אחסון מתמיד יכול לעזור להגן על נתונים קריטיים מפני פינוי, ולצמצם את הסיכוי לאובדן נתונים.
כשהאחסון נמצא בלחץ, למשל אם שטח הדיסק נמוך, הדפדפנים בדרך כלל מסירים נתונים, כולל מ-Cache API ומ-IndexedDB, מהמקור שבו לא נעשה שימוש לאחרונה. מצב כזה עלול לגרום לאובדן נתונים אם לא בוצעה בסנכרון של האפליקציה עם השרת, ולפגוע באמינות האפליקציה על ידי הסרת המשאבים הנדרשים לפעילות שלה. שני המצבים האלה מובילים לחוויית משתמש שלילית.
למרבה המזל, מחקר של צוות Chrome מראה שנתונים נמחקים באופן אוטומטי על ידי Chrome רק לעיתים רחוקות מאוד. משתמשים נוטים יותר לנקות את האחסון באופן ידני. לכן, אם משתמש מבקר באתר שלכם באופן קבוע, הסיכויים שהנתונים שלכם יוסרו קטנים. כדי למנוע מהדפדפן למחוק את הנתונים שלכם, אתם יכולים לבקש לסמן את כל האחסון של האתר כקבוע.
אחסון מתמיד נתמך בדפדפנים מודרניים רבים.
מידע נוסף על פינוי, על נפח האחסון שאפשר לשמור ועל דרכים להתמודד עם מגבלות המכסה זמין במאמר אחסון לאינטרנט.
איך בודקים אם האחסון של האתר סומן כקבוע
אפשר להשתמש ב-JavaScript כדי לקבוע אם האחסון של האתר מסומן בתור קבוע. קריאה ל-navigator.storage.persisted() מחזירה Promise שמתבצעת בו פתרון עם ערך בוליאני, שמציין אם האחסון סומן כקבוע.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
מתי כדאי לבקש אחסון מתמיד?
הזמן הטוב ביותר לבקש שהאחסון יסומן כקבוע הוא כששומרים נתוני משתמשים קריטיים, ובאופן אידיאלי הבקשה צריכה להיות עטופה בתנועת משתמש. אל תבקשו אחסון מתמיד בזמן טעינת הדף או בקוד אחר של טעינה ראשונית, כי יכול להיות שהדפדפן יציג למשתמש בקשה לקבלת הרשאה. אם המשתמש לא עושה שום דבר שהוא חושב שצריך לשמור, ההנחיה עשויה להיות מבלבלת, וסביר להניח שהוא ידחה את הבקשה. בנוסף, אל תציגו את ההנחיה לעיתים קרובות מדי. אם המשתמש החליט לא להעניק הרשאה, אל תציגו שוב את ההודעה מיד בשמירה הבאה.
בקשה לאחסון מתמיד
כדי לבקש אחסון מתמיד לנתוני האתר, צריך להפעיל את הפונקציה navigator.storage.persist(). הפונקציה מחזירה Promise שמתבצע בו ביטול עם ערך בוליאני, שמציין אם הרשאת האחסון המתמיד הוענקה.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
איך ניתנת ההרשאה?
אחסון מתמיד מטופל כהרשאה. הדפדפנים משתמשים בגורמים שונים כדי להחליט אם להעניק הרשאות אחסון מתמיד.
Chrome ודפדפנים אחרים המבוססים על Chromium
Chrome ומרבית הדפדפנים האחרים שמבוססים על Chromium מטפלים בבקשת ההרשאה באופן אוטומטי ולא מציגים למשתמש הנחיות. במקום זאת, אם האתר נחשב לחשוב, המערכת מעניקה את ההרשאה לאחסון מתמיד באופן אוטומטי. אחרת, ההרשאה נדחית ללא הודעה.
שיטות הניתוח ההוליסטיות שאנחנו משתמשים בהן כדי לקבוע אם אתר מסוים חשוב כוללות:
- מהי רמת המעורבות באתר?
- האם האתר הותקן או הוסף לסימניות?
- האם האתר קיבל הרשאה להציג התראות?
אם הבקשה נדחתה, אפשר לשלוח אותה שוב מאוחר יותר והיא תעבור הערכה לפי אותן שיטות ניתוח.
Firefox
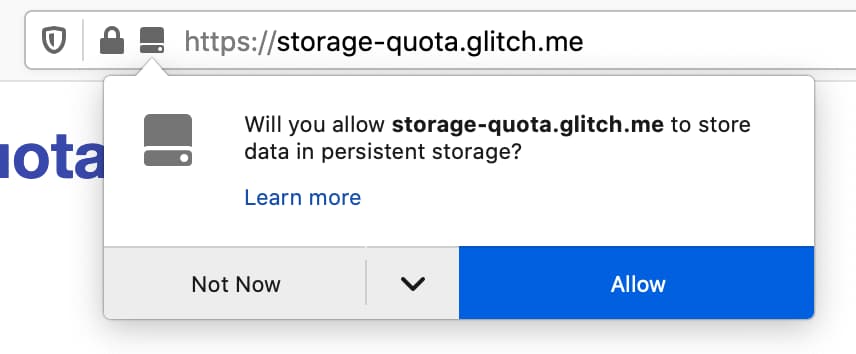
Firefox מעביר את בקשת ההרשאה למשתמש. כשמתבצעת בקשה לאחסון מתמיד, מוצגת למשתמש הודעה קופצת בממשק המשתמש עם בקשה לאשר לאתר לאחסן נתונים באחסון מתמיד.

איזה אחסון מוגן על ידי אחסון מתמיד?
אם תקבלו הרשאה לאחסון מתמיד, הדפדפן לא ידחה נתונים שמאוחסנים ב:
- Cache API
- קובצי Cookie
- אחסון DOM (אחסון מקומי)
- File System API (מערכת קבצים שמספקת הדפדפן ומערכת קבצים ב-sandbox)
- IndexedDB
- קובצי שירות (service worker)
- App Cache (הוצא משימוש, אסור להשתמש בו)
- WebSQL (הוצא משימוש, אסור להשתמש בו)
איך משביתים את האחסון המתמיד
בשלב זה אין דרך פרוגרמטית להודיע לדפדפן שאתם כבר לא זקוקים לאחסון מתמיד.
סיכום
מחקרים של צוות Chrome מראים ש-Chrome אמנם יכול למחוק נתונים שמורים באופן אוטומטי, אבל הוא עושה זאת לעיתים רחוקות. כדי להגן על נתונים קריטיים שלא ניתן לאחסן בענן או שעלול להיגרם מהם אובדן נתונים משמעותי, אחסון מתמיד יכול להיות כלי שימושי כדי להבטיח שהדפדפן לא ימחק את הנתונים כשהמכשיר המקומי נתקל בלחץ אחסון. חשוב לזכור לבקש אחסון מתמיד רק כשיש סיכוי גבוה שהמשתמש ירצה אותו.
תודה
תודה מיוחדת לוויקטור קוסטן ולג'ו מדלי על בדיקת המאמר הזה. תודה לכריס וילסון שכתב את הגרסה המקורית של המאמר הזה, שפורסמה לראשונה ב-WebFundamentals.
תמונה ראשית (Hero) של Umberto ב-Unsplash


