חשוב להבין איך משתמשים באפליקציה או באתר כשהחיבור חלש או לא מהימן, ולפתח בהתאם. יש מגוון כלים שיעזרו לכם.
בדיקה עם רוחב פס נמוך וזמן אחזור גבוה
הערך הזה הולך וגדל, ואנשים רבים יותר משתמשים באינטרנט במכשירים ניידים. גם בבית, אנשים רבים מוותרים על חיבור פס רחב קבוע ומעדיפים חיבור נייד.
בהקשר הזה, חשוב להבין איך נראה השימוש באפליקציה או באתר כשהקישוריות חלשה או לא מהימנה. יש מגוון כלים תוכנתיים שיעזרו לכם להדמות ולסימולציה של רוחב פס נמוך וזמן אחזור ארוך.
אמולציה של ויסות רוחב הפס
כשאתם יוצרים או מעדכנים אתר, אתם צריכים לוודא שהוא יספק ביצועים טובים במגוון תנאי קישוריות. יש כמה כלים שיכולים לעזור.
כלים בדפדפן
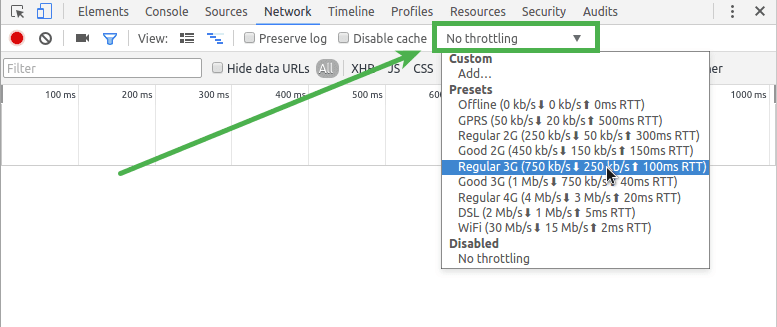
