請務必瞭解連線品質不佳或不穩定時,使用者使用應用程式或網站的感受,並據此進行建構。您可以使用各種工具來解決問題。
以低頻寬和高延遲進行測試
使用行動裝置上網的使用者比例 越來越高。即使在家中, 許多人也都捨棄固定寬頻,改用行動寬頻。
在這種情況下,請務必瞭解連線品質不佳或不穩定時,使用者使用應用程式或網站的感受。您可以使用各種軟體工具模擬和模擬低頻寬和高延遲。
模擬網路節流
建構或更新網站時,您必須確保在各種連線條件下,網站的效能都足以應付。有幾種工具可以協助你。
瀏覽器工具
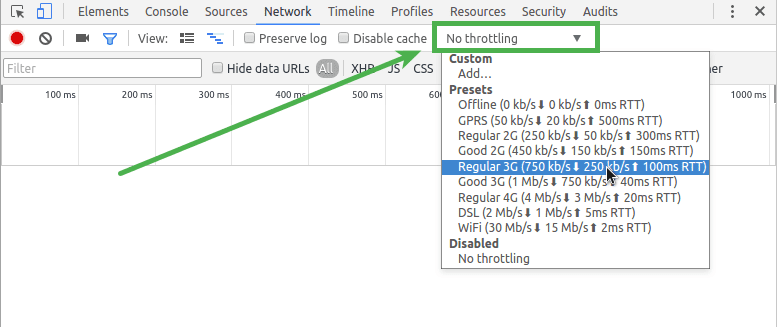
Chrome 開發人員工具可讓您使用各種上傳/下載速度和往返時間,透過網路面板中的預設值或自訂設定來測試網站。請參閱「開始使用 Analyze Network Performance」一文,瞭解基本概念。

系統工具
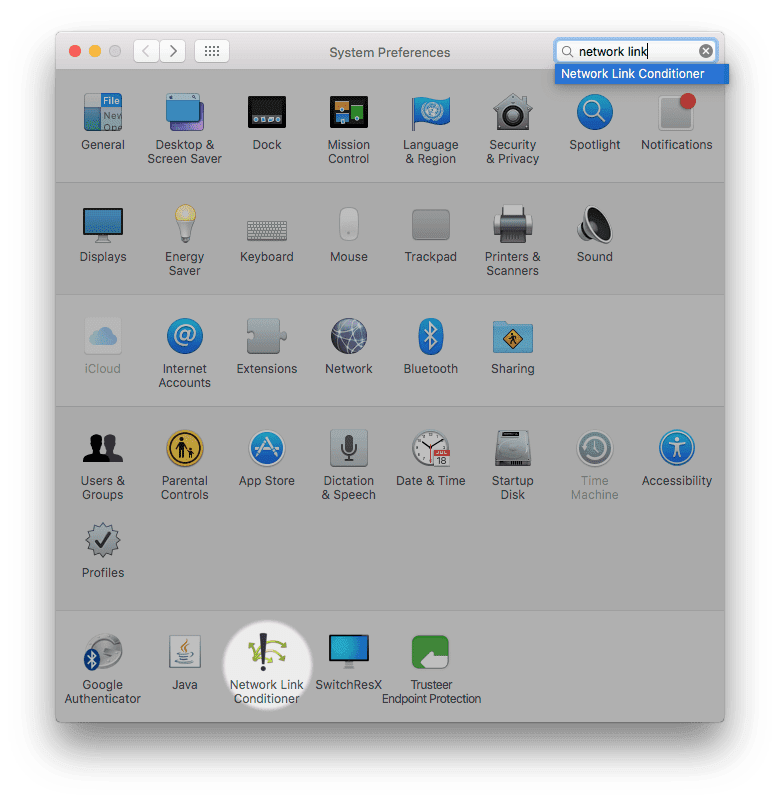
