Une tendance à la surmédiatisation ou une nécessité ? Découvrez tout ce qu'il faut savoir sur le mode sombre et comment l'utiliser pour le plus grand bénéfice de vos utilisateurs.
Introduction
Mode sombre avant le mode sombre

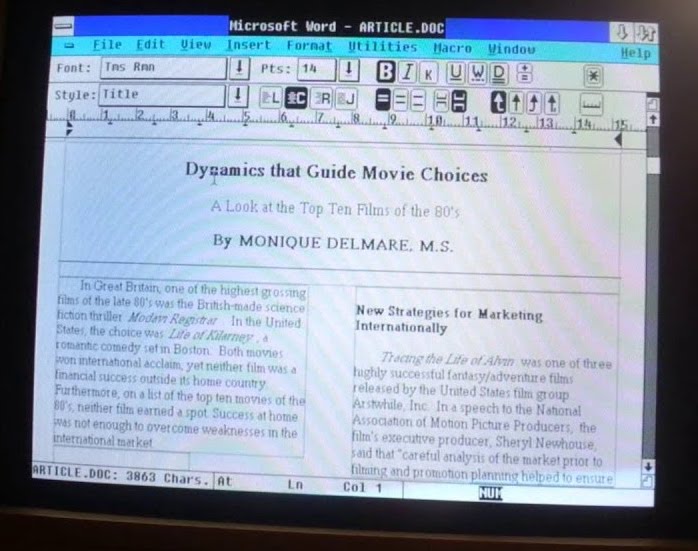
Nous avons bouclé la boucle avec le mode sombre. Au début de l'informatique personnelle, le mode sombre n'était pas une question de choix, mais de fait : les moniteurs d'ordinateurs CRT monochromes fonctionnaient en projetant des faisceaux d'électrons sur un écran phosphorescent, et le phosphore utilisé dans les premiers CRT était vert. Étant donné que le texte était affiché en vert et que le reste de l'écran était noir, ces modèles étaient souvent appelés écrans verts.

Les CRT couleur introduits par la suite affichaient plusieurs couleurs à l'aide de phosphores rouges, verts et bleus. Ils ont créé le blanc en activant simultanément les trois phosphores. Avec l'avènement de la publication assistée par ordinateur WYSIWYG plus sophistiquée, l'idée de faire ressembler le document virtuel à une feuille de papier physique est devenue populaire.

C'est là que la tendance de conception fonc sur blanc a vu le jour, et cette tendance a été reprise dans le premier Web basé sur des documents. Le tout premier navigateur, WorldWideWeb (n'oubliez pas que le CSS n'avait même pas encore été inventé), affichait les pages Web de cette manière. Fait amusant : le deuxième navigateur, le Line Mode Browser (un navigateur basé sur un terminal) était vert sur fond sombre. De nos jours, les pages Web et les applications Web sont généralement conçues avec du texte sombre sur un arrière-plan clair, une hypothèse de référence qui est également codée en dur dans les feuilles de style de l'user-agent, y compris celles de Chrome.

Les écrans CRT sont depuis longtemps obsolètes. La consommation et la création de contenus se sont déplacées vers les appareils mobiles qui utilisent des écrans LCD rétroéclairés ou des écrans AMOLED économes en énergie. Les ordinateurs, tablettes et smartphones plus petits et plus transportables ont entraîné de nouveaux modes d'utilisation. Les activités de loisir telles que la navigation sur le Web, le codage pour le plaisir et les jeux haut de gamme se font souvent en dehors des heures de travail dans des environnements sombres. Les utilisateurs apprécient même d'utiliser leurs appareils dans leur lit la nuit. Plus les utilisateurs utilisent leurs appareils dans l'obscurité, plus l'idée de revenir aux fondamentaux du contraste clair sur foncé devient populaire.
Pourquoi le mode sombre ?
Mode sombre pour des raisons esthétiques
Lorsque les utilisateurs sont interrogés sur pourquoi ils aiment ou veulent le mode sombre, la réponse la plus populaire est qu'il est plus agréable pour les yeux, suivie de il est élégant et beau. Dans sa documentation destinée aux développeurs sur le mode sombre, Apple indique explicitement : "Le choix d'activer un thème clair ou sombre est esthétique pour la plupart des utilisateurs et n'a pas nécessairement de rapport avec les conditions d'éclairage ambiant."

Le mode sombre comme outil d'accessibilité
Certaines personnes ont besoin du mode sombre et l'utilisent comme un autre outil d'accessibilité, par exemple les utilisateurs ayant une déficience visuelle. La première occurrence d'un tel outil d'accessibilité que j'ai pu trouver est la fonctionnalité CloseView de System 7, qui comportait un bouton d'activation/de désactivation pour Noir sur blanc et Blanc sur noir. Bien que System 7 prenne en charge la couleur, l'interface utilisateur par défaut était toujours en noir et blanc.