כלי הפיתוח ל-Chrome מאפשרים לבדוק את האתר במגוון מהירויות העלאה/הורדה וזמני נסיעה הלוך ושוב, באמצעות הגדרות מוגדרות מראש או הגדרות בהתאמה אישית בחלונית 'רשת'. במאמר תחילת העבודה עם ניתוח ביצועי הרשת מוסבר על העקרונות הבסיסיים.

כלי מערכת
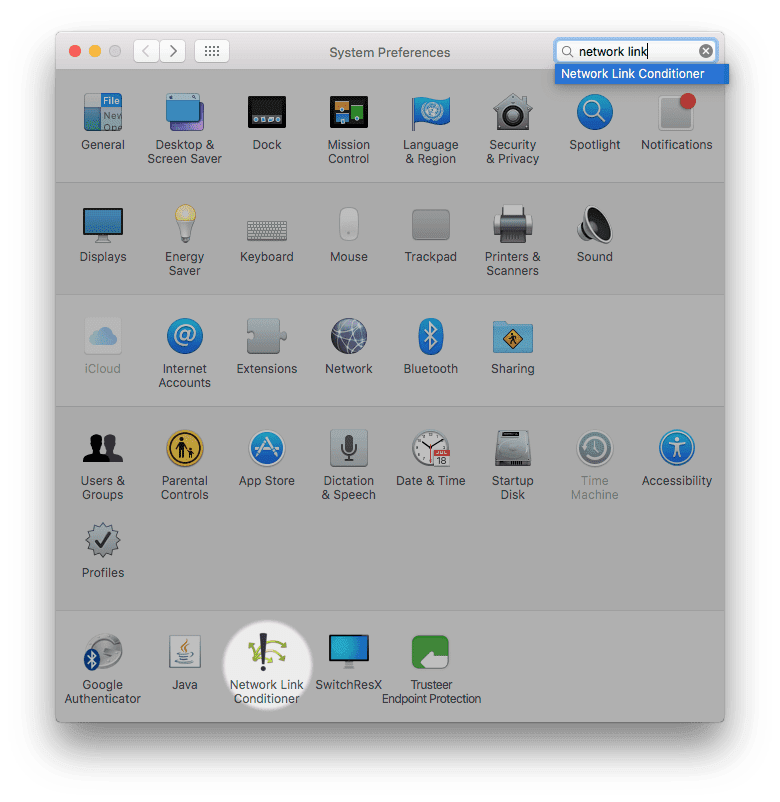
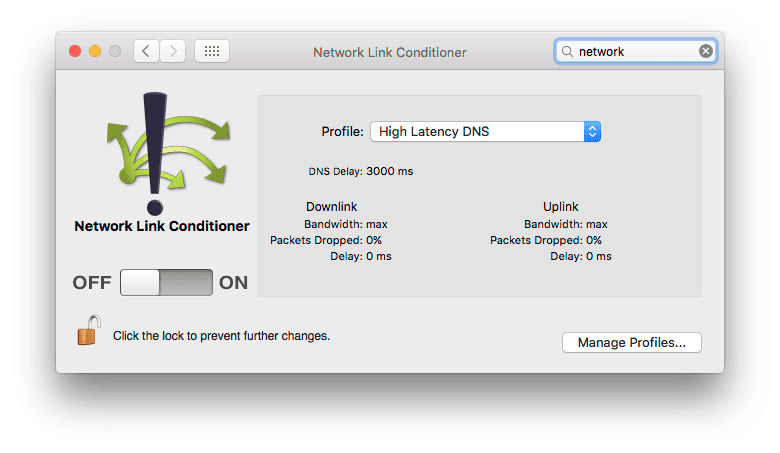
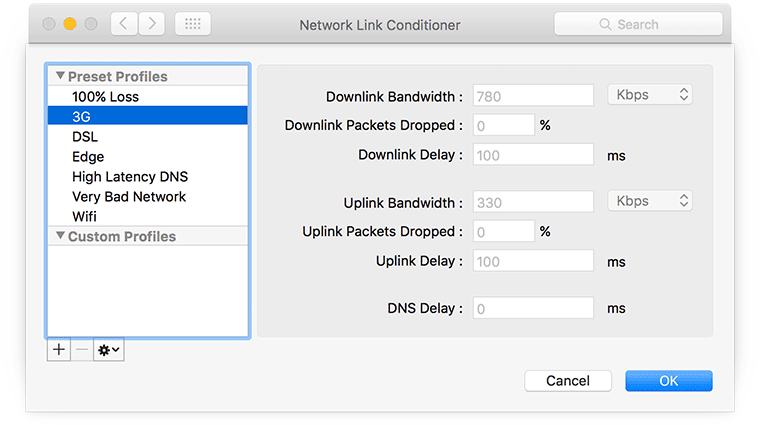
Network Link Conditioner הוא לוח העדפות שזמין ב-Mac אם מתקינים את Hardware IO Tools ל-Xcode:



אמולציה של מכשיר
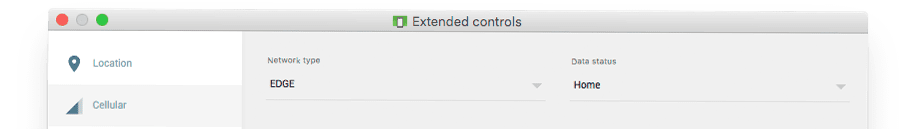
Android Emulator מאפשר לכם לדמות תנאי רשת שונים בזמן הפעלת אפליקציות (כולל דפדפני אינטרנט ואפליקציות אינטרנט היברידיות) ב-Android:


ב-iPhone, אפשר להשתמש ב-Network Link Conditioner כדי לדמות תנאי רשת פגומים (ראו למעלה).
בדיקה ממיקומים ורשתות שונים
ביצועי הקישוריות תלויים במיקום השרת ובסוג הרשת.
