पासकी से उपयोगकर्ता के खाते ज़्यादा सुरक्षित और आसानी से इस्तेमाल किए जा सकते हैं.
पासकी का इस्तेमाल करने से, सुरक्षा बेहतर होती है, लॉगिन करना आसान हो जाता है, और पासवर्ड की जगह पासकी का इस्तेमाल किया जा सकता है. पासकी, डिवाइस के स्क्रीन लॉक की सुविधाओं का इस्तेमाल करती हैं. जैसे, बायोमेट्रिक या पिन. ये सुविधाएं, पासवर्ड की तरह नहीं होतीं. इन्हें उपयोगकर्ताओं को याद नहीं रखना पड़ता और न ही इन्हें मैन्युअल तरीके से डालना पड़ता है. साथ ही, पासकी का इस्तेमाल करने से, फ़िशिंग के खतरे और क्रेडेंशियल चोरी होने की संभावना कम हो जाती है.
पासकी, Google Password Manager और iCloud Keychain जैसी सेवा देने वाली कंपनियों का इस्तेमाल करके, सभी डिवाइसों पर सिंक हो जाती हैं.
पासकी बनाई जानी चाहिए, ताकि निजी पासकी को पासकी प्रोवाइडर के पास सुरक्षित तरीके से सेव किया जा सके. साथ ही, ज़रूरी मेटाडेटा और उसकी सार्वजनिक पासकी को ऑथेंटिकेशन के लिए, आपके सर्वर पर सेव किया जा सके. उपयोगकर्ता की पुष्टि करने के बाद, निजी कुंजी मान्य डोमेन पर हस्ताक्षर जारी करती है. इससे पासकी, फ़िशिंग के हमले से सुरक्षित रहती हैं. सार्वजनिक पासकोड, संवेदनशील क्रेडेंशियल को सेव किए बिना, सिग्नेचर की पुष्टि करता है. इससे पासकी, क्रेडेंशियल की चोरी से सुरक्षित रहती हैं.
पासकी बनाने की सुविधा कैसे काम करती है
कोई उपयोगकर्ता पासकी से साइन इन कर सके, इसके लिए आपको पासकी बनानी होगी, उसे उपयोगकर्ता खाते से जोड़ना होगा, और उसके सार्वजनिक पासकोड को अपने सर्वर पर सेव करना होगा.
उपयोगकर्ताओं से इनमें से किसी स्थिति में पासकी बनाने के लिए कहा जा सकता है:
- साइन अप के दौरान या उसके बाद.
- साइन इन करने के बाद.
- किसी दूसरे डिवाइस से पासकी का इस्तेमाल करके साइन इन करने के बाद (यानी,
[authenticatorAttachment](https://web.dev/articles/passkey-form-autofill#authenticator-attachment)cross-platformहै). - एक खास पेज पर, जहां उपयोगकर्ता अपनी पासकी मैनेज कर सकते हैं.
पासकी बनाने के लिए, WebAuthn API का इस्तेमाल किया जाता है.
पासकी के रजिस्ट्रेशन फ़्लो के चार कॉम्पोनेंट ये हैं:
- बैकएंड: इसमें उपयोगकर्ता खाते की जानकारी सेव की जाती है. इसमें सार्वजनिक कुंजी भी शामिल होती है.
- फ़्रंटएंड: यह ब्राउज़र के साथ कम्यूनिकेट करता है और बैकएंड से ज़रूरी डेटा फ़ेच करता है.
- ब्राउज़र: यह आपका JavaScript चलाता है और WebAuthn API के साथ इंटरैक्ट करता है.
- पासकी उपलब्ध कराने वाली कंपनी: पासकी बनाती है और उसे सेव करती है. आम तौर पर, यह Google Password Manager जैसे पासवर्ड मैनेजर या सुरक्षा कुंजी होती है.

पासकी बनाने से पहले, पक्का करें कि सिस्टम इन ज़रूरी शर्तों को पूरा करता हो:
उपयोगकर्ता खाते की पुष्टि, सुरक्षित तरीके से की जाती है. जैसे, ईमेल, फ़ोन नंबर या पहचान की पुष्टि करने वाली किसी तीसरे पक्ष की सेवा की मदद से.
