Sopravvalutato o necessario? Scopri tutto sulla modalità Buio e su come supportarla a vantaggio dei tuoi utenti.
Introduzione
Modalità Buio precedente alla Modalità Buio

Abbiamo chiuso il cerchio con la modalità Buio. All'alba del personal computing, la modalità oscura non era una questione di scelta, ma di fatto: i monitor dei computer CRT monocromatici funzionavano emettendo raggi di elettroni su uno schermo fosforescente e il fosforo utilizzato nei primi CRT era verde. Poiché il testo era visualizzato in verde e il resto dello schermo era nero, questi modelli erano spesso indicati come schermi verdi.

I CRT a colori introdotti successivamente mostravano più colori tramite l'uso di fosfori rossi, verdi e blu. Hanno creato il bianco attivando contemporaneamente tutti e tre i fosfori. Con l'avvento di sistemi di pubblicazione di desktop più sofisticati, WYSIWYG, si è diffusa l'idea di rendere il documento virtuale simile a un foglio di carta fisico.

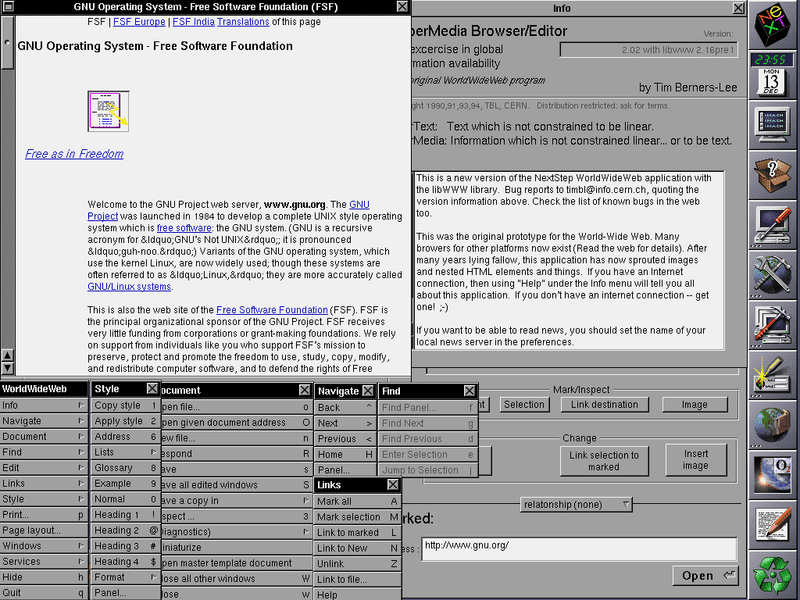
È qui che è iniziata la tendenza del bianco su nero come design, che è stata poi trasferita al primo web basato su documenti. Il primo browser, WorldWideWeb (ricorda che il CSS non era ancora stato inventato), mostrava le pagine web in questo modo. Curiosità: il secondo browser mai creato, Line Mode Browser, un browser basato su terminale, era verde su sfondo scuro. Al giorno d'oggi, le pagine web e le app web sono in genere progettate con testo scuro su sfondo chiaro, un'ipotesi di base che è anche hardcoded negli stili delle stylesheet dello user agent, incluso quello di Chrome.

I giorni dei CRT sono finiti da tempo. Il consumo e la creazione di contenuti si sono spostati sui dispositivi mobili che utilizzano schermi LCD con retroilluminazione o AMOLED a risparmio energetico. Computer, tablet e smartphone più piccoli e trasportabili hanno portato a nuovi pattern di utilizzo. Attività ricreative come la navigazione sul web, la programmazione per divertimento e i giochi di fascia alta spesso si svolgono dopo l'orario di lavoro in ambienti poco illuminati. Le persone usano i dispositivi anche a letto di notte. Più persone usano i loro dispositivi al buio, più l'idea di tornare alle origini del chiaro su scuro diventa popolare.
Perché la modalità Buio
Modalità Buio per motivi estetici
Quando viene chiesto alle persone perché preferiscono o vogliono la modalità Buio, la risposta più comune è "è più facile per gli occhi", seguita da "è elegante e bella". Nella sua documentazione per gli sviluppatori sulla modalità Buio, Apple scrive esplicitamente: "La scelta di attivare un'interfaccia chiara o scura è estetica per la maggior parte degli utenti e potrebbe non essere correlata alle condizioni di illuminazione ambientale".

Modalità Buio come strumento di accessibilità
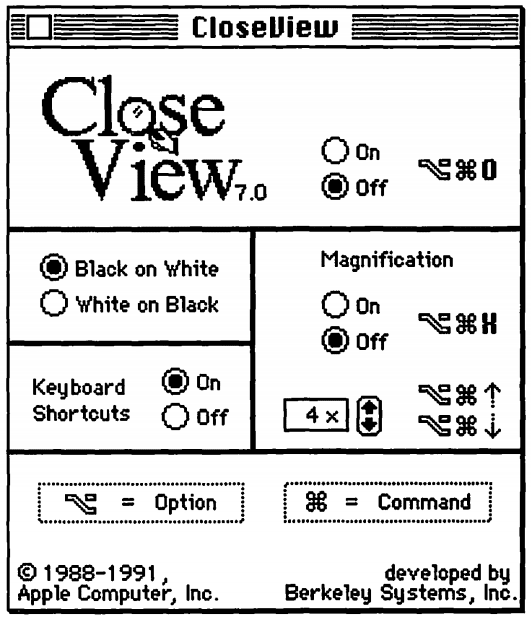
Esistono anche persone che hanno bisogno della modalità oscura e la utilizzano come un altro strumento di accessibilità, ad esempio gli utenti ipovedenti. La prima occorrenza di uno strumento di accessibilità di questo tipo che ho trovato è la funzionalità CloseView di System 7, che aveva un pulsante di attivazione/disattivazione per Nero su bianco e Bianco su nero. Sebbene System 7 supportasse il colore, l'interfaccia utente predefinita era ancora in bianco e nero.
