Truy vấn nội dung đa phương tiện prefers-reduced-motion phát hiện xem người dùng có yêu cầu hệ điều hành giảm thiểu lượng ảnh động hoặc chuyển động mà hệ thống sử dụng hay không.
Không phải ai cũng thích ảnh động trang trí hoặc hiệu ứng chuyển đổi, và một số người dùng hoàn toàn bị say khi phải đối mặt với hiệu ứng cuộn song song, hiệu ứng thu phóng, v.v. Truy vấn nội dung đa phương tiện ưu tiên của người dùng prefers-reduced-motion cho phép bạn thiết kế một biến thể giảm chuyển động của trang web cho những người dùng đã thể hiện lựa chọn ưu tiên này.
Quá nhiều chuyển động trong thực tế và trên web
Hôm trước, tôi đã trượt băng cùng các con. Đó là một ngày tuyệt vời, mặt trời đang chiếu sáng và sân băng chật ních người ⛸. Vấn đề duy nhất là: Tôi không thích đám đông. Với quá nhiều mục tiêu chuyển động, tôi không thể tập trung vào bất cứ điều gì và cuối cùng bị lạc và có cảm giác quá tải thị giác hoàn toàn, gần giống như khi nhìn chằm chằm vào một tổ kiến 🐜.

Đôi khi, điều tương tự cũng có thể xảy ra trên web: với quảng cáo nhấp nháy, hiệu ứng song song bắt mắt, ảnh động hiển thị bất ngờ, video tự động phát, v.v., web đôi khi có thể khá choáng ngợp…
Rất may, không giống như trong cuộc sống thực, có một giải pháp cho vấn đề đó. Truy vấn nội dung đa phương tiện CSS prefers-reduced-motion cho phép nhà phát triển tạo một biến thể của trang cho những người dùng muốn giảm chuyển động. Điều này có thể bao gồm mọi thứ, từ việc hạn chế tự động phát video cho đến việc tắt một số hiệu ứng trang trí thuần tuý, cho đến việc thiết kế lại hoàn toàn một trang cho một số người dùng.
Trước khi đi sâu vào tính năng này, hãy cùng tôi quay lại một bước và suy nghĩ về mục đích sử dụng ảnh động trên web. Nếu muốn, bạn cũng có thể bỏ qua thông tin cơ bản và chuyển ngay đến thông tin kỹ thuật chi tiết.
Ảnh động trên web
Ảnh động thường được dùng để cung cấp phản hồi cho người dùng, ví dụ: để cho họ biết rằng một thao tác đã được nhận và đang được xử lý. Ví dụ: trên một trang web mua sắm, một sản phẩm có thể được tạo ảnh động để "bay" vào một giỏ hàng ảo, được mô tả dưới dạng biểu tượng ở góc trên cùng bên phải của trang web.
Một trường hợp sử dụng khác liên quan đến việc sử dụng chuyển động để hack nhận thức của người dùng bằng cách sử dụng kết hợp màn hình khung xương, siêu dữ liệu theo bối cảnh và bản xem trước hình ảnh chất lượng thấp để chiếm nhiều thời gian của người dùng và khiến toàn bộ trải nghiệm có cảm giác nhanh hơn. Ý tưởng là cung cấp ngữ cảnh cho người dùng về nội dung sắp tới và đồng thời tải mọi thứ nhanh nhất có thể.
Cuối cùng, có các hiệu ứng trang trí như hiệu ứng chuyển màu động, cuộn thị sai, video ở chế độ nền và một số hiệu ứng khác. Mặc dù nhiều người dùng thích những ảnh động như vậy, nhưng một số người dùng lại không thích vì cảm thấy bị phân tâm hoặc bị ảnh động làm chậm. Trong trường hợp xấu nhất, người dùng thậm chí có thể bị say khi di chuyển như thể đó là trải nghiệm thực tế. Vì vậy, đối với những người dùng này, việc giảm ảnh động là nhu cầu y tế cần thiết.
