Kueri media prefers-reduced-motion mendeteksi apakah pengguna telah meminta sistem operasi untuk meminimalkan jumlah animasi atau gerakan yang digunakannya.
Tidak semua orang menyukai animasi atau transisi dekoratif, dan beberapa pengguna langsung mengalami mabuk
gerak saat dihadapkan dengan scroll paralaks, efek zoom, dan lainnya. Kueri media preferensi pengguna
prefers-reduced-motion memungkinkan Anda mendesain varian situs yang dikurangi gerakan untuk pengguna yang
telah menyatakan preferensi ini.
Terlalu banyak gerakan di dunia nyata dan di web
Beberapa hari yang lalu, saya bermain sepatu roda bersama anak-anak saya. Hari itu cerah, matahari bersinar, dan gelanggang es dipenuhi orang ⛸. Satu-satunya masalahnya: Saya tidak tahan dengan kerumunan. Dengan begitu banyak target yang bergerak, saya gagal berfokus pada apa pun, dan akhirnya tersesat serta merasa sangat kewalahan secara visual, hampir seperti menatap sarang semut 🐜.

Terkadang, hal yang sama dapat terjadi di web: dengan iklan yang berkedip, efek paralaks yang menarik, animasi
pengungkapan yang mengejutkan, video yang diputar otomatis, dan lainnya, web terkadang bisa sangat membingungkan…
Untungnya, tidak seperti di dunia nyata, ada solusi untuk hal tersebut. Kueri media CSS
prefers-reduced-motion memungkinkan developer membuat varian halaman untuk pengguna yang lebih memilih
gerakan yang dikurangi. Hal ini dapat mencakup apa pun, mulai dari tidak memutar video secara otomatis hingga
menonaktifkan efek dekoratif tertentu, hingga mendesain ulang halaman sepenuhnya untuk pengguna tertentu.
Sebelum membahas fitur ini, mari kita mundur selangkah dan memikirkan tujuan penggunaan animasi di web. Jika ingin, Anda juga dapat melewati informasi latar belakang dan langsung melihat detail teknisnya.
Animasi di web
Animasi sering kali digunakan untuk memberikan masukan kepada pengguna, misalnya, untuk memberi tahu mereka bahwa tindakan telah diterima dan sedang diproses. Misalnya, di situs belanja, produk dapat dianimasikan untuk "terbang" ke keranjang belanja virtual, yang digambarkan sebagai ikon di pojok kanan atas situs.
Kasus penggunaan lainnya melibatkan penggunaan gerakan untuk meng-hack persepsi pengguna dengan menggunakan campuran layar kerangka, metadata kontekstual, dan pratinjau gambar berkualitas rendah untuk menghabiskan banyak waktu pengguna dan membuat seluruh pengalaman terasa lebih cepat. Idenya adalah memberikan konteks kepada pengguna tentang apa yang akan datang dan sementara itu memuat berbagai hal secepat mungkin.
Terakhir, ada efek dekoratif seperti gradien animasi, scroll paralaks, video latar belakang, dan beberapa lainnya. Meskipun banyak pengguna menyukai animasi tersebut, beberapa pengguna tidak menyukainya karena merasa terganggu atau diperlambat olehnya. Dalam kasus terburuk, pengguna bahkan dapat mengalami mabuk gerak seolah-olah itu adalah pengalaman nyata, jadi bagi pengguna ini, mengurangi animasi adalah kebutuhan medis.
Gangguan spektrum vestibular yang dipicu gerakan
Beberapa pengguna mengalami gangguan atau mual akibat konten animasi. Misalnya, animasi scroll dapat menyebabkan gangguan vestibular saat elemen selain elemen utama yang terkait dengan scroll banyak bergerak. Misalnya, animasi scroll paralaks dapat menyebabkan gangguan vestibular karena elemen latar belakang bergerak dengan kecepatan yang berbeda dari elemen latar depan. Reaksi gangguan vestibuler (telinga bagian dalam) meliputi pusing, mual, dan sakit kepala migraine, dan terkadang memerlukan istirahat di tempat tidur untuk pulih.