Queste implementazioni basate sull'inversione hanno dimostrato le loro debolezze una volta introdotto il colore. La ricerca condotta da Szpiro et al. sugli atteggiamenti delle persone con disabilità visive nei confronti dell'accesso ai dispositivi di calcolo ha dimostrato che a tutti gli utenti intervistati non piacevano le immagini invertite, ma molti preferivano il testo chiaro su sfondo scuro. Apple tiene conto di questa preferenza dell'utente con una funzionalità chiamata Inversione intelligente, che inverte i colori sul display, ad eccezione di immagini, contenuti multimediali e alcune app che utilizzano stili di colore scuro.
Una forma speciale di bassa visibilità è la sindrome da visione al computer, nota anche come affaticamento degli occhi da dispositivi digitali, che viene definita come "la combinazione di problemi agli occhi e alla vista associati all'uso di computer (inclusi computer, laptop e tablet) e altri display elettronici (ad es. smartphone e dispositivi di lettura elettronici)". È stato suggerito che l'uso di dispositivi elettronici da parte degli adolescenti, in particolare di notte, porti a un rischio maggiore di durata del sonno più breve, latenza dell'inizio del sonno più lunga e maggiore carenza di sonno. Inoltre, è stato ampiamente riportato che l'esposizione alla luce blu è coinvolta nella regolazione del ritmo circadiano e del ciclo del sonno, mentre gli ambienti con illuminazione irregolare possono portare a deprivazione del sonno, con possibili ripercussioni sull'umore e sul rendimento nelle attività, secondo una ricerca di Rosenfield. Per limitare questi effetti negativi, puoi ridurre la luce blu regolando la temperatura di colore del display tramite funzionalità come la modalità Night Shift di iOS o la modalità Luce notturna di Android, nonché evitando in generale luci luminose o irregolari tramite temi scuri o modalità scura.
Risparmio energetico in modalità scura sugli schermi AMOLED
Infine, è noto che la modalità scura consente di risparmiare molto di energia sugli schermi AMOLED. I case study su Android incentrati su app Google popolari come YouTube hanno dimostrato che il risparmio energetico può arrivare fino al 60%. Il video di seguito fornisce ulteriori dettagli su questi case study e sul risparmio energetico per app.
Attivazione della modalità Buio nel sistema operativo
Ora che ho spiegato perché la modalità Buio è così importante per molti utenti, vediamo come puoi supportarla.

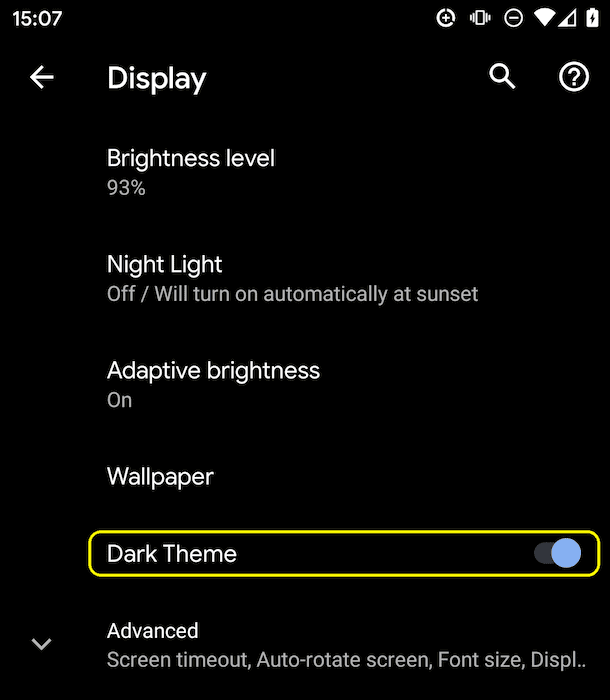
I sistemi operativi che supportano una modalità scura o un tema scuro tipicamente hanno un'opzione per attivarla da qualche parte nelle impostazioni. Su macOS X, si trova nella sezione Generale delle preferenze di sistema e si chiama Aspetto (screenshot), mentre su Windows 10 si trova nella sezione Colori e si chiama Scegli il tuo colore (screenshot). Su Android Q, puoi trovarlo in Display come pulsante di attivazione/disattivazione Tema scuro (screenshot), mentre su iOS 13 puoi modificare l'Aspetto nella sezione Display e luminosità delle impostazioni (screenshot).
La query sui contenuti multimediali prefers-color-scheme
Un'ultima teoria prima di iniziare.
Le query sui media consentono agli autori di testare e eseguire query sui valori o sulle funzionalità dell'agente utente o del dispositivo di visualizzazione, indipendentemente dal documento visualizzato.
