क्या यह ज़रूरी है या सिर्फ़ एक दिखावा है? डार्क मोड के बारे में पूरी जानकारी पाएं. साथ ही, अपने उपयोगकर्ताओं को इसका फ़ायदा देने के लिए, इसे इस्तेमाल करने का तरीका जानें!
परिचय
गहरे रंग वाला मोड से पहले का गहरे रंग वाला मोड

हमने डार्क मोड को बेहतर बनाया है. निजी कंप्यूटिंग के शुरुआती दौर में, डार्क मोड को चुनने का विकल्प नहीं था. यह ज़रूरी था: मोनोक्रोम CRT कंप्यूटर मॉनिटर, फ़ॉस्फ़ोरस स्क्रीन पर इलेक्ट्रॉन बीम भेजकर काम करते थे. शुरुआती सीआरटी में इस्तेमाल किया जाने वाला फ़ॉस्फ़ोर हरा होता था. टेक्स्ट को हरे रंग में दिखाया जाता था और बाकी स्क्रीन का रंग काला होता था. इसलिए, इन मॉडल को अक्सर ग्रीन स्क्रीन कहा जाता था.

इसके बाद, लाल, हरे, और नीले फ़ॉस्फ़ोर का इस्तेमाल करके, कलर सीआरटी में कई रंग दिखाए गए. उन्होंने तीनों फ़ॉस्फ़ोर को एक साथ चालू करके, सफ़ेद रंग बनाया. ज़्यादा बेहतर WYSIWYG और डेस्कटॉप पब्लिशिंग की सुविधाओं के आने के बाद, वर्चुअल दस्तावेज़ को कागज़ की शीट की तरह बनाने का आइडिया लोकप्रिय हो गया.

यहीं से डिज़ाइन के रुझान के तौर पर सफ़ेद पर डार्क का इस्तेमाल शुरू हुआ. साथ ही, इस रुझान को दस्तावेज़ पर आधारित शुरुआती वेब पर भी इस्तेमाल किया गया. पहला ब्राउज़र, WorldWideWeb (याद रखें, तब तक सीएसएस का आविष्कार भी नहीं हुआ था), इस तरह से वेबपेज दिखाता था. मज़ेदार जानकारी: दुनिया का दूसरा ब्राउज़र, लाइन मोड ब्राउज़र, टर्मिनल पर काम करने वाला ब्राउज़र था. यह डार्क मोड में हरा रंग दिखाता था. इन दिनों, वेब पेजों और वेब ऐप्लिकेशन को आम तौर पर हल्के बैकग्राउंड पर डार्क टेक्स्ट के साथ डिज़ाइन किया जाता है. यह एक बुनियादी धारणा है, जिसे उपयोगकर्ता एजेंट की स्टाइलशीट में भी हार्ड-कोड किया जाता है. इसमें Chrome की स्टाइलशीट भी शामिल है.

सीआरटी का दौर अब खत्म हो चुका है. कॉन्टेंट देखने और बनाने का रुझान, बैकलिट एलसीडी या ऊर्जा की बचत करने वाली एएमओएलईडी स्क्रीन वाले मोबाइल डिवाइसों पर शिफ़्ट हो गया है. छोटे और आसानी से एक जगह से दूसरी जगह ले जाने लायक कंप्यूटर, टैबलेट, और स्मार्टफ़ोन के इस्तेमाल के नए पैटर्न बने. आम तौर पर, वेब ब्राउज़ करना, मनोरंजन के लिए कोडिंग करना, और बेहतरीन गेम खेलना जैसे काम, ऑफ़िस के बंद होने के बाद कम रोशनी में किए जाते हैं. लोग रात में अपने बिस्तर पर भी अपने डिवाइसों का इस्तेमाल करते हैं. जितने ज़्यादा लोग अंधेरे में अपने डिवाइसों का इस्तेमाल करते हैं, उतना ही डार्क मोड का इस्तेमाल करना लोकप्रिय होता जाता है.
गहरे रंग वाला मोड क्यों इस्तेमाल करना चाहिए
गहरे रंग वाले मोड का इस्तेमाल, विज़ुअल को बेहतर बनाने के लिए किया जाता है
जब लोगों से पूछा जाता है कि उन्हें डार्क मोड क्यों पसंद है या वे इसे क्यों चाहते हैं, तो सबसे ज़्यादा लोगों का जवाब होता है कि "यह आंखों के लिए आसान है," इसके बाद "यह शानदार और खूबसूरत है." Apple ने अपने डार्क मोड के डेवलपर दस्तावेज़ में साफ़ तौर पर लिखा है: "ज़्यादातर उपयोगकर्ताओं के लिए, डिसप्ले को हल्के या गहरे रंग में दिखाने का विकल्प, उनकी पसंद के हिसाब से होता है. ऐसा हो सकता है कि यह विकल्प, आस-पास की रोशनी की स्थिति से जुड़ा न हो."

सुलभता टूल के तौर पर गहरे रंग वाला मोड
कुछ लोगों को असल में डार्क मोड की ज़रूरत होती है और वे इसका इस्तेमाल, ऐक्सेस के लिए उपलब्ध किसी अन्य टूल के तौर पर करते हैं. उदाहरण के लिए, कम दृष्टि वाले लोग. मुझे सुलभता टूल के तौर पर, सबसे पहले System 7 की CloseView सुविधा मिली. इसमें White on Black और Black on White के लिए टॉगल था. System 7 में कलर की सुविधा थी, लेकिन डिफ़ॉल्ट यूज़र इंटरफ़ेस अब भी ब्लैक ऐंड व्हाइट था.
रंग के इस्तेमाल के बाद, इनवर्शन पर आधारित इन तरीकों की कमियां साफ़ तौर पर दिखने लगीं. Szpiro et al. की उपयोगकर्ता से जुड़ी रिसर्च में, कमज़ोर नज़र वाले लोग कंप्यूटिंग डिवाइसों को कैसे ऐक्सेस करते हैं के बारे में पता चला है. इसमें यह भी पता चला है कि जिन लोगों से इंटरव्यू लिया गया था उन सभी को उल्टी इमेज पसंद नहीं आईं. हालांकि, कई लोगों को गहरे बैकग्राउंड पर हल्का टेक्स्ट पसंद आया. Apple ने उपयोगकर्ताओं की इस पसंद को ध्यान में रखते हुए, स्मार्ट इन्वर्ट नाम की सुविधा उपलब्ध कराई है. इसकी मदद से, डिसप्ले पर दिखने वाले रंगों को उलट दिया जाता है. हालांकि, यह सुविधा इमेज, मीडिया, और गहरे रंग वाले स्टाइल का इस्तेमाल करने वाले कुछ ऐप्लिकेशन पर लागू नहीं होती.
