অতিমাত্রায় বা প্রয়োজনীয়তা? ডার্ক মোড এবং আপনার ব্যবহারকারীদের সুবিধার জন্য এটিকে কীভাবে সমর্থন করবেন সে সম্পর্কে সবকিছু জানুন!
ভূমিকা
ডার্ক মোডের আগে ডার্ক মোড

আমরা ডার্ক মোড দিয়ে পুরো বৃত্তে চলে এসেছি। পার্সোনাল কম্পিউটিং-এর শুরুতে, ডার্ক মোড পছন্দের বিষয় ছিল না, কিন্তু একটি বিষয় ছিল: একরঙা সিআরটি কম্পিউটার মনিটর ফসফোরসেন্ট স্ক্রিনে ইলেক্ট্রন বিম ফায়ার করে কাজ করত এবং প্রাথমিক সিআরটি-তে ব্যবহৃত ফসফর ছিল সবুজ। যেহেতু পাঠ্যটি সবুজ রঙে প্রদর্শিত হয়েছিল এবং বাকি স্ক্রীনটি কালো ছিল, এই মডেলগুলিকে প্রায়শই সবুজ স্ক্রীন হিসাবে উল্লেখ করা হত।

পরবর্তীকালে প্রবর্তিত কালার সিআরটি লাল, সবুজ এবং নীল ফসফর ব্যবহারের মাধ্যমে একাধিক রঙ প্রদর্শন করে। তারা একই সাথে তিনটি ফসফর সক্রিয় করে সাদা তৈরি করেছে। আরও পরিশীলিত WYSIWYG ডেস্কটপ প্রকাশনার আবির্ভাবের সাথে, ভার্চুয়াল নথিটিকে কাগজের একটি ফিজিক্যাল শীটের মতো করার ধারণা জনপ্রিয় হয়ে ওঠে।

এখান থেকেই একটি ডিজাইনের প্রবণতা হিসাবে গাঢ়-অন-হোয়াইট শুরু হয়েছিল এবং এই প্রবণতাটি প্রাথমিক নথি-ভিত্তিক ওয়েবে নিয়ে যাওয়া হয়েছিল। প্রথম ব্রাউজার, ওয়ার্ল্ডওয়াইডওয়েব (মনে রাখবেন, সিএসএস এখনও উদ্ভাবিত হয়নি ), এইভাবে ওয়েবপেজগুলি প্রদর্শন করে । মজার ঘটনা: দ্বিতীয় ব্রাউজার, লাইন মোড ব্রাউজার — একটি টার্মিনাল-ভিত্তিক ব্রাউজার — অন্ধকারে সবুজ ছিল। আজকাল, ওয়েব পেজ এবং ওয়েব অ্যাপগুলি সাধারণত হালকা ব্যাকগ্রাউন্ডে গাঢ় টেক্সট দিয়ে ডিজাইন করা হয়, একটি বেসলাইন অনুমান যা ক্রোম সহ ব্যবহারকারী এজেন্ট স্টাইলশীটে হার্ড-কোড করা হয়।

সিআরটি-এর দিন শেষ। সামগ্রীর ব্যবহার এবং তৈরি করা মোবাইল ডিভাইসগুলিতে স্থানান্তরিত হয়েছে যা ব্যাকলিট LCD বা শক্তি-সাশ্রয়ী AMOLED স্ক্রিন ব্যবহার করে। ছোট এবং আরও পরিবহণযোগ্য কম্পিউটার, ট্যাবলেট এবং স্মার্টফোন নতুন ব্যবহারের নিদর্শনের দিকে পরিচালিত করে। ওয়েব ব্রাউজিং, মজার জন্য কোডিং এবং হাই-এন্ড গেমিং এর মত অবসর কাজগুলি প্রায়ই ঘটতে থাকে ঘন্টার পর ঘন্টা আবছা পরিবেশে। লোকেরা এমনকি রাতে তাদের বিছানায় তাদের ডিভাইসগুলি উপভোগ করে। অন্ধকারে যত বেশি মানুষ তাদের ডিভাইস ব্যবহার করবে, আলো-অন্ধকারের মূলে ফিরে যাওয়ার ধারণা তত বেশি জনপ্রিয় হয়ে উঠবে।
ডার্ক মোড কেন?
নান্দনিক কারণে ডার্ক মোড
যখন লোকেরা জিজ্ঞাসা করা হয় যে তারা কেন ডার্ক মোড পছন্দ করে বা চায় , তখন সবচেয়ে জনপ্রিয় প্রতিক্রিয়া হল "এটি চোখের পক্ষে সহজ", তারপরে "এটি মার্জিত এবং সুন্দর।" অ্যাপল তাদের ডার্ক মোড ডেভেলপার ডকুমেন্টেশনে স্পষ্টভাবে লিখেছেন: "হালকা বা গাঢ় চেহারা সক্ষম করতে হবে কিনা তা বেশিরভাগ ব্যবহারকারীর জন্য একটি নান্দনিক বিষয়, এবং পারিপার্শ্বিক আলোর অবস্থার সাথে সম্পর্কিত নাও হতে পারে।"

অ্যাক্সেসিবিলিটি টুল হিসেবে ডার্ক মোড
এমন কিছু লোকও আছে যাদের আসলে ডার্ক মোড প্রয়োজন এবং এটিকে অন্য অ্যাক্সেসিবিলিটি টুল হিসেবে ব্যবহার করে, উদাহরণস্বরূপ, কম দৃষ্টিসম্পন্ন ব্যবহারকারীরা। এই ধরনের একটি অ্যাক্সেসিবিলিটি টুলের প্রথম ঘটনাটি হল সিস্টেম 7 -এর ক্লোজভিউ বৈশিষ্ট্য, যেটিতে ব্ল্যাক অন হোয়াইট এবং হোয়াইট অন ব্ল্যাকের জন্য একটি টগল ছিল। যদিও সিস্টেম 7 রঙ সমর্থিত, ডিফল্ট ব্যবহারকারী ইন্টারফেস এখনও কালো এবং সাদা ছিল।
