Chrome, Opera, और Yandex ब्राउज़र में उपलब्ध Save-Data क्लाइंट हिंट रिक्वेस्ट हेडर की मदद से, डेवलपर अपने ऐप्लिकेशन को उन उपयोगकर्ताओं के लिए हल्का और तेज़ बना सकते हैं जो अपने ब्राउज़र में डेटा सेव करने वाले मोड के लिए ऑप्ट-इन करते हैं.
लाइटवेट पेजों की ज़रूरत

सभी इस बात से सहमत हैं कि तेज़ और छोटे वेब पेज, उपयोगकर्ता को बेहतर अनुभव देते हैं. साथ ही, इनसे कॉन्टेंट को बेहतर तरीके से समझने और उसे याद रखने में मदद मिलती है. साथ ही, इनसे कन्वर्ज़न और रेवेन्यू में बढ़ोतरी होती है. Google की रिसर्च से पता चला है कि "ऑप्टिमाइज़ किए गए पेज, ओरिजनल पेज की तुलना में चार गुना तेज़ी से लोड होते हैं और 80% कम बाइट का इस्तेमाल करते हैं. ये पेज बहुत तेज़ी से लोड होते हैं, इसलिए इन पर आने वाले ट्रैफ़िक में 50% की बढ़त भी देखने को मिली."
हालांकि, 2G कनेक्शन की संख्या आखिरकार कम हो रही है, फिर भी 2015 में 2G अब भी नेटवर्क की मुख्य टेक्नोलॉजी थी. 3G और 4G नेटवर्क की पहुंच और उपलब्धता तेज़ी से बढ़ रही है. हालांकि, करोड़ों उपयोगकर्ताओं के लिए, नेटवर्क के मालिकाना हक की लागत और नेटवर्क से जुड़ी समस्याएं अब भी एक अहम फ़ैक्टर हैं.
ये पेज ऑप्टिमाइज़ेशन के लिए ज़रूरी बातें हैं.
डेवलपर के सीधे तौर पर शामिल हुए बिना भी, साइट की स्पीड को बेहतर बनाने के अन्य तरीके हैं. जैसे, प्रॉक्सी ब्राउज़र और ट्रांसकोडिंग सेवाएं. हालांकि, ऐसी सेवाएं काफ़ी लोकप्रिय हैं, लेकिन इनमें कई समस्याएं होती हैं. जैसे, इमेज और टेक्स्ट को आसानी से (और कभी-कभी अस्वीकार किए जाने वाले तरीके से) कंप्रेस करना, सुरक्षित (एचटीटीपीएस) पेजों को प्रोसेस न कर पाना, सिर्फ़ खोज के नतीजे से देखे गए पेजों को ऑप्टिमाइज़ करना वगैरह. इन सेवाओं की लोकप्रियता से पता चलता है कि वेब डेवलपर, तेज़ और हल्के ऐप्लिकेशन और पेजों की ज़्यादा मांग को ठीक से पूरा नहीं कर रहे हैं. हालांकि, इस लक्ष्य तक पहुंचना मुश्किल और कभी-कभी मुश्किल होता है.
Save-Data अनुरोध का हेडर
Save-Data अनुरोध हेडर का इस्तेमाल करके, ब्राउज़र की मदद लेने की एक आसान तकनीक है. इस हेडर की पहचान करके, वेब पेज को उपयोगकर्ताओं के हिसाब से बनाया जा सकता है. साथ ही, लागत और परफ़ॉर्मेंस से जुड़ी समस्याओं वाले उपयोगकर्ताओं को बेहतर अनुभव दिया जा सकता है.
