Ważne jest, aby wiedzieć, jak działa aplikacja lub strona, gdy połączenie jest słabe lub niestabilne, i odpowiednio do tego dostosować projekt. Możesz skorzystać z różnych narzędzi.
Test z niską przepustowością i wysokim opóźnieniem
Wzrasta odsetek osób, które korzystają z Internetu na urządzeniach mobilnych. Nawet w domu wiele osób rezygnuje z dostępu do internetu szerokopasmowego w domu na rzecz mobilnego dostępu do internetu.
W tym kontekście ważne jest, aby wiedzieć, jak działa Twoja aplikacja lub strona, gdy połączenie jest słabe lub niestabilne. Do naśladowania i symulowania niskiej przepustowości i wysokiej opóźnienia możesz użyć różnych narzędzi.
Emulowanie ograniczania wykorzystania sieci
Podczas tworzenia lub aktualizowania witryny musisz zapewnić odpowiednią wydajność w różnych warunkach łączności. Możesz użyć kilku narzędzi.
Narzędzia przeglądarki
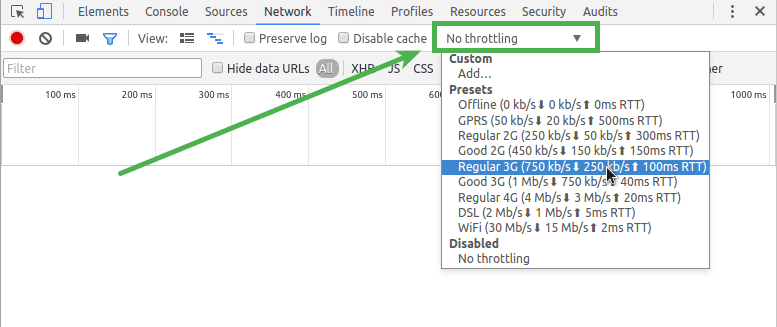
