É importante entender como é usar seu app ou site quando a conectividade é ruim ou não confiável e criar de acordo com isso. Várias ferramentas podem ajudar.
Teste com baixa largura de banda e alta latência
Uma proporção cada vez maior de pessoas usam a Web em dispositivos móveis. Mesmo em casa, muitas pessoas estão abandonando a banda larga fixa em favor da banda larga móvel.
Nesse contexto, é importante entender como é usar seu app ou site quando a conectividade é ruim ou não confiável. Várias ferramentas de software podem ajudar a emular e simular baixa largura de banda e alta latência.
Emular limitação de rede
Ao criar ou atualizar um site, é necessário garantir o desempenho adequado em várias condições de conectividade. Várias ferramentas podem ajudar.
Ferramentas do navegador
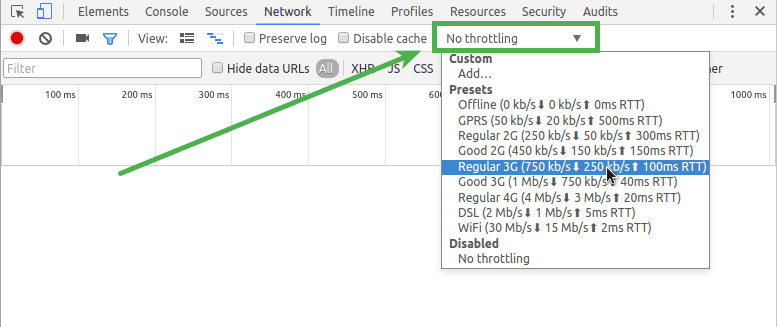