Ces implémentations basées sur l'inversion ont révélé leurs faiblesses une fois la couleur introduite. Une étude sur l'accès des personnes malvoyantes aux appareils informatiques menée par Szpiro et al. a montré que tous les utilisateurs interrogés n'aimaient pas les images inversées, mais que beaucoup préféraient un texte clair sur un arrière-plan sombre. Apple tient compte de cette préférence utilisateur avec une fonctionnalité appelée Inversion intelligente, qui inverse les couleurs à l'écran, à l'exception des images, des contenus multimédias et de certaines applications qui utilisent des styles de couleurs sombres.
Le syndrome de vision par ordinateur, également appelé fatigue oculaire numérique, est une forme particulière de déficience visuelle. Il est défini comme "la combinaison de problèmes oculaires et visuels associés à l'utilisation d'ordinateurs (y compris les ordinateurs de bureau, les ordinateurs portables et les tablettes) et d'autres écrans électroniques (par exemple, les smartphones et les lecteurs électroniques)". Il a été proposé que l'utilisation d'appareils électroniques par les adolescents, en particulier la nuit, augmente le risque de durée de sommeil plus courte, de latence d'endormissement plus longue et de déficit de sommeil. De plus, l'exposition à la lumière bleue est largement rapportée comme étant impliquée dans la régulation du rythme circadien et du cycle du sommeil. Selon les recherches de Rosenfield, les environnements lumineux irréguliers peuvent entraîner une privation de sommeil, ce qui peut affecter l'humeur et les performances des tâches. Pour limiter ces effets négatifs, vous pouvez réduire la lumière bleue en ajustant la température de couleur de l'écran à l'aide de fonctionnalités telles que le Mode Nuit d'iOS ou la lumière de nuit d'Android. Vous pouvez également éviter les lumières vives ou irrégulières en général à l'aide de thèmes sombres ou de modes sombres.
Économies d'énergie du mode sombre sur les écrans AMOLED
Enfin, le mode sombre est connu pour économiser beaucoup d'énergie sur les écrans AMOLED. Des études de cas Android axées sur des applications Google populaires comme YouTube ont montré que les économies d'énergie pouvaient atteindre 60 %. La vidéo ci-dessous fournit plus d'informations sur ces études de cas et les économies d'énergie par application.
Activer le mode sombre dans le système d'exploitation
Maintenant que j'ai expliqué pourquoi le mode sombre est si important pour de nombreux utilisateurs, voyons comment vous pouvez l'intégrer.

Les systèmes d'exploitation compatibles avec un mode sombre ou un thème sombre proposent généralement une option permettant de l'activer dans les paramètres. Sur macOS X, il se trouve dans la section General (Général) des préférences système et s'intitule Appearance (Apparence) (capture d'écran). Sur Windows 10, il se trouve dans la section Colors (Couleurs) et s'intitule Choose your color (Choisir votre couleur) (capture d'écran). Sur Android Q, vous le trouverez sous Affichage sous forme d'un bouton d'activation/de désactivation du thème sombre (capture d'écran). Sur iOS 13, vous pouvez modifier l'apparence dans la section Écran et luminosité des paramètres (capture d'écran).
Requête média prefers-color-scheme
Une dernière notion théorique avant de commencer.
Les requêtes multimédias permettent aux auteurs de tester et d'interroger les valeurs ou les fonctionnalités de l'agent utilisateur ou de l'appareil d'affichage, indépendamment du document affiché.
Ils sont utilisés dans la règle CSS @media pour appliquer des styles de manière conditionnelle à un document, ainsi que dans divers autres contextes et langages, tels que HTML et JavaScript.
Media Queries niveau 5 introduit les fonctionnalités multimédias de préférences utilisateur, c'est-à-dire un moyen pour les sites de détecter la manière préférée de l'utilisateur d'afficher le contenu.
La fonctionnalité multimédia prefers-color-scheme permet de détecter si l'utilisateur a demandé à la page d'utiliser un thème clair ou sombre.
Il fonctionne avec les valeurs suivantes :
light: indique que l'utilisateur a indiqué au système qu'il préfère une page avec un thème clair (texte sombre sur fond clair).dark: indique que l'utilisateur a indiqué au système qu'il préfère une page avec un thème sombre (texte clair sur fond sombre).
Prendre en charge le mode sombre
Vérifier si le navigateur est compatible avec le mode sombre
Comme le mode sombre est signalé via une requête multimédia, vous pouvez facilement vérifier si le navigateur actuel est compatible avec le mode sombre en vérifiant si la requête multimédia prefers-color-scheme correspond.
