Saiba mais sobre as dicas de recursos rel=preconnect e rel=dns-prefetch e como usá-las.
Antes que o navegador possa solicitar um recurso de um servidor, ele precisa estabelecer uma conexão. Estabelecer uma conexão segura envolve três etapas:
Pesquisar o nome de domínio e resolvê-lo para um endereço IP.
Configure uma conexão com o servidor.
Criptografar a conexão para segurança.
Em cada uma dessas etapas, o navegador envia uma parte dos dados para um servidor, e o servidor envia uma resposta. Essa jornada, da origem ao destino e de volta, é chamada de ida e volta.
Dependendo das condições da rede, uma única ida e volta pode levar um tempo considerável. O processo de configuração da conexão pode envolver até três viagens de ida e volta, e mais em casos não otimizados.
Cuidar de tudo isso com antecedência deixa os aplicativos muito mais rápidos. Esta postagem explica como fazer isso com duas dicas de recursos: <link rel=preconnect> e <link rel=dns-prefetch>.
Estabelecer conexões iniciais com rel=preconnect
Os navegadores modernos tentam prever as conexões que uma página vai precisar, mas não conseguem prever todas com precisão. A boa notícia é que você pode dar uma dica (recurso 😉).
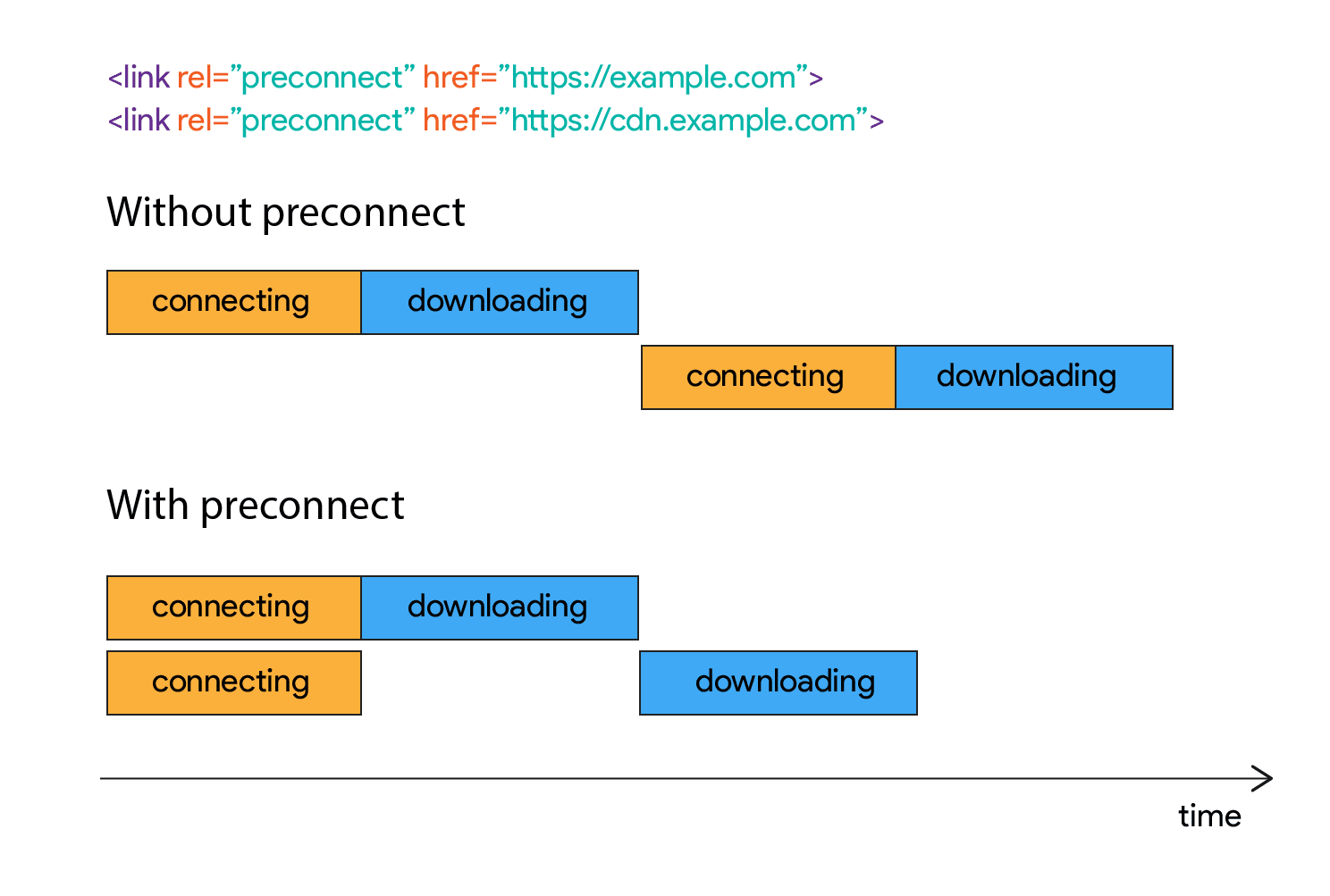
Adicionar rel=preconnect a um <link> informa ao navegador que sua página pretende estabelecer uma conexão com outro domínio e que você quer que o processo comece o mais rápido possível. Os recursos vão carregar mais rapidamente porque o processo de configuração já foi concluído quando o navegador os solicita.
As dicas de recursos recebem esse nome porque não são instruções obrigatórias. Elas fornecem informações sobre o que você quer que aconteça, mas cabe ao navegador decidir se elas serão executadas. Configurar e manter uma conexão aberta é muito trabalhoso. Por isso, o navegador pode ignorar as sugestões de recursos ou executá-las parcialmente, dependendo da situação.
Para informar o navegador sobre sua intenção, basta adicionar uma tag <link> à página:
<link rel="preconnect" href="https://example.com">