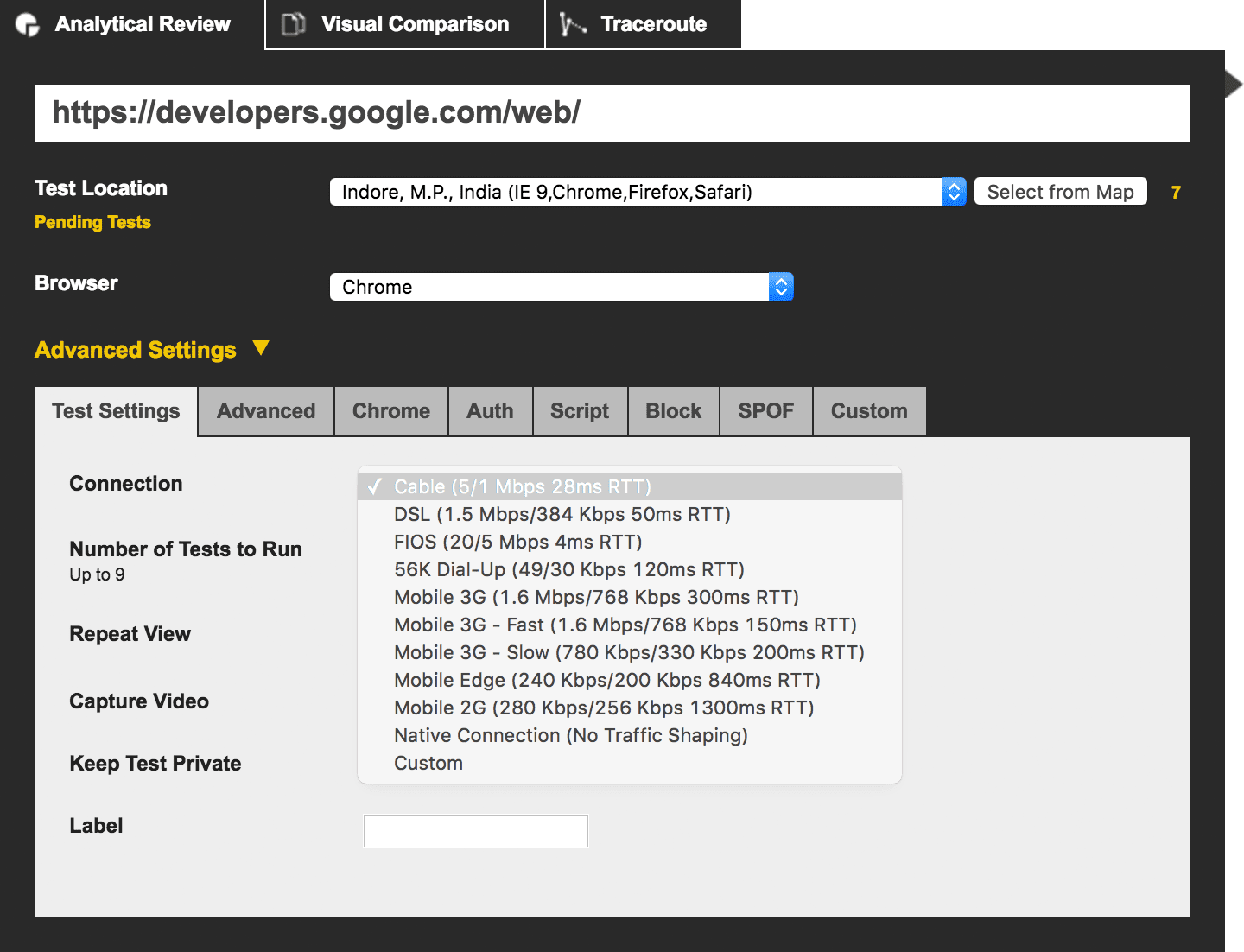
WebPagetest הוא שירות אונליין שמאפשר להריץ קבוצה של בדיקות ביצועים באתר באמצעות מגוון רשתות ומיקומי אירוח. לדוגמה, אפשר לנסות את האתר משרת בהודו ברשת 2G, או דרך חיבור קווי מעיר בארה"ב.

בוחרים מיקום ובוחרים סוג חיבור מההגדרות המתקדמות. אפשר גם לבצע אוטומציה של הבדיקות באמצעות סקריפטים (לדוגמה, כדי להתחבר לאתר) או באמצעות ממשקי ה-API מסוג RESTful שלהם. כך תוכלו לכלול בדיקות קישוריות בתהליכי build או ברישום ביומן ביצועים.