Vengono utilizzati nella regola CSS @media per applicare stili a un documento in modo condizionale e in vari altri contesti e linguaggi, come HTML e JavaScript.
Media Queries 5 introduce le cosiddette funzionalità multimediali per le preferenze dell'utente, ovvero un modo per i siti di rilevare il modo preferito dall'utente per visualizzare i contenuti.
La funzionalità media prefers-color-scheme viene utilizzata per rilevare se l'utente ha richiesto di utilizzare un tema chiaro o scuro per la pagina.
Funziona con i seguenti valori:
light: indica che l'utente ha comunicato al sistema di preferire una pagina con un tema chiaro (testo scuro su sfondo chiaro).dark: indica che l'utente ha comunicato al sistema di preferire una pagina con un tema scuro (testo chiaro su sfondo scuro).
Supporto della modalità Buio
Scoprire se la modalità Buio è supportata dal browser
Poiché la modalità Buio viene segnalata tramite una query sui media, puoi verificare facilmente se il browser corrente supporta la modalità Buio controllando se la query sui media prefers-color-scheme corrisponde.
Tieni presente che non includo alcun valore, ma controllo solo se la media query corrisponde.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
Al momento della stesura di questo articolo, prefers-color-scheme è supportato sia su computer che su dispositivi mobili (se disponibili) da Chrome e Edge a partire dalla versione 76, da Firefox a partire dalla versione 67 e da Safari a partire dalla versione 12.1 su macOS e dalla versione 13 su iOS.
Per tutti gli altri browser, puoi consultare l'articolo Posso utilizzare le tabelle di assistenza.
Acquisizione delle preferenze di un utente al momento della richiesta
L'intestazione dell'indicazione del client Sec-CH-Prefers-Color-Scheme consente ai siti di ottenere le preferenze dell'utente per la combinazione di colori, facoltativamente al momento della richiesta, consentendo ai server di inserire in linea il CSS corretto e quindi di evitare un lampo di tema di colore errato.
Modalità Buio nella pratica
Vediamo finalmente come funziona il supporto della modalità Buio in pratica. Come nel film Highlander, con la modalità Buio non può essercene che una: buio o luce, ma mai entrambe. Perché ti menziono questo? Perché questo fatto dovrebbe influire sulla strategia di caricamento. Non forzare gli utenti a scaricare CSS nel percorso di rendering critico per una modalità che non utilizzano al momento. Per ottimizzare la velocità di caricamento, ho quindi suddiviso il CSS per l'app di esempio che mostra i seguenti consigli pratici in tre parti per rimandare il CSS non critico:
style.cssche contiene regole generiche utilizzate universalmente sul sito.dark.cssche contiene solo le regole necessarie per la modalità Buio.light.cssche contiene solo le regole necessarie per la modalità Luce.
Strategia di caricamento
I due campi finali, light.css e dark.css,
vengono caricati in modo condizionale con una query <link media>.
Inizialmente,
non tutti i browser supporteranno prefers-color-scheme
(rilevabile utilizzando il pattern sopra),
che gestisco in modo dinamico caricando il file light.css predefinito
tramite un elemento <link rel="stylesheet"> inserito in modo condizionale in uno script in linea minuscolo
(la modalità chiara è una scelta arbitraria, avrei potuto anche impostare la modalità scura come esperienza di riserva predefinita).
Per evitare un lampo di contenuti senza stile, nascosto i contenuti della pagina fino al caricamento di light.css.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Architettura del foglio di stile
Sfrutto al massimo le variabili CSS,
in modo che il mio style.css generico sia, appunto, generico,
e tutta la personalizzazione della modalità Luce o Buio avvenga negli altri due file dark.css e light.css.
Di seguito puoi vedere un estratto degli stili effettivi, ma dovrebbe essere sufficiente per trasmettere l'idea generale.
Dichiaro due variabili, --color e --background-color,
che creano essenzialmente un tema di riferimento scuro su chiaro e chiaro su scuro.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
Nel mio style.css, utilizzo queste variabili nella regola body { … }.
Poiché sono definiti sulla
pseudoclasse CSS :root, un
selettore che in HTML rappresenta l'elemento <html>
ed è identico al selettore html, tranne per il fatto che la sua specificità è
più elevata, vengono applicati in cascata, il che mi serve per dichiarare le variabili CSS globali.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
Nell'esempio di codice riportato sopra, probabilmente avrai notato una proprietà
color-scheme
con il valore separato da spazi light dark.
In questo modo, il browser viene informato dei temi a colori supportati dalla mia app e può attivare varianti speciali dello stile foglio dell'agente utente, utile ad esempio per consentire al browser di visualizzare i campi dei moduli con uno sfondo scuro e un testo chiaro, regolare le barre di scorrimento o attivare un colore di evidenziazione basato sul tema.
I dettagli esatti di color-scheme sono specificati nel
modulo Livello 1 del CSS Color Adjustment.
Tutto il resto è solo una questione di definizione delle variabili CSS per gli elementi importanti del mio sito.
L'organizzazione semantica degli stili è molto utile quando si lavora con la modalità oscura.
Ad esempio, anziché --highlight-yellow, ti consigliamo di chiamare la variabile--accent-color, poiché "giallo" potrebbe non essere giallo in modalità oscura o viceversa.