O Chrome DevTools permite testar seu site com uma variedade de velocidades de upload/download e tempos de ida e volta, usando predefinições ou configurações personalizadas no painel de rede. Consulte Primeiros passos com o recurso Analisar a performance da rede para aprender o básico.

Ferramentas do sistema
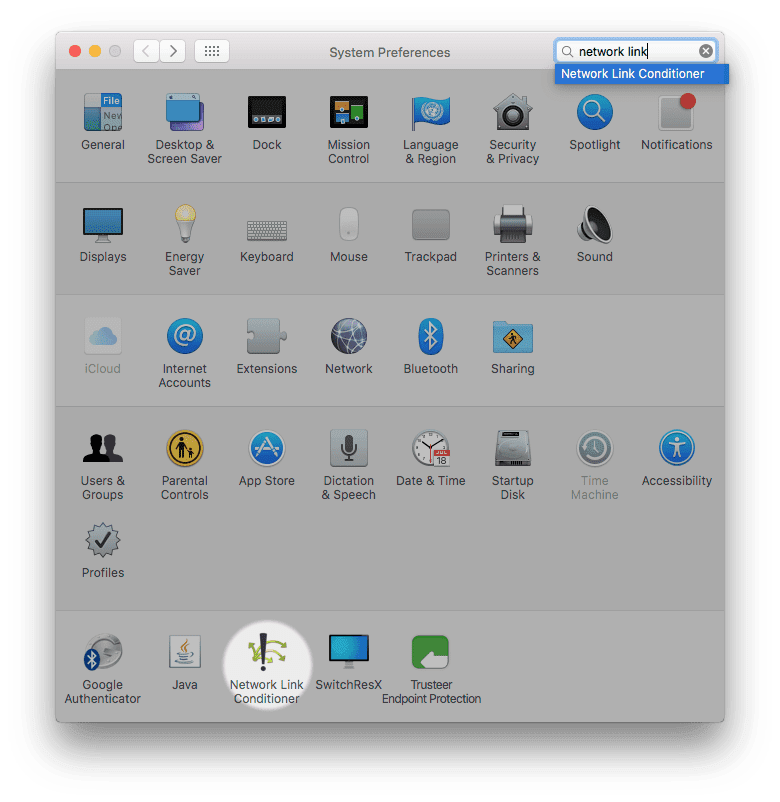
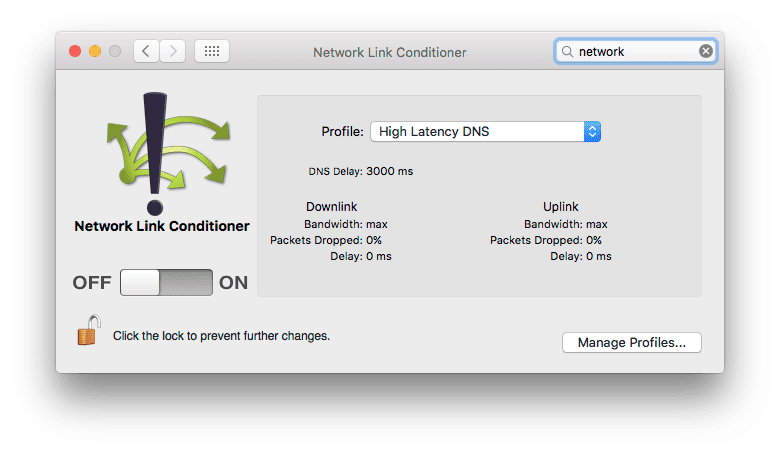
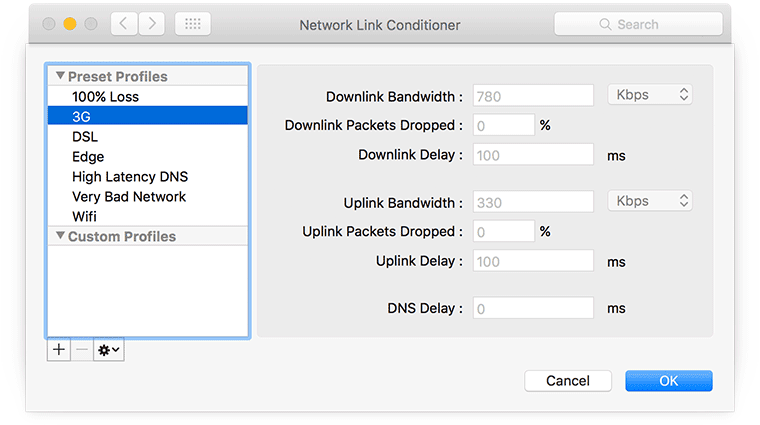
O Network Link Conditioner é um painel de preferência disponível no Mac se você instalar Ferramentas de E/S de hardware para o Xcode:



Emulação de dispositivo
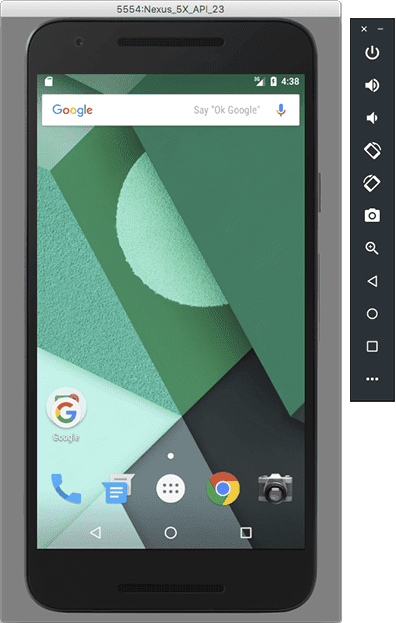
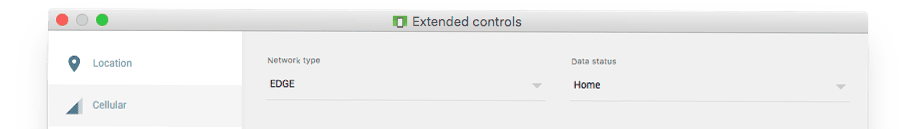
O Android Emulator permite simular várias condições de rede ao executar apps (incluindo navegadores da Web e apps da Web híbridos) no Android:


No iPhone, o Network Link Conditioner pode ser usado para simular condições de rede com problemas (consulte acima).
Testar em diferentes locais e redes
O desempenho da conectividade depende da localização do servidor e do tipo de rede.
