คุณต้องเข้าใจว่าประสบการณ์การใช้งานแอปหรือเว็บไซต์จะเป็นอย่างไรเมื่อการเชื่อมต่อไม่ดีหรือไม่เสถียร แล้วสร้างแอปหรือเว็บไซต์ให้สอดคล้องกับประสบการณ์นั้น เครื่องมือต่างๆ ช่วยคุณได้
ทดสอบด้วยแบนด์วิดท์ต่ำและเวลาในการตอบสนองสูง
ผู้คน มีสัดส่วนมากขึ้นที่ใช้เว็บบนอุปกรณ์เคลื่อนที่ แม้แต่ที่บ้าน ผู้คนจํานวนมากก็เลิกใช้บรอดแบนด์แบบใช้สายแล้วหันมาใช้บรอดแบนด์เคลื่อนที่
ในบริบทนี้ คุณต้องเข้าใจว่าประสบการณ์การใช้งานแอปหรือเว็บไซต์เป็นอย่างไรเมื่อการเชื่อมต่อไม่ดีหรือไม่เสถียร เครื่องมือซอฟต์แวร์ต่างๆ จะช่วยคุณจําลองและจำลองแบนด์วิดท์ต่ำและเวลาในการตอบสนองสูง
จำลองการควบคุมปริมาณการใช้เครือข่าย
เมื่อสร้างหรืออัปเดตเว็บไซต์ คุณต้องตรวจสอบว่าเว็บไซต์มีประสิทธิภาพเพียงพอในการเชื่อมต่อที่หลากหลาย เครื่องมือหลายอย่างช่วยคุณได้
เครื่องมือในเบราว์เซอร์
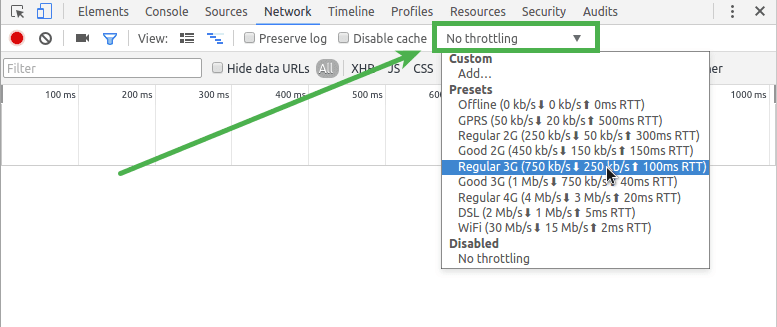