Narzędzie deweloperskie w Chrome umożliwia testowanie witryny przy różnych prędkościach przesyłania/pobierania i czasie dwukierunkowym, korzystając z wstępnie ustawionych wartości lub niestandardowych ustawień w panelu Sieć. Aby poznać podstawy, zapoznaj się z artykułem Pierwsze kroki z narzędziem Analizuj wydajność sieci.

Narzędzia systemowe
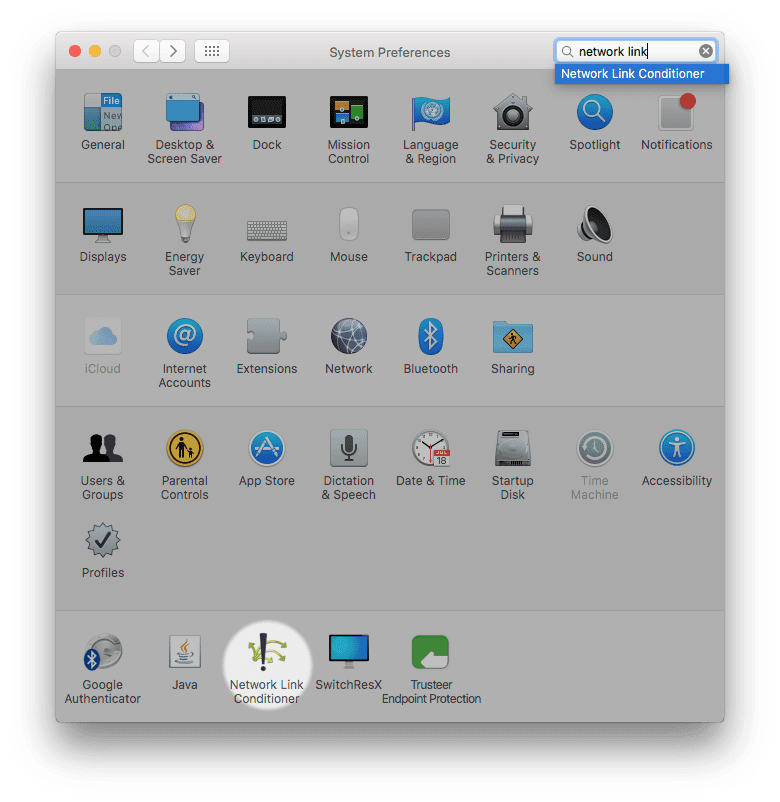
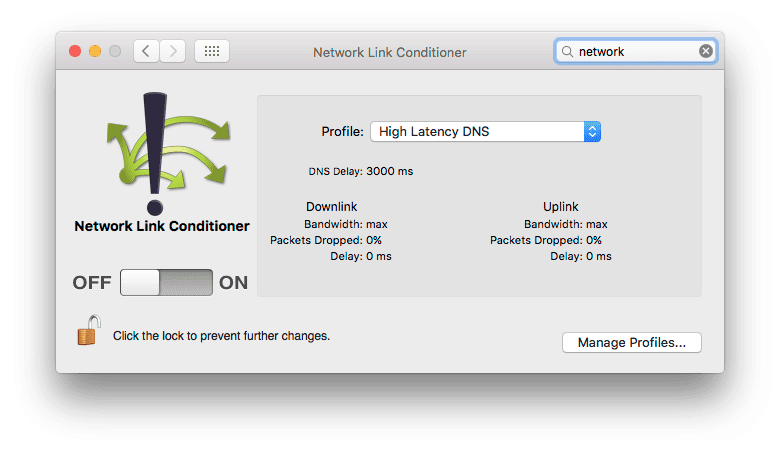
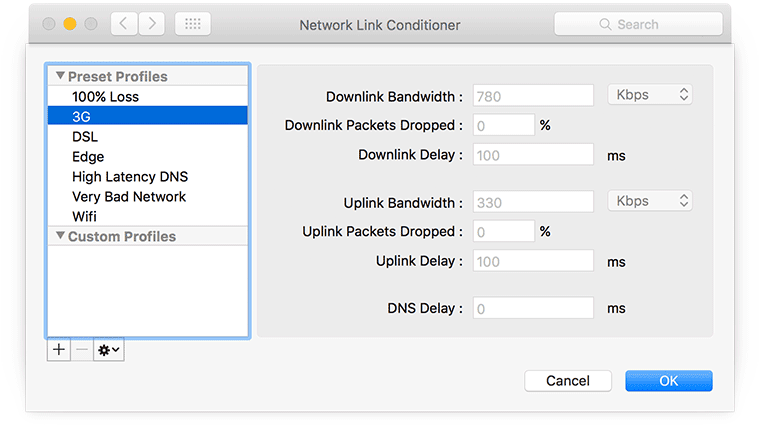
Network Link Conditioner to panel ustawień dostępny na Macu, jeśli zainstalujesz narzędzia IO sprzętowe do Xcode:



Emulacja urządzenia
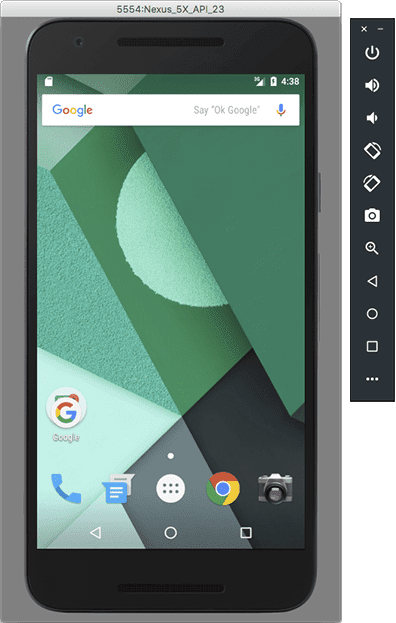
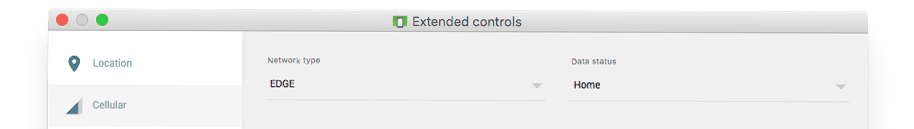
Emulator Androida pozwala symulować różne warunki sieci podczas uruchamiania aplikacji (w tym przeglądarek internetowych i hybrydowych aplikacji internetowych) na Androidzie:


W przypadku iPhone’a możesz użyć narzędzia Network Link Conditioner, aby symulować niekorzystne warunki sieciowe (patrz wyżej).
Testowanie z różnych lokalizacji i sieci
Wydajność połączenia zależy od lokalizacji serwera i typu sieci.
