เมื่อคุณเปิดหน้าเว็บ เบราว์เซอร์จะขอเอกสาร HTML จากเซิร์ฟเวอร์ แยกวิเคราะห์เนื้อหา และส่งคำขอแยกต่างหากสำหรับทรัพยากรที่อ้างอิง ในฐานะนักพัฒนาซอฟต์แวร์ คุณทราบอยู่แล้วว่าหน้าเว็บต้องใช้ทรัพยากรใดบ้างและทรัพยากรใดสำคัญที่สุด คุณสามารถใช้ความรู้นั้นเพื่อขอทรัพยากรที่สำคัญล่วงหน้าและเร่งกระบวนการโหลด โพสต์นี้อธิบายวิธีทําให้ได้ผลลัพธ์ดังกล่าวด้วย <link rel="preload">
วิธีการทำงานของการโหลดล่วงหน้า
การโหลดล่วงหน้าเหมาะที่สุดสำหรับทรัพยากรที่เบราว์เซอร์มักจะค้นพบในภายหลัง

@font-face เบราว์เซอร์จะโหลดไฟล์แบบอักษรหลังจากดาวน์โหลดและแยกวิเคราะห์ชีตสไตล์เสร็จแล้วเท่านั้นการโหลดทรัพยากรบางอย่างไว้ล่วงหน้าเป็นการบอกเบราว์เซอร์ว่าคุณต้องการดึงข้อมูลทรัพยากรนั้นเร็วกว่าที่เบราว์เซอร์จะค้นพบได้ เนื่องจากคุณมั่นใจว่าทรัพยากรนั้นมีความสำคัญต่อหน้าเว็บปัจจุบัน

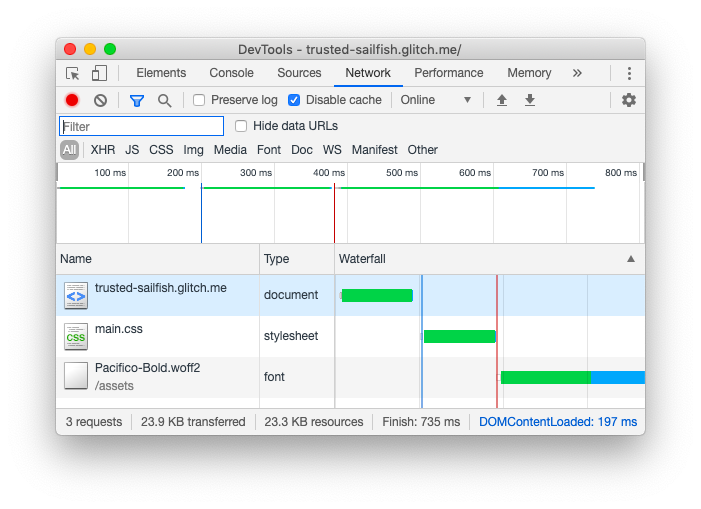
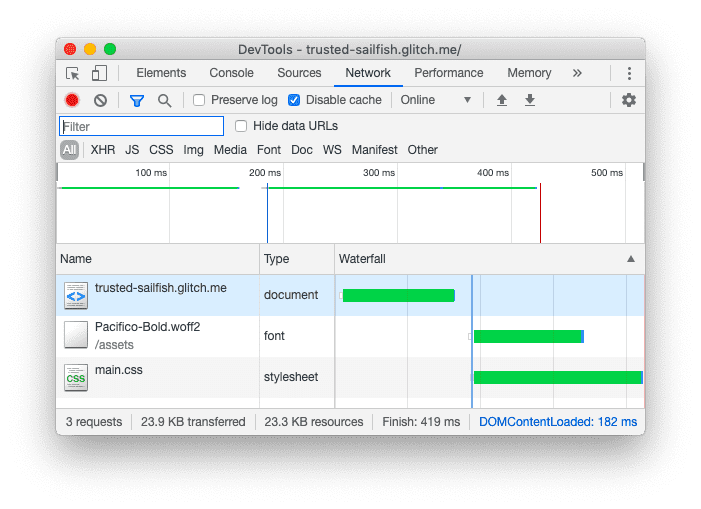
ห่วงโซ่คำขอที่สำคัญแสดงถึงลำดับของทรัพยากรที่เบราว์เซอร์จัดลำดับความสำคัญและดึงข้อมูล Lighthouse ระบุชิ้นงานที่อยู่ในระดับที่ 3 ของเชนนี้ว่าตรวจพบช้า คุณสามารถใช้การตรวจสอบโหลดคำขอคีย์ล่วงหน้าเพื่อระบุทรัพยากรที่จะโหลดล่วงหน้า

คุณโหลดทรัพยากรล่วงหน้าได้โดยเพิ่มแท็ก <link> ที่มี rel="preload" ลงในส่วนหัวของเอกสาร HTML
<link rel="preload" as="script" href="critical.js">
เบราว์เซอร์จะแคชทรัพยากรที่โหลดไว้ล่วงหน้าเพื่อให้พร้อมใช้งานทันทีเมื่อจำเป็น (ไม่ได้เรียกใช้สคริปต์หรือใช้สไตล์ชีต)
คำแนะนำทรัพยากร เช่น preconnect และ prefetch จะดำเนินการตามที่เบราว์เซอร์เห็นสมควร ส่วน preload เป็นข้อบังคับสำหรับเบราว์เซอร์ เบราว์เซอร์สมัยใหม่มีประสิทธิภาพในการจัดลำดับความสำคัญของทรัพยากรอยู่แล้ว จึงควรใช้ preload เท่าที่จำเป็นและโหลดล่วงหน้าเฉพาะทรัพยากรที่สำคัญที่สุดเท่านั้น
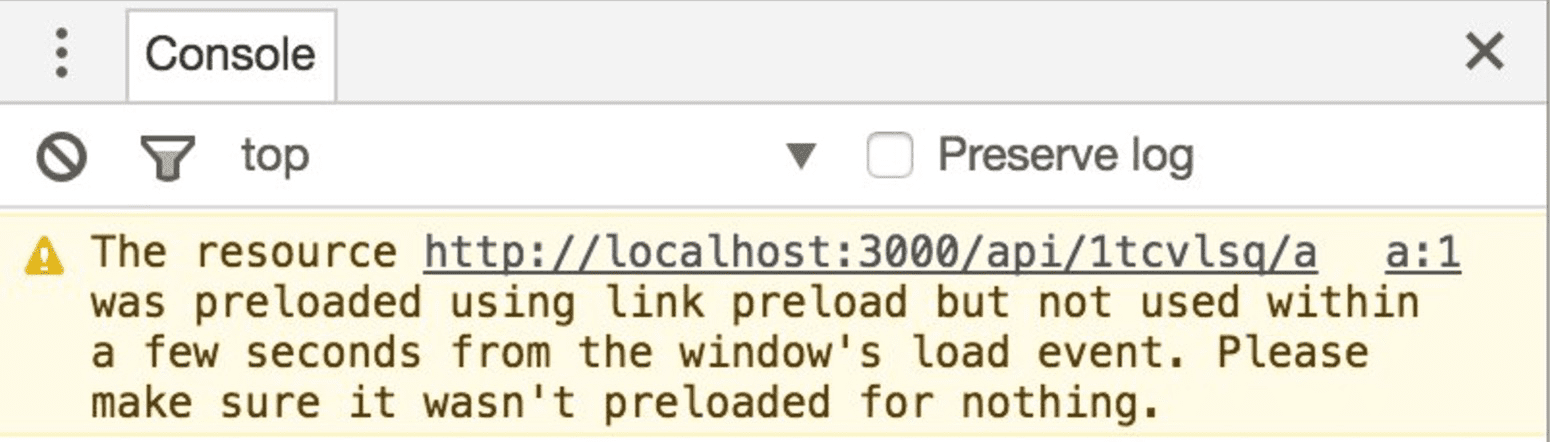
การโหลดล่วงหน้าที่ไม่ได้ใช้จะทริกเกอร์คำเตือนในคอนโซลใน Chrome ประมาณ 3 วินาทีหลังจากเหตุการณ์ load

กรณีการใช้งาน