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยให้คุณทดสอบเว็บไซต์ด้วยความเร็วการอัปโหลด/ดาวน์โหลดและเวลาในการตอบสนองที่หลากหลายได้โดยใช้ค่าที่กำหนดล่วงหน้าหรือการตั้งค่าที่กำหนดเองจากแผงเครือข่าย ดูเริ่มต้นใช้งาน "วิเคราะห์ประสิทธิภาพเครือข่าย" เพื่อเรียนรู้ข้อมูลเบื้องต้น

เครื่องมือของระบบ
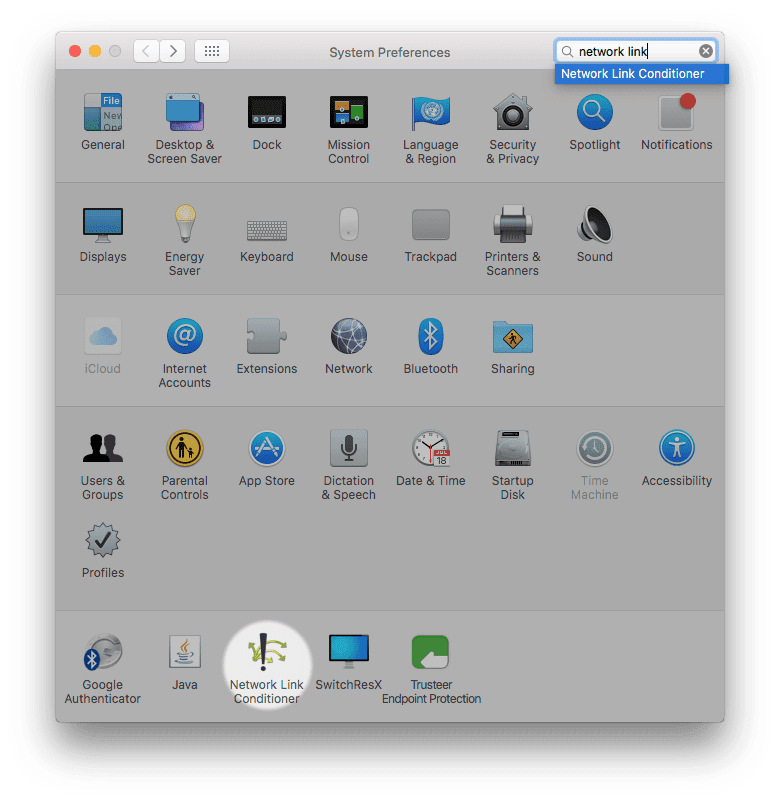
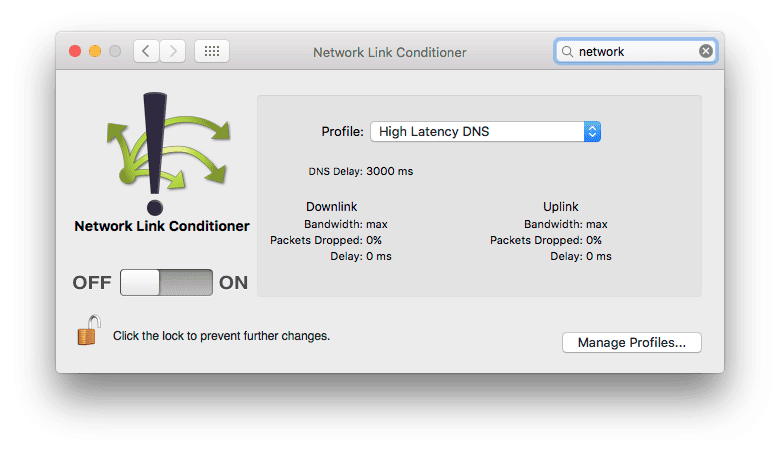
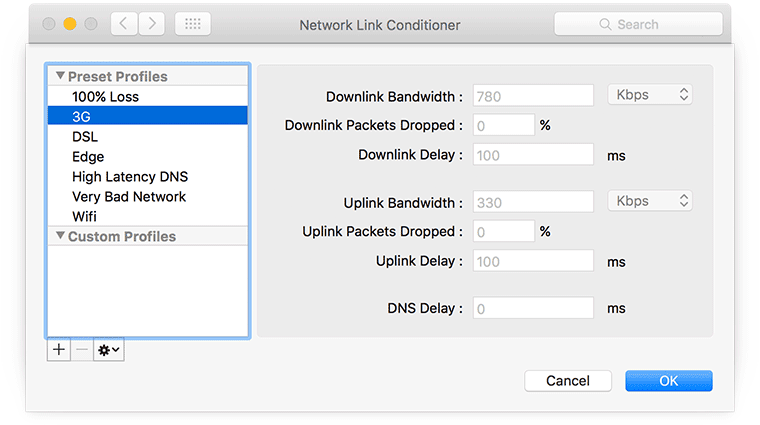
Network Link Conditioner เป็นแผงการตั้งค่าที่มีให้ใช้งานใน Mac หากคุณติดตั้งเครื่องมือ IO ของฮาร์ดแวร์สำหรับ Xcode



การจําลองอุปกรณ์
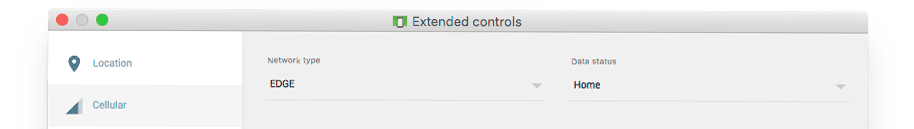
โปรแกรมจําลอง Android ช่วยให้คุณจําลองเงื่อนไขเครือข่ายต่างๆ ขณะเรียกใช้แอป (รวมถึงเว็บเบราว์เซอร์และเว็บแอปแบบผสม) ใน Android ได้ ดังนี้


สำหรับ iPhone คุณสามารถใช้เครื่องมือปรับสภาพลิงก์เครือข่ายเพื่อจำลองสภาพเครือข่ายที่ทำงานได้ไม่เต็มประสิทธิภาพ (ดูด้านบน)
ทดสอบจากสถานที่และเครือข่ายอื่น