Di seguito è riportato un esempio di altre variabili che utilizzo nel mio esempio.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Esempio completo
Nel seguente codice di incorporamento di Glitch, puoi vedere l'esempio completo che mette in pratica i concetti riportati sopra. Prova ad attivare e disattivare la modalità oscura nelle impostazioni del tuo sistema operativo e osserva la reazione della pagina.
Impatto del caricamento
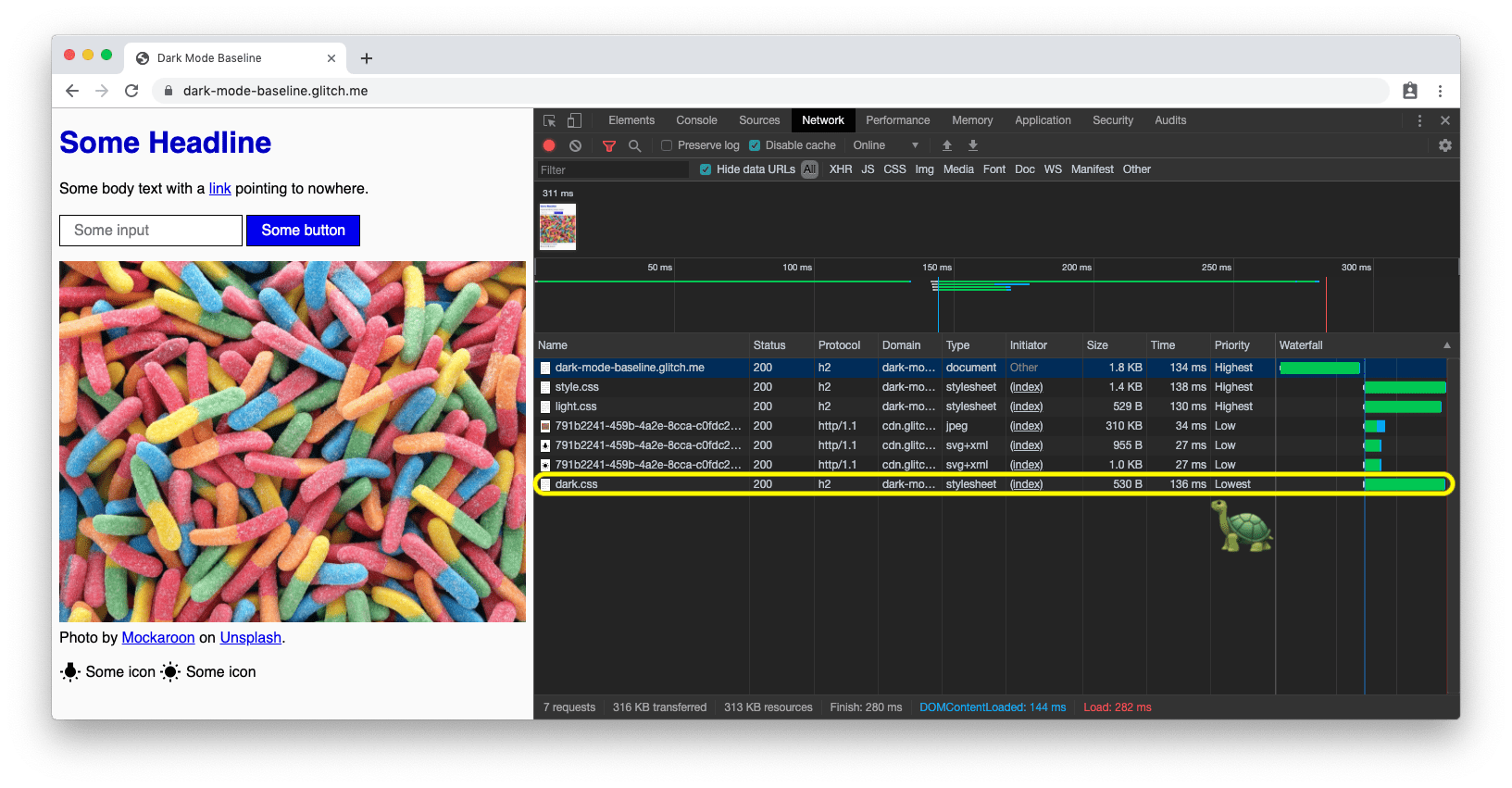
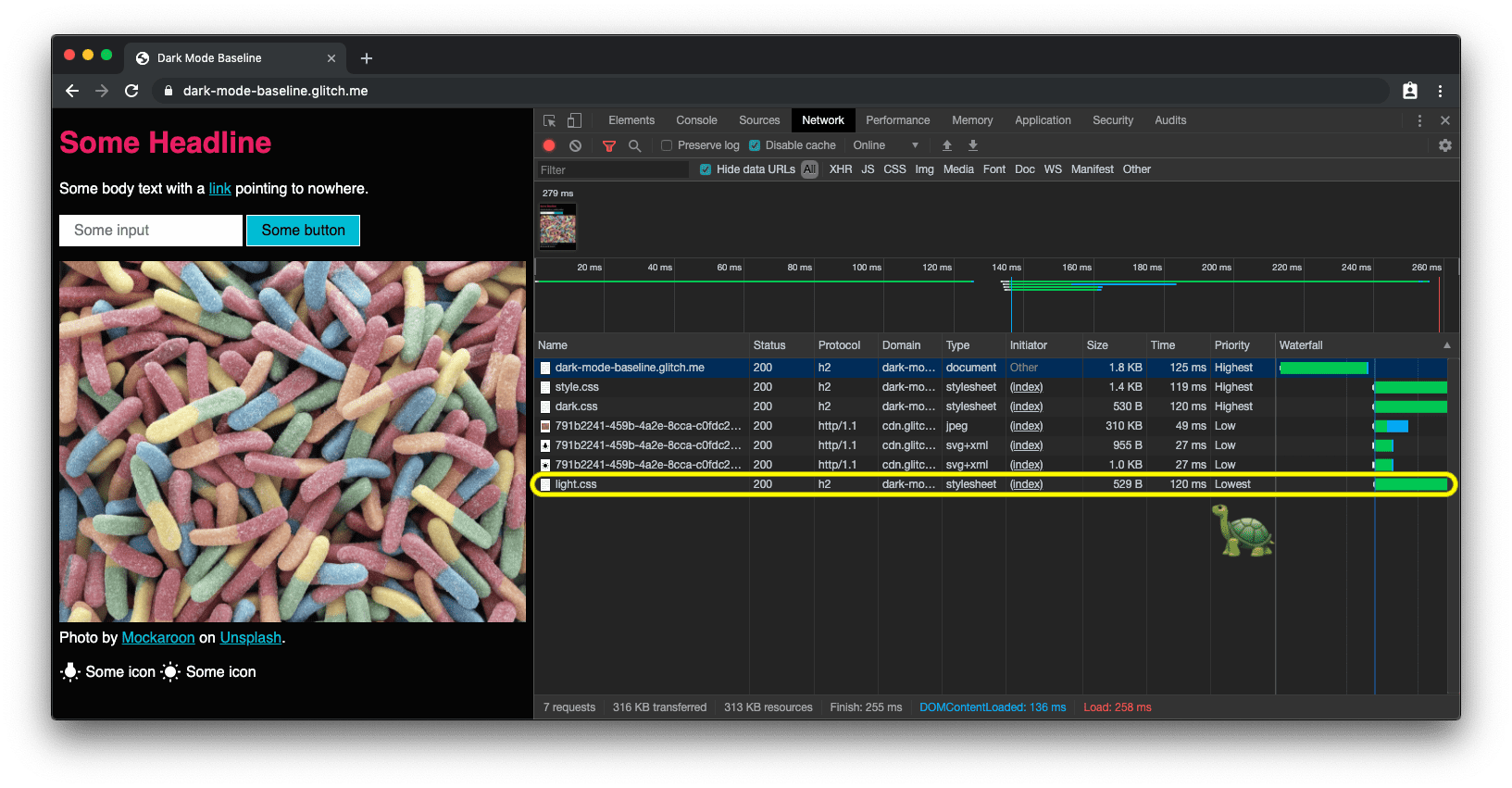
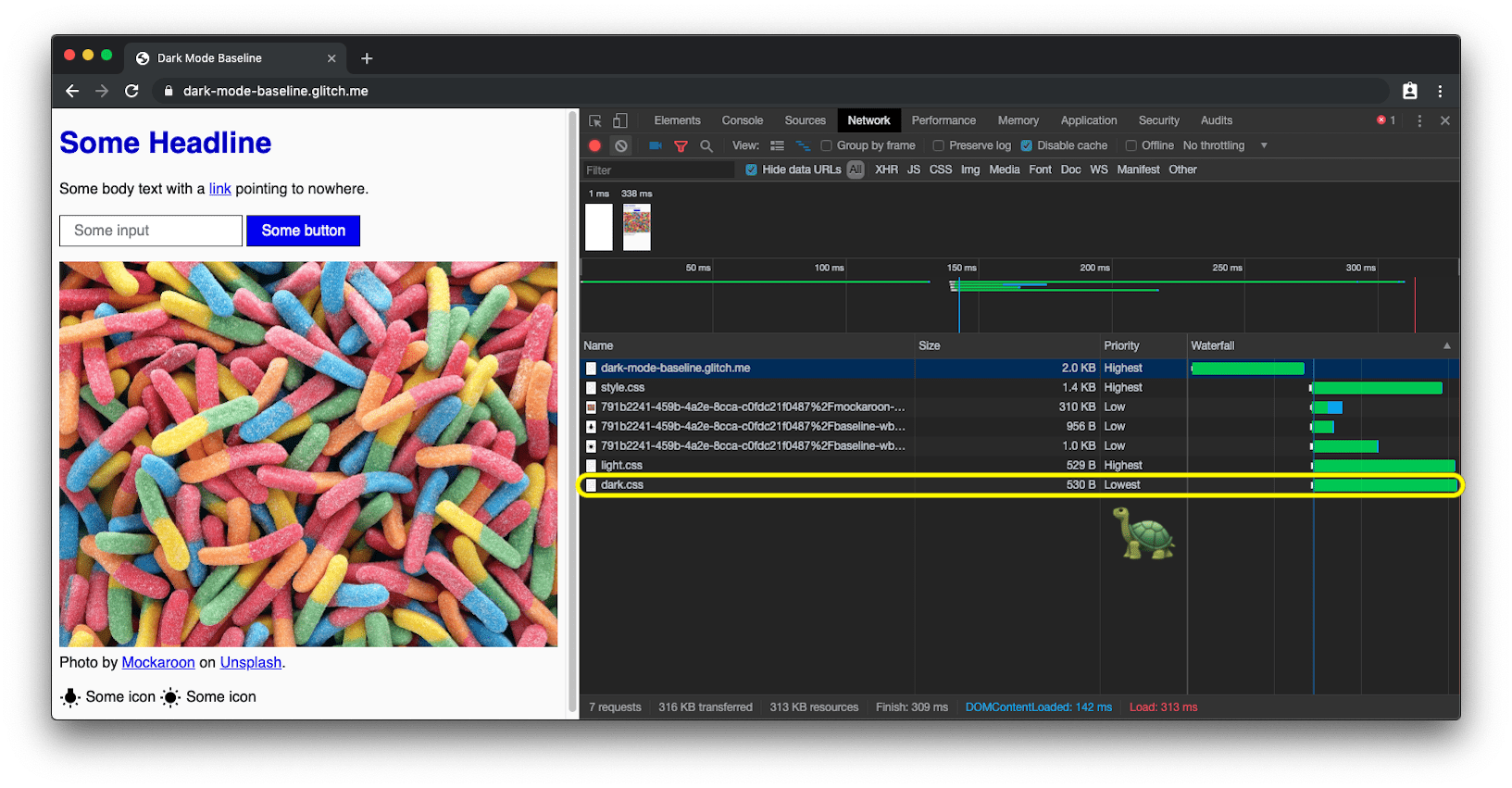
Quando esamini questo esempio, puoi vedere
perché carico dark.css e light.css tramite query sui media.
Prova ad attivare/disattivare la modalità oscura e ricarica la pagina:
i fogli di stile attualmente non corrispondenti vengono comunque caricati, ma con la priorità più bassa,