Notez que je n'inclus aucune valeur, mais que je vérifie uniquement si la requête multimédia seule correspond.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
Au moment de la rédaction de cet article, prefers-color-scheme est compatible à la fois sur ordinateur et sur mobile (le cas échéant) par Chrome et Edge à partir de la version 76, Firefox à partir de la version 67 et Safari à partir de la version 12.1 sur macOS et de la version 13 sur iOS.
Pour tous les autres navigateurs, consultez Puis-je utiliser les tableaux d'assistance ?
En savoir plus sur les préférences d'un utilisateur au moment de la requête
L'en-tête d'indice client Sec-CH-Prefers-Color-Scheme permet aux sites d'obtenir les préférences de l'utilisateur concernant le jeu de couleurs au moment de la requête, ce qui permet aux serveurs d'intégrer le CSS approprié et d'éviter ainsi un flash du thème de couleur incorrect.
Mode sombre en pratique
Voyons enfin à quoi ressemble la prise en charge du mode sombre en pratique. Comme dans Highlander, il ne peut y en avoir qu'un : sombre ou clair, mais pas les deux. Pourquoi je mentionne cela ? En effet, ce fait devrait avoir un impact sur la stratégie de chargement. Veuillez ne pas forcer les utilisateurs à télécharger du code CSS dans le chemin de rendu critique destiné à un mode qu'ils n'utilisent pas actuellement. Pour optimiser la vitesse de chargement, j'ai donc divisé le CSS de l'application exemple qui illustre les recommandations suivantes en trois parties afin de différer le CSS non critique :
style.csscontenant des règles génériques utilisées universellement sur le site.dark.cssqui ne contient que les règles nécessaires au mode sombre.light.cssqui ne contient que les règles nécessaires au mode clair.
Stratégie de chargement
Les deux derniers, light.css et dark.css, sont chargés de manière conditionnelle avec une requête <link media>.
Au départ, tous les navigateurs ne sont pas compatibles avec prefers-color-scheme (détectable à l'aide du modèle ci-dessus), ce que je gère de manière dynamique en chargeant le fichier light.css par défaut via un élément <link rel="stylesheet"> inséré de manière conditionnelle dans un script intégré minuscule (la lumière est un choix arbitraire, j'aurais aussi pu définir l'expérience de remplacement par défaut sur l'obscurcissement).
Pour éviter un flash de contenu sans style, je masque le contenu de la page jusqu'à ce que light.css soit chargé.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Architecture des feuilles de style
J'utilise au maximum les variables CSS, ce qui permet à mon style.css générique d'être, eh bien, générique, et toute la personnalisation en mode clair ou sombre se fait dans les deux autres fichiers dark.css et light.css.
Vous trouverez ci-dessous un extrait des styles réels, mais il devrait suffire à vous donner une idée générale.
Je déclare deux variables, --color et --background-color, qui créent essentiellement un thème de référence sombre sur clair et un thème de référence clair sur sombre.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
Dans mon style.css, j'utilise ensuite ces variables dans la règle body { … }.
Comme elles sont définies sur la pseudo-classe CSS :root (un sélecteur qui, en HTML, représente l'élément <html> et est identique au sélecteur html, sauf que sa spécificité est plus élevée), elles se propagent en cascade, ce qui me permet de déclarer des variables CSS globales.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
Dans l'exemple de code ci-dessus, vous avez probablement remarqué une propriété color-scheme avec la valeur light dark séparée par des espaces.
Cela indique au navigateur les thèmes de couleurs compatibles avec mon application et lui permet d'activer des variantes spéciales de la feuille de style de l'user-agent, ce qui est utile, par exemple, pour permettre au navigateur d'afficher des champs de formulaire avec un arrière-plan sombre et un texte clair, d'ajuster les barres de défilement ou d'activer une couleur de surbrillance sensible au thème.
Les détails exacts de color-scheme sont spécifiés dans le niveau 1 du module d'ajustement des couleurs CSS.
Tout le reste ne consiste alors qu'à définir des variables CSS pour les éléments importants de mon site.
Organiser sémantiquement les styles est très utile lorsque vous travaillez avec le mode sombre.
Par exemple, plutôt que --highlight-yellow, envisagez d'appeler la variable --accent-color, car "jaune" peut ne pas être jaune en mode sombre ou inversement.
Vous trouverez ci-dessous quelques autres variables que j'utilise dans mon exemple.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Exemple complet
Dans l'intégration Glitch suivante, vous pouvez voir un exemple complet qui met en pratique les concepts ci-dessus. Essayez d'activer le mode sombre dans les paramètres de votre système d'exploitation et observez la réaction de la page.
