पर्सिस्टेंट स्टोरेज की मदद से, अहम डेटा को हटाए जाने से बचाया जा सकता है. साथ ही, डेटा के खोने की संभावना भी कम हो जाती है.
डिस्क में जगह कम होने जैसी समस्या होने पर, ब्राउज़र आम तौर पर डेटा हटा देते हैं. इसमें Cache API और IndexedDB से भी डेटा हटाया जाता है. यह डेटा, हाल ही में सबसे कम इस्तेमाल किए गए ऑरिजिन से हटाया जाता है. अगर ऐप्लिकेशन ने डेटा को सर्वर के साथ सिंक नहीं किया है, तो इससे डेटा मिट सकता है. साथ ही, ऐप्लिकेशन के काम करने के लिए ज़रूरी संसाधनों को हटाकर, ऐप्लिकेशन के भरोसे को कम किया जा सकता है. इन दोनों वजहों से, उपयोगकर्ताओं को खराब अनुभव मिलता है.
शुक्र है कि Chrome की टीम की रिसर्च से पता चलता है कि Chrome, डेटा को बहुत कम ही अपने-आप मिटाता है. आम तौर पर, उपयोगकर्ता मैन्युअल तरीके से स्टोरेज खाली करते हैं. इसलिए, अगर कोई उपयोगकर्ता आपकी साइट पर नियमित तौर पर आता है, तो आपके डेटा को हटाए जाने की संभावना कम होती है. ब्राउज़र को आपका डेटा मिटाने से रोकने के लिए, अपनी पूरी साइट के स्टोरेज को 'परसिस्टेंट' के तौर पर मार्क करने का अनुरोध किया जा सकता है.
पर्सिस्टेंट स्टोरेज की सुविधा, कई आधुनिक ब्राउज़र में काम करती है.
डेटा हटाने की सुविधा, स्टोरेज का इस्तेमाल करने की सीमा, और कोटा से जुड़ी पाबंदियों को मैनेज करने के बारे में ज़्यादा जानने के लिए, वेब के लिए स्टोरेज लेख पढ़ें.
देखें कि आपकी साइट के स्टोरेज को 'परसिस्टेंट' के तौर पर मार्क किया गया है या नहीं
JavaScript का इस्तेमाल करके यह पता लगाया जा सकता है कि आपकी साइट के स्टोरेज को 'परसिस्टेंट' के तौर पर मार्क किया गया है या नहीं. navigator.storage.persisted() को कॉल करने पर, एक प्रॉमिस मिलता है. यह प्रॉमिस, बूलियन के तौर पर रिज़ॉल्व होता है. इससे पता चलता है कि स्टोरेज को 'सेव किया गया' के तौर पर मार्क किया गया है या नहीं.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
मुझे हमेशा सेव रहने वाले स्टोरेज के लिए कब अनुरोध करना चाहिए?
अपने स्टोरेज को 'परसिस्टेंट' के तौर पर मार्क करने का अनुरोध तब करना सबसे सही होता है, जब आप उपयोगकर्ता का अहम डेटा सेव करें. साथ ही, यह अनुरोध उपयोगकर्ता के जेस्चर के तौर पर होना चाहिए. पेज लोड होने पर या अन्य बूटस्ट्रैप कोड में, लगातार स्टोरेज के लिए न कहें. ऐसा करने पर, ब्राउज़र उपयोगकर्ता से अनुमति मांग सकता है. अगर उपयोगकर्ता ऐसा कोई काम नहीं कर रहा है जिसे उसे सेव करना है, तो प्रॉम्प्ट से उसे भ्रम हो सकता है. ऐसे में, वह अनुरोध को अस्वीकार कर सकता है. इसके अलावा, उपयोगकर्ताओं से बार-बार अनुरोध न करें. अगर उपयोगकर्ता ने अनुमति नहीं दी है, तो अगली बार सेव करने पर, तुरंत फिर से अनुमति न मांगें.
स्थायी स्टोरेज का अनुरोध करना
अपनी साइट के डेटा के लिए, हमेशा सेव रहने वाले स्टोरेज का अनुरोध करने के लिए, navigator.storage.persist() पर कॉल करें. यह एक प्रॉमिस दिखाता है, जो किसी बोलियन के साथ रिज़ॉल्व होता है. इससे पता चलता है कि लगातार स्टोरेज की अनुमति दी गई थी या नहीं.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
अनुमति कैसे दी जाती है?
स्थायी स्टोरेज को अनुमति माना जाता है. ब्राउज़र, अलग-अलग बातों के आधार पर यह तय करते हैं कि स्टोरेज में डेटा सेव करने की अनुमतियां देनी हैं या नहीं.