in modo che non entrino mai in concorrenza con le risorse necessarie al sito in questo momento.



prefers-color-scheme carica il CSS della modalità Buio con la priorità più bassa.Reagire alle modifiche della modalità Buio
Come per qualsiasi altra modifica della query sui contenuti multimediali, è possibile iscriversi alle modifiche della modalità oscura tramite JavaScript.
Puoi utilizzarla, ad esempio, per cambiare dinamicamente il
favicon
di una pagina o il
<meta name="theme-color">
che determina il colore della barra degli URL in Chrome.
L'esempio completo riportato sopra mostra questo aspetto in azione. Per vedere le modifiche del colore del tema e della favicon, apri la demo in una scheda separata.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
A partire da Chromium 93 e Safari 15, puoi regolare il colore in base a una query sui contenuti multimediali con l'attributo media dell'elemento di colore del tema meta. Verrà scelto il primo che corrisponde. Ad esempio, potresti avere un colore per la modalità chiara e un altro per la modalità scura. Al momento della stesura di questo documento, non puoi
definirle nel manifest. Consulta il bug GitHub w3c/manifest#975.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Debug e test della modalità Buio
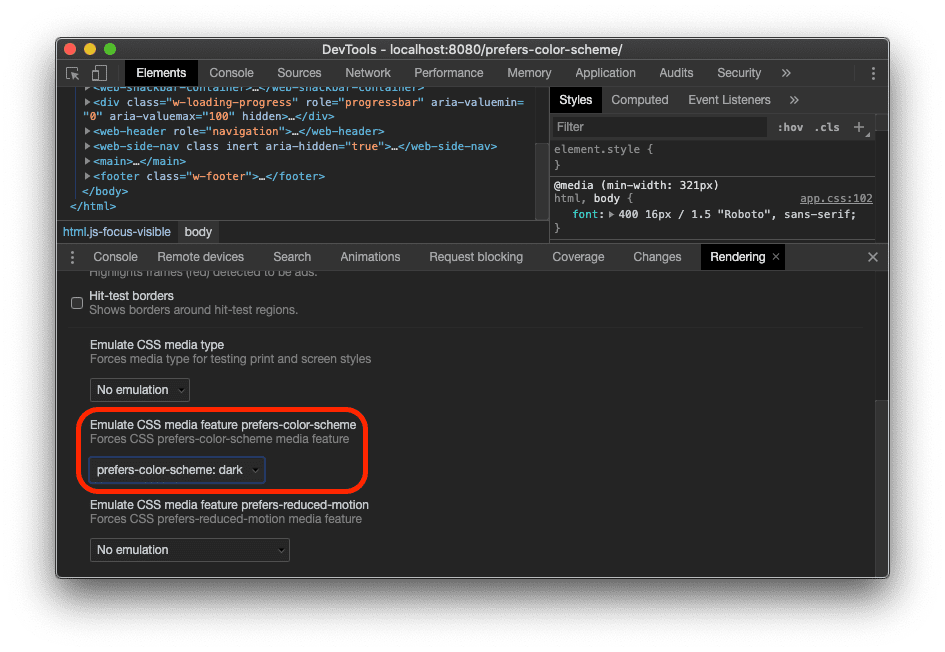
Emulazione di prefers-color-scheme in DevTools
Cambiare la combinazione di colori dell'intero sistema operativo può diventare molto fastidioso molto rapidamente, quindi ora gli strumenti per gli sviluppatori di Chrome ti consentono di emulare la combinazione di colori preferita dall'utente in modo che influisca solo sulla scheda attualmente visibile.
