ক্রমাগত স্টোরেজ গুরুত্বপূর্ণ ডেটাকে উচ্ছেদ থেকে রক্ষা করতে এবং ডেটা হারানোর সম্ভাবনা কমাতে সাহায্য করতে পারে।
যখন কম ডিস্কের জায়গার মতো স্টোরেজ চাপের সম্মুখীন হয়, তখন ব্রাউজারগুলি সাধারণত সাম্প্রতিক ব্যবহৃত উৎপত্তি থেকে ক্যাশে API এবং IndexedDB সহ ডেটা উচ্ছেদ করে । অ্যাপটি সার্ভারের সাথে ডেটা সিঙ্ক না করলে এটি ডেটা ক্ষতির কারণ হতে পারে এবং অ্যাপটির কাজ করার জন্য প্রয়োজনীয় সংস্থানগুলি সরিয়ে দিয়ে অ্যাপটির নির্ভরযোগ্যতা হ্রাস করতে পারে, উভয়ই ব্যবহারকারীর নেতিবাচক অভিজ্ঞতার দিকে পরিচালিত করে।
সৌভাগ্যক্রমে, Chrome টিমের গবেষণা দেখায় যে ডেটা খুব কমই Chrome দ্বারা স্বয়ংক্রিয়ভাবে সাফ হয়। ব্যবহারকারীদের ম্যানুয়ালি স্টোরেজ সাফ করা অনেক বেশি সাধারণ। এইভাবে যদি একজন ব্যবহারকারী নিয়মিত আপনার সাইট পরিদর্শন করেন, আপনার ডেটা উচ্ছেদ হওয়ার সম্ভাবনা কম। আপনার ডেটা মুছে ফেলা থেকে ব্রাউজারকে আটকাতে, আপনি অনুরোধ করতে পারেন যে আপনার সম্পূর্ণ সাইটের স্টোরেজ স্থায়ীভাবে চিহ্নিত করা হোক।
অনেক আধুনিক ব্রাউজারে স্থায়ী স্টোরেজ সমর্থিত ।
উচ্ছেদ সম্পর্কে আরও জানতে, আপনি কতটা সঞ্চয় করতে পারেন এবং কীভাবে কোটা সীমাবদ্ধতাগুলি পরিচালনা করবেন, ওয়েবের জন্য সঞ্চয়স্থান দেখুন।
আপনার সাইটের সঞ্চয়স্থান স্থায়ী হিসাবে চিহ্নিত করা হয়েছে কিনা তা পরীক্ষা করুন
আপনার সাইটের সঞ্চয়স্থান স্থায়ী হিসাবে চিহ্নিত করা হয়েছে কিনা তা নির্ধারণ করতে আপনি JavaScript ব্যবহার করতে পারেন। navigator.storage.persisted() কল করা একটি প্রতিশ্রুতি প্রদান করে যা একটি বুলিয়ানের সাথে সমাধান করে, এটি নির্দেশ করে যে সঞ্চয়স্থান স্থায়ী হিসাবে চিহ্নিত করা হয়েছে কিনা।
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
আমি কখন ক্রমাগত স্টোরেজের জন্য জিজ্ঞাসা করব?
আপনার সঞ্চয়স্থানকে স্থায়ী হিসাবে চিহ্নিত করার অনুরোধ করার সর্বোত্তম সময় হল যখন আপনি ব্যবহারকারীর সমালোচনামূলক ডেটা সংরক্ষণ করেন এবং অনুরোধটি আদর্শভাবে একটি ব্যবহারকারীর অঙ্গভঙ্গিতে মোড়ানো উচিত। পৃষ্ঠা লোড বা অন্য বুটস্ট্র্যাপ কোডে অবিরাম স্টোরেজের জন্য জিজ্ঞাসা করবেন না, ব্রাউজার ব্যবহারকারীকে অনুমতির জন্য অনুরোধ করতে পারে। যদি ব্যবহারকারী এমন কিছু না করে যা তারা মনে করে সংরক্ষণ করা প্রয়োজন, তাহলে প্রম্পটটি বিভ্রান্তিকর হতে পারে এবং তারা সম্ভবত অনুরোধটি প্রত্যাখ্যান করবে। অতিরিক্তভাবে, খুব ঘন ঘন প্রম্পট করবেন না। ব্যবহারকারী যদি অনুমতি না দেওয়ার সিদ্ধান্ত নেন, তাহলে পরবর্তী সংরক্ষণে অবিলম্বে আবার অনুরোধ করবেন না।
ক্রমাগত স্টোরেজ অনুরোধ
আপনার সাইটের ডেটার জন্য অবিরাম সঞ্চয়ের অনুরোধ করতে, navigator.storage.persist() কল করুন। এটি একটি প্রতিশ্রুতি প্রদান করে যা একটি বুলিয়ানের সাথে সমাধান করে, এটি নির্দেশ করে যে ক্রমাগত স্টোরেজ অনুমতি দেওয়া হয়েছে কিনা।
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
কিভাবে অনুমতি দেওয়া হয়?