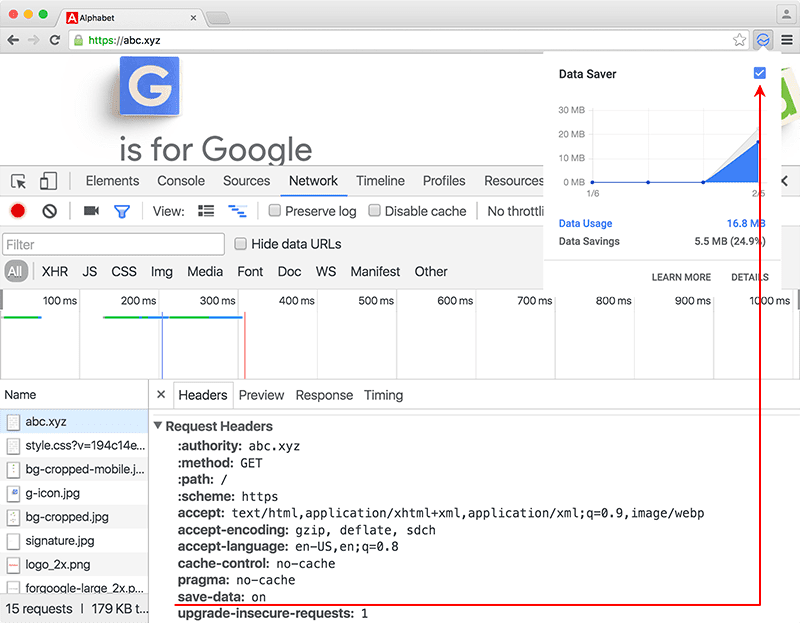
यहां दिए गए ब्राउज़र में, उपयोगकर्ता *डेटा बचाने वाले मोड को चालू कर सकते हैं. इससे ब्राउज़र को ऑप्टिमाइज़ेशन का एक सेट लागू करने की अनुमति मिलती है, ताकि पेज को रेंडर करने के लिए ज़रूरी डेटा की मात्रा कम की जा सके. जब इस सुविधा को दिखाया जाता है या इसका विज्ञापन किया जाता है, तो ब्राउज़र कम रिज़ॉल्यूशन वाली इमेज का अनुरोध कर सकता है. इसके अलावा, कुछ रिसॉर्स को लोड करने में देरी कर सकता है या अनुरोधों को ऐसी सेवा के ज़रिए भेज सकता है जो कॉन्टेंट के हिसाब से अन्य ऑप्टिमाइज़ेशन लागू करती है. जैसे, इमेज और टेक्स्ट रिसॉर्स को कंप्रेस करना.
ब्राउज़र समर्थन
- Chrome 49 और उसके बाद के वर्शन में,
Save-Dataका विज्ञापन तब दिखाया जाता है, जब उपयोगकर्ता मोबाइल पर "डेटा बचाने की सेटिंग" का विकल्प या डेस्कटॉप ब्राउज़र पर "डेटा बचाने की सेटिंग" एक्सटेंशन को चालू करता है. - जब उपयोगकर्ता डेस्कटॉप पर "Opera
Turbo" मोड या Android ब्राउज़र पर "डेटा बचत" विकल्प चालू करता है, तो Opera 35 और उसके बाद के वर्शन में
Save-Dataका विज्ञापन दिखता है. - Yandex 16.2 और इसके बाद के वर्शन में,
Save-Dataका विज्ञापन तब दिखाया जाता है, जब डेस्कटॉप या मोबाइल ब्राउज़र पर टर्बो मोड चालू हो.
Save-Data सेटिंग का पता लगाना
अपने उपयोगकर्ताओं को "लाइट" वर्शन कब डिलीवर करना है, यह तय करने के लिए आपका ऐप्लिकेशन, Save-Data क्लाइंट हिंट रिक्वेस्ट हेडर की जांच कर सकता है. इस अनुरोध हेडर से पता चलता है कि क्लाइंट, डेटा के कम इस्तेमाल को प्राथमिकता देता है. ऐसा, ट्रांसफ़र की ज़्यादा लागत, कनेक्शन की धीमी स्पीड या अन्य वजहों से होता है.
जब उपयोगकर्ता अपने ब्राउज़र में डेटा सेव करने का मोड चालू करता है, तो ब्राउज़र, बाहर भेजे जाने वाले सभी अनुरोधों (एचटीटीपी और एचटीटीपीएस, दोनों) में Save-Data अनुरोध हेडर जोड़ देता है.
फ़िलहाल, ब्राउज़र हेडर (Save-Data: on) में सिर्फ़ एक *चालू है- टोकन का विज्ञापन दिखाता है. हालांकि, आने वाले समय में उपयोगकर्ता की अन्य प्राथमिकताओं के बारे में बताने के लिए, इसकी संख्या बढ़ाई जा सकती है.
इसके अलावा, यह पता लगाया जा सकता है कि JavaScript में Save-Data चालू है या नहीं:
if ('connection' in navigator) {
if (navigator.connection.saveData === true) {
// Implement data saving operations here.
