Fazla mı abartıldı yoksa gerekli mi? Koyu mod ve kullanıcılarınıza fayda sağlayacak şekilde bu modu nasıl destekleyeceğiniz hakkında her şeyi öğrenin.
Giriş
Koyu Mod'dan önceki koyu mod

Koyu modu tam anlamıyla hayata geçirdik. Kişisel bilgisayarların ilk dönemlerinde koyu mod bir tercih değil, zorunluluktu: Tek renkli CRT bilgisayar monitörleri, fosforlu bir ekrana elektron ışınları göndererek çalışırdı ve ilk CRT'lerde kullanılan fosfor yeşil renkteydi. Metin yeşil renkte, ekranın geri kalanı ise siyah renkte gösterildiği için bu modellere genellikle yeşil ekran adı verilir.

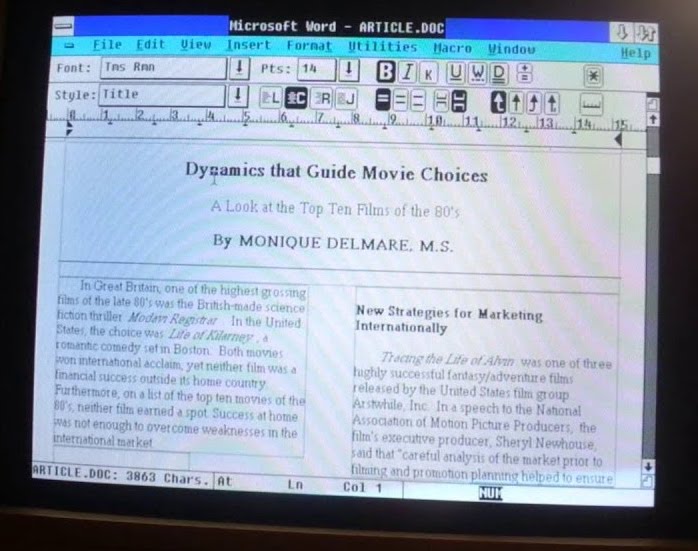
Daha sonra kullanıma sunulan renkli CRT'ler, kırmızı, yeşil ve mavi fosforlar kullanılarak birden fazla renk göstermiştir. Üç fosforu da aynı anda etkinleştirerek beyaz rengi oluşturdular. Daha gelişmiş WYSIWYG masaüstü yayıncılık yazılımlarının ortaya çıkmasıyla birlikte, sanal dokümanı fiziksel bir kağıda benzetme fikri popüler oldu.

Tasarım trendi olarak beyaz zemin üzerine koyu renk kullanımının başladığı yer burasıdır. Bu trend, belge tabanlı erken web'e de taşınmıştır. İlk tarayıcı olan WorldWideWeb (CSS'nin henüz icat edilmediğini unutmayın), web sayfalarını bu şekilde gösterirdi. İlginç bir bilgi: İlk tarayıcının ardından geliştirilen ikinci tarayıcı olan Line Mode Browser (satır modu tarayıcı), koyu arka planda yeşil renkteydi. Günümüzde web sayfaları ve web uygulamaları genellikle açık arka plan üzerinde koyu renkli metinlerle tasarlanıyor. Bu, Chrome'un da dahil olduğu kullanıcı aracısı stil sayfalarında da sabit kodlanmış olan temel bir varsayımdır.

CRT'lerin kullanıldığı günler çoktan sona erdi. İçerik tüketimi ve oluşturma, arka aydınlatmalı LCD veya enerji tasarruflu AMOLED ekranlar kullanan mobil cihazlara kaymıştır. Daha küçük ve taşınabilir bilgisayarlar, tabletler ve akıllı telefonlar yeni kullanım kalıplarına yol açtı. Web'de gezinme, eğlence için kodlama ve üst düzey oyun oynama gibi boş zaman etkinlikleri genellikle çalışma saatlerinden sonra loş ortamlarda gerçekleşir. Kullanıcılar, cihazlarını geceleri yataklarında bile kullanıyor. Kullanıcılar cihazlarını karanlık ortamlarda daha fazla kullandıkça koyu arka planda açık renkli metin fikri de daha popüler hale geliyor.
Koyu mod neden kullanışlıdır?
Estetik nedenlerle koyu mod
Kullanıcılara koyu modu neden sevdikleri veya istedikleri sorulduğunda en popüler yanıt "gözlere daha kolay geliyor", ardından "zarif ve güzel" oluyor. Apple, Koyu Mod geliştirici dokümanlarında açıkça şunları belirtiyor: "Açık veya koyu görünümü etkinleştirme seçimi çoğu kullanıcı için estetik bir seçimdir ve ortam ışığı koşullarınla ilgili olmayabilir."

Erişilebilirlik aracı olarak koyu mod
Karanlık modu gerçekten ihtiyacı olan ve bunu başka bir erişilebilirlik aracı olarak kullanan kullanıcılar da vardır (ör. az gören kullanıcılar). Bu tür bir erişilebilirlik aracının kullanıldığı en eski örnek, System 7'deki CloseView özelliğidir. Bu özellikte Beyaz zemin üzerine siyah ve Siyah zemin üzerine beyaz seçenekleri bulunur. System 7 renkleri desteklemesine rağmen varsayılan kullanıcı arayüzü hâlâ siyah beyazdı.