Rối loạn phổ tiền đình do chuyển động kích hoạt
Một số người dùng bị mất tập trung hoặc buồn nôn khi xem nội dung động. Ví dụ: ảnh động cuộn có thể gây rối loạn tiền đình khi các phần tử khác với phần tử chính liên kết với thao tác cuộn di chuyển nhiều. Ví dụ: ảnh động cuộn theo hiệu ứng thị sai có thể gây rối loạn tiền đình vì các phần tử nền di chuyển với tốc độ khác với các phần tử nền trước. Các phản ứng rối loạn tiền đình (tai trong) bao gồm chóng mặt, buồn nôn và đau đầu migraine, đôi khi cần phải nghỉ ngơi tại giường để hồi phục.
Xoá chuyển động trên hệ điều hành
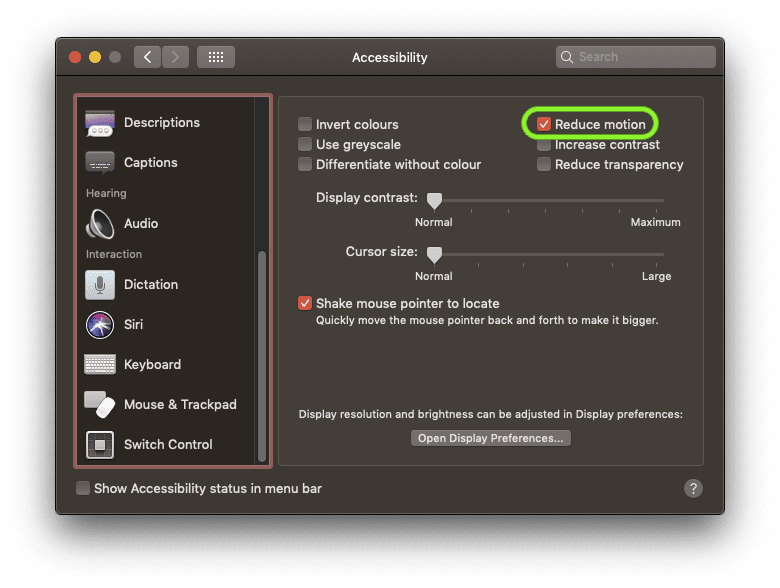
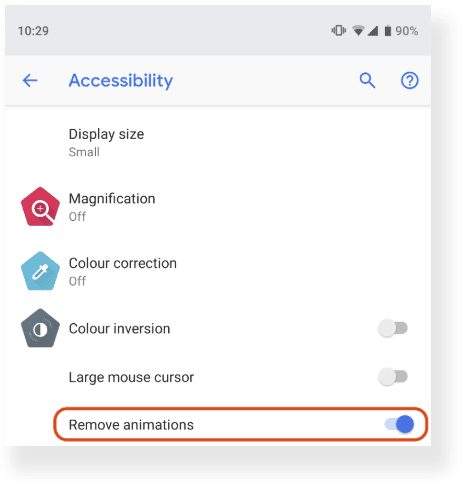
Nhiều hệ điều hành đã có chế độ cài đặt hỗ trợ tiếp cận để chỉ định lựa chọn ưu tiên giảm chuyển động trong thời gian dài. Ảnh chụp màn hình sau đây cho thấy tuỳ chọn Reduce motion (Giảm chuyển động) của macOS Mojave và tuỳ chọn Remove animations (Xoá ảnh động) của Android Pie. Khi được đánh dấu, các tuỳ chọn ưu tiên này sẽ khiến hệ điều hành không sử dụng các hiệu ứng trang trí như ảnh động khởi chạy ứng dụng. Bản thân các ứng dụng cũng có thể và nên tuân thủ chế độ cài đặt này, đồng thời xoá tất cả ảnh động không cần thiết.