क्रेडेंशियल का डेटा शेयर करने के लिए, फ़्रंटएंड और बैकएंड सुरक्षित तरीके से कम्यूनिकेट कर सकते हैं.
ब्राउज़र, WebAuthn और पासकी बनाने की सुविधा के साथ काम करता हो.
हम आपको नीचे दिए गए सेक्शन में, इनमें से ज़्यादातर चीज़ों की जांच करने का तरीका बता सकते हैं.
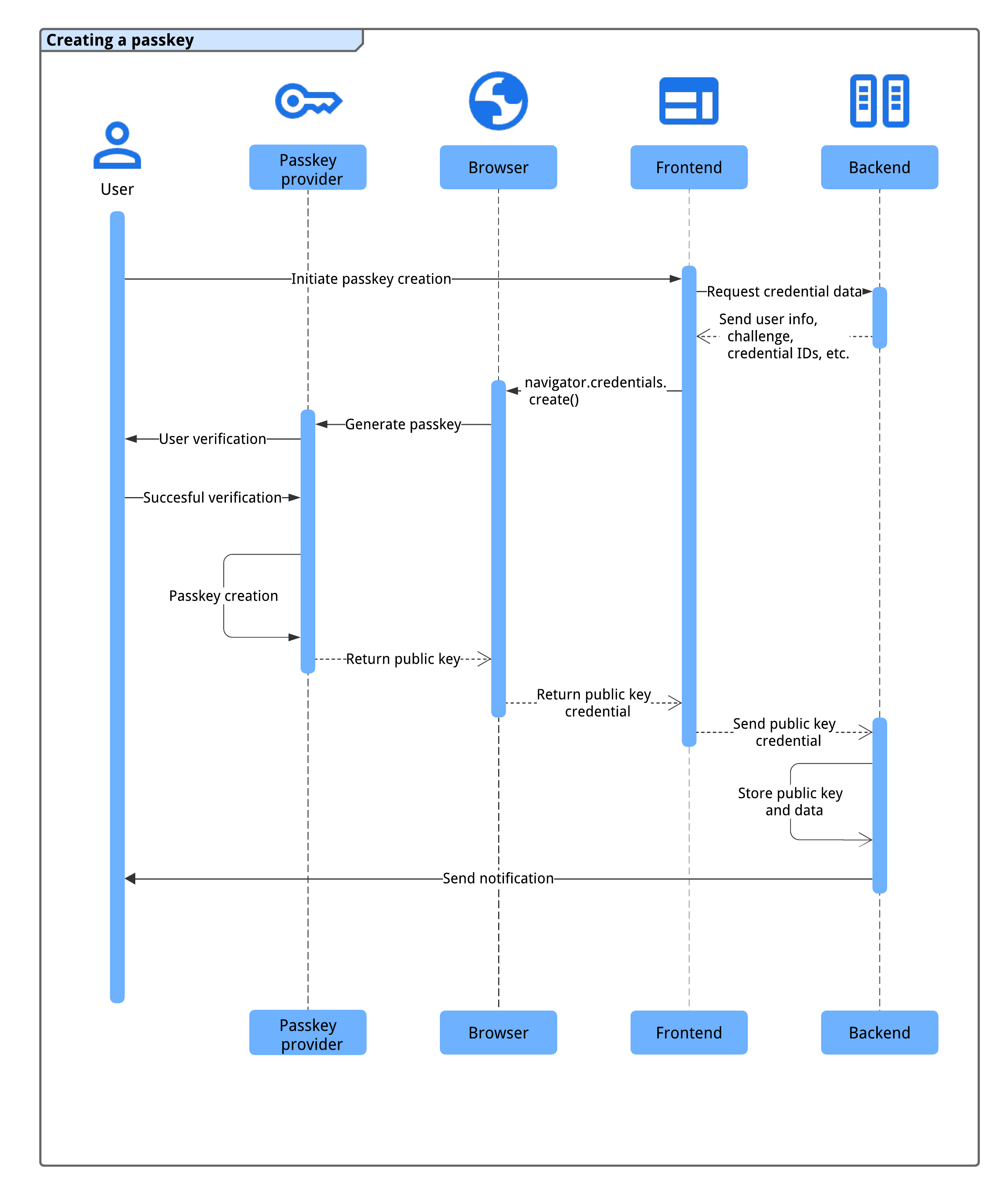
सिस्टम इन शर्तों को पूरा करने के बाद, पासकी बनाने के लिए यह प्रोसेस अपनाता है:
- जब उपयोगकर्ता कोई कार्रवाई शुरू करता है, तो सिस्टम पासकी बनाने की प्रोसेस को ट्रिगर करता है. उदाहरण के लिए, पासकी मैनेजमेंट पेज पर "पासकी बनाएं" बटन पर क्लिक करना या रजिस्ट्रेशन पूरा करने के बाद.