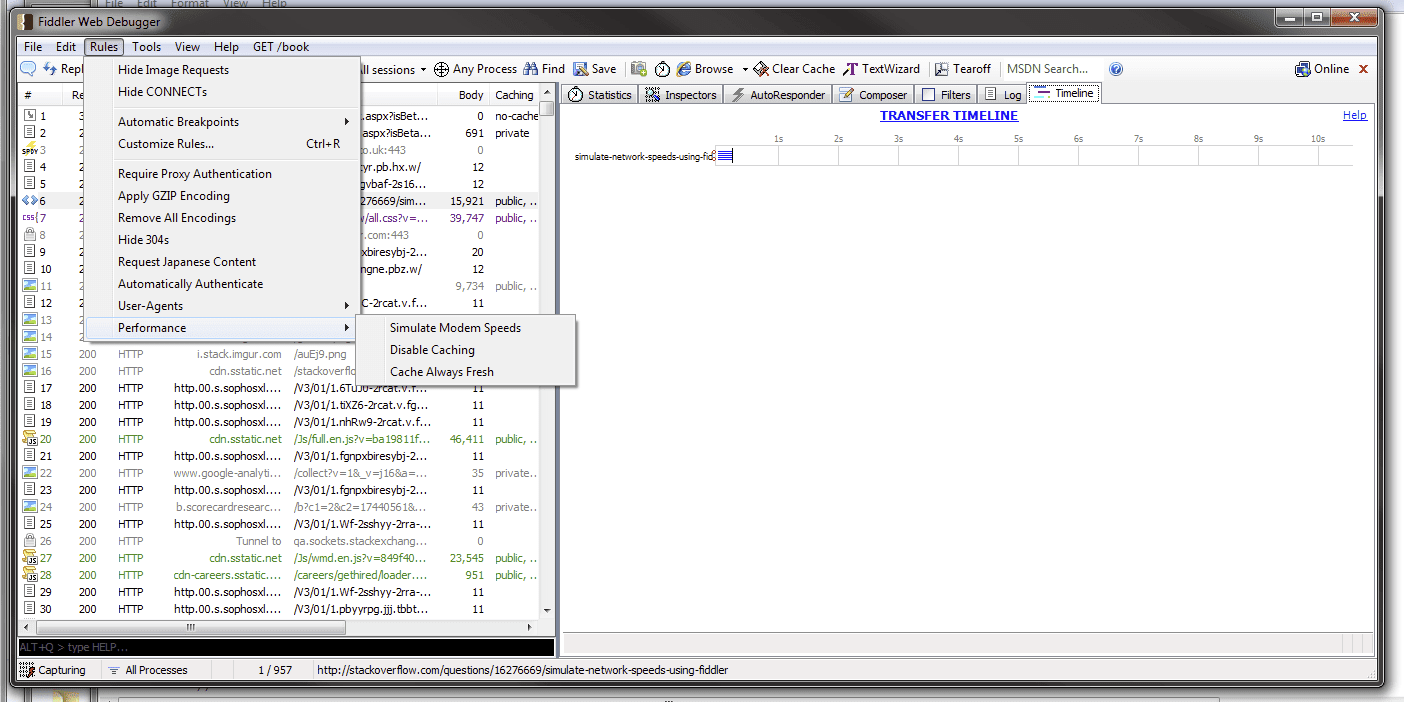
Fiddler תומך בשרת proxy גלובלי דרך GeoEdge, וניתן להשתמש בכללים המותאמים אישית שלו כדי לדמות מהירויות של מודם:

בדיקה ברשת עם בעיות
שרתים proxy של תוכנה וחומרה מאפשרים לדמות תנאים בעייתיים ברשתות סלולריות, כמו הגבלת רוחב פס, עיכוב של חבילות נתונים ואובדן חבילות נתונים אקראי. שרת proxy משותף או רשת עם פגיעה יכולים לאפשר לצוות של מפתחים לשלב בדיקות רשת בעולם האמיתי בתהליך העבודה שלהם.
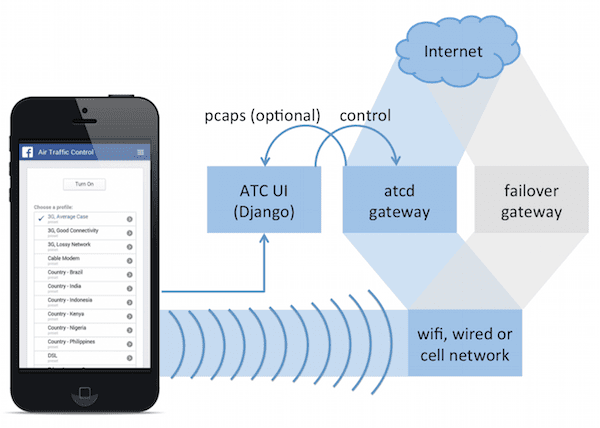
Augmented Traffic Control (ATC) של Facebook היא קבוצה של אפליקציות ברישיון BSD שאפשר להשתמש בהן כדי לעצב את תעבורת הנתונים ולדמות תנאי רשת פגומים:

Facebook אפילו הגדירה את יום שלישי 2G כדי לעזור להבין איך אנשים עם חיבור 2G משתמשים במוצר שלה. בימי שלישי, העובדים מקבלים חלון קופץ עם אפשרות לדמות חיבור 2G.