এই বিপরীত-ভিত্তিক বাস্তবায়নগুলি একবার রঙ চালু হওয়ার পরে তাদের দুর্বলতাগুলি প্রদর্শন করেছিল। Szpiro এট আল দ্বারা ব্যবহারকারী গবেষণা. কম্পিউটিং ডিভাইসে যেভাবে কম দৃষ্টিশক্তির অধিকারী ব্যক্তিরা দেখিয়েছেন যে সমস্ত সাক্ষাত্কার নেওয়া ব্যবহারকারীরা উল্টানো ছবি অপছন্দ করেন, কিন্তু অনেকেই অন্ধকার পটভূমিতে হালকা পাঠ্য পছন্দ করেন। অ্যাপল স্মার্ট ইনভার্ট নামক একটি বৈশিষ্ট্যের সাথে এই ব্যবহারকারীর পছন্দের জন্য মিটমাট করে, যা চিত্র, মিডিয়া এবং গাঢ় রঙের শৈলী ব্যবহার করে এমন কিছু অ্যাপ ব্যতীত ডিসপ্লের রঙগুলিকে বিপরীত করে।
কম দৃষ্টিশক্তির একটি বিশেষ রূপ হল কম্পিউটার ভিশন সিনড্রোম, যা ডিজিটাল আই স্ট্রেন নামেও পরিচিত, যাকে "কম্পিউটার (ডেস্কটপ, ল্যাপটপ এবং ট্যাবলেট সহ) এবং অন্যান্য ইলেকট্রনিক ডিসপ্লে (যেমন স্মার্টফোন এবং ইলেকট্রনিক রিডিং ডিভাইস) ব্যবহারের সাথে সম্পর্কিত চোখ এবং দৃষ্টি সমস্যার সংমিশ্রণ হিসাবে সংজ্ঞায়িত করা হয়।" এটি প্রস্তাব করা হয়েছে যে কিশোর-কিশোরীদের দ্বারা ইলেকট্রনিক ডিভাইসের ব্যবহার, বিশেষ করে রাতের বেলায়, কম ঘুমের সময়কাল, দীর্ঘ ঘুমের লেটেন্সি এবং ঘুমের ঘাটতি বৃদ্ধির ঝুঁকি বাড়ায়। রোজেনফিল্ডের গবেষণা অনুসারে, অতিরিক্তভাবে, নীল আলোর এক্সপোজার সার্কাডিয়ান রিদম এবং ঘুমের চক্রের নিয়ন্ত্রণে জড়িত বলে ব্যাপকভাবে রিপোর্ট করা হয়েছে এবং অনিয়মিত আলোর পরিবেশ ঘুমের বঞ্চনার কারণ হতে পারে, সম্ভবত মেজাজ এবং কাজের কর্মক্ষমতাকে প্রভাবিত করতে পারে, রোজেনফিল্ডের গবেষণা অনুসারে। এই নেতিবাচক প্রভাবগুলি সীমিত করতে, iOS' নাইট শিফট বা অ্যান্ড্রয়েডের নাইট লাইটের মতো বৈশিষ্ট্যগুলির মাধ্যমে ডিসপ্লের রঙের তাপমাত্রা সামঞ্জস্য করে নীল আলো হ্রাস করা সাহায্য করতে পারে, পাশাপাশি অন্ধকার থিম বা অন্ধকার মোডগুলির মাধ্যমে সাধারণভাবে উজ্জ্বল আলো বা অনিয়মিত আলো এড়াতে পারে৷
AMOLED স্ক্রিনে ডার্ক মোড পাওয়ার সেভিং
অবশেষে, ডার্ক মোড AMOLED স্ক্রিনে প্রচুর শক্তি সঞ্চয় করতে পরিচিত। অ্যান্ড্রয়েড কেস স্টাডি যা ইউটিউবের মতো জনপ্রিয় Google অ্যাপগুলিতে ফোকাস করেছে তা দেখিয়েছে যে পাওয়ার সাশ্রয় 60% পর্যন্ত হতে পারে। নীচের ভিডিওটিতে এই কেস স্টাডি এবং অ্যাপ প্রতি পাওয়ার সাশ্রয় সম্পর্কে আরও বিশদ রয়েছে।
অপারেটিং সিস্টেমে ডার্ক মোড সক্রিয় করা হচ্ছে
এখন যেহেতু আমি অনেক ব্যবহারকারীর জন্য কেন ডার্ক মোড এত বড় চুক্তি তার পটভূমি কভার করেছি, আসুন আপনি কীভাবে এটি সমর্থন করতে পারেন তা পর্যালোচনা করি।

যে অপারেটিং সিস্টেমগুলি একটি অন্ধকার মোড বা অন্ধকার থিম সমর্থন করে সেগুলি সাধারণত সেটিংসের কোথাও এটি সক্রিয় করার বিকল্প থাকে৷ macOS X-এ, এটি সিস্টেম পছন্দের সাধারণ বিভাগে রয়েছে এবং এটিকে বলা হয় উপস্থিতি ( স্ক্রিনশট ), এবং উইন্ডোজ 10-এ, এটি রঙ বিভাগে রয়েছে এবং এটিকে আপনার রঙ চয়ন করুন ( স্ক্রিনশট ) বলা হয়। Android Q-এর জন্য, আপনি এটিকে একটি অন্ধকার থিম টগল সুইচ ( স্ক্রিনশট ) হিসাবে প্রদর্শনের অধীনে খুঁজে পেতে পারেন এবং iOS 13-এ, আপনি সেটিংসের প্রদর্শন এবং উজ্জ্বলতা বিভাগে চেহারা পরিবর্তন করতে পারেন ( স্ক্রিনশট )।
prefers-color-scheme media query