कमज़ोर नज़र की एक खास समस्या, कंप्यूटर विज़न सिंड्रोम है.इसे डिजिटल आई स्ट्रेन भी कहा जाता है. इसे इस तरह से परिभाषित किया गया है कि "यह कंप्यूटर (डेस्कटॉप, लैपटॉप, और टैबलेट) और दूसरे इलेक्ट्रॉनिक डिसप्ले (जैसे, स्मार्टफ़ोन और इलेक्ट्रॉनिक रीडिंग डिवाइस) के इस्तेमाल से जुड़ी आंख और नज़र की समस्याओं का कॉम्बिनेशन है." यह सुझाव दिया गया है कि किशोर, खास तौर पर रात में इलेक्ट्रॉनिक डिवाइसों का इस्तेमाल करते हैं. इससे, नींद कम होने, नींद आने में ज़्यादा समय लगने, और नींद पूरी न होने का खतरा बढ़ जाता है. इसके अलावा, रोज़नफ़ील्ड की रिसर्च के मुताबिक, ब्लू लाइट के संपर्क में आने से सर्कैडियन रिदम और नींद के साइकल पर असर पड़ता है. साथ ही, अनियमित रोशनी वाले माहौल में नींद पूरी न होने की वजह से, आपके मूड और काम की परफ़ॉर्मेंस पर असर पड़ सकता है. इन बुरे असर को कम करने के लिए, डिसप्ले के कलर टेंपरेचर में बदलाव करके नीली रोशनी को कम किया जा सकता है. इसके लिए, iOS की नाइट शिफ़्ट या Android की नाइट लाइट जैसी सुविधाओं का इस्तेमाल करें. साथ ही, डार्क थीम या डार्क मोड का इस्तेमाल करके, आम तौर पर तेज़ रोशनी या अनियमित रोशनी से भी बचा जा सकता है.
AMOLED स्क्रीन पर डार्क मोड की मदद से बैटरी की बचत
आखिर में, गहरे रंग का मोड AMOLED स्क्रीन पर काफ़ी बैटरी बचाता है. YouTube जैसे लोकप्रिय Google ऐप्लिकेशन पर फ़ोकस करने वाली Android केस स्टडी से पता चला है कि बैटरी की खपत में 60% तक की बचत हो सकती है. इन केस स्टडी और हर ऐप्लिकेशन में होने वाली बिजली की बचत के बारे में ज़्यादा जानकारी के लिए, नीचे दिया गया वीडियो देखें.
ऑपरेटिंग सिस्टम में गहरे रंग वाला मोड चालू करना
हमने ऊपर बताया है कि गहरे रंग वाला मोड, कई लोगों के लिए इतना अहम क्यों है. अब हम इस बारे में जानेंगे कि इस मोड को कैसे इस्तेमाल किया जा सकता है.

आम तौर पर, गहरे रंग वाले मोड या गहरे रंग वाली थीम के साथ काम करने वाले ऑपरेटिंग सिस्टम की सेटिंग में, इसे चालू करने का विकल्प होता है. macOS X पर, यह विकल्प सिस्टम की सेटिंग के सामान्य सेक्शन में होता है और इसे दिखने का तरीका (स्क्रीनशॉट) कहा जाता है. वहीं, Windows 10 पर यह विकल्प रंग सेक्शन में होता है और इसे अपना रंग चुनें (स्क्रीनशॉट) कहा जाता है. Android Q में, डिसप्ले में जाकर, गहरे रंग वाली थीम टॉगल स्विच (स्क्रीनशॉट) पर जाएं. वहीं, iOS 13 में, सेटिंग के डिसप्ले और चमक सेक्शन में जाकर, दिखने का तरीका बदला जा सकता है (स्क्रीनशॉट).
prefers-color-scheme मीडिया क्वेरी
आगे बढ़ने से पहले, एक और सिद्धांत.
मीडिया क्वेरी की मदद से, लेखक, उपयोगकर्ता एजेंट या डिसप्ले डिवाइस की वैल्यू या सुविधाओं की जांच कर सकते हैं और उनसे जुड़ी क्वेरी कर सकते हैं. ऐसा, रेंडर किए जा रहे दस्तावेज़ से अलग से किया जा सकता है.
इनका इस्तेमाल, सीएसएस @media नियम में किसी दस्तावेज़ पर शर्त के हिसाब से स्टाइल लागू करने के लिए किया जाता है. साथ ही, इनका इस्तेमाल एचटीएमएल और JavaScript जैसी कई अन्य भाषाओं और संदर्भों में भी किया जाता है.
मीडिया क्वेरी लेवल 5 में, उपयोगकर्ता की प्राथमिकता वाली मीडिया सुविधाएं जोड़ी गई हैं. इनकी मदद से, साइटें यह पता लगा सकती हैं कि उपयोगकर्ता को कॉन्टेंट किस तरह दिखाना पसंद है.
prefers-color-scheme मीडिया की सुविधा का इस्तेमाल, यह पता लगाने के लिए किया जाता है कि उपयोगकर्ता ने पेज पर हल्के या गहरे रंग वाली थीम इस्तेमाल करने का अनुरोध किया है या नहीं.
यह इन वैल्यू के साथ काम करता है:
light: इससे पता चलता है कि उपयोगकर्ता ने सिस्टम को सूचना दी है कि उन्हें हल्के रंग वाली थीम वाला पेज पसंद है (हल्के रंग वाले बैकग्राउंड पर गहरा दिखने वाला टेक्स्ट).dark: इससे पता चलता है कि उपयोगकर्ता ने सिस्टम को सूचना दी है कि उन्हें गहरे रंग वाली थीम वाला पेज पसंद है (गहरे रंग वाले बैकग्राउंड पर हल्का रंग वाला टेक्स्ट).
गहरे रंग वाले मोड की सुविधा
यह पता लगाना कि ब्राउज़र में डार्क मोड की सुविधा काम करती है या नहीं
मीडिया क्वेरी की मदद से, डार्क मोड की जानकारी दी जाती है. इसलिए, यह आसानी से देखा जा सकता है कि मौजूदा ब्राउज़र में डार्क मोड काम करता है या नहीं. इसके लिए, यह देखें कि मीडिया क्वेरी prefers-color-scheme मेल खाती है या नहीं.