โหลดทรัพยากรที่กำหนดไว้ใน CSS ล่วงหน้า
ระบบจะไม่พบแบบอักษรที่กำหนดด้วยกฎ @font-face หรือรูปภาพพื้นหลังที่กำหนดในไฟล์ CSS จนกว่าเบราว์เซอร์จะดาวน์โหลดและแยกวิเคราะห์ไฟล์ CSS เหล่านั้น การโหลดทรัพยากรเหล่านี้ล่วงหน้าจะช่วยให้มั่นใจได้ว่าระบบจะดึงข้อมูลก่อนที่ไฟล์ CSS จะดาวน์โหลดเสร็จ
โหลดไฟล์ CSS ล่วงหน้า
หากใช้แนวทาง CSS ที่สำคัญ คุณจะต้องแยก CSS ออกเป็น 2 ส่วน CSS ที่สำคัญซึ่งจำเป็นสำหรับการแสดงผลเนื้อหาครึ่งหน้าบนจะแทรกใน <head> ของเอกสาร และโดยปกติแล้ว CSS ที่ไม่สำคัญจะโหลดแบบ Lazy Loading ด้วย JavaScript การรอให้ JavaScript ทำงานก่อนโหลด CSS ที่ไม่สำคัญอาจทำให้การแสดงผลล่าช้าเมื่อผู้ใช้เลื่อน ดังนั้นจึงควรใช้ <link rel="preload"> เพื่อเริ่มดาวน์โหลดเร็วขึ้น
โหลดไฟล์ JavaScript ล่วงหน้า
เนื่องจากเบราว์เซอร์ไม่ได้เรียกใช้ไฟล์ที่โหลดล่วงหน้า การโหลดล่วงหน้าจึงมีประโยชน์ในการแยกการดึงข้อมูลออกจากการเรียกใช้ ซึ่งจะช่วยปรับปรุงเมตริกต่างๆ เช่น เวลาในการโต้ตอบ การโหลดล่วงหน้าจะมีประสิทธิภาพสูงสุดหากคุณแยกกลุ่ม JavaScript และโหลดเฉพาะ Chunk ที่สำคัญไว้ล่วงหน้า
วิธีใช้ rel=preload
วิธีที่ง่ายที่สุดในการติดตั้งใช้งาน preload คือการเพิ่มแท็ก <link> ลงใน <head> ของเอกสาร
<head>
<link rel="preload" as="script" href="critical.js">
</head>
การระบุแอตทริบิวต์ as จะช่วยให้เบราว์เซอร์กำหนดลำดับความสำคัญของทรัพยากรที่ดึงข้อมูลล่วงหน้าตามประเภทของทรัพยากร ตั้งค่าส่วนหัวที่ถูกต้อง และพิจารณาว่ามีทรัพยากรอยู่ในแคชแล้วหรือไม่ ค่าที่ยอมรับสำหรับแอตทริบิวต์นี้ ได้แก่ script, style, font, image และอื่นๆ
ระบบจะโหลดทรัพยากรบางประเภท เช่น แบบอักษร ในโหมดไม่ระบุตัวตน สำหรับแอตทริบิวต์ที่คุณต้องตั้งค่า crossorigin ด้วย preload ให้ทำดังนี้
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
องค์ประกอบ <link> ยังยอมรับtype แอตทริบิวต์ ซึ่งมีประเภท MIME ของทรัพยากรที่ลิงก์ด้วย เบราว์เซอร์ใช้ค่าของแอตทริบิวต์ type เพื่อให้แน่ใจว่าระบบจะโหลดทรัพยากรล่วงหน้าเฉพาะในกรณีที่รองรับประเภทไฟล์ของทรัพยากรนั้น หากเบราว์เซอร์ไม่รองรับประเภททรัพยากรที่ระบุ เบราว์เซอร์จะไม่สนใจ <link rel="preload">