আমি যাওয়ার আগে তত্ত্বের একটি শেষ বিট। মিডিয়া ক্যোয়ারী লেখকদের ব্যবহারকারী এজেন্ট বা ডিসপ্লে ডিভাইসের মান বা বৈশিষ্ট্য পরীক্ষা এবং অনুসন্ধান করার অনুমতি দেয়, নথিটি রেন্ডার করা থেকে স্বাধীন। এগুলি CSS @media নিয়মে শর্তসাপেক্ষে একটি নথিতে শৈলী প্রয়োগ করতে এবং অন্যান্য বিভিন্ন প্রসঙ্গ এবং ভাষাতে ব্যবহার করা হয়, যেমন HTML এবং JavaScript। মিডিয়া ক্যোয়ারি লেভেল 5 তথাকথিত ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্যগুলি প্রবর্তন করে, যেটি সাইটগুলির জন্য একটি উপায় যা ব্যবহারকারীর বিষয়বস্তু প্রদর্শনের পছন্দের উপায় সনাক্ত করে৷
ব্যবহারকারী পৃষ্ঠাটিকে হালকা বা গাঢ় রঙের থিম ব্যবহার করার জন্য অনুরোধ করেছেন কিনা তা সনাক্ত করতে prefers-color-scheme মিডিয়া বৈশিষ্ট্যটি ব্যবহার করা হয়। এটি নিম্নলিখিত মানগুলির সাথে কাজ করে:
-
light: নির্দেশ করে যে ব্যবহারকারী সিস্টেমকে অবহিত করেছেন যে তারা একটি হালকা থিমযুক্ত একটি পৃষ্ঠা পছন্দ করেন (হালকা পটভূমিতে অন্ধকার পাঠ্য)। -
dark: নির্দেশ করে যে ব্যবহারকারী সিস্টেমকে অবহিত করেছে যে তারা একটি অন্ধকার থিমযুক্ত একটি পৃষ্ঠা পছন্দ করে (গাঢ় পটভূমিতে হালকা পাঠ্য)।
ডার্ক মোড সমর্থন করে
ব্রাউজার দ্বারা ডার্ক মোড সমর্থিত কিনা তা খুঁজে বের করা
যেহেতু ডার্ক মোড একটি মিডিয়া ক্যোয়ারির মাধ্যমে রিপোর্ট করা হয়, আপনি সহজেই চেক করতে পারেন যে বর্তমান ব্রাউজারটি ডার্ক মোড সমর্থন করে কিনা মিডিয়া ক্যোয়ারীটি prefers-color-scheme আদৌ মেলে কিনা। নোট করুন কিভাবে আমি কোন মান অন্তর্ভুক্ত করি না, তবে শুধুমাত্র মিডিয়া ক্যোয়ারী মেলে কিনা তা বিশুদ্ধভাবে পরীক্ষা করুন।
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
লেখার সময়, prefers-color-scheme ডেস্কটপ এবং মোবাইলে (যেখানে উপলব্ধ) ক্রোম এবং এজ দ্বারা 76 সংস্করণ, Firefox সংস্করণ 67 এবং Safari সংস্করণ 12.1 হিসাবে macOS-এ এবং iOS-এর সংস্করণ 13-এ সমর্থিত। অন্য সব ব্রাউজারগুলির জন্য, আপনি কি আমি সমর্থন টেবিল ব্যবহার করতে পারি চেক করতে পারেন।
অনুরোধের সময় ব্যবহারকারীর পছন্দ সম্পর্কে শেখা
Sec-CH-Prefers-Color-Scheme ক্লায়েন্ট ইঙ্গিত শিরোনাম সাইটগুলিকে অনুরোধের সময় ঐচ্ছিকভাবে ব্যবহারকারীর রঙের স্কিম পছন্দগুলি পেতে দেয়, সার্ভারগুলিকে সঠিক CSS ইনলাইন করতে দেয় এবং তাই ভুল রঙের থিমের ফ্ল্যাশ এড়াতে দেয়।
অনুশীলনে ডার্ক মোড
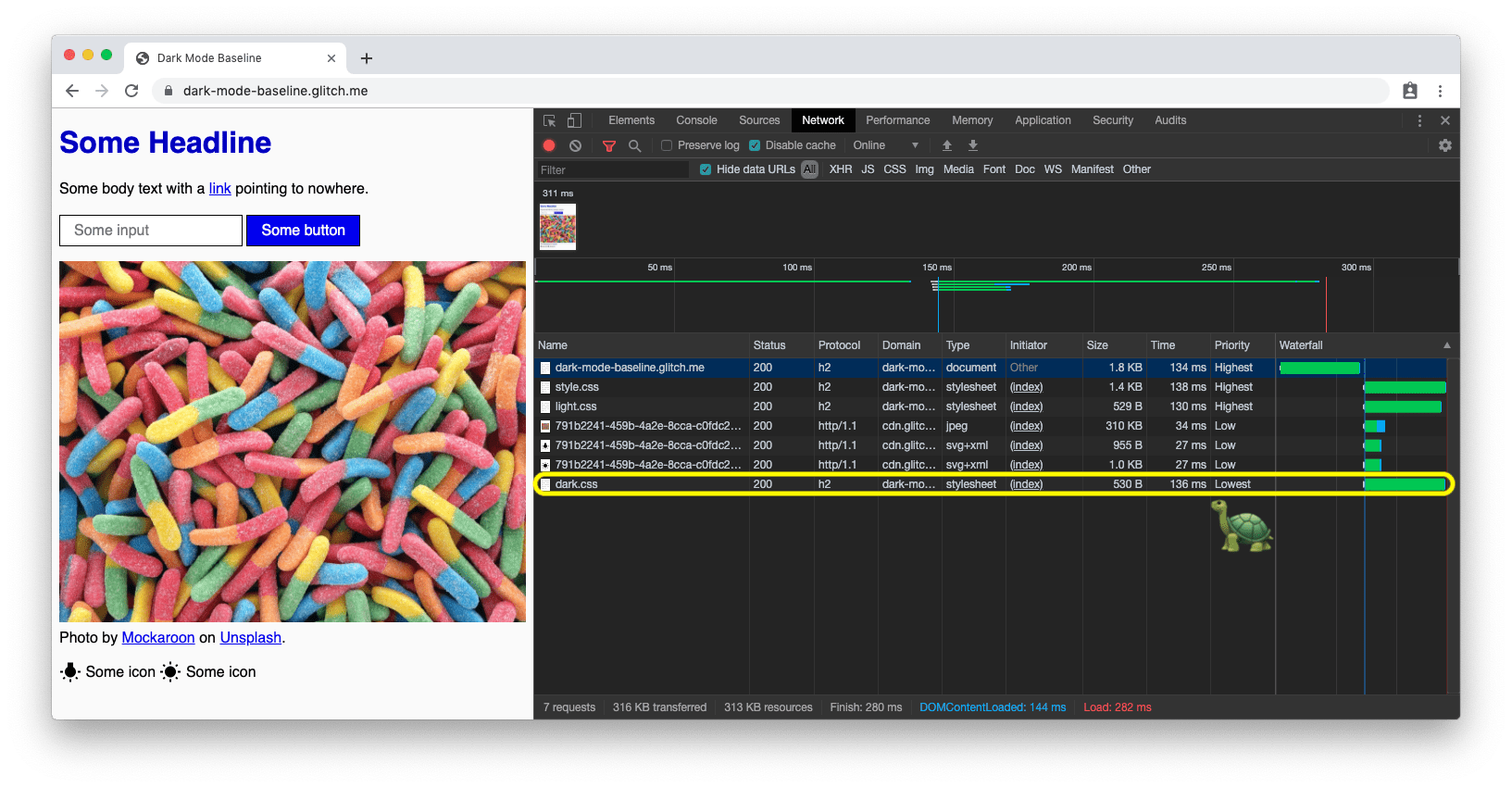
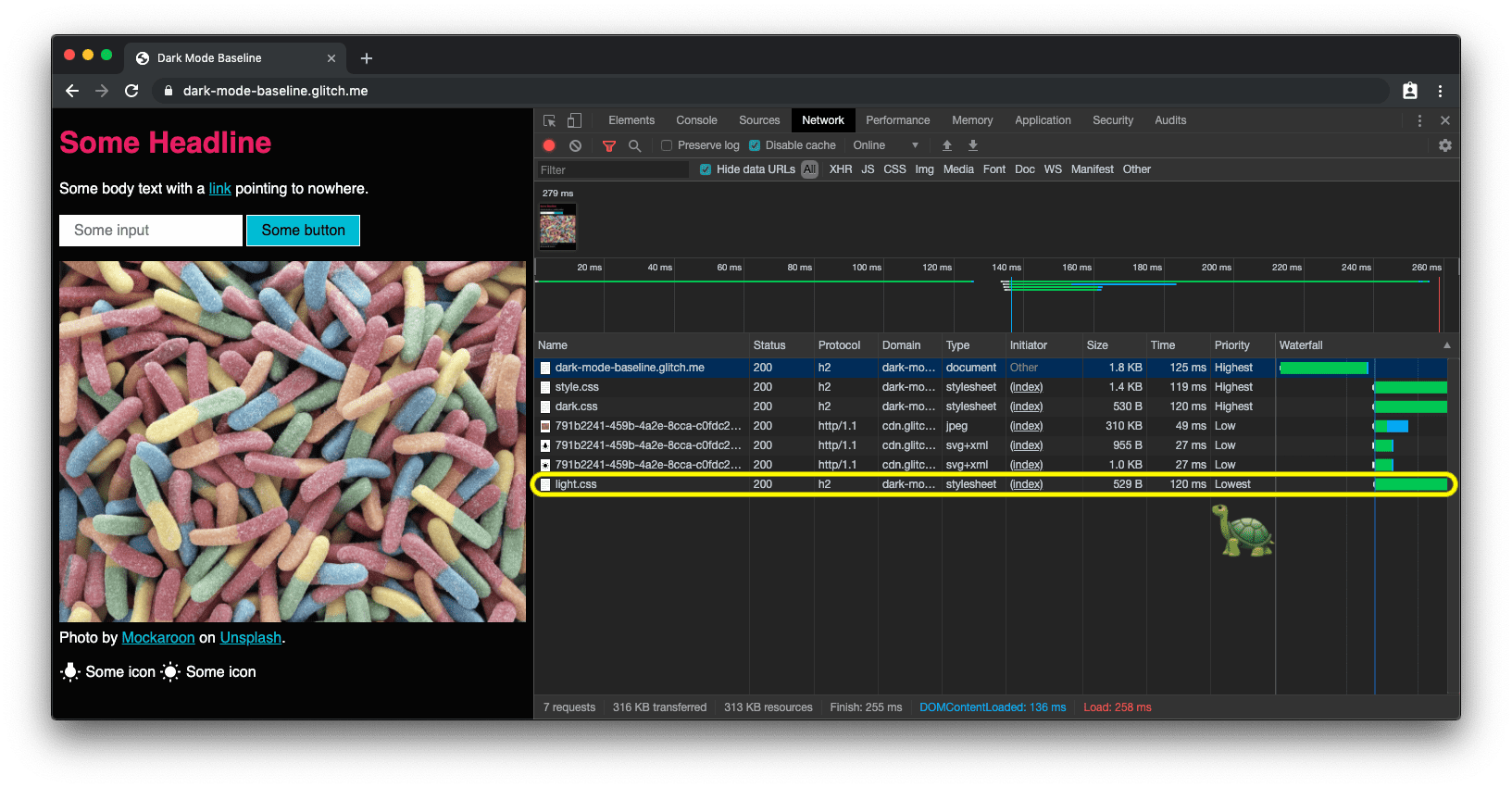
চলুন পরিশেষে দেখা যাক অনুশীলনে ডার্ক মোড সাপোর্টিং কেমন দেখায়। হাইল্যান্ডারের মতো, ডার্ক মোডের সাথে কেবল একটিই হতে পারে : অন্ধকার বা হালকা, তবে উভয়ই নয়! কেন আমি এই উল্লেখ? কারণ এই সত্যের লোডিং কৌশলের উপর প্রভাব থাকা উচিত। অনুগ্রহ করে ব্যবহারকারীদের CSS ডাউনলোড করতে বাধ্য করবেন না সমালোচনামূলক রেন্ডারিং পাথে যা তারা বর্তমানে ব্যবহার করেন না এমন একটি মোডের জন্য। লোড স্পিড অপ্টিমাইজ করার জন্য, তাই আমি উদাহরণ অ্যাপের জন্য আমার CSS বিভক্ত করেছি যা অ-সমালোচনামূলক CSS স্থগিত করার জন্য অনুশীলনে নিম্নলিখিত সুপারিশগুলিকে তিনটি ভাগে দেখায়:
-
style.cssযা সাধারণ নিয়ম ধারণ করে যা সাইটে সর্বজনীনভাবে ব্যবহৃত হয়। -
dark.cssযেটিতে শুধুমাত্র ডার্ক মোডের জন্য প্রয়োজনীয় নিয়ম রয়েছে। -
light.cssযেটিতে শুধুমাত্র লাইট মোডের জন্য প্রয়োজনীয় নিয়ম রয়েছে।