}
}
navigator ऑब्जेक्ट में connection ऑब्जेक्ट की मौजूदगी की जांच करना ज़रूरी है, क्योंकि यह नेटवर्क इन्फ़ॉर्मेशन एपीआई को दिखाता है. इसे सिर्फ़ Chrome, Chrome for Android, और Samsung Internet ब्राउज़र में लागू किया गया है. इसके बाद, आपको सिर्फ़ यह देखना होगा कि navigator.connection.saveData, true के बराबर है या नहीं. साथ ही, उस स्थिति में डेटा सेव करने के किसी भी ऑपरेशन को लागू किया जा सकता है.

अगर आपका ऐप्लिकेशन सेवा वर्कअर का इस्तेमाल करता है, तो वह अनुरोध हेडर की जांच कर सकता है और अनुभव को ऑप्टिमाइज़ करने के लिए काम का लॉजिक लागू कर सकता है.
इसके अलावा, सर्वर Save-Data अनुरोध हेडर में विज्ञापन की गई प्राथमिकताओं को खोज सकता है और कोई दूसरा जवाब दे सकता है — अलग मार्कअप, छोटी इमेज और वीडियो वगैरह.
लागू करने के लिए सलाह और सबसे सही तरीके
Save-Dataका इस्तेमाल करते समय, कुछ ऐसे यूज़र इंटरफ़ेस (यूआई) डिवाइस उपलब्ध कराएं जिन पर यह सुविधा काम करती हो. साथ ही, उपयोगकर्ताओं को एक से दूसरे अनुभव पर आसानी से स्विच करने की अनुमति दें. उदाहरण के लिए:- उपयोगकर्ताओं को बताएं कि
Save-Dataकाम करता है और उन्हें इसका इस्तेमाल करने के लिए बढ़ावा दें. - उपयोगकर्ताओं को सही प्रॉम्प्ट और आसानी से इस्तेमाल किए जा सकने वाले चालू/बंद बटन या चेकबॉक्स की मदद से, मोड की पहचान करने और उसे चुनने की अनुमति दें.
- डेटा बचाने वाला मोड चुनने पर, इसकी जानकारी दें और इसे बंद करने का आसान और साफ़ तौर पर बताया गया तरीका दें. साथ ही, अगर ज़रूरत हो, तो इसे वापस सामान्य मोड पर सेट करने का तरीका भी बताएं.
- उपयोगकर्ताओं को बताएं कि
- ध्यान रखें कि कम साइज़ के ऐप्लिकेशन, कम सुविधा वाले ऐप्लिकेशन नहीं होते. ये ज़रूरी फ़ंक्शन या डेटा को शामिल नहीं करते. हालांकि, ये लागत और उपयोगकर्ता अनुभव को लेकर ज़्यादा सतर्क होते हैं. उदाहरण के लिए:
- फ़ोटो गैलरी ऐप्लिकेशन, कम रिज़ॉल्यूशन वाली झलक दिखा सकता है या कम कोड वाले कैरसेल का इस्तेमाल कर सकता है.
- खोज ऐप्लिकेशन, एक बार में कम नतीजे दिखा सकता है. साथ ही, ज़्यादा मीडिया वाले नतीजों की संख्या को सीमित कर सकता है या पेज को रेंडर करने के लिए ज़रूरी डिपेंडेंसी की संख्या को कम कर सकता है.
- खबरों पर आधारित साइट, कम खबरें दिखा सकती है, कम लोकप्रिय कैटगरी को हटा सकती है या मीडिया की झलक को छोटा दिखा सकती है.
Save-Dataअनुरोध हेडर की जांच करने के लिए सर्वर लॉजिक दें और इसे चालू होने पर, पेज का हल्का और वैकल्पिक रिस्पॉन्स देने पर विचार करें. उदाहरण के लिए, ज़रूरी संसाधनों और डिपेंडेंसी की संख्या कम करें, संसाधन को ज़्यादा बेहतर तरीके से कंप्रेस करें वगैरह.- अगर
Save-Dataहेडर के आधार पर कोई दूसरा रिस्पॉन्स दिखाया जा रहा है, तो उसे Vary सूची —Vary: Save-Data— में जोड़ना न भूलें. इससे अपस्ट्रीम कैश मेमोरी को यह पता चलता है कि उन्हें सिर्फ़ तब इस वर्शन को कैश मेमोरी में सेव करना है और दिखाना है, जबSave-Dataअनुरोध हेडर मौजूद हो. ज़्यादा जानकारी के लिए, कैश मेमोरी के साथ इंटरैक्शन के सबसे सही तरीके देखें.
