Mit persistentem Speicher können Sie wichtige Daten vor dem Entfernen schützen und das Risiko von Datenverlust verringern.
Bei Speicherplatzmangel, z. B. bei wenig freiem Speicherplatz auf der Festplatte, entfernen Browser in der Regel Daten, auch aus der Cache API und IndexedDB, vom am wenigsten verwendeten Ursprung. Dies kann zu Datenverlust führen, wenn die App keine Daten mit dem Server synchronisiert hat. Außerdem wird die Zuverlässigkeit der App verringert, da Ressourcen entfernt werden, die für die Funktion der App erforderlich sind. Beides führt zu einer negativen Nutzererfahrung.
Glücklicherweise zeigen Untersuchungen des Chrome-Teams, dass Daten nur sehr selten automatisch von Chrome gelöscht werden. Nutzer leeren den Speicher viel häufiger manuell. Wenn ein Nutzer Ihre Website also regelmäßig besucht, ist die Wahrscheinlichkeit gering, dass Ihre Daten entfernt werden. Damit der Browser Ihre Daten nicht löscht, können Sie anfordern, dass der gesamte Speicherplatz Ihrer Website als persistent markiert wird.
Die dauerhafte Speicherung wird von vielen modernen Browsern unterstützt.
Weitere Informationen zum Entfernen von Daten, zur maximalen Speicherkapazität und zum Umgang mit Kontingentbeschränkungen finden Sie unter Storage for the web.
Prüfen, ob der Speicher Ihrer Website als persistent markiert wurde
Mit JavaScript können Sie feststellen, ob der Speicher Ihrer Website als persistent markiert wurde. Der Aufruf von navigator.storage.persisted() gibt ein Promise zurück, das mit einem booleschen Wert aufgelöst wird, der angibt, ob der Speicher als persistent markiert wurde.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Wann sollte ich persistenten Speicher anfordern?
Der beste Zeitpunkt, um zu beantragen, dass Ihr Speicher als persistent markiert wird, ist, wenn Sie wichtige Nutzerdaten speichern. Die Anfrage sollte idealerweise in eine Nutzeraktion eingebunden werden. Fordern Sie beim Laden der Seite oder in anderem Bootstrap-Code keinen persistenten Speicher an, da der Browser den Nutzer sonst möglicherweise um Erlaubnis bittet. Wenn der Nutzer nichts tut, was seiner Meinung nach gespeichert werden muss, ist die Aufforderung möglicherweise verwirrend und er lehnt die Anfrage wahrscheinlich ab. Außerdem sollten Sie nicht zu oft Prompts eingeben. Wenn der Nutzer die Berechtigung nicht erteilt hat, fordern Sie sie beim nächsten Speichern nicht sofort wieder an.
Nichtflüchtigen Speicher anfordern
Rufen Sie navigator.storage.persist() auf, um persistenten Speicher für die Daten Ihrer Website anzufordern. Es wird ein Promise zurückgegeben, das mit einem booleschen Wert aufgelöst wird, der angibt, ob die Berechtigung für den persistenten Speicher erteilt wurde.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Wie wird die Berechtigung erteilt?
Nichtflüchtiger Speicher wird als Berechtigung behandelt. Browser verwenden unterschiedliche Faktoren, um zu entscheiden, ob Berechtigungen für persistenten Speicher gewährt werden sollen.
Chrome und andere Chromium-basierte Browser
Chrome und die meisten anderen Chromium-basierten Browser verarbeiten die Berechtigungsanfrage automatisch und zeigen dem Nutzer keine Aufforderungen an. Stattdessen wird die Berechtigung für den persistenten Speicher automatisch erteilt, wenn eine Website als wichtig eingestuft wird. Andernfalls wird sie stillschweigend verweigert.
Die Heuristik zur Bestimmung, ob eine Website wichtig ist, umfasst Folgendes:
- Wie hoch ist das Nutzer-Engagement auf der Website?
- Wurde die Website installiert oder als Lesezeichen gespeichert?
- Hat die Website die Berechtigung, Benachrichtigungen anzuzeigen?
Wenn die Anfrage abgelehnt wurde, kann sie später noch einmal gestellt werden. Sie wird dann anhand derselben Heuristiken ausgewertet.
Firefox
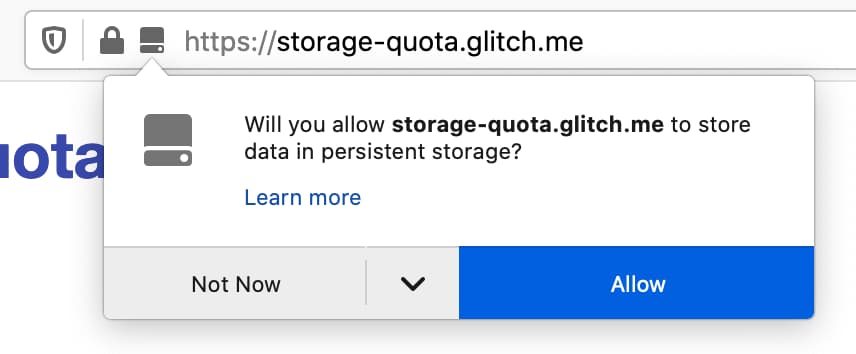
Firefox delegiert die Berechtigungsanfrage an den Nutzer. Wenn nichtflüchtiger Speicher angefordert wird, wird dem Nutzer ein UI-Pop-up angezeigt, in dem er gefragt wird, ob er der Website erlauben möchte, Daten im nichtflüchtigen Speicher zu speichern.

Welcher Speicher wird durch nichtflüchtigen Speicher geschützt?
Wenn die Berechtigung für den persistenten Speicher erteilt wird, werden die in folgenden Bereichen gespeicherten Daten nicht aus dem Browser entfernt:
- Cache API
- Kekse
- DOM-Speicher (lokaler Speicher)
- File System API (vom Browser bereitgestelltes und in einer Sandbox ausgeführtes Dateisystem)
- IndexedDB
- Service Worker
- App Cache (veraltet, sollte nicht verwendet werden)
- WebSQL (eingestellt, sollte nicht verwendet werden)
Nichtflüchtigen Speicher deaktivieren
Derzeit gibt es keine programmatische Möglichkeit, dem Browser mitzuteilen, dass Sie keinen persistenten Speicher mehr benötigen.
Fazit
Untersuchungen des Chrome-Teams haben ergeben, dass gespeicherte Daten zwar automatisch von Chrome gelöscht werden können, dies aber selten geschieht. Zum Schutz wichtiger Daten, die möglicherweise nicht in der Cloud gespeichert sind oder zu einem erheblichen Datenverlust führen, kann die nichtflüchtige Speicherung ein nützliches Tool sein, um sicherzustellen, dass Ihre Daten nicht vom Browser entfernt werden, wenn auf dem lokalen Gerät Speicherplatzmangel herrscht. Denken Sie daran, dass Sie persistenten Speicher nur anfordern sollten, wenn der Nutzer ihn höchstwahrscheinlich benötigt.
Vielen Dank
Vielen Dank an Victor Costan und Joe Medley für die Überprüfung dieses Artikels. Vielen Dank an Chris Wilson, der die ursprüngliche Version dieses Artikels geschrieben hat, die zuerst auf WebFundamentals veröffentlicht wurde.
Hero-Image von Umberto auf Unsplash