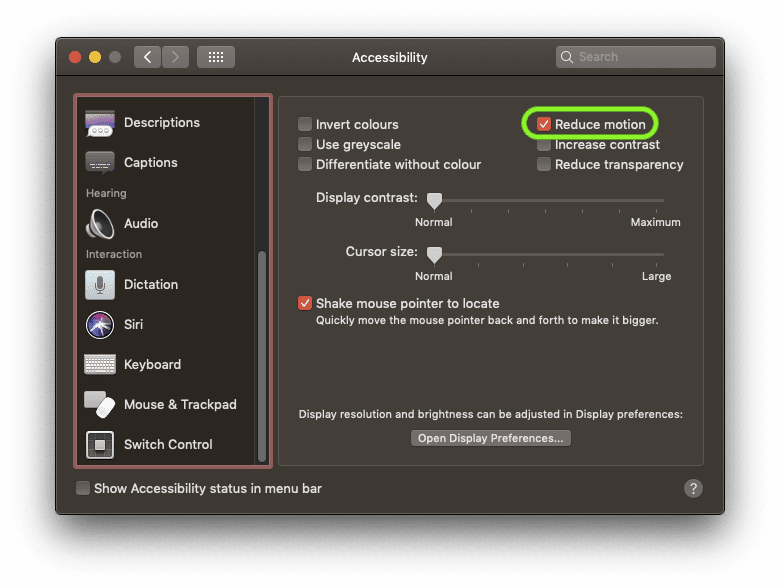
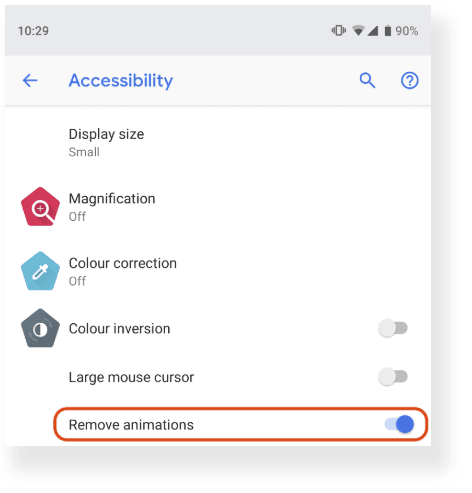
Menghapus gerakan pada sistem operasi
Banyak sistem operasi memiliki setelan aksesibilitas untuk menentukan preferensi gerakan yang dikurangi selama waktu yang lama. Screenshot berikut menunjukkan preferensi Reduce motion macOS Mojave dan preferensi Remove animations Android Pie. Jika dicentang, preferensi ini menyebabkan sistem operasi tidak menggunakan efek dekoratif seperti animasi peluncuran aplikasi. Aplikasi itu sendiri juga dapat dan harus mematuhi setelan ini, serta menghapus semua animasi yang tidak perlu.


Menghapus gerakan di web
Kueri Media Level 5 juga menghadirkan preferensi pengguna gerakan yang dikurangi ke web. Kueri media memungkinkan penulis menguji dan membuat kueri nilai atau fitur
agen pengguna atau perangkat tampilan, terlepas dari dokumen yang dirender. Kueri media
prefers-reduced-motion digunakan
untuk mendeteksi apakah pengguna telah menetapkan preferensi sistem operasi untuk meminimalkan jumlah animasi atau
gerakan yang digunakan. Nilai ini dapat memiliki dua kemungkinan nilai:
no-preference: Menunjukkan bahwa pengguna tidak membuat preferensi dalam sistem operasi yang mendasarinya. Nilai kata kunci ini dievaluasi sebagaifalsedalam konteks boolean.reduce: Menunjukkan bahwa pengguna telah menetapkan preferensi sistem operasi yang menunjukkan bahwa antarmuka harus meminimalkan gerakan atau animasi, sebaiknya hingga semua gerakan yang tidak penting dihapus.
Menggunakan kueri media dari konteks CSS dan JavaScript
Seperti semua kueri media, prefers-reduced-motion dapat diperiksa dari konteks CSS dan dari
konteks JavaScript.
Untuk mengilustrasikan keduanya, asumsikan saya memiliki tombol pendaftaran penting yang ingin saya klik oleh pengguna. Saya dapat menentukan animasi "getar" yang menarik perhatian, tetapi sebagai warga web yang baik, saya hanya akan memutarnya untuk pengguna yang secara eksplisit mengizinkan animasi, tetapi tidak untuk semua orang, yang dapat berupa pengguna yang telah memilih untuk tidak menggunakan animasi, atau pengguna di browser yang tidak memahami kueri media.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
Untuk mengilustrasikan cara menggunakan prefers-reduced-motion dengan JavaScript, bayangkan saya telah
menentukan animasi kompleks dengan
Web Animations API. Meskipun aturan CSS
akan dipicu secara dinamis oleh browser saat preferensi pengguna berubah, untuk animasi
JavaScript, saya harus memproses perubahan sendiri, lalu menghentikan animasi yang mungkin sedang berjalan
secara manual (atau memulai ulang jika pengguna mengizinkan saya):
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('change', () => {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
Perhatikan bahwa tanda kurung di sekitar kueri media yang sebenarnya bersifat wajib:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
Menggunakan kueri media dari konteks <picture>
Kasus penggunaan yang menarik adalah membuat pemutaran AVIF, WebP, atau GIF animasi bergantung pada
atribut media. Jika (prefers-reduced-motion: no-preference) bernilai true, Anda dapat
menampilkan versi animasi, jika tidak, versi statis:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-motion: no-preference)"
/>
<source
srcset="nyancat.gif"
type="image/gif"
media="(prefers-reduced-motion: no-preference)"
/>
<!-- Static versions. -->
<img src="nyancat.png" alt="Nyan cat" width="250" height="250" />
</picture>
Anda dapat melihat contoh berikut. Coba alihkan preferensi gerakan perangkat Anda untuk melihat perbedaannya.