ประสิทธิภาพการเชื่อมต่อขึ้นอยู่กับตำแหน่งเซิร์ฟเวอร์และประเภทเครือข่าย
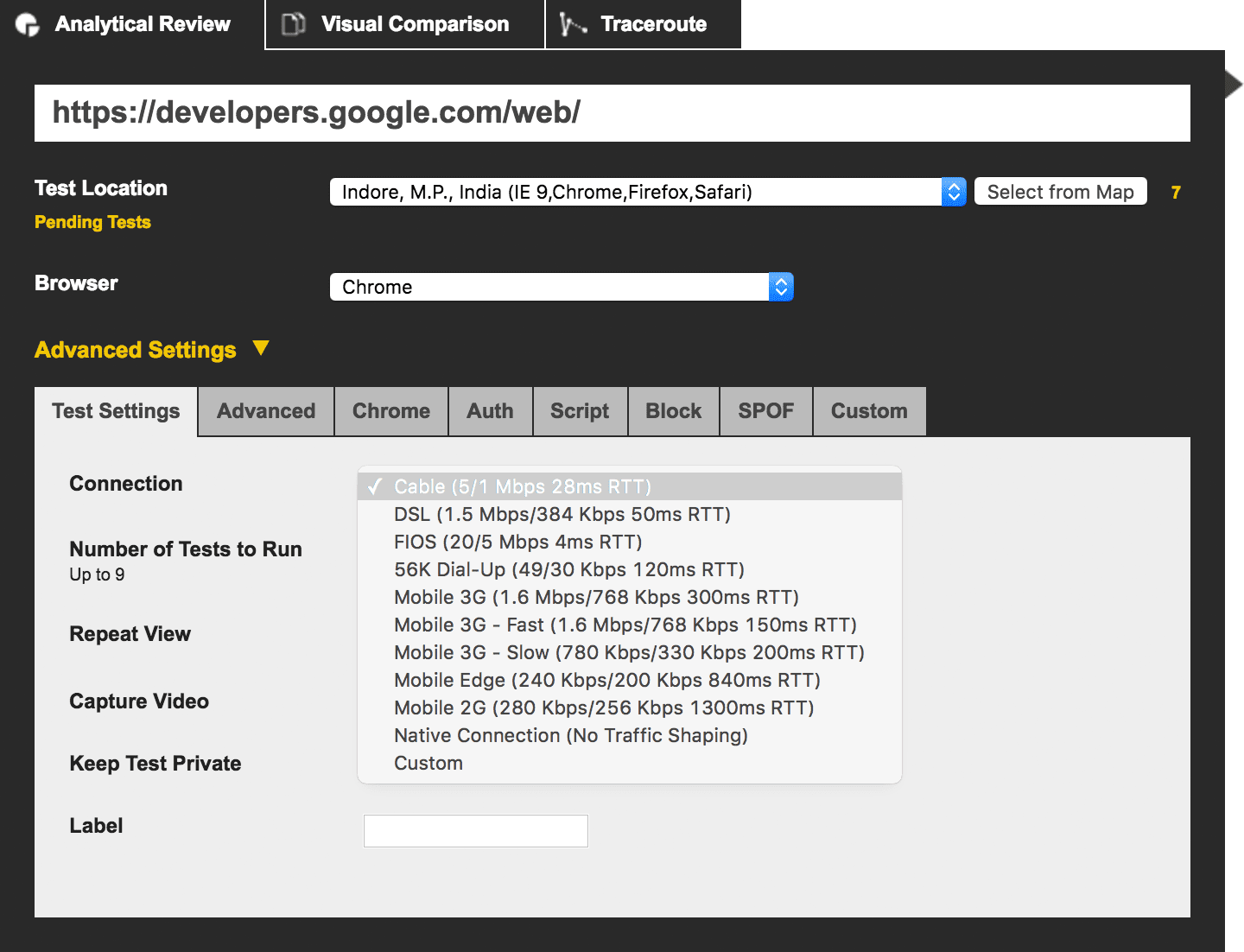
WebPagetest เป็นบริการออนไลน์ที่ช่วยให้สามารถเรียกใช้ชุดการทดสอบประสิทธิภาพสําหรับเว็บไซต์โดยใช้เครือข่ายและตำแหน่งโฮสต์ที่หลากหลาย เช่น คุณสามารถทดสอบเว็บไซต์จากเซิร์ฟเวอร์ในอินเดียผ่านเครือข่าย 2G หรือผ่านสายเคเบิลจากเมืองในสหรัฐอเมริกา

เลือกตำแหน่ง แล้วเลือกประเภทการเชื่อมต่อจากการตั้งค่าขั้นสูง คุณยังทำการทดสอบอัตโนมัติได้โดยใช้สคริปต์ (เช่น เพื่อเข้าสู่ระบบเว็บไซต์) หรือใช้ RESTful API ของเครื่องมือ ซึ่งจะช่วยให้คุณรวมการทดสอบการเชื่อมต่อไว้ในกระบวนการสร้างหรือการบันทึกประสิทธิภาพได้
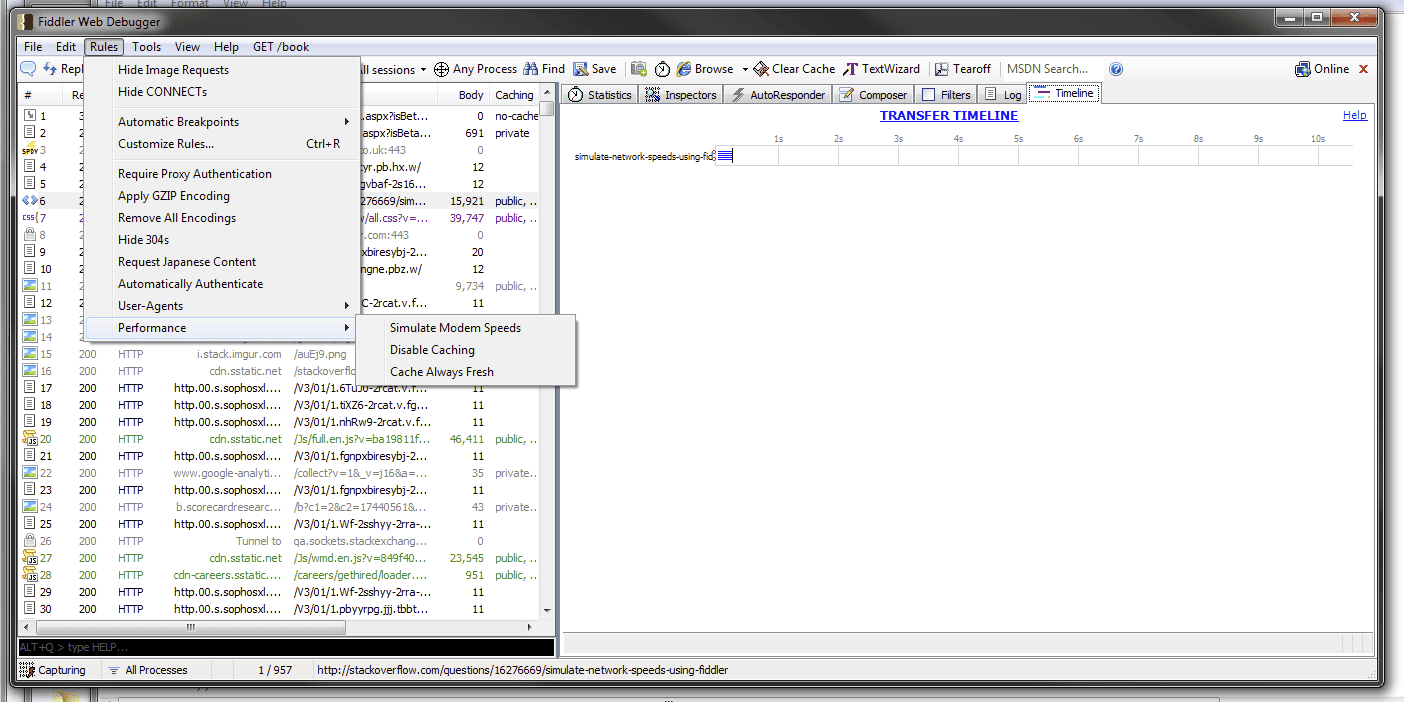
Fiddler รองรับพร็อกซีทั่วโลกผ่าน GeoEdge และสามารถใช้กฎที่กำหนดเองเพื่อจำลองความเร็วของโมเด็มได้ ดังนี้

ทดสอบในเครือข่ายที่ทำงานขัดข้อง