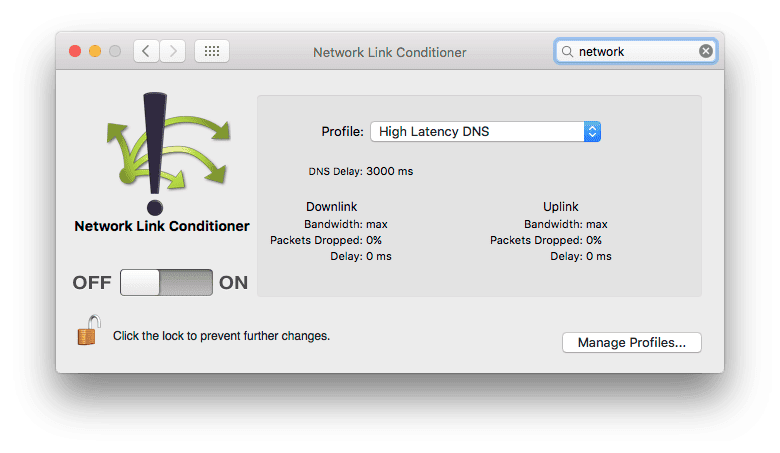
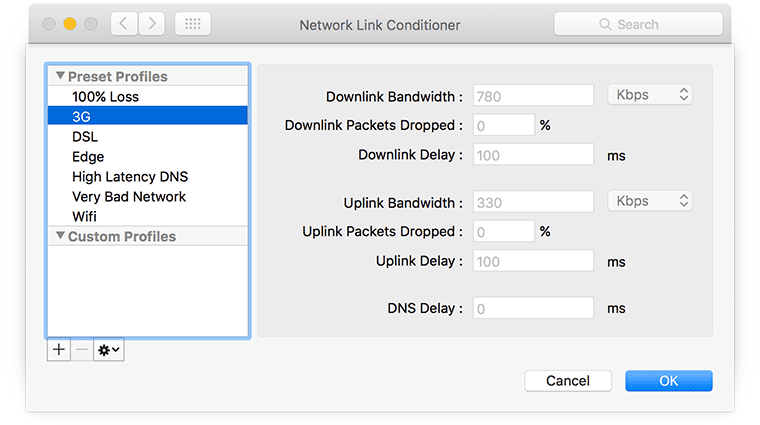
如果您為 Xcode 安裝硬體 IO 工具,Mac 上就會提供網路連結調節器偏好設定面板:



裝置模擬
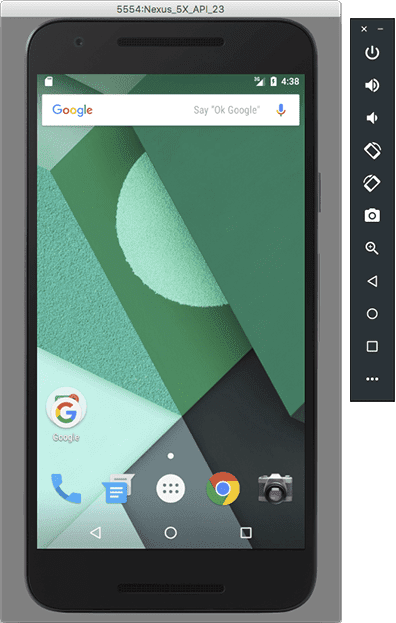
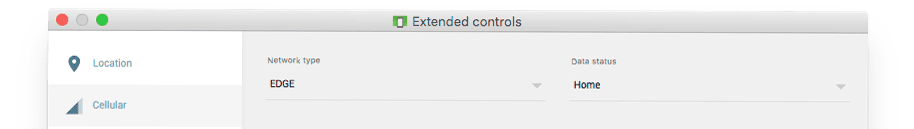
Android Emulator 可讓您在 Android 上執行應用程式 (包括網頁瀏覽器和混合型網頁應用程式) 時,模擬各種網路連線狀況:


針對 iPhone,您可以使用 Network Link Conditioner 模擬網路連線不良的情況 (請參閱上方說明)。
從不同地點和網路進行測試
連線效能取決於伺服器位置和網路類型。
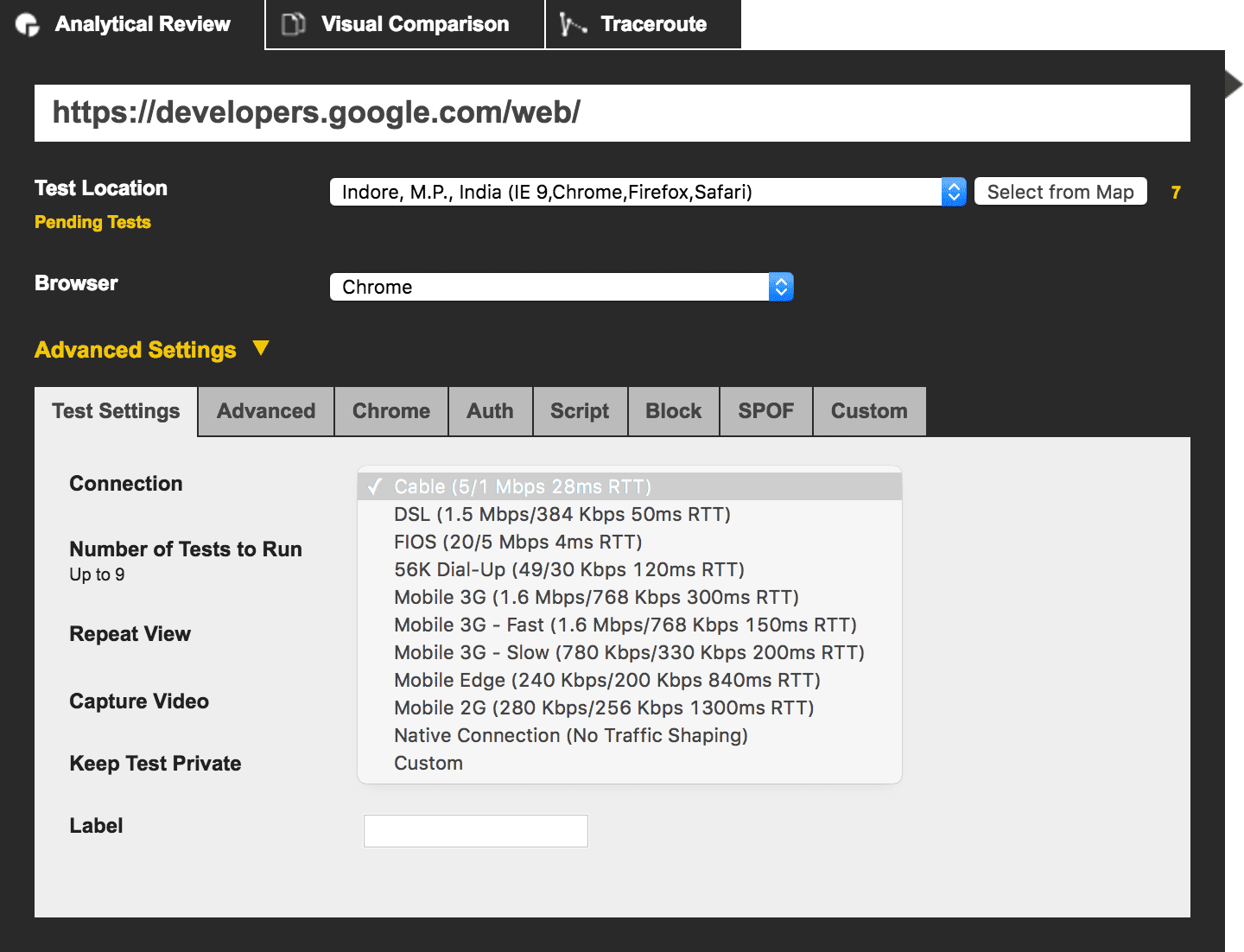