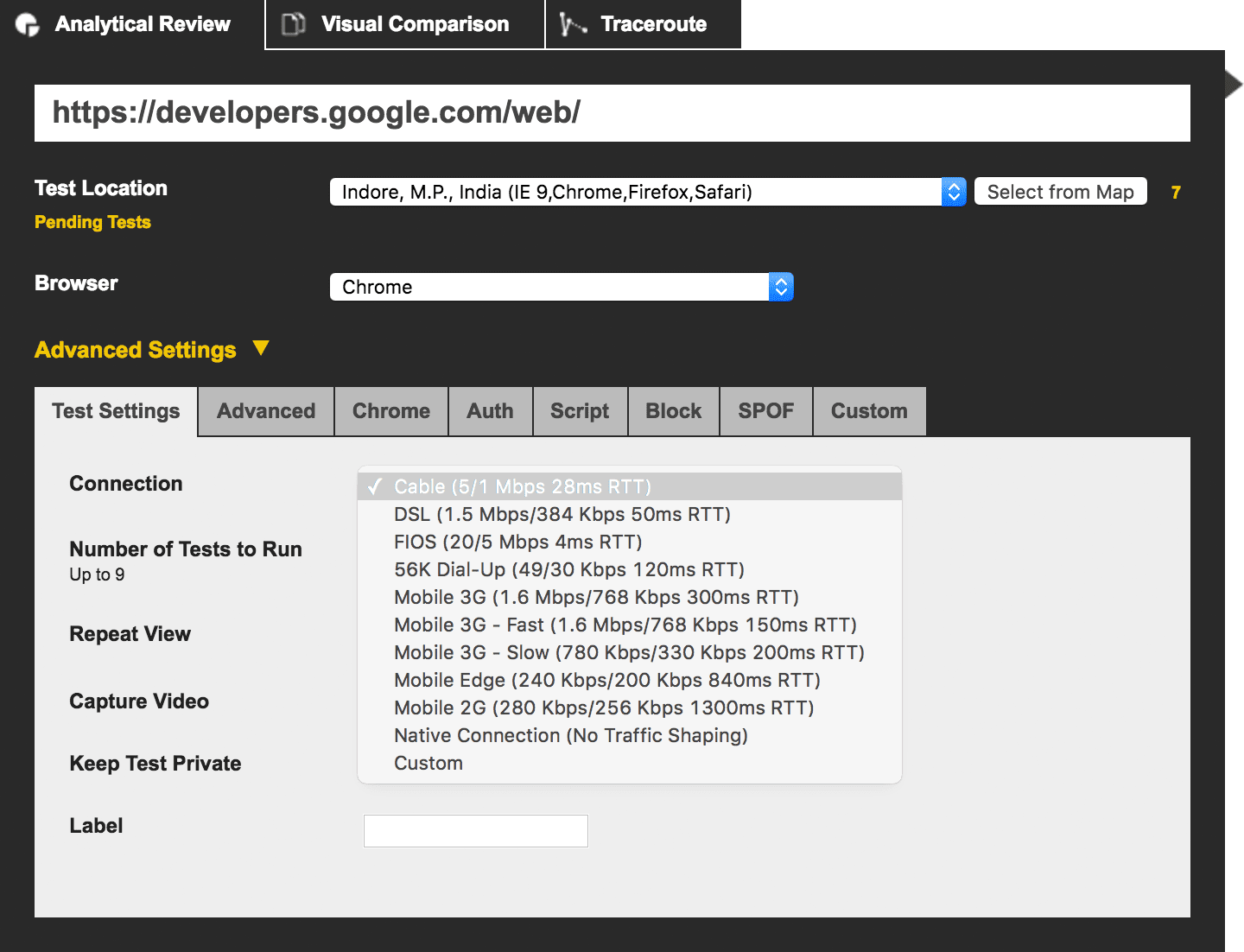
WebPagetest to usługa internetowa, która umożliwia przeprowadzenie zestawu testów wydajności Twojej witryny w różnych sieciach i lokalizacjach hosta. Możesz np. sprawdzić swoją witrynę z serwera w Indiach przez sieć 2G lub przez kabel w mieście w Stanach Zjednoczonych.

Wybierz lokalizację, a w ustawieniach zaawansowanych wybierz typ połączenia. Możesz nawet zautomatyzować testowanie za pomocą skryptów (np. do logowania się w witrynie) lub interfejsów REST API. Dzięki temu możesz uwzględnić testowanie łączności w procesach kompilacji lub rejestrowaniu wydajności.