คุณยังโหลดทรัพยากรประเภทใดก็ได้ล่วงหน้าผ่านส่วนหัว HTTP Link ได้ด้วย
Link: </css/style.css>; rel="preload"; as="style"
ข้อดีของการระบุ preload ในส่วนหัว HTTP คือเบราว์เซอร์ไม่จำเป็นต้องแยกวิเคราะห์เอกสารเพื่อค้นหา ซึ่งอาจช่วยปรับปรุงประสิทธิภาพได้เล็กน้อยในบางกรณี
โหลดโมดูล JavaScript ล่วงหน้าด้วย webpack
หากคุณใช้เครื่องมือจัดกลุ่มโมดูลที่สร้างไฟล์บิลด์ของแอปพลิเคชัน คุณต้องตรวจสอบว่าเครื่องมือดังกล่าวรองรับการแท็กแท็กโหลดล่วงหน้าหรือไม่ webpack เวอร์ชัน 4.6.0 ขึ้นไปรองรับการโหลดล่วงหน้าผ่านการใช้ความคิดเห็นพิเศษภายใน import()
import(_/* webpackPreload: true */_ "CriticalChunk")
หากคุณใช้ webpack เวอร์ชันเก่า ให้ใช้ปลั๊กอินของบุคคลที่สาม เช่น preload-webpack-plugin
ผลของการโหลดล่วงหน้าต่อ Core Web Vitals
การโหลดล่วงหน้าเป็นการเพิ่มประสิทธิภาพที่มีประสิทธิภาพซึ่งส่งผลต่อความเร็วในการโหลด การเพิ่มประสิทธิภาพดังกล่าวอาจทำให้เกิดการเปลี่ยนแปลงใน Core Web Vitals ของเว็บไซต์ และคุณควรทราบถึงการเปลี่ยนแปลงเหล่านี้
Largest Contentful Paint (LCP)
การโหลดล่วงหน้ามีผลอย่างมากต่อ Largest Contentful Paint (LCP) เมื่อพูดถึงแบบอักษรและรูปภาพ เนื่องจากทั้งรูปภาพและโหนดข้อความสามารถเป็นผู้สมัครรับเลือก LCP ได้ รูปภาพฮีโร่และข้อความจำนวนมากที่แสดงผลโดยใช้แบบอักษรบนเว็บจะได้รับประโยชน์อย่างมากจากคำใบ้การโหลดล่วงหน้าที่วางไว้อย่างเหมาะสม และควรใช้เมื่อมีโอกาสที่จะส่งเนื้อหาที่สำคัญเหล่านี้ไปยังผู้ใช้ได้เร็วขึ้น
อย่างไรก็ตาม คุณควรระมัดระวังเมื่อพูดถึงการโหลดล่วงหน้าและการเพิ่มประสิทธิภาพอื่นๆ โดยเฉพาะอย่างยิ่ง ให้หลีกเลี่ยงการโหลดทรัพยากรล่วงหน้ามากเกินไป หากจัดลำดับความสำคัญของทรัพยากรมากเกินไป ก็จะไม่มีทรัพยากรใดเลยที่ได้รับการจัดลำดับความสำคัญ การใช้คำแนะนำในการโหลดล่วงหน้ามากเกินไปจะส่งผลเสียอย่างยิ่งต่อผู้ที่ใช้เครือข่ายที่ช้ากว่า ซึ่งจะเห็นการแย่งแบนด์วิดท์ได้ชัดเจนยิ่งขึ้น