พร็อกซีซอฟต์แวร์และฮาร์ดแวร์ช่วยให้คุณจำลองเงื่อนไขของเครือข่ายมือถือที่มีปัญหาได้ เช่น การจำกัดแบนด์วิดท์ ความล่าช้าของแพ็กเก็ต และการสูญหายของแพ็กเก็ตแบบสุ่ม พร็อกซีที่แชร์หรือเครือข่ายที่ทำงานได้ไม่เต็มประสิทธิภาพจะช่วยให้ทีมนักพัฒนาแอปรวมการทดสอบเครือข่ายในชีวิตจริงไว้ในเวิร์กโฟลว์ได้
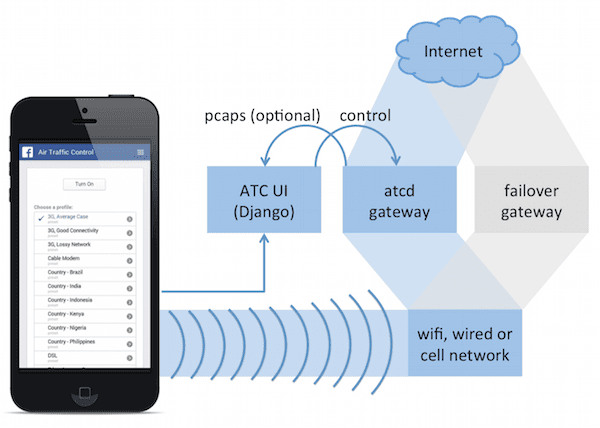
การควบคุมการเข้าชมที่ปรับปรุงแล้ว (ATC) ของ Facebook คือชุดแอปพลิเคชันที่ได้รับอนุญาตภายใต้ BSD ซึ่งสามารถใช้เพื่อกำหนดรูปแบบการเข้าชมและจำลองสภาพเครือข่ายที่ทำงานได้ไม่เต็มประสิทธิภาพ

Facebook ยังได้จัดตั้งวันอังคาร 2G เพื่อช่วยให้เข้าใจวิธีที่ผู้ใช้ 2G ใช้ผลิตภัณฑ์ ในวันอังคาร พนักงานจะเห็นป๊อปอัปที่ให้ตัวเลือกในการจําลองการเชื่อมต่อ 2G
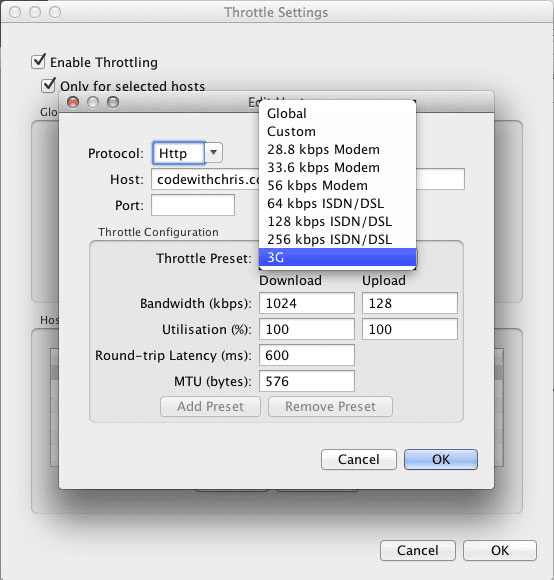
คุณสามารถใช้พร็อกซี HTTP/HTTPS ของ Charles เพื่อปรับแบนด์วิดท์และเวลาในการตอบสนอง Charles เป็นซอฟต์แวร์เชิงพาณิชย์ แต่มีช่วงทดลองใช้ฟรี

ดูข้อมูลเพิ่มเติมเกี่ยวกับ Charles ได้ที่ codewithchris.com