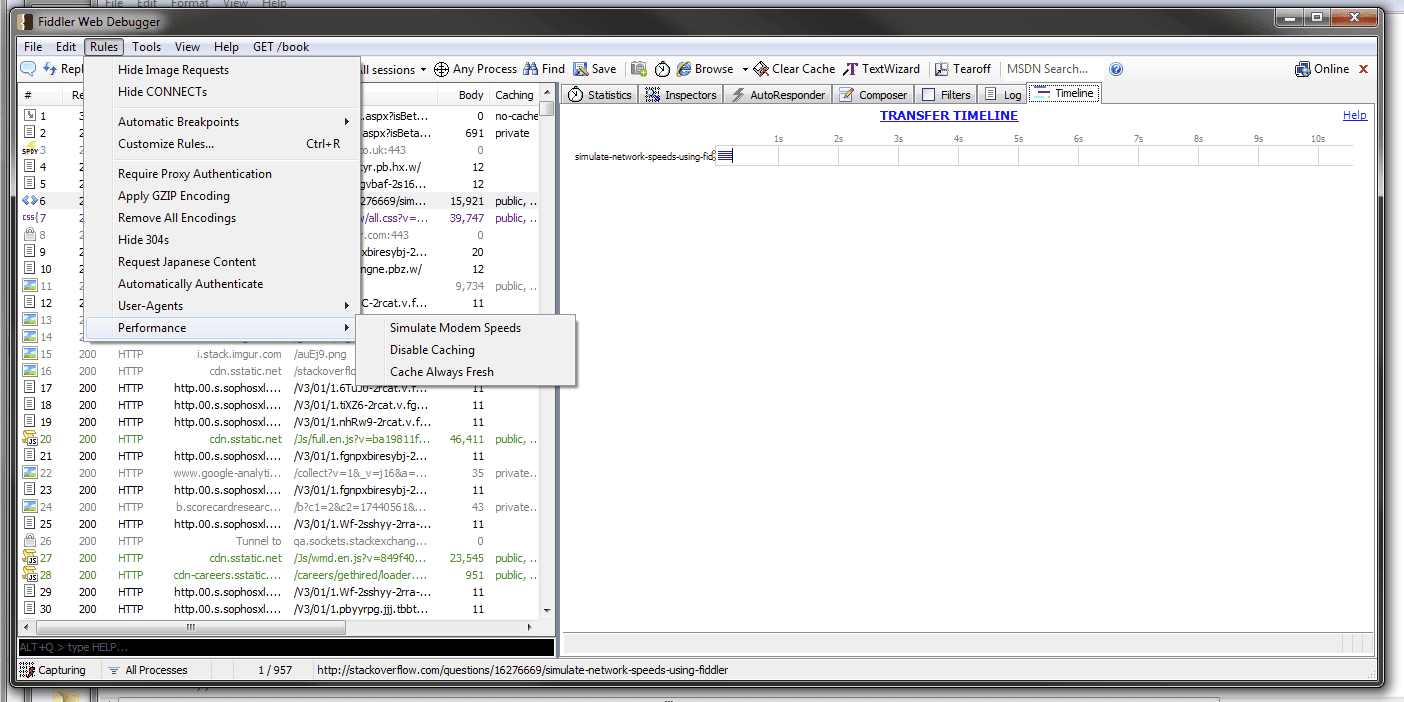
Fiddler obsługuje globalne serwery proxy za pomocą GeoEdge, a jego reguły niestandardowe można wykorzystać do symulowania prędkości modemu:

Testowanie w sieci o ograniczonej przepustowości
Proxy sprzętowe i programowe umożliwiają emulowanie problematycznych warunków sieci komórkowych, takich jak ograniczenie przepustowości, opóźnienie pakietów i losowa utrata pakietów. Współdzielony serwer proxy lub uszkodzona sieć mogą umożliwić zespołowi deweloperów wdrożenie testowania sieci w rzeczywistych warunkach w ich procesie pracy.
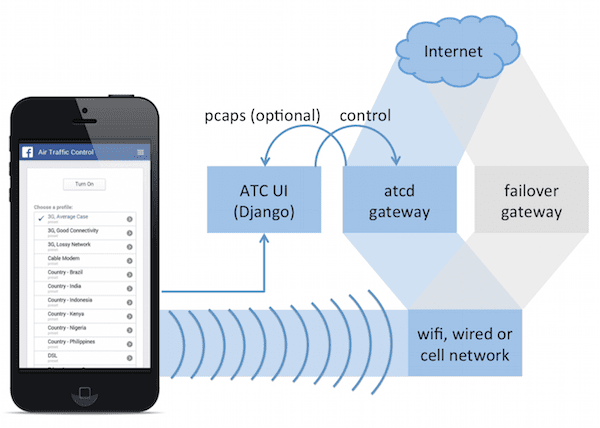
Rozszerzone zarządzanie ruchem (ATC) firmy Facebook to zestaw aplikacji w licencjach BSD, które można wykorzystać do kształtowania ruchu i naśladowania niekorzystnych warunków sieciowych:

Facebook wprowadził nawet 2G Tuesdays, aby lepiej zrozumieć, jak użytkownicy korzystają z usługi w sieci 2G. We wtorki pracownicy otrzymują wyskakujące okienko z opcją symulacji połączenia 2G.