- फ़्रंटएंड, बैकएंड से क्रेडेंशियल का ज़रूरी डेटा पाने का अनुरोध करता है. इसमें उपयोगकर्ता की जानकारी, चैलेंज, और क्रेडेंशियल आईडी शामिल होते हैं, ताकि डुप्लीकेट क्रेडेंशियल से बचा जा सके.
- फ़्रंटएंड,
navigator.credentials.create()को कॉल करता है, ताकि डिवाइस के पासकी प्रोवाइडर को बैकएंड की जानकारी का इस्तेमाल करके पासकी जनरेट करने के लिए कहा जा सके. ध्यान दें कि यह कॉल, एक प्रॉमिस दिखाता है. - पासकी बनाने के लिए, उपयोगकर्ता का डिवाइस बायोमेट्रिक तरीके, पिन या पैटर्न का इस्तेमाल करके, उपयोगकर्ता की पुष्टि करता है.
- पासकी देने वाली कंपनी, पासकी बनाती है और फ़्रंटएंड को सार्वजनिक पासकी क्रेडेंशियल दिखाती है.
- फ़्रंटएंड, जनरेट किए गए सार्वजनिक पासकोड क्रेडेंशियल को बैकएंड पर भेजता है.
- बैकएंड, सार्वजनिक पासकोड और अन्य अहम डेटा को स्टोर करता है, ताकि आने वाले समय में पुष्टि की जा सके,
- पासकी बनाने की पुष्टि करने और बिना अनुमति के ऐक्सेस का पता लगाने के लिए, बैकएंड उपयोगकर्ता को ईमेल से सूचना देता है.
इस प्रोसेस से, उपयोगकर्ताओं के लिए पासकी रजिस्ट्रेशन की सुरक्षित और आसान प्रोसेस बनाई जाती है.
यह सुविधा किन डिवाइसों के साथ काम करती है
ज़्यादातर ब्राउज़र, WebAuthn के साथ काम करते हैं. हालांकि, इसमें कुछ समस्याएं भी हैं. ब्राउज़र और ओएस के साथ काम करने की जानकारी के लिए, passkeys.dev देखें.
नई पासकी बनाना
नई पासकी बनाने के लिए, फ़्रंटएंड को यह तरीका अपनाना चाहिए:
- देखें कि यह सुविधा आपके डिवाइस पर काम करती है या नहीं.
- बैकएंड से जानकारी फ़ेच करें.
- पासकी बनाने के लिए, WebAuth API को कॉल करें.
- सार्वजनिक पासकोड को बैकएंड पर भेजें.
- क्रेडेंशियल सेव करें.
नीचे दिए गए सेक्शन में, ऐसा करने का तरीका बताया गया है.
संगतता की जाँच करें
"नई पासकी बनाएं" बटन दिखाने से पहले, फ़्रंटएंड को यह देखना चाहिए कि:
- ब्राउज़र,
PublicKeyCredentialके साथ WebAuthn का इस्तेमाल करता हो.
- डिवाइस पर
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable()के साथ, प्लैटफ़ॉर्म Authenticator की सुविधा काम करती हो. यह सुविधा, पासकी बनाने और पासकी की मदद से पुष्टि करने की सुविधा देती है.
- ब्राउज़र पर
PublicKeyCredenital.isConditionalMediationAvailable()के साथ, WebAuthn के लिए शर्तों के हिसाब से यूज़र इंटरफ़ेस (यूआई) काम करता हो.
यहां दिए गए कोड स्निपेट में, पासकी से जुड़े विकल्प दिखाने से पहले, डिवाइस के साथ काम करने की जांच करने का तरीका बताया गया है.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
इस उदाहरण में, नई पासकी बनाएं बटन सिर्फ़ तब दिखना चाहिए, जब सभी शर्तें पूरी हो गई हों.
