영구 저장소를 사용하면 중요한 데이터가 제거되지 않도록 보호하고 데이터 손실 가능성을 줄일 수 있습니다.
디스크 공간 부족과 같은 저장용량 문제가 발생하면 브라우저는 일반적으로 가장 오래 전에 사용된 출처에서 Cache API 및 IndexedDB를 비롯한 데이터를 제거합니다. 이렇게 하면 앱이 서버와 데이터를 동기화하지 않은 경우 데이터 손실이 발생할 수 있으며 앱이 작동하는 데 필요한 리소스를 삭제하여 앱의 안정성이 저하될 수 있습니다. 이 두 가지 모두 부정적인 사용자 환경을 초래합니다.
다행히 Chrome팀의 연구에 따르면 Chrome에서 데이터가 자동으로 삭제되는 경우는 거의 없습니다. 사용자가 직접 저장용량을 삭제하는 경우가 훨씬 더 많습니다. 따라서 사용자가 사이트를 정기적으로 방문하는 경우 데이터가 제거될 가능성은 작습니다. 브라우저에서 데이터를 삭제하지 못하도록 하려면 전체 사이트의 스토리지를 영구적으로 표시하도록 요청할 수 있습니다.
영구 저장소는 많은 최신 브라우저에서 지원됩니다.
제거, 저장할 수 있는 양, 할당량 제한을 처리하는 방법에 관한 자세한 내용은 웹용 스토리지를 참고하세요.
사이트의 저장용량이 영구 저장소로 표시되었는지 확인
JavaScript를 사용하여 사이트의 저장소가 영구 저장소로 표시되었는지 확인할 수 있습니다. navigator.storage.persisted()를 호출하면 저장소가 영구 저장으로 표시되었는지 나타내는 불리언으로 확인되는 Promise가 반환됩니다.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
영구 저장소를 요청해야 하는 경우
저장소를 영구 저장소로 표시하도록 요청하는 가장 좋은 시점은 중요한 사용자 데이터를 저장할 때이며 요청은 사용자 동작으로 래핑하는 것이 이상적입니다. 페이지 로드 시 또는 다른 부트스트랩 코드에서 영구 저장소를 요청하지 마세요. 브라우저에서 사용자에게 권한을 요청할 수 있습니다. 사용자가 저장해야 한다고 생각하는 작업을 하고 있지 않은 경우 메시지가 혼란스러울 수 있으며 요청을 거부할 가능성이 높습니다. 또한 메시지를 너무 자주 표시하지 마세요. 사용자가 권한을 부여하지 않기로 결정한 경우 다음에 저장할 때 즉시 메시지를 다시 표시하지 마세요.
영구 스토리지 요청
사이트 데이터의 영구 스토리지를 요청하려면 navigator.storage.persist()를 호출합니다. 영구 저장소 권한이 부여되었는지 나타내는 불리언으로 확인되는 Promise를 반환합니다.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
권한은 어떻게 부여되나요?
영구 저장소는 권한으로 취급됩니다. 브라우저는 다양한 요소를 사용하여 영구 저장소 권한을 부여할지 결정합니다.
Chrome 및 기타 Chromium 기반 브라우저
Chrome 및 대부분의 다른 Chromium 기반 브라우저는 권한 요청을 자동으로 처리하며 사용자에게 메시지를 표시하지 않습니다. 대신 사이트가 중요하다고 간주되면 영구 저장소 권한이 자동으로 부여되고 그렇지 않으면 자동으로 거부됩니다.
사이트가 중요한지 판단하는 휴리스틱은 다음과 같습니다.
- 사이트 참여도 수준은 어느 정도인가요?
- 사이트가 설치되었나요? 아니면 북마크에 추가되었나요?
- 사이트에 알림을 표시할 권한이 부여되었나요?
요청이 거부된 경우 나중에 다시 요청할 수 있으며 동일한 휴리스틱을 사용하여 평가됩니다.
Firefox
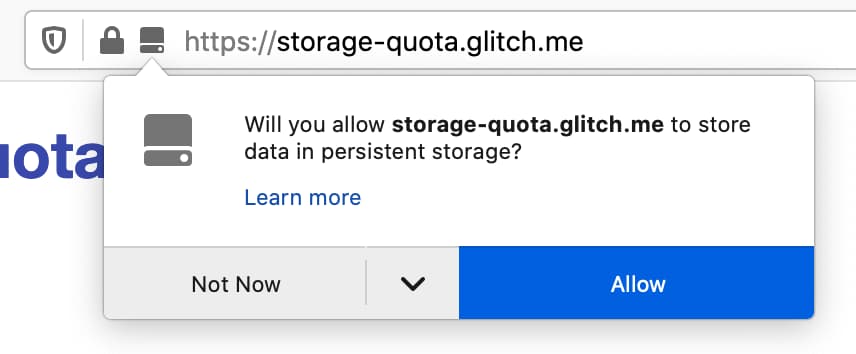
Firefox는 권한 요청을 사용자에게 위임합니다. 영구 스토리지가 요청되면 사이트에서 영구 스토리지에 데이터를 저장하도록 허용할지 묻는 UI 팝업이 사용자에게 표시됩니다.

영구 스토리지로 보호되는 스토리지는 무엇인가요?
영구 저장소 권한이 부여되면 브라우저는 다음에 저장된 데이터를 제거하지 않습니다.
- Cache API
- 쿠키
- DOM 스토리지 (로컬 스토리지)
- File System API (브라우저 제공 및 샌드박스 처리된 파일 시스템)
- IndexedDB
- 서비스 워커
- 앱 캐시 (지원 중단됨, 사용해서는 안 됨)
- WebSQL (지원 중단됨, 사용해서는 안 됨)
영구 스토리지를 사용 중지하는 방법
현재 브라우저에 더 이상 영구 저장소가 필요하지 않다고 프로그래매틱 방식으로 알릴 방법은 없습니다.
결론
Chrome팀의 조사에 따르면 저장된 데이터는 Chrome에서 자동으로 삭제되는 경우가 거의 없습니다. 클라우드에 저장할 수 없거나 심각한 데이터 손실이 발생할 수 있는 중요한 데이터를 보호하려면 영구 저장소를 사용하는 것이 좋습니다. 영구 저장소는 로컬 기기에 스토리지 문제가 발생했을 때 브라우저에서 데이터를 삭제하지 않도록 하는 데 도움이 되는 도구입니다. 또한 사용자가 영구 저장소를 원할 가능성이 가장 높은 경우에만 영구 저장소를 요청하세요.
감사합니다.
이 도움말을 검토해 주신 빅터 코스탄님과 조 메들리님께 감사드립니다. WebFundamentals에 처음 게시된 이 도움말의 원본 버전을 작성한 크리스 윌슨님께 감사드립니다.
Unsplash의 Umberto님 제공 히어로 이미지