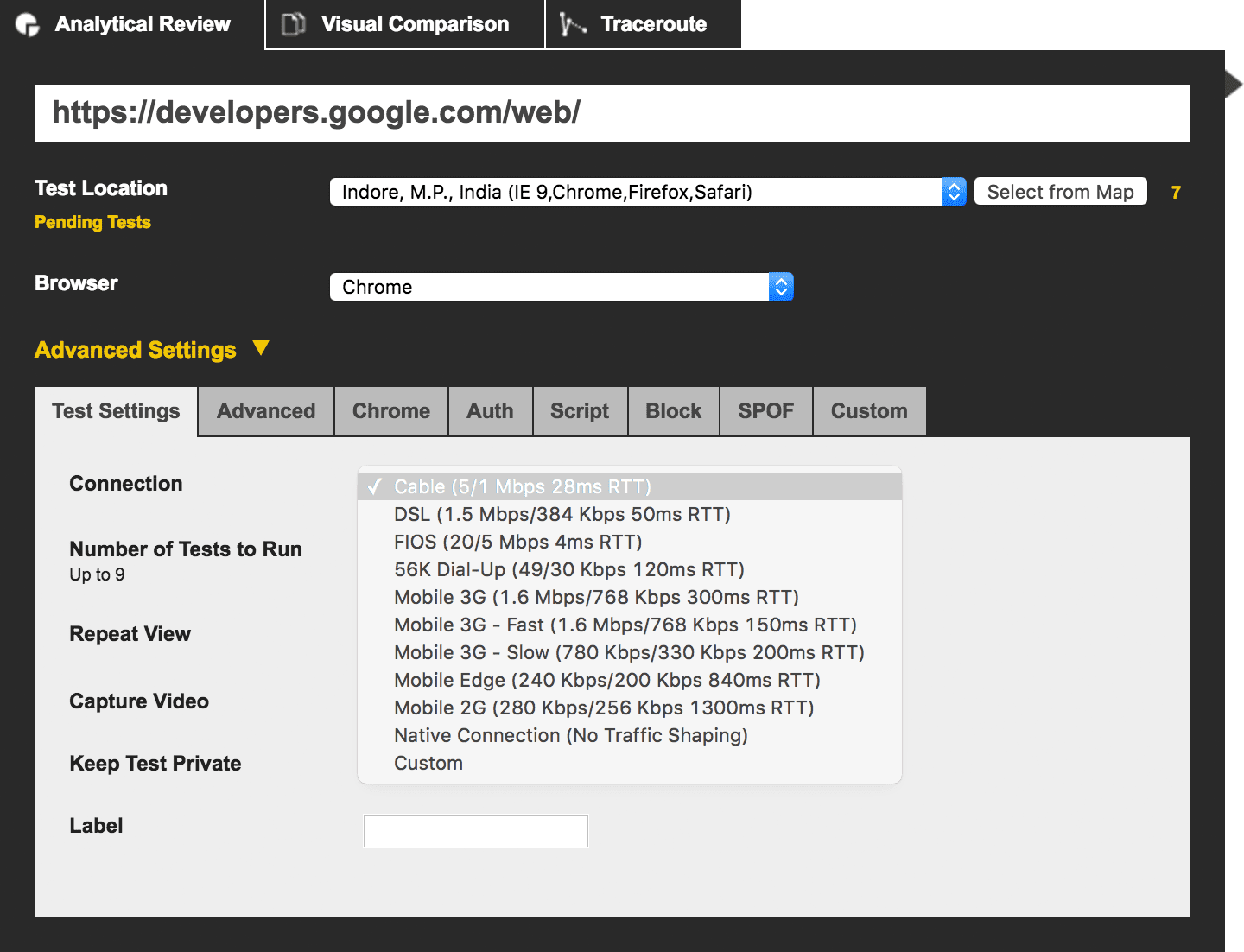
O WebPagetest é um serviço on-line que permite que um conjunto de testes de desempenho seja executado no seu site usando várias redes e locais de hospedagem. Por exemplo, você pode testar seu site em um servidor na Índia em uma rede 2G ou por cabo em uma cidade dos EUA.

Selecione um local e, nas configurações avançadas, escolha um tipo de conexão. É possível até mesmo automatizar os testes usando scripts (por exemplo, para fazer login em um site) ou usando as APIs RESTful. Isso ajuda a incluir testes de conectividade em processos de build ou em registros de performance.