ध्यान दें कि मैंने कोई वैल्यू शामिल नहीं की है, लेकिन सिर्फ़ यह जांच की है कि मीडिया क्वेरी मैच करती है या नहीं.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
फ़िलहाल, prefers-color-scheme की सुविधा डेस्कटॉप और मोबाइल, दोनों पर काम करती है. हालांकि, यह सुविधा सिर्फ़ उन डिवाइसों पर काम करती है जिन पर यह उपलब्ध है. Chrome और Edge के 76 वर्शन, Firefox के 67 वर्शन, macOS पर Safari के 12.1 वर्शन, और iOS पर Safari के 13 वर्शन पर prefers-color-scheme की सुविधा काम करती है.
अन्य सभी ब्राउज़र के लिए, क्या सहायता टेबल का इस्तेमाल किया जा सकता है देखें.
अनुरोध के समय उपयोगकर्ता की प्राथमिकताओं के बारे में जानना
Sec-CH-Prefers-Color-Scheme क्लाइंट हिंट हेडर की मदद से, साइटें अनुरोध के समय उपयोगकर्ता की कलर स्कीम की प्राथमिकताएं हासिल कर सकती हैं. हालांकि, ऐसा करना ज़रूरी नहीं है. इससे सर्वर को सही सीएसएस इनलाइन करने में मदद मिलती है. साथ ही, गलत कलर थीम फ़्लैश होने से भी बचा जा सकता है.
गहरे रंग वाले मोड का इस्तेमाल
आइए, अब देखते हैं कि डार्क मोड की सुविधा का इस्तेमाल करने पर, ऐप्लिकेशन कैसा दिखता है. Highlander की तरह ही, गहरे रंग वाले मोड में सिर्फ़ एक ही मोड चालू किया जा सकता है: गहरे या हल्के रंग वाला. दोनों मोड एक साथ चालू नहीं किए जा सकते! मुझे इस बारे में बताना क्यों है? इस बात का असर, लोड करने की रणनीति पर पड़ना चाहिए. कृपया उपयोगकर्ताओं को क्रिटिकल रेंडरिंग पाथ में सीएसएस डाउनलोड करने के लिए न मजबूर करें. ऐसा किसी ऐसे मोड के लिए किया जाता है जिसका फ़िलहाल इस्तेमाल नहीं किया जा रहा है. इसलिए, लोड होने की स्पीड को ऑप्टिमाइज़ करने के लिए, मैंने उदाहरण के तौर पर दिए गए ऐप्लिकेशन के लिए अपनी सीएसएस को तीन हिस्सों में बांटा है. इससे, ज़रूरी नहीं सीएसएस को बाद में लोड किया जा सकता है:
style.cssमें ऐसे सामान्य नियम होते हैं जिनका इस्तेमाल साइट पर सभी जगह किया जाता है.dark.cssमें सिर्फ़ डार्क मोड के लिए ज़रूरी नियम शामिल होते हैं.light.cssमें सिर्फ़ हल्के रंग वाले मोड के लिए ज़रूरी नियम शामिल होते हैं.
डेटा लोड होने की रणनीति
आखिर में दिए गए दो एलिमेंट, light.css और dark.css,
<link media> क्वेरी के साथ शर्त के हिसाब से लोड किए जाते हैं.
शुरुआत में, सभी ब्राउज़र prefers-color-scheme के साथ काम नहीं करेंगे. ऊपर दिए गए पैटर्न का इस्तेमाल करके, इसकी पहचान की जा सकती है. मैंने इस समस्या को डाइनैमिक तरीके से हल किया है. इसके लिए, मैंने छोटी इनलाइन स्क्रिप्ट में शर्त के हिसाब से डाले गए <link rel="stylesheet"> एलिमेंट की मदद से, डिफ़ॉल्ट light.css फ़ाइल को लोड किया है. लाइट मोड का इस्तेमाल करना ज़रूरी नहीं है. डिफ़ॉल्ट फ़ॉलबैक मोड के तौर पर, डार्क मोड का भी इस्तेमाल किया जा सकता है.
बिना स्टाइल वाले कॉन्टेंट के फ़्लैश से बचने के लिए, light.css लोड होने तक मैं पेज के कॉन्टेंट को छिपा देता/देती हूं.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
स्टाइलशीट का आर्किटेक्चर
मैं सीएसएस वैरिएबल का ज़्यादा से ज़्यादा इस्तेमाल करता/करती हूं. इससे, मेरा सामान्य style.css सामान्य बना रहता है. साथ ही, लाइट या डार्क मोड में पसंद के मुताबिक बदलाव करने के लिए, दो अन्य फ़ाइलों dark.css और light.css का इस्तेमाल किया जाता है.
यहां आपको स्टाइल के कुछ उदाहरण दिख रहे हैं. हालांकि, इनसे आपको स्टाइल के बारे में पूरी जानकारी मिल जाएगी.
मैंने दो वैरिएबल, --color और --background-color का एलान किया है, जो हल्के रंग पर डार्क और गहरे रंग पर हल्के रंग वाली बेसलाइन थीम बनाते हैं.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
इसके बाद, अपने style.css में, body { … } नियम में इन वैरिएबल का इस्तेमाल किया जाता है.
ये :root सीएसएस स्यूडो-क्लास पर तय किए जाते हैं. यह एक ऐसा सिलेक्टर है जो एचटीएमएल में <html> एलिमेंट को दिखाता है और सिलेक्टर html से मेल खाता है. हालांकि, इसकी खास बात यह है कि यह ज़्यादा सटीक होता है. ये कैस्केड-डाउन होते हैं, जो मुझे ग्लोबल सीएसएस वैरिएबल का एलान करने में मदद करते हैं.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
ऊपर दिए गए कोड सैंपल में, आपको स्पेस से अलग की गई वैल्यू light dark वाली एक प्रॉपर्टीcolor-scheme दिखी होगी.
इससे ब्राउज़र को पता चलता है कि मेरे ऐप्लिकेशन में कौनसी कलर थीम काम करती हैं. साथ ही, इससे उपयोगकर्ता एजेंट स्टाइलशीट के खास वैरिएंट चालू करने में मदद मिलती है. उदाहरण के लिए, ब्राउज़र को फ़ॉर्म फ़ील्ड को डार्क बैकग्राउंड और हल्के टेक्स्ट के साथ रेंडर करने, स्क्रोल बार में बदलाव करने या थीम के हिसाब से हाइलाइट करने के लिए.
color-scheme की पूरी जानकारी, सीएसएस कलर अडजस्टमेंट मॉड्यूल लेवल 1 में दी गई है.
इसके बाद, मेरी साइट पर काम की चीज़ों के लिए, सीएसएस वैरिएबल तय करना ही बाकी रह जाता है.