লোডিং কৌশল
পরবর্তী দুটি, light.css এবং dark.css , শর্তসাপেক্ষে <link media> ক্যোয়ারী লোড করা হয়। প্রাথমিকভাবে, সমস্ত ব্রাউজার prefers-color-scheme সমর্থন করবে না ( উপরের প্যাটার্নটি ব্যবহার করে সনাক্তযোগ্য), যেটি আমি একটি বিয়োগ ইনলাইন স্ক্রিপ্টে শর্তসাপেক্ষে সন্নিবেশিত <link rel="stylesheet"> উপাদানের মাধ্যমে ডিফল্ট light.css ফাইল লোড করার মাধ্যমে গতিশীলভাবে মোকাবিলা করি (আলো একটি স্বেচ্ছাচারী পছন্দ, আমি ডিফল্ট ফ্যালব্যাক অভিজ্ঞতাও তৈরি করতে পারতাম)। স্টাইলবিহীন কন্টেন্টের ফ্ল্যাশ এড়াতে, light.css লোড না হওয়া পর্যন্ত আমি পৃষ্ঠার বিষয়বস্তু লুকিয়ে রাখি।
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
স্টাইলশীট আর্কিটেকচার
আমি সিএসএস ভেরিয়েবলের সর্বাধিক ব্যবহার করি, এটি আমার জেনেরিক style.css , ভাল, জেনেরিক হতে দেয় এবং অন্যান্য দুটি ফাইল dark.css এবং light.css এ সমস্ত হালকা বা অন্ধকার মোড কাস্টমাইজেশন হয়। নীচে আপনি প্রকৃত শৈলীগুলির একটি উদ্ধৃতি দেখতে পারেন, তবে সামগ্রিক ধারণা প্রকাশ করার জন্য এটি যথেষ্ট হওয়া উচিত। আমি দুটি ভেরিয়েবল ঘোষণা করি, --color এবং --background-color যা মূলত একটি অন্ধকার-অন-আলো এবং একটি আলো-অন-অন্ধকার বেসলাইন থিম তৈরি করে৷
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
আমার style.css এ, আমি তখন body { … } নিয়মে এই ভেরিয়েবলগুলি ব্যবহার করি। যেমন :root CSS pseudo-class- এ সংজ্ঞায়িত করা হয়েছে—একটি নির্বাচক যা HTML-এ <html> উপাদানকে উপস্থাপন করে এবং নির্বাচক html সাথে অভিন্ন, এর নির্দিষ্টতা উচ্চতর—এগুলি নিচে ক্যাসকেড করে, যা আমাকে গ্লোবাল CSS ভেরিয়েবল ঘোষণা করার জন্য কাজ করে।
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
উপরের কোড নমুনায়, আপনি সম্ভবত স্থান-বিভাজিত মান light dark সহ একটি সম্পত্তি color-scheme লক্ষ্য করেছেন।
এটি ব্রাউজারকে বলে যে আমার অ্যাপ কোন রঙের থিমগুলি সমর্থন করে এবং এটিকে ব্যবহারকারী এজেন্ট স্টাইলশীটের বিশেষ রূপগুলি সক্রিয় করার অনুমতি দেয়, যা দরকারী, উদাহরণস্বরূপ, ব্রাউজারটিকে একটি গাঢ় পটভূমি এবং হালকা পাঠ্য সহ ফর্ম ক্ষেত্রগুলিকে রেন্ডার করতে দিন, স্ক্রোল বারগুলি সামঞ্জস্য করতে বা একটি থিম-সচেতন হাইলাইট রঙ সক্ষম করতে। color-scheme সঠিক বিবরণ CSS কালার অ্যাডজাস্টমেন্ট মডিউল লেভেল 1 এ উল্লেখ করা হয়েছে।
অন্য সবকিছু তখন আমার সাইটে গুরুত্বপূর্ণ জিনিসগুলির জন্য CSS ভেরিয়েবল সংজ্ঞায়িত করার একটি বিষয়। ডার্ক মোডের সাথে কাজ করার সময় শব্দার্থকভাবে সাজানো শৈলী অনেক সাহায্য করে। উদাহরণস্বরূপ, --highlight-yellow এর পরিবর্তে, পরিবর্তনশীলটিকে --accent-color কল করার কথা বিবেচনা করুন, কারণ "হলুদ" আসলে গাঢ় মোডে হলুদ নাও হতে পারে বা এর বিপরীতে। নীচে আরো কিছু ভেরিয়েবলের উদাহরণ দেওয়া হল যা আমি আমার উদাহরণে ব্যবহার করি।
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
সম্পূর্ণ উদাহরণ
নিম্নলিখিত গ্লিচ এম্বেডে, আপনি সম্পূর্ণ উদাহরণ দেখতে পারেন যা উপরের ধারণাগুলিকে অনুশীলনে রাখে। আপনার নির্দিষ্ট অপারেটিং সিস্টেমের সেটিংসে অন্ধকার মোড টগল করার চেষ্টা করুন এবং পৃষ্ঠাটি কীভাবে প্রতিক্রিয়া দেখায় তা দেখুন।
লোডিং প্রভাব