- अगर
- अगर आपने सेवा वर्कर का इस्तेमाल किया है, तो आपका ऐप्लिकेशन यह पता लगा सकता है कि डेटा सेव करने का विकल्प कब चालू है. इसके लिए, वह
Save-Dataअनुरोध हेडर की मौजूदगी की जांच करता है याnavigator.connection.saveDataप्रॉपर्टी की वैल्यू की जांच करता है. अगर यह विकल्प चालू है, तो देखें कि क्या कम बाइट फ़ेच करने के लिए अनुरोध को फिर से लिखा जा सकता है या पहले से फ़ेच किए गए रिस्पॉन्स का इस्तेमाल किया जा सकता है. Save-Dataको अन्य सिग्नल के साथ जोड़ें. जैसे, उपयोगकर्ता के कनेक्शन टाइप और टेक्नोलॉजी के बारे में जानकारी (NetInfo API देखें). उदाहरण के लिए, हो सकता है कि आप 2G कनेक्शन का इस्तेमाल करने वाले किसी भी उपयोगकर्ता को हल्का अनुभव देना चाहें, भले हीSave-Dataचालू न हो. इसके उलट, अगर उपयोगकर्ता के पास "तेज़" 4G इंटरनेट कनेक्शन है, तो इसका मतलब यह नहीं है कि उसे डेटा बचाने में दिलचस्पी नहीं है. उदाहरण के लिए, रोमिंग के दौरान. इसके अलावा,Device-Memoryक्लाइंट हिंट की मदद सेSave-Dataकी मौजूदगी को बेहतर बनाया जा सकता है, ताकि सीमित मेमोरी वाले डिवाइसों पर उपयोगकर्ताओं को बेहतर अनुभव दिया जा सके. उपयोगकर्ता के डिवाइस की मेमोरी के बारे में जानकारी,navigator.deviceMemoryक्लाइंट हिंट में भी दी जाती है.
रेसिपी
Save-Data की मदद से, सिर्फ़ वही काम किया जा सकता है जो आपके दिमाग में आता है. इस बारे में आपको बेहतर तरीके से बताने के लिए, हम कुछ उदाहरणों का इस्तेमाल करेंगे. इस लेख को पढ़ते समय, आपको इस्तेमाल के अन्य उदाहरण मिल सकते हैं. इसलिए, आज़माएं और देखें कि क्या-क्या किया जा सकता है!
सर्वर साइड कोड में Save-Data की जांच करना
Save-Data स्टेट को navigator.connection.saveData प्रॉपर्टी की मदद से, JavaScript में पहचाना जा सकता है. हालांकि, कभी-कभी इसे सर्वर साइड पर पहचानना बेहतर होता है. कुछ मामलों में, JavaScript काम नहीं कर सकता. साथ ही, मार्कअप को क्लाइंट को भेजने से पहले उसमें बदलाव करने का एकमात्र तरीका, सर्वर साइड डिटेक्शन है. यह Save-Data के कुछ सबसे फ़ायदेमंद इस्तेमाल के उदाहरणों में शामिल है.
सर्वर साइड कोड में Save-Data हेडर का पता लगाने के लिए इस्तेमाल किया जाने वाला सिंटैक्स, इस्तेमाल की गई भाषा पर निर्भर करता है. हालांकि, किसी भी ऐप्लिकेशन के बैक एंड के लिए बुनियादी आइडिया एक ही होना चाहिए. उदाहरण के लिए, PHP में अनुरोध हेडर, HTTP_ से शुरू होने वाले इंडेक्स में, $_SERVER सुपरग्लोबल ऐरे में सेव किए जाते हैं. इसका मतलब है कि $_SERVER["HTTP_SAVE_DATA"] वैरिएबल की मौजूदगी और वैल्यू की जांच करके, Save-Data हेडर का पता लगाया जा सकता है. इसके लिए, यह तरीका अपनाएं:
// false by default.