बैकएंड से जानकारी फ़ेच करना
जब उपयोगकर्ता बटन पर क्लिक करता है, तो navigator.credentials.create() को कॉल करने के लिए, बैकएंड से ज़रूरी जानकारी फ़ेच करें.
नीचे दिया गया कोड स्निपेट, navigator.credentials.create() को कॉल करने के लिए ज़रूरी जानकारी के साथ एक JSON ऑब्जेक्ट दिखाता है:
// Example `PublicKeyCredentialCreationOptions` contents
{
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{
alg: -7, type: "public-key"
},{
alg: -257, type: "public-key"
}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
}
ऑब्जेक्ट में मौजूद की-वैल्यू पेयर में यह जानकारी होती है:
challenge: इस रजिस्ट्रेशन के लिए, सर्वर से जनरेट किया गया ArrayBuffer में मौजूद चैलेंज.rp.id: आरपी आईडी (भरोसेमंद पक्ष का आईडी), डोमेन, और वेबसाइट में से किसी एक में, डोमेन या रजिस्टर किया जा सकने वाला सफ़िक्स शामिल किया जा सकता है. उदाहरण के लिए, अगर किसी आरपी का ऑरिजिनhttps://login.example.com:1337है, तो आरपीआईडीlogin.example.comयाexample.comहो सकता है. अगर आरपी आईडी कोexample.comके तौर पर बताया गया है, तो उपयोगकर्ताlogin.example.comयाexample.comके किसी भी सबडोमेन पर पुष्टि कर सकता है. इस बारे में ज़्यादा जानने के लिए, मिलते-जुलते ऑरिजिन अनुरोधों की मदद से, अपनी सभी साइटों पर पासकी का फिर से इस्तेमाल करने की अनुमति दें देखें.rp.name: आरपी (भरोसा करने वाली पार्टी) का नाम. WebAuthn L3 में इसे इस्तेमाल नहीं किया जा सकता. हालांकि, इसे काम करने के लिए शामिल किया गया है.user.id: ArrayBuffer में मौजूद यूनीक उपयोगकर्ता आईडी, जो खाता बनाने पर जनरेट होता है. यह नाम हमेशा के लिए होना चाहिए. यूज़र नेम में बदलाव किया जा सकता है. User-ID से किसी खाते की पहचान की जाती है. हालांकि, इसमें व्यक्तिगत पहचान से जुड़ी कोई जानकारी (पीआईआई) शामिल नहीं होनी चाहिए. हो सकता है कि आपके सिस्टम में पहले से ही कोई उपयोगकर्ता आईडी मौजूद हो. हालांकि, अगर ज़रूरी हो, तो पासकी के लिए खास तौर पर एक आईडी बनाएं, ताकि उसमें किसी भी तरह की निजी पहचान से जुड़ी जानकारी न हो.user.name: खाते के लिए यूनीक आइडेंटिफ़ायर, जिसे उपयोगकर्ता पहचान पाएगा. जैसे, उसका ईमेल पता या उपयोगकर्ता नाम. यह खाता चुनने वाले टूल में दिखेगा.user.displayName: खाते के लिए ज़रूरी और उपयोगकर्ता के हिसाब से आसान नाम. यह यूनीक होनी ज़रूरी नहीं है और यह उपयोगकर्ता का चुना गया नाम हो सकता है. अगर आपकी साइट में यहां शामिल करने के लिए कोई सही वैल्यू नहीं है, तो खाली स्ट्रिंग पास करें. यह ब्राउज़र के हिसाब से, खाता चुनने वाले टूल पर दिख सकता है.pubKeyCredParams: यह बताता है कि आरपी (भरोसेमंद पक्ष) के साथ काम करने वाले सार्वजनिक पासकोड के एल्गोरिदम कौनसे हैं. हमारा सुझाव है कि आप इसे[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]पर सेट करें. इससे पता चलता है कि P-256 और RSA PKCS#1 के साथ ECDSA का इस्तेमाल किया जा सकता है. साथ ही, इनका इस्तेमाल करने से पूरी कवरेज मिलती है.excludeCredentials: पहले से रजिस्टर किए गए क्रेडेंशियल आईडी की सूची. पहले से रजिस्टर किए गए क्रेडेंशियल आईडी की सूची देकर, एक ही डिवाइस को दो बार रजिस्टर होने से रोकता है. अगरtransportsसदस्य की जानकारी दी गई है, तो हर क्रेडेंशियल के रजिस्ट्रेशन के दौरान,getTransports()को कॉल करने का नतीजा दिखना चाहिए.authenticatorSelection.authenticatorAttachment: अगर पासकी बनाने के लिए, साइन इन करने के बाद किसी प्रमोशन में पासवर्ड को अपग्रेड किया जाता है, तो इसेhint: ['client-device']के साथ"platform"पर सेट करें."platform"से पता चलता है कि आरपी को प्लैटफ़ॉर्म के लिए ऐसा पुष्टि करने वाला टूल चाहिए जो प्लैटफ़ॉर्म डिवाइस में एम्बेड किया गया हो. यह टूल, यूएसबी सुरक्षा कुंजी डालने के लिए, उदाहरण के लिए, कोई सूचना नहीं दिखाता. उपयोगकर्ता के पास पासकी बनाने का आसान विकल्प होता है.authenticatorSelection.requireResidentKey: इसे बूलियनtrueपर सेट करें. ऐसा क्रेडेंशियल जिसे खोजा जा सकता है (रेज़िडेंट पासकी), उपयोगकर्ता की जानकारी को पासकी में सेव करता है. साथ ही, पुष्टि करने के बाद उपयोगकर्ताओं को खाता चुनने की अनुमति देता है.authenticatorSelection.userVerification: इससे पता चलता है कि डिवाइस के स्क्रीन लॉक का इस्तेमाल करके, उपयोगकर्ता की पुष्टि"required","preferred"या"discouraged"है या नहीं. डिफ़ॉल्ट तौर पर, यह"preferred"होता है. इसका मतलब है कि पुष्टि करने वाला ऐप्लिकेशन, उपयोगकर्ता की पुष्टि को छोड़ सकता है. इसे"preferred"पर सेट करें या प्रॉपर्टी को हटाएं.
हमारा सुझाव है कि आप सर्वर पर ऑब्जेक्ट बनाएं, ArrayBuffer को Base64URL के साथ कोड में बदलें, और उसे फ़्रंटएंड से फ़ेच करें. इस तरह, PublicKeyCredential.parseCreationOptionsFromJSON() का इस्तेमाल करके पेलोड को डिकोड किया जा सकता है और उसे सीधे navigator.credentials.create() को पास किया जा सकता है.
नीचे दिए गए कोड स्निपेट में, पासकी बनाने के लिए ज़रूरी जानकारी को फ़ेच और डिकोड करने का तरीका बताया गया है.
// Fetch an encoded `PubicKeyCredentialCreationOptions` from the server.
const _options = await fetch('/webauthn/registerRequest');
// Deserialize and decode the `PublicKeyCredentialCreationOptions`.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseCreationOptionsFromJSON(decoded_options);
...
पासकी बनाने के लिए, WebAuthn API को कॉल करना
नई पासकी बनाने के लिए, navigator.credentials.create() को कॉल करें. एपीआई, उपयोगकर्ता के इंटरैक्शन के इंतज़ार में, एक प्रॉमिस दिखाता है. इसमें उपयोगकर्ता को मॉडल डायलॉग दिखाया जाता है.
// Invoke WebAuthn to create a passkey.
const credential = await navigator.credentials.create({
publicKey: options
});
वापस मिले सार्वजनिक पासकोड क्रेडेंशियल को बैकएंड पर भेजना
डिवाइस के स्क्रीन लॉक का इस्तेमाल करके उपयोगकर्ता की पुष्टि करने के बाद, एक पासकी बनाई जाती है. साथ ही, प्रॉमिस को रिज़ॉल्व करके, फ़्रंटएंड को PublicKeyCredential ऑब्जेक्ट दिखाया जाता है.