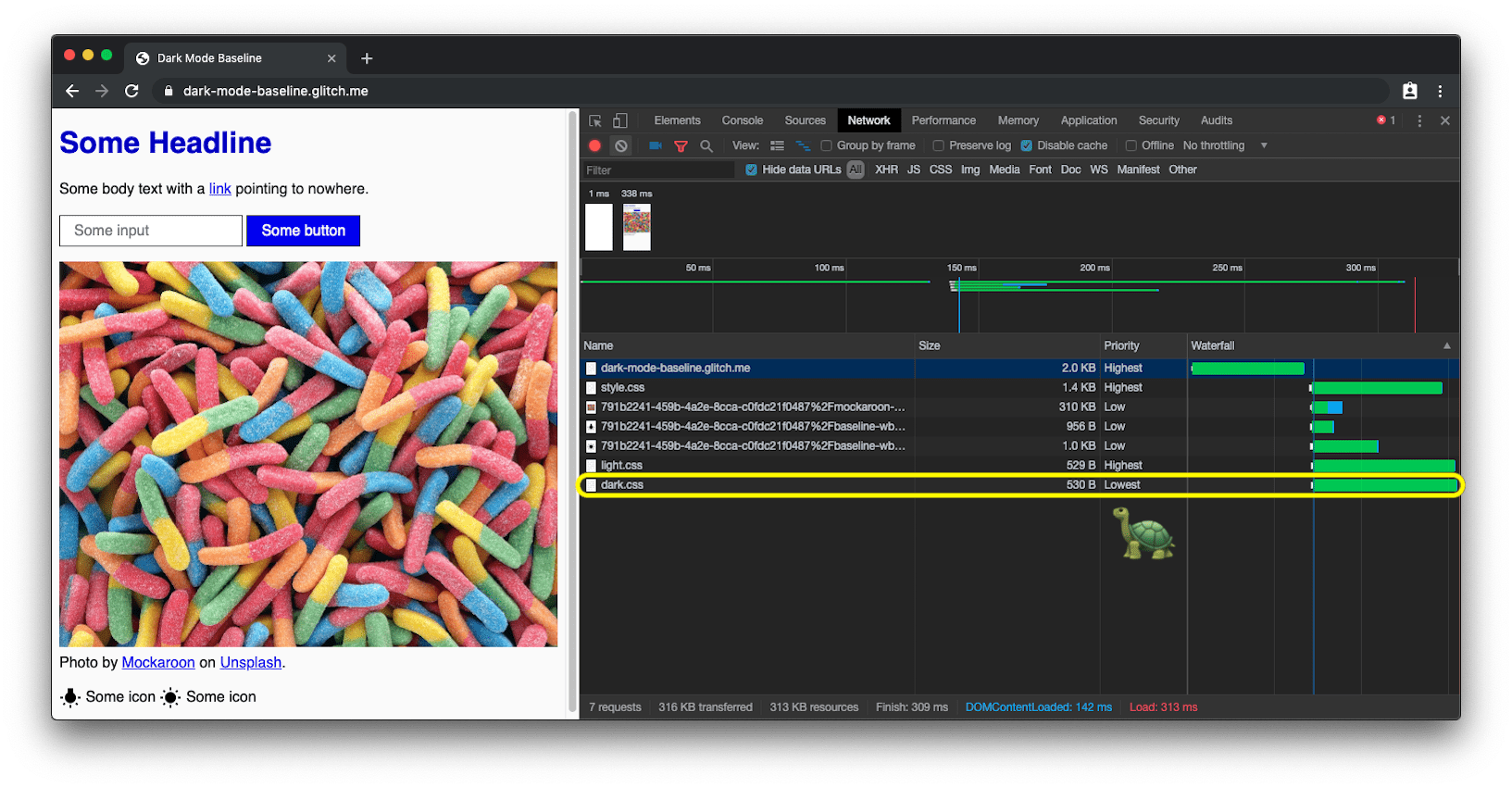
আপনি যখন এই উদাহরণের সাথে খেলবেন, তখন আপনি দেখতে পাবেন কেন আমি মিডিয়া প্রশ্নের মাধ্যমে আমার dark.css এবং light.css লোড করি। ডার্ক মোড টগল করার চেষ্টা করুন এবং পৃষ্ঠাটি পুনরায় লোড করুন: বিশেষ বর্তমানে অ-মেলা স্টাইলশীটগুলি এখনও লোড করা হয়েছে, তবে সর্বনিম্ন অগ্রাধিকার সহ, যাতে তারা এই মুহূর্তে সাইটের জন্য প্রয়োজনীয় সংস্থানগুলির সাথে প্রতিযোগিতা না করে।



prefers-color-scheme সমর্থন করে না, সবচেয়ে কম অগ্রাধিকার দিয়ে ডার্ক মোড CSS লোড করে। ডার্ক মোড পরিবর্তনে প্রতিক্রিয়া
অন্য যেকোনো মিডিয়া ক্যোয়ারী পরিবর্তনের মতো, ডার্ক মোড পরিবর্তনগুলি জাভাস্ক্রিপ্টের মাধ্যমে সাবস্ক্রাইব করা যেতে পারে। আপনি এটি ব্যবহার করতে পারেন, উদাহরণস্বরূপ, একটি পৃষ্ঠার ফ্যাভিকন গতিশীলভাবে পরিবর্তন করতে বা <meta name="theme-color"> পরিবর্তন করতে যা Chrome-এ URL বারের রঙ নির্ধারণ করে৷ উপরের সম্পূর্ণ উদাহরণটি এটিকে কার্যকরভাবে দেখায়, থিমের রঙ এবং ফেভিকন পরিবর্তনগুলি দেখতে, একটি পৃথক ট্যাবে ডেমো খুলুন।
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Chromium 93 এবং Safari 15 হিসাবে, আপনি meta থিম রঙ উপাদানের media বৈশিষ্ট্যের সাথে একটি মিডিয়া কোয়েরির উপর ভিত্তি করে রঙ সামঞ্জস্য করতে পারেন। প্রথম যেটি মিলবে তাকে বাছাই করা হবে। উদাহরণস্বরূপ, আপনার হালকা মোডের জন্য একটি রঙ এবং অন্ধকার মোডের জন্য আরেকটি রঙ থাকতে পারে। লেখার সময়, আপনি আপনার ম্যানিফেস্টে সেগুলি সংজ্ঞায়িত করতে পারবেন না। w3c/manifest#975 GitHub সমস্যা দেখুন।
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
ডিবাগিং এবং ডার্ক মোড পরীক্ষা করা
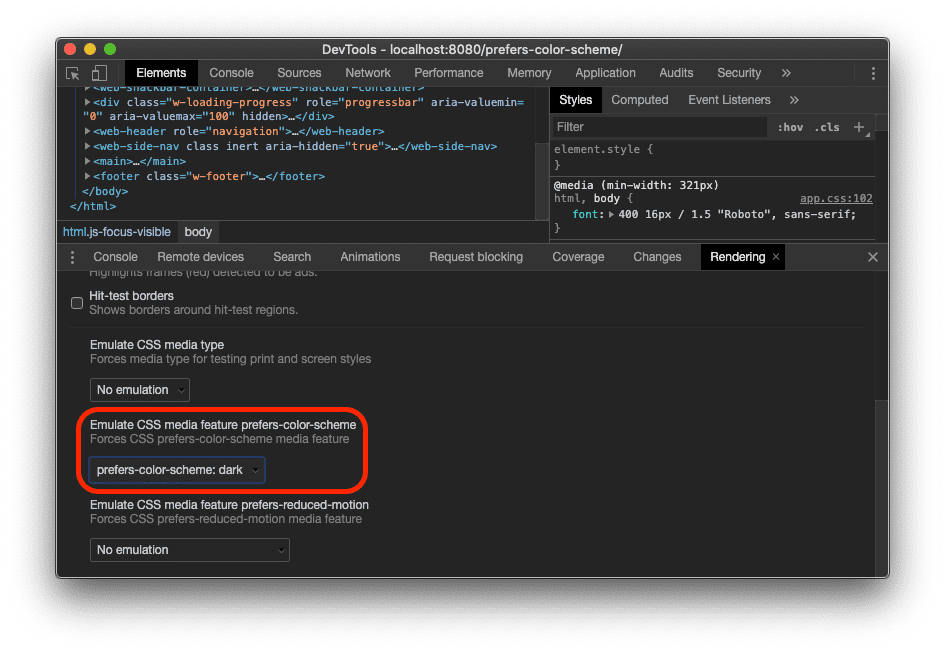
DevTools-এ prefers-color-scheme অনুকরণ করা
সম্পূর্ণ অপারেটিং সিস্টেমের রঙের স্কিম পরিবর্তন করা বিরক্তিকর সত্যিকারের দ্রুত হতে পারে, তাই Chrome DevTools এখন আপনাকে ব্যবহারকারীর পছন্দের রঙের স্কিমটি এমনভাবে অনুকরণ করতে দেয় যা শুধুমাত্র বর্তমানে দৃশ্যমান ট্যাবকে প্রভাবিত করে। কমান্ড মেনু খুলুন, Rendering টাইপ করা শুরু করুন, Show Rendering কমান্ডটি চালান এবং তারপর এমুলেট সিএসএস মিডিয়া বৈশিষ্ট্য পছন্দ-রঙ-স্কিম বিকল্পটি পরিবর্তন করুন।

Puppeteer-এর সাথে স্ক্রিনশট prefers-color-scheme
Puppeteer হল একটি Node.js লাইব্রেরি যা DevTools প্রোটোকলের মাধ্যমে Chrome বা Chromium নিয়ন্ত্রণ করতে একটি উচ্চ-স্তরের API প্রদান করে। dark-mode-screenshot সহ, আমরা একটি পাপেটিয়ার স্ক্রিপ্ট সরবরাহ করি যা আপনাকে অন্ধকার এবং হালকা উভয় মোডে আপনার পৃষ্ঠাগুলির স্ক্রিনশট তৈরি করতে দেয়। আপনি এই স্ক্রিপ্টটিকে এক-অফ হিসাবে চালাতে পারেন, অথবা বিকল্পভাবে এটিকে আপনার ক্রমাগত ইন্টিগ্রেশন (CI) পরীক্ষার স্যুটের অংশ করতে পারেন।
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
ডার্ক মোড সেরা অনুশীলন
খাঁটি সাদা এড়িয়ে চলুন
একটি ছোট বিশদ আপনি লক্ষ্য করেছেন যে আমি বিশুদ্ধ সাদা ব্যবহার করি না। পরিবর্তে, আশেপাশের অন্ধকার বিষয়বস্তুর বিরুদ্ধে উজ্জ্বলতা এবং রক্তপাত রোধ করতে, আমি একটু গাঢ় সাদা বেছে নিই। rgb(250, 250, 250) মতো কিছু ভাল কাজ করে।
ফটোগ্রাফিক চিত্রগুলিকে পুনরায় রঙিন এবং গাঢ় করুন
