ডিফল্ট প্রম্পট
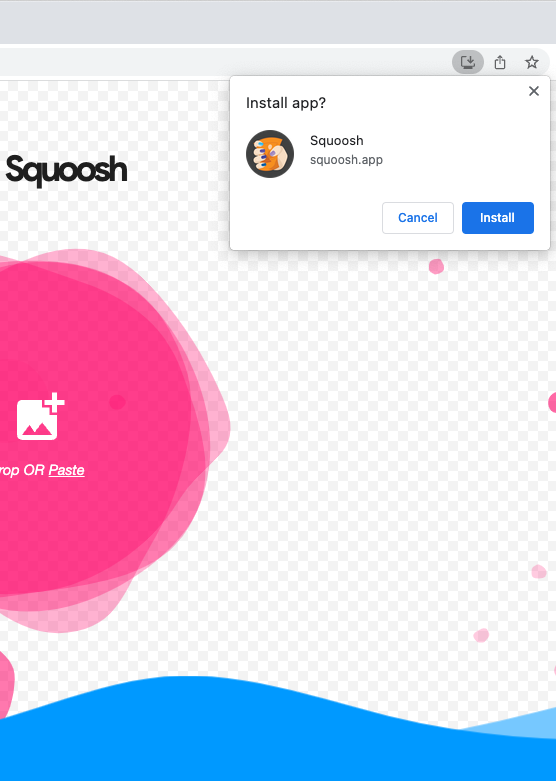
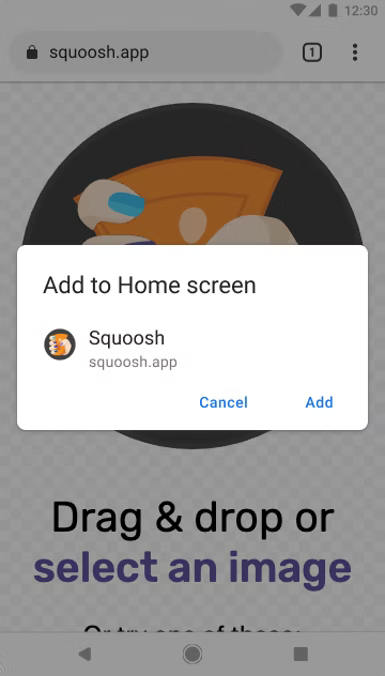
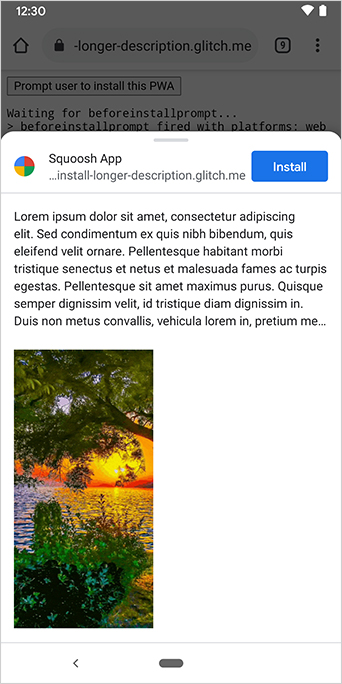
ডিফল্ট অভিজ্ঞতার জন্য নীচের উদাহরণটি দেখুন, যা যথেষ্ট প্রসঙ্গ প্রদান করে না।


সমৃদ্ধ ইন্সটল UI
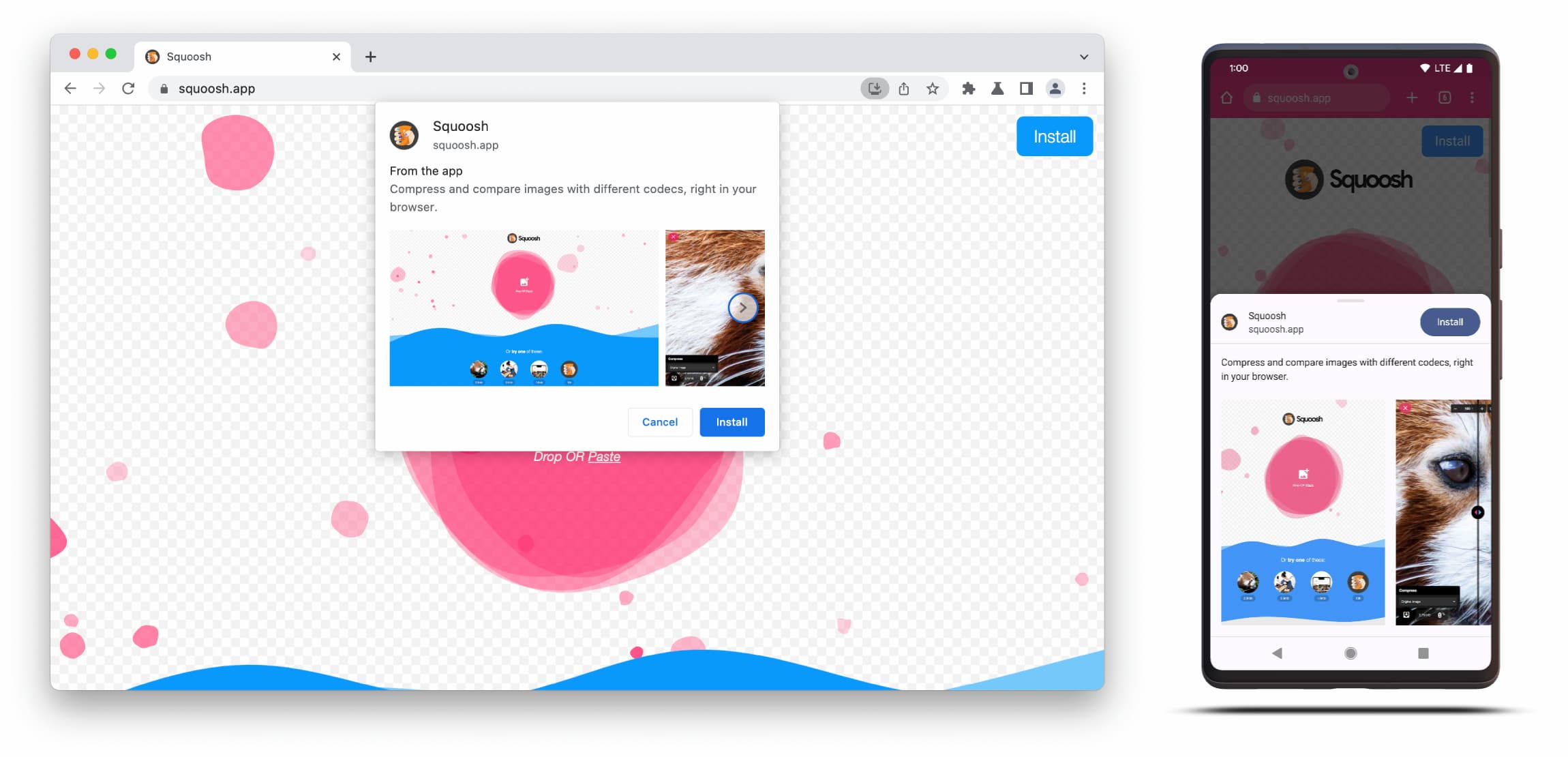
নিয়মিত ছোট ডিফল্ট প্রম্পটের পরিবর্তে সমৃদ্ধ ইন্সটল UI ডায়ালগ পেতে, আপনার ওয়েব ম্যানিফেস্টে screenshots এবং description ক্ষেত্র যোগ করুন। নীচের Squosh.app উদাহরণটি দেখুন:

Richer Install UI ডায়ালগটি ওয়েব ম্যানিফেস্টের description এবং screenshots ক্ষেত্রগুলির বিষয়বস্তু নিয়ে গঠিত।
ডায়ালগটি ট্রিগার করতে আপনাকে সংশ্লিষ্ট ফর্ম ফ্যাক্টরের জন্য অন্তত একটি স্ক্রিনশট যোগ করতে হবে, তবে বর্ণনাটিও যোগ করার পরামর্শ দেওয়া হচ্ছে। নীচের সেই ক্ষেত্রগুলির জন্য সুনির্দিষ্ট চেকআউট করুন।
স্ক্রিনশট
