يمكن أن يساعد التخزين الدائم في حماية البيانات المهمة من الاستبعاد، والحد من احتمال فقدان البيانات.
عند مواجهة ضغط على مساحة التخزين، مثل انخفاض مساحة القرص، ستبدأ المتصفّحات عادةً في إزالة البيانات، بما في ذلك من Cache API وIndexedDB، من المصدر الأقل استخدامًا مؤخرًا. وقد يؤدي ذلك إلى فقدان البيانات إذا لم يكن التطبيق قد مزامن البيانات مع الخادم، كما قد يؤدي إلى تقليل موثوقية التطبيق من خلال إزالة الموارد المطلوبة لعمل التطبيق، وكلاهما يؤدي إلى تجارب سلبية للمستخدمين.
لحسن الحظ، تُظهر الأبحاث التي أجراها فريق Chrome أنّه نادرًا ما يتم محو البيانات تلقائيًا من خلال Chrome. من الشائع أكثر أن يُخلي المستخدمون مساحة التخزين يدويًا. وبالتالي، إذا كان أحد المستخدِمين يزور موقعك الإلكتروني بانتظام، من المرجّح أن يتم الاحتفاظ ببياناتك. لمنع المتصفّح من حذف بياناتك، يمكنك طلب وضع علامة على مساحة تخزين موقعك الإلكتروني بالكامل تشير إلى أنّها دائمة.
تتوفّر ميزة التخزين الدائم في العديد من المتصفحات الحديثة.
لمزيد من المعلومات حول إزالة البيانات، وحجم البيانات التي يمكنك تخزينها، وكيفية التعامل مع حدود الحصة، يُرجى الاطّلاع على مقالة مساحة التخزين على الويب.
التحقّق مما إذا تم وضع علامة على مساحة تخزين موقعك الإلكتروني بأنّها دائمة
يمكنك استخدام JavaScript لتحديد ما إذا تم وضع علامة على مساحة تخزين موقعك الإلكتروني
بأنّها دائمة. يؤدي استدعاء navigator.storage.persisted() إلى عرض وعد يتم حلّه باستخدام قيمة منطقية، ما يشير إلى ما إذا تم وضع علامة على مساحة التخزين على أنّها
مستدامة.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
متى يجب طلب مساحة تخزين دائمة؟
إنّ أفضل وقت لطلب وضع علامة "مستدام" على مساحة التخزين هو عند حفظ بيانات المستخدمين المهمة، ويجب أن يكون الطلب مضمّنًا في إيماءة المستخدم. لا تطلب مساحة تخزين دائمة عند تحميل الصفحة أو في رمز التمهيد الآخر، فقد يطلب المتصفّح من المستخدم الحصول على الإذن. إذا كان المستخدم لا يُجري أي إجراء يعتقد أنّه يجب حفظه، قد يكون الطلب مربِكًا، ومن المرجّح أن يرفضه. بالإضافة إلى ذلك، لا تطلب منه إجراء ذلك بشكل متكرر جدًا. إذا قرر المستخدم عدم منح الإذن، لا تطلب منه على الفور منح الإذن مرة أخرى عند الحفظ التالي.
طلب مساحة تخزين دائمة
لطلب مساحة تخزين دائمة لبيانات موقعك الإلكتروني، يُرجى الاتصال بالرقم
navigator.storage.persist(). ويعرِض Promise الذي يتم حلّه باستخدام قيمة منطقية، ما يشير إلى ما إذا تم منح إذن التخزين الدائم.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
كيف يتم منح الإذن؟
يتم التعامل مع مساحة التخزين الدائمة كـ إذن. تستخدِم المتصفّحات عوامل مختلفة لتحديد ما إذا كان يجب منح أذونات التخزين الدائم.
متصفّح Chrome والمتصفّحات الأخرى المستندة إلى Chromium
يعالج Chrome ومعظم المتصفّحات الأخرى المستندة إلى Chromium تلقائيًا طلب التمكين، ولا يعرضان أي طلبات للمستخدم. بدلاً من ذلك، إذا كان الموقع الإلكتروني مهمًا، يتم منح إذن التخزين الدائم تلقائيًا، وإلا يتم رفضه بدون إشعار.