Renk kullanıma sunulduğunda, tersine çevirme tabanlı bu uygulamalar zayıflıklarını gösterdi. Szpiro ve arkadaşları tarafından az gören kişilerin bilgisayar cihazlarına erişimi hakkında yapılan kullanıcı araştırması, görüşülen tüm kullanıcıların ters çevrilmiş resimlerden hoşlanmadığını ancak çoğunun koyu arka plan üzerinde açık renkli metni tercih ettiğini gösterdi. Apple, bu kullanıcı tercihini Akıllı Ters Çevir adlı bir özellikle karşılar. Bu özellik, resimler, medya ve koyu renk stilleri kullanan bazı uygulamalar hariç ekrandaki renkleri tersine çevirir.
Az görmenin özel bir şekli olan bilgisayar görüşü sendromu (dijital göz yorgunluğu olarak da bilinir), "bilgisayarların (masaüstü, dizüstü ve tabletler dahil) ve diğer elektronik ekranların (ör. akıllı telefonlar ve elektronik okuma cihazları) kullanımıyla ilişkili göz ve görme sorunlarının bir kombinasyonu" olarak tanımlanır. Ergenlerin özellikle geceleri elektronik cihaz kullanmasının uyku süresinin kısalmasına, uykuya dalma süresinin uzamasına ve uyku eksikliğinin artmasına yol açtığı önerilmiştir. Ayrıca, mavi ışığa maruz kalmanın sirkadiyen ritm ve uyku döngüsünün düzenlenmesinde rol oynadığı yaygın olarak bildirilen bir durumdur. Rosenfield'ın yaptığı araştırmaya göre, düzensiz ışık ortamları uyku eksikliğine yol açabilir ve bu da ruh halini ve görev performansını etkileyebilir. Bu olumsuz etkileri sınırlamak için iOS'in Night Shift veya Android'in Night Light gibi özelliklerden yararlanarak ekranın renk sıcaklığını ayarlayarak mavi ışığı azaltabilir, ayrıca koyu temalar veya koyu modlar sayesinde parlak ışıklardan ya da düzensiz ışıklardan kaçınabilirsiniz.
AMOLED ekranlarda koyu modun sağladığı güç tasarrufu
Son olarak, koyu modun AMOLED ekranlarda çok fazla enerji tasarrufu sağladığı bilinmektedir. YouTube gibi popüler Google uygulamalarına odaklanan Android örnek olaylarında, güç tasarrufunun %60'a kadar çıkabileceği gösterilmiştir. Aşağıdaki videoda bu örnek olaylar ve uygulama başına sağlanan güç tasarrufları hakkında daha fazla bilgi verilmektedir.
İşletim sisteminde koyu modu etkinleştirme
Koyu modun birçok kullanıcı için neden bu kadar önemli olduğunu ele aldıktan sonra, bu modu nasıl destekleyebileceğinizi inceleyelim.

Koyu modu veya koyu temayı destekleyen işletim sistemlerinde genellikle ayarlarda bu modu etkinleştirme seçeneği bulunur. macOS X'te sistem tercihinin Genel bölümünde bulunan Görünüm (ekran görüntüsü) ve Windows 10'da Renkler bölümünde bulunan Renginüzü seçin (ekran görüntüsü) seçenekleri bu ayara erişmenizi sağlar. Android Q'de bu ayarı Ekran bölümündeki Koyu Tema açma/kapatma düğmesi olarak bulabilirsiniz (ekran görüntüsü). iOS 13'te ise ayarların Ekran ve Parlaklık bölümündeki Görünüm'ü değiştirebilirsiniz (ekran görüntüsü).
prefers-color-scheme medya sorgusu
Devam etmeden önce son bir teori.
Medya sorguları, yazarların oluşturulan dokümandan bağımsız olarak kullanıcı aracısının veya görüntüleme cihazının değerlerini ya da özelliklerini test etmesine ve sorgulamasına olanak tanır.
Bunlar, bir dokümana stilleri koşullu olarak uygulamak için CSS @media kuralında ve HTML ile JavaScript gibi diğer çeşitli bağlamlarda ve dillerde kullanılır.
Medya Sorguları 5. Seviye, kullanıcı tercihi medya özellikleri olarak adlandırılan bir özellik sunar. Bu özellik, sitelerin kullanıcının tercih ettiği içerik görüntüleme yöntemini algılamasını sağlar.
prefers-color-scheme
medya özelliği, kullanıcının sayfanın açık veya koyu renk teması kullanmasını isteyip istemediğini belirlemek için kullanılır.
Aşağıdaki değerlerle çalışır:
light: Kullanıcı, sistemi açık temalı (açık arka plan üzerinde koyu metin) bir sayfayı tercih ettiği konusunda bilgilendirmiş demektir.dark: Kullanıcının, koyu temalı (koyu arka plan üzerinde açık metin) bir sayfayı tercih ettiğini sisteme bildirdiğini gösterir.
Koyu mod desteği
Koyu modun tarayıcı tarafından desteklenip desteklenmediğini öğrenme
Koyu mod, medya sorgusu aracılığıyla bildirildiğinden, mevcut tarayıcının koyu modu destekleyip desteklemediğini kolayca kontrol etmek için medya sorgusunun prefers-color-scheme eşleşip eşleşmediğini kontrol edebilirsiniz.