$saveData = false;
// Check if the `Save-Data` header exists and is set to a value of "on".
if (isset($_SERVER["HTTP_SAVE_DATA"]) && strtolower($_SERVER["HTTP_SAVE_DATA"]) === "on") {
// `Save-Data` detected!
$saveData = true;
}
अगर क्लाइंट को कोई मार्कअप भेजने से पहले यह जांच की जाती है, तो $saveData वैरिएबल में Save-Data स्टेटस होगा. साथ ही, यह पेज पर इस्तेमाल करने के लिए कहीं भी उपलब्ध होगा. इस तरीके के बारे में बताने के बाद, आइए कुछ उदाहरणों के ज़रिए देखें कि उपयोगकर्ता को कितना डेटा भेजा जाए, यह तय करने के लिए इसका इस्तेमाल कैसे किया जा सकता है.
हाई रिज़ॉल्यूशन वाली स्क्रीन के लिए लो रिज़ॉल्यूशन वाली इमेज दिखाना
वेब पर इमेज के इस्तेमाल का एक सामान्य उदाहरण, इमेज को दो सेट में दिखाना है:
"स्टैंडर्ड" स्क्रीन (1x) के लिए एक इमेज और हाई रिज़ॉल्यूशन स्क्रीन (उदाहरण के लिए, Retina डिसप्ले). ज़्यादा रिज़ॉल्यूशन वाली स्क्रीन का यह क्लास, ज़रूरी नहीं है कि सिर्फ़ बेहतर डिवाइसों में ही उपलब्ध हो. यह ज़्यादा से ज़्यादा डिवाइसों में उपलब्ध हो रहा है. जिन मामलों में ऐप्लिकेशन का इस्तेमाल आसानी से करना हो, उनमें इन स्क्रीन पर बड़े (2x) वैरिएंट के बजाय, कम रिज़ॉल्यूशन (1x) वाली इमेज भेजना बेहतर होगा. Save-Data
हेडर मौजूद होने पर, ऐसा करने के लिए हम क्लाइंट को भेजे जाने वाले मार्कअप में बदलाव करते हैं:
if ($saveData === true) {
// Send a low-resolution version of the image for clients specifying `Save-Data`.
?><img src="butterfly-1x.jpg" alt="A butterfly perched on a flower."><?php
}
else {
// Send the usual assets for everyone else.
?><img src="butterfly-1x.jpg" srcset="butterfly-2x.jpg 2x, butterfly-1x.jpg 1x" alt="A butterfly perched on a flower."><?php
}
इस उदाहरण से पता चलता है कि किसी ऐसे व्यक्ति के अनुरोध को पूरा करने में कितनी कम मेहनत लगती है जो खास तौर पर आपसे कम डेटा भेजने के लिए कह रहा है. अगर आपको बैकएंड पर मार्कअप में बदलाव करना पसंद नहीं है, तो Apache के mod_rewrite जैसे यूआरएल रीफ़्रेश मॉड्यूल का इस्तेमाल करके भी यही नतीजा हासिल किया जा सकता है. कम कॉन्फ़िगरेशन के साथ, ऐसा करने के उदाहरण यहां दिए गए हैं.
इस कॉन्सेप्ट को CSS background-image प्रॉपर्टी में भी इस्तेमाल किया जा सकता है. इसके लिए, <html> एलिमेंट में बस एक क्लास जोड़ें:
<html class="<?php if ($saveData === true): ?>save-data<?php endif; ?>">
यहां से, अपनी सीएसएस में <html> एलिमेंट पर save-data क्लास को टारगेट किया जा सकता है, ताकि इमेज डिलीवर करने का तरीका बदला जा सके. ऊपर दिए गए एचटीएमएल उदाहरण में दिखाए गए तरीके से, हाई रिज़ॉल्यूशन वाली स्क्रीन पर कम रिज़ॉल्यूशन वाली बैकग्राउंड इमेज भेजी जा सकती हैं. इसके अलावा, कुछ संसाधनों को पूरी तरह से हटाया भी जा सकता है.
