You won't be able to build a PWA without HTTPS.
Serving your site over HTTPS is fundamental for security, and many APIs won't work without it. If you need to justify implementation costs, find out why HTTPS matters.
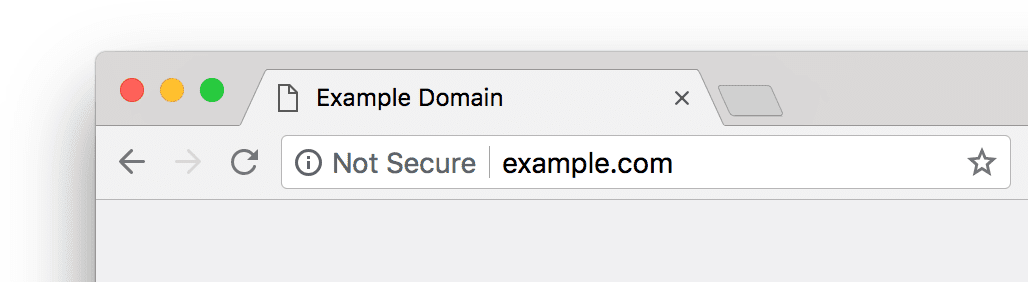
If a site uses HTTP for any assets, users will be warned in the URL bar. Chrome displays a warning like the following.

HTTPS should be implemented everywhere — not just, for example, on login or checkout pages. Any insecure page or asset can be a vector for attack, making your site a liability for your users and your business.
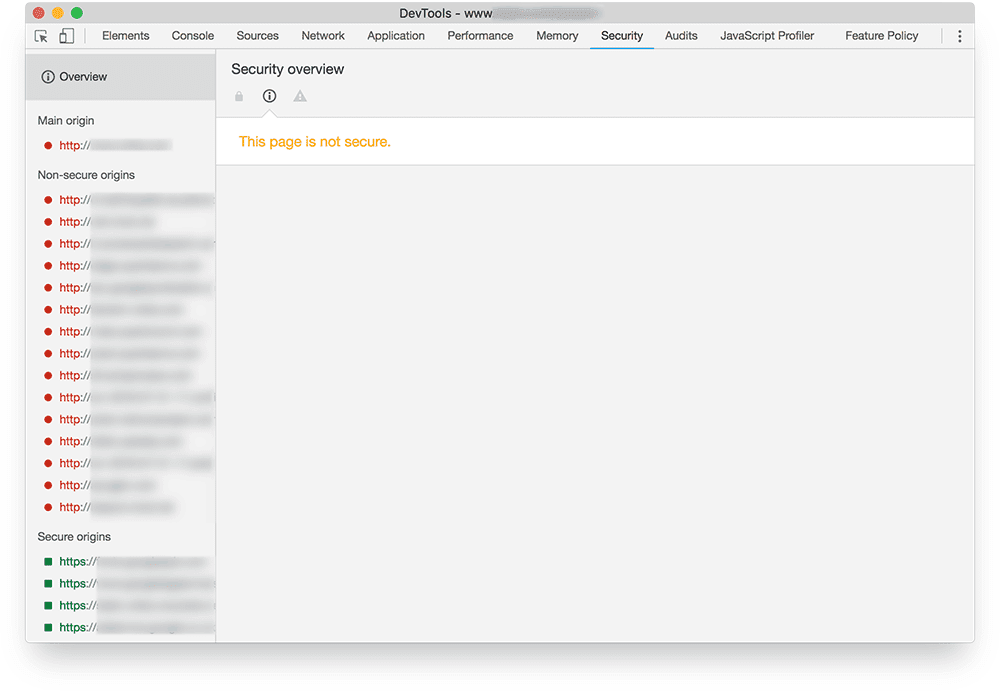
Site security is easy to check with Chrome DevTools Security panel. Keep a record of any problems.
The site in the following example is not secure, since some assets are served over HTTP.