แต่ให้มุ่งเน้นไปที่ทรัพยากรที่มีคุณค่าสูง 2-3 รายการที่คุณทราบว่าจะได้รับประโยชน์จากการโหลดล่วงหน้าที่วางไว้อย่างเหมาะสม เมื่อโหลดแบบอักษรล่วงหน้า ให้ตรวจสอบว่าคุณแสดงแบบอักษรในรูปแบบ WOFF 2.0 เพื่อลดเวลาในการโหลดทรัพยากรให้ได้มากที่สุด เนื่องจาก WOFF 2.0 มีการรองรับเบราว์เซอร์ที่ยอดเยี่ยม การใช้รูปแบบเก่ากว่า เช่น WOFF 1.0 หรือ TrueType (TTF) จะทำให้ LCP ล่าช้าหากองค์ประกอบ LCP เป็นโหนดข้อความ
เมื่อพูดถึง LCP และ JavaScript คุณจะต้องตรวจสอบว่าได้ส่งมาร์กอัปที่สมบูรณ์จากเซิร์ฟเวอร์เพื่อให้เครื่องสแกนการโหลดล่วงหน้าของเบราว์เซอร์ทำงานได้อย่างถูกต้อง หากคุณให้บริการประสบการณ์การใช้งานที่ต้องอาศัย JavaScript ในการแสดงผลมาร์กอัปทั้งหมด และส่ง HTML ที่แสดงผลฝั่งเซิร์ฟเวอร์ไม่ได้ การแทรกแซงในจุดที่เครื่องสแกนการโหลดล่วงหน้าของเบราว์เซอร์ทำไม่ได้ และการโหลดทรัพยากรล่วงหน้าซึ่งจะค้นพบได้ก็ต่อเมื่อ JavaScript โหลดและดำเนินการเสร็จสิ้นแล้วจะเป็นประโยชน์
Cumulative Layout Shift (CLS)
การเปลี่ยนแปลงเลย์เอาต์สะสม (CLS) เป็นเมตริกที่สำคัญอย่างยิ่งเมื่อพูดถึงเว็บฟอนต์ และ CLS มีปฏิสัมพันธ์ที่สำคัญกับเว็บฟอนต์ที่ใช้พร็อพเพอร์ตี้ CSS font-display เพื่อจัดการวิธีโหลดฟอนต์ หากต้องการลดการเปลี่ยนแปลงเลย์เอาต์ที่เกี่ยวข้องกับแบบอักษรบนเว็บ ให้พิจารณากลยุทธ์ต่อไปนี้
- โหลดแบบอักษรไว้ล่วงหน้าขณะใช้ค่าเริ่มต้น
blockสำหรับfont-displayการรักษาสมดุลเป็นเรื่องละเอียดอ่อน การบล็อกการแสดงแบบอักษรโดยไม่มีแบบอักษรสำรองถือเป็นปัญหาด้านประสบการณ์ของผู้ใช้ ในอีกด้านหนึ่ง การโหลดแบบอักษรด้วยfont-display: block;จะช่วยลดการเปลี่ยนแปลงเลย์เอาต์ที่เกี่ยวข้องกับแบบอักษรบนเว็บ ในทางกลับกัน คุณก็ยังคงต้องการให้โหลดแบบอักษรบนเว็บเหล่านั้นโดยเร็วที่สุดหากแบบอักษรเหล่านั้นมีความสำคัญต่อประสบการณ์ของผู้ใช้ การรวมการโหลดล่วงหน้ากับfont-display: block;อาจเป็นทางออกที่ยอมรับได้ - โหลดแบบอักษรล่วงหน้าขณะใช้ค่า
fallbackสำหรับfont-displayfallbackเป็นการประนีประนอมระหว่างswapกับblockเนื่องจากมีระยะเวลาการบล็อกที่สั้นมาก - ใช้ค่า