Impact du chargement
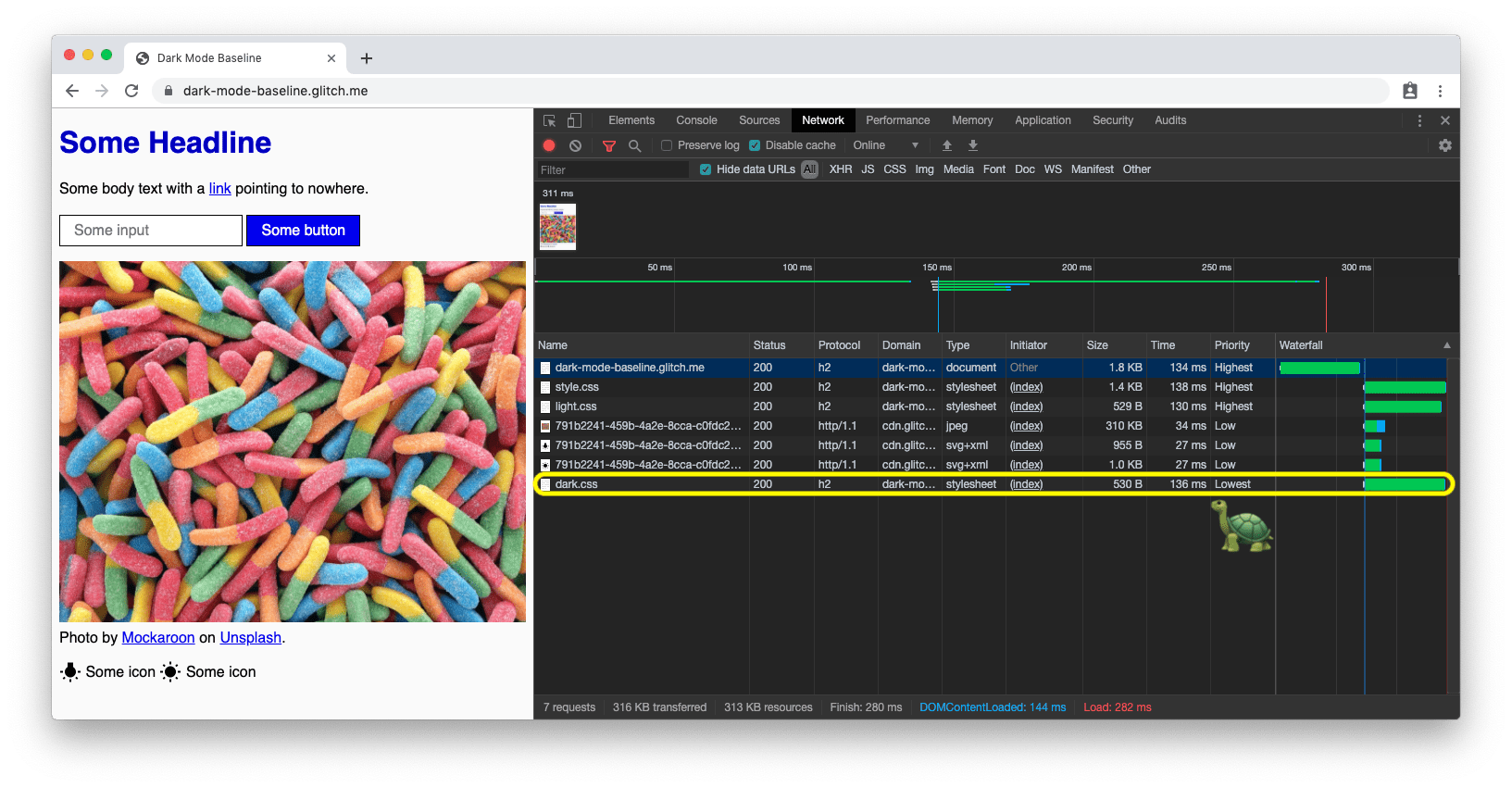
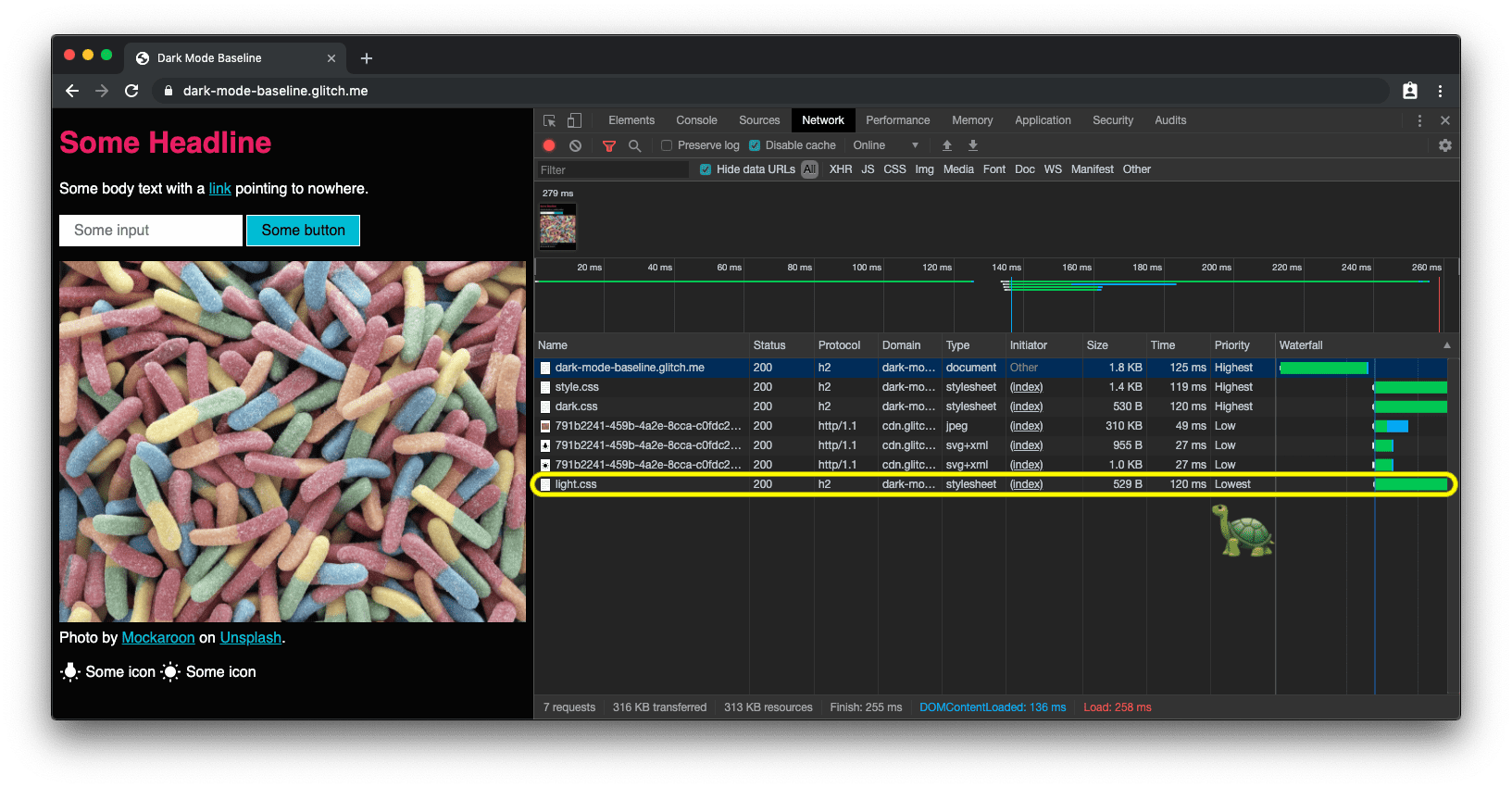
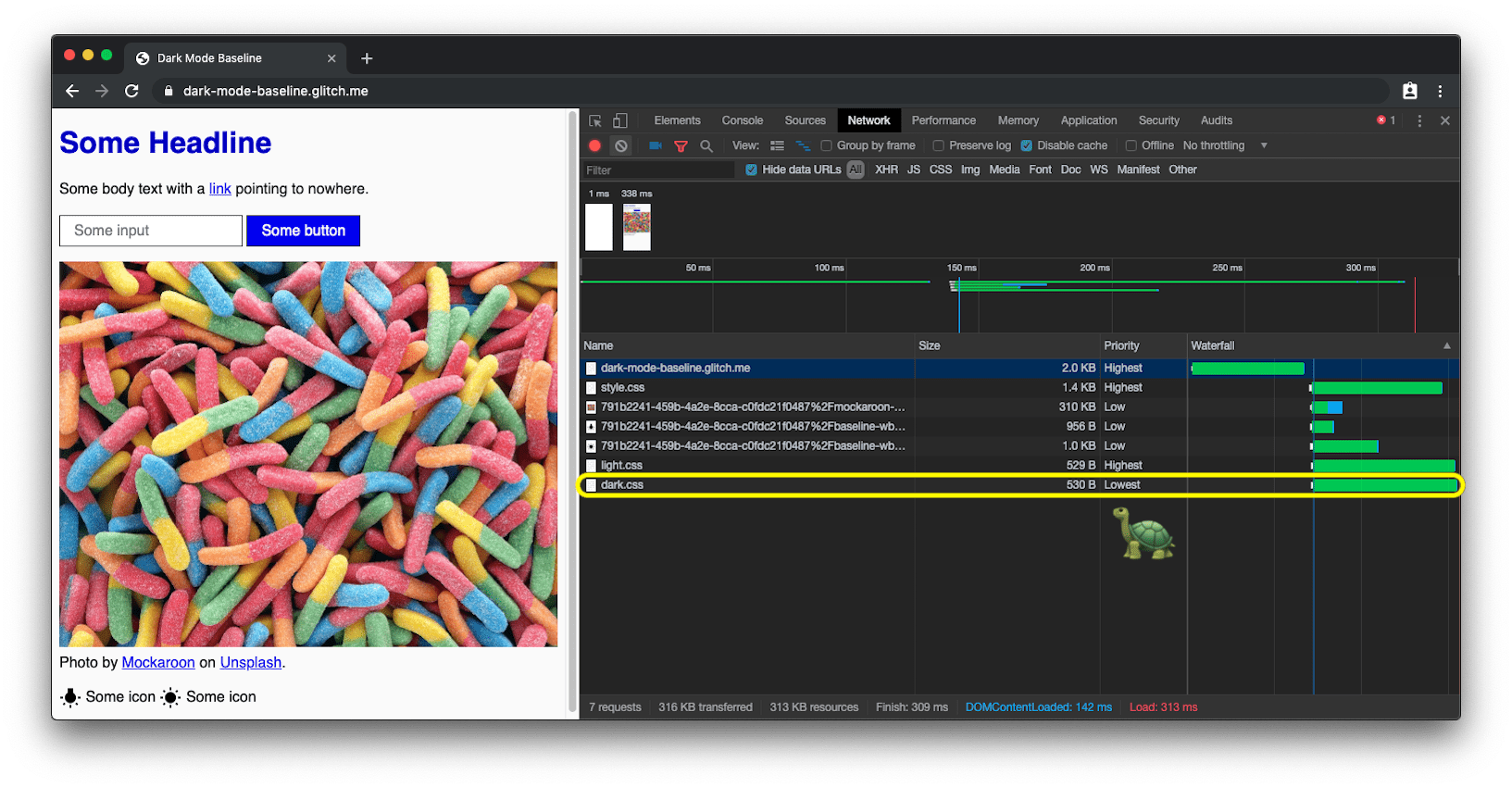
Lorsque vous jouez avec cet exemple, vous pouvez voir pourquoi je charge mes dark.css et light.css via des requêtes multimédias.
Essayez d'activer le mode sombre et d'actualiser la page. Les feuilles de style qui ne correspondent pas actuellement sont toujours chargées, mais avec la priorité la plus basse, afin qu'elles ne soient jamais en concurrence avec les ressources dont le site a besoin en ce moment.



prefers-color-scheme charge le CSS du mode sombre avec la priorité la plus basse.Réagir aux changements de mode sombre
Comme pour toute autre modification de requête multimédia, vous pouvez vous abonner aux modifications du mode sombre via JavaScript.
Vous pouvez l'utiliser, par exemple, pour modifier de manière dynamique la favicone d'une page ou la <meta name="theme-color"> qui détermine la couleur de la barre d'URL dans Chrome.