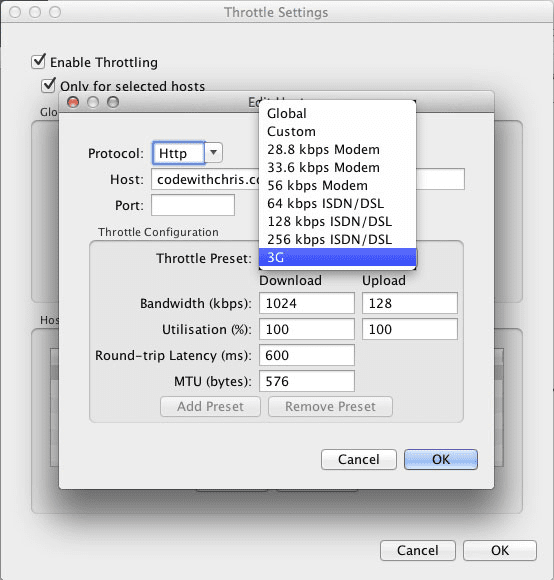
אפשר להשתמש בשרת ה-proxy מסוג HTTP/HTTPS של Charles כדי לשנות את רוחב הפס ואת זמן האחזור. Charles היא תוכנה מסחרית, אבל יש לה תקופת ניסיון בחינם.

מידע נוסף על Charles זמין בכתובת codewithchris.com.
טיפול בחיבור לא מהימן וב'לי-פי'
מהו lie-fi?
המונח lie-fi מתייחס לקישוריות שלא כפי שהיא נראית. המונח הזה נמצא בשימוש לפחות משנת 2008 (כשטלפונים נראו ככה). הדפדפן פועל כאילו יש לו קישוריות, אבל למעשה אין לו קישוריות מסיבה כלשהי.
פרשנות שגויה של קישוריות עלולה לגרום לחוויית משתמש גרועה, כי הדפדפן (או JavaScript) ימשיך לנסות לאחזר משאבים במקום לוותר ולבחור חלופה סבירה. חיבור Lie-fi יכול להיות אפילו גרוע יותר מחיבור אופליין. לפחות אם המכשיר נמצא ב-offline, אפשר לבצע פעולות מתאימות כדי להימנע משימוש ב-JavaScript.
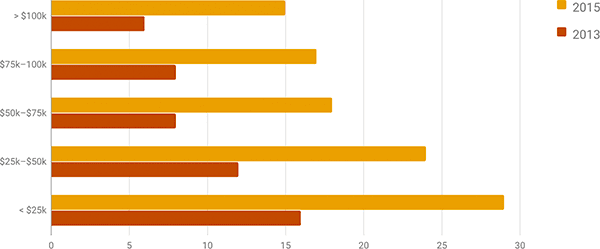
סביר להניח ש-lie-fi יהפוך לבעיה גדולה יותר ככל שיותר אנשים יעבור לרשתות סלולריות ויפסיקו להשתמש בחיבור פס רחב קבוע. נתוני מפקד האוכלוסין האחרון בארה"ב מראים מעבר מאינטרנט פס רחב קבוע. בתרשים הבא מוצג השימוש באינטרנט בנייד בבית בשנת 2015 בהשוואה לשנת 2013:

שימוש בזמני תפוגה כדי לטפל בקישוריות לסירוגין
בעבר, נעשה שימוש בשיטות 'פרימיטיביות' באמצעות XHR כדי לבדוק אם יש קישוריות לסירוגין, אבל קובץ השירות מאפשר להשתמש בשיטות מהימנות יותר להגדרת זמן קצוב לתפוגה של התחברות לרשת. אפשר לעשות זאת באמצעות Workbox עם כמה שורות קוד בלבד:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
מידע נוסף על Workbox זמין בהרצאה של Jeff Posnick בכנס Chrome Dev Summit, Workbox: Flexible PWA Libraries.
אנחנו גם מפתחים פונקציונליות של זמן קצוב ל-Fetch API, ו-Streams API אמור לעזור לכם לבצע אופטימיזציה של העברת התוכן ולהימנע מבקשות מונוליטיות. בפוסט שיפור טעינת הדפים, ג'ייק ארקיבל (Jake Archibald) מספק פרטים נוספים על טיפול בבעיות של חיבור לאינטרנט איטי.