จัดการการเชื่อมต่อที่ไม่เสถียรและ "Wi-Fi หลอกลวง"
Lie-Fi คืออะไร
คําว่า lie-fi ย้อนกลับไปอย่างน้อยปี 2008 (เมื่อโทรศัพท์มีลักษณะแบบนี้) และหมายถึงการเชื่อมต่อที่ไม่ใช่อย่างที่ดูเหมือน เบราว์เซอร์ทํางานราวกับมีการเชื่อมต่อเมื่อไม่มีการเชื่อมต่อไม่ว่าด้วยเหตุผลใดก็ตาม
การตีความการเชื่อมต่อที่ไม่ถูกต้องอาจส่งผลให้ได้รับประสบการณ์การใช้งานที่ไม่ดีเนื่องจากเบราว์เซอร์ (หรือ JavaScript) พยายามดึงข้อมูลต่อไปแทนที่จะหยุดและเลือกทางเลือกสำรองที่เหมาะสม การเชื่อมต่ออินเทอร์เน็ตที่ไม่เสถียรอาจแย่กว่าการออฟไลน์เสียอีก เพราะอย่างน้อยหากอุปกรณ์ออฟไลน์อย่างแน่ชัด JavaScript ของคุณก็สามารถดำเนินการหลบเลี่ยงที่เหมาะสมได้
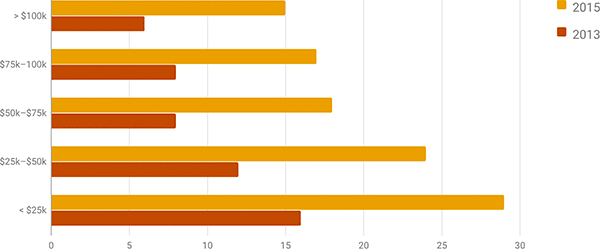
สัญญาณ Wi-Fi ปลอมมีแนวโน้มที่จะกลายเป็นปัญหาที่ใหญ่ขึ้นเมื่อผู้คนหันมาใช้อุปกรณ์เคลื่อนที่มากขึ้นและเลิกใช้บรอดแบนด์แบบใช้สาย