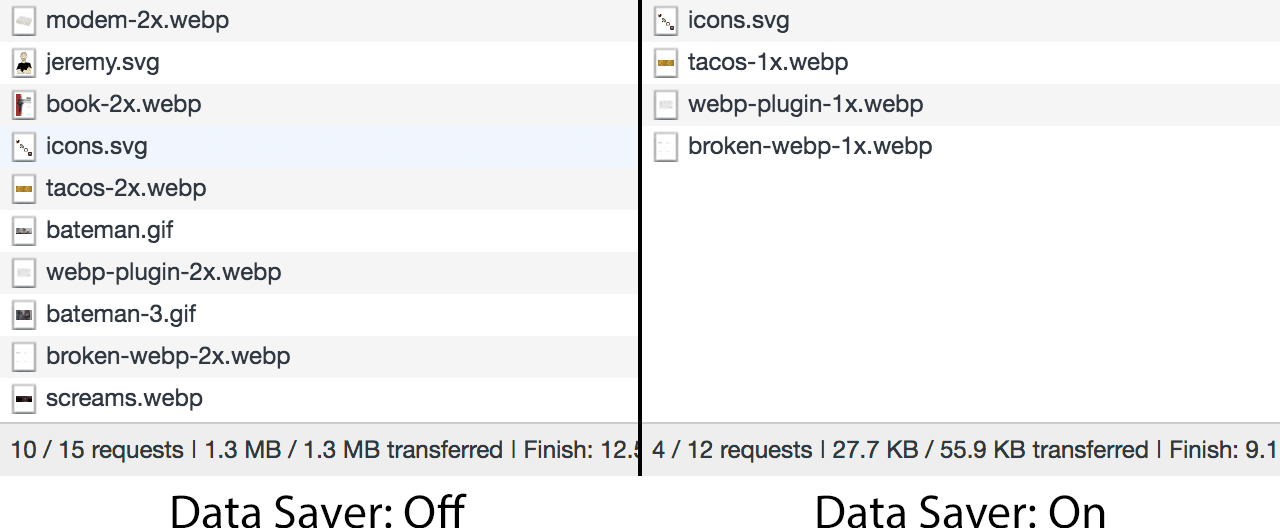
Ta technika może przynieść wyraźne efekty, jak widać na poniższym rysunku:

Pominięcie obrazów nie jest oczywiście jedyną możliwością. Możesz też użyć opcji Save-Data, aby pominąć wysyłanie innych nieistotnych zasobów, takich jak niektóre czcionki.
Pomiń niepotrzebne czcionki internetowe
Chociaż czcionki internetowe zwykle nie zajmują na danej stronie tyle miejsca co obrazy, są nadal dość popularne. Nie zużywają też znacznej ilości danych. Ponadto sposób pobierania i renderowania czcionek przez przeglądarki jest bardziej skomplikowany, niż mogłoby się wydawać, a do tego dochodzą takie pojęcia jak FOIT, FOUT i heurystyka przeglądarki, które sprawiają, że renderowanie jest bardziej złożoną operacją.
W takim przypadku możesz pominąć niepotrzebne czcionki dla użytkowników, którzy chcą korzystać z prostszych rozwiązań. Save-Data sprawia, że jest to dość bezbolesne.
Załóżmy na przykład, że w witrynie masz włączoną czcionkę Fira Sans z Google Fonts. Fira Sans to świetna czcionka do tekstu, ale może nie być tak ważna dla użytkowników, którzy chcą oszczędzać dane. Dodając klasę save-data do elementu <html>, gdy występuje nagłówek Save-Data, możemy napisać style, które najpierw wywołują nieistotny krój pisma, a potem rezygnują z niego, gdy występuje nagłówek Save-Data:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
Dzięki temu możesz pozostawić fragment kodu <link> z Google Fonts, ponieważ przeglądarka wczytuje zasoby CSS (w tym czcionki internetowe) w sposób spekulatywny, najpierw stosując style do DOM, a potem sprawdzając, czy jakiekolwiek elementy HTML wywołują jakiekolwiek zasoby w arkuszu stylów. Jeśli ktoś przypadkowo otworzy stronę z ustawioną opcją Save-Data, czcionka Fira Sans nigdy się nie załaduje, ponieważ stylizowany interfejs DOM nigdy jej nie wywołuje. Zamiast tego zostanie użyta czcionka Arial. Nie jest tak ładna jak Fira Sans, ale może być lepsza dla użytkowników, którzy chcą oszczędzać na planach danych.
Podsumowanie
Nagłówek Save-Data nie ma zbyt wielu niuansów – jest włączony lub wyłączony, a aplikacja musi zapewnić odpowiednie działanie na podstawie tego ustawienia, niezależnie od przyczyny.
Niektórzy użytkownicy mogą na przykład nie zezwalać na tryb oszczędzania danych, jeśli podejrzewają, że może to spowodować utratę treści lub funkcji aplikacji, nawet w przypadku słabego połączenia z internetem. Z drugiej strony, niektórzy użytkownicy mogą włączyć tę funkcję, aby strony były jak najmniejsze i jak najprostsze, nawet przy dobrej jakości połączenia. Aplikacja powinna zakładać, że użytkownik chce korzystać z pełnej i nieograniczonej funkcjonalności, dopóki nie otrzyma wyraźnego sygnału o innych intencjach użytkownika.
Jako właściciele witryn i programiści webowi bierzemy na siebie odpowiedzialność za zarządzanie treściami, aby poprawić wrażenia użytkowników, którzy mają ograniczony dostęp do danych i kosztów.
Więcej informacji o Save-Data oraz praktyczne przykłady znajdziesz w artykule Pomaganie użytkownikom Save Data.