Apri il menu Comando, inizia a digitare Rendering, esegui il comando Show Rendering e poi modifica l'opzione Emula prefers-color-scheme della funzionalità dei contenuti multimediali del CSS.

Screenshot di prefers-color-scheme con Puppeteer
Puppeteer è una libreria Node.js
che fornisce un'API di alto livello per controllare Chrome o Chromium tramite il
protocollo DevTools.
Con dark-mode-screenshot, forniamo un
script Puppeteer che ti consente di creare screenshot delle tue pagine sia in modalità Buio che Luce.
Puoi eseguire questo script una tantum oppure inserirlo nella suite di test di integrazione continua (CI).
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Best practice per la modalità Buio
Evita il bianco puro
Un piccolo dettaglio che potresti aver notato è che non uso il bianco puro.
Per evitare che il testo risulti troppo luminoso e che si verifichi un effetto di sfumatura sui contenuti scuri circostanti, scelgo un bianco leggermente più scuro. Qualcosa come rgb(250, 250, 250) funziona bene.
Ricromare e scurire le immagini fotografiche
Se confronti i due screenshot di seguito, noterai che non solo il tema di base è passato da scuro su chiaro a chiaro su scuro, ma anche l'immagine hero ha un aspetto leggermente diverso. La mia ricerca sugli utenti ha dimostrato che la maggior parte delle persone intervistate preferisce immagini leggermente meno brillanti e vivaci quando è attiva la modalità oscura. La chiamo ricolorazione.


La ricolorazione può essere ottenuta tramite un filtro CSS sulle mie immagini.
Utilizzo un selettore CSS che corrisponde a tutte le immagini che non hanno .svg nell'URL.
L'idea è che posso applicare alle immagini vettoriali (icone) un trattamento di ricromatica diverso rispetto alle mie immagini (foto). Scopri di più nel paragrafo successivo.
Tieni presente che utilizzo di nuovo una variabile CSS,
in modo da poter modificare in modo flessibile il filtro in un secondo momento.
Poiché la ricolorazione è necessaria solo in modalità Buio, ovvero quando dark.css è attivo,
non sono presenti regole corrispondenti in light.css.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Personalizzare le intensità di ricromaticizzazione della modalità Buio con JavaScript
Non tutti sono uguali e le persone hanno esigenze diverse in fatto di modalità Buio.
Se mantengo il metodo di ricolorazione descritto sopra,
posso facilmente impostare l'intensità in scala di grigi come preferenza utente che posso
modificare tramite JavaScript,
e impostando un valore di 0%, posso anche disattivare completamente la ricolorazione.
Tieni presente che document.documentElement fornisce un riferimento all'elemento radice del documento, ovvero lo stesso elemento a cui posso fare riferimento con la pseudo-classe CSS :root.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Invertire icone e grafica vettoriale
Per le immagini vettoriali, che nel mio caso vengono utilizzate come icone a cui faccio riferimento tramite elementi <img>, utilizzo un metodo di ricolorazione diverso.
Sebbene le ricerche abbiano dimostrato che le persone non amano l'inversione per le foto, questa funziona molto bene per la maggior parte delle icone.
Anche in questo caso utilizzo le variabili CSS per determinare l'importo dell'inversione
nello stato normale e in quello :hover.


Nota come, di nuovo, inverto le icone solo in dark.css, ma non in light.css e come :hover
ottenga un'intensità di inversione diversa nei due casi per far apparire l'icona
leggermente più scura o leggermente più chiara, a seconda della modalità selezionata dall'utente.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
Utilizza currentColor per gli SVG in linea
Per le immagini SVG incorporate, anziché utilizzare i filtri di inversione, puoi sfruttare la parola chiave CSS currentColor che rappresenta il valore della proprietà color di un elemento.
In questo modo puoi utilizzare il valore color nelle proprietà che non lo ricevono per impostazione predefinita.
Se currentColor viene utilizzato come valore degli attributi SVG
fill o stroke,
viene invece preso il valore ereditato della proprietà color.
Ancora meglio: funziona anche per
<svg><use href="…"></svg>,
quindi puoi avere risorse separate
e currentColor verrà comunque applicato nel contesto.
Tieni presente che questa opzione funziona solo per gli SVG in linea o <use href="…">, ma non per gli SVG a cui viene fatto riferimento come src di un'immagine o in qualche modo tramite CSS.
Puoi vedere l'applicazione di questa funzionalità nella demo di seguito.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Transizioni fluide tra le modalità
Il passaggio dalla modalità Buio alla modalità Luce o viceversa può essere reso più fluido grazie al fatto che sia color sia background-color sono proprietà CSS animabili.
Per creare l'animazione, è sufficiente dichiarare due transition per le due proprietà.
L'esempio seguente illustra l'idea generale. Puoi provarlo in tempo reale nella
demo.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Direzione artistica con modalità Buio
Sebbene per motivi di rendimento del caricamento in generale consigliamo di lavorare esclusivamente con prefers-color-scheme
nell'attributo media degli elementi <link> (anziché in linea negli stili),
esistono situazioni in cui potresti voler utilizzare prefers-color-scheme direttamente in linea nel codice HTML.
La direzione artistica è una di queste situazioni.