स्टाइल को सेमेटिक तरीके से व्यवस्थित करने से, डार्क मोड में काम करने में काफ़ी मदद मिलती है.
उदाहरण के लिए, --highlight-yellow के बजाय, वैरिएबल को --accent-color के तौर पर इस्तेमाल करें. ऐसा इसलिए, क्योंकि हो सकता है कि डार्क मोड में "पीला" रंग, पीला न हो या पीले रंग के लिए इस्तेमाल किया गया वैरिएबल, डार्क मोड में पीला न दिखे.
यहां कुछ और वैरिएबल के उदाहरण दिए गए हैं जिनका इस्तेमाल मैंने अपने उदाहरण में किया है.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
पूरा उदाहरण
यहां दिए गए Glitch एम्बेड में, ऊपर दिए गए कॉन्सेप्ट को लागू करने का पूरा उदाहरण देखा जा सकता है. अपने ऑपरेटिंग सिस्टम की सेटिंग में, डार्क मोड को टॉगल करके देखें कि पेज पर इसका क्या असर पड़ता है.
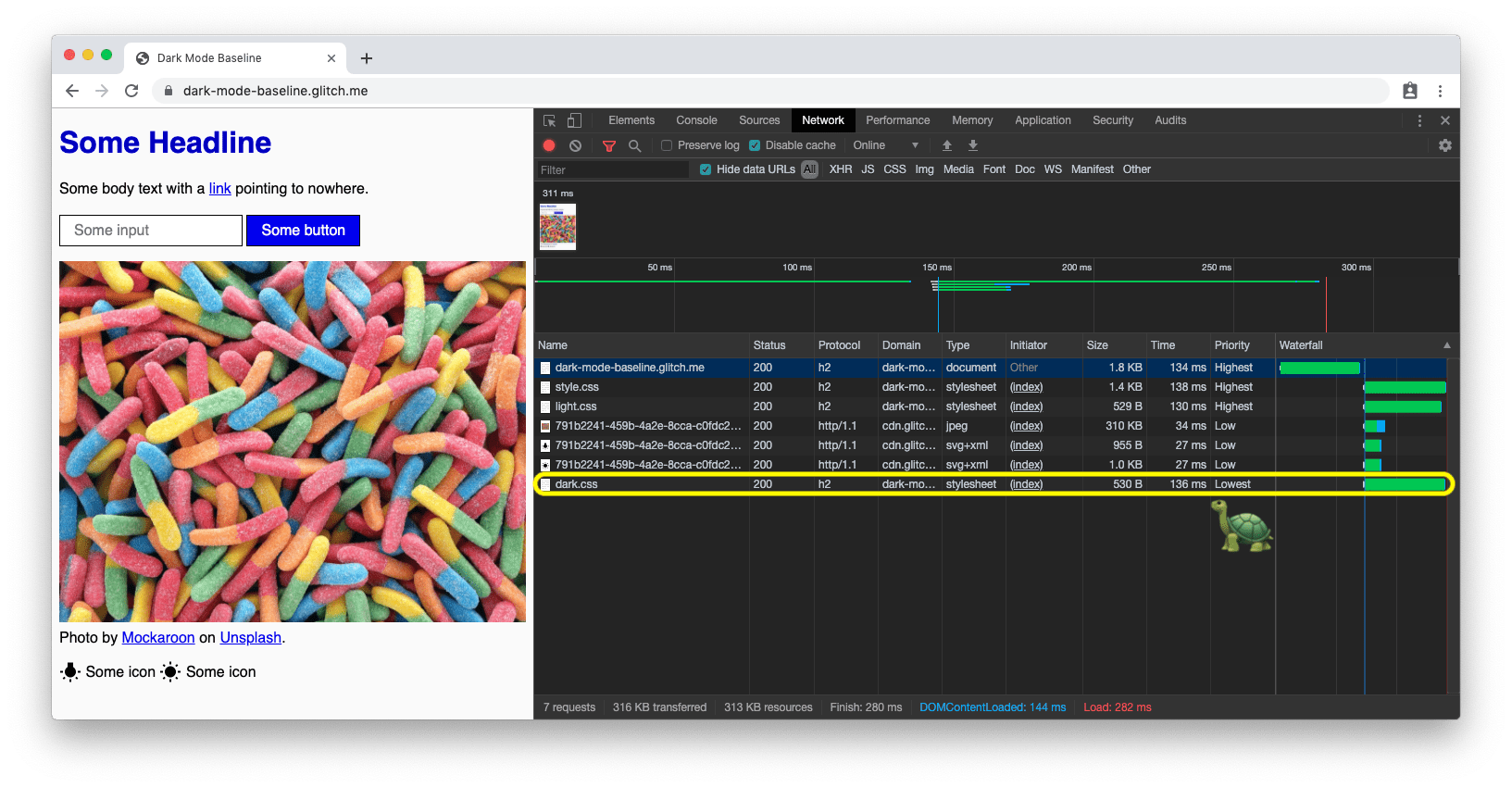
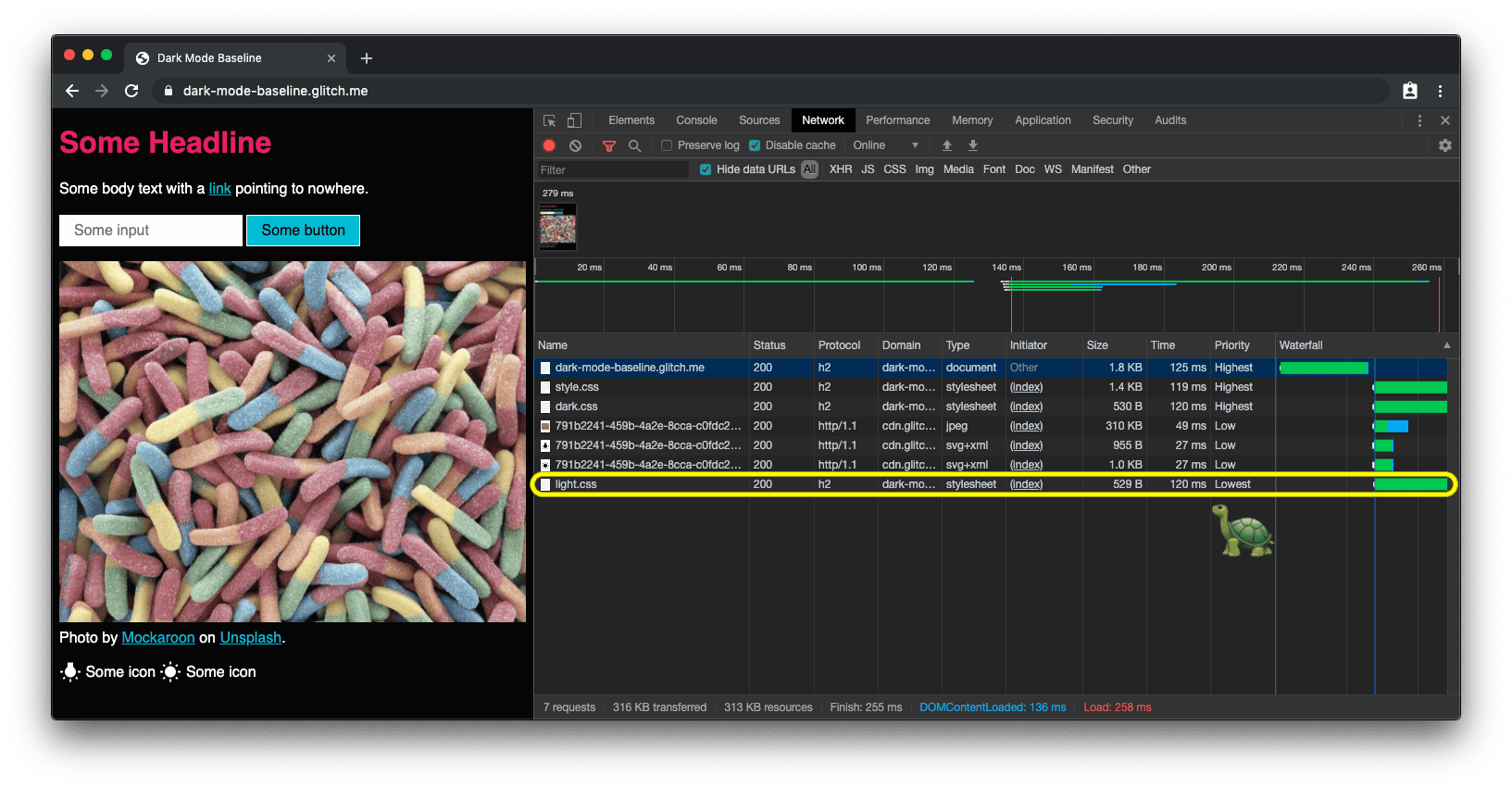
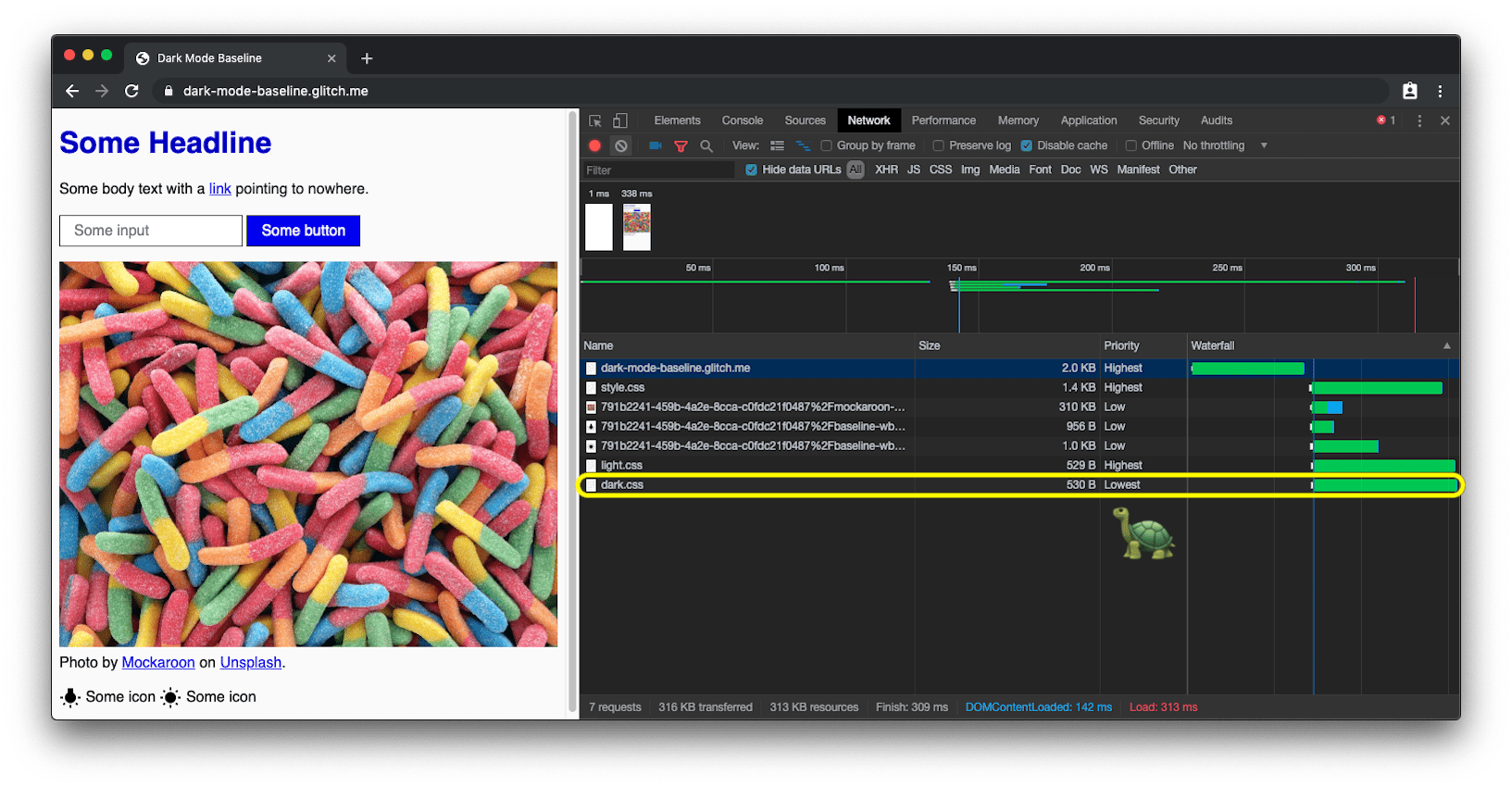
इंपैक्ट लोड हो रहा है
इस उदाहरण को आज़माने पर, आपको यह पता चल सकता है कि मैंने मीडिया क्वेरी की मदद से dark.css और light.css को क्यों लोड किया है.