É possível acelerar o tempo de carregamento em 100 a 500 ms estabelecendo conexões antecipadas a origens importantes de terceiros. Esses números podem parecer pequenos, mas fazem diferença na forma como os usuários percebem a performance da página da Web.
Casos de uso para rel=preconnect
Saber de onde, mas não o que você está buscando
Devido às dependências com versões, às vezes você acaba em uma situação em que sabe que vai solicitar um recurso de um CDN específico, mas não o caminho exato.

O outro caso comum é o carregamento de imagens de um CDN de imagens, em que o caminho exato de uma imagem depende de consultas de mídia ou verificações de recursos de execução no navegador do usuário.

Nessas situações, se o recurso que você vai buscar for importante, é recomendável economizar o máximo de tempo possível com a pré-conexão ao servidor. O navegador não vai fazer o download do arquivo até que a página solicite, mas pelo menos ele pode processar os aspectos de conexão com antecedência, evitando que o usuário espere por várias ida e volta.
Mídia de streaming
Outro exemplo em que você pode querer economizar tempo na fase de conexão, mas não necessariamente começar a recuperar o conteúdo imediatamente, é quando você transmite mídia de uma origem diferente.
Dependendo de como a página lida com o conteúdo transmitido, talvez seja necessário esperar até que os scripts sejam carregados e estejam prontos para processar o stream. A conexão prévia ajuda a reduzir o tempo de espera para uma única ida e volta quando você estiver pronto para começar a buscar.
Como implementar rel=preconnect
Uma maneira de iniciar um preconnect é adicionar uma tag <link> ao <head> do documento.
<head>
<link rel="preconnect" href="https://example.com">
</head>
A pré-conexão só é eficaz para domínios que não são o de origem. Portanto, não use esse recurso no seu site.
Também é possível iniciar uma pré-conexão pelo cabeçalho HTTP Link:
Link: <https://example.com/>; rel=preconnect
Alguns tipos de recursos, como fontes, são carregados no modo anônimo. Para eles, defina o atributo crossorigin com a sugestão preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Se você omitir o atributo crossorigin, o navegador só vai realizar a pesquisa DNS.
Resolver o nome de domínio com antecedência usando rel=dns-prefetch
Você se lembra dos sites pelos nomes, mas os servidores se lembram deles pelos endereços IP. É por isso que o Sistema de Nomes de Domínio (DNS) existe. O navegador usa o DNS para converter o nome do site em um endereço IP. Esse processo, a resolução de nome de domínio, é a primeira etapa para estabelecer uma conexão.
Se uma página precisar fazer conexões com muitos domínios de terceiros, a pré-conexão de todos eles será contraproducente. A sugestão preconnect é melhor usada apenas para as conexões mais importantes. Para o restante, use <link rel=dns-prefetch> para economizar tempo na primeira etapa, a pesquisa DNS, que geralmente leva cerca de 20 a 120 ms.
A resolução de DNS é iniciada de forma semelhante à preconnect: adicionando uma tag <link> ao <head> do documento.
<link rel="dns-prefetch" href="http://example.com">
O suporte do navegador para dns-prefetch é um pouco diferente do preconnect suporte, então dns-prefetch pode servir como um substituto para navegadores que não oferecem suporte a preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch na mesma tag <link> causa um bug no Safari, em que o preconnect é cancelado.
Efeito na maior exibição de conteúdo (LCP)
O uso de dns-prefetch e preconnect permite que os sites reduzam o tempo necessário para se conectar a outra origem. O objetivo final é minimizar o tempo de carregamento de um recurso de outra origem.
No caso da Largest Contentful Paint (LCP), é melhor que os recursos sejam imediatamente detectáveis, já que os candidatos de LCP são partes cruciais da experiência do usuário. Um valor de fetchpriority de "high" nos recursos de LCP pode melhorar ainda mais isso, sinalizando a importância desse recurso para o navegador, para que ele possa ser buscado mais cedo.
Quando não é possível tornar os recursos LCP detectáveis imediatamente, um link preload, também com o valor fetchpriority de "high", ainda permite que o navegador carregue o recurso o mais rápido possível.
Se nenhuma dessas opções estiver disponível porque o recurso exato só será conhecido mais tarde no carregamento da página, use preconnect em recursos de origem cruzada para reduzir o impacto da descoberta tardia do recurso.
Além disso, o preconnect é menos caro que o preload em termos de uso de largura de banda, mas ainda tem riscos. Assim como no caso de dicas preload excessivas, as dicas preconnect excessivas ainda consomem largura de banda em relação aos certificados TLS. Não faça a pré-conexão com muitas origens, porque isso pode causar contenção de largura de banda.
Conclusão
Essas duas dicas de recursos ajudam a melhorar a velocidade da página quando você sabe que vai fazer o download de algo de um domínio de terceiros em breve, mas não sabe o URL exato do recurso. Exemplos incluem CDNs que distribuem bibliotecas, imagens ou fontes JavaScript. Tenha cuidado com as restrições, use preconnect apenas para os recursos mais importantes, use dns-prefetch para o restante e sempre meça o impacto no mundo real.