वादा कई वजहों से अस्वीकार किया जा सकता है. Error ऑब्जेक्ट की name प्रॉपर्टी की जांच करके, इन गड़बड़ियों को ठीक किया जा सकता है:
InvalidStateError: डिवाइस पर पहले से ही पासकी मौजूद है. उपयोगकर्ता को कोई गड़बड़ी वाला डायलॉग नहीं दिखेगा. साइट को इसे गड़बड़ी के तौर पर नहीं लेना चाहिए. उपयोगकर्ता ने लोकल डिवाइस को रजिस्टर करने का अनुरोध किया था और वह रजिस्टर हो गया है.NotAllowedError: उपयोगकर्ता ने कार्रवाई को रद्द कर दिया है.AbortError: कार्रवाई रद्द कर दी गई है.- अन्य अपवाद: कोई गड़बड़ी हुई. ब्राउज़र, उपयोगकर्ता को गड़बड़ी का डायलॉग दिखाता है.
सार्वजनिक कुंजी क्रेडेंशियल ऑब्जेक्ट में ये प्रॉपर्टी शामिल होती हैं:
id: बनाई गई पासकी का Base64URL कोड में बदला गया आईडी. इस आईडी से ब्राउज़र को यह तय करने में मदद मिलती है कि पुष्टि करने के बाद, डिवाइस में पासकी मौजूद है या नहीं. यह वैल्यू, बैकएंड पर डेटाबेस में सेव होनी चाहिए.rawId: क्रेडेंशियल आईडी का ArrayBuffer वर्शन.response.clientDataJSON: ArrayBuffer में एन्कोड किया गया क्लाइंट डेटा.response.attestationObject: ArrayBuffer में कोड में बदला गया पुष्टि करने वाला ऑब्जेक्ट. इसमें अहम जानकारी शामिल होती है. जैसे, आरपी आईडी, फ़्लैग, और सार्वजनिक पासकोड.authenticatorAttachment: अगर यह क्रेडेंशियल, पासकी की सुविधा वाले डिवाइस पर बनाया गया है, तो यह"platform"दिखाता है.type: यह फ़ील्ड हमेशा"public-key"पर सेट होता है.
ऑब्जेक्ट को .toJSON() तरीके से कोड में बदलें, फिर उसे JSON.stringify() की मदद से क्रम से लगाएं और सर्वर पर भेजें.
...
// Encode and serialize the `PublicKeyCredential`.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/registerResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
...
क्रेडेंशियल सेव करना
बैकएंड पर सार्वजनिक पासकोड क्रेडेंशियल मिलने के बाद, हमारा सुझाव है कि आप सार्वजनिक पासकोड क्रेडेंशियल को प्रोसेस करने के लिए, खुद का कोड लिखने के बजाय, सर्वर साइड लाइब्रेरी या किसी समाधान का इस्तेमाल करें.
इसके बाद, क्रेडेंशियल से मिली जानकारी को डेटाबेस में सेव किया जा सकता है, ताकि आने वाले समय में उसका इस्तेमाल किया जा सके.
यहां दी गई सूची में, सेव करने के लिए सुझाई गई प्रॉपर्टी शामिल हैं:
- क्रेडेंशियल आईडी: सार्वजनिक पासकोड क्रेडेंशियल के साथ दिखाया गया क्रेडेंशियल आईडी.
- क्रेडेंशियल का नाम: क्रेडेंशियल का नाम. इसे पासकी उपलब्ध कराने वाली उस कंपनी के नाम पर रखें जिसने इसे बनाया है. इसकी पहचान AAGUID के आधार पर की जा सकती है.
- यूज़र आईडी: पासकी बनाने के लिए इस्तेमाल किया गया यूज़र आईडी.
- सार्वजनिक कुंजी: सार्वजनिक कुंजी का क्रेडेंशियल के साथ मिली सार्वजनिक कुंजी. पासकी के दावे की पुष्टि करने के लिए, यह ज़रूरी है.
- पासकी बनाने की तारीख और समय: पासकी बनाने की तारीख और समय रिकॉर्ड करें. यह पासकी की पहचान करने के लिए काम आता है.
- पिछली बार इस्तेमाल करने की तारीख और समय: यह उस तारीख और समय को रिकॉर्ड करता है जब उपयोगकर्ता ने साइन इन करने के लिए पासकी का इस्तेमाल किया था. इससे यह पता चलता है कि उपयोगकर्ता ने किस पासकी का इस्तेमाल किया है (या नहीं किया है).
- AAGUID: पासकी देने वाले का यूनीक आइडेंटिफ़ायर.