Hiçbir değer eklemediğimi, yalnızca medya sorgusunun eşleşip eşleşmediğini kontrol ettiğimi unutmayın.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
prefers-color-scheme, bu makalenin yazıldığı sırada Chrome ve Edge'in 76 numaralı sürümünden itibaren, Firefox'un 67 numaralı sürümünden itibaren ve Safari'nin macOS'te 12.1 numaralı sürümünden itibaren, iOS'te ise 13 numaralı sürümünden itibaren hem masaüstünde hem de mobilde (kullanılabilir olduğunda) desteklenmektedir.
Diğer tüm tarayıcılar için Destek tablolarını kullanabilir miyim? başlıklı makaleyi inceleyebilirsiniz.
İstekte bulunulan sırada kullanıcının tercihleri hakkında bilgi edinme
Sec-CH-Prefers-Color-Scheme istemci ipucu üstbilgisi, sitelerin istekte bulunurken isteğe bağlı olarak kullanıcının renk şeması tercihlerini almasına olanak tanır. Bu sayede sunucular doğru CSS'yi satır içi olarak yerleştirebilir ve yanlış renk temasının gösterilmesini önleyebilir.
Koyu modun kullanımı
Son olarak, koyu mod desteğinin pratikte nasıl göründüğüne bakalım. Highlander filminde olduğu gibi, koyu modda da yalnızca bir tane olabilir: koyu veya açık, ama ikisini birden kullanamazsınız. Bunun neden bahsediyorum? Çünkü bu durum, yükleme stratejisini etkileyecektir. Lütfen kullanıcıları, şu anda kullanmadıkları bir mod için kritik oluşturma yolunda CSS indirmeye zorlamayın. Bu nedenle, yükleme hızını optimize etmek için aşağıdaki önerileri uygulamada gösteren örnek uygulamanın CSS'sini kritik olmayan CSS'yi ertelemek amacıyla üç bölüme ayırdım:
style.csssitede evrensel olarak kullanılan genel kuralları içerir.dark.cssdosyasını oluşturun.light.cssdosyasını oluşturun.
Yükleme stratejisi
Sonraki iki light.css ve dark.css, <link media> sorgusuyla koşullu olarak yüklenir.
Başlangıçta tüm tarayıcılar prefers-color-scheme'ı desteklemez (Yukarıdaki kalıp kullanılarak algılanabilir). Bu sorunu, küçük bir satır içi komut dosyasında koşullu olarak eklenen bir <link rel="stylesheet"> öğesi aracılığıyla varsayılan light.css dosyasını yükleyerek dinamik olarak çözerim (açık renk, keyfi bir seçimdir. Varsayılan yedek deneyimi koyu renkte de yapabilirdim).
Biçimlendirilmemiş içeriğin gösterilmesini önlemek için light.css yüklenene kadar sayfanın içeriğini gizlerim.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Stil sayfası mimarisi
CSS değişkenlerinden en iyi şekilde yararlanıyorum. Bu sayede genel style.css öğem genel olarak kalır ve açık ya da koyu modla ilgili tüm özelleştirmeler diğer iki dosyada (dark.css ve light.css) gerçekleşir.
Aşağıda, gerçek stillerin bir kısmını görebilirsiniz. Bu, genel fikri aktarmak için yeterli olacaktır.
Temel olarak açık zemin üzerine koyu ve koyu zemin üzerine açık bir temel tema oluşturan --color ve --background-color adlı iki değişken tanımladım.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
Ardından, style.css'te bu değişkenleri body { … } kuralında kullanırım.
:root CSS sözde sınıfında tanımlandıkları için (HTML'de <html> öğesini temsil eden ve özgüllüğü daha yüksek olması dışında html seçicisiyle aynı olan bir seçici) aşağı doğru basamaklanırlar. Bu, genel CSS değişkenlerini bildirmemi sağlar.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
Yukarıdaki kod örneğinde, light dark değeriyle boşlukla ayrılmış bir mülk color-scheme olduğunu fark etmişsinizdir.
Bu, tarayıcıya uygulamamın hangi renk temalarını desteklediğini bildirir ve kullanıcı aracısı stil sayfasının özel varyantlarını etkinleştirmesine olanak tanır. Bu, örneğin, tarayıcıda form alanlarının koyu arka planlı ve açık renkli metinle oluşturulmasına, kaydırma çubuklarının ayarlanmasına veya temaya duyarlı bir vurgu renginin etkinleştirilmesine yardımcı olur.
color-scheme ile ilgili ayrıntılar CSS Renk Düzenleme Modülü 1. Seviye'de belirtilmiştir.
Geriye kalan her şey, sitemde önemli olan şeyler için CSS değişkenleri tanımlamaktan ibaret.
Stillerin anlamsal olarak düzenlenmesi, koyu modda çalışırken çok faydalıdır.
Örneğin, "sarı" koyu modda aslında sarı olmayabileceğinden veya tam tersi olabileceğinden, değişkeni --highlight-yellow yerine --accent-color olarak çağırabilirsiniz.
Aşağıda, örneğimde kullandığım diğer bazı değişkenler gösterilmektedir.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Tam örnek
Aşağıdaki Glitch yerleşiminde, yukarıdaki kavramların uygulandığı örneğin tamamını görebilirsiniz. İşletim sisteminizin ayarlarından koyu modu etkinleştirip sayfanın nasıl tepki verdiğini kontrol edin.
