rel=preconnect ve rel=dns-prefetch kaynak ipuçları ve bunların nasıl kullanılacağı hakkında bilgi edinin.
Tarayıcının bir sunucudan kaynak isteğinde bulunabilmesi için bağlantı kurması gerekir. Güvenli bağlantı oluşturma işlemi üç adımdan oluşur:
Alan adını arayın ve bir IP adresine çözümleyin.
Sunucuya bağlantı oluşturun.
Güvenlik için bağlantıyı şifreleyin.
Bu adımların her birinde tarayıcı bir sunucuya veri gönderir ve sunucu da yanıt gönderir. Başlangıç noktasından hedefe ve geriye yapılan bu yolculuğa gidiş dönüş denir.
Ağ koşullarına bağlı olarak tek bir gidiş dönüş işlemi önemli miktarda zaman alabilir. Bağlantı kurulum süreci üçe kadar gidiş dönüş içerebilir. Optimize edilmemiş durumlarda bu sayı daha da artabilir.
Tüm bunları önceden halletmek, uygulamaların çok daha hızlı görünmesini sağlar. Bu yayında, <link rel=preconnect> ve <link rel=dns-prefetch> adlı iki kaynak ipucu kullanılarak bu işlemin nasıl yapılacağı açıklanmaktadır.
rel=preconnect ile erken bağlantılar kurun
Modern tarayıcılar, bir sayfanın ihtiyaç duyacağı bağlantıları öngörmek için ellerinden geleni yapar ancak bunların hepsini güvenilir bir şekilde tahmin edemez. İyi haber şu ki onlara bir ipucu (kaynak 😉) verebilirsiniz.
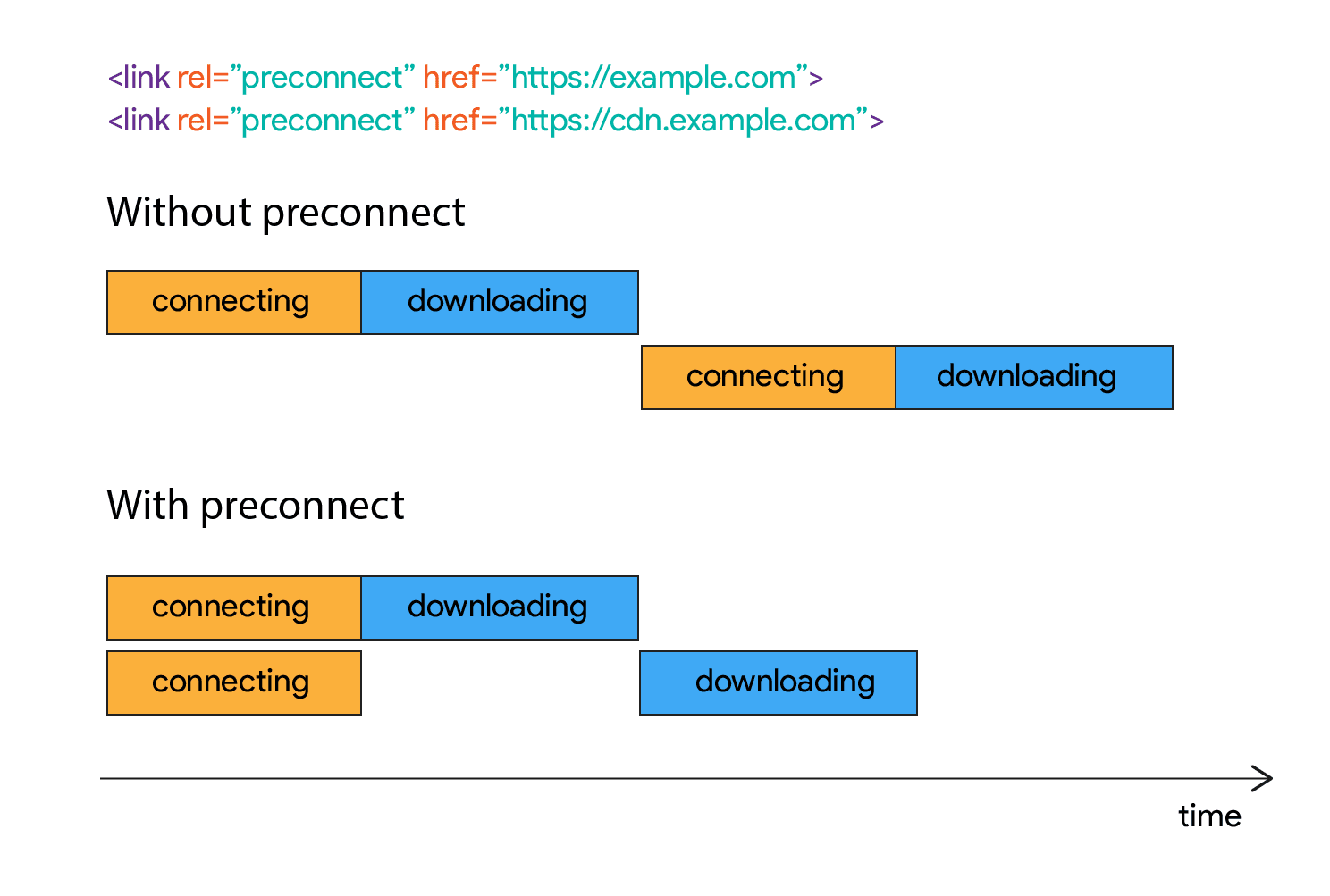
rel=preconnect öğesini bir <link> öğesine eklemek, tarayıcıyı sayfanızın başka bir alanla bağlantı kurmak istediğini ve işlemin bir an önce başlatılmasını istediğinizi bilgilendirir. Tarayıcı bunları istediğinde kurulum süreci zaten tamamlanmış olacağından kaynaklar daha hızlı yüklenir.
Kaynak ipuçlarının adı, zorunlu talimatlar olmamalarından gelir. Bu komutlar, ne olmasını istediğinizle ilgili bilgileri sağlar ancak bunların yürütülüp yürütülmeyeceğine karar vermek tarayıcıya bağlıdır. Bağlantı oluşturmak ve açık tutmak çok fazla iş olduğundan tarayıcı, duruma bağlı olarak kaynak ipuçlarını yoksayabilir veya kısmen yürütebilir.
