Lo spazio di archiviazione permanente può contribuire a proteggere i dati critici dall'espulsione e a ridurre le probabilità di perdita di dati.
Quando si trovano ad affrontare problemi di spazio di archiviazione, ad esempio poco spazio su disco, i browser solitamente estraggono i dati, anche dall'API Cache e da IndexedDB, dall'origine utilizzata meno di recente. Ciò potrebbe causare la perdita di dati se l'app non ha sincronizzato i dati con il server e ridurre l'affidabilità dell'app rimuovendo le risorse necessarie per il suo funzionamento, il che porta a esperienze utente negative.
Fortunatamente, la ricerca del team di Chrome mostra che i dati vengono cancellati automaticamente da Chrome molto raramente. È molto più comune che gli utenti eliminino manualmente lo spazio di archiviazione. Pertanto, se un utente visita regolarmente il tuo sito, è molto improbabile che i tuoi dati vengano eliminati. Per impedire al browser di eliminare i tuoi dati, puoi richiedere che lo spazio di archiviazione dell'intero sito sia contrassegnato come permanente.
Lo spazio di archiviazione permanente è supportato in molti browser moderni.
Per scoprire di più sull'espulsione, su quanto puoi archiviare e su come gestire le limitazioni della quota, consulta Spazio di archiviazione per il web.
Verificare se lo spazio di archiviazione del sito è stato contrassegnato come persistente
Puoi utilizzare JavaScript per determinare se lo spazio di archiviazione del tuo sito è stato contrassegnato come persistente. La chiamata a navigator.storage.persisted() restituisce una promessa che si risolve con un valore booleano che indica se lo spazio di archiviazione è stato contrassegnato come permanente.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Quando devo richiedere lo spazio di archiviazione permanente?
Il momento migliore per richiedere che lo spazio di archiviazione venga contrassegnato come persistente è quando salvi dati utente critici e la richiesta dovrebbe idealmente essere inserita in un gesto dell'utente. Non richiedere spazio di archiviazione permanente al caricamento della pagina o in altro codice di bootstrap. Il browser potrebbe richiedere all'utente l'autorizzazione. Se l'utente non sta facendo nulla che ritiene debba essere salvato, la richiesta potrebbe essere confusa e probabilmente rifiuterà la richiesta. Inoltre, non chiedere di farlo troppo spesso. Se l'utente ha deciso di non concedere l'autorizzazione, non chiedere di nuovo subito al salvataggio successivo.
Richiedi spazio di archiviazione permanente
Per richiedere uno spazio di archiviazione permanente per i dati del tuo sito, chiama
navigator.storage.persist(). Restituisce una promessa che si risolve con un valore booleano che indica se l'autorizzazione di archiviazione permanente è stata concessa.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Come viene concessa l'autorizzazione?
L'archiviazione permanente viene trattata come un'autorizzazione. I browser utilizzano diversi fattori per decidere se concedere le autorizzazioni di archiviazione permanente.
Chrome e altri browser basati su Chromium
Chrome e la maggior parte degli altri browser basati su Chromium gestiscono automaticamente la richiesta di autorizzazione e non mostrano alcun messaggio all'utente. Se invece un sito viene considerato importante, l'autorizzazione di archiviazione persistente viene concessa automaticamente, altrimenti viene negata silenziosamente.
Le strategie di euristica per determinare se un sito è importante includono:
- Quanto è elevato il livello di coinvolgimento del sito?
- Il sito è stato installato o aggiunto ai preferiti?
- Al sito è stata concessa l'autorizzazione per mostrare notifiche?
Se la richiesta è stata rifiutata, può essere richiesta di nuovo in un secondo momento e verrà valutata utilizzando le stesse heurismi.
Firefox
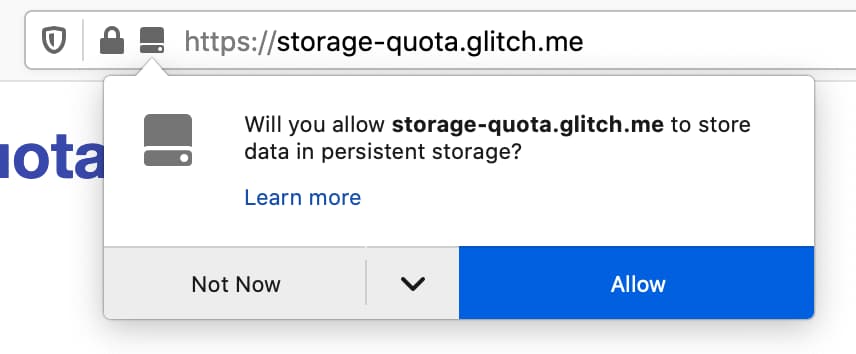
Firefox delega la richiesta di autorizzazione all'utente. Quando viene richiesto lo spazio di archiviazione permanente, all'utente viene mostrato un popup dell'interfaccia utente che chiede se vuole consentire al sito di archiviare i dati nello spazio di archiviazione permanente.

Quale spazio di archiviazione è protetto dall'archiviazione permanente?
Se l'autorizzazione di archiviazione permanente viene concessa, il browser non eliminerà i dati archiviati in:
- API Cache
- Cookie
- Spazio di archiviazione DOM (archiviazione locale)
- API File System (file system fornito dal browser e in sandbox)
- IndexedDB
- Service worker
- Cache dell'app (deprecata, non deve essere utilizzata)
- WebSQL (deprecato, non deve essere utilizzato)
Come disattivare lo spazio di archiviazione persistente
Al momento non esiste un modo programmatico per comunicare al browser che non hai più bisogno di archiviazione permanente.
Conclusione
La ricerca del team di Chrome mostra che, sebbene sia possibile, i dati archiviati vengono raramente cancellati automaticamente da Chrome. Per proteggere i dati critici che potrebbero non essere archiviati nel cloud o che potrebbero comportare una perdita significativa di dati, l'archiviazione persistente può essere uno strumento utile per assicurarti che i tuoi dati non vengano rimossi dal browser quando il dispositivo locale è sotto pressione per lo spazio di archiviazione. E ricorda, richiedi lo spazio di archiviazione permanente solo quando è più probabile che l'utente lo voglia.
Grazie
Un ringraziamento speciale a Victor Costan e Joe Medley per aver esaminato questo articolo. Grazie a Chris Wilson che ha scritto la versione originale di questo articolo, pubblicata per la prima volta su WebFundamentals.
Immagine hero di Umberto su Unsplash