আপনি যদি নীচের দুটি স্ক্রিনশট তুলনা করেন, আপনি লক্ষ্য করবেন যে শুধুমাত্র মূল থিমটি অন্ধকার-অন-লাইট থেকে আলো-অন-অন্ধকারে পরিবর্তিত হয়েছে, কিন্তু নায়কের চিত্রটিও কিছুটা আলাদা দেখাচ্ছে। আমার ব্যবহারকারীর গবেষণায় দেখা গেছে যে জরিপ করা লোকেদের অধিকাংশই অন্ধকার মোড সক্রিয় থাকাকালীন সামান্য কম প্রাণবন্ত এবং উজ্জ্বল ছবি পছন্দ করে। আমি এটিকে পুনরায় রঙিন হিসাবে উল্লেখ করি।


আমার চিত্রগুলিতে একটি CSS ফিল্টারের মাধ্যমে পুনরায় রঙ করা যেতে পারে। আমি এমন একটি CSS নির্বাচক ব্যবহার করি যা তাদের URL-এ .svg নেই এমন সমস্ত চিত্রের সাথে মেলে, এই ধারণাটি হল যে আমি ভেক্টর গ্রাফিক্স (আইকন) কে আমার ছবি (ফটো) থেকে আলাদা রঙিন ট্রিটমেন্ট দিতে পারি, এই সম্পর্কে পরবর্তী অনুচ্ছেদে আরও বিস্তারিত। নোট করুন কিভাবে আমি আবার একটি CSS ভেরিয়েবল ব্যবহার করি, যাতে আমি পরে নমনীয়ভাবে আমার ফিল্টার পরিবর্তন করতে পারি।
যেহেতু রি-কালারাইজেশন শুধুমাত্র ডার্ক মোডে প্রয়োজন, অর্থাৎ, যখন dark.css সক্রিয় থাকে, তখন light.css এ কোন সংশ্লিষ্ট নিয়ম নেই।
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
জাভাস্ক্রিপ্টের সাথে ডার্ক মোড পুনরায় রঙ করার তীব্রতা কাস্টমাইজ করা
সবাই এক নয় এবং মানুষের আলাদা আলাদা ডার্ক মোডের চাহিদা রয়েছে। উপরে বর্ণিত রি-কালারাইজেশন পদ্ধতিতে লেগে থাকার মাধ্যমে, আমি সহজেই গ্রেস্কেল তীব্রতাকে একটি ব্যবহারকারীর পছন্দ করতে পারি যা আমি JavaScript এর মাধ্যমে পরিবর্তন করতে পারি, এবং 0% এর মান সেট করে, আমি পুনরায় রঙ করা সম্পূর্ণরূপে অক্ষম করতে পারি। উল্লেখ্য যে document.documentElement ডকুমেন্টের রুট এলিমেন্টের একটি রেফারেন্স প্রদান করে, অর্থাৎ একই এলিমেন্ট যা আমি :root CSS pseudo-class এর সাথে উল্লেখ করতে পারি।
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
ভেক্টর গ্রাফিক্স এবং আইকন উল্টে দিন
ভেক্টর গ্রাফিক্সের জন্য—যেটি আমার ক্ষেত্রে আইকন হিসেবে ব্যবহার করা হয় যা আমি <img> উপাদানের মাধ্যমে উল্লেখ করি—আমি একটি ভিন্ন পুনঃরঙকরণ পদ্ধতি ব্যবহার করি। যদিও গবেষণায় দেখানো হয়েছে যে লোকেরা ফটোগুলির জন্য উল্টানো পছন্দ করে না, এটি বেশিরভাগ আইকনের জন্য খুব ভাল কাজ করে। আবার আমি নিয়মিত এবং :hover অবস্থায় ইনভার্সন পরিমাণ নির্ধারণ করতে CSS ভেরিয়েবল ব্যবহার করি।


নোট করুন কিভাবে আমি শুধুমাত্র dark.css এ আইকনগুলিকে উল্টাতে পারি কিন্তু light.css এ নয়, এবং কিভাবে :hover দুটি ক্ষেত্রে ভিন্ন ভিন্ন ইনভার্সন তীব্রতা পায় যাতে আইকনটিকে কিছুটা গাঢ় বা সামান্য উজ্জ্বল দেখা যায়, ব্যবহারকারীর নির্বাচিত মোডের উপর নির্ভর করে৷
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
ইনলাইন SVG-এর জন্য currentColor ব্যবহার করুন
ইনলাইন SVG ইমেজগুলির জন্য, ইনভার্সন ফিল্টার ব্যবহার করার পরিবর্তে, আপনি currentColor CSS কীওয়ার্ডটি ব্যবহার করতে পারেন যা একটি উপাদানের color বৈশিষ্ট্যের মান উপস্থাপন করে। এটি আপনাকে বৈশিষ্ট্যগুলিতে color মান ব্যবহার করতে দেয় যা ডিফল্টরূপে এটি গ্রহণ করে না। সুবিধাজনকভাবে, যদি SVG fill বা stroke অ্যাট্রিবিউটের মান হিসাবে currentColor ব্যবহার করা হয়, তবে এটি পরিবর্তে রঙের সম্পত্তির উত্তরাধিকারসূত্রে পাওয়া মান থেকে এর মান নেয়। আরও ভাল: এটি <svg><use href="…"></svg> এর জন্যও কাজ করে, তাই আপনার কাছে আলাদা সংস্থান থাকতে পারে এবং currentColor এখনও প্রসঙ্গে প্রয়োগ করা হবে। অনুগ্রহ করে মনে রাখবেন যে এটি শুধুমাত্র ইনলাইন বা <use href="…"> SVG গুলির জন্য কাজ করে, কিন্তু SVG গুলি নয় যেগুলিকে একটি চিত্রের src হিসাবে বা CSS এর মাধ্যমে উল্লেখ করা হয়৷ আপনি নীচের ডেমোতে এটি প্রয়োগ করা দেখতে পারেন।