Chrome और Chromium पर आधारित अन्य ब्राउज़र
Chrome और Chromium पर आधारित ज़्यादातर ब्राउज़र, अनुमति के अनुरोध को अपने-आप मैनेज करते हैं. साथ ही, उपयोगकर्ता को कोई प्रॉम्प्ट नहीं दिखाते. इसके बजाय, अगर किसी साइट को ज़रूरी माना जाता है, तो उसे स्टोरेज का ऐक्सेस अपने-आप मिल जाता है. अगर साइट को ज़रूरी नहीं माना जाता है, तो उसे स्टोरेज का ऐक्सेस नहीं मिलता.
किसी साइट के अहम होने का पता लगाने के लिए, इन हेयुरिस्टिक्स का इस्तेमाल किया जाता है:
- साइट पर यूज़र ऐक्टिविटी का लेवल कितना है?
- क्या साइट को इंस्टॉल किया गया है या बुकमार्क किया गया है?
- क्या साइट को सूचनाएं दिखाने की अनुमति दी गई है?
अगर अनुरोध अस्वीकार कर दिया गया है, तो बाद में फिर से अनुरोध किया जा सकता है. साथ ही, उसी हेयुरिस्टिक्स का इस्तेमाल करके उसका आकलन किया जाएगा.
Firefox
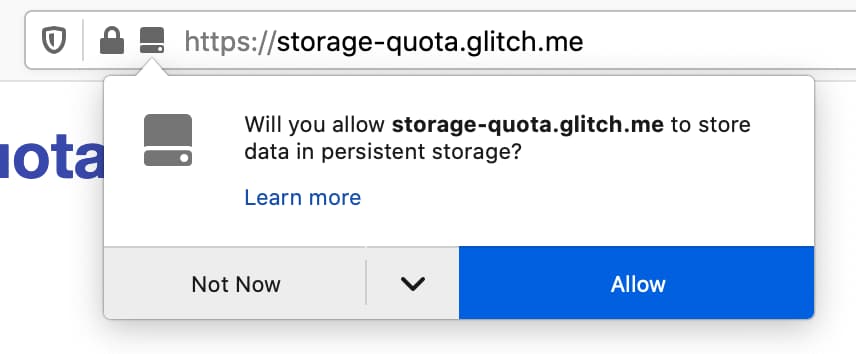
Firefox, अनुमति का अनुरोध उपयोगकर्ता को सौंप देता है. हमेशा मौजूद रहने वाले स्टोरेज का अनुरोध करने पर, उपयोगकर्ता को यूज़र इंटरफ़ेस (यूआई) पॉप-अप दिखता है. इसमें उपयोगकर्ता से पूछा जाता है कि क्या वह साइट को हमेशा मौजूद रहने वाले स्टोरेज में डेटा सेव करने की अनुमति देगा.

स्थायी स्टोरेज से किस स्टोरेज को सुरक्षित किया जाता है?
अगर स्टोरेज को हमेशा के लिए सेव करने की अनुमति दी जाती है, तो ब्राउज़र इनमें सेव किए गए डेटा को नहीं मिटाएगा:
- Cache API
- कुकी
- डीओएम स्टोरेज (लोकल स्टोरेज)
- फ़ाइल सिस्टम एपीआई (ब्राउज़र से उपलब्ध कराया गया और सैंडबॉक्स किया गया फ़ाइल सिस्टम)
- IndexedDB
- सर्विस वर्कर
- ऐप्लिकेशन कैश मेमोरी (अब काम नहीं करती, इसका इस्तेमाल नहीं किया जाना चाहिए)
- WebSQL (अब काम नहीं करता, इसका इस्तेमाल नहीं किया जाना चाहिए)
स्थायी स्टोरेज की सुविधा को बंद करने का तरीका
फ़िलहाल, ब्राउज़र को यह बताने का कोई प्रोग्राम वाला तरीका नहीं है कि आपको अब स्थायी स्टोरेज की ज़रूरत नहीं है.
नतीजा
Chrome की टीम की रिसर्च से पता चलता है कि सेव किया गया डेटा, Chrome की ओर से कभी-कभार ही अपने-आप मिटता है. ऐसा अहम डेटा जो क्लाउड में सेव न किया जा सकता हो या जिससे डेटा का ज़्यादा नुकसान हो सकता हो उसे सुरक्षित रखने के लिए, पर्सिस्टेंट स्टोरेज एक मददगार टूल हो सकता है. इससे यह पक्का किया जा सकता है कि लोकल डिवाइस में स्टोरेज की कमी होने पर, ब्राउज़र आपका डेटा न मिटा दे. साथ ही, याद रखें कि उपयोगकर्ता के लिए, हमेशा सेव रहने वाले स्टोरेज का अनुरोध सिर्फ़ तब करें, जब उसे इसकी ज़रूरत हो.
धन्यवाद
इस लेख की समीक्षा करने के लिए, विक्टर कोस्टन और जो मेडली का खास धन्यवाद. इस लेख का मूल वर्शन लिखने वाले क्रिस विल्सन का धन्यवाद. यह लेख पहली बार WebFundamentals पर पब्लिश हुआ था.
Unsplash पर मौजूद Umberto की हीरो इमेज