L'exemple complet ci-dessus montre cela en action. Pour voir les modifications apportées à la couleur du thème et à la favicon, ouvrez la démo dans un onglet distinct.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Depuis Chromium 93 et Safari 15, vous pouvez ajuster la couleur en fonction d'une requête multimédia avec l'attribut media de l'élément de couleur de thème meta. Le premier qui correspond sera sélectionné. Par exemple, vous pouvez utiliser une couleur pour le mode clair et une autre pour le mode sombre. Au moment de la rédaction de cet article, vous ne pouvez pas les définir dans votre fichier manifeste. Consultez le problème GitHub w3c/manifest#975.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Déboguer et tester le mode sombre
Émuler prefers-color-scheme dans DevTools
Changer le jeu de couleurs de l'ensemble du système d'exploitation peut rapidement devenir ennuyeux. Chrome DevTools vous permet désormais d'émuler le jeu de couleurs préféré de l'utilisateur de manière à n'affecter que l'onglet actuellement visible.
Ouvrez le menu Command (Commande), commencez à saisir Rendering, exécutez la commande Show Rendering, puis modifiez l'option Emulate CSS media feature prefers-color-scheme (Émuler la caractéristique média CSS prefers-color-scheme).

Prendre une capture d'écran de prefers-color-scheme avec Puppeteer
Puppeteer est une bibliothèque Node.js qui fournit une API de haut niveau pour contrôler Chrome ou Chromium via le protocole DevTools.
Avec dark-mode-screenshot, nous fournissons un script Puppeteer qui vous permet de créer des captures d'écran de vos pages en mode clair et sombre.
Vous pouvez exécuter ce script de manière ponctuelle ou l'intégrer à votre suite de test d'intégration continue (CI).
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Bonnes pratiques concernant le mode sombre
Évitez le blanc pur
Vous avez peut-être remarqué un petit détail : je n'utilise pas de blanc pur.