Xoá hiệu ứng chuyển động trên web
Truy vấn nội dung đa phương tiện cấp 5 cũng mang đến cho web lựa chọn ưu tiên của người dùng về việc giảm chuyển động. Truy vấn nội dung nghe nhìn cho phép tác giả kiểm thử và truy vấn các giá trị hoặc tính năng của tác nhân người dùng hoặc thiết bị hiển thị độc lập với tài liệu đang được hiển thị. Truy vấn nội dung đa phương tiện prefers-reduced-motion được dùng để phát hiện xem người dùng đã đặt lựa chọn ưu tiên về hệ điều hành để giảm thiểu lượng ảnh động hoặc chuyển động mà hệ điều hành sử dụng hay chưa. Thuộc tính này có thể nhận hai giá trị:
no-preference: Cho biết người dùng chưa chọn lựa chọn ưu tiên nào trong hệ điều hành cơ bản. Giá trị từ khoá này được đánh giá làfalsetrong ngữ cảnh boolean.reduce: Cho biết người dùng đã đặt một tuỳ chọn ưu tiên cho hệ điều hành cho biết rằng giao diện nên giảm thiểu chuyển động hoặc ảnh động, tốt nhất là đến mức xoá tất cả chuyển động không cần thiết.
Xử lý truy vấn nội dung đa phương tiện từ ngữ cảnh CSS và JavaScript
Tương tự như tất cả các truy vấn nội dung nghe nhìn, bạn có thể kiểm tra prefers-reduced-motion từ ngữ cảnh CSS và từ ngữ cảnh JavaScript.
Để minh hoạ cả hai, giả sử tôi có một nút đăng ký quan trọng mà tôi muốn người dùng nhấp vào. Tôi có thể xác định ảnh động "rung" bắt mắt, nhưng với tư cách là một công dân web tốt, tôi sẽ chỉ phát ảnh động này cho những người dùng chấp nhận rõ ràng ảnh động, chứ không phải cho tất cả mọi người, có thể là những người dùng đã chọn không sử dụng ảnh động hoặc người dùng trên trình duyệt không hiểu truy vấn nội dung nghe nhìn.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
Để minh hoạ cách làm việc với prefers-reduced-motion bằng JavaScript, hãy tưởng tượng tôi đã xác định một ảnh động phức tạp bằng API ảnh động trên web. Mặc dù trình duyệt sẽ kích hoạt linh động các quy tắc CSS khi lựa chọn ưu tiên của người dùng thay đổi, nhưng đối với ảnh động JavaScript, tôi phải tự theo dõi các thay đổi, sau đó dừng ảnh động có thể đang diễn ra theo cách thủ công (hoặc khởi động lại nếu người dùng cho phép):
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('c>hange', () = {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
Xin lưu ý rằng dấu ngoặc đơn xung quanh truy vấn nội dung đa phương tiện thực tế là bắt buộc:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
Xử lý truy vấn nội dung đa phương tiện từ ngữ cảnh <picture>
Một trường hợp sử dụng thú vị là phát ảnh động AVIF, WebP hoặc GIF tuỳ thuộc vào thuộc tính media. Nếu (prefers-reduced-motion: no-preference) đánh giá là true, bạn có thể yên tâm hiển thị phiên bản ảnh động, nếu không thì hiển thị phiên bản tĩnh:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-mo>tio<n: no-preference)"
/
source
srcset="nyancat.gif"
type="image/gif"
m>edi<a="(prefers-reduce>d-m<otion: no-preference)"
/
!-- Static versions. --
img> <src=&quo>t;nyancat.png" alt="Nyan cat" width="250" height="250" /
/picture
Bạn có thể xem ví dụ sau. Hãy thử bật/tắt các tuỳ chọn chuyển động của thiết bị để xem sự khác biệt.

Khám phá lựa chọn ưu tiên của người dùng tại thời điểm yêu cầu
Tiêu đề gợi ý ứng dụng Sec-CH-Prefers-Reduced-Motion cho phép các trang web lấy lựa chọn ưu tiên về chuyển động của người dùng (không bắt buộc) tại thời điểm yêu cầu, cho phép máy chủ nội tuyến CSS phù hợp vì lý do hiệu suất.