تشمل الأساليب الاستقرائية لتحديد ما إذا كان الموقع الإلكتروني مهمًا ما يلي:
- ما هو مستوى التفاعل مع الموقع الإلكتروني؟
- هل تم تثبيت الموقع الإلكتروني أو وضع إشارة عليه؟
- هل تم منح الموقع الإلكتروني الإذن بعرض الإشعارات؟
إذا تم رفض الطلب، يمكن تقديمه مرة أخرى لاحقًا وسيتم تقييمه باستخدام الأساليب الاستقرائية نفسها.
Firefox
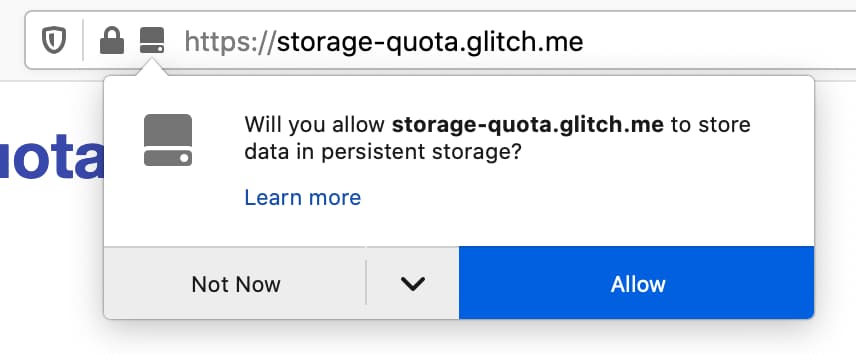
يفوّض Firefox طلب الإذن إلى المستخدم. عند طلب مساحة تخزين دائمة، يتم عرض نافذة منبثقة لواجهة المستخدم تطلب من المستخدم السماح للموقع الإلكتروني بحفظ البيانات في مساحة التخزين الدائمة.

ما هي مساحة التخزين المحمية بسعة التخزين الثابتة؟
في حال منح إذن التخزين الدائم، لن يزيل المتصفّح البيانات المخزّنة في:
- Cache API
- بسكويت
- مساحة تخزين DOM (مساحة التخزين المحلية)
- واجهة برمجة التطبيقات File System API (نظام ملفات مزوَّد به مساحة تخزين مؤقتة يقدّمه المتصفّح)
- IndexedDB
- مشغّلو الخدمات
- ذاكرة التخزين المؤقت للتطبيق (تم إيقافها نهائيًا، ويجب عدم استخدامها)
- WebSQL (تم إيقافه نهائيًا، ويجب عدم استخدامه)
كيفية إيقاف سعة التخزين الثابتة
في الوقت الحالي، لا تتوفّر طريقة آلية لإعلام المتصفّح بأنّك لم تعُد تحتاج إلى مساحة تخزين دائمة.
الخاتمة
تُظهر الأبحاث التي أجراها فريق Chrome أنّه على الرغم من أنّه من الممكن أن يتم محو البيانات المخزَّنة تلقائيًا من خلال Chrome، إلا أنّه نادرًا ما يحدث ذلك. لحماية البيانات المهمة التي قد لا يتم تخزينها في السحابة الإلكترونية أو قد تؤدي إلى فقدان بيانات مهمّة، يمكن أن يكون التخزين الدائم أداة مفيدة لضمان عدم إزالة بياناتك من قِبل المتصفّح عندما يواجه الجهاز المحلي ضغطًا في مساحة التخزين. ولا تطلب مساحة تخزين دائمة إلا عندما يكون من المرجّح أن يحتاجها المستخدم.
شكرًا
نشكر "فيكير كوستان" و"جو ميديل" على مراجعة هذه المقالة. نشكر "كريس ويلسون" الذي كتب النسخة الأصلية من هذه المقالة التي ظهرت لأول مرة على WebFundamentals.
الصورة الرئيسية من إنشاء Umberto على Unsplash