À la place, pour éviter les effets de halo et de bavures sur le contenu sombre environnant, j'ai choisi un blanc légèrement plus foncé. rgb(250, 250, 250) fonctionne bien.
Recolorier et assombrir des images photographiques
Si vous comparez les deux captures d'écran ci-dessous, vous remarquerez que le thème principal est passé de sombre sur clair à clair sur sombre, mais que l'image de l'héros est légèrement différente. Mes recherches sur l'expérience utilisateur ont montré que la majorité des personnes interrogées préfèrent des images légèrement moins vives et éclatantes lorsque le mode sombre est activé. Je l'appelle recolorisation.


La recolorisation peut être effectuée à l'aide d'un filtre CSS sur mes images.
J'utilise un sélecteur CSS qui correspond à toutes les images dont l'URL ne contient pas .svg. L'idée est de pouvoir appliquer un traitement de recolorisation différent aux graphiques vectoriels (icônes) qu'à mes images (photos). Pour en savoir plus, consultez le paragraphe suivant.
Notez que j'utilise à nouveau une variable CSS pour pouvoir modifier mon filtre plus tard de manière flexible.
Comme la recolorisation n'est nécessaire que en mode sombre, c'est-à-dire lorsque dark.css est actif, il n'y a pas de règles correspondantes dans light.css.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Personnaliser les intensités de recolorisation du mode sombre avec JavaScript
Tout le monde n'est pas pareil, et les besoins en mode sombre sont différents.
En respectant la méthode de recolorisation décrite ci-dessus, je peux facilement faire de l'intensité en niveaux de gris une préférence utilisateur que je peux modifier via JavaScript. En définissant une valeur de 0%, je peux également désactiver complètement la recolorisation.
Notez que document.documentElement fournit une référence à l'élément racine du document, c'est-à-dire le même élément que je peux référencer avec la pseudo-classe CSS :root.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Inverser des graphiques vectoriels et des icônes
Pour les graphiques vectoriels (qui, dans mon cas, sont utilisés comme icônes que je référence via des éléments <img>), j'utilise une méthode de recoloration différente.
Bien que des recherches aient montré que les utilisateurs n'aiment pas l'inversion pour les photos, elle fonctionne très bien pour la plupart des icônes.
Je réutilise des variables CSS pour déterminer le niveau d'inversion dans l'état normal et dans l'état :hover.


Notez que je n'inverse que les icônes dans dark.css, mais pas dans light.css. Notez également que :hover obtient une intensité d'inversion différente dans les deux cas pour que l'icône apparaisse légèrement plus sombre ou plus claire, en fonction du mode sélectionné par l'utilisateur.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
Utiliser currentColor pour les SVG intégrés
Pour les images SVG intégrées, au lieu d'utiliser des filtres d'inversion, vous pouvez exploiter le mot clé CSS currentColor qui représente la valeur de la propriété color d'un élément.
Vous pouvez ainsi utiliser la valeur color sur les propriétés qui ne la reçoivent pas par défaut.
Si currentColor est utilisé comme valeur des attributs SVG fill ou stroke, il prend sa valeur à partir de la valeur héritée de la propriété de couleur.
Mieux encore : cela fonctionne également pour <svg><use href="…"></svg>. Vous pouvez donc avoir des ressources distinctes, et currentColor sera toujours appliqué dans le contexte.
Notez que cette fonctionnalité ne fonctionne que pour les SVG intégrés ou <use href="…">, mais pas pour les SVG référencés en tant que src d'une image ou via CSS.
Vous pouvez voir cela appliqué dans la démonstration ci-dessous.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Transitions fluides entre les modes
Le passage du mode sombre au mode clair ou inversement peut être fluidifié grâce au fait que color et background-color sont des propriétés CSS animables.
Pour créer l'animation, il vous suffit de déclarer deux transition pour les deux propriétés.
L'exemple ci-dessous illustre l'idée générale. Vous pouvez la tester en direct dans la démonstration.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Direction artistique avec mode sombre
Pour des raisons de performances de chargement, nous vous recommandons généralement de n'utiliser que prefers-color-scheme dans l'attribut media des éléments <link> (plutôt que dans les feuilles de style), mais il peut arriver que vous souhaitiez utiliser prefers-color-scheme directement dans le code HTML.
La direction artistique est un exemple de cette situation.
Sur le Web, la direction artistique concerne l'apparence visuelle globale d'une page et la façon dont elle communique visuellement, stimule les humeurs, contraste les caractéristiques et fait appel psychologiquement à une audience cible.
Avec le mode sombre, c'est au concepteur de décider quelle est la meilleure image pour un mode particulier et si la recolorisation des images n'est peut-être pas suffisante.
Si vous l'utilisez avec l'élément <picture>, vous pouvez faire dépendre le <source> de l'image à afficher de l'attribut media.