ข้อมูลการสำรวจสำมะโนประชากรของสหรัฐอเมริกาล่าสุดแสดงให้เห็นว่าผู้คนหันไปใช้บรอดแบนด์แบบคงที่น้อยลง แผนภูมิต่อไปนี้แสดงการใช้อินเทอร์เน็ตบนอุปกรณ์เคลื่อนที่ที่บ้านในปี 2015 เทียบกับปี 2013

ใช้การหมดเวลาเพื่อจัดการการเชื่อมต่อที่ไม่ต่อเนื่อง
ก่อนหน้านี้มีการใช้วิธีการแบบแฮ็กโดยใช้ XHR เพื่อทดสอบการเชื่อมต่อที่ไม่ต่อเนื่อง แต่ Service Worker ช่วยให้ใช้วิธีการที่เชื่อถือได้มากขึ้นในการตั้งค่าการหมดเวลาของเครือข่าย ซึ่งทำได้โดยใช้ Workbox ด้วยโค้ดเพียงไม่กี่บรรทัด
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Workbox ได้ในการสนทนาของ Jeff Posnick ใน Chrome Dev Summit เรื่อง Workbox: ไลบรารี PWA ที่ยืดหยุ่น
นอกจากนี้ เรายังพัฒนาฟังก์ชันการหมดเวลาสำหรับ Fetch API และ Streams API ควรช่วยเพิ่มประสิทธิภาพการส่งเนื้อหาและหลีกเลี่ยงคำขอแบบโมโนลิธิก Jake Archibald ให้รายละเอียดเพิ่มเติมเกี่ยวกับการแก้ปัญหาเกี่ยวกับความเร็วอินเทอร์เน็ตช้าในบทความเร่งความเร็วในการโหลดหน้าเว็บ

