Kalıcı depolama, kritik verileri çıkarmaya karşı korumaya yardımcı olabilir ve veri kaybı olasılığını azaltabilir.
Disk alanı düşüklüğü gibi depolama alanı baskısıyla karşılaşan tarayıcılar, genellikle Cache API ve IndexedDB dahil olmak üzere en uzun süre kullanılmayan kaynaktan verileri kaldırır. Bu durum, uygulama verileri sunucuda senkronize etmediyse veri kaybına neden olabilir ve uygulamanın çalışması için gereken kaynakları kaldırarak uygulamanın güvenilirliğini azaltabilir. Bu iki durum da olumsuz kullanıcı deneyimlerine yol açar.
Neyse ki Chrome ekibi tarafından yapılan araştırmalar, verilerin Chrome tarafından otomatik olarak silinmesinin çok nadir olduğunu gösteriyor. Kullanıcıların depolama alanını manuel olarak temizlemesi çok daha yaygındır. Bu nedenle, bir kullanıcı sitenizi düzenli olarak ziyaret ediyorsa verilerinizin kaldırılma olasılığı düşüktür. Tarayıcının verilerinizi silmesini önlemek için sitenizin depolama alanının tamamının kalıcı olarak işaretlenmesini isteyebilirsiniz.
Kalıcı depolama alanı birçok modern tarayıcıda desteklenir.
Kiradan çıkarma, ne kadar depolama alanı kullanabileceğiniz ve kota sınırlamaları ile ilgili daha fazla bilgi edinmek için Web için depolama alanı başlıklı makaleyi inceleyin.
Sitenizin depolama alanının kalıcı olarak işaretlenip işaretlenmediğini kontrol etme
Sitenizin depolama alanının kalıcı olarak işaretlenip işaretlenmediğini belirlemek için JavaScript'i kullanabilirsiniz. navigator.storage.persisted() çağrısı, depolama alanının kalıcı olarak işaretlenip işaretlenmediğini belirten bir boole değeriyle çözülen bir Promise döndürür.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Ne zaman kalıcı depolama alanı isteğinde bulunmalıyım?
Depolama alanınızı kalıcı olarak işaretlemeyi istemek için en uygun zaman, kritik kullanıcı verilerini kaydettiğiniz zamandır. İdeal olarak, istek bir kullanıcı hareketine yerleştirilmelidir. Sayfa yüklenirken veya diğer önyükleme kodunda kalıcı depolama alanı istemeyin. Tarayıcı, kullanıcıdan izin isteyebilir. Kullanıcı, kaydedilmesi gerektiğini düşündüğü bir işlem yapmıyorsa istem kafa karıştırıcı olabilir ve büyük olasılıkla isteği reddeder. Ayrıca, çok sık istem göndermeyin. Kullanıcı izin vermemeye karar verirse bir sonraki kaydetme işleminde hemen tekrar istem göstermeyin.
Kalıcı depolama alanı isteme
Sitenizin verileri için kalıcı depolama alanı istemek üzere navigator.storage.persist() numaralı telefonu arayın. Kalıcı depolama izninin verilip verilmediğini belirten bir boole değeriyle çözülen bir Promise döndürür.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
İzin nasıl verilir?
Kalıcı depolama alanı bir izin olarak değerlendirilir. Tarayıcılar, kalıcı depolama alanı izinleri verip vermeyeceklerine karar vermek için farklı faktörleri kullanır.
Chrome ve Chromium tabanlı diğer tarayıcılar
Chrome ve Chromium tabanlı diğer tarayıcıların çoğu, izin isteğini otomatik olarak işler ve kullanıcıya herhangi bir istem göstermez. Bunun yerine, bir site önemli kabul edilirse kalıcı depolama izni otomatik olarak verilir, aksi takdirde sessizce reddedilir.
Bir sitenin önemli olup olmadığını belirlemek için kullanılan sezgisel kurallar şunlardır:
- Site etkileşimi seviyesi ne kadar yüksek?
- Site yüklendi mi yoksa yer işareti eklendi mi?
- Siteye bildirim gösterme izni verildi mi?
Talep reddedilirse daha sonra tekrar istenebilir ve aynı sezgisel kurallar kullanılarak değerlendirilir.
Firefox
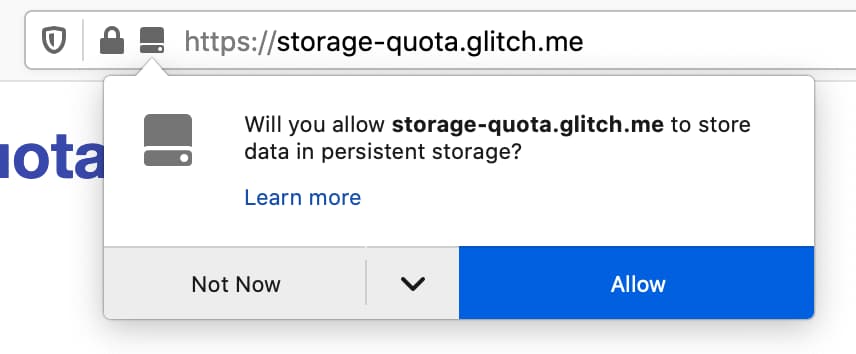
Firefox, izin isteğini kullanıcıya iletir. Kalıcı depolama alanı istendiğinde kullanıcıya, sitenin kalıcı depolama alanında veri depolamasına izin verip vermeyeceğini soran bir kullanıcı arayüzü pop-up'ı gösterilir.

Kalıcı depolama alanı hangi depolama alanlarını korur?
Kalıcı depolama alanı izni verilirse tarayıcı şu konumlarda depolanan verileri kaldırmaz:
- Cache API
- Çerezler
- DOM Depolama Alanı (Yerel Depolama)
- File System API (tarayıcı tarafından sağlanan ve korumalı alan içeren dosya sistemi)
- IndexedDB
- Hizmet çalışanları
- App Cache (kullanımdan kaldırıldı, kullanılmamalıdır)
- WebSQL (desteği sonlandırıldı, kullanılmamalıdır)
Kalıcı depolama alanını devre dışı bırakma
Şu anda tarayıcıya artık kalıcı depolama alanına ihtiyacınız olmadığını bildirmenin programatik bir yolu yoktur.
Sonuç
Chrome ekibinin yaptığı araştırma, depolanan verilerin Chrome tarafından otomatik olarak temizlenmesine rağmen bunun nadiren gerçekleştiğini gösteriyor. Bulutta depolanamayan veya önemli veri kaybına neden olabilecek kritik verileri korumak için kalıcı depolama alanı, yerel cihaz depolama alanı sıkıntısı yaşadığında verilerinizin tarayıcı tarafından kaldırılmamasını sağlamak amacıyla yararlı bir araç olabilir. Kalıcı depolama alanını yalnızca kullanıcının en çok ihtiyaç duyduğunda istemeyi unutmayın.
Teşekkürler
Bu makaleyi inceleyen Victor Costan ve Joe Medley'e özel teşekkürler. İlk olarak WebFundamentals'da yayınlanan bu makalenin orijinal sürümünü yazan Chris Wilson'a teşekkür ederiz.
Unsplash'taki Umberto tarafından oluşturulan hero resim