- बैकअप लेने की ज़रूरी शर्तों का फ़्लैग: अगर डिवाइस, पासकी सिंक करने की ज़रूरी शर्तें पूरी करता है, तो यह 'सही है' पर सेट होता है. इस जानकारी से, उपयोगकर्ताओं को पासकी मैनेजमेंट पेज पर, सिंक की जा सकने वाली पासकी और डिवाइस से जुड़ी (सिंक नहीं की जा सकने वाली) पासकी की पहचान करने में मदद मिलती है.
ज़्यादा जानकारी के लिए, सर्वर-साइड पासकी रजिस्ट्रेशन पर जाएं
रजिस्ट्रेशन न होने पर सिग्नल
अगर पासकी का रजिस्ट्रेशन नहीं हो पाता है, तो उपयोगकर्ता को भ्रम हो सकता है. अगर पासकी की सेवा देने वाली कंपनी के पास पासकी है और वह उपयोगकर्ता के लिए उपलब्ध है, लेकिन उससे जुड़ी सार्वजनिक कुंजी सर्वर साइड पर सेव नहीं है, तो पासकी का इस्तेमाल करके साइन इन करने की कोशिश कभी काम नहीं करेगी. साथ ही, इस समस्या को हल करना मुश्किल होगा. अगर ऐसा है, तो उपयोगकर्ता को इसकी जानकारी ज़रूर दें.
इस तरह की स्थिति से बचने के लिए, Signal API का इस्तेमाल करके, पासकी देने वाली कंपनी को किसी अनजान पासकी के बारे में सिग्नल भेजा जा सकता है.
आरपी, RP आईडी और क्रेडेंशियल आईडी के साथ PublicKeyCredential.signalUnknownCredential() को कॉल करके, पासकी देने वाली कंपनी को बता सकता है कि दिया गया क्रेडेंशियल हटा दिया गया है या मौजूद नहीं है. इस सिग्नल को कैसे मैनेज किया जाए, यह पासकी उपलब्ध कराने वाली कंपनी तय करती है. हालांकि, अगर यह सुविधा काम करती है, तो उससे जुड़ी पासकी को हटा दिया जाएगा.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
Signal API के बारे में ज़्यादा जानने के लिए, Signal API की मदद से, पासकी को अपने सर्वर पर मौजूद क्रेडेंशियल के हिसाब से बनाए रखना लेख पढ़ें.
उपयोगकर्ता को सूचना भेजना
पासकी रजिस्टर होने पर सूचना (जैसे, ईमेल) भेजने से, उपयोगकर्ताओं को यह पता चलता है कि कोई और व्यक्ति उनके खाते को ऐक्सेस कर रहा है. अगर कोई हमलावर, उपयोगकर्ता की जानकारी के बिना पासकी बनाता है, तो पासकी का इस्तेमाल आने वाले समय में भी किया जा सकता है. भले ही, पासवर्ड बदल दिया गया हो. इस सूचना से उपयोगकर्ता को चेतावनी मिलती है और इससे इस समस्या को रोकने में मदद मिलती है.
चेकलिस्ट
- उपयोगकर्ता को पासकी बनाने की अनुमति देने से पहले, उसकी पुष्टि करें. इसके लिए, ईमेल या किसी सुरक्षित तरीके का इस्तेमाल करें.
excludeCredentialsका इस्तेमाल करके, एक ही पासकी प्रोवाइडर के लिए डुप्लीकेट पासकी बनाने से रोकें.- पासकी देने वाली कंपनी की पहचान करने और उपयोगकर्ता के लिए क्रेडेंशियल का नाम रखने के लिए, AAGUID सेव करें.
- अगर
PublicKeyCredential.signalUnknownCredential()के साथ पासकी रजिस्टर करने की कोशिश पूरी नहीं हो पाती है, तो सिग्नल भेजें. - उपयोगकर्ता के खाते के लिए पासकी बनाने और उसे रजिस्टर करने के बाद, उसे सूचना भेजें.
संसाधन
- सर्वर साइड पासकी रजिस्ट्रेशन
- Apple का दस्तावेज़: वेब सेवा की मदद से उपयोगकर्ता की पुष्टि करना
- Google दस्तावेज़: पासकी की मदद से, बिना पासवर्ड के लॉगिन करना
अगला चरण: फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा की मदद से, पासकी से साइन इन करना.