Tarayıcıyı amacınız hakkında bilgilendirmek, sayfanıza bir <link> etiketi eklemek kadar kolaydır:
<link rel="preconnect" href="https://example.com">

Önemli üçüncü taraf kaynaklarına erken bağlantılar oluşturarak yükleme süresini 100-500 ms hızlandırabilirsiniz. Bu sayılar küçük görünse de kullanıcıların web sayfası performansını algılama biçiminde fark yaratırlar.
rel=preconnect için kullanım alanları
Nereden getirildiğini ancak nelerin getirildiğini bilmeme
Sürümlü bağımlılıklardan dolayı bazen belirli bir CDN'den kaynak isteyeceğinizi bildiğiniz ancak tam yolunu bilmediğiniz durumlarla karşılaşabilirsiniz.

Diğer yaygın durum, resimlerin bir resim CDN'sinden yüklenmesidir. Bu durumda, resmin tam yolu, kullanıcının tarayıcısında medya sorgularına veya çalışma zamanında özellik kontrollerine bağlıdır.

Bu tür durumlarda, getireceğiniz kaynak önemliyse sunucuya önceden bağlanarak mümkün olduğunca fazla zaman kazanmak istersiniz. Tarayıcı, sayfanız istemediği sürece dosyayı indirmez ancak en azından bağlantı özelliklerini önceden hallederek kullanıcının birkaç gidiş geliş beklemesini önleyebilir.
Akış medyası
Bağlantı aşamasında biraz zaman kazanmak ancak içerikleri hemen almak istemediğiniz başka bir örnek de farklı bir kaynaktan medya akışı gerçekleştirmektir.
Sayfanızın aktarılan içeriği nasıl işlediğine bağlı olarak, komut dosyalarınızın yüklenip aktarımı işlemeye hazır olmasını bekleyebilirsiniz. Önceden bağlantı kurma, getirme işlemine başlamaya hazır olduğunuzda bekleme süresini tek bir gidiş dönüşe indirmenize yardımcı olur.
rel=preconnect nasıl uygulanır?
preconnect başlatmanın bir yolu, dokümanın <head> bölümüne bir <link> etiketi eklemektir.