Bản minh hoạ
Tôi đã tạo một bản minh hoạ nhỏ dựa trên 🐈 mèo trạng thái HTTP tuyệt vời của Rogério Vicente. Trước tiên, hãy dành chút thời gian để thưởng thức câu chuyện cười, nó rất hài hước và tôi sẽ đợi. Giờ thì bạn đã quay lại, hãy để tôi giới thiệu về bản minh hoạ. Khi bạn cuộn, mỗi danh mục trạng thái HTTP sẽ xuất hiện luân phiên ở bên phải hoặc bên trái. Đây là ảnh động 60 khung hình/giây mượt mà, nhưng như đã nêu trước đó, một số người dùng có thể không thích hoặc thậm chí bị say khi xem ảnh động này, vì vậy, bản minh hoạ được lập trình để tuân theo prefers-reduced-motion. Tính năng này thậm chí còn hoạt động linh động, vì vậy, người dùng có thể thay đổi lựa chọn ưu tiên của họ ngay lập tức mà không cần tải lại. Nếu người dùng muốn giảm chuyển động, thì các ảnh động hiển thị không cần thiết sẽ biến mất và chỉ còn lại chuyển động cuộn thông thường. Bản ghi màn hình sau đây cho thấy bản minh hoạ đang hoạt động:
prefers-reduced-motion minh hoạ
Kết luận
Việc tuân thủ lựa chọn ưu tiên của người dùng là yếu tố then chốt đối với các trang web hiện đại và trình duyệt ngày càng cung cấp nhiều tính năng hơn để nhà phát triển web có thể làm như vậy. Một ví dụ khác về việc ra mắt là prefers-color-scheme. Tính năng này sẽ phát hiện xem người dùng thích bảng phối màu sáng hay tối. Bạn có thể đọc mọi thông tin về prefers-color-scheme trong bài viết Hello Darkness, My Old Friend 🌒 của tôi.
Nhóm làm việc CSS đang chuẩn hoá nhiều truy vấn nội dung đa phương tiện theo lựa chọn ưu tiên của người dùng hơn như prefers-reduced-transparency (phát hiện xem người dùng có muốn giảm độ trong suốt hay không), prefers-contrast (phát hiện xem người dùng có yêu cầu hệ thống tăng hoặc giảm độ tương phản giữa các màu liền kề hay không) và inverted-colors (phát hiện xem người dùng có muốn màu đảo ngược hay không).
(Bổ sung) Buộc giảm chuyển động trên tất cả các trang web
Không phải trang web nào cũng sử dụng prefers-reduced-motion hoặc có thể không đủ đáng kể theo ý thích của bạn.
Nếu muốn dừng chuyển động trên tất cả các trang web vì bất kỳ lý do gì, bạn hoàn toàn có thể thực hiện việc này. Một cách để thực hiện việc này là chèn một trang kiểu có CSS sau vào mọi trang web bạn truy cập. Có một số tiện ích trình duyệt (sử dụng theo rủi ro của riêng bạn!) cho phép bạn làm việc này.
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
Cách hoạt động của CSS này là CSS trước đó sẽ ghi đè thời lượng của tất cả ảnh động và hiệu ứng chuyển đổi thành một khoảng thời gian ngắn đến mức không còn nhận thấy được nữa. Vì một số trang web phụ thuộc vào ảnh động để hoạt động chính xác (có thể là do một bước nhất định phụ thuộc vào việc kích hoạt sự kiện animationend), nên phương pháp animation: none !important; triệt để hơn sẽ không hoạt động. Ngay cả cách hack trước đó cũng không được đảm bảo sẽ thành công trên tất cả các trang web (ví dụ: không thể dừng chuyển động được bắt đầu bằng API Ảnh động trên web), vì vậy, hãy nhớ huỷ kích hoạt khi bạn nhận thấy sự cố.
Đường liên kết có liên quan
- Bản thảo mới nhất của Người chỉnh sửa về thông số kỹ thuật của Truy vấn nội dung nghe nhìn cấp 5.
prefers-reduced-motiontrên trang Trạng thái của nền tảng Chrome.prefers-reduced-motionLỗi Chromium.- Blink Ý định triển khai việc đăng.
Lời cảm ơn
Cảm ơn Stephen McGruer đã triển khai prefers-reduced-motion trong Chrome và cùng với Rob Dodson đã xem xét tài liệu này.
Hình ảnh chính của Hannah Cauhepe trên Unsplash.