डार्क मोड को टॉगल करके, पेज को फिर से लोड करें:
फ़िलहाल, मेल न खाने वाली स्टाइलशीट अब भी लोड होती हैं, लेकिन सबसे कम प्राथमिकता के साथ,
ताकि वे साइट के लिए ज़रूरी संसाधनों से कभी भी मुकाबला न कर सकें.



prefers-color-scheme के साथ काम न करने वाले ब्राउज़र पर, साइट डिफ़ॉल्ट रूप से हल्के रंग के मोड में होती है. ऐसे में, गहरे रंग के मोड वाली सीएसएस को सबसे कम प्राथमिकता के साथ लोड किया जाता है.गहरे रंग वाले मोड में हुए बदलावों पर प्रतिक्रिया देना
मीडिया क्वेरी में किए गए किसी भी अन्य बदलाव की तरह, गहरे रंग वाले मोड में किए गए बदलावों की सदस्यता, JavaScript के ज़रिए ली जा सकती है.
उदाहरण के लिए, इसका इस्तेमाल करके किसी पेज के फ़ैविकॉन को डाइनैमिक तौर पर बदला जा सकता है. इसके अलावा, Chrome में यूआरएल बार का रंग तय करने वाले <meta name="theme-color"> को भी बदला जा सकता है.
ऊपर दिया गया पूरा उदाहरण, इसकी जानकारी देता है. थीम के रंग और फ़ेविकॉन में हुए बदलाव देखने के लिए, डेमो को अलग टैब में खोलें.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Chromium 93 और Safari 15 में, meta थीम कलर एलिमेंट के media एट्रिब्यूट की मदद से, मीडिया क्वेरी के आधार पर रंग में बदलाव किया जा सकता है. मैच होने वाला पहला विकल्प चुना जाएगा. उदाहरण के लिए, आपके पास लाइट मोड के लिए एक रंग और डार्क मोड के लिए दूसरा रंग हो सकता है. मेनिफ़ेस्ट लिखते समय, इनकी जानकारी नहीं दी जा सकती. w3c/manifest#975 GitHub पर मौजूद समस्या देखें.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
गहरे रंग वाले मोड को डीबग करना और उसकी जांच करना
DevTools में prefers-color-scheme को एमुलेट करना
पूरे ऑपरेटिंग सिस्टम की कलर स्कीम को स्विच करना बहुत परेशानी भरा हो सकता है. इसलिए, Chrome DevTools अब उपयोगकर्ता की पसंदीदा कलर स्कीम को इस तरह से एमुलेट करने की सुविधा देता है कि इसका असर सिर्फ़ फ़िलहाल दिख रहे टैब पर पड़े.
कमांड मेन्यू खोलें, Rendering टाइप करना शुरू करें, Show Rendering कमांड चलाएं, और फिर सीएसएस मीडिया फ़ीचर prefers-color-scheme को एम्युलेट करें विकल्प बदलें.

Puppeteer की मदद से prefers-color-scheme का स्क्रीनशॉट लेना
Puppeteer एक Node.js लाइब्रेरी है. यह DevTools Protocol के ज़रिए Chrome या Chromium को कंट्रोल करने के लिए, एक हाई-लेवल एपीआई उपलब्ध कराती है.
dark-mode-screenshot के साथ, हम एक Puppeteer स्क्रिप्ट उपलब्ध कराते हैं. इसकी मदद से, अपने पेजों के स्क्रीनशॉट, डार्क और लाइट मोड, दोनों में बनाए जा सकते हैं.
इस स्क्रिप्ट को एक बार चलाया जा सकता है. इसके अलावा, इसे अपने 'कंटिन्यूअस इंटिग्रेशन' (सीआई) टेस्ट सुइट का हिस्सा भी बनाया जा सकता है.
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
गहरे रंग वाले मोड को इस्तेमाल करने के सबसे सही तरीके
पूरी तरह से सफ़ेद रंग का इस्तेमाल न करें
आपने शायद यह ध्यान दिया हो कि मैं शुद्ध सफ़ेद रंग का इस्तेमाल नहीं करती.
इसके बजाय, आस-पास के गहरे रंग के कॉन्टेंट के मुकाबले, चमकने और ब्लीड होने से रोकने के लिए, मैंने थोड़ा गहरे रंग का सफ़ेद चुना है. rgb(250, 250, 250) जैसा कोई नाम अच्छा रहेगा.
फ़ोटो की इमेज को फिर से रंगीन करना और उन्हें गहरे रंग में बदलना
नीचे दिए गए दो स्क्रीनशॉट की तुलना करने पर, आपको पता चलेगा कि मुख्य थीम हलके रंग पर डार्क से गहरे रंग पर हल्के में बदल गई है. साथ ही, हीरो इमेज भी थोड़ी अलग दिख रही है. उपयोगकर्ता से जुड़ी मेरी रिसर्च से पता चला है कि सर्वे में शामिल ज़्यादातर लोगों को, डार्क मोड चालू होने पर ज़्यादा चमकदार और रंगीन इमेज पसंद नहीं हैं. हम इसे फिर से रंग भरना कहते हैं.


मेरी इमेज पर सीएसएस फ़िल्टर का इस्तेमाल करके, इमेज को फिर से रंगीन किया जा सकता है.
मैं एक सीएसएस सिलेक्टर का इस्तेमाल करता हूं, जो उन सभी इमेज से मैच करता है जिनके यूआरएल में .svg नहीं है. ऐसा इसलिए किया जाता है, ताकि मैं वेक्टर ग्राफ़िक्स (आइकॉन) को अपनी इमेज (फ़ोटो) के मुकाबले अलग तरीके से फिर से रंगीन कर सकूं. इस बारे में ज़्यादा जानकारी अगले पैराग्राफ़ में दी गई है.
ध्यान दें कि मैंने सीएसएस वैरिएबल का फिर से कैसे इस्तेमाल किया, ताकि बाद में मैं आसानी से अपना फ़िल्टर बदल सकूं.
गहरे रंग वाले मोड में ही फिर से रंग जोड़ने की ज़रूरत होती है. इसका मतलब है कि dark.css चालू होने पर,
light.css में इसके लिए कोई नियम नहीं होता.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
JavaScript का इस्तेमाल करके, गहरे रंग वाले मोड में इमेज के रंग को फिर से तय करने की सुविधा को पसंद के मुताबिक बनाना
सभी लोग एक जैसे नहीं होते और लोगों की गहरे रंग वाले मोड की ज़रूरतें अलग-अलग होती हैं.