Sul web, l'art direction si occupa dell'aspetto visivo complessivo di una pagina e del modo in cui comunica visivamente, stimola gli stati d'animo, mette in contrasto le caratteristiche e attira psicologicamente un pubblico di destinazione.
Con la modalità Buio, è compito del designer decidere quale sia l'immagine migliore per una determinata modalità
e se la ricolorazione delle immagini non sia sufficientemente buona.
Se utilizzato con l'elemento <picture>, il <source> dell'immagine da mostrare può essere reso dipendente dall'attributo media.
Nell'esempio seguente, mostro l'emisfero occidentale per la modalità Buio e l'emisfero orientale per la modalità Luce
o, se non viene specificata alcuna preferenza, viene utilizzato l'emisfero orientale in tutti gli altri casi.
Ovviamente, questo è solo a scopo illustrativo.
Attiva o disattiva la modalità Buio sul dispositivo per vedere la differenza.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Modalità Buio, ma con la possibilità di disattivarla
Come accennato nella sezione Perché la modalità Buio sopra,
la modalità Buio è una scelta estetica per la maggior parte degli utenti.
Di conseguenza, ad alcuni utenti potrebbe piacere avere l'interfaccia utente del sistema operativo in modalità scura, ma preferiscono comunque visualizzare le pagine web nel modo in cui sono abituati.
Un ottimo modello è quello di rispettare inizialmente l'indicatore inviato dal browserprefers-color-scheme, ma di consentire facoltativamente agli utenti di sostituire l'impostazione a livello di sistema.
Elemento personalizzato <dark-mode-toggle>
Ovviamente puoi creare il codice autonomamente, ma puoi anche utilizzare un elemento personalizzato (componente web) predefinito che ho creato appositamente per questo scopo.
Si chiama <dark-mode-toggle>
e aggiunge alla tua pagina un pulsante di attivazione/disattivazione (modalità Buio: on/off) o un pulsante per cambiare tema (tema: chiaro/scuro) che puoi personalizzare completamente.
La demo seguente mostra l'elemento in azione
(oh, e l'ho anche 🤫 inserito silenziosamente in tutti gli
altri
esempi
sopra).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> in modalità Luce.

<dark-mode-toggle> in modalità Buio.
Prova a fare clic o toccare i controlli della modalità Buio nell'angolo in alto a destra nella demo di seguito. Se selezioni la casella di controllo nel terzo e nel quarto controllo, scopri come la selezione della modalità viene memorizzata anche quando ricarichi la pagina. In questo modo, i visitatori possono mantenere il sistema operativo in modalità Buio, ma usufruire del tuo sito in modalità chiara o viceversa.
Conclusioni
Lavorare con la modalità Buio e supportarla è divertente e apre nuove strade di progettazione.
Per alcuni visitatori può fare la differenza tra non essere in grado di gestire il tuo sito
e essere un utente soddisfatto.
Esistono alcuni problemi e sono necessari test accurati, ma la modalità oscura è sicuramente un'ottima opportunità per dimostrare di avere a cuore tutti i tuoi utenti.
Le best practice menzionate in questo post e gli elementi di assistenza come l'elemento personalizzato
<dark-mode-toggle>
dovrebbero darti la certezza di poter creare un'esperienza straordinaria in modalità Buio.
Fammi sapere su Twitter cosa crei e se questo post ti è stato utile, nonché eventuali suggerimenti per migliorarlo.
Grazie per l'attenzione. 🌒
Link correlati
Risorse per la query sui media prefers-color-scheme:
Risorse per il meta tag color-scheme e la proprietà CSS:
- La proprietà CSS e il meta tag
color-scheme - Pagina Stato della piattaforma Chrome
- Bug di Chromium
- Specifica del livello 1 del modulo di regolazione del colore CSS
- Issue GitHub del gruppo di lavoro CSS per il tag meta e la proprietà CSS
- HTML WHATWG GitHub Issue for the meta tag
Link generali alla modalità Buio:
- Material Design - Tema scuro
- Modalità Buio in Strumento di ispezione web
- Supporto della modalità Buio in WebKit
- Linee guida per le interfacce umane di Apple: modalità Buio
Articoli di ricerca di base per questo post:
- A cosa serve effettivamente "scheme-colori-supportati" della modalità Buio? 🤔
- E buio sia! 🌚 Forse…
- Ricolorazione per la modalità Buio
Ringraziamenti
La funzionalità dei contenuti multimediali prefers-color-scheme, la proprietà CSS color-scheme
e il metatag correlato sono stati implementati da 👏 Rune Lillesveen.
Rune è anche co-editor della specifica del modulo di aggiustamento del colore CSS di livello 1.
Vorrei 🙏 ringraziare Lukasz Zbylut,
Rowan Merewood,
Chirag Desai,
e Rob Dodson
per le loro recensioni approfondite di questo articolo.
La strategia di caricamento è nata dalla mente di Jake Archibald.
Emilio Cobos Álvarez mi ha indicato il metodo di rilevamento prefers-color-scheme corretto.
Il suggerimento con gli SVG e currentColor a cui si fa riferimento proviene da
Timothy Hatcher.
Infine, ringrazio i numerosi partecipanti anonimi dei vari studi sugli utenti che hanno contribuito a definire i consigli riportati in questo articolo.
Immagine hero di Nathan Anderson.