ग़ैर-ज़रूरी इमेज हटाना
वेब पर मौजूद कुछ इमेज कॉन्टेंट ज़रूरी नहीं होता. इस तरह की इमेज, कॉन्टेंट के साथ अच्छी लग सकती हैं. हालांकि, हो सकता है कि मीटर किए गए डेटा प्लान से ज़्यादा से ज़्यादा फ़ायदा पाने वाले लोग इन इमेज को पसंद न करें. Save-Data के सबसे आसान इस्तेमाल के उदाहरण में, हम पहले के PHP डिटेक्शन कोड का इस्तेमाल कर सकते हैं और ज़रूरी न होने वाली इमेज मार्कअप को पूरी तरह से हटा सकते हैं:
<p>This paragraph is essential content. The image below may be humorous, but it's not critical to the content.</p>
<?php
if ($saveData === false) {
// Only send this image if `Save-Data` hasn't been detected.
?><img src="meme.jpg" alt="One does not simply consume data."><?php
}
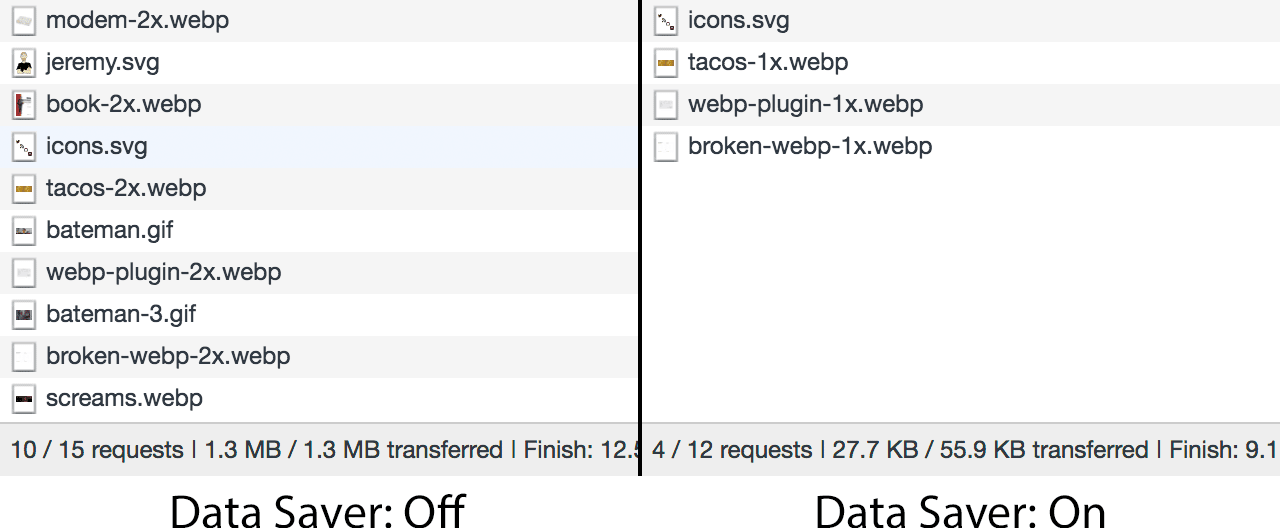
इस तकनीक से ज़रूर फ़ायदा मिल सकता है, जैसा कि नीचे दी गई इमेज में देखा जा सकता है:

हालांकि, इमेज हटाने के अलावा और भी तरीके हैं. कुछ टाइपफ़ेस जैसे अन्य ग़ैर-ज़रूरी संसाधनों को भेजने से बचने के लिए, Save-Data का इस्तेमाल भी किया जा सकता है.
ग़ैर-ज़रूरी वेब फ़ॉन्ट हटाना
आम तौर पर, वेब फ़ॉन्ट किसी पेज के कुल पेलोड में उतना योगदान नहीं देते जितना इमेज देती हैं. इसके बावजूद, वेब फ़ॉन्ट काफ़ी लोकप्रिय हैं. इनमें ज़्यादा डेटा का इस्तेमाल भी नहीं होता. इसके अलावा, ब्राउज़र फ़ॉन्ट को फ़ेच और रेंडर करने का तरीका, आपके हिसाब से ज़्यादा मुश्किल है. इसमें FOIT, FOUT जैसे कॉन्सेप्ट और ब्राउज़र के हेयुरिस्टिक्स शामिल हैं. इनकी वजह से, रेंडरिंग की प्रोसेस ज़्यादा जटिल हो जाती है.