optionalสำหรับfont-displayที่ไม่มีการโหลดล่วงหน้า หากแบบอักษรบนเว็บไม่ได้มีความสําคัญต่อประสบการณ์ของผู้ใช้ แต่ยังคงใช้ในการแสดงข้อความในหน้าเว็บจํานวนมาก ให้พิจารณาใช้ค่าoptionalในกรณีที่เกิดปัญหาoptionalจะแสดงข้อความในหน้าด้วยแบบอักษรสำรองขณะที่โหลดแบบอักษรในเบื้องหลังสำหรับการไปยังส่วนต่างๆ ครั้งถัดไป ผลลัพธ์สุทธิในเงื่อนไขเหล่านี้คือ CLS ที่ดีขึ้น เนื่องจากแบบอักษรของระบบจะแสดงผลทันที ในขณะที่การโหลดหน้าเว็บครั้งต่อๆ ไปจะโหลดแบบอักษรทันทีโดยไม่มีการเปลี่ยนแปลงเลย์เอาต์
CLS เป็นเมตริกที่เพิ่มประสิทธิภาพได้ยากเมื่อพูดถึงแบบอักษรบนเว็บ เช่นเคย ให้ทดสอบในห้องทดลอง แต่เชื่อข้อมูลภาคสนามเพื่อพิจารณาว่ากลยุทธ์การโหลดแบบอักษรของคุณช่วยปรับปรุง CLS หรือทำให้แย่ลง
Interaction to Next Paint (INP)
Interaction to Next Paint เป็นเมตริกที่วัดการตอบสนองต่ออินพุตของผู้ใช้ เนื่องจาก JavaScript เป็นตัวขับเคลื่อนการโต้ตอบส่วนใหญ่บนเว็บ การโหลด JavaScript ที่ขับเคลื่อนการโต้ตอบที่สำคัญล่วงหน้าจึงอาจช่วยให้ INP ของหน้าเว็บต่ำลงได้ อย่างไรก็ตาม โปรดทราบว่าการโหลด JavaScript ล่วงหน้ามากเกินไปในระหว่างการเริ่มต้นอาจส่งผลเสียโดยไม่ตั้งใจหากมีทรัพยากรจำนวนมากแย่งแบนด์วิดท์กัน
นอกจากนี้ คุณยังต้องระมัดระวังเกี่ยวกับวิธีการแยกโค้ดด้วย การแยกโค้ดเป็นการเพิ่มประสิทธิภาพที่ยอดเยี่ยมในการลดปริมาณ JavaScript ที่โหลดในระหว่างการเริ่มต้น แต่การโต้ตอบอาจล่าช้าหากต้องอาศัย JavaScript ที่โหลดทันทีที่เริ่มการโต้ตอบ คุณจะต้องตรวจสอบความตั้งใจของผู้ใช้และแทรกการโหลดล่วงหน้าสำหรับ JavaScript ที่จำเป็นก่อนที่จะมีการโต้ตอบ ตัวอย่างเช่น การโหลด JavaScript ที่จำเป็นสำหรับการตรวจสอบเนื้อหาของแบบฟอร์มล่วงหน้าเมื่อมีการโฟกัสช่องใดช่องหนึ่งในแบบฟอร์ม
บทสรุป
โหลดทรัพยากรที่สำคัญซึ่งเบราว์เซอร์ค้นพบในภายหลังล่วงหน้าเพื่อปรับปรุงความเร็วหน้าเว็บ การโหลดทุกอย่างล่วงหน้าจะไม่ได้ผล ดังนั้นให้ใช้ preload อย่างระมัดระวังและวัดผลกระทบในการใช้งานจริง