Dans l'exemple ci-dessous, je montre l'hémisphère occidental pour le mode sombre et l'hémisphère oriental pour le mode clair. Si aucune préférence n'est indiquée, l'hémisphère oriental est utilisé par défaut dans tous les autres cas.
Il s'agit bien entendu d'un exemple.
Activez le mode sombre sur votre appareil pour voir la différence.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Mode sombre, mais avec une option de désactivation
Comme indiqué dans la section Pourquoi le mode sombre ? ci-dessus, le mode sombre est un choix esthétique pour la plupart des utilisateurs.
Par conséquent, certains utilisateurs peuvent préférer que l'interface utilisateur de leur système d'exploitation soit sombre, mais qu'ils voient leurs pages Web comme ils en ont l'habitude.
Un bon modèle consiste à respecter initialement le signal envoyé par le navigateur via prefers-color-scheme, mais à autoriser ensuite les utilisateurs à remplacer leur paramètre au niveau du système.
Élément personnalisé <dark-mode-toggle>
Vous pouvez bien sûr créer le code vous-même, mais vous pouvez également utiliser un élément personnalisé (composant Web) que j'ai créé à cette fin.
Il s'appelle <dark-mode-toggle> et ajoute un bouton d'activation/de désactivation du mode sombre ou un sélecteur de thème (thème : clair/sombre) à votre page que vous pouvez entièrement personnaliser.
La démonstration ci-dessous montre l'élément en action (et j'ai également 🤫 glissé discrètement cet élément dans tous les autres
exemples
ci-dessus).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> en mode clair.

<dark-mode-toggle> en mode sombre.
Dans la démonstration ci-dessous, essayez de cliquer ou d'appuyer sur les commandes du mode sombre en haut à droite. Si vous cochez la case de la troisième et de la quatrième commande, vous verrez comment votre sélection de mode est mémorisée même lorsque vous actualisez la page. Cela permet à vos visiteurs de conserver leur système d'exploitation en mode sombre, mais de profiter de votre site en mode clair, ou inversement.
Conclusions
Travailler avec le mode sombre et le prendre en charge est amusant et ouvre de nouvelles voies de conception.
Pour certains de vos visiteurs, cela peut faire la différence entre ne pas pouvoir utiliser votre site et être un utilisateur satisfait.
Il existe quelques écueils et des tests minutieux sont absolument nécessaires, mais le mode sombre est une excellente occasion de montrer que vous vous souciez de tous vos utilisateurs.
Les bonnes pratiques mentionnées dans cet article et les outils d'assistance tels que l'élément personnalisé <dark-mode-toggle> devraient vous permettre de créer une expérience de mode sombre exceptionnelle.
Dites-moi sur Twitter ce que vous créez, si ce post vous a été utile et si vous avez des suggestions pour l'améliorer.
Merci de votre attention, 🌒
Liens associés
Ressources pour la requête multimédia prefers-color-scheme :
- Page "État de la plate-forme Chrome"
- Bug Chromium
- Spécification de niveau 5 des requêtes multimédias
Ressources sur la balise méta color-scheme et la propriété CSS :
- Propriété CSS et balise méta
color-scheme - Page "État de la plate-forme Chrome"
- Bug Chromium
- Spécifications du niveau 1 du module d'ajustement des couleurs CSS
- Problème GitHub du CSSWG concernant la balise méta et la propriété CSS
- Problème GitHub HTML WHATWG concernant la balise méta
Liens généraux sur le mode sombre :
- Material Design : thème sombre
- Mode sombre dans l'outil d'inspection du Web
- Compatibilité avec le mode sombre dans WebKit
- Directives pour l'interface humaine d'Apple : mode sombre
Articles de recherche sur le contexte de cet article :
- À quoi sert réellement "supported-color-schemes" dans le mode sombre ? 🤔
- Que l'obscurité soit ! 🌚 Peut-être…
- Recoloration pour le mode sombre
Remerciements
La fonctionnalité multimédia prefers-color-scheme, la propriété CSS color-scheme et la balise méta associée sont le travail d'implémentation de 👏 Rune Lillesveen.
Rune est également co-rédacteur de la spécification du module de réglage des couleurs CSS, niveau 1.
Je tiens à 🙏 remercier Lukasz Zbylut,
Rowan Merewood,
Chirag Desai et Rob Dodson pour leur examen approfondi de cet article.
La stratégie de chargement est l'idée de Jake Archibald.
Emilio Cobos Álvarez m'a indiqué la bonne méthode de détection de prefers-color-scheme.
L'astuce concernant les SVG référencés et currentColor provient de Timothy Hatcher.
Enfin, je remercie les nombreux participants anonymes des différentes études utilisateur qui ont contribué à façonner les recommandations de cet article.
Image principale par Nathan Anderson.