ক্রমাগত স্টোরেজ একটি অনুমতি হিসাবে বিবেচিত হয়। ক্রমাগত স্টোরেজ অনুমতি দিতে হবে কিনা তা সিদ্ধান্ত নিতে ব্রাউজারগুলি বিভিন্ন কারণ ব্যবহার করে।
ক্রোম এবং অন্যান্য ক্রোমিয়াম-ভিত্তিক ব্রাউজার
ক্রোম, এবং বেশিরভাগ অন্যান্য ক্রোমিয়াম-ভিত্তিক ব্রাউজার স্বয়ংক্রিয়ভাবে অনুমতি অনুরোধ পরিচালনা করে এবং ব্যবহারকারীকে কোনো প্রম্পট দেখায় না। পরিবর্তে, যদি একটি সাইট গুরুত্বপূর্ণ বলে মনে করা হয়, অবিরাম স্টোরেজ অনুমতি স্বয়ংক্রিয়ভাবে মঞ্জুর করা হয়, অন্যথায় এটি নীরবে অস্বীকার করা হয়।
একটি সাইট গুরুত্বপূর্ণ কিনা তা নির্ধারণ করার হিউরিস্টিকগুলির মধ্যে রয়েছে:
- সাইটের ব্যস্ততার মাত্রা কতটা উচ্চ?
- সাইটটি কি ইনস্টল বা বুকমার্ক করা হয়েছে?
- সাইটটিকে কি বিজ্ঞপ্তি দেখানোর অনুমতি দেওয়া হয়েছে?
অনুরোধ প্রত্যাখ্যান করা হলে, এটি পরে আবার অনুরোধ করা যেতে পারে এবং একই হিউরিস্টিক ব্যবহার করে মূল্যায়ন করা হবে।
ফায়ারফক্স
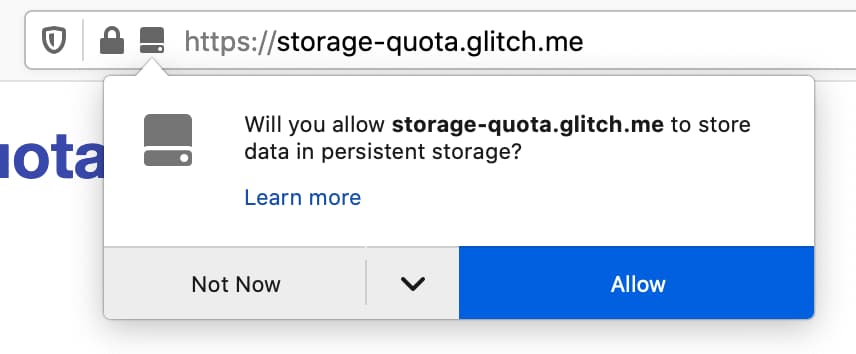
ফায়ারফক্স ব্যবহারকারীকে অনুমতির অনুরোধ অর্পণ করে। যখন ক্রমাগত সঞ্চয়স্থানের অনুরোধ করা হয়, তখন এটি একটি UI পপআপ সহ ব্যবহারকারীকে জিজ্ঞাসা করে যে তারা সাইটটিকে স্থায়ী সঞ্চয়স্থানে ডেটা সঞ্চয় করার অনুমতি দেবে কিনা।

ক্রমাগত স্টোরেজ দ্বারা কি সঞ্চয়স্থান সুরক্ষিত হয়?
যদি ক্রমাগত স্টোরেজ অনুমতি দেওয়া হয়, তাহলে ব্রাউজার এতে সঞ্চিত ডেটা উচ্ছেদ করবে না:
- ক্যাশে API
- কুকিজ
- DOM স্টোরেজ (স্থানীয় স্টোরেজ)
- ফাইল সিস্টেম API (ব্রাউজার-প্রদত্ত এবং স্যান্ডবক্সযুক্ত ফাইল সিস্টেম)
- ইনডেক্সডডিবি
- সেবা কর্মীরা
- অ্যাপ ক্যাশে (অপ্রচলিত, ব্যবহার করা উচিত নয়)
- WebSQL (অপ্রচলিত, ব্যবহার করা উচিত নয়)
কিভাবে ক্রমাগত স্টোরেজ বন্ধ করবেন
এই সময়ে, ব্রাউজারকে বলার কোন প্রোগ্রামেটিক উপায় নেই যে আপনার আর স্থায়ী সঞ্চয়ের প্রয়োজন নেই৷
উপসংহার
ক্রোম টিমের গবেষণা দেখায় যে যদিও সম্ভব, সঞ্চিত ডেটা খুব কমই ক্রোম দ্বারা স্বয়ংক্রিয়ভাবে সাফ হয়। ক্লাউডে সংরক্ষিত নাও হতে পারে এমন গুরুত্বপূর্ণ ডেটা রক্ষা করতে, বা উল্লেখযোগ্য ডেটা ক্ষতির কারণ হতে পারে, স্থায়ী সঞ্চয়স্থান একটি সহায়ক টুল হতে পারে যাতে নিশ্চিত করা যায় যে স্থানীয় ডিভাইসটি স্টোরেজ চাপের সম্মুখীন হলে ব্রাউজার দ্বারা আপনার ডেটা সরানো না হয়। এবং মনে রাখবেন, শুধুমাত্র অবিরাম সঞ্চয়স্থানের জন্য অনুরোধ করুন যখন ব্যবহারকারী এটি চান।
ধন্যবাদ
এই নিবন্ধটি পর্যালোচনা করার জন্য ভিক্টর কস্টান এবং জো মেডলিকে বিশেষ ধন্যবাদ। ক্রিস উইলসনকে ধন্যবাদ যিনি এই নিবন্ধটির মূল সংস্করণ লিখেছেন যা প্রথম WebFundamentals-এ প্রকাশিত হয়েছিল।
Unsplash এ Umberto দ্বারা হিরো ছবি