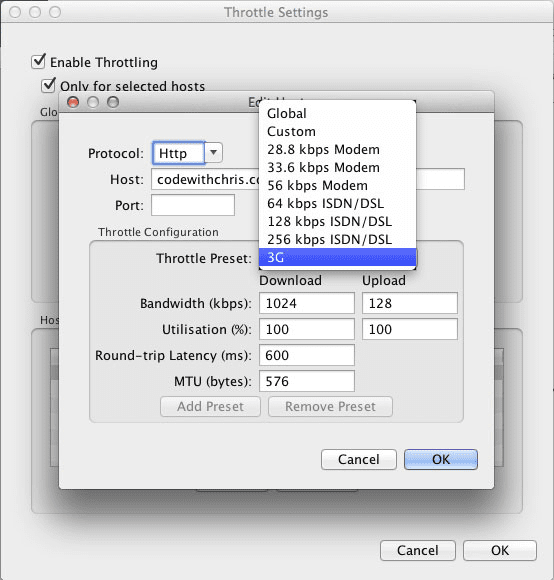
Serwer proxy HTTP/HTTPS Charles może służyć do regulowania przepustowości i opóźnienia. Charles to oprogramowanie komercyjne, ale dostępna jest jego bezpłatna wersja próbna.

Więcej informacji o Charlesie znajdziesz na stronie codewithchris.com.
Rozwiązywanie problemów z niestabilnym połączeniem i „lie-fi”
Co to jest lie-fi?
Termin lie-fi pochodzi z co najmniej 2008 r. (kiedy telefony wyglądały tak: ) i odnosi się do łączności, która nie jest tym, czym się wydaje. Twoja przeglądarka zachowuje się tak, jakby miała połączenie, mimo że z jakiegoś powodu nie ma połączenia.
Nieprawidłowo zinterpretowane połączenie może spowodować problemy, ponieważ przeglądarka (lub JavaScript) będzie nadal próbować pobrać zasoby zamiast zrezygnować i wybrać rozsądne rozwiązanie alternatywne. „Lie-fi” może być w rzeczywistości gorsze niż offline. Jeśli urządzenie jest offline, kod JavaScript może podjąć odpowiednie działania obronne.
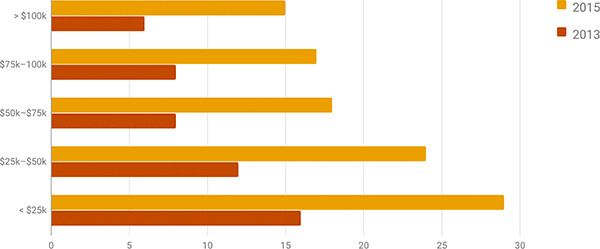
Lie-fi prawdopodobnie stanie się większym problemem, ponieważ coraz więcej osób przechodzi na urządzenia mobilne i odchodzi od sieci szerokopasmowych. Najnowsze dane ze spisu powszechnego w Stanach Zjednoczonych wskazują na odejście od korzystania z modemu łącza szerokopasmowego. Na wykresie poniżej widać, jak zmieniło się korzystanie z internetu mobilnego w domu w latach 2013–2015:

Korzystanie z czasu oczekiwania na połączenie w przypadku chwilowych przerw w połączeniu
W przeszłości do testowania okresowego braku połączenia używano nieoficjalnych metod za pomocą XHR, ale usługa workera umożliwia stosowanie bardziej niezawodnych metod ustawiania limitów czasu sieci. Można to osiągnąć za pomocą Workboxa i kilku linii kodu:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Więcej informacji o Workbox znajdziesz w prezencie Jeffa Posnicka na konferencji Chrome Dev Summit Workbox: elastyczne biblioteki PWA.
Funkcja limitu czasu jest też opracowywana w przypadku interfejsu Fetch API, a interfejs Streams API powinien pomóc w optymalizacji dostarczania treści i unikaniu monolitycznych żądań. Więcej informacji o rozwiązywaniu problemów z połączeniem typu „lie-fi” znajdziesz w artykule Szybkie wczytywanie stron.