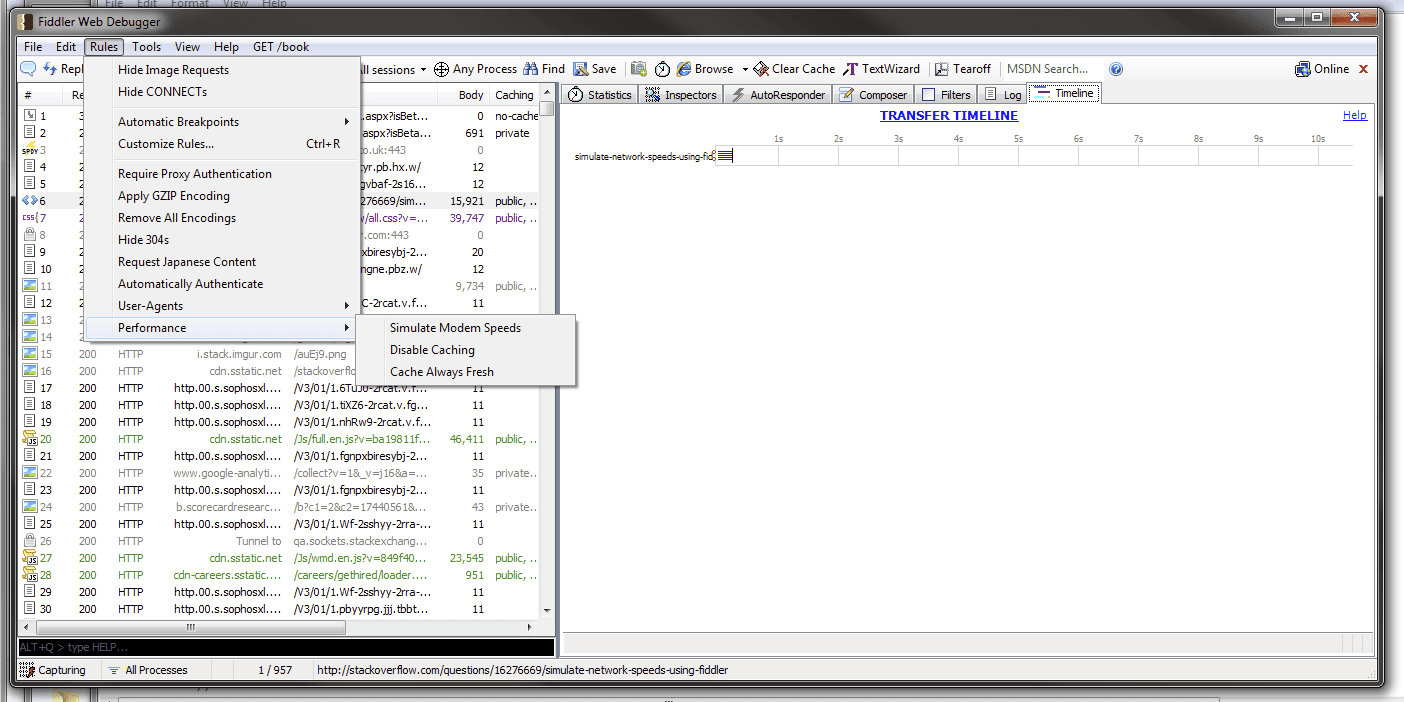
O Fiddler oferece suporte a proxy global pelo GeoEdge, e as regras personalizadas dele podem ser usadas para simular velocidades de modem:

Testar em uma rede com problemas
Os proxies de software e hardware permitem emular condições problemáticas de rede móvel, como limitação de largura de banda, atraso de pacotes e perda aleatória de pacotes. Um proxy compartilhado ou uma rede com problemas podem permitir que uma equipe de desenvolvedores incorpore testes de rede reais no fluxo de trabalho.