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
মোডের মধ্যে মসৃণ রূপান্তর
ডার্ক মোড থেকে লাইট মোডে স্যুইচ করা বা এর বিপরীতে মসৃণ করা যেতে পারে এই কারণে যে color এবং background-color উভয়ই অ্যানিমেটেবল CSS বৈশিষ্ট্য । অ্যানিমেশন তৈরি করা দুটি বৈশিষ্ট্যের জন্য দুটি transition ঘোষণা করার মতোই সহজ। নীচের উদাহরণটি সামগ্রিক ধারণাটি ব্যাখ্যা করে, আপনি এটি ডেমোতে লাইভ অনুভব করতে পারেন।
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
ডার্ক মোড সহ শিল্প নির্দেশনা
সাধারণভাবে কর্মক্ষমতা লোড করার কারণে আমি <link> উপাদানগুলির media অ্যাট্রিবিউটে (স্টাইলশীটে ইনলাইনের পরিবর্তে) একচেটিয়াভাবে prefers-color-scheme সাথে কাজ করার পরামর্শ দিচ্ছি, এমন পরিস্থিতিতে আপনি আসলে আপনার HTML কোডে সরাসরি ইনলাইনে prefers-color-scheme এর সাথে কাজ করতে চাইতে পারেন। শিল্প নির্দেশনা এমন অবস্থা। ওয়েবে, শিল্প নির্দেশনা একটি পৃষ্ঠার সামগ্রিক চাক্ষুষ চেহারা এবং এটি কীভাবে দৃশ্যমানভাবে যোগাযোগ করে, মেজাজকে উদ্দীপিত করে, বৈশিষ্ট্যগুলি বৈপরীত্য করে এবং লক্ষ্য দর্শকদের মনস্তাত্ত্বিকভাবে আবেদন করে।
ডার্ক মোডের সাথে, এটি ডিজাইনারের সিদ্ধান্তের উপর নির্ভর করে যে একটি নির্দিষ্ট মোডে সেরা চিত্রটি কী এবং চিত্রগুলির পুনরায় রঙ করা যথেষ্ট ভাল নাও হতে পারে। <picture> উপাদানের সাথে ব্যবহার করা হলে, দেখানো হবে ছবির <source> উৎস> media বৈশিষ্ট্যের উপর নির্ভরশীল করা যেতে পারে। নীচের উদাহরণে, আমি অন্ধকার মোডের জন্য পশ্চিম গোলার্ধ এবং হালকা মোডের জন্য পূর্ব গোলার্ধ দেখাচ্ছি বা যখন কোনো অগ্রাধিকার দেওয়া হয় না, অন্যান্য সমস্ত ক্ষেত্রে পূর্ব গোলার্ধের সাথে ডিফল্ট। এটি অবশ্যই বিশুদ্ধভাবে দৃষ্টান্তমূলক উদ্দেশ্যে। পার্থক্য দেখতে আপনার ডিভাইসে অন্ধকার মোড টগল করুন।
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
অন্ধকার মোড, কিন্তু একটি অপ্ট-আউট যোগ করুন
উপরে কেন ডার্ক মোড বিভাগে উল্লেখ করা হয়েছে, ডার্ক মোড বেশিরভাগ ব্যবহারকারীদের জন্য একটি নান্দনিক পছন্দ। ফলস্বরূপ, কিছু ব্যবহারকারী আসলে তাদের অপারেটিং সিস্টেমের UI অন্ধকারে রাখতে পছন্দ করতে পারে, তবে এখনও তাদের ওয়েবপৃষ্ঠাগুলি দেখতে পছন্দ করে যেভাবে তারা দেখতে অভ্যস্ত। একটি দুর্দান্ত প্যাটার্ন হল প্রাথমিকভাবে ব্রাউজারটি prefers-color-scheme এর মাধ্যমে পাঠানো সংকেত মেনে চলা, কিন্তু তারপরে ঐচ্ছিকভাবে ব্যবহারকারীদের তাদের সিস্টেম-স্তরের সেটিং ওভাররাইড করার অনুমতি দেয়।
<dark-mode-toggle> মোড-টগল> কাস্টম উপাদান
আপনি অবশ্যই এটির জন্য কোডটি নিজেই তৈরি করতে পারেন, তবে আপনি শুধুমাত্র একটি রেডিমেড কাস্টম উপাদান (ওয়েব উপাদান) ব্যবহার করতে পারেন যা আমি এই উদ্দেশ্যে তৈরি করেছি। এটিকে বলা হয় <dark-mode-toggle> এবং এটি আপনার পৃষ্ঠায় একটি টগল (ডার্ক মোড: চালু/বন্ধ) বা একটি থিম সুইচার (থিম: আলো/অন্ধকার) যোগ করে যা আপনি সম্পূর্ণরূপে কাস্টমাইজ করতে পারেন। নীচের ডেমোটি অ্যাকশনে উপাদানটি দেখায় (ওহ, এবং আমিও 🤫 নিঃশব্দে উপরের সমস্ত উদাহরণে এটিকে ছিনিয়ে নিয়েছি) ।