ऊपर बताए गए, फिर से रंग देने के तरीके का इस्तेमाल करके,
मैं आसानी से ग्रेडस्केल की इंटेंसिटी को उपयोगकर्ता की प्राथमिकता बना सकता हूं. इसे JavaScript की मदद से बदला जा सकता है. साथ ही, 0% की वैल्यू सेट करके, फिर से रंग देने की सुविधा को पूरी तरह से बंद भी किया जा सकता है.
ध्यान दें कि document.documentElement, दस्तावेज़ के रूट एलिमेंट का रेफ़रंस देता है. इसका मतलब है कि यह वही एलिमेंट है जिसका रेफ़रंस, :root सीएसएस स्यूडो-क्लास से दिया जा सकता है.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
वेक्टर ग्राफ़िक और आइकॉन को उलटा करना
वेक्टर ग्राफ़िक के लिए, मैं फिर से रंग देने के लिए एक अलग तरीके का इस्तेमाल करता हूं. मेरे मामले में, वेक्टर ग्राफ़िक का इस्तेमाल आइकॉन के तौर पर किया जाता है और इनका रेफ़रंस <img> एलिमेंट के ज़रिए दिया जाता है.
रिसर्च से पता चला है कि लोगों को फ़ोटो के लिए, इनवर्शन का विकल्प पसंद नहीं है. हालांकि, यह ज़्यादातर आइकॉन के लिए बहुत अच्छा काम करता है.
फिर से, मैं रेगुलर और :hover स्टेटस में, इन्वरज़न की रकम तय करने के लिए सीएसएस वैरिएबल का इस्तेमाल करता/करती हूं.


ध्यान दें कि मैंने dark.css में सिर्फ़ आइकॉन को उलटा किया है, लेकिन light.css में नहीं. साथ ही, :hover के लिए, दोनों मामलों में अलग-अलग तरह से इनवर्शन की तीव्रता तय की गई है, ताकि आइकॉन को थोड़ा गहरे या थोड़े हल्के रंग में दिखाया जा सके. यह तीव्रता, उपयोगकर्ता के चुने गए मोड पर निर्भर करती है.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
इनलाइन एसवीजी के लिए currentColor का इस्तेमाल करना
इनलाइन SVG इमेज के लिए, इन्वर्सन फ़िल्टर का इस्तेमाल करने के बजाय, currentColor सीएसएस कीवर्ड का इस्तेमाल किया जा सकता है. यह कीवर्ड, किसी एलिमेंट की color प्रॉपर्टी की वैल्यू दिखाता है.
इससे, उन प्रॉपर्टी पर color वैल्यू का इस्तेमाल किया जा सकता है जिन्हें डिफ़ॉल्ट रूप से यह वैल्यू नहीं मिलती.
अगर currentColor का इस्तेमाल SVGfill या stroke एट्रिब्यूट की वैल्यू के तौर पर किया जाता है, तो यह रंग प्रॉपर्टी की इनहेरिट की गई वैल्यू से अपनी वैल्यू लेता है.
इससे भी बेहतर: यह <svg><use href="…"></svg> के लिए भी काम करता है, ताकि आपके पास अलग-अलग संसाधन हो सकें और currentColor अब भी संदर्भ में लागू होगा.
कृपया ध्यान दें कि यह सुविधा सिर्फ़ इनलाइन या <use href="…"> एसवीजी के लिए काम करती है. यह उन एसवीजी के लिए काम नहीं करती जिन्हें किसी इमेज के src के तौर पर या सीएसएस के ज़रिए रेफ़र किया गया हो.
नीचे दिए गए डेमो में, इसे लागू किया गया देखा जा सकता है.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
एक मोड से दूसरे मोड पर आसानी से स्विच करना
color और background-color, दोनों ही ऐनिमेशन वाली सीएसएस प्रॉपर्टी हैं. इसलिए, गहरे रंग वाले मोड से हल्के रंग वाले मोड पर या हल्के रंग वाले मोड से गहरे रंग वाले मोड पर आसानी से स्विच किया जा सकता है.
ऐनिमेशन बनाना उतना ही आसान है जितना कि दो प्रॉपर्टी के लिए दो transition तय करना.
नीचे दिए गए उदाहरण में, इस सुविधा के बारे में पूरी जानकारी दी गई है. इसे डेमो में लाइव देखा जा सकता है.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
गहरे रंग वाले मोड में आर्ट डायरेक्शन
आम तौर पर, हम स्टाइलशीट में इनलाइन करने के बजाय, <link> एलिमेंट के media एट्रिब्यूट में prefers-color-scheme के साथ काम करने का सुझाव देते हैं. ऐसा इसलिए, क्योंकि इससे पेज लोड होने की परफ़ॉर्मेंस बेहतर होती है. हालांकि, कुछ मामलों में आपको अपने एचटीएमएल कोड में सीधे तौर पर इनलाइन prefers-color-scheme के साथ काम करना पड़ सकता है.
आर्ट डायरेक्शन एक ऐसी स्थिति है.
वेब पर, आर्ट डायरेक्शन में किसी पेज के विज़ुअल डिज़ाइन को ध्यान में रखा जाता है. साथ ही, यह भी देखा जाता है कि पेज पर मौजूद कॉन्टेंट, विज़ुअल तौर पर कैसा दिखता है, लोगों के मन में कैसा एहसास पैदा करता है, अलग-अलग चीज़ों के बीच तुलना कैसे करता है, और टारगेट ऑडियंस का मन कैसे जीतता है.
डार्क मोड में, यह तय करना डिज़ाइनर की ज़िम्मेदारी है कि किसी खास मोड में कौनसी इमेज सबसे अच्छी दिखेगी और क्या इमेज को फिर से रंगीन करना अच्छा नहीं है.
अगर <picture> एलिमेंट के साथ इस्तेमाल किया जाता है, तो दिखाई जाने वाली इमेज के <source> एट्रिब्यूट को media एट्रिब्यूट पर निर्भर किया जा सकता है.
नीचे दिए गए उदाहरण में, मैंने गहरे रंग वाले मोड के लिए पश्चिमी गोलार्ध और हल्के रंग वाले मोड के लिए पूर्वी गोलार्ध दिखाया है. इसके अलावा, अगर कोई प्राथमिकता नहीं दी जाती है, तो अन्य सभी मामलों में डिफ़ॉल्ट रूप से पूर्वी गोलार्ध दिखता है.
यह सिर्फ़ उदाहरण के तौर पर दिखाया गया है.
अंतर देखने के लिए, अपने डिवाइस पर डार्क मोड को टॉगल करें.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
डार्क मोड, लेकिन ऑप्ट-आउट करने की सुविधा जोड़ें
ऊपर दिए गए गहरे रंग वाला मोड क्यों सेक्शन में बताया गया है कि ज़्यादातर उपयोगकर्ताओं को गहरे रंग वाला मोड पसंद आता है.