<head>
<link rel="preconnect" href="https://example.com">
</head>
Önceden bağlantı oluşturma yalnızca kaynak alan dışındaki alanlar için etkilidir. Bu nedenle, siteniz için bu özelliği kullanmamalısınız.
Link HTTP üst bilgisi aracılığıyla da ön bağlantı başlatabilirsiniz:
Link: <https://example.com/>; rel=preconnect
Yazı tipleri gibi bazı kaynak türleri anonim modda yüklenir. Bu öğeler için crossorigin özelliğini preconnect ipucu ile ayarlamanız gerekir:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
crossorigin özelliğini atlarsanız tarayıcı yalnızca DNS araması yapar.
rel=dns-prefetch ile alan adını erkenden çözüme kavuşturma
Siteleri adlarına göre hatırlarsınız ancak sunucular siteleri IP adreslerine göre hatırlar. Alan adı sistemi (DNS) bu nedenle vardır. Tarayıcı, site adını IP adresine dönüştürmek için DNS'yi kullanır. Bu işlem (alan adı çözümü), bağlantı oluşturmanın ilk adımıdır.
Bir sayfanın birçok üçüncü taraf alanıyla bağlantı kurması gerekiyorsa bunların hepsini önceden bağlamak işe yaramaz. preconnect ipucu, yalnızca en kritik bağlantılar için kullanılmalıdır. Diğer tüm işlemler için, ilk adımda (DNS araması) zaman kazanmak amacıyla <link rel=dns-prefetch> simgesini kullanın. DNS araması genellikle 20-120 ms sürer.
DNS çözümleme, preconnect'e benzer şekilde başlatılır: Dokümanın <head> bölümüne bir <link> etiketi eklenir.
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch için tarayıcı desteği, preconnect desteğinden biraz farklıdır. Bu nedenle dns-prefetch, preconnect'i desteklemeyen tarayıcılar için yedek olarak kullanılabilir.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch yedek çözümünü aynı <link> etiketine uygulamak, Safari'de preconnect'in iptal edildiği bir hataya neden olur.
Largest Contentful Paint (LCP) üzerindeki etki
dns-prefetch ve preconnect'ü kullanmak, sitelerin başka bir kaynağa bağlanma süresini azaltmasına olanak tanır. Nihai amaç, bir kaynağın başka bir kaynaktan yüklenmesinin süresini mümkün olduğunca kısaltmaktır.
Largest Contentful Paint (LCP) ile ilgili olarak, LCP adayları kullanıcı deneyiminin önemli parçaları olduğundan kaynakların hemen bulunabilir olması daha iyidir. LCP kaynaklarında "high" değerine sahip bir fetchpriority değeri, bu öğenin tarayıcı için önemini bildirerek öğenin erken getirilmesini sağlayarak bu durumu daha da iyileştirebilir.
LCP öğelerinin anında bulunabilir hale getirilmesi mümkün olmadığında, "high" değerine sahip fetchpriority değeri de içeren bir preload bağlantısı, tarayıcının kaynağı en kısa sürede yüklemesine yine de olanak tanır.
Bu seçeneklerden hiçbiri kullanılamıyorsa (tam kaynak, sayfa yüklemenin ilerleyen zamanlarına kadar bilinmeyeceğinden) kaynağın geç keşfinin etkisini mümkün olduğunca azaltmak için kaynakta preconnect kullanabilirsiniz.
Ayrıca preconnect, bant genişliği kullanımı açısından preload'ten daha ucuzdur ancak yine de riskleri vardır. Aşırı preload ipuçlarında olduğu gibi, aşırı preconnect ipuçları da TLS sertifikaları söz konusu olduğunda bant genişliği tüketir. Bant genişliği çekişmesine neden olabileceğinden çok fazla kaynağa önceden bağlanmamaya dikkat edin.
Sonuç
Bu iki kaynak ipucu, yakında üçüncü taraf bir alandan bir şey indireceğinizi bildiğiniz ancak kaynağın tam URL'sini bilmediğiniz durumlarda sayfa hızını iyileştirmenize yardımcı olur. JavaScript kitaplıkları, resimler veya yazı tipleri dağıtan CDN'ler buna örnek olarak verilebilir. Kısıtlamalara dikkat edin, preconnect'ü yalnızca en önemli kaynaklar için kullanın, geri kalanı için dns-prefetch'e güvenin ve her zaman gerçek dünyadaki etkiyi ölçün.