স্ক্রিনশটগুলি সত্যিই নতুন ইনস্টল UI-তে 'উন্নত' অংশ যোগ করে এবং আমরা দৃঢ়ভাবে তাদের ব্যবহারের সুপারিশ করি। আপনার ম্যানিফেস্টে আপনি screenshots সদস্য যোগ করেন, যা একটি অ্যারে নেয় যার জন্য কমপক্ষে একটি চিত্র প্রয়োজন এবং Chrome আটটি পর্যন্ত প্রদর্শন করবে। একটি উদাহরণ নীচে দেখানো হয়েছে.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
স্ক্রিনশটগুলি অবশ্যই এই মানদণ্ডগুলি অনুসরণ করবে:
- প্রস্থ এবং উচ্চতা কমপক্ষে 320px এবং সর্বাধিক 3,840px হতে হবে।
- সর্বোচ্চ মাত্রা সর্বনিম্ন মাত্রার চেয়ে ২.৩ গুণের বেশি হতে পারে না।
- একই ফর্ম ফ্যাক্টর মান সহ সমস্ত স্ক্রিনশট অবশ্যই অভিন্ন আকৃতির অনুপাত থাকতে হবে৷
- শুধুমাত্র JPEG এবং PNG ইমেজ ফরম্যাট সমর্থিত।
- শুধুমাত্র আটটি স্ক্রিনশট দেখানো হবে। আরো যোগ করা হলে, ব্যবহারকারী এজেন্ট তাদের উপেক্ষা করে।
এছাড়াও, আপনাকে চিত্রটির আকার এবং প্রকার অন্তর্ভুক্ত করতে হবে যাতে এটি সঠিকভাবে রেন্ডার হয়।
form_factor ব্রাউজারকে নির্দেশ করে যে স্ক্রিনশটটি ডেস্কটপ ( wide ) বা মোবাইল পরিবেশে ( narrow ) প্রদর্শিত হবে কিনা।