Yükleme etkisi
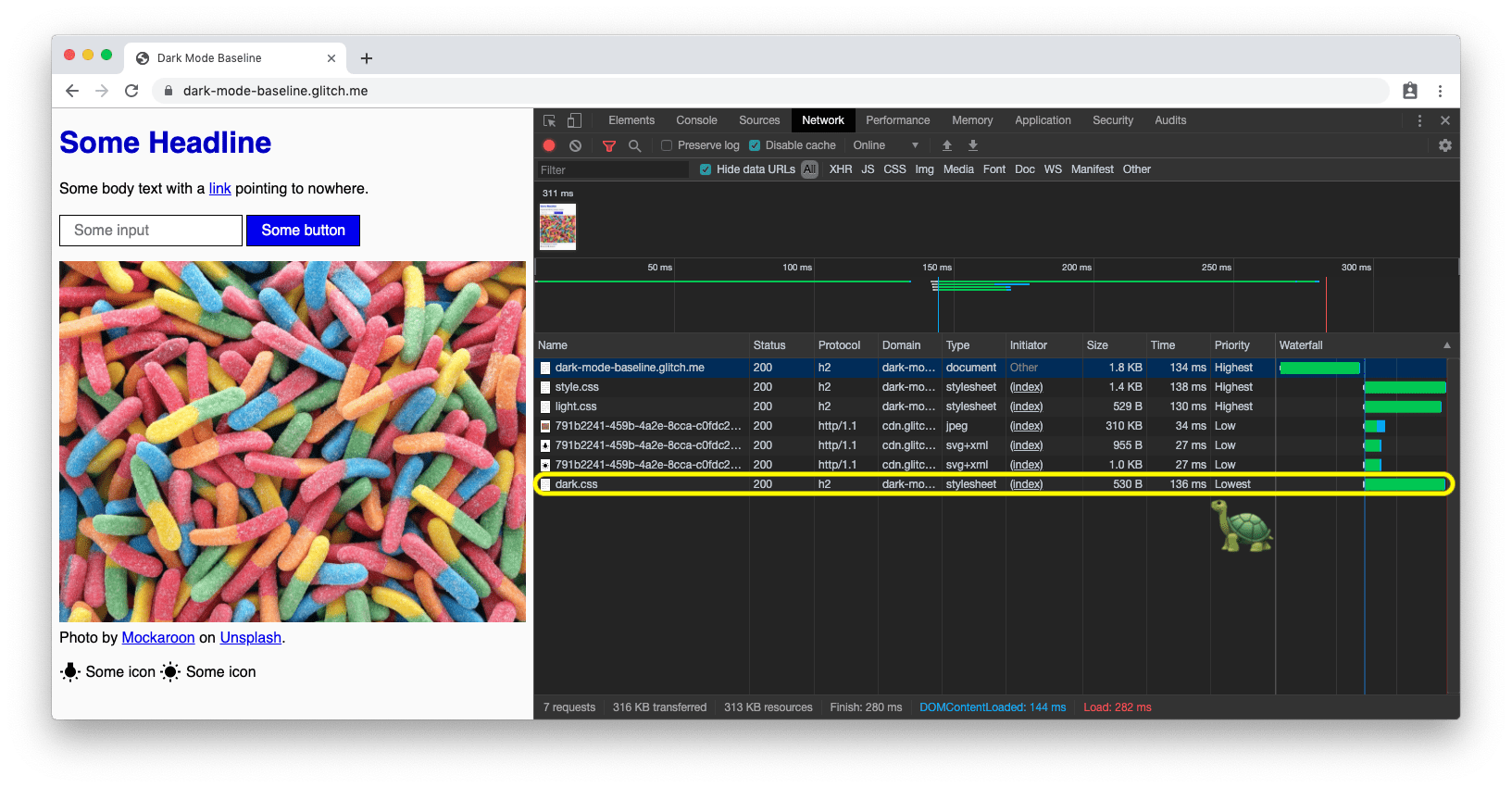
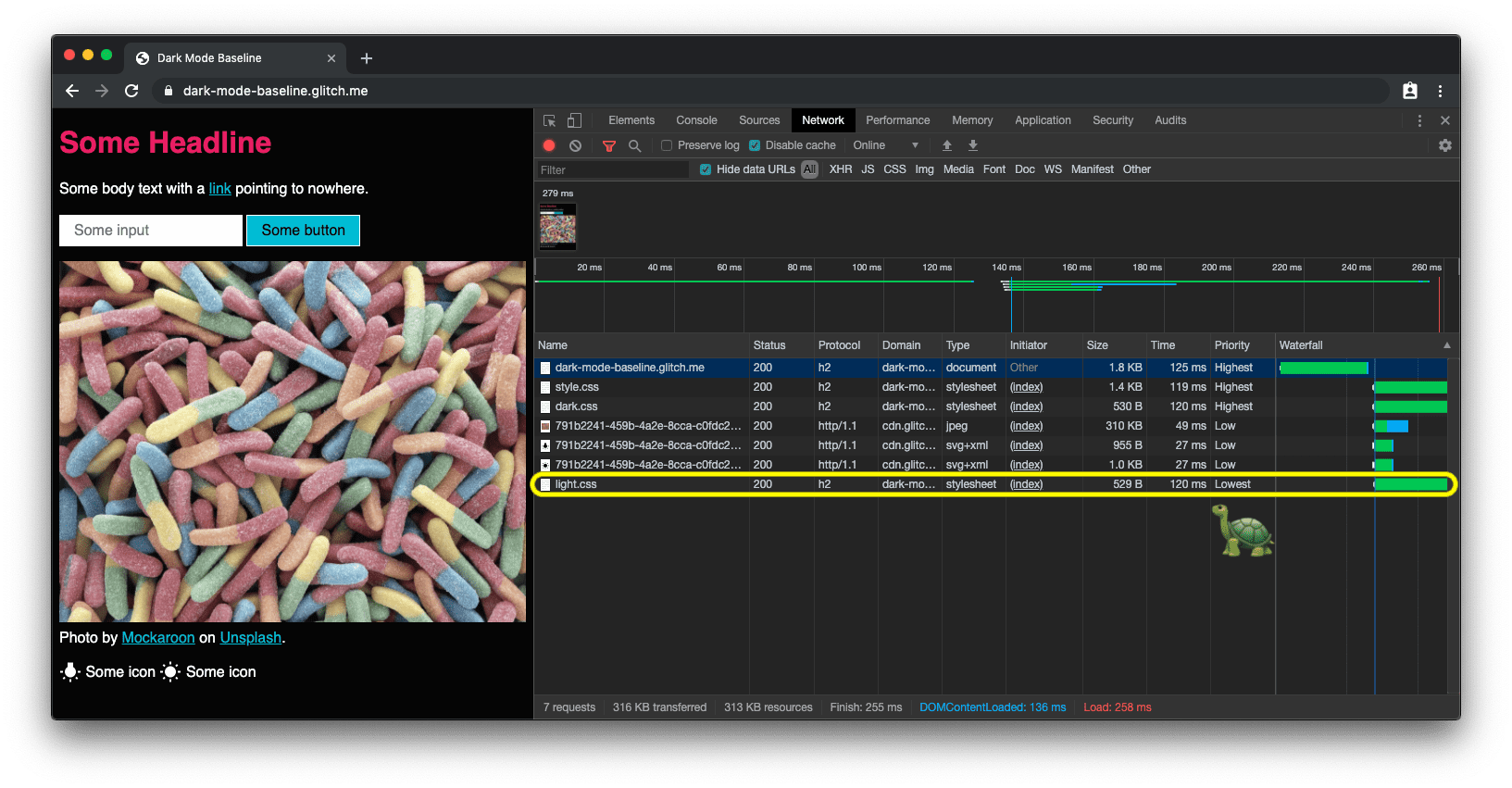
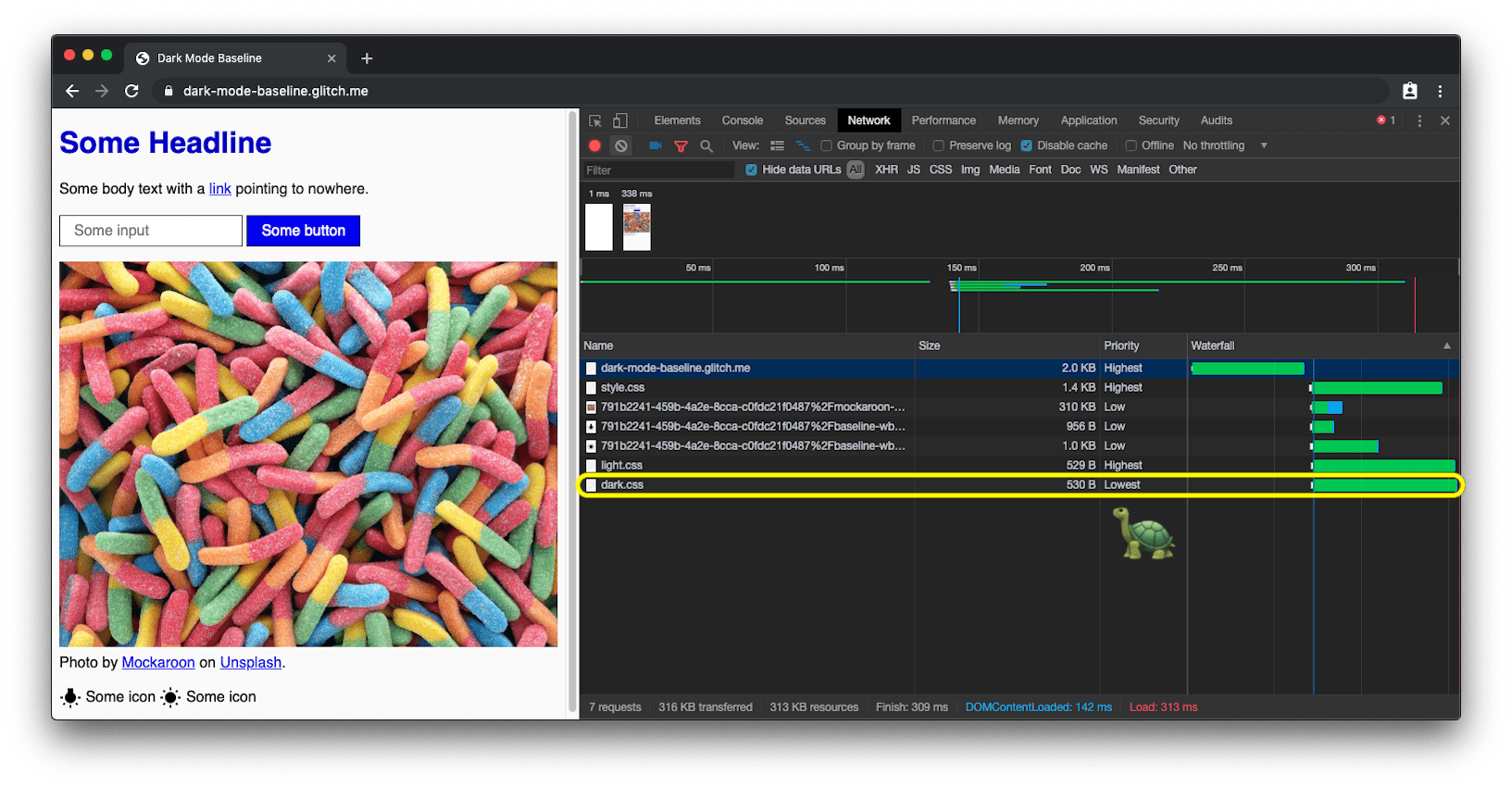
Bu örnekle oynarken dark.css ve light.css öğelerini neden medya sorguları aracılığıyla yüklediğimi görebilirsiniz.