ऐसे में, हो सकता है कि आप उन उपयोगकर्ताओं के लिए ज़रूरी वेब फ़ॉन्ट न जोड़ना चाहें जिन्हें बेहतर उपयोगकर्ता अनुभव चाहिए. Save-Data की मदद से, यह काम आसानी से किया जा सकता है.
उदाहरण के लिए, मान लें कि आपने अपनी साइट पर Google Fonts से Fira
Sans शामिल किया है. Fira Sans, मुख्य कॉपी के लिए एक बेहतरीन फ़ॉन्ट है. हालांकि, हो सकता है कि डेटा सेव करने की कोशिश करने वाले उपयोगकर्ताओं के लिए यह ज़रूरी न हो. Save-Data हेडर मौजूद होने पर, <html> एलिमेंट में save-data की क्लास जोड़कर, ऐसी स्टाइल लिखी जा सकती हैं जो पहले ग़ैर-ज़रूरी टाइपफ़ेस को चालू करती हैं, लेकिन Save-Data हेडर मौजूद होने पर उससे ऑप्ट आउट कर देती हैं:
/* Opt into web fonts by default. */
p,
li {
font-family: 'Fira Sans', 'Arial', sans-serif;
}
/* Opt out of web fonts if the `save-Data` class is present. */
.save-data p,
.save-data li {
font-family: 'Arial', sans-serif;
}
इस तरीके का इस्तेमाल करके, Google Fonts के <link> स्निपेट को अपनी जगह पर छोड़ा जा सकता है. ऐसा इसलिए, क्योंकि ब्राउज़र पहले DOM पर स्टाइल लागू करके, सीएसएस रिसॉर्स (इसमें वेब फ़ॉन्ट भी शामिल हैं) को अनुमानित रूप से लोड करता है. इसके बाद, यह जांच करता है कि कोई एचटीएमएल एलिमेंट, स्टाइल शीट में मौजूद किसी भी रिसॉर्स को ट्रिगर करता है या नहीं. अगर कोई व्यक्ति Save-Data चालू करके आता है, तो Fira Sans कभी लोड नहीं होगा, क्योंकि स्टाइल वाला DOM इसे कभी चालू नहीं करता. इसके बजाय, Arial का इस्तेमाल किया जाएगा. यह Fira Sans के मुकाबले उतना अच्छा नहीं है, लेकिन ऐसा हो सकता है कि डेटा प्लान का ज़्यादा से ज़्यादा फ़ायदा पाने वाले लोग इसका इस्तेमाल करना पसंद करें.
खास जानकारी
Save-Data हेडर में बहुत ज़्यादा बारीकियां नहीं होती हैं; यह या तो चालू होता है या बंद. साथ ही, ऐप्लिकेशन को इसकी सेटिंग के आधार पर सही अनुभव देने की ज़िम्मेदारी होती है. इसकी कोई वजह नहीं होती.
उदाहरण के लिए, हो सकता है कि कुछ उपयोगकर्ता डेटा बचाने की सेटिंग मोड को अनुमति न दें. ऐसा तब हो सकता है, जब उन्हें लगता हो कि खराब इंटरनेट कनेक्शन की स्थिति में भी, ऐप्लिकेशन का कॉन्टेंट या फ़ंक्शन काम नहीं करेगा. इसके उलट, कुछ उपयोगकर्ता इसे सामान्य तौर पर चालू कर सकते हैं, ताकि वे पेजों को जितना हो सके उतना छोटा और आसान रख सकें. भले ही, इंटरनेट कनेक्शन अच्छा हो. आपके ऐप्लिकेशन के लिए यह मान लेना सबसे सही है कि उपयोगकर्ता को पूरा और अनलिमिटेड अनुभव चाहिए. ऐसा तब तक करें, जब तक आपको उपयोगकर्ता की साफ़ तौर पर की गई कार्रवाई से यह पता न चल जाए कि ऐसा नहीं है.
साइट के मालिकों और वेब डेवलपर के तौर पर, आइए हम अपने कॉन्टेंट को मैनेज करने की ज़िम्मेदारी लें. इससे, डेटा और खर्च की कमी वाले उपयोगकर्ताओं के लिए, उपयोगकर्ता अनुभव को बेहतर बनाया जा सकेगा.
Save-Data और इसके बेहतरीन उदाहरणों के बारे में ज़्यादा जानने के लिए, अपने उपयोगकर्ताओं की मदद करें Save Data लेख पढ़ें.