Menemukan preferensi pengguna pada waktu permintaan
Header petunjuk klien Sec-CH-Prefers-Reduced-Motion
memungkinkan situs mendapatkan preferensi gerakan pengguna secara opsional pada waktu permintaan,
sehingga server dapat menyisipkan CSS yang tepat untuk alasan performa.
Demo
Saya telah membuat demo kecil berdasarkan
🐈 kucing status HTTP yang luar biasa dari Rogério Vicente. Pertama, luangkan waktu untuk menikmati lelucon ini, ini
lucu dan saya akan menunggu. Setelah Anda kembali, izinkan saya memperkenalkan
demo. Saat Anda men-scroll, setiap kategori status HTTP
akan muncul secara bergantian dari sisi kanan atau kiri. Ini adalah animasi 60 FPS
yang halus, tetapi seperti yang diuraikan sebelumnya, beberapa pengguna mungkin tidak menyukainya atau bahkan mengalami mabuk perjalanan karenanya, sehingga
demo diprogram untuk mematuhi prefers-reduced-motion. Hal ini bahkan berfungsi secara dinamis, sehingga pengguna dapat
mengubah preferensi mereka dengan cepat, tanpa perlu memuat ulang. Jika pengguna lebih memilih gerakan yang dikurangi, animasi tampilan yang tidak diperlukan akan hilang, dan hanya gerakan scroll biasa yang tersisa. Screencast
berikut menunjukkan cara kerja demo:
prefers-reduced-motion
Kesimpulan
Menghormati preferensi pengguna adalah kunci untuk situs modern, dan browser semakin banyak mengekspos
fitur untuk memungkinkan developer web melakukannya. Contoh lain yang diluncurkan adalah
prefers-color-scheme, yang
mendeteksi apakah pengguna lebih memilih skema warna terang atau gelap. Anda dapat membaca semua tentang
prefers-color-scheme dalam artikel saya Hello Darkness, My Old Friend 🌒.
Grup Kerja CSS menstandarkan lebih banyak
kueri media preferensi pengguna seperti
prefers-reduced-transparency
(mendeteksi apakah pengguna lebih memilih transparansi yang dikurangi),
prefers-contrast (mendeteksi apakah pengguna
telah meminta sistem untuk meningkatkan atau menurunkan jumlah kontras antara warna yang berdekatan),
dan inverted-colors (mendeteksi apakah pengguna
lebih memilih warna terbalik).
(Bonus) Memaksa pengurangan gerakan di semua situs
Tidak semua situs akan menggunakan prefers-reduced-motion, atau mungkin tidak cukup signifikan untuk selera Anda.
Jika Anda ingin menghentikan gerakan di semua situs, Anda dapat melakukannya. Salah satu cara untuk melakukannya adalah dengan memasukkan style sheet dengan CSS berikut ke setiap halaman web yang Anda kunjungi. Ada
beberapa
ekstensi browser
di luar sana (gunakan dengan risiko Anda sendiri!) yang memungkinkan hal ini.
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
Cara kerjanya adalah CSS sebelumnya mengganti durasi semua animasi dan transisi
menjadi waktu yang sangat singkat sehingga tidak terlihat lagi. Karena beberapa situs bergantung pada animasi
yang harus dijalankan agar berfungsi dengan benar (mungkin karena langkah tertentu bergantung pada pengaktifan
peristiwa animationend),
pendekatan animation: none !important; yang lebih radikal tidak akan berfungsi. Bahkan hack sebelumnya tidak
terjamin berhasil di semua situs (misalnya, hack tersebut tidak dapat menghentikan gerakan yang dimulai menggunakan
Web Animations API), jadi pastikan untuk
menonaktifkannya saat Anda melihat kerusakan.
Link Terkait
- Draf Editor terbaru dari spec Media Queries Level 5.
prefers-reduced-motiondi Status Platform Chrome.prefers-reduced-motionBug Chromium.- Blink Intent to Implement posting.
Ucapan terima kasih
Terima kasih banyak kepada Stephen McGruer yang telah menerapkan
prefers-reduced-motion di Chrome dan—bersama dengan
Rob Dodson—juga telah meninjau dokumen ini.
Banner besar oleh Hannah Cauhepe di Unsplash.