Karanlık modu açıp sayfayı yeniden yüklemeyi deneyin: Şu anda eşleşmeyen belirli stil sayfaları yine yüklenir ancak en düşük önceliğe sahip olur. Böylece, sitenin şu anda ihtiyaç duyduğu kaynaklarla hiçbir zaman rekabet etmez.



prefers-color-scheme'i desteklemeyen bir tarayıcıda varsayılan açık modda site, koyu mod CSS'sini en düşük öncelikli olarak yükler.Koyu mod değişikliklerine tepki verme
Diğer tüm medya sorgusu değişiklikleri gibi koyu mod değişikliklerine de JavaScript aracılığıyla abone olunabilir.
Örneğin, bir sayfanın favicon'unu dinamik olarak değiştirmek veya Chrome'daki URL çubuğunun rengini belirleyen <meta name="theme-color"> değişkenini değiştirmek için bu özelliği kullanabilirsiniz.
Yukarıdaki tam örnekte bu işlem gösterilmektedir. Tema rengindeki ve site simgesindeki değişiklikleri görmek için demoyu ayrı bir sekmede açın.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Chromium 93 ve Safari 15'ten itibaren, meta tema rengi öğesinin media özelliğini kullanarak rengi bir medya sorgusuna göre ayarlayabilirsiniz. Eşleşen ilk dosya seçilir. Örneğin, açık mod için bir renk, koyu mod için başka bir renk kullanabilirsiniz. Bu makalenin yazıldığı sırada bunları manifest dosyanızda tanımlayamazsınız. w3c/manifest#975 GitHub sorununa bakın.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Koyu modda hata ayıklama ve test etme
DevTools'da prefers-color-scheme'ü taklit etme
İşletim sisteminin tüm renk şemasını değiştirmek çok kısa sürede can sıkıcı hale gelebilir. Bu nedenle Chrome DevTools artık kullanıcının tercih ettiği renk şemasını yalnızca görünen sekmeyi etkileyecek şekilde taklit etmenize olanak tanır.
Komut menüsünü açın, Rendering yazmaya başlayın, Show Rendering komutunu çalıştırın ve ardından CSS prefers-color-scheme medya özelliğini emülasyonla çalıştır seçeneğini değiştirin.

Puppeteer ile prefers-color-scheme ekran görüntüsü alma
Puppeteer, DevTools Protokolü üzerinden Chrome veya Chromium'u kontrol etmek için üst düzey bir API sağlayan bir Node.js kitaplığıdır.
dark-mode-screenshot ile, sayfalarınızın hem koyu hem de açık moddaki ekran görüntülerini oluşturmanıza olanak tanıyan bir Puppeteer komut dosyası sağlarız.
Bu komut dosyasını tek seferlik olarak çalıştırabilir veya alternatif olarak Sürekli Entegrasyon (CI) test paketinizin bir parçası haline getirebilirsiniz.
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Koyu mod ile ilgili en iyi uygulamalar
Saf beyazdan kaçının
Fark etmiş olabileceğiniz küçük bir ayrıntı, saf beyaz kullanmamdır.
Bunun yerine, etrafındaki koyu renkli içeriğe karşı parlama ve taşmayı önlemek için biraz daha koyu bir beyaz seçiyorum. rgb(250, 250, 250) gibi bir ad kullanabilirsiniz.
Fotoğraf resimlerini yeniden renklendirme ve koyulaştırma
Aşağıdaki iki ekran görüntüsünü karşılaştırırsanız yalnızca temel temanın açık zemin üzerine koyu yerine koyu zemin üzerine açık olarak değişmediğini, kahraman resminin de biraz farklı göründüğünü fark edersiniz. Kullanıcı araştırmam, ankete katılanların çoğunun karanlık mod etkinken biraz daha az canlı ve parlak resimleri tercih ettiğini gösterdi. Buna yeniden renklendirme diyorum.


Resimlerimde CSS filtresi kullanarak yeniden renklendirme yapılabilir.