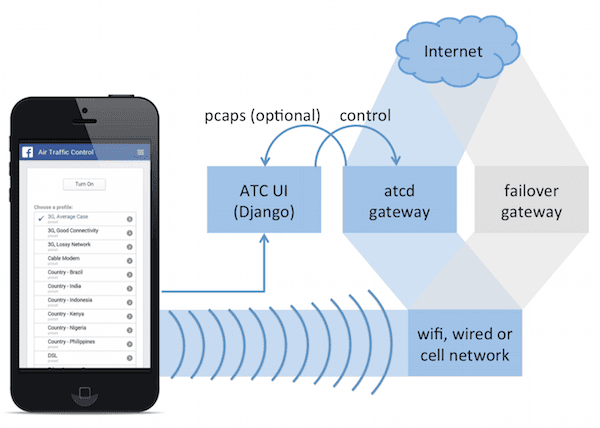
O controle de tráfego aprimorado (ATC, na sigla em inglês) do Facebook é um conjunto de aplicativos licenciados pelo BSD que podem ser usados para moldar o tráfego e emular condições de rede prejudicadas:

O Facebook até criou as 2G Tuesdays para entender como as pessoas que usam 2G usam o produto. Nas terças-feiras, os funcionários recebem um pop-up que oferece a opção de simular uma conexão 2G.
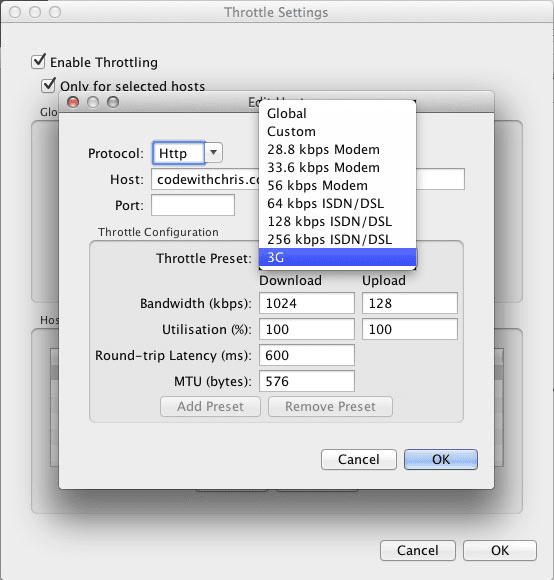
O proxy HTTP/HTTPS Charles pode ser usado para ajustar a largura de banda e a latência. O Charles é um software comercial, mas há um teste sem custo financeiro disponível.

Para mais informações sobre Charles, acesse codewithchris.com.
Processar conectividade não confiável e "lie-fi"
O que é o lie-fi?
O termo lie-fi data de pelo menos 2008 (quando os smartphones eram assim) e se refere à conectividade que não é o que parece. Seu navegador se comporta como se tivesse conectividade quando, por qualquer motivo, não tem.
A conectividade mal interpretada pode resultar em uma experiência ruim, já que o navegador (ou o JavaScript) persiste em tentar recuperar recursos em vez de desistir e escolher uma alternativa sensata. O Lie-fi pode ser pior do que o modo off-line. Pelo menos, se um dispositivo estiver definitivamente off-line, seu JavaScript poderá tomar a ação evasiva adequada.
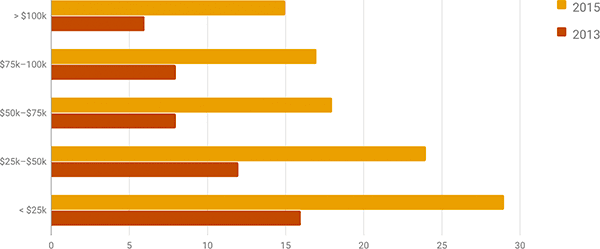
O problema do sinal fraco provavelmente vai se tornar maior à medida que mais pessoas migram para dispositivos móveis e se afastam da banda larga fixa. Os dados recentes do censo dos EUA mostram uma mudança da banda larga fixa. O gráfico a seguir mostra o uso da Internet móvel em casa em 2015 em comparação com 2013:

Usar tempos limite para lidar com a conectividade intermitente
No passado, métodos hackeados usando XHR foram usados para testar a conectividade intermitente, mas o service worker permite métodos mais confiáveis para definir o tempo limite de rede. Isso pode ser feito usando o Workbox com apenas algumas linhas de código:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Saiba mais sobre o Workbox na palestra do Jeff Posnick na Chrome Dev Summit, Workbox: Flexible PWA Libraries.
A funcionalidade de tempo limite também está sendo desenvolvida para a API Fetch, e a API Streams deve ajudar a otimizar a entrega de conteúdo e evitar solicitações monolíticas. Jake Archibald explica como lidar com o lie-fi em Como acelerar o carregamento da página.