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> । 
<dark-mode-toggle> অন্ধকার মোডে।নীচের ডেমোতে উপরের ডানদিকে কোণায় অন্ধকার মোড নিয়ন্ত্রণগুলিতে ক্লিক বা ট্যাপ করার চেষ্টা করুন। আপনি যদি তৃতীয় এবং চতুর্থ নিয়ন্ত্রণে চেকবক্সটি চেক করেন, আপনি পৃষ্ঠাটি পুনরায় লোড করার পরেও আপনার মোড নির্বাচন কীভাবে মনে রাখা হয় তা দেখুন। এটি আপনার দর্শকদের তাদের অপারেটিং সিস্টেমকে অন্ধকার মোডে রাখার অনুমতি দেয়, কিন্তু আপনার সাইটটি হালকা মোডে বা তার বিপরীতে উপভোগ করতে পারে।
উপসংহার
ডার্ক মোডের সাথে কাজ করা এবং সমর্থন করা মজাদার এবং নতুন ডিজাইনের পথ খুলে দেয়। আপনার কিছু দর্শকদের জন্য এটি আপনার সাইট পরিচালনা করতে সক্ষম না হওয়া এবং একজন সুখী ব্যবহারকারী হওয়ার মধ্যে পার্থক্য হতে পারে। কিছু অসুবিধা আছে এবং অবশ্যই সতর্কতার সাথে পরীক্ষা করা প্রয়োজন, তবে ডার্ক মোড অবশ্যই আপনার জন্য একটি দুর্দান্ত সুযোগ এটি দেখানোর জন্য যে আপনি আপনার সমস্ত ব্যবহারকারীর বিষয়ে যত্নশীল। এই পোস্টে উল্লিখিত সর্বোত্তম অনুশীলন এবং <dark-mode-toggle> কাস্টম উপাদানের মত সাহায্যকারী আপনাকে একটি আশ্চর্যজনক ডার্ক মোড অভিজ্ঞতা তৈরি করার ক্ষমতা সম্পর্কে আত্মবিশ্বাসী করে তুলবে। আমাকে টুইটারে জানান আপনি কি তৈরি করেন এবং যদি এই পোস্টটি উপযোগী ছিল বা এটির উন্নতির জন্য পরামর্শও ছিল। পড়ার জন্য ধন্যবাদ! 🌒
সম্পর্কিত লিঙ্ক
prefers-color-scheme মিডিয়া প্রশ্নের জন্য সম্পদ:
color-scheme মেটা ট্যাগ এবং CSS সম্পত্তির জন্য সম্পদ:
-
color-schemeCSS প্রপার্টি এবং মেটা ট্যাগ - Chrome প্ল্যাটফর্ম স্থিতি পৃষ্ঠা
- ক্রোমিয়াম বাগ
- CSS কালার অ্যাডজাস্টমেন্ট মডিউল লেভেল 1 স্পেক
- মেটা ট্যাগ এবং CSS সম্পত্তির জন্য CSS WG GitHub সমস্যা
- মেটা ট্যাগের জন্য HTML WHATWG GitHub সমস্যা
সাধারণ অন্ধকার মোড লিঙ্ক:
- মেটেরিয়াল ডিজাইন—ডার্ক থিম
- ওয়েব ইন্সপেক্টরে ডার্ক মোড
- ওয়েবকিটে ডার্ক মোড সমর্থন
- অ্যাপল হিউম্যান ইন্টারফেস নির্দেশিকা—ডার্ক মোড
এই পোস্টের জন্য পটভূমি গবেষণা নিবন্ধ:
- ডার্ক মোডের "সমর্থিত-রঙ-স্কিম" আসলে কী করে? 🤔
- অন্ধকার থাকুক! 🌚 হয়তো…
- ডার্ক মোডের জন্য পুনরায় রঙিনকরণ
স্বীকৃতি
prefers-color-scheme মিডিয়া ফিচার, color-scheme CSS প্রপার্টি এবং সম্পর্কিত মেটা ট্যাগ হল 👏 Rune Lillesveen- এর বাস্তবায়ন কাজ। রুনও CSS কালার অ্যাডজাস্টমেন্ট মডিউল লেভেল 1 স্পেকের একজন সহ-সম্পাদক। আমি লুকাস জেবিলুট , রোয়ান মেরেউড , চিরাগ দেশাই এবং রব ডডসনকে তাদের এই নিবন্ধটির পুঙ্খানুপুঙ্খ পর্যালোচনার জন্য ধন্যবাদ জানাতে চাই। লোডিং কৌশলটি জ্যাক আর্চিবল্ডের মস্তিষ্কের উপসর্গ। এমিলিও কোবোস আলভারেজ আমাকে সঠিক prefers-color-scheme সনাক্তকরণ পদ্ধতিতে নির্দেশ করেছেন। উল্লেখিত SVG এবং currentColor টিপ টিমোথি হ্যাচারের কাছ থেকে এসেছে। পরিশেষে, আমি বিভিন্ন ব্যবহারকারীর অধ্যয়নের অনেক বেনামী অংশগ্রহণকারীদের প্রতি কৃতজ্ঞ যারা এই নিবন্ধে সুপারিশগুলিকে রূপ দিতে সাহায্য করেছে৷ নাথান অ্যান্ডারসনের হিরো ছবি।