URL'sinde .svg bulunmayan tüm resimlerle eşleşen bir CSS seçici kullanıyorum. Bunun amacı, vektör grafiklerine (simgeler) resimlerime (fotoğraflar) göre farklı bir yeniden renklendirme işlemi uygulamaktır. Bu konu hakkında daha fazla bilgiyi sonraki paragrafta bulabilirsiniz.
Daha sonra filtremi esnek bir şekilde değiştirebilmek için tekrar bir CSS değişkeni kullandığımı unutmayın.
Yeniden renklendirme yalnızca koyu modda, yani dark.css etkinken gerekli olduğundan light.css'da buna karşılık gelen kurallar yoktur.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Koyu modda yeniden renklendirme yoğunluklarını JavaScript ile özelleştirme
Herkesin koyu modla ilgili ihtiyaçları farklıdır.
Yukarıda açıklanan yeniden renklendirme yöntemine bağlı kalarak, gri tonlamalı yoğunluğunu kolayca JavaScript aracılığıyla değiştirebileceğim bir kullanıcı tercihi haline getirebilir ve 0% değerini ayarlayarak yeniden renklendirmeyi tamamen devre dışı bırakabilirim.
document.documentElement, dokümanın kök öğesine (yani :root CSS sözde sınıfıyla referans verebileceğim öğeye) referans sağladığını unutmayın.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Vektör grafiklerini ve simgeleri tersine çevirme
Vektör grafikler (benim durumumda <img> öğeleri aracılığıyla referans verdiğim simgeler olarak kullanılır) için farklı bir yeniden renklendirme yöntemi kullanıyorum.
Araştırmalar, kullanıcıların fotoğraflarda ters çevirme özelliğini sevmediğini gösterse de bu özellik çoğu simge için çok iyi sonuç verir.
Normal ve :hover durumundaki ters çevirme miktarını belirlemek için yine CSS değişkenlerini kullanıyorum.


Yine yalnızca dark.css içindeki simgelerin tersini nasıl aldığımı ancak light.css içindeki simgelerin tersini almadığını ve :hover'nin, kullanıcının seçtiği moda bağlı olarak simgenin biraz daha koyu veya biraz daha parlak görünmesi için iki durumda farklı bir ters çevirme yoğunluğu aldığını unutmayın.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
Satır içi SVG'ler için currentColor kullanma
Satır içi SVG resimler için ters çevirme filtreleri kullanmak yerine, bir öğenin color özelliğinin değerini temsil eden currentColor CSS anahtar sözcüğünden yararlanabilirsiniz.
Bu sayede, varsayılan olarak almayan mülkler için color değerini kullanabilirsiniz.
SVG fill veya stroke özelliklerinin değeri olarak currentColor kullanılırsa bu değer, renk özelliğinin devralınan değerinden alınır.
Daha da iyisi: Bu yöntem <svg><use href="…"></svg> için de geçerlidir. Böylece ayrı kaynaklara sahip olabilirsiniz ve currentColor bağlama göre uygulanmaya devam eder.
Bu özelliğin yalnızca satır içi veya <use href="…"> SVG'ler için geçerli olduğunu, bir resmin src olarak veya CSS aracılığıyla referans verilen SVG'ler için geçerli olmadığını lütfen unutmayın.
Bu özelliğin uygulandığı durumu aşağıdaki demoda görebilirsiniz.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Modlar arasında sorunsuz geçişler
Hem color hem de background-color'ün animasyonlu CSS özellikleri olması sayesinde koyu moddan açık moda veya tam tersi şekilde geçiş sorunsuz bir şekilde yapılabilir.
Animasyonu oluşturmak, iki mülk için iki transition tanımlamak kadar kolaydır.
Aşağıdaki örnekte genel fikir gösterilmektedir. Bu fikri demoda canlı olarak deneyimleyebilirsiniz.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Koyu modlu sanat yönetmeliği
Genel olarak yükleme performansı nedeniyle, stil sayfalarında satır içi olarak kullanmak yerine <link> öğelerinin media özelliğinde yalnızca prefers-color-scheme ile çalışmanızı öneririz. Bununla birlikte, prefers-color-scheme ile doğrudan HTML kodunuzda satır içi olarak çalışmak isteyebileceğiniz durumlar da vardır.
Sanat yönetmeliği de bu tür bir durumdur.
Web'de sanat yönetmeliği, bir sayfanın genel görsel görünümüyle ve sayfanın görsel olarak nasıl iletişim kurduğu, ruh hallerini nasıl etkilediği, özellikleri nasıl karşılaştırdığı ve hedef kitleye psikolojik olarak nasıl hitap ettiğiyle ilgilenir.
Koyu modda, belirli bir modda en iyi resmin hangisi olduğuna ve resimlerin yeniden renklendirilmesinin yeterince iyi olup olmadığına karar vermek tasarımcının takdirine bağlıdır.
<picture> öğesiyle birlikte kullanılırsa gösterilecek resmin <source> özelliği, media özelliğine bağlı hale getirilebilir.
Aşağıdaki örnekte, koyu mod için batı yarımküreyi, açık mod için ise doğu yarımküreyi gösteriyorum. Tercih belirtilmediğinde ise varsayılan olarak diğer tüm durumlarda doğu yarımküre gösterilir.
Bu, elbette yalnızca örnek amaçlıdır.