इस वजह से, हो सकता है कि कुछ उपयोगकर्ताओं को अपने ऑपरेटिंग सिस्टम के यूज़र इंटरफ़ेस (यूआई) को गहरे रंग में देखना पसंद हो, लेकिन वे वेबपेजों को उसी तरह देखना पसंद करें जिस तरह वे उन्हें देखना चाहते हैं.
एक अच्छा पैटर्न यह है कि शुरुआत में, ब्राउज़र के prefers-color-scheme के ज़रिए भेजे गए सिग्नल का पालन किया जाए. हालांकि, इसके बाद उपयोगकर्ताओं को सिस्टम-लेवल की सेटिंग को बदलने की अनुमति दी जाए.
<dark-mode-toggle> कस्टम एलिमेंट
इसके लिए, कोड खुद बनाया जा सकता है. हालांकि, इसके लिए पहले से तैयार कस्टम एलिमेंट (वेब कॉम्पोनेंट) का इस्तेमाल भी किया जा सकता है. मैंने इस काम के लिए, यह एलिमेंट बनाया है.
इसे <dark-mode-toggle> कहा जाता है. यह आपके पेज पर टॉगल (गहरे रंग वाला मोड: चालू/बंद) या थीम स्विचर (थीम: हल्की/गहरी) जोड़ता है. इसे पूरी तरह से पसंद के मुताबिक बनाया जा सकता है.
नीचे दिए गए डेमो में, एलिमेंट को काम करते हुए दिखाया गया है. साथ ही, मैंने अन्य
उदाहरणों में भी इसे 🤫 चुपचाप शामिल किया है, जो ऊपर दिए गए हैं.
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle>.

<dark-mode-toggle>.
नीचे दिए गए डेमो में, सबसे ऊपर दाएं कोने में मौजूद, गहरे रंग वाले मोड के कंट्रोल पर क्लिक या टैप करें. तीसरे और चौथे कंट्रोल में चेकबॉक्स चुनने पर, देखें कि पेज को रीफ़्रेश करने के बाद भी, आपके चुने गए मोड को कैसे याद रखा जाता है. इससे आपके वेबसाइट पर आने वाले लोग, अपने ऑपरेटिंग सिस्टम को डार्क मोड में रखकर, आपकी साइट को लाइट मोड में देख सकते हैं. इसके अलावा, वे लाइट मोड में ऑपरेटिंग सिस्टम का इस्तेमाल करके, डार्क मोड में साइट देख सकते हैं.
मीटिंग में सामने आए नतीजे
गहरे रंग वाले मोड के साथ काम करना और उसे इस्तेमाल करने में मज़ा आता है. साथ ही, इससे डिज़ाइन के नए अवसर मिलते हैं.
आपकी साइट पर आने वाले कुछ लोगों के लिए, साइट को हैंडल न कर पाना और खुश उपयोगकर्ता बनना, एक ही बात हो सकती है.
इसमें कुछ समस्याएं आ सकती हैं और सावधानी से जांच करना ज़रूरी है. हालांकि, डार्क मोड आपके लिए यह दिखाने का एक शानदार मौका है कि आपको अपने सभी उपयोगकर्ताओं की परवाह है.
इस पोस्ट में बताए गए सबसे सही तरीकों और <dark-mode-toggle> कस्टम एलिमेंट जैसे सहायक टूल की मदद से, आपको गहरे रंग वाले मोड का बेहतरीन अनुभव देने में मदद मिलेगी.
Twitter पर हमें बताएं कि आपने क्या बनाया है और क्या यह पोस्ट आपके लिए मददगार थी. इसके अलावा, इसे बेहतर बनाने के लिए सुझाव भी दें.
पढ़ने के लिए धन्यवाद! 🌒
इसी विषय से जुड़े कुछ लिंक
prefers-color-scheme मीडिया क्वेरी के लिए संसाधन:
color-scheme मेटा टैग और सीएसएस प्रॉपर्टी के लिए संसाधन:
color-schemeसीएसएस प्रॉपर्टी और मेटा टैग- Chrome Platform Status पेज
- Chromium में गड़बड़ी
- सीएसएस के कलर अडजस्टमेंट मॉड्यूल के लेवल 1 की खास जानकारी
- मेटा टैग और सीएसएस प्रॉपर्टी के लिए, सीएसएस WG GitHub समस्या
- मेटा टैग के लिए, एचटीएमएल WHATWG GitHub समस्या
गहरे रंग वाले मोड से जुड़े सामान्य लिंक:
- मटीरियल डिज़ाइन—गहरे रंग वाली थीम
- Web Inspector में गहरे रंग वाला मोड
- WebKit में गहरे रंग वाले मोड की सुविधा
- Apple के मानव इंटरफ़ेस से जुड़े दिशा-निर्देश—गहरे रंग वाला मोड
इस पोस्ट के लिए बैकग्राउंड रिसर्च वाले लेख:
- डार्क मोड की "supported-color-schemes" एट्रिब्यूट की असल में क्या भूमिका है? 🤔
- अंधेरा हो! 🌚 शायद…
- गहरे रंग वाले मोड के लिए, इमेज को फिर से रंगीन करना
Acknowledgements
prefers-color-scheme मीडिया फ़ीचर, color-scheme सीएसएस प्रॉपर्टी, और उससे जुड़ा मेटा टैग, 👏 Rune Lillesveen की ओर से लागू किया गया है.
रून, सीएसएस कलर अडजस्टमेंट मॉड्यूल लेवल 1 स्पेसिफ़िकेशन के को-एडिटर भी हैं.
इस लेख की पूरी समीक्षा करने के लिए, लुकाज़ ज़्बिलट,
रोवन मेरवुड,
चिराग देसाई, और रॉब डॉडसन को 🙏 धन्यवाद.
लोडिंग की रणनीति, जैक आर्किबाल्ड की सोच है.
Emilio Cobos Álvarez ने मुझे prefers-color-scheme का पता लगाने का सही तरीका बताया है.
रेफ़रंस वाले एसवीजी और currentColor के बारे में सुझाव, टिमोथी हैचर ने दिया था.
आखिर में, हम उन कई उपयोगकर्ताओं का धन्यवाद करते हैं जिन्होंने उपयोगकर्ताओं पर की गई अलग-अलग स्टडी में हिस्सा लिया. इन स्टडी से, हमें इस लेख में दिए गए सुझावों को तैयार करने में मदद मिली.
नाथन एंडरसन की हीरो इमेज.