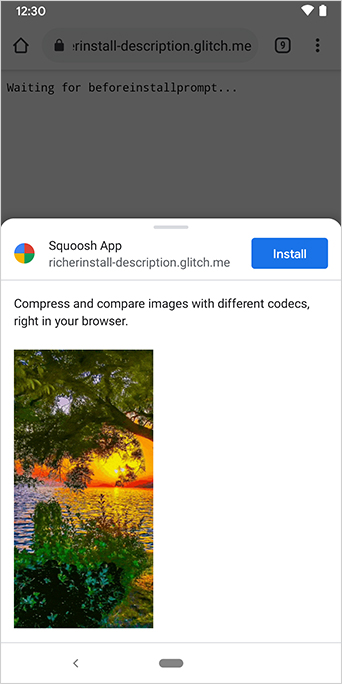
বর্ণনা
description সদস্য অ্যাপ্লিকেশনটি ইনস্টলেশন প্রম্পটে বর্ণনা করে, ব্যবহারকারীকে অ্যাপটি রাখার জন্য আমন্ত্রণ জানাতে।
ডায়ালগটি description ছাড়াই প্রদর্শিত হবে, তবে এটি উত্সাহিত করা হয়। টেক্সটের 7 লাইনের পরে (প্রায় 324টি অক্ষর) এবং দীর্ঘ বিবরণগুলিকে ছেঁটে ফেলা হয় এবং একটি উপবৃত্ত যুক্ত করা হয়।
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


বর্ণনাটি ইনস্টলেশন প্রম্পটের শীর্ষে প্রদর্শিত হবে।
আপনি স্ক্রিনশটগুলি থেকে লক্ষ্য করেছেন যে ইনস্টলেশন ডায়ালগগুলিও অ্যাপটির উত্স তালিকাভুক্ত করে৷ UI এর সাথে মানানসই অরিজিনগুলিকে ছেঁটে ফেলা হয়, এটি এলিডিং নামেও পরিচিত এবং ব্যবহারকারীদের সুরক্ষার জন্য একটি সুরক্ষা ব্যবস্থা হিসাবে ব্যবহৃত হয়৷
আরও পড়া
ডেমো
এইচটিএমএল
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>জেএস
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