Farklılığı görmek için cihazınızda koyu modu açın veya kapatın.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Koyu mod, ancak kapsam dışında kalma seçeneği ekleyin
Yukarıdaki koyu modu kullanmanın avantajları bölümünde de belirtildiği gibi, koyu mod çoğu kullanıcı için estetik bir tercihtir.
Sonuç olarak, bazı kullanıcılar işletim sistemi kullanıcı arayüzlerinin koyu renkte olmasını tercih etse de web sayfalarını alıştıkları şekilde görmeyi tercih edebilir.
Başlangıçta prefers-color-scheme üzerinden tarayıcı tarafından gönderilen sinyali takip etmek ancak daha sonra kullanıcıların isteğe bağlı olarak sistem düzeyindeki ayarlarını geçersiz kılmasına izin vermek iyi bir yöntemdir.
<dark-mode-toggle> özel öğesi
Elbette bu kodu kendiniz oluşturabilirsiniz ancak bu amaç için özel olarak oluşturduğum hazır bir özel öğeyi (web bileşeni) de kullanabilirsiniz.
<dark-mode-toggle> adlı bu öğe, sayfanıza tamamen özelleştirebileceğiniz bir açma/kapatma düğmesi (koyu mod: açık/kapalı) veya tema değiştirici (tema: açık/koyu) ekler.
Aşağıdaki demoda, öğenin işleyişi gösterilmektedir (Ayrıca 🤫 diğer
örneklerin
hepsine gizlice ekledim).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> açık modda.

<dark-mode-toggle>.
Aşağıdaki demoda sağ üst köşedeki koyu mod kontrollerini tıklamayı veya bunlara dokunmayı deneyin. Üçüncü ve dördüncü kontroldeki onay kutusunu işaretlerseniz sayfayı yeniden yüklediğinizde bile mod seçiminizin nasıl hatırlandığını görebilirsiniz. Bu sayede ziyaretçileriniz işletim sistemlerini koyu modda tutabilir ancak sitenizi açık modda kullanabilir veya tam tersi şekilde sitenizi koyu modda tutabilir ancak işletim sistemlerini açık modda kullanabilir.
Sonuçlar
Koyu modu kullanmak ve desteklemek eğlencelidir ve yeni tasarım yolları açar.
Bu, ziyaretçilerinizin bazıları için sitenizi kullanamama ile memnun bir kullanıcı olma arasındaki fark olabilir.
Bazı tuzaklar vardır ve dikkatli testler kesinlikle gereklidir. Ancak karanlık mod, tüm kullanıcılarınıza önem verdiğinizi göstermek için kesinlikle mükemmel bir fırsattır.
Bu yayında bahsedilen en iyi uygulamalar ve <dark-mode-toggle> özel öğesi gibi yardımcı araçlar, muhteşem bir koyu mod deneyimi oluşturma konusunda kendinize güvenmenizi sağlayacaktır.
Oluşturduğunuz içerikleri ve bu yayından yararlanıp yararlanmadığınızı Twitter'da bize bildirin. Ayrıca, bu yayını iyileştirmeyle ilgili önerilerinizi de paylaşabilirsiniz.
Bu e-postayı okuduğunuz için teşekkür ederiz. 🌒
İlgili bağlantılar
prefers-color-scheme medya sorgusu için kaynaklar:
color-scheme meta etiketi ve CSS özelliğiyle ilgili kaynaklar:
color-schemeCSS özelliği ve meta etiketi- Chrome Platform Durumu sayfası
- Chromium hatası
- CSS Renk Ayarı Modülü 1. Seviye spesifikasyonu
- Meta etiket ve CSS mülkü için CSS WG GitHub sorunu
- Meta etiket için HTML WHATWG GitHub sorunu
Genel koyu mod bağlantıları:
- Materyal Tasarım: Koyu Tema
- Web İnceleyici'de koyu mod
- WebKit'te Koyu Mod Desteği
- Apple Kullanıcı Arayüzü Yönergeleri: Koyu Mod
Bu yayınla ilgili arka plan araştırma makaleleri:
- Koyu Mod'un "supported-color-schemes" özelliğinin işlevi nedir? 🤔
- Karanlık olsun! 🌚 Belki…
- Koyu Mod için Yeniden Renklendirme
Teşekkür ederiz
prefers-color-scheme medya özelliği, color-scheme CSS özelliği ve ilgili meta etiket, 👏 Rune Lillesveen tarafından uygulanmıştır.
Rune, CSS Renk Düzenleme Modülü 1. Seviye spesifikasyonunun ortak düzenleyicisi. Bu makaleyi ayrıntılı bir şekilde inceledikleri için Lukasz Zbylut, Rowan Merewood, Chirag Desai ve Rob Dodson'a 🙏 teşekkür ederim.
Yükleme stratejisi, Jake Archibald tarafından geliştirilmiştir.
Emilio Cobos Álvarez beni doğru prefers-color-scheme algılama yöntemine yönlendirdi.
Referans verilen SVG'ler ve currentColor içeren ipucun sahibi Timothy Hatcher.
Son olarak, çeşitli kullanıcı çalışmalarına katılan ve bu makaledeki önerilerin şekillenmesine yardımcı olan anonim katılımcılara teşekkür ederim.
Nathan Anderson tarafından oluşturulan hero resmi.