WebPagetest 是一項線上服務,可讓您使用各種網路和主機位置,為網站執行一系列效能測試。舉例來說,您可以透過位於印度的 2G 網路伺服器,或位於美國某個城市的有線網路,測試網站。

選取位置,然後在進階設定中選取連線類型。您甚至可以使用指令碼 (例如登入網站) 或RESTful API 自動化測試。這有助於將連線測試納入建構程序或效能記錄。
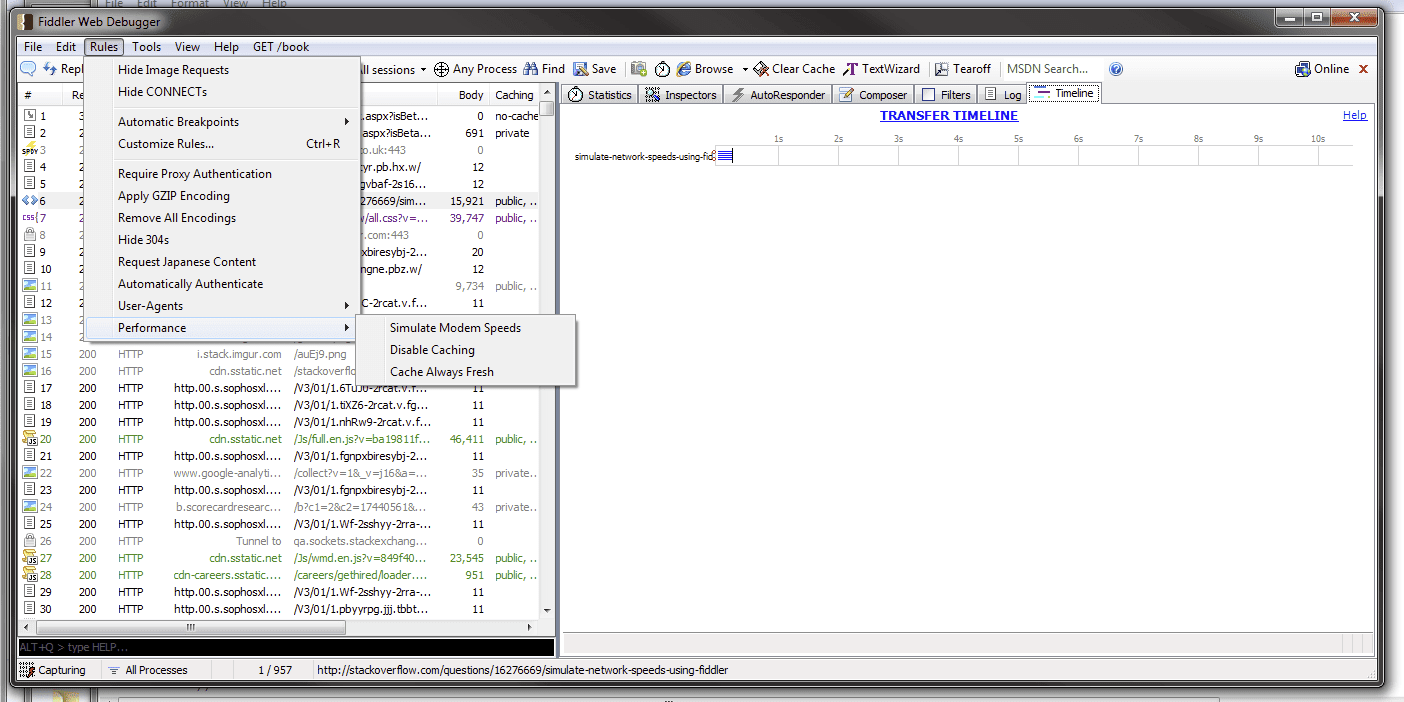
Fiddler 支援透過 GeoEdge 進行全球 Proxy 服務,其自訂規則可用於模擬數據機速度:

在網路受損的情況下進行測試
軟體和硬體 Proxy 可讓您模擬有問題的行動網路狀況,例如頻寬限制、封包延遲和隨機封包遺失。共用 Proxy 或受損網路可讓開發團隊在工作流程中納入實際網路測試。
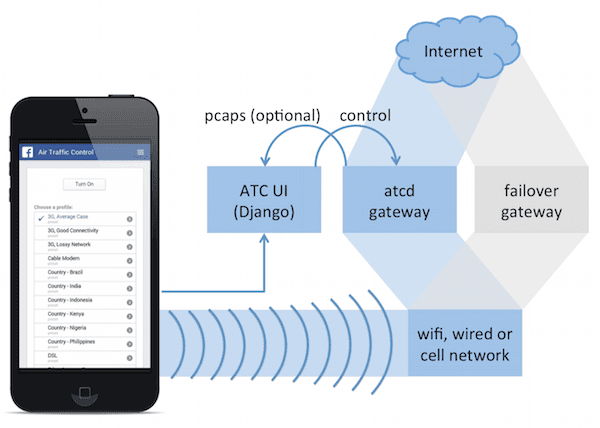
Facebook 的 擴增流量控制 (ATC) 是一系列 BSD 授權的應用程式,可用於塑造流量並模擬受損的網路狀況:

Facebook 甚至還推出了 2G 星期二活動,瞭解 2G 使用者如何使用產品。每週二,員工會收到彈出式視窗,可選擇模擬 2G 連線。
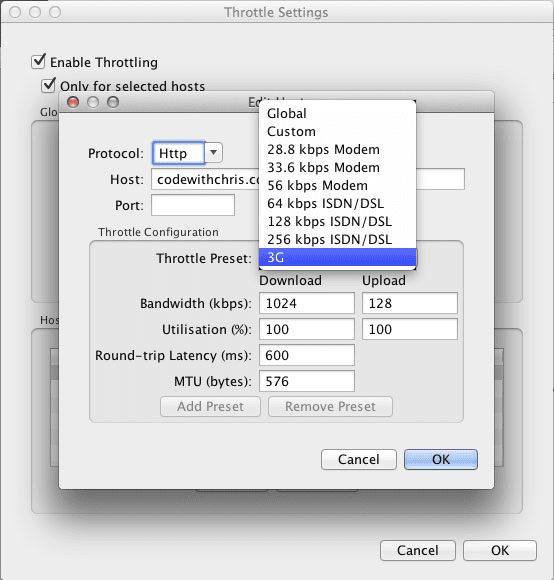
Charles HTTP/HTTPS Proxy 可用於調整頻寬和延遲時間。Charles 是商業軟體,但提供免費試用版。

如要進一步瞭解 Charles,請前往 codewithchris.com。
處理不穩定的連線和「lie-fi」
什麼是「Lie-Fi」?
「lie-fi」一詞最早出現於 2008 年 (當時的手機外觀如這款),指的是與實際情況不符的連線。瀏覽器會在沒有連線的情況下,假裝有連線。
由於瀏覽器 (或 JavaScript) 會持續嘗試擷取資源,而非放棄並選擇合理的備用方案,因此錯誤解讀的連線可能會導致使用者體驗不佳。假網路的情況其實比離線更糟糕;至少如果裝置確實處於離線狀態,JavaScript 可以採取適當的迴避動作。
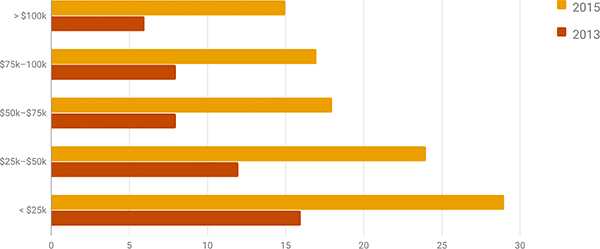
隨著越來越多人改用行動網路,而非固定寬頻,Lie-fi 可能會變成更嚴重的問題。近期的美國人口普查資料顯示,消費者不再使用固定寬頻。下圖比較 2015 年與 2013 年在家中使用行動網際網路的情況:

使用逾時機制處理間歇性連線
過去,我們會使用使用 XHR 的駭客攻擊方法來測試間歇性連線,但服務工作架構可啟用更可靠的方法來設定網路逾時。只要使用 Workbox 和幾行程式碼,就能達成這項目標:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
如要進一步瞭解 Workbox,請參閱 Jeff Posnick 在 Chrome 開發人員大會上的演講「Workbox:靈活的 PWA 程式庫」。
我們也正在為 Fetch API 開發逾時功能,而 Streams API 應有助於最佳化內容傳送並避免單一要求。Jake Archibald 在「超級充電的網頁載入」一文中,進一步說明如何解決 lie-fi 問題。